
Hace algunas semanas echamos un vistazo rápido a Blazor UI Components, la suite de componentes profesionales para Blazor proporcionada por Syncfusion.
Como vimos, se trata de una completa colección que soluciona las necesidades más habituales durante la creación de la interfaz de usuario de aplicaciones Blazor, tanto Server como WebAssembly. Más de 70 componentes que incluyen controles de entrada de datos, botones, calendarios, layouts, rejillas de datos o gráficas estadísticas, entre otros. Y lo mejor es que, aunque se trata de un producto comercial, su generosa licencia community permite que muchos podamos utilizarlos de forma totalmente gratuita.
Hoy vamos a profundizar un poco en los componentes de presentación de datos estadísticos, o Chart Components, que por su potencia, versatilidad y calidad del resultado merece un post en sí mismos.
Nota: lo que estáis leyendo es un post patrocinado por Syncfusion, pero en ningún momento han revisado previamente o condicionado de alguna forma su contenido.
Publicado por José M. Aguilar a las 8:05 a. m.
Etiquetas: blazor, blazorserver, blazorwasm, componentes, sponsored, syncfusion
 En el mundo de las suites profesionales de componentes, seguro que todos habéis oído hablar de Syncfusion. Esta compañía lleva desde 2001 ofreciendo componentes y marcos de trabajo para todo tipo de entornos, con el fin de hacer la vida más sencilla a los desarrolladores: ASP.NET Core, ASP.NET MVC, Web Forms, Angular, React, Vue, Xamarin, Flutter, WinForms o WPF son sólo algunas tecnologías en las que tenemos a disposición sus soluciones.
En el mundo de las suites profesionales de componentes, seguro que todos habéis oído hablar de Syncfusion. Esta compañía lleva desde 2001 ofreciendo componentes y marcos de trabajo para todo tipo de entornos, con el fin de hacer la vida más sencilla a los desarrolladores: ASP.NET Core, ASP.NET MVC, Web Forms, Angular, React, Vue, Xamarin, Flutter, WinForms o WPF son sólo algunas tecnologías en las que tenemos a disposición sus soluciones.
Y claro, no podía faltar Blazor :) La biblioteca Syncfusion Blazor UI ofrece más de setenta componentes para Blazor Server y WebAssembly que cubren sobradamente las necesidades más habituales en la construcción de aplicaciones profesionales.
Aunque se trata de una solución comercial y las licencias tienen coste, la buena noticia es que existe una generosa licencia community gratuita, mediante la cual podemos tener acceso a todos los componentes siempre que seamos desarrolladores independientes o una empresa con menos de seis trabajadores e ingresemos anualmente menos 1 millón de dólares brutos.
En este post vamos a dar un primer vistazo a esta biblioteca, para tener una idea de su alcance y forma de uso.
Publicado por José M. Aguilar a las 8:05 a. m.
Etiquetas: blazor, blazorserver, blazorwasm, componentes, syncfusion

Es frecuente que alumnos de mi curso de Blazor en CampusMVP me pregunten sobre la existencia de bibliotecas de componentes que les ayuden a desarrollar aplicaciones profesionales más rápidamente, por lo que no podía pasar por alto la noticia que publicaban hace unos días los amigos de Radzen en su cuenta de Twitter:

En efecto, ¡los componentes para Blazor de Radzen han pasado a ser open source y distribuidos bajo licencia MIT!
Para los que no los conozcan, Radzen es uno de los referentes en el mundo de las herramientas y componentes visuales para el desarrollo rápido de aplicaciones web, pero lo que nos ocupa ahora son el conjunto de más de 60 componentes visuales para Blazor Server y WebAssembly que ahora podremos utilizar de forma totalmente gratuita (bueno, aunque existen opciones para pagar por servicios de soporte profesional).

Publicado por José M. Aguilar a las 8:05 a. m.
Etiquetas: blazor, blazorserver, blazorwasm, componentes

El desarrollo de EF6.TagWith lo comencé hace algo más de un año, cuando escribía para el blog lo interesante que me parecía el extensor TagWith() de Entity Framework Core y me preguntaba por qué no existía algo similar para Entity Framework 6.x.
Como recordaréis, la idea era traer a EF "clásico" la posibilidad de añadir a consultas realizadas desde C# un comentario o etiqueta que después podría ser fácilmente visible en trazas, como las proporcionadas por SQL Server Profiler o herramientas de análisis de rendimiento.
No pensé que existieran muchos desarrolladores a los que pudiera interesar, pero con el tiempo esto me ha servido para confirmar que cualquier aportación a la comunidad, por pequeña que sea, puede ayudar a un buen número de personas.
A día de hoy, y por increíble que parezca, este pequeño y humilde paquetito ha sido instalado más de 6.000 veces, con una media de 10 descargas al día, y ha recibido issues y pull requests de desarrolladores que han decidido contribuir a su mejora a través del sitio del proyecto en GitHub. Impresionante.
Pues bien, por fin he podido dedicar un rato a actualizarlo y he publicado su versión 1.2.1. Esta revisión soluciona algunos errores menores y problemas de compatibilidad con proyectos .NET Framework 4.5, además de incluir un par de novedades fruto del feedback recibido de sus usuarios, que describimos a continuación.
 Pues hablábamos hace unos días del extensor
Pues hablábamos hace unos días del extensor TagWith() de Entity Framework Core que, como recordaréis, venía de perlas para incluir un comentario en las consultas SQL enviadas al servidor de datos para poder identificarlas a posteriori:LINQ
============================================
var query = context.Friends
.OrderByDescending(friend => friend.Age)
.Take(10)
.Select(friend =>
new { FriendName = friend.Name,
friend.Age,
CountryName = friend.Country.Name
})
.TagWith("Get top 10 older friends with country");
Generated SQL
============================================
-- Get top 10 older friends with country
SELECT TOP(@__p_0) [friend].[Name] AS [FriendName], [friend].[Age],
[friend.Country].[Name] AS [CountryName]
FROM [Friends] AS [friend]
LEFT JOIN [Countries] AS [friend.Country]
ON [friend].[CountryId] = [friend.Country].[Id]
ORDER BY [friend].[Age] DESC
TL;DR: Echad un vistazo a EF6.TagWith en NuGet o en el repo de GitHub.
 Cuando desarrollamos una aplicación ASP.NET Core MVC, es muy frecuente encontrar que nuestras vistas definen secciones de contenido usando la directiva
Cuando desarrollamos una aplicación ASP.NET Core MVC, es muy frecuente encontrar que nuestras vistas definen secciones de contenido usando la directiva @section que más adelante se incluyen en el Layout para formar parte de la información enviada al lado cliente.Sin embargo, ya sabemos que no es posible utilizar secciones en vistas parciales o cualquier otro tipo de componentes, lo cual complica algunos escenarios.
Por ejemplo, es relativamente frecuente que en el lado servidor generemos código HTML utilizando algún mecanismo de reutilización de marcado, como vistas parciales, templated helpers, tag helpers, etc., y que éste requiera recursos extra como scripts o CSS que obligatoriamente deberíamos incluir en las vistas principales donde se utilicen.
Más en el terreno práctico, imaginad que creamos una vista parcial que requiere que las páginas donde vayamos a usarla incluyan una referencia a un archivo de scripts y un bloque de inicialización como el siguiente:
@* Partial view: _MyComponent.cshtml *@
<div class="my-component">
<!-- UI goes here -->
</div>
<!-- And now, add dependencies and initialization code -->
<script src="path/to/my-component.js" ></script>
<link rel="stylesheet" href="path/to/my-component.css" ></script>
<script>
// Initialization code goes here
$(".my-component").setup();
</script><html>
<body>
...
<!-- My Component, instance #1 -->
@Html.Partial("_MyComponent.cshtml")
...
<!-- My Component, instance #2 -->
@Html.Partial("_MyComponent.cshtml")
...
</body>
</html><body>. Por ejemplo, en el código anterior nuestro componente utiliza JQuery, por lo que necesitamos que este framework se cargue antes de que nuestro código aparezca en la página, cosa que no siempre podremos asegurar. Así, el código enviado a la página podría ser el siguiente:
<html>
<body>
...
<!-- My Component, instance #1 -->
<div class="my-component">
<!-- UI goes here -->
</div>
<script src="path/to/my-component.js" ></script>
<link rel="stylesheet" href="path/to/my-component.css" ></script>
<script>
// Initialization code goes here
$(".my-component").setup();
</script>
...
<!-- My Component, instance #2 -->
<div class="my-component">
<!-- UI goes here -->
</div>
<script src="path/to/my-component.js" ></script>
<link rel="stylesheet" href="path/to/my-component.css" ></script>
<script>
// Initialization code goes here
$(".my-component").setup();
</script>
...
<script src="/scripts/jquery.min.js"></script>
</body>
</html>En este post vamos a ver un posible enfoque para solucionar este escenario. La idea es bastante sencilla, pues simplemente vamos a hacer posible que cada vista parcial o componente pueda registrar código HTML que luego sea renderizado en un lugar específico de la página. El objetivo sería algo similar a lo que conseguimos con la definición de secciones
@section y @RenderSection(), pero aplicable a cualquier tipo de vista parcial.Publicado por José M. Aguilar a las 8:55 a. m.
Etiquetas: aspnetcore, componentes, dynamicsections, trucos

Venga, lo confieso: yo también he generado desde mis aplicaciones contenidos HTML y los he enviado al cliente en un archivo con extensión XLS, incluso modificando el content-type, para que pareciera un documento de hoja de cálculo. Durante años. Y también le he dicho a mis clientes que el molesto mensaje que aparece al abrirlo desde Excel, el que indica que el contenido del archivo no coincide con la extensión del mismo, es algo normal.
Pero esto se acabó desde que descubrí ClosedXML, un magnífico componente para .NET basado en el estándar OpenXML que permite la generación de archivos Excel “de verdad”, con formato, estilos, fórmulas, rangos, filtros, y casi todo lo que se nos pueda ocurrir.
Publicado por José M. Aguilar a las 9:15 a. m.
Etiquetas: .net, asp.net, closedxml, componentes, desarrollo

K. Scott Allen nos habla en su post Keeping CSS Files DRY de .Less (dot less), un interesante componente portado del mundo Ruby capaz de “compilar” hojas de estilo que utiliza una notación extendida y mucho más potente del estándar CSS, permitiendo las siguientes características:
- Uso de variables. Less permite declarar y utilizar variables para los valores que utilizaremos frecuentemente en nuestra hoja de estilos, así:
@nice-blue: #5B83AD;#header { color: @light-blue; }#footer { color: @light-blue; } - Operaciones. Podemos utilizar expresiones para obtener valores, por ejemplo:
@base: 5%;
@filler: @base * 2;
@other: @base + @filler;
color: #888 / 4;
background-color: @base-color + #111;
height: 100% / 2 + @filler;
Fijaos en un detalle de lo más interesante: Less es capaz de distinguir cuándo está operando con colores y cuándo con unidades, ofreciendo el resultado correcto en cada caso.
- Mezclas (mixins), otra potente capacidad de Less que seguro que puede venirnos bastante bien, que consiste en incluir dentro de un conjunto de reglas dentro de otro, sólo haciendo referencia a su selector:
.bordered {border-top: dotted 1px black;
border-bottom: solid 2px black;
}
#menu a {color: #111;
.bordered;}
.post a {color: red;
.bordered;}
- Reglas anidadas, que nos permiten definir reglas siguiendo una estructura más legible y fácilmente reconocible por su paralelismo con la estructura del documento:
#header {color: black;
.navigation {font-size: 12px;
}
.logo {width: 300px;
:hover { text-decoration: none }}
}
- Visibilidad de variables. Las variables pueden ser declaradas de forma global (como en el primer ejemplo) o asociadas a algún selector, lo que les aporta ámbito de visibilidad de forma muy similar a los lenguajes tradicionales:
@var: red;
#page {@var: white;
#header {color: @var; // color será “white”
}
}
- Accesores. Less permite utilizar valores de propiedades y variables como contenido para otras propiedades de forma muy natural:
#defaults {@width: 960px;
@color: black;
}
.article { color: #294366; }
.comment {width: #defaults[@width];
color: .article['color'];
}
Fijaos que el bloque #defaults no tiene por qué corresponder con un elemento del documento a formatear, se trata sólo de una forma de agrupar variables y reglas, consiguiendo un efecto empaquetador muy similar a los espacios de nombres.
- Comentarios en línea, al más puro estilo C++ ó C#:
// Get in line!@var: white;
- Importación de archivos, permitiendo acceder a reglas y variables definidas en otros archivos:
@import "library"; // Si la extensión es .less, se puede omitir
@import "typo.css";
¿Y cómo funciona esto? Muy sencillo. En primer lugar, escribimos la hoja de estilos en un archivo .less, en el que podemos utilizar las características descritas anteriormente, y lo incluimos en las páginas donde nos interese, como lo hacemos siempre:
<link href="/Content/estilos.less" rel="stylesheet" type="text/css" />
Es interesante tener en cuenta que Less es compatible con CSS, lo que quiere decir que si simplemente renombramos el .css a .less, ya tendremos una hoja de partida.
A continuación, debemos introducir en el web.config una declaración que asocie la extensión .css al compilador Less:
<httpHandlers>
<add validate="false" path="*.less" verb="*"
type="dotless.Core.LessCssHttpHandler, dotless.Core" />
</httpHandlers>
Cuando llega una petición, el handler se encargará de compilar el archivo .less, generar el .css correspondiente y enviarlo minimizado al cliente, cacheando el resultado para posteriores usos, si se lo indicamos en la configuración, una sección opcional del web.config.
.Less está diseñado para ASP.NET 3.5 o superior, y por supuesto, es válido tanto para Webforms como para ASP.NET MVC. Se distribuye bajo licencia Apache 2.0, y está aún en fase beta, por lo que habrá que estar atento a la evolución de este interesantísimo proyecto.
Enlaces:
Publicado en: Variable not found.
Publicado por José M. Aguilar a las 11:07 a. m.
Etiquetas: asp.net, aspnetmvc, componentes, css, web
Dicen las malas lenguas ;-) que durante una reunión del equipo de diseño de ASP.NET MVC alguien dijo: “necesitaremos un control tipo Repeater”, refiriéndose a algún tipo de mecanismo para mostrar datos tabulados de forma sencilla. Y la respuesta del jefe técnico fue, “ya lo tenemos: se llama bucle foreach”.
Anécdotas aparte, es cierto que en ASP.NET MVC 1.0 no existe otro mecanismo que el bucle de toda la vida para mostrar datos en tablas, la típica rejilla con información sobre elementos de una colección tan habitual en nuestras aplicaciones. La máxima ayuda que tenemos “de serie” es el andamiaje generado por Visual Studio a la hora de generar una vista sobre una enumeración de elementos, que es válida únicamente en escenarios muy sencillos.
Y aquí es donde entra jQuery Grid Plugin (jqGrid para los amigos), un plugin para jQuery que se integra perfectamente con ASP.NET MVC y que permite simplificar enormemente el desarrollo de vistas de tipo grid ofreciendo al mismo tiempo unas funcionalidades espectaculares: paginación, carga de datos de forma asíncrona vía Ajax, ordenación y redimensionado de columnas, edición de celdas, interfaz multi-idioma basado en temas, y un larguísimo etcétera.
En este post vamos a implementar un grid simple de consulta de datos utilizando jqGrid 3.5 y ASP.NET MVC 1.0, paso a paso. Además, al final del post encontraréis un enlace para descargar el proyecto de demostración para Visual Studio 2008 Express.
1. Descargamos jqGrid

En nuestro caso, dado que vamos a implementar un escenario muy simple, seleccionaremos únicamente el módulo “Grid base” y pulsamos el botón download situado en el pie de la tabla.
La descarga es un archivo .zip bastante ligerito cuyo contenido utilizamos así:
jquery.jqGrid.min.js, que encontraréis en la carpeta “js” del archivo descargado, lo copiamos a la carpeta “scripts” del proyecto ASP.NET MVC.grid.locale-sp.js, el archivo de localización al español que encontraremos en la carpeta “js/i18n” del .zip, lo copiamos también a la carpeta “scripts” del proyecto.ui.jqgrid.css, disponible en la carpeta “css” del archivo comprimido, lo pasamos a la carpeta “content” del proyecto.
 2. Descargamos un tema visual
2. Descargamos un tema visual
jqGrid utiliza los temas visuales de jQuery UI para componer el interfaz, por lo que es necesario descargar alguno de los disponibles o bien crear uno personalizado con la herramienta on-line disponible en su página. Para nuestro ejemplo, vamos a utilizar el tema “Cupertino”.
Como en el caso anterior, seleccionamos los componentes a obtener (en principio, basta con UI Core a no ser que vayáis a utilizar esta librería para otras cosas), el tema, y pulsamos el botón download. Descargaremos un archivo .zip en cuyo interior encontramos, dentro de la carpeta “css”, una subcarpeta con el nombre del tema elegido y que copiamos a la carpeta “content” del proyecto MVC.
La imagen anterior muestra la distribución de los archivos descritos hasta el momento en las distintas carpetas en las que hay que colocarlos.
3. Incluimos los componentes en el proyecto ASP.NET MVC
Tras crear el proyecto ASP.NET MVC, vamos a incluirle ahora las referencias a librerías y archivos necesarios para poder utilizar jqGrid.
Básicamente, tendremos que incluir en las páginas donde vayamos a utilizarlo referencias a jQuery, jqGrid, el archivo de localización, la hoja de estilos utilizada por jqGrid, y el tema que estemos empleando. Lo más fácil es hacerlo a nivel de página maestra, por ejemplo así:
<head runat="server"> <title><asp:ContentPlaceHolder ID="TitleContent" runat="server" /></title>
<link href="../../Content/Site.css" rel="stylesheet" type="text/css" />
<link href="../../Content/ui.jqgrid.css" rel="stylesheet" type="text/css" />
<link href="../../Content/cupertino/jquery-ui-1.7.2.custom.css" rel="stylesheet" type="text/css" />
<script src="../../Scripts/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="../../Scripts/grid.locale-sp.js" type="text/javascript"></script>
<script src="../../Scripts/jquery.jqGrid.min.js" type="text/javascript"></script>
</head>
Es importante incluir todos los archivos y en el orden correcto, de lo contrario el plugin no funcionará correctamente.
4. El modelo
En lugar de utilizar una base de datos, vamos a crear una simulación en memoria de un almacén de datos personales basado en la siguiente entidad:
public class Amigo
{ public int Id { get; set; }
public string Nombre { get; set; }
public string Apellidos { get; set; }
public DateTime FechaDeNacimiento { get; set; } public string Email { get; set; }
}
La lógica de negocio está implementada en la clase GestorDeAmigos, que incluye, además del constructor que carga los datos iniciales en el almacén (una colección de tipo List<Amigo> , los siguientes métodos:
public IEnumerable<Amigo> ObtenerAmigos(int pagina, int elementosPorPagina,
Func<Amigo, IComparable> orden,
Ordenacion ordenacion)
{ IEnumerable<Amigo> datos;
if (ordenacion==Ordenacion.Ascendente) datos = datosAmigos.OrderBy(orden);
else datos = datosAmigos.OrderByDescending(orden);
return datos.Skip((pagina - 1) * elementosPorPagina).Take(elementosPorPagina); }
public int ContarAmigos()
{ return datosAmigos.Count; }
Del código anterior, sólo comentar los parámetros del método ObtenerAmigos:
paginayelementosPorPagina, indican, respectivamente el número de página de datos a mostrar y el número de registros máximo a mostrar en cada una de ellas.ordenes una lambda que retorna la expresión por la cual ordenaremos los datos. Si estuviéramos utilizando consultas SQL directas o LINQ to SQL podríamos usar otros enfoques, como la construcción de queries dinámicas o Dynamic LINQ.ordenacionindica, usando una enumeración, si el orden es ascendente o descendente.
Así, a continuación puede verse un ejemplo de lo simple que quedaría una llamada a este método, flexible pero con tipado fuerte:
var amigos = gestorDeAmigos.ObtenerAmigos(
1, // Página actual 25, // Registros por página amigo=>amigo.Apellidos, // Expresión de ordenación Ordenacion.Ascendente // Orden );
5. El controlador
Una de las principales ventajas que ofrece jqGrid es que la carga de los datos la realiza mediante peticiones Ajax. En la práctica, esto significa que irá lanzando llamadas a una acción de nuestro controlador para solicitarle la información conforme vaya necesitando datos, por ejemplo, durante la carga inicial de la página o cuando el usuario utiliza las herramientas de paginación, enviándole los siguientes parámetros:
sidx, el índice o nombre del campo de ordenación actual.sord, “asc” o “desc”, indicando si el orden es ascendente o descendente.page, el número de página actual.rows, número de elementos a obtener para completar la página.
El retorno de este método de acción debe ser un objeto serializado en JSON (aunque también permite XML) y ha de ajustarse a un formato especificado en la documentación, que es el que jqGrid espera recibir, algo como:
{ total: "xxx", page: "yyy", records: "zzz", rows : [
{id:"1", cell:["cell11", "cell12", "cell13"]}, {id:"2", cell:["cell21", "cell22", "cell23"]}, ...
]
}
El método de obtención de datos, nuestra acción, seguirá normalmente el patrón recogido en el código mostrado a continuación. Si os fijáis, lo único que estamos haciendo es reproducir fielmente esta estructura anterior en un objeto anónimo, de forma que al transformarlo en JSON (gracias al retorno de tipo JsonResult) se genere justo lo que necesitamos:
public ActionResult ObtenerDatosGrid(string sidx, string sord, int page, int rows)
{ var datos = [...] // Obtener datos del modelo
var totalRegistros = [...] // Contar todos los registros
int totalPages = (int)Math.Ceiling((decimal)totalRegistros / (decimal)rows);
var data = new
{ total = totalPages, // Total de páginas page = page, // Página actual records = totalRegistros, // Total de registros (obtenido del modelo) rows = from a in datos // Datos de filas
select new { id = a.Id, // ID único de la fila cell = new string[] { // Array de celdas de la fila
a.Apellidos, // Primera columna, a.Nombre, // Segunda columna, a.FechaDeNacimiento.ToShortDateString(), // Tercera columna, a.Email // Cuarta columna }
}
};
return Json(data); }
Nuestro ejemplo se ajusta totalmente al patrón anterior, aunque incluiremos código extra para tener en cuenta las ordenaciones indicadas por los parámetros sidx y sord en la invocación al modelo. Observad cómo construimos las expresiones de ordenación:
public ActionResult ObtenerDatosGrid(string sidx, string sord, int page, int rows)
{ // Establecemos la función de ordenación dependiendo del valor del // parámetro "sidx", que es el campo de orden actual Func<Amigo, IComparable> funcOrden =
sidx == "Apellidos" ? a => a.Apellidos : sidx == "FechaDeNacimiento" ? a => a.FechaDeNacimiento : sidx == "Email" ? a => a.Email : (Func<Amigo, IComparable>)(a => a.Id);
// Establecemos si se trata de orden ascendente o descendente, en // función del parámetro "sord", que puede valer "asc" o "desc" Ordenacion ordenacion = sord == "asc" ? Ordenacion.Ascendente : Ordenacion.Descendente; // Usamos el modelo para obtener los datos var datos = gestorDeAmigos.ObtenerAmigos(page, rows, funcOrden, ordenacion); int totalRegistros = gestorDeAmigos.ContarAmigos(); ...
}
6. La vista
En la vista debemos crear un elemento contenedor, concretamente una tabla XHTML con un identificador único que después usaremos para indicarle al plugin dónde tiene que actuar su magia. Si además, como bastante habitual, pensamos incluir herramientas de paginación, tendremos que incluir también un contenedor para la misma:
<table id="list"></table>
<div id="pager"></div>
El siguiente paso es inicializar jqGrid cuando se termine de cargar la página, para lo que crearemos un código javascript como el mostrado a continuación, en el que se invoca la función de activación del plugin sobre la tabla cuyo ID se indica en el selector (“#list“), y especificando el comportamiento deseado en los parámetros que le siguen:
script type="text/javascript"> jQuery(document).ready(function() { jQuery("#list").jqGrid({ url: '<%= Url.Action("ObtenerDatosGrid") %>',
datatype: 'json',
mtype: 'GET',
colNames: ['Apellidos', 'Nombre', 'Fecha Nac.', 'Email'],
colModel: [
{ index: 'Apellidos', width: 150, align: 'left' }, { index: 'Nombre', width: 150, align: 'left', sortable: false }, { index: 'FechaDeNacimiento', width: 80, align: 'center' }, { index: "Email", width: 120, align: 'left'}], pager: jQuery('#pager'), rowNum: 20,
rowList: [20, 50, 100],
sortname: 'Apellidos',
sortorder: 'asc',
viewrecords: true,
imgpath: '/content/cupertino/images',
caption: 'Agenda personal',
height: 400,
width: 900,
onSelectRow: function(id) { alert("Pulsado Id: " + id); }
});
});
</script>
Revisamos rápidamente el significado de los distintos parámetros:
url, la dirección de la acción que suministrará los datos.datatype, que indica el formato de intercambio de datos.mtype, el verbo HTTP (get o post) que se utilizará para las peticiones.colnamescolmodel, un array en el que cada elemento es un objeto que defineindex: el nombre del campo que recibiremos en el método de acción indicando la ordenación actual.width: el ancho, en píxeles.align: alineación de la columna.sortable: si la columna se puede utilizar como criterio de ordenación.
pager, el elemento sobre el que se compondrá la herramienta de paginación.rownum, número de elementos por página.rowlist, elementos por página mostrados en un desplegable para que el usuario lo ajuste.sortname, el campo de ordenación por defecto.sortorder, si la ordenación por defecto es ascendente o descendente.viewrecords, si se muestra el total de registros en la herramienta de paginación.imgpath, ruta hacia la carpeta de imágenes del tema elegido.caption, el título del grid.height,width, alto y ancho del grid, en píxeles.onSelectRow, función anónima ejecutada cuando el usuario selecciona una fila. Recibe como parámetro el identificador único del registro.
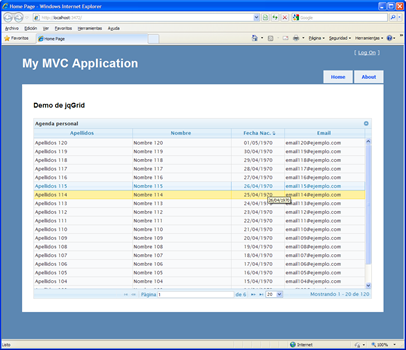
Y… ¡Voilá!

Pero jqGrid no es sólo eso, ni mucho menos. No hemos visto más que la punta del iceberg: el plugin permite realizar búsquedas, edición, anidación de grids, árboles, escenarios maestro-detalle… en fin, una maravilla.
jqGrid se distribuye bajo licencia dual GPL y MIT, y puede ser utilizado tanto en proyectos comerciales como libres. Dispone de una documentación bastante razonable, y muchos ejemplos para que podamos apreciar sus virtudes.
Descargar proyecto de demostración:
Publicado en: Variable not found.
Publicado por José M. Aguilar a las 11:49 p. m.
Etiquetas: asp.net, aspnetmvc, componentes, desarrollo, jqGrid, jquery













