 Como seguro sabréis, hace pocas horas se ha lanzado, en el marco del evento .NET Conf 2019, una nueva oleada de actualizaciones de las principales tecnologías y frameworks "Core":
Como seguro sabréis, hace pocas horas se ha lanzado, en el marco del evento .NET Conf 2019, una nueva oleada de actualizaciones de las principales tecnologías y frameworks "Core":- .NET Core 3.0
- C# 8
- ASP.NET Core 3.0
- Blazor server-side
- Entity Framework Core 3.0
- Entity Framework 6.3 (sí, ¡compatible con .NET Core!)
- SignalR 3.0
- ML.NET
- Soporte WinForms y WPF para .NET Core 3
- Visual Studio 2019 16.3
- Simplificación del archivo de proyecto
.csproj - Uso del host genérico
- Introducción del endpoint routing
- Mayor modularidad en el registro de servicios de MVC
- Nuevo serializador/deserializador JSON (bye bye, JSON.NET!)
- Compatibilidad exclusivamente con .NET Core (bye bye, target .NET Framework!)
- Limpieza de
Microsoft.AspNetCore.App - Cambios en la compilación de vistas
- Soporte para gRPC
- Y, por supuesto, muchas otras mejoras...
Novedades de ASP.NET Core 3.0
¡No os lo perdáis!
Publicado en: www.variablenotfound.com.
Publicado por José M. Aguilar a las 8:55 a. m.
Etiquetas: aspnetcore, aspnetcoremvc, noticias, novedades
 Ya lo demostraron meses atrás con el renombrado de toda nueva pila de tecnologías relacionadas .NET, cuando decidieron cambiar de ASP.NET 5 a ASP.NET Core, una idea que sirvió para centrar las expectativas del producto y entusiasmó a los autores de contenidos (blogs, podcasts, libros, cursos, presentaciones, etc.), sobre todo por lo oportuno de tan estratégico movimiento.
Ya lo demostraron meses atrás con el renombrado de toda nueva pila de tecnologías relacionadas .NET, cuando decidieron cambiar de ASP.NET 5 a ASP.NET Core, una idea que sirvió para centrar las expectativas del producto y entusiasmó a los autores de contenidos (blogs, podcasts, libros, cursos, presentaciones, etc.), sobre todo por lo oportuno de tan estratégico movimiento.Y el renombrado de la suite de desarrollo por excelencia ya se estaba haciendo de esperar, aunque esta vez no nos ha pillado desprevenidos. De hecho, más o menos era un secreto a voces e incluso había algún leak donde se había adelantado la noticia: Visual Studio 2017 se llamará finalmente Visual Studio Core 1.0, rompiendo así con la tradición de versionarlos según el año de aparición, como se lleva haciendo desde el año 2003.
Ayer mismo se publicó la Release Candidate 2, en la que ya figura el nuevo nombre del producto. También es posible descargar ya las actualizaciones de componentes y herramientas de terceros (como JetBrains, Telerik, Component One, DevExpress y otros) con adaptaciones a estos cambios, así como acceder a documentación y materiales actualizados.
 Como consecuencia de este cambio, y dado que existe un parecido razonable del nuevo nombre con el popular Visual Studio Code, éste último pasará a denominarse Code Studio Visual, eliminando así toda posibilidad de confusión entre ambos productos, pero manteniendo al mismo tiempo el "aire" de familia entre ellos.
Como consecuencia de este cambio, y dado que existe un parecido razonable del nuevo nombre con el popular Visual Studio Code, éste último pasará a denominarse Code Studio Visual, eliminando así toda posibilidad de confusión entre ambos productos, pero manteniendo al mismo tiempo el "aire" de familia entre ellos.La nueva versión disponible a día de hoy, versionada como 2.0, ya hace efectivo este cambio, como podéis ver en la captura de pantalla adjunta.
Pero la oleada de renombrados en la organización no queda aquí, pues lo mismo ocurre con los servicios para desarrolladores en la nube. Con objeto de hacer más sencilla la adopción de la nueva nomenclatura, los servicios conocidos como Visual Studio Online, que luego pasaron a denominarse Visual Studio Team Services, pasarán ahora a llamarse Visual Studio Core Team Online Services, dejando así más patente su relación con la familia de productos y su enfoque de plataforma completamente online.
Aunque algo más adelante, también se verán afectados los servicios generales en la nube, lo que hasta ahora conocíamos como Microsoft Azure, que pasarán a denominarse Microsoft Cloud Core Services. Sin duda, todo un acierto el eliminar la palabra "Azure", que al fin y al cabo no dice nada, y comunicar más claramente dónde se encuentra la aportación de valor del producto, como ya hacen otros proveedores como Amazon, IBM o Google.
Según Patrick Iñuelas, product manager de Microsoft Naming Core Team (la división de marketing encargada de poner en marcha estos cambios) están ahora trabajando en el próximo paso, que es renombrar Xamarin a Silverlight Core, en palabras textuales, "porque tenemos el nombre de dominio disponible".
¿Y mi opinión respecto a todos estos cambios? Pues, por supuesto, absolutamente favorable. Los nombres anteriores sonaban ya algo añejos y a los jóvenes desarrolladores les sonaba a algo “legacy”; es lógico que cada cierto tiempo haya que hacer un reboot para poner los contadores a cero y comenzar de nuevo. En cuanto a los nombres elegidos, creo que son totalmente acertados porque son fáciles de recordar, tienen gancho, y se alinean correctamente con la tendencia "Core" de los últimos tiempos, dando una imagen mucho más fresca y moderna de los productos.
Publicado en Variable not found.
Publicado por José M. Aguilar a las 12:01 a. m.
Etiquetas: inocentadas, noticias, novedades, visualstudio
 Como adelantábamos hace unos días, ya tenemos entre nosotros la segunda Release Candidate de .NET Core y los frameworks ASP.NET Core y EF Core, versiones que llegan con bastante retraso sobre lo previsto pero con la intención de ser una propuesta sólida y casi definitiva antes de lanzarse las versiones finales a finales del próximo mes de junio.
Como adelantábamos hace unos días, ya tenemos entre nosotros la segunda Release Candidate de .NET Core y los frameworks ASP.NET Core y EF Core, versiones que llegan con bastante retraso sobre lo previsto pero con la intención de ser una propuesta sólida y casi definitiva antes de lanzarse las versiones finales a finales del próximo mes de junio. Esta release viene cargada de novedades, comenzando por ser la primera en alinearse con el nombre "core" en los frameworks anunciado hace algunos meses, la migración desde DNX al nuevo .NET CLI (interfaz de línea de comandos de .NET), revisión profunda del modelo de hosting y arranque de aplicaciones, muchos cambios en los API (sí, no debería haber pasado desde la RC1, pero pasó...), mejoras espectaculares en rendimiento, centenares de bugs corregidos, etc.
 Cuando aún todos conocíamos el nuevo framework de desarrollo para la web con el nombre "ASP.NET vNext" y llegó el momento de darle un nombre definitivo, hubo bastante discusión al respecto. Internamente se debatió bastante, se propusieron varias alternativas y al final se optó por la línea continuista: la nueva criatura se llamaría "ASP.NET 5".
Cuando aún todos conocíamos el nuevo framework de desarrollo para la web con el nombre "ASP.NET vNext" y llegó el momento de darle un nombre definitivo, hubo bastante discusión al respecto. Internamente se debatió bastante, se propusieron varias alternativas y al final se optó por la línea continuista: la nueva criatura se llamaría "ASP.NET 5". Este mismo criterio se aplicó a otros productos que también habían sido creados from scratch, como .NET Core, que se versionó como 5.0, o el nuevo Entity Framework, cuya flamante primera versión sería la 7.0.
La cuestión es que este enfoque en la asignación de nombres y versiones no fue del agrado de muchos, que pensábamos que algo creado desde cero y que rompía en bastantes aspectos con lo anterior no tenía sentido lanzarlo a la calle simplemente como un incremento de versión de un producto existente. Es difícil de explicar y difícil de comprender.
Pues bien, hace unas horas recibíamos el comunicado oficial de que ASP.NET 5 ha cambiado su nombre por ASP.NET Core.
Publicado por José M. Aguilar a las 11:39 a. m.
Etiquetas: aspnet5, aspnetcore, aspnetcoremvc, entity framework, noticias
 Pues bien, tras algunos días de investigación, Aitor Agirreazkuenaga, paisano de Bilbao, ha encontrado una solución al problema, contradiciendo así a los teóricos más sesudos y haciéndose merecedor del millón de dólares que ofrecía el Clay Mathematics Institute para los científicos capaces de solucionar alguno de los problemas del milenio.
Pues bien, tras algunos días de investigación, Aitor Agirreazkuenaga, paisano de Bilbao, ha encontrado una solución al problema, contradiciendo así a los teóricos más sesudos y haciéndose merecedor del millón de dólares que ofrecía el Clay Mathematics Institute para los científicos capaces de solucionar alguno de los problemas del milenio.Los que estaban cerca de Aitor, que es también bastante conocido por su afición al Harrijasotzea, o levantamiento de piedras, dicen que realizó su descubrimiento al grito de “Verás tú si se para, ostias…”
Están por ver las repercusiones que su descubrimiento tendrá en el mundo del desarrollo, pero sin duda se trata de una gran aportación a la calidad del software, pues por fin podremos saber, antes de ejecutarlas, si nuestras aplicaciones son computacionalmente finitas y seguras.
 De momento se sabe que Microsoft ya ha reaccionado al respecto, y los descubrimientos de Aitor estarán presentes en el próximo Visual Studio, alias "Codewalker", donde la estrella será un asistente inteligente de última generación que nos ayudará en todo momento durante el proceso de desarrollo, y cuya imagen ha trascendido recientemente en el blog oficial de la empresa.
De momento se sabe que Microsoft ya ha reaccionado al respecto, y los descubrimientos de Aitor estarán presentes en el próximo Visual Studio, alias "Codewalker", donde la estrella será un asistente inteligente de última generación que nos ayudará en todo momento durante el proceso de desarrollo, y cuya imagen ha trascendido recientemente en el blog oficial de la empresa.Seguiremos informando, porque esto promete…
Publicado en Variable not found.
 Junto con la gran oleada de novedades y lanzamientos a los que asistimos la semana pasada, se publicaron también los planes oficiales que hay para los futuros lanzamientos ASP.NET Core y Core MVC.
Junto con la gran oleada de novedades y lanzamientos a los que asistimos la semana pasada, se publicaron también los planes oficiales que hay para los futuros lanzamientos ASP.NET Core y Core MVC.Aunque algunos miembros del equipo habían ido adelantando pistas bastante clarificadoras, e incluso el amigo José Manuel Alarcón ya había publicado al respecto, hasta ahora no podíamos decir que tuviéramos información pública, casi totalmente precisa y de primera mano. Pero por fin ha llegado, y como era de esperar, a través del repositorio oficial del proyecto en Github.
Resumidamente, así está la planificación a día de hoy para ASP.NET Core y MVC:
- La Beta 6 estaba prevista para ayer, 27 de julio de 2015, aunque por temas de última hora este lanzamiento se ha pospuesto un día; de hecho, es posible que en el momento en que estéis leyendo esto haya sido ya publicada o estén a punto de hacerlo. Sus principales novedades serán el soporte para localización, la posibilidad de targeting para .NET 4.6, buffering y caching de resultados, caché distribuido a través de SQL Server, y algunas otras características.
- La Beta 7, prevista para el 24 de agosto, estará centrada en el desarrollo multiplataforma sobre .NET Core. Se lanzarán los entornos de ejecución para Mac y Linux, facilitando los workflows básicos del desarrollador y la descarga e instalación de los componentes.
- La Beta 8 se lanzará el 21 de septiembre y será la última en la que se añadan features. Se centrará también en la integración con VS y VS Code.
- A partir de este momento, el producto entrará en una fase de estabilización y mejora de fiabilidad y rendimiento. La primera versión candidata, ASP.NET Core RC 1 se lanzará en noviembre de 2015, siendo la primera distribución production-ready y cross-platform completa. Dependiendo del feedback, ya se verá si se lanzan RC posteriores hasta llegar a la RTM.
- La versión RTM de ASP.NET Core/MVC no verá la luz hasta el primer trimestre de 2016. Esto quiere decir que, si la cosa no se retrasa, podríamos tener estas tecnologías disponibles a finales de marzo.
- Tras ello, se espera la llegada de otros temas que no podrán ser incluidos en la RTM, como el soporte para Visual Basic, SignalR o Web Pages. En el roadmap estiman que estos temas se retrasarán hasta el Q3, es decir, que no habrá novedades al respecto hasta verano de 2016.
Publicado en Variable not found.
Me complace informaros de que, por fin, tenemos disponible en nuestro idioma mi libro sobre SignalR 2.0 que ya lleva algún tiempo en el mercado publicado en inglés por Microsoft Press, como libro “oficial” de esta tecnología.
Tras las traducciones al japonés y al chino, finalmente lo tenemos en español gracias al interés que desde un principio habéis mostrado todos, y al equipo de CampusMVP/Krasis Press, que han sido los encargados de sacarlo adelante. Un gran periplo desde su creación hasta devolverlo a su idioma original, que explica fantásticamente José Manuel Alarcón en su entrada "SignalR: la vuelta al mundo de un libro", y que os recomiendo que no os perdáis para conocer cómo empezó esta aventura y las cosas increíbles que han ocurrido desde entonces :)
 Sin duda son buenas noticias para los desarrolladores VB.NET, que habían visto cómo su lenguaje favorito era ignorado durante el desarrollo de la nueva oleada de tecnologías ASP.NET Core, también conocida como “ASP.NET vNext” (aunque queda poco tiempo para que se le pueda seguir llamando así ;D)
Sin duda son buenas noticias para los desarrolladores VB.NET, que habían visto cómo su lenguaje favorito era ignorado durante el desarrollo de la nueva oleada de tecnologías ASP.NET Core, también conocida como “ASP.NET vNext” (aunque queda poco tiempo para que se le pueda seguir llamando así ;D)Y la verdad es que había un poco de inquietud al respecto porque todos los desarrollos y ejemplos publicados hasta la fecha de la nueva pila de de tecnologías para la web de Microsoft utilizaban exclusivamente C#, no había ni rastro VB. Esta sensación, además, se veía reforzada por la publicación de comentarios y artículos donde el futuro de Visual Basic en este entorno no parecía estar demasiado claro.
¡El libro está disponible en español!
Por fin llegó el momento que estaba esperando desde hace tiempo: tras muchos meses de trabajo y preparativos, ya está disponible mi libro “SignalR Programming in Microsoft ASP.NET” :-) ¡¡Hurra!!
Publicado directamente en inglés por Microsoft Press, ha sido desde su origen un proyecto mucho más ambicioso que mi anterior incursión en el mundo literario, que seguro recordaréis, principalmente porque se trata de un libro con una difusión, repercusión y alcance mucho mayor que el anterior, y al que hemos tenido que dedicar muchísimo esfuerzo, tiempo e ilusión todos los implicados (¡que no son pocos!) para lograr un resultado que esperamos esté a la altura de las circunstancias.
El libro tiene más de 250 páginas a través de las cuales se describen tanto temas básicos como aspectos avanzados de la programación con la versión 2 de SignalR. El índice resumido es el siguiente:
- Internet, asynchrony, multiuser… wow!
- HTTP: you are the client, and you are the boss
- Introducing SignalR
Estos tres primeros capítulos introducen las aplicaciones asíncronas en tiempo real y los conceptos básicos que necesitamos conocer para trabajar con SignalR: qué es, qué nos aporta, y qué mecanismos hacen que todo esto funcione. - Persistent connections En el cuarto capítulo comenzamos ya a trabajar con conexiones persistentes, tanto en el lado servidor como en el cliente, describiendo en detalle las APIs que ofrece SignalR para comunicar ambos extremos.
- Hubs Aquí se describe profundidad el uso de hubs, tanto en el lado cliente como en el servidor, describiendo detalladamente las herramientas disponibles para enviar y recibir datos desde ambas partes, mantener el estado, implementar trazas, y muchos otros aspectos de interés al programar hubs de SignalR.
- Persistent connections and hubs from other threads
En este capítulo se describen las herramientas proporcionadas por SignalR para utilizar hubs y conexiones persistentes desde hilos de ejecución externos a dicho framework. - Real-time multiplatform applications
Este capítulo está dedicado a la publicación y consumo de servicios desde servidores y clientes no web. Se describen técnicas de self-hosting en distintos entornos, y cómo implementar clientes en plataformas como Windows 8 o Windows Phone. - Deploying and scaling SignalR
En este capítulo se muestran los fundamentos de la escalabilidad de SignalR y distintas estrategias para enfrentarse a los problemas asociados al escalado de servicios. Estudiamos los backplanes incluidos de serie en el producto e incluso cómo crear backplanes propios, y finalmente, apuntamos técnicas para mejorar el rendimiento y medir el rendimiento de nuestros sistemas. - Advanced topics
Aquí tratamos temas como autorización en Hubs, extensión de SignalR, inyección de dependencias, pruebas unitarias, intercepción de mensajes e integración con otros frameworks en cliente y servidor.
FAQ
| ¿Dónde puedo comprarlo? | Pues básicamente donde quieras, aunque Amazon o InformIT pueden ser buenos puntos de partida. |
| ¿En qué formatos está disponible? | El libro se comercializa en formato digital y en papel. En el primer caso, he visto que es posible obtenerlo en ePub, Mobi y PDF. |
| ¿Va a salir el libro en español? | Pues sinceramente, no lo sé. Desde luego, a corto plazo sólo estará en inglés y a día de hoy no existen planes para publicarlo en castellano, aunque no sé si esto cambiará en el futuro. |
Agradecimientos
No me gustaría acabar el post sin antes agradecer al equipo de CampusMVP, con José Manuel Alarcón al frente, la oportunidad que me han brindado para poder participar en este proyecto y la fantástica gestión y ejecución del mismo. También al amigo Javier Suárez Ruíz por su imprescindible colaboración en algunos ejemplos.Y por parte de Microsoft Press, entre muchos otros, agradecimiento infinito a Devon Musgrave por haber apostado por este proyecto desde el principio, a nuestra editora Carol Dillingham por su gran trabajo para llevarlo a cabo y a Todd Meister por sus minuciosas revisiones técnicas. Incluso hemos tenido la inmensa fortuna de contar con revisiones y comentarios de los padres de SignalR, Damian Edwards y David Fowler, a los que también envío mi agradecimiento. Todo un lujazo, vaya :)
Por mi parte, trabajar en este libro ha sido un honor y una experiencia impresionante, dura pero muy enriquecedora. Ahora espero que os sea de utilidad, que al fin y al cabo es lo que hace que el esfuerzo valga la pena :-)
Publicado en Variable not found.
 Los GUID (Globally Unique Identifier) son una serie de 16 bytes generados pseudoaleatoriamente que se suelen utilizar para identificar de forma única objetos, dispositivos, componentes, o prácticamente cualquier cosa. Y, a diferencia de otros tipos de identificadores, el “única” debe ser interpretado de forma global, es decir, es virtualmente imposible que un GUID utilizado para un elemento se repita en otro equipo, lugar o sistema.
Los GUID (Globally Unique Identifier) son una serie de 16 bytes generados pseudoaleatoriamente que se suelen utilizar para identificar de forma única objetos, dispositivos, componentes, o prácticamente cualquier cosa. Y, a diferencia de otros tipos de identificadores, el “única” debe ser interpretado de forma global, es decir, es virtualmente imposible que un GUID utilizado para un elemento se repita en otro equipo, lugar o sistema.No hay magia negra en esto, es pura matemática. El número de combinaciones posibles es 2128; dicho así no parecen demasiadas, pero para que os hagáis una idea de las magnitudes, serían algo así como 3.400.000.000.000.000.000.000.000.000.000.000.000.000 valores distintos, número arriba o número abajo ;-). Si os parece difícil que os toque la lotería, supongo que podréis intuir lo poco probable que es que existan colisiones si decidimos seleccionar un GUID, por ejemplo, como campo clave en filas de una base de datos, o como nombres de fichero que queremos asegurar que sean únicos. Y así lo hemos hecho durante años.
Y todos los que los usamos seguiríamos tan felices si no fuera por ese pequeño matiz que he deslizado al comienzo del post: la pseudoaleatoriedad del algoritmo de generación utilizado, que va a provocar un colapso el próximo 11 de febrero debido al efecto denominado GUID Colliding Sequence.
Publicado por José M. Aguilar a las 10:38 a. m.
Etiquetas: chascarrillos, desarrollo, desastres, inocentadas, noticias, problema
El progresivo acercamiento de ASP.NET al mundo del open source es algo que llevamos observando bastante tiempo. Desde hace unos años es posible acceder al código fuente de muchos productos, y también hemos visto cómo determinados proyectos puramente libres como jQuery eran incluidos con todos los honores en el conjunto de tecnologías de desarrollo oficiales de Microsoft. Ahora vamos un paso más allá.
 Bueno, supongo que ya os habréis enterado, pero por si acaso os lo comento: varios meses después de aparecer la última revisión pública, hoy mismo se ha publicado la beta de ASP.NET MVC 4 (para Visual Studio o Visual Web Developer 2010) que ya podemos ir descargando y probando para ir haciéndonos a la idea de lo que se nos viene encima.
Bueno, supongo que ya os habréis enterado, pero por si acaso os lo comento: varios meses después de aparecer la última revisión pública, hoy mismo se ha publicado la beta de ASP.NET MVC 4 (para Visual Studio o Visual Web Developer 2010) que ya podemos ir descargando y probando para ir haciéndonos a la idea de lo que se nos viene encima. Eso sí, si vais a hacerlo desinstalad la developer preview antes de nada, tal y como se indica en el documento de notas de la revisión. Si tenéis instalado ASP.NET MVC 3 o anteriores, tranquilos, que seguirán funcionando con normalidad tras instalar esta beta (¡o eso aseguran! ;-))
El producto aún está recién salido del horno, así que seguro que durante los próximos días seguimos descubriendo novedades interesantes en esta beta, pero os voy a ir comentando algunas de las que me he encontrado en un primer contacto.
 Hace unos días Phil Haack anunció la publicación del Roadmap de ASP.NET MVC 4, un documento muy esperado por la comunidad de desarrolladores que plasma las líneas maestras que guiarán el diseño de la nueva versión del framework.
Hace unos días Phil Haack anunció la publicación del Roadmap de ASP.NET MVC 4, un documento muy esperado por la comunidad de desarrolladores que plasma las líneas maestras que guiarán el diseño de la nueva versión del framework.Y aunque suene a chiste, esta vez viene con retraso; hasta ahora, cada lanzamiento de la plataforma iba acompañado por la actualización del roadmap de la siguiente revisión del producto, es decir, nada más aparecer la versión X ya sabíamos hacia dónde se dirigirían los esfuerzos para la versión X+1. En esta ocasión hemos tenido seis meses (!) para asentar la v3 antes de empezar a pensar en la 4.
Ya hemos comentado en otras ocasiones que este ritmo no es fácil de digerir ni por la comunidad de desarrolladores ni por el mercado, e incluso supone un hándicap para la difusión y generalización del uso de la plataforma, pero bueno, es lo que hay.
Otro tema también bastante criticado es la facilidad con que MVC incrementa sus números de versión, cuando realmente las novedades ofrecidas en cada lanzamiento no parecen merecer tal distinción. Días atrás comentaba el amigo Eduard Tomás vía Twitter, y no puedo estar más de acuerdo, que MVC 3 probablemente podría haber pasado perfectamente por MVC 2.1. De hecho, si os fijáis, bastantes de sus novedades más destacables (como Nuget, Razor o los Helpers) poco o nada tienen que ver con el framework MVC en sí. Y quizás con la llegada de las tools update podríamos haberlo estirado hasta la 2.2, aunque en realidad se trataba de una mejora sobre las herramientas de Visual Studio.
No sé, a veces parece que se trata simplemente de una carrera para poder igualar la numeración de versiones con la plataforma, es decir, llegar a hacer coincidir el lanzamiento de ASP.NET MVC 5 con la propia plataforma ASP.NET 5 y la entrada por la puerta grande de HTML 5. Desde luego no sería mala cosa, al menos se relajaría un poco la actual fiebre de lanzamientos de releases que sufrimos ;-)
Pero bueno, disertaciones filosóficas aparte, la verdad es que la aparición de pistas sobre lo que incluirá una nueva revisión del producto siempre es interesante. En esta ocasión, bajo el ambicioso objetivo general de “hacer de ASP.NET MVC la mejor plataforma para la creación de aplicaciones ricas y modernas para la web”, el nuevo roadmap incluye las líneas maestras y características que, a día de hoy, están siendo consideradas para MVC 4 y vale la pena echarle un vistazo.
Aunque como bien se indica se trata de un documento muy preliminar y con toda seguridad sufrirá muchas modificaciones, ya se dejan entrever las herramientas que tendremos a nuestra disposición en unos meses, y que paso a comentar.
Y empezamos por recipes (¿recetas?), una de las novedades especialmente destacadas en el roadmap. Según se describe en éste, los recipes son cuadros de diálogo distribuidos a través de Nuget, que contienen tanto el interfaz de usuario como la lógica de generación de código que automatice determinadas tareas frecuentes y que actualmente no pueden realizarse de forma sencilla.
Un escenario descrito en el mapa de rutas podría ser la inserción de un grid Ajax. Actualmente debemos implementar la vista, acciones en el controlador que retornen datos de forma asíncrona, y sus correspondientes clases en el Modelo. El uso de un “recipe” en este caso podría ayudarnos a generar estos elementos de forma automatizada, atendiendo a los parámetros indicados a través de un cuadro de diálogo.
 En cierto sentido, es similar a lo conseguido con la última actualización de herramientas para MVC3 en cuanto a la generación de andamiaje de escenarios CRUD; antes podíamos generar todos los elementos utilizando scaffolding, pero ahora se hace de forma integrada en el proceso de creación de controladores y desde el propio IDE.
En cierto sentido, es similar a lo conseguido con la última actualización de herramientas para MVC3 en cuanto a la generación de andamiaje de escenarios CRUD; antes podíamos generar todos los elementos utilizando scaffolding, pero ahora se hace de forma integrada en el proceso de creación de controladores y desde el propio IDE.Otro aspecto muy interesante de las recipes es que serán fáciles de crear gracias a su API simplificado. Obviamente, el objetivo no es otro que hacer que sea la propia comunidad de desarrolladores la que amplíe el “recetario” que vendrá de serie con el producto, de la misma forma que ocurrió con Nuget.
Como idea para incrementar la productividad, me parece muy acertada; de hecho, seguro ya que habíais echado en falta algo similar para simplificar la generación de código en vuestros escenarios habituales. Habrá que ver cómo se plasma en el producto para ver si realmente nos ayuda en nuestro trabajo, y cómo se enfocan algunas cuestiones como el soporte para las versiones Express (que supongo que existirá, pero habrá que verlo), las capacidades reales de generación de código de la herramienta, o la disponibilidad de utilizar las mismas funciones desde línea de comandos para los virtuosos del teclado.
En cualquier caso, sí es curioso que una de las principales novedades de MVC 4 vaya a ser algo prácticamente ajeno a la plataforma, como en su momento fue Nuget. Esto supongo que indica que, como en aquel caso, se trata de algo que probaremos primero los desarrolladores de MVC y que más adelante, si prospera la idea, podrán disfrutar desde otras plataformas.

Cambiando de tercio, también entra en escena de forma muy destacable el soporte para dispositivos móviles. Están previstos cambios simples en la plantilla inicial de proyectos MVC, la creación de nuevas plantillas específicas para proyectos de aplicaciones móviles con layouts, vistas y scripts (jQuery Mobile), o la creación de vistas específicas para estos dispositivos.
Por otra parte, el soporte para HTML5, ya tímidamente introducido en la reciente tools update, tomará ahora mayor fuerza, al incorporarse a nivel de controles de edición. De esta forma, se podrá aprovechar la potencia de la nueva versión del lenguaje de marcado para la creación de formularios con controles específicos para la introducción de fechas, valores numéricos, etc. No es nada que no pueda hacerse a día de hoy, pero sin duda es una buena noticia el traerlo ya de fábrica.
También los controladores asíncronos se van a ver beneficiados de una importante simplificación gracias al uso de las clases de procesamiento en paralelo y de las futuras mejoras de C# 5 (¡vaya, otra versión 5! ¿coincidencia?). Hasta ahora, el uso de la asincronía en las acciones, aunque eficaz, resultaba algo engorrosa; en MVC 4, el código de un controlador asíncrono podría ser tan limpio como el mostrado en el siguiente ejemplo:
public async Task<ActionResult> Index(string city) {
var newsService = new NewsService();
var sportsService = new SportsService();
return View("Common",
new PortalViewModel {
NewsHeadlines = await newsService.GetHeadlinesAsync(),
SportsScores = await sportsService.GetScoresAsync()
});
}
MVC 4 también integrará mecanismos para comprimir y empaquetar archivos externos de scripts y hojas de estilo con objeto de minimizar el ancho de banda y, por tanto, los tiempos de descarga de los mismos. De nuevo, no es algo revolucionario porque hoy en día existen soluciones para ello.
Se pretende también mejorar la construcción de helpers Razor. En la versión actual, los helpers que introducimos en la carpeta
App_Code son funcionalmente válidos, pero les falta integración con la plataforma. Por ejemplo, desde ellos no es posible acceder al contexto de la vista, y esto puede resultar bastante molesto.Y por cierto, respecto a Razor, comenta Phil Haack en su blog que de forma paralela se introducirán novedades en Razor y Webpages que podremos aprovechar desde MVC, como ocurre ahora, aunque no ha desvelado ninguna de ellas.
Por último, el roadmap recoge más novedades agrupadas como las siguientes, de las que se aportan únicamente los titulares:
- Soporte para la evolución de esquemas en Code First, de forma que las modificaciones en la estructura no afecten a los datos ya almacenados (EF Data Migrations).
- Mejoras en el soporte para pruebas funcionales y de integración. No se indica en qué dirección.
- Soporte para las WCF Web API.
- Mejoras en Ajax orientadas a reducir puntos de fricción actuales, aunque tampoco se indica en qué sentido.
- Mejoras en el cacheado de vistas y soporte para App Fabric Cache.
- Un nuevo atributo llamado
AreaAttributepara mejorar la seguridad.
En cualquier caso, ya estoy deseando tener a mano alguna preview sobre la que poder ver estas ideas materializadas y poder opinar con mayor conocimiento de causa.
Enlaces:
- ASP.NET MVC 4 Roadmap
- Participar en la definición de MVC 4 (aportar sugerencias, votar propuestas, comentar…)
Publicado en: Variable not found.
 Como probablemente sabréis, hace unos meses presentamos en CampusMVP el nuevo curso de acceso a datos con .NET 4.0. Un temario amplio y potente, cuyo objetivo es, además de ayudaros a preparar el examen de certificación de especialista en tecnología “70-516 TS: Accessing Data with Microsoft® .NET Framework 4”, aportar una visión detallada de todas las tecnologías de acceso a datos disponibles en la cuarta versión de la plataforma .NET.
Como probablemente sabréis, hace unos meses presentamos en CampusMVP el nuevo curso de acceso a datos con .NET 4.0. Un temario amplio y potente, cuyo objetivo es, además de ayudaros a preparar el examen de certificación de especialista en tecnología “70-516 TS: Accessing Data with Microsoft® .NET Framework 4”, aportar una visión detallada de todas las tecnologías de acceso a datos disponibles en la cuarta versión de la plataforma .NET.Pues bien, CampusMVP ha lanzado recientemente la promoción “verano feliz” que seguro termina de animaros a aquellos que aún necesitáis un empujoncito:
- acceso durante tres meses al curso de preparación de la certificación, con un descuento brutal sobre el precio habitual,
- libros en papel y PDF sobre C#, LINQ, Entity Framework y OData indispensables para cualquier desarrollador, escritos por auténticos figuras de este mundillo,
- acceso a MeasureUp, el simulador oficial del examen de certificación de Microsoft,
- tres meses de acceso a la biblioteca completa de vídeos de PluralSight sobre tecnologías Microsoft,
- una mochila EastPak,
- una camiseta “Feed your brain” muy molona,
 … y como siempre, con un tutor (el que os habla) que os ayudará a resolver vuestras dudas a lo largo del curso, la garantía de aprobado de CampusMVP para aquellos que vayáis a presentaros al examen, y por si es poco, la posibilidad de hacerlo a coste cero si tu empresa lo bonifica a través de la Fundación Tripartita.
… y como siempre, con un tutor (el que os habla) que os ayudará a resolver vuestras dudas a lo largo del curso, la garantía de aprobado de CampusMVP para aquellos que vayáis a presentaros al examen, y por si es poco, la posibilidad de hacerlo a coste cero si tu empresa lo bonifica a través de la Fundación Tripartita.En mi opinión, se trata de una oportunidad realmente interesante que podéis aprovechar durante este mes y de forma limitada, así que no os lo penséis demasiado ;-)
Más información en: Verano feliz con CampusMVP.

Publicado por José M. Aguilar a las 10:13 a. m.
Etiquetas: ado.net, autobombo, curso, desarrollo, noticias
 Tras algún tiempo de preparación, por fin se presentó en sociedad AUGES, el grupo de usuarios de ASP.NET de España, una organización abierta a todos, y cuyo objetivo es contribuir a la adopción de la plataforma .NET para el desarrollo de sistemas web, mediante la difusión, colaboración y compartición de información de calidad sobre ASP.NET en castellano.
Tras algún tiempo de preparación, por fin se presentó en sociedad AUGES, el grupo de usuarios de ASP.NET de España, una organización abierta a todos, y cuyo objetivo es contribuir a la adopción de la plataforma .NET para el desarrollo de sistemas web, mediante la difusión, colaboración y compartición de información de calidad sobre ASP.NET en castellano.Y la puesta de largo podríamos decir que ha sido por todo lo alto... casi de forma simultánea, se estrenaban diversos canales a través de los cuales se puede participar ya de forma activa en este grupo:
 | Web oficial de AUGES http://www.auges.org/ Blog (creado con BlogEngine.Net, por supuesto ;-D) donde se irán publicando la principales noticias y novedades del grupo, enlaces a sitios de interés, recursos, etc. |
 | AUGES en Facebook http://www.facebook.com/#!/pages/AUGES/127448900664665 No podía faltar la presencia de AUGES en, Facebook, la red social por excelencia. Un lugar estupendo para sugerir, criticar, comentar todo lo que creamos oportuno sobre el grupo, sus actividades y temática. |
 | AUGES en LinkedIn http://www.linkedin.com/groups/AUGES-3889150?mostPopular=&gid=3889150 Nuestro grupo también tiene cabida en la red social profesional más importante del momento. Y de hecho, ya está siendo el marco de interesantes debates sobre ASP.NET :-) |
 | AUGES en Twitter @augestweets También puedes comunicarte con AUGES a través de Twitter, atender a las noticias, y participar en las actividades. |
Y recuerda lo más importante: que podrás participar activamente aportando tus conocimientos, sugerencias, experiencias, inquietudes, dudas, o lo que se te ocurra (bueno, siempre que tenga que ver un poco con el tema, claro ;-).
Ah, por último aprovecho para felicitar a Luis Ruiz Pavón, promotor principal del grupo, por el trabajo realizado y el esfuerzo dedicado a este proyecto del que seguro nos vamos a beneficiar todos :-)
Publicado en: Variable not found.
 Vaya, tenía programado este post para que fuera publicado automáticamente hace unos días, pero algo habré hecho mal y se ha quedado en la recámara… bueno, pues más vale tarde que nunca O:-)
Vaya, tenía programado este post para que fuera publicado automáticamente hace unos días, pero algo habré hecho mal y se ha quedado en la recámara… bueno, pues más vale tarde que nunca O:-)Como sabréis, hace poco ha finalizado la gira “Make Web Not War”, una serie de eventos organizados por Microsoft en cinco ciudades del país en los que se trataban distintos temas relacionados con el desarrollo para la web, y donde he tenido la oportunidad de participar como ponente, hablando sobre la última versión del framework ASP.NET MVC.
Aunque me ha tenido varias semanas fuera de juego laboral y blogosféricamente hablando (y lo que todavía tardaré en recuperar la normalidad…), he de decir que ha sido un experiencia realmente impresionante, de la que salgo con muy gratos recuerdos y un buen puñado de amigos con los que espero volver a coincidir en posteriores ocasiones.
A lo que iba, unos días atrás se han publicado los materiales y los vídeos de todas las ponencias del evento de Madrid, la última ciudad de la gira, y a los que podéis acceder desde los siguientes enlaces. En general, se trata de contenidos muy atractivos para los que trabajamos con la web, y seguro que vale la pena dedicar una tarde a que fenómenos como Martín, Jorge, Boris, Alex o Rafael nos cuenten cosas interesantes. Bueno, y si queréis conocer algo de MVC 3, pues también ;-)
 | Estándares Web W3C Martín Álvarez-Espinar (W3C) Descargar presentación Ver vídeo |  | Migrar a HTML 5 es fácil… si sabes cómo Jorge Casar (Frontend Spain) Descargar presentación Ver vídeo |
 | IE9 para desarrolladores web Boris Armenta (Microsoft) Descargar presentación Ver vídeo |  | Una web más interoperable Alejandro Hidalgo (Plain Concepts) Descargar presentación Ver vídeo |
 | El poder de los CMS Rafael Gerardo (Vector SF) Descargar presentación Ver vídeo |  | ASP.NET MVC3 José María Aguilar Descargar presentación Ver vídeo |
Publicado en: Variable not found.
 Ya me parecía que el equipo de MVC llevaba mucho tiempo en silencio ;-). Acaba de publicarse una actualización para las herramientas de ASP.NET MVC 3 en la que se incluyen algunas novedades interesantes, y a las que ya he podido echar un vistazo. Os comento lo que he encontrado de momento en ellas.
Ya me parecía que el equipo de MVC llevaba mucho tiempo en silencio ;-). Acaba de publicarse una actualización para las herramientas de ASP.NET MVC 3 en la que se incluyen algunas novedades interesantes, y a las que ya he podido echar un vistazo. Os comento lo que he encontrado de momento en ellas.Novedades a primera vista
El primer pequeño cambio que notamos al instalar esta actualización, es que algunos de los cuadros de diálogo y nombres de plantillas que antes aparecían en español ahora aparecen de nuevo en inglés, como antes de instalar el paquete de idioma correspondiente. La plantilla de aplicaciones MVC 3 vuelve a llamarse “MVC 3 Web Application”, y los cuadros de diálogo vuelven su idioma original. Pero bueno, nada grave.El uso de esta nueva plantilla generará un proyecto prácticamente idéntico al habitualmente creado utilizando la plantilla “Aplicación de internet”, pero en lugar de utilizar el sistema de membresía de ASP.NET, utilizará autenticación Windows. Por tanto, ni rastro de controlador Account, ni de su Modelo, ni sus vistas; sólo encontraremos instrucciones para activar en IIS 7 e IIS Express este modelo de seguridad.
Por otra parte, marcando el nuevo checkbox podemos hacer que las vistas sean generadas utilizando marcado semántico HTML5. En la práctica, esto sólo implica que en el marcado del Layout encontraremos tags como
HEADER, NAV, SECTION, o FOOTER.Más scripts, y más actualizados
Si nos quejamos de la velocidad de los chicos de MVC a la hora de sacar releases, los de jQuery no se quedan nada atrás… incluso diría que los superan. Por ejemplo, la plantilla de ASP.NET MVC 3 incluía por defecto jQuery 1.4.4, y recientemente ha aparecido la 1.5.2… en tres meses, han aparecido al menos 4 revisiones. Los nuevos proyectos ASP.NET MVC vienen ya de serie con la versión 1.5.1, pero lo que es más interesante, es que ésta se incorpora en el proyecto como un paquete predescargado de Nuget. Por tanto, nada más abrir el proyecto recién creado, o en cualquier momento a partir de entonces, podemos utilizar Nuget para obtener las actualizaciones del mismo.
Los nuevos proyectos ASP.NET MVC vienen ya de serie con la versión 1.5.1, pero lo que es más interesante, es que ésta se incorpora en el proyecto como un paquete predescargado de Nuget. Por tanto, nada más abrir el proyecto recién creado, o en cualquier momento a partir de entonces, podemos utilizar Nuget para obtener las actualizaciones del mismo.Lo mismo ocurre con jquery.Validation y con jQuery.UI. En ambos casos se ha incluido la versión 1.8, y de la misma forma, pueden ser actualizados a través de Nuget.
Eso sí, un detalle a tener en cuenta es que la inclusión de jquery desde nuestro código (el <script src..> que solemos encontrar en nuestro Layout o en algunas vistas) debemos modificarla de forma manual, puesto que el nombre de archivo incluye la versión específica, y Nuget no lo actualizará por nosotros.
Otra novedad al respecto es que se incluye de serie la biblioteca Modernizr, una interesante herramienta que nos facilita la detección de características de browsers, permitiéndonos el uso de tecnologías modernas como HTML5 o CSS3, mientras mantenemos la compatibilidad con navegadores anteriores.
Más andamiaje
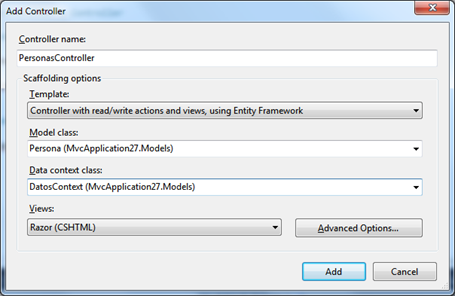
El cuadro de diálogo de añadir controladores ha sido potenciado considerablemente. En este diálogo, hasta ahora sólo indicábamos el nombre del controlador y si queríamos generar código de acciones para las operaciones CRUD.Ahora, tras instalar esta actualización, tendremos a nuestra disposición una herramienta mucho más potente y compleja, que nos permite crear controladores, vistas, e incluso clases de contexto de datos para Entity Framework 4.1 (que se instala de serie en nuestros proyectos) con métodos básicos de acceso a datos.

Disponemos de tres opciones para crear un controlador: vacío, con acciones de edición vacías, y con vistas de lectura y edición usando Entity Framework.
Las dos primeras son equivalentes a lo que podíamos conseguir anteriormente, un controlador únicamente con la acción Index(), o con las acciones habituales CRUD, pero sin demasiado código en su interior.
La tercera opción, sin embargo, supone un gran avance respecto a las demás, puesto que permite, de un plumazo, generar todo el código que necesitamos para cubrir los habituales escenarios CRUD (consulta, altas, bajas, modificaciones y eliminación) basándose en el nuevo Entity Framework 4.1, que por cierto también acaba de salir del horno.
Obviamente, como es habitual, tendremos que retocar el código generado, pero como base no está nada mal la cantidad de trabajo que nos ahorra.
Por ejemplo, supongamos que creamos un proyecto MVC 3 vacío y añadimos a la carpeta Models una clase como la siguiente:
public class Persona
{
[Key]
public int IdPersona { get; set; }
[Required]
[StringLength(50)]
public string Nombre { get; set; }
[Required]
[StringLength(50)]
public string Apellidos { get; set; }
public DateTime FechaNacimiento { get; set; }
}
Como siempre, seleccionando la opción “Añadir controlador” sobre la carpeta Controllers del proyecto, podemos generar una clase controlador así:

Observad el desplegable donde se nos solicita la clase del contexto de datos. En ella podemos seleccionar el contexto de objetos (si usamos los tradicionales db-first o model-first de EF 4) o contexto de datos (usando code-first), desde donde se obtendrá la información. Además, si no existe, podemos incluso generar esta clase (para code-first) de forma automática desde este mismo punto.
A continuación, pulsando “Add”, se habrán generado automáticamente los siguientes elementos:
- la clase PersonasController, dentro de la carpeta correspondiente, en cuyo interior encontraremos la implementación completa de las acciones Index, Details, Create, Edit y Delete,
- vistas para cada una de las acciones anteriores, que tienen en cuenta algunas características definidas en el modelo de datos, como las anotaciones o relaciones entre entidades.

Bueno, y esto es todo de momento. Ya conforme vaya descubriendo más novedades o particularidades las iremos viendo por aquí.
Aquí tenéis el enlace para descargar la actualización de herramientas para MVC 3; en el mismo sitio encontraréis las notas de revisión, que describen los cambios introducidos.
Publicado en: Variable not found.

Días atrás presentaba el nuevo curso de ASP.NET MVC 3 en CampusMVP, y ahora le toca el turno a otro de los asuntos que me ha tenido bastante entretenido los últimos meses: el nuevo curso de preparación de la certificación 70-516 TS: Accessing Data with Microsoft® .NET Framework 4.
El objetivo del curso es ayudaros a preparar el examen 70-516 de Microsoft que os certificará como Technology Specialists en acceso a datos sobre la versión 4 del framework. Sin embargo, el curso está conceptualizado para lograr un objetivo aún mayor: aprender a identificar, seleccionar e implementar con éxito todas las tecnologías de acceso a datos disponibles en la última versión del marco de trabajo de Microsoft, de forma que los conocimientos adquiridos os sean de utilidad en vuestra vida profesional.
Para ello, se ha creado un completo temario exclusivo para el curso, en el que se incluyen más de 130 temas con orientación muy práctica, cerca de 4 horas de vídeos explicativos, aplicaciones de ejemplo, enlaces, y otros recursos, a través de los siguientes módulos:
Introducción, donde hacemos una breve presentación del curso y una rápida revisión de las tecnologías de acceso a datos incluidas en .NET Framework 4 y que iremos desgranando a lo largo del curso.
- El núcleo de ADO.NET, donde comenzamos desde cero tratando temas básicos como conexiones, comandos de consulta y actualización, o transacciones, hasta profundizar en asuntos algo más avanzados como la encriptación de cadenas de conexión, comandos asíncronos, MARS, el uso del LTM, técnicas de control de concurrencia, la abstracción del origen de datos usando factorías de proveedores, y muchos otros temas.
- Uso de DataSets, la solución clásica para la gestión de datos desconectados que sigue siendo válida en determinados escenarios. En este módulo detallaremos el proceso de definición de conjuntos de datos en memoria (tablas, columnas, restricciones, etc.), la carga desde fuentes de datos externas usando adaptadores, fórmulas para la realización de consultas, actualización de datos en memoria y traslado a la base de datos relacional, la gestión de conflictos, la relación con XML, o la tecnología LINQ To DataSet, entre otros temas.
- Entity Framework, donde partiremos de la descripción arquitectural del marco de entidades e iremos profundizando progresivamente en sus distintos componentes de forma práctica:
- En El EDM, trataremos la creación y personalización del Entity Data Model, desde escenarios de mapeo simples hasta el modelado de herencia, el uso de tipos complejos o el mapeo avanzado de entidades.
- La sección Entity Client describe las interioridades de este proveedor de acceso a datos a través de los modelos conceptuales. Veremos su paralelismo con otros data providers y aprenderemos a utilizar sus conexiones, a crear consultas utilizando el lenguaje eSQL, y a recuperar los datos obtenidos en ellas.
- A continuación, estudiaremos Object Services y el papel fundamental que juega en la arquitectura de Entity Framework. Veremos el contexto de objetos, las fórmulas para la realización de consultas fuertemente tipadas sobre el modelo conceptual, y trataremos otras funciones vitales, como la materialización de entidades, la resolución de identidad o el seguimiento de estado.
- Descrita ya toda la infraestructura, entraremos en LINQ to Entities, la extensión de LINQ que nos permite realizar consultas integradas sobre los modelos conceptuales.
- También dedicaremos varios temas a describir en detalle cómo realizar operaciones de actualización del origen de datos utilizando Object Services (inserción, actualización, y eliminación), y deteniéndonos a tratar aspectos como la transaccionalidad, los problemas de concurrencia o el uso de objetos desconectados.
- Por último, dedicaremos varios capítulos a la personalización de contextos y entidades mediante el uso de plantillas T4, la creación de STE (Self-Tracking Entities) y el uso de objetos POCO (Plan Old CLR Objects).
- El siguiente módulo, LINQ to SQL, trataremos esta tecnología que, aunque ampliamente superada por Entity Framework, puede ser de utilidad en escenarios simples (bueno, y entra en el examen 70-516 ;-)). Veremos cómo crear modelos de objetos, su personalización y aprenderemos a utilizar el contexto de datos para la realización de consultas mediante LINQ, así como a actualizar el origen de datos gestionando los posibles problemas de concurrencia que pueden aparecer, pasando por aspectos como la transaccionalidad de las operaciones, o el uso de objetos desconectados.
- En WCF Data Services detallaremos el uso de servicios WCF de acceso a datos utilizando OData (Open Data Protocol). Comenzaremos creando servicios y configurándolos para permitir el acceso a datos utilizando la semántica REST, y veremos cómo acceder a ellos de forma directa y utilizando las librerías cliente, tanto para consultar como para actualizar datos. También, entre otros asuntos, estudiaremos la creación de interceptores, operaciones personalizadas, y veremos cómo realizar operaciones asíncronas.
- Terminando ya con el temario, realizaremos una introducción a Sync Framework, el marco de trabajo que nos permite implementar escenarios OCA (Ocassionally Connected Applications) mediante el uso de una base de datos local capaz de sincronizarse con otras fuentes de datos. Veremos cómo crear y configurar cachés locales, tanto en escenarios locales como distribuidos, y estudiaremos las operaciones de sincronización y el tratamiento de conflictos.
- Y por último, una Guía del Examen, que incluye valiosos consejos y trucos vistas a superar el examen de certificación.
- C# 3.0 y LINQ, del maestro Octavio Hernández.
- Entity Framework 4.0, del gran Unai Zorrilla, y que ya comenté por aquí hace unas semanas.
- El whitepaper Comenzando con OData, del único e inigualable José Miguel Torres (que puedes leer online aquí).
- Además, al acabar el curso, también se suministrará el temario completo en formato PDF, lo que permitirá su consulta en el futuro, incluso habiendo finalizado el periodo de formación.
 Adicionalmente, para que vayáis bien preparados al examen, el curso incluye 6 meses de acceso a las simulaciones del examen oficial de MeasureUp, el único proveedor avalado por Microsoft. Durante este tiempo podréis practicar todo lo que necesitéis hasta estar bien preparados e ir al examen con total tranquilidad.
Adicionalmente, para que vayáis bien preparados al examen, el curso incluye 6 meses de acceso a las simulaciones del examen oficial de MeasureUp, el único proveedor avalado por Microsoft. Durante este tiempo podréis practicar todo lo que necesitéis hasta estar bien preparados e ir al examen con total tranquilidad.Ah, aprovecho también para decir que este curso está incluido dentro de la nueva iniciativa Garantía de aprobado de CampusMVP. Esto implica que si seguís la metodología propuesta y os preparáis a conciencia, en caso de no superar el examen de certificación se os devolvería el importe del curso, aunque ya os adelanto que no os va a hacer falta… ;-)
En cualquier caso, vayáis al examen o no, los conocimientos adquiridos seguro os pondrán a la última en tecnologías de acceso a datos de Microsoft, y podréis aplicarlos de inmediato en la vida real. ¡Espero poder veros por allí!
Enlace: Preparación de la certificación 70-516 TS: Accessing Data with Microsoft® .NET Framework 4 en CampusMVP.
Publicado en: Variable not found.
 Esto han debido pensar los equipos de trabajo de Kinect y Visual Studio en Microsoft, en conjunción con laboratorios MS Research, que se han unido para brindarnos lo que será la próxima revolución en el mundo del desarrollo de software, y que han decidido llamar “Gesvelopment” (Gestual Development, o tecnología GDM).
Esto han debido pensar los equipos de trabajo de Kinect y Visual Studio en Microsoft, en conjunción con laboratorios MS Research, que se han unido para brindarnos lo que será la próxima revolución en el mundo del desarrollo de software, y que han decidido llamar “Gesvelopment” (Gestual Development, o tecnología GDM).Visual Studio Kinect Edition es el primer producto de la casa que incorporará este nuevo paradigma. Básicamente, consiste en un sensor Kinect unido al PC de trabajo, en el que se instalará un Visual Studio tuneado con complementos capaces de interpretar movimientos y voz del desarrollador y trasladarlos a acciones en el editor y el propio entorno.
La tecnología GDM permitirá programar mediante movimientos, voz, posiciones y gestos del cuerpo, es decir, sin necesidad de tocar una tecla o el ratón para nada. Esto irá combinado con una serie de ayudas específicas permitirán aumentar nuestra productividad y, al mismo tiempo, mantenernos en una forma física envidiable.
Los interfaces de usuario podremos crearlos utilizando una herramienta al más puro estilo Minority Report: arrastrando virtualmente los elementos sobre la pantalla, redimensionándolos, abriendo sus propiedades, etc., siempre mediante movimientos de brazos, manos y piernas perfectamente sincronizados con lo que aparece en pantalla.
 El código lo editaremos mediante un conjunto de movimientos y gestos preestablecidos, similares a los usados en el lenguaje de signos. Esto no implica, sin embargo, la aparición de un nuevo lenguaje para .NET. GDM monta una capa de abstracción sobre los lenguajes usados (C#, VB.NET, HTML, etc.), de forma que el mismo movimiento puede ser transformado a instrucciones del lenguaje activo, sea cual sea éste, siempre que se disponga de los drivers oportunos.
El código lo editaremos mediante un conjunto de movimientos y gestos preestablecidos, similares a los usados en el lenguaje de signos. Esto no implica, sin embargo, la aparición de un nuevo lenguaje para .NET. GDM monta una capa de abstracción sobre los lenguajes usados (C#, VB.NET, HTML, etc.), de forma que el mismo movimiento puede ser transformado a instrucciones del lenguaje activo, sea cual sea éste, siempre que se disponga de los drivers oportunos.Así, por ejemplo, en lenguajes de programación clásicos, un movimiento circular con el brazo será interpretado como bucle, y será introducido en el código traducido al lenguaje actual, o un salto del programador será convertido en un jump, goto, o la estructura más cercana. O por ejemplo, en HTML podremos enfatizar texto (<em>) inclinándonos hacia la derecha (véase la imagen lateral), mientras que cerrar el puño con fuerza será útil para formatear en negrita (<strong>). La variedad de gestos y movimientos permitidos es enorme.
GDM también incluye un sistema de reconocimiento de voz con el que se podrán matizar y definir, por ejemplo, nombres de variables o instrucciones cuyos movimientos serían difíciles de ejecutar.
 Las operaciones con el entorno (compilar, ejecutar, copiar, pegar, etc.) las realizaremos también con movimientos corporales explícitos. En el ejemplo de la derecha, podemos ver el gesto mediante el cual podemos cortar y enviar al portapapeles el texto seleccionado; podemos compilar apretando una mano contra otra, o ejecutar aplicaciones haciendo un gesto de decapitación con la mano derecha sobre nuestro cuello. Esto último denota algo de humor negro, sin duda, por parte de los desarrolladores del invento.
Las operaciones con el entorno (compilar, ejecutar, copiar, pegar, etc.) las realizaremos también con movimientos corporales explícitos. En el ejemplo de la derecha, podemos ver el gesto mediante el cual podemos cortar y enviar al portapapeles el texto seleccionado; podemos compilar apretando una mano contra otra, o ejecutar aplicaciones haciendo un gesto de decapitación con la mano derecha sobre nuestro cuello. Esto último denota algo de humor negro, sin duda, por parte de los desarrolladores del invento. Otro aspecto realmente curioso e interesante es que dado que algunos dispositivos como Kinect son capaces de detectar y seguir los movimientos de más de una persona al mismo tiempo, será posible trabajar de forma colaborativa (pair programming), como se aprecia en la fotografía de la derecha, donde aparecen dos desarrolladores trabajando sobre una vista MVC.
Otro aspecto realmente curioso e interesante es que dado que algunos dispositivos como Kinect son capaces de detectar y seguir los movimientos de más de una persona al mismo tiempo, será posible trabajar de forma colaborativa (pair programming), como se aprecia en la fotografía de la derecha, donde aparecen dos desarrolladores trabajando sobre una vista MVC.Los afortunados poseedores del sensor Kinect podrán probar una edición limitada de GDM al instalar Visual Studio 2010 Beta 2, aunque el producto será distribuido oficialmente con Visual Studio 2012 (codename NutCracker), en una edición especial del producto.
Sin embargo, Microsoft no se ha centrado exclusivamente en sus tecnologías, jugando con abstracciones que hacen posible independizarse del dispositivo de detección de movimientos y reconocimiento de voz, e incluso del entorno de
 desarrollo. Así, aunque algo más tarde, también será posible desarrollar aplicaciones utilizando el mando de la Wii, y Move, el sensor de las consolas Playstation. También se están ya implementando drivers para todo tipo de entornos de desarrollo profesionales como Eclipse, Netbeans, o el block de notas.
desarrollo. Así, aunque algo más tarde, también será posible desarrollar aplicaciones utilizando el mando de la Wii, y Move, el sensor de las consolas Playstation. También se están ya implementando drivers para todo tipo de entornos de desarrollo profesionales como Eclipse, Netbeans, o el block de notas.Esto es posible gracias a su arquitectura modular, en la que se han previsto componentes que aíslan el software del hardware, y éstos a su vez del IDE y lenguaje utilizado:

Está claro que antes de que se implante de forma generalizada deberán cambiar algunos aspectos en nuestro entorno y cultura empresarial, como:
- el espacio de trabajo deberá ampliarse para cada desarrollador. Será necesario un espacio de al menos tres metros cuadrados diáfanos por desarrollador para poder ejercitar su trabajo de forma eficiente y sin interferir con el compañero.
- las instalaciones deberá adecuarse. Las empresas deberán instalar zonas de duchas, e incorporar fisioterapeutas o médicos deportivos a sus plantillas.
- la ropa de trabajo deberá ser cómoda y apropiada para una actividad física, quizás chándal y zapatos deportivos puedan ser una buena opción.
- el tamaño de los monitores deberá ampliarse al menos a 50 pulgadas, para que el desarrollador pueda leer textos a cierta distancia, y mientras está en movimiento.
- habrá que cambiar ciertos hábitos: menos café y más Gatorade, dietas altas en proteína para desayunos y almuerzos, etc.
Ya sabéis, id calentando, que GDM está cerca…
Publicado en: Variable not found.
Nota para despistados: obviamente la noticia no es real, se trata simplemente de una broma del Día de los Inocentes, así que tendremos que seguir siendo inertes, estáticos, parte del mobiliario, con dolores por todas partes y ganando peso. Bonito panorama para 2011, eh? ;-D















