
Desde que se introdujo en Visual Studio el soporte para archivos .http, he estado usando esta funcionalidad del IDE para probar APIs, dejando casi totalmente de lado a herramientas que había utilizado siempre como Postman o Fiddler. Es genial tenerlo todo en el mismo entorno, que sea tan sencillo de utilizar, y que se integre tan bien con otras herramientas del ecosistema, como el endpoint explorer, user secrets de ASP.NET Core, Azure key vault, etc.
Sin embargo, una limitación importante era que sólo podíamos declarar y asignar variables, pero éstas no podían ser modificadas en tiempo de ejecución. Esto hacía que, por ejemplo, no pudiéramos hacer una llamada a un endpoint de autenticación y utilizar luego el token retornado para acceder a determinados recursos, por lo que teníamos que hacerlo manualmente.
Pero esto cambió con la versión 17.12 de Visual Studio 2022, donde se ha añadido la posibilidad de poder capturar valores de la respuesta de una petición para utilizarlos más adelante en otras peticiones.
Publicado por José M. Aguilar a las 8:05 a. m.
Etiquetas: herramientas, http, visualstudio

Habitualmente los paquetes NuGet que usamos en un proyecto se registran en entradas <PackageReference> de su archivo .csproj. Es un mecanismo sencillo y efectivo cuando trabajamos con un único proyecto o un número reducido de ellos.
Sin embargo, cuando la cosa crece y estamos trabajando con muchos proyectos que usan paquetes comunes cuyas versiones deben estar alineadas, todo se complica un poco, y trabajar con ellos se puede convertir en algo bastante tedioso. Y más aún si no usamos una herramienta visual como NuGet Package Manager de Visual Studio.
Para estos escenarios, NuGet 6.2, lanzado en agosto de 2023 y presente por defecto en todas las instalaciones actualizadas de .NET y Visual Studio, introdujo el concepto de gestión centralizada de paquetes (en inglés, Central Package Management o CPM). Esta funcionalidad nos brinda la posibilidad de definir en un archivo independiente los paquetes utilizados, con sus versiones correspondientes, de forma que todos los proyectos de la solución puedan hacer referencia a él y mantener sus dependencias actualizadas.

Cuando estamos usando alguna clase de .NET en nuestro código, a veces tenemos interés o necesidad de ver qué hace por dentro, para lo que nos gustaría tener acceso rápido a su código fuente. Aunque los IDEs modernos disponen en muchos casos de herramientas o extensiones que lo permiten, está bien saber que hay otras fórmulas sencillas para conseguirlo muy rápida y cómodamente.
Hace poco me he topado con una de ellas, que me ha parecido muy útil y quería compartirla con vosotros, por si hay alguien más que aún no la conoce: la página https://source.dot.net.

Si desarrollas APIs, probablemente utilizarás Postman, Fiddler o herramientas similares para probarlas. Cualquier utilidad capaz de lanzar peticiones y analizar la respuesta, incluso basadas en línea de comandos como el desconocido Dotnet HTTP REPL, viene de perlas para ponernos en el lugar del cliente y comprobar cómo responde nuestra API ante determinados parámetros de entrada, o qué se siente al consumirla.
Tiempo atrás, el descubrimiento de la extensión REST client para Visual Studio Code supuso una bocanada de aire fresco en la forma de lanzar peticiones y examinar respuestas, para mi gusto mucho más cómoda que las que estaba acostumbrado a utilizar. Esta extensión permite definir peticiones HTTP en archivos de texto con extensión .http o .rest y ejecutarlas de forma realmente sencilla, sin abandonar el IDE.
Pues bien, la última revisión de Visual Studio 2022 (17.5) ha incluido el soporte nativo para este tipo de archivos, así que cada vez lo tenemos más sencillo. Y como es posible que alguno de vosotros aún no lo conozca, vamos a echarle un vistazo ;)

Como probablemente ya sabréis, NDepend es una de esas herramientas que están ahí de siempre, ayudando a desarrolladores y arquitectos a mejorar la calidad de nuestro software gracias a sus potentes y flexibles herramientas de análisis de proyectos.
Hace tiempo ya echamos por aquí un vistazo, pero creo que es interesante darle otra vuelta y refrescar conocimientos.
Publicado por José M. Aguilar a las 8:05 a. m.
Etiquetas: arquitectura, buenas prácticas, calidad, herramientas
 Hace unos días han anunciado la disponibilidad de una herramienta que os puede interesar si, como un servidor, acumuláis un gran número de versiones del SDK y runtimes de .NET Core que no váis a necesitar, algo muy propio de ese Diógenes digital que todos llevamos dentro ;)
Hace unos días han anunciado la disponibilidad de una herramienta que os puede interesar si, como un servidor, acumuláis un gran número de versiones del SDK y runtimes de .NET Core que no váis a necesitar, algo muy propio de ese Diógenes digital que todos llevamos dentro ;)El estado actual de acumulación de SDKs podéis conocerlo muy fácilmente desde línea de comandos utilizando la orden
dotnet --list-sdks:C:\>dotnet --list-sdks
1.1.11 [C:\Program Files\dotnet\sdk]
2.1.202 [C:\Program Files\dotnet\sdk]
2.1.503 [C:\Program Files\dotnet\sdk]
2.1.504 [C:\Program Files\dotnet\sdk]
2.1.505 [C:\Program Files\dotnet\sdk]
2.1.507 [C:\Program Files\dotnet\sdk]
2.1.508 [C:\Program Files\dotnet\sdk]
2.1.509 [C:\Program Files\dotnet\sdk]
2.1.511 [C:\Program Files\dotnet\sdk]
2.1.602 [C:\Program Files\dotnet\sdk]
2.1.604 [C:\Program Files\dotnet\sdk]
2.1.700 [C:\Program Files\dotnet\sdk]
2.1.701 [C:\Program Files\dotnet\sdk]
2.1.800-preview-009696 [C:\Program Files\dotnet\sdk]
2.1.801 [C:\Program Files\dotnet\sdk]
2.1.802 [C:\Program Files\dotnet\sdk]
2.2.102 [C:\Program Files\dotnet\sdk]
2.2.105 [C:\Program Files\dotnet\sdk]
2.2.202 [C:\Program Files\dotnet\sdk]
2.2.203 [C:\Program Files\dotnet\sdk]
2.2.204 [C:\Program Files\dotnet\sdk]
3.0.100-preview8-013656 [C:\Program Files\dotnet\sdk]
3.0.100-preview9-014004 [C:\Program Files\dotnet\sdk]
3.0.100 [C:\Program Files\dotnet\sdk]
3.1.100 [C:\Program Files\dotnet\sdk]
3.1.101 [C:\Program Files\dotnet\sdk]
3.1.102 [C:\Program Files\dotnet\sdk]
C:\>_
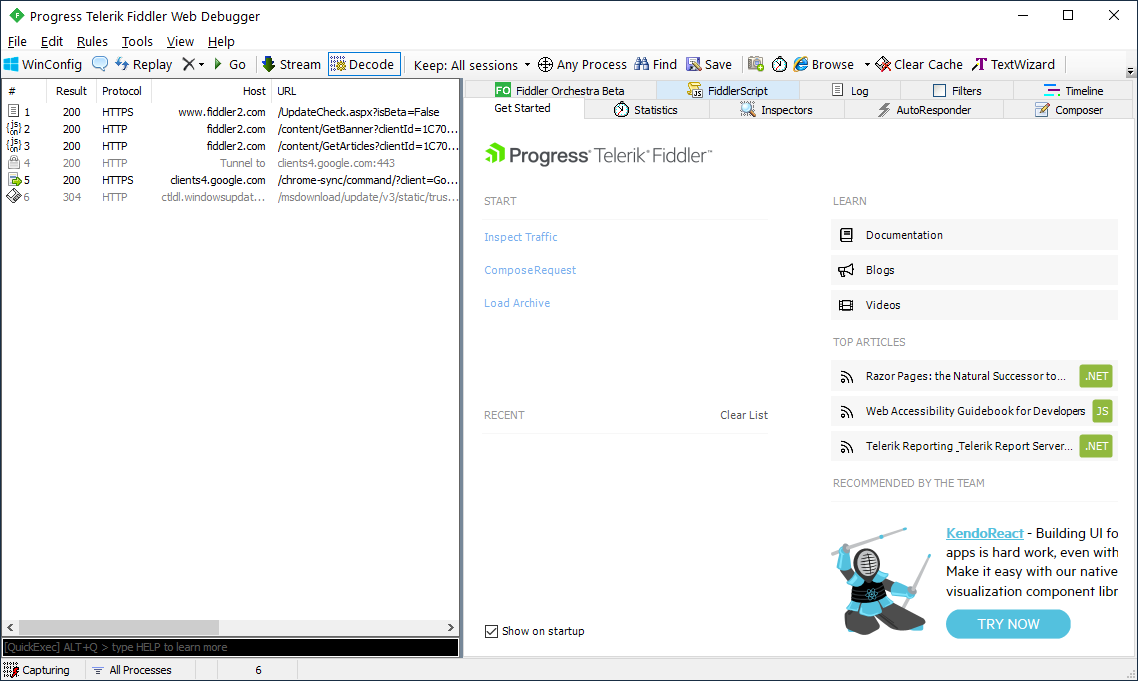
 Si soléis utilizar Fiddler para probar APIs, probablemente os resultará algo molesto el hecho de que al arrancarlo directamente comience a capturar todas las peticiones salientes desde vuestro equipo.
Si soléis utilizar Fiddler para probar APIs, probablemente os resultará algo molesto el hecho de que al arrancarlo directamente comience a capturar todas las peticiones salientes desde vuestro equipo.Pues bien, tras años sufriendo esto en silencio, he decidido invertir unos minutos a ver si existía una forma de ahorrarme los dichosos segundos que tardaba en desactivar la captura de tráfico cada vez que abría la herramienta.

Y como efectivamente es posible, os dejo la forma de conseguirlo por si hay por ahí algún perezoso más al que pueda interesarle ;)
 Todos tenemos bibliotecas o componentes escritos para .NET Framework que nos gustaría portar de alguna forma a .NET Core para poder utilizarlos en nuevos proyectos, o, al menos, saber si esto sería posible en un futuro.
Todos tenemos bibliotecas o componentes escritos para .NET Framework que nos gustaría portar de alguna forma a .NET Core para poder utilizarlos en nuevos proyectos, o, al menos, saber si esto sería posible en un futuro.Aunque de forma intuitiva muchas veces tenemos la respuesta (sobre todo cuando ésta es un rotundo “no” ;D), sin duda es interesante disponer de información objetiva que indique cómo de lejos estamos de conseguirlo y cuáles son los principales impedimentos.

Podríamos decir que NDepend es un clásico en el mundo de las herramientas que nos ayudan a mejorar la calidad de nuestro software. Creado por Patrick Smacchia en 2004, pasó a ser comercial en 2007, y desde entonces ha ido mejorando con el objetivo de permitirnos analizar nuestros proyectos desde una perspectiva que difícilmente podríamos conseguir con otras herramientas.
Ya le echamos un vistazo por aquí hace muchos años, y tenía interés por ver cómo había evolucionado el producto y cómo se había adaptado a los cambios en plataformas y tecnologías que se han producido desde entonces, para lo que Patrick me ha brindado amablemente una licencia del producto.
Pero no contento con eso, y sabiendo que tenemos afición a regalar productos para desarrolladores de vez en cuando, también ha cedido una licencia de desarrollador, valorada en 399 Euros para sortear entre los lectores del blog :)
Nota: es importante aclarar que lo que vais a leer a continuación no ha sido filtrado ni condicionado en ningún momento por el equipo de NDepend.
 Hace poco me encontraba con el post "Breakpoint Generator extension is open source" y me llamó la atención, básicamente porque no sabía de qué estaban hablando. Cosas de la ignorancia :D
Hace poco me encontraba con el post "Breakpoint Generator extension is open source" y me llamó la atención, básicamente porque no sabía de qué estaban hablando. Cosas de la ignorancia :D Tirando un poco del hilo, he encontrado con que se trata de una extensión interesante y que podría ser útil en algunos escenarios, por lo que voy a comentar por aquí lo que he ido viendo.
 Hace tiempo que vengo oyendo hablar de SideWaffle, y siempre refiriéndose a esta extensión como un complemento imprescindible para aumentar nuestra productividad trabajando con Visual Studio en la creación de aplicaciones web, por lo que ya iba siendo hora de echarle un vistazo.
Hace tiempo que vengo oyendo hablar de SideWaffle, y siempre refiriéndose a esta extensión como un complemento imprescindible para aumentar nuestra productividad trabajando con Visual Studio en la creación de aplicaciones web, por lo que ya iba siendo hora de echarle un vistazo.SideWaffle es una extensión para Visual Studio 2012 y 2013 que añade a éste un buen conjunto de plantillas tanto de proyectos de completos (Add > New Project) como de elementos (Add > New item), así como algunos snippets de código listos para usar.

Hace unos días los usuarios de VS Anywhere hemos recibido un mail notificando la aparición de una actualización de la herramienta con algunas novedades bastante interesantes, a saber:
- Sesiones moderadas
- Merge cooperativo
- Y, la que es sin duda más espectacular, web workspaces.
Vamos a describir estas novedades brevemente, pero, antes de continuar, deciros también que para celebrar este lanzamiento los chicos de VS Anywhere van a realizar un nuevo sorteo de licencias para los lectores del blog. Y como cortesía con los que habéis participado en el sorteo que organizamos hace poco y no resultasteis premiados, sabed que vais a ser automáticamente incluidos como participantes en este, por lo que tendréis una nueva oportunidad de conseguir las licencias :-)
Esta vez, las reglas para participar en el sorteo las tenéis descritas en mi blog en geeks.ms, pero básicamente son las mismas que en la anterior ocasión: simplemente decidme de alguna forma que estáis interesados en haceros con una de las licencias sorteadas. No dejéis de participar, porque VS Anywhere vale la pena probarlo en condiciones.
 Ya sabéis que me encantan las aplicaciones colaborativas en tiempo real, ¿verdad? Bien, y si aplicamos este concepto a nuestro entorno de desarrollo favorito, Visual Studio, ¿qué podemos esperar? Pues seguro que un producto espectacular.
Ya sabéis que me encantan las aplicaciones colaborativas en tiempo real, ¿verdad? Bien, y si aplicamos este concepto a nuestro entorno de desarrollo favorito, Visual Studio, ¿qué podemos esperar? Pues seguro que un producto espectacular.En este artículo vamos a ver echar un vistazo a VS Anywhere, un producto del que seguro habéis oído hablar, que supone una revolución en la forma en que podemos colaborar en tiempo real con colegas y compañeros desarrolladores utilizando Visual Studio, sin importar donde estos se encuentren.
Pero antes de empezar, deciros que al final del artículo encontraréis las instrucciones para participar en el sorteo de 5 licencias de servidor por cortesía de VS Anywhere. ¡No dejéis de participar!
Ya posteriormente, cuando empecé a compartirlas con mis compañeros de trabajo, pude comprobar que su utilidad y valor iban más allá de evitar mi aburrimiento. Realmente, con el uso de este tipo de herramientas conseguíamos crear aplicaciones con arquitectura y base de código homogéneas, a la vez que disparábamos nuestra productividad, reducíamos errores, y nos permitía concentrarnos en funciones y desarrollos que realmente aportaban valor nuestros clientes, por citar sólo algunos de sus beneficios.
 Por esta razón, cuando los amigos de Icinetic me ofrecieron la posibilidad de colaborar estrechamente en el desarrollo de fórmulas para Radarc, no pude negarme. Esta empresa, una spin-off de la Universidad de Sevilla y con sede en esta misma ciudad, está muy enfocada a la automatización de procesos de desarrollo de software mediante el uso de Ingeniería Guiada por Modelos (MDE, Model-Driven Engineering) y con el objetivo final de crear software más rápidamente y con mayor calidad que usando los paradigmas tradicionales.
Por esta razón, cuando los amigos de Icinetic me ofrecieron la posibilidad de colaborar estrechamente en el desarrollo de fórmulas para Radarc, no pude negarme. Esta empresa, una spin-off de la Universidad de Sevilla y con sede en esta misma ciudad, está muy enfocada a la automatización de procesos de desarrollo de software mediante el uso de Ingeniería Guiada por Modelos (MDE, Model-Driven Engineering) y con el objetivo final de crear software más rápidamente y con mayor calidad que usando los paradigmas tradicionales.Radarc, su producto estrella, es una extensión de Visual Studio capaz de tomar un modelo conceptual del dominio de una aplicación y construir a partir de él una aplicación completa adaptada a distintas tecnologías y arquitecturas gracias a su flexibilidad.
 Conceptualmente, Radarc se apoya en dos elementos para generar las aplicaciones. Por un lado, tenemos el modelo conceptual de la aplicación, que es en resumen un conjunto de entidades del dominio, relaciones entre ellas y metadatos que describen los requisitos y estructura del sistema sin entrar en detalles de implementación.
Conceptualmente, Radarc se apoya en dos elementos para generar las aplicaciones. Por un lado, tenemos el modelo conceptual de la aplicación, que es en resumen un conjunto de entidades del dominio, relaciones entre ellas y metadatos que describen los requisitos y estructura del sistema sin entrar en detalles de implementación. Por otro, tenemos “fórmulas”, que contienen la lógica de generación de aplicaciones para tecnologías y arquitecturas concretas, es decir, todos los detalles de implementación en el entorno elegido. Gracias a esta separación entre el qué y el cómo, es posible generar distintas aplicaciones partiendo del mismo modelo conceptual.
Por último, indicar que se trata de un producto comercial, aunque es posible descargar una versión de evaluación para poder probarlo con toda tranquilidad.
Ah, pero antes de que se me olvide: por cortesía de Icinetic, se van a sortear 5 licencias de Radarc entre los lectores de Variable not found. Al final del post encontraréis las instrucciones para participar :-)
 Tenía ya ganas de echar un vistazo en profundidad a esta herramienta de depuración para ASP.NET MVC y WebForms cuya difusión y número de buenas críticas en las últimas semanas ha sido brutal. Hanselman, Haack, Scott Guthrie, o Brad Wilson son sólo algunos de los que han quedado impresionados con Glimpse y no dudan en calificarla como una utilidad indispensable para los desarrolladores.
Tenía ya ganas de echar un vistazo en profundidad a esta herramienta de depuración para ASP.NET MVC y WebForms cuya difusión y número de buenas críticas en las últimas semanas ha sido brutal. Hanselman, Haack, Scott Guthrie, o Brad Wilson son sólo algunos de los que han quedado impresionados con Glimpse y no dudan en calificarla como una utilidad indispensable para los desarrolladores.Como la definen sus autores, Glimpse es al servidor lo que Firebug al cliente. En la práctica, se trata de un componente que nos permite obtener desde el navegador una visión en profundidad de lo que está ocurriendo en el servidor durante la ejecución de las peticiones. Brevemente, lo que vamos a conseguir ver con Glimpse es:
- Información sobre configuración de la aplicación
- Información sobre el entorno
- Métodos ejecutados
- Metadatos detallados de las clases del modelo
- Información enviada en la petición
- Tabla de rutas completa
- Valores retornados en las variables de servidor
- Información almacenada en variables de sesión
- Vistas completas y parciales cargadas en la respuesta
- Peticiones Ajax realizadas desde el cliente
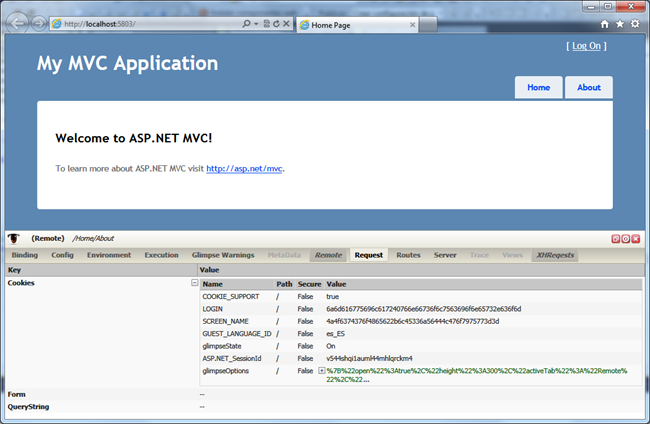
 Una vez instalado en nuestra aplicación y activado (más adelante veremos cómo), aparecerá en la esquina inferior de todas nuestras las páginas un icono representando un ojo cuya pulsación abrirá el interfaz de Glimpse, que como se aprecia en la siguiente captura, es bastante similar a Firebug o las developer tools de otros navegadores:
Una vez instalado en nuestra aplicación y activado (más adelante veremos cómo), aparecerá en la esquina inferior de todas nuestras las páginas un icono representando un ojo cuya pulsación abrirá el interfaz de Glimpse, que como se aprecia en la siguiente captura, es bastante similar a Firebug o las developer tools de otros navegadores:
Observad que Glimpse ocupa toda la zona inferior, y aunque podría parecer lo contrario, es puro HTML y no un complemento del navegador como ocurre con las herramientas anteriormente citadas. Todo lo que vemos es creado por el componente cliente de Glimpse e introducido en la página actual :-)
Arquitectura
Glimpse está compuesto por los siguientes elementos:- Glimpse Server Module, el componente encargado de recolectar información de depuración en servidor.
- Glimpse Client Side Viewer, encargado de obtener la información de depuración desde el módulo servidor y mostrar el interfaz de usuario que permite su estudio.
- Glimse Protocol, el protocolo que permite el intercambio de información entre servidor y cliente.
Sin embargo, el objetivo final de Glimpse es bastante más ambicioso: aunque la implementación actual está muy ligada a la tecnología .NET, su arquitectura modular hará posible la aparición de componentes de servidor para cualquier tecnología, como PHP o RoR. Éstos se comunicarán con el lado cliente mediante Glimpse Protocol, que es ajeno a la tecnología utilizada en servidor.
El componente de cliente, por su parte, es capaz de obtener datos de depuración generados en servidor y representados en Glimpse Protocol, y mostrarlo integrado en la página. Es importante saber que este cliente está construido sobre jQuery, por lo que la página donde vayamos a utilizarlo debe cargar esta biblioteca de scripts previamente para que todo funcione correctamente.
El diseño del visor se ha conceptualizado, además, para que sea extensible: será posible añadir plugins que den soporte a características avanzadas, como pestañas para mostrar información específica de plataformas o CMS como Sharepoint u Orchad, autenticación para acceder a la información de depuración, etc.
Instalación y puesta en marcha de Glimpse
Este apartado, que describe la instalación de Glimpse en nuestro proyecto ASP.NET MVC o Webforms, podría ser realmente extenso de no ser por Nuget. Glimpse depende de otros paquetes como Castle.Core, Castle.DynamicProxy o Log4net y la descarga e instalación manual de estos componentes podría acabar con la paciencia de cualquiera. Afortunadamente esta joya nos va a poner la tarea bastante fácil :-)Desde la consola Nuget, accesible a través del menú Herramientas > Library Package Manager > Package Manager Console, podemos dejarlo listo en segundos simplemente introduciendo el comando
install-package como sigue:Each package is licensed to you by its owner. Microsoft is not responsible for, nor does it grant any licenses to, third-party packages. Some packages may include dependencies which are governed by additional licenses. Follow the package source (feed) URL to determine any dependencies.
Package Manager Console Host Version 1.3.20419.9005
Type 'get-help NuGet' to see all available NuGet commands.
PM> install-package glimpse
[...]
Successfully installed 'log4net 1.2.10'.
Successfully installed 'NLog 1.0.0.505'.
Successfully installed 'Castle.Core 1.2.0'.
Successfully installed 'Castle.DynamicProxy 2.2.0'.
Successfully installed 'Glimpse 0.80'.
Successfully added 'log4net 1.2.10' to DemoGlimpse.
Successfully added 'NLog 1.0.0.505' to DemoGlimpse.
Successfully added 'Castle.Core 1.2.0' to DemoGlimpse.
Successfully added 'Castle.DynamicProxy 2.2.0' to DemoGlimpse.
Successfully added 'Glimpse 0.80' to DemoGlimpse.
PM>
Tras introducir la orden de instalación, Nuget descargará e instalará el paquete Glimpse, junto con todas sus dependencias, en nuestro proyecto.
El siguiente paso es acudir a la pantalla de configuración de Glimpse con objeto de activarlo para nuestro sitio web. Para ello, simplemente tenemos que lanzar nuestro proyecto y acudir a la dirección /glimpse/config, donde encontraremos el botón de activación “Turn Glimpse On”:

 A partir de ese momento, Glimpse estará activo en nuestro proyecto, y podremos comenzar a depurar nuestro sitio Web. Como comentaba al principio, pulsando el icono que aparecerá en la esquina inferior izquierda de todas las páginas, accederemos al visor de información de depuración.
A partir de ese momento, Glimpse estará activo en nuestro proyecto, y podremos comenzar a depurar nuestro sitio Web. Como comentaba al principio, pulsando el icono que aparecerá en la esquina inferior izquierda de todas las páginas, accederemos al visor de información de depuración.Como en el caso de Firebug, Developer Tools de IE y otros, esta información aparece dividida en pestañas, como se puede apreciar en la siguiente captura de pantalla:

A continuación se describe lo que podemos encontrar en cada una de estas pestañas, exceptuando “Binding”, que aún no está implementada, y “Glimpse warnings”, que muestra avisos internos de la propia herramienta.
Pestaña “Config”
En esta pestaña tendremos acceso a la configuración de la aplicación, o en otras palabras, obtendremos una vista estructurada de determinados parámetros indicados en el web.config. Así, tendremos acceso detallado a parámetros definidos en la secciónappSettings, cadenas de conexión, configuración del elemento customErrors y al modo de autenticación utilizado en el sitio. 
Pestaña “Environment”
Aquí podemos consultar diversos datos sobre el entorno en el que se está ejecutando nuestra aplicación, como el nombre de la máquina, sistema operativo, versión del framework, servidor web, ensamblados cargados, etc.
Pestaña “Execution”
Esta interesante pestaña nos muestra información sobre los métodos que han sido ejecutados para procesar la petición, tanto en el controlador como en los filtros aplicables a la acción. Curiosamente, también encontraremos en esta pestaña los métodos no ejecutados en éstos.
Como se puede observar en la captura, también ofrece información sobre el orden de ejecución y el tiempo de proceso consumido por de cada uno de estos métodos, lo que nos puede ayudar a detectar cuellos de botella.
Pestaña “Metadata”
Facilita el análisis de los metadatos asociados a la información suministrada desde el controlador a la vista a través de la propiedadModel. En ellos veremos, con todo lujo de detalles y por cada propiedad las descripciones textuales, reglas básicas de validación y formato, el tipo de datos, etc.
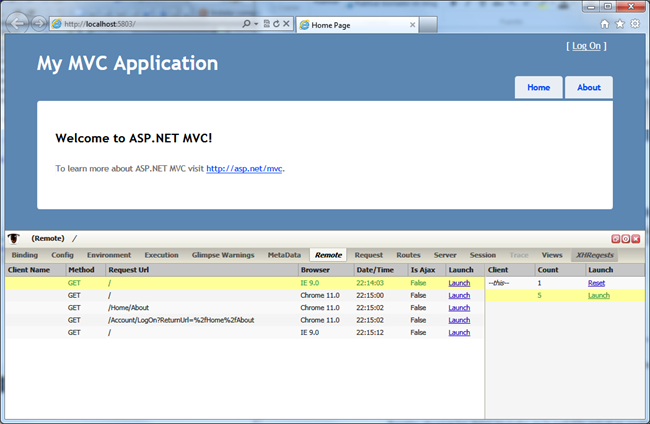
Pestaña “Remote”
Aunque no parece funcionar de forma correcta, o al menos no de la forma en que uno podría esperar, esta pestaña permite acceder a las peticiones realizadas por clientes del sitio web, y lanzarlas de nuevo para observar su información de depuración a través del resto de pestañas.
Pestaña “Request”
Permite observar los datos enviados en la petición actual en cookies, como campos de formulario, o en la querystring.
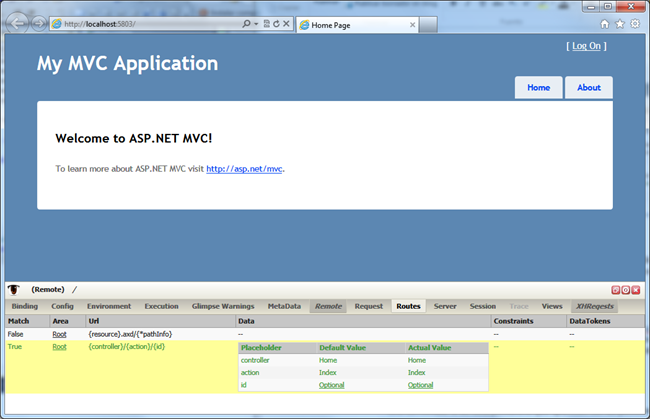
Pestaña “Routes”
Para mi gusto, una de las pestañas más interesantes que ofrece Glimpse. Nos permite consultar la tabla de rutas completa, conocer cuál de las rutas ha sido elegida para procesar la petición, y los valores para cada uno de sus parámetros.
Si ya habéis estado trabajando con la última versión de RouteDebugger de Phil Haack, esta herramienta os sonará bastante, pues se parece bastante. Si todavía no lo habéis hecho, no dejéis de probarla, pues os ayudará mucho cuando os encontréis con peticiones que acaban siendo rutadas aparentemente de forma incomprensible.
Pestaña “Server”
En esta sección tendremos acceso a las variables HTTP enviadas en la respuesta del servidor.
Pestaña “Session”
Aquí se nos ofrece información muy interesante: los datos almacenados en variables de sesión para el usuario actual. Podremos ver la clave de búsqueda en la colección Session, el valor almacenado y el tipo de éste.
Pestaña “Trace”
En esta pestaña tendremos acceso a la información de depuración generada por la propia aplicación utilizando los métodos de trazas disponibles enSystem.Diagnostics. Es decir, podemos llamar desde desde el código al método Trace.WriteLine() para escribir mensajes de depuración que después consultaremos desde este punto.
Pestaña “Views”
Esta pestaña nos permite, en primer lugar, consultar información sobre el proceso de localización de las vistas, tanto completas como parciales, por parte de los distintos view engines registrados en el sistema. Como se puede observar en la siguiente captura de pantalla, las dos líneas destacadas con las vistas utilizadas para componer la página actual, el resto son los intentos de localización que se han realizado de forma infructuosa.
Además, en cada una de las vistas procesadas tendremos acceso a la información que le está siendo suministrada desde el controlador a través de los diccionarios
ViewData y TempData, y de la propiedad Model:
Pestaña “XHRequests”
En ella podremos consultar en tiempo real las peticiones Ajax que están siendo realizadas. Pulsando el enlace “launch” asociado a cada una de ellas, podemos acceder a la información de depuración del proceso de dicha petición accediendo a la pestaña que nos interese.
Una curiosidad: si en esta pestaña lo que aparecen son las peticiones Ajax, ¿por qué la han llamado “XHRequest”, y no “Ajax”? La respuesta la encontramos en un twit de uno de sus creadores: en la versión actual del cliente las pestañas salen ordenadas alfabéticamente, y no quería que ésta fuera la primera :-D
Glimpse plugins
Aunque aún es pronto (recordad que Glimpse es todavía una beta), la arquitectura pluggable del producto hará posible la aparición de extensiones del producto que nos permitirán obtener más datos de depuración, y adaptarlo a plataformas específicas.Un ejemplo lo podemos encontrar ya en “Glimpse Dependencies Plugin”, un componente que podemos instalar directamente desde Nuget (“
install-package glimpse-dependencies”). Se trata de una extensión que añade una pestaña adicional en el cliente, que ofrece información sobre el proceso de resolución de dependencias que utilizan el sistema incorporado en MVC 3:
Desinstalación de Glimpse
Una vez hemos acabado con Glimpse, podemos desinstalarlo con total sencillez, de la misma forma que lo instalamos. Utilizaremos esta vez el comandouninstall-package, e indicaremos que deseamos eliminar también las dependencias que instalamos con él en su momento:PM> Uninstall-Package -RemoveDependencies glimpse
Successfully removed 'Glimpse 0.80' from WebSCCB.
Successfully removed 'Castle.DynamicProxy 2.2.0' from WebSCCB.
Successfully removed 'Castle.Core 1.2.0' from WebSCCB.
Successfully removed 'NLog 1.0.0.505' from WebSCCB.
Successfully removed 'log4net 1.2.10' from WebSCCB.
Successfully uninstalled 'Glimpse 0.80'.
Successfully uninstalled 'Castle.DynamicProxy 2.2.0'.
Successfully uninstalled 'Castle.Core 1.2.0'.
Successfully uninstalled 'NLog 1.0.0.505'.
Successfully uninstalled 'log4net 1.2.10'.
PM>
Tras esta operación, nuestro proyecto volverá a estar igual que como lo teníamos. No me canso de decirlo: Nuget es una maravilla :-)
Conclusión
Sin duda, Glimpse es una herramienta realmente interesante para los que trabajamos con ASP.NET MVC y, aunque actualmente en menor medida, con Webforms, que nos ofrecerá una perspectiva de lo que ocurre en el servidor hasta ahora imposible de obtener de forma tan sencilla, y que nos puede ayudar bastante depurar nuestros sistemas.La facilidad y limpieza con la que la instalamos y desinstalamos en nuestros proyectos gracias a Nuget hace que sea realmente cómodo contar con ella cuando la necesitemos y volver al estado original cuando ya no sea necesaria.
Por poner alguna pega, aún se trata de un producto en beta, y que aún no implementa todas las funcionalidades. También se echa en falta algo de documentación que ayude a averiguar el significado de determinadas opciones, pero entiendo que esto llegará conforme vaya madurando.
En fin: descargadlo, probadlo, y veréis como os gusta.
Publicado en: Variable not found.
Publicado por José M. Aguilar a las 10:00 a. m.
Etiquetas: asp.net, aspnetmvc, depuración, herramientas
El problema era el siguiente: al intentar introducir los caracteres arroba “@” (AltGr+2) o almohadilla “#” (AltGr+3), lo cual es bastante habitual cuando se habla de C# o Razor por ejemplo, el párrafo actual se reformatea como encabezado de nivel 2 y nivel 3, respectivamente. O en otras palabras, AltGr+N era un atajo para convertir en encabezado de nivel N (<h2>, <h3>…) el párrafo que estábamos editando en ese instante.
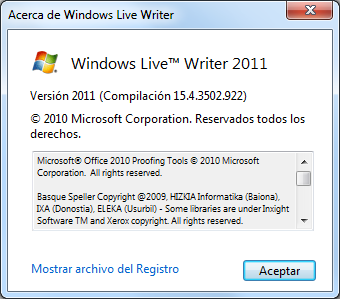
La causa es un error de la compilación 15.4.3502.922 de Live Writer 2011, que fue corregido poco después de su aparición. Para ver la versión actual, sólo tienes que ir al menú “Live Writer” (donde tienes las opciones de Abrir, Guardar, etc.) y seleccionar la opción “Acerca de Windows Live Writer”:

Tras dedicar un par de minutos a Googlear, encontré que a primeros de Diciembre habían publicado una actualización que corregía el problema. Así pues, basta con ir al sitio web del producto y descargar la última versión, que nos lo actualizará a la compilación 15.4.3508.1109:

A partir de ese momento, el problema estará resuelto.
Conclusión: cuando hay problemas molestos como éste, a veces hay que dedicar un par de minutos a solucionarlos, en lugar de soltar un “ya lo miraré más adelante” y adaptarse al problema. Eso se llama procrastinación.
Publicado en: Variable not found.
 Ayer mismo ScottGu anunciaba la publicación de la primera beta de WebMatrix, una curiosa, y por mi parte inesperada, solución integrada cuyo objetivo es facilitar el acceso al desarrollo de aplicaciones Web con tecnologías Microsoft, y principalmente, según parece, al desarrollador novel o procedente de otras plataformas.
Ayer mismo ScottGu anunciaba la publicación de la primera beta de WebMatrix, una curiosa, y por mi parte inesperada, solución integrada cuyo objetivo es facilitar el acceso al desarrollo de aplicaciones Web con tecnologías Microsoft, y principalmente, según parece, al desarrollador novel o procedente de otras plataformas.WebMatrix se puede descargar de forma gratuita desde este enlace, y la instalación se realiza en unos minutos. Una vez completado el proceso, no requiere ningún tipo de registro del usuario, ni obtención de claves, simplemente funciona.

¿Y qué vamos a encontrar tras la instalación? En primer lugar, hay que destacar que WebMatrix no es sólo una herramienta de desarrollo; podríamos decir que es un pack que incluye tanto las herramientas como l
 as plataformas necesarias para desarrollar, probar y desplegar aplicaciones para la web: IDE, repositorio de proyectos open source de partida, motor de datos, servidor web, y un nuevo framework de desarrollo sobre ASP.NET. Y todo ello integrado de forma muy elegante.
as plataformas necesarias para desarrollar, probar y desplegar aplicaciones para la web: IDE, repositorio de proyectos open source de partida, motor de datos, servidor web, y un nuevo framework de desarrollo sobre ASP.NET. Y todo ello integrado de forma muy elegante.Veamos en mayor detalle cada uno de estos elementos.
El entorno WebMatrix
Una vez instalado el paquete, en nuestro menú de aplicaciones encontraremos un acceso directo a WebMatrix, que actuará como centro de control para el resto de sistemas integrados en el paquete, y como nuestro entorno de desarrollo.Una vez iniciado, a la hora de crear proyectos, podemos hacerlo desde cero o hacerlo desde distintos puntos de partida:
- partiendo de plantillas suministradas con WebMatrix, entre las que se encuentran un directorio de enlaces, un catálogo simple de productos o una galería fotográfica, entre otros.
- crearlas partiendo de algún software existente en una galería de software libre, la misma utilizada por Web Platform Installer. Para ello, sin salir del entorno, podremos seleccionar la plataforma deseada, y será descargada e instalada automáticamente. Es destacable que, además de la aplicación elegida, se instalarán también las dependencias requeridas (por ejemplo PHP, o el motor MySQL).
- Site, desde el que se pueden consultar y modificar aspectos generales sobre el proyecto, y acceder a herramientas como el gestor de datos, el generador de informes del sitio web, un visor de peticiones, o aspectos relativos al despliegue. Incluso es posible acceder a ofertas de alojamiento de nuestros sitios Web.
- Files, que da acceso a la estructura de carpetas y a los archivos de nuestro proyecto, y desde donde es posible crear, editar y añadir contenidos. En la siguiente captura se muestran algunos tipos propuestos al añadir un nuevo fichero al proyecto:
Como editor de código el entorno se queda bastante cortito, no tiene nada que ver con cualquiera de las ediciones de Visual Studio. De hecho, salvo el coloreado de código (disponible para HTML, CSS, Javascript, PHP, y ASP.NET), poco tiene que envidiarle el block de notas de toda la vida: nada de ayudas, autocompletado, intellisense o similares, dado que la orientación de WebMatrix es distinta, bastante más simple en este aspecto, a entornos de desarrollo profesionales. Por tanto, para desarrollar en serio debes pasar a Visual Studio, incluso en su versión Express, que superarán en mucho a esta herramienta.
Sin embargo, puede ser suficiente para desarrolladores que simplemente deseen retocar aplicaciones basadas en las plantillas suministradas, o software libre, que puede ser descargado directamente desde la herramienta, o usuarios que estén iniciándose en esta tecnología. - Databases, desde donde es posible gestionar las bases de datos utilizadas por el proyecto. En este momento dispone de soporte completo para SQL Server, MySQL y, otra gran novedad en WebMatrix, la nueva edición de SQL Server Compact Edition, que comentaré un poco más adelante.
- Reports, una herramienta que nos permite generar informes SEO sobre el sitio Web, capaz de analizar el sitio web de la misma forma que lo hace el toolkit SEO para IIS, para indicarnos aspectos errores y aspectos mejorables vistas a la optimización en buscadores.
IIS Express
ScottGu anunció hace unos días la próxima disponibilidad de IIS Express, un intento de mezclar la potencia de IIS 7.5 y la facilidad de uso de los servidores de desarrollo que estamos acostumbrados a utilizar desde Visual Studio. Lo mejor de los dos mundos. Y aquí lo tenemos. Los sitios web abiertos desde WebMatrix son ejecutables directamente a través de este servidor, que iniciará al abrir el proyecto y quedará minimizado en el área de notificaciones de Windows.
Y aquí lo tenemos. Los sitios web abiertos desde WebMatrix son ejecutables directamente a través de este servidor, que iniciará al abrir el proyecto y quedará minimizado en el área de notificaciones de Windows. Desde este icono podemos consultar las aplicaciones actualmente en funcionamiento en el servidor, consultar información básica sobre ellas, como la ruta desde la que se está sirviendo, resetearlas, y algunas cosas más.
El comportamiento de las aplicaciones sobre IIS Express es idéntico a como sería en los servidores de producción con el correspondiente IIS 7.5, puesto que internamente se utiliza el mismo motor, evitándonos así la necesidad de contar con permisos de administrador, tener el servicio corriendo continuamente, o el engorro de configurar cada aplicación (permisos, pool de aplicaciones, etc.).
Desde el entorno de WebMatrix también podemos iniciar, parar, o resetear el servidor Web, así como, y esto es un detalle de lo más interesante, consultar en tiempo real las peticiones que se están produciendo a nuestra aplicación, muy útil en depuración:

SQL Server Compact Edition 4
Otra de las grandes novedades introducidas en WebMatrix fue también presentada hace unos días por el mismo Scott Guthrie: SQL Server Compact Edition (SQL CE), una versión reducida del motor de bases de datos de Microsoft diseñada para funcionar en el interior de aplicaciones ASP.NET.SQL CE es un motor ideado para ser la forma más fácil de incluir bases de datos en aplicaciones, eliminando los altos requisitos asociados a ello: es gratuito, y no requiere ningún servicio en el servidor, lo cual reduce los costes finales de alojamiento.
¿Y cómo es posible esto? Pues en primer lugar, haciendo que el motor sea basado en archivo; para mover datos entre un sitio y otro bastará con copiar el fichero de datos, como si se tratara de un Access. Asimismo, el motor se distribuye con la aplicación, y se ejecuta en memoria junto con ésta. De hecho, para desplegar un proyecto que use esta solución como repositorio de datos bastará con copiar unas DLLs en el directorio de binarios de la aplicación, y lo tendremos todo listo.
Como consecuencia, nada que instalar en servidor, ni se requieren privilegios especiales para ejecutarlo.
A nivel de programación es compatible con las API de acceso a datos de .NET, lo que quiere decir que no debemos encontrar problemas para utilizar tecnologías de mayor nivel como Entity Framework u otros ORMs. Sus únicas limitaciones vienen dadas por el tamaño de fichero máximo admitido (en estos momentos 4GB, aunque se prevé subir esta cifra) y por la ausencia de determinadas características como los procedimientos almacenados, o triggers, entre otros.
Y aunque está claro que el rendimiento no será comparable al de otras ediciones de SQL Server, y que no podrá aguantar una gran carga de usuarios, es posible upgradearla (a Express, Server o incluso Azure) sin tocar una línea de código. De hecho, desde el propio entorno de WebMatrix se dispone de herramientas para realizar la migración:

En WebMatrix existe una integración total con este nuevo motor de datos. Sin salir del entorno es posible agregar bases de datos al proyecto, editar su estructura, acceder a los datos, o manipular su diseño y propiedades:

ASP.NET Web Pages & Razor
ASP.NET Web Pages es un nuevo framework de desarrollo, presentado con WebMatrix, destinado a la creación de aplicaciones sencillas para la Web. Y con “framework nuevo”, me refiero a eso precisamente… es diferente a WebForms, y también diferente a la alternativa ASP.NET MVC:- no soporta controles de servidor
- no mantiene el estado de la vista (ViewState)
- no hay eventos
- no hay code-behind
- no hay separación de capas arquitectural, como en MVC
- no hay convenciones de nombrado o localización
- no hay tabla de rutas...
De hecho, al echarle un vistazo, no se puede evitar la sensación de estar ante algo con cierto aire retro, muy parecido a la programación con ASP clásico (sin .NET), PHP, JSP u otros lenguajes basados en el concepto de “todo está en la página”, aunque, eso sí, apoyado en el framework .NET, con las ventajas que ello conlleva.

ASP.NET Web Pages Dispone de un API propio (todavía algo escaso de documentación, estamos en Beta), con un gran número de funciones y helpers, algunos de ellos muy potentes, para facilitarnos el desarrollo. Por citar sólo algunos ejemplos, tendremos acceso a funcionalidades de alto nivel de Twitter o Facebook, inclusión directa de vídeos, validaciones con ReCaptcha, o manipulación de imágenes, utilizando helpers dentro de la propia página.
Por defecto utiliza el motor de vistas Razor, uno de los previsibles grandes cambios del próximo ASP.NET MVC 3, donde también será el ViewEngine por defecto.
Razor está diseñado para integrarse de forma más natural en el código de las páginas, siendo más conciso y expresivo que el utilizado hasta ahora. Pero sin duda, lo más destacable de este motor de vistas es que cambia la forma en la que incluimos código en el interior del marcado de una página: los clásicos bloques <% … %> que usamos desde hace muchos años y que contribuyen a dificultar la lectura son sustituidos por una nueva estructura, que se apoya en un parser mucho más inteligente y sensible al contexto, y que nos permite introducir código como el siguiente:

Destaca también el hecho de que Razor ni siquiera depende del contexto Web para funcionar, lo que deja la puerta abierta a su inclusión en otros tipo de aplicaciones, o incluso a la realización de pruebas unitarias sobre la vista.
¿Conclusiones?
El concepto WebMatrix, como suma de plataformas y herramientas que ofrecen una vía rápida para la creación o personalización de aplicaciones, sobre todo si están basadas en paquetes existentes como software libre, me parece muy interesante.Como entorno de codificación es obvio que se queda muy corto. Pero claro, tampoco habría tenido sentido para Microsoft crear un nuevo IDE, que dispone ya de Visual Studio y su magnífica versión Express, que también es gratuita. Como comentaba anteriormente, este entorno sirve para los casos en los que también te podría valer el Notepad, poco más o menos.
Sin embargo, sí me ha parecido muy correcta la integración en el entorno de las herramientas de gestión de bases de datos, el servidor web integrado, el sistema de deployment y el analizador SEO, y la pasmosa facilidad de instalación y uso del conjunto. Realmente, en sólo unos minutos puedes descargar un software open source, probarlo en local y subirlo a tu ISP, casi sin conocer lo que hay por detrás.
Para noveles o ajenos a tecnologías de Microsoft es una vía interesante para acceder a ella, aunque sea a través de un camino que no existía hasta ahora, y con un destino distinto a los conocidos hasta el momento, y que tendrá que demostrar su validez en la práctica. Lo que es seguro es que la sencillez de la propuesta hará que la curva de aprendizaje sea relativamente suave.
También lo considero interesante para los que ya llevamos algunos años en esto, pues materializa la posibilidad de dar un vistazo a varias novedades de calado que ya se venían comentando desde hace algún tiempo, como Razor, IIS Express, o SQL CE, y que seguro que entrarán en breve a formar parte de nuestras herramientas de uso habitual.
Respecto a ASP.NET Web Pages, en cierto sentido puede entenderse como un paso atrás… siempre que estés delante, claro ;-). Hay muchos desarrolladores que todavía luchan a diario con ASP clásico o cualquier otra plataforma de las mismas características, a los que saltar a esta tecnología seguro que costará menos trabajo que pasar a Webforms, pues las diferencias son mucho menores.
Enlaces:
- Scott Guthrie:
- Introducing WebMatrix
- New Embedded Database Support with ASP.NET
- Introducing IIS Express
- Introducing “Razor” – a new view engine for ASP.NET
- Scott Hanselman: Microsoft WebMatrix in Context and Deploying Your First Site
- David Ebbo: How WebMatrix, Razor, ASP.NET Web Pages and MVC fit together
- ASP.NET Web Pages API Quick Reference
- WebMatrix Home
- WebMatrix Beta Tutorials
- Download WebMatrix
Publicado por José M. Aguilar a las 11:08 p. m.
Etiquetas: asp.net, herramientas, novedades, webmatrix

















