Esto han debido pensar los equipos de trabajo de Kinect y Visual Studio en Microsoft, en conjunción con laboratorios MS Research, que se han unido para brindarnos lo que será la próxima revolución en el mundo del desarrollo de software, y que han decidido llamar “Gesvelopment” (Gestual Development, o tecnología GDM).
Esto han debido pensar los equipos de trabajo de Kinect y Visual Studio en Microsoft, en conjunción con laboratorios MS Research, que se han unido para brindarnos lo que será la próxima revolución en el mundo del desarrollo de software, y que han decidido llamar “Gesvelopment” (Gestual Development, o tecnología GDM).Visual Studio Kinect Edition es el primer producto de la casa que incorporará este nuevo paradigma. Básicamente, consiste en un sensor Kinect unido al PC de trabajo, en el que se instalará un Visual Studio tuneado con complementos capaces de interpretar movimientos y voz del desarrollador y trasladarlos a acciones en el editor y el propio entorno.
La tecnología GDM permitirá programar mediante movimientos, voz, posiciones y gestos del cuerpo, es decir, sin necesidad de tocar una tecla o el ratón para nada. Esto irá combinado con una serie de ayudas específicas permitirán aumentar nuestra productividad y, al mismo tiempo, mantenernos en una forma física envidiable.
Los interfaces de usuario podremos crearlos utilizando una herramienta al más puro estilo Minority Report: arrastrando virtualmente los elementos sobre la pantalla, redimensionándolos, abriendo sus propiedades, etc., siempre mediante movimientos de brazos, manos y piernas perfectamente sincronizados con lo que aparece en pantalla.
 El código lo editaremos mediante un conjunto de movimientos y gestos preestablecidos, similares a los usados en el lenguaje de signos. Esto no implica, sin embargo, la aparición de un nuevo lenguaje para .NET. GDM monta una capa de abstracción sobre los lenguajes usados (C#, VB.NET, HTML, etc.), de forma que el mismo movimiento puede ser transformado a instrucciones del lenguaje activo, sea cual sea éste, siempre que se disponga de los drivers oportunos.
El código lo editaremos mediante un conjunto de movimientos y gestos preestablecidos, similares a los usados en el lenguaje de signos. Esto no implica, sin embargo, la aparición de un nuevo lenguaje para .NET. GDM monta una capa de abstracción sobre los lenguajes usados (C#, VB.NET, HTML, etc.), de forma que el mismo movimiento puede ser transformado a instrucciones del lenguaje activo, sea cual sea éste, siempre que se disponga de los drivers oportunos.Así, por ejemplo, en lenguajes de programación clásicos, un movimiento circular con el brazo será interpretado como bucle, y será introducido en el código traducido al lenguaje actual, o un salto del programador será convertido en un jump, goto, o la estructura más cercana. O por ejemplo, en HTML podremos enfatizar texto (<em>) inclinándonos hacia la derecha (véase la imagen lateral), mientras que cerrar el puño con fuerza será útil para formatear en negrita (<strong>). La variedad de gestos y movimientos permitidos es enorme.
GDM también incluye un sistema de reconocimiento de voz con el que se podrán matizar y definir, por ejemplo, nombres de variables o instrucciones cuyos movimientos serían difíciles de ejecutar.
 Las operaciones con el entorno (compilar, ejecutar, copiar, pegar, etc.) las realizaremos también con movimientos corporales explícitos. En el ejemplo de la derecha, podemos ver el gesto mediante el cual podemos cortar y enviar al portapapeles el texto seleccionado; podemos compilar apretando una mano contra otra, o ejecutar aplicaciones haciendo un gesto de decapitación con la mano derecha sobre nuestro cuello. Esto último denota algo de humor negro, sin duda, por parte de los desarrolladores del invento.
Las operaciones con el entorno (compilar, ejecutar, copiar, pegar, etc.) las realizaremos también con movimientos corporales explícitos. En el ejemplo de la derecha, podemos ver el gesto mediante el cual podemos cortar y enviar al portapapeles el texto seleccionado; podemos compilar apretando una mano contra otra, o ejecutar aplicaciones haciendo un gesto de decapitación con la mano derecha sobre nuestro cuello. Esto último denota algo de humor negro, sin duda, por parte de los desarrolladores del invento. Otro aspecto realmente curioso e interesante es que dado que algunos dispositivos como Kinect son capaces de detectar y seguir los movimientos de más de una persona al mismo tiempo, será posible trabajar de forma colaborativa (pair programming), como se aprecia en la fotografía de la derecha, donde aparecen dos desarrolladores trabajando sobre una vista MVC.
Otro aspecto realmente curioso e interesante es que dado que algunos dispositivos como Kinect son capaces de detectar y seguir los movimientos de más de una persona al mismo tiempo, será posible trabajar de forma colaborativa (pair programming), como se aprecia en la fotografía de la derecha, donde aparecen dos desarrolladores trabajando sobre una vista MVC.Los afortunados poseedores del sensor Kinect podrán probar una edición limitada de GDM al instalar Visual Studio 2010 Beta 2, aunque el producto será distribuido oficialmente con Visual Studio 2012 (codename NutCracker), en una edición especial del producto.
Sin embargo, Microsoft no se ha centrado exclusivamente en sus tecnologías, jugando con abstracciones que hacen posible independizarse del dispositivo de detección de movimientos y reconocimiento de voz, e incluso del entorno de
 desarrollo. Así, aunque algo más tarde, también será posible desarrollar aplicaciones utilizando el mando de la Wii, y Move, el sensor de las consolas Playstation. También se están ya implementando drivers para todo tipo de entornos de desarrollo profesionales como Eclipse, Netbeans, o el block de notas.
desarrollo. Así, aunque algo más tarde, también será posible desarrollar aplicaciones utilizando el mando de la Wii, y Move, el sensor de las consolas Playstation. También se están ya implementando drivers para todo tipo de entornos de desarrollo profesionales como Eclipse, Netbeans, o el block de notas.Esto es posible gracias a su arquitectura modular, en la que se han previsto componentes que aíslan el software del hardware, y éstos a su vez del IDE y lenguaje utilizado:

Está claro que antes de que se implante de forma generalizada deberán cambiar algunos aspectos en nuestro entorno y cultura empresarial, como:
- el espacio de trabajo deberá ampliarse para cada desarrollador. Será necesario un espacio de al menos tres metros cuadrados diáfanos por desarrollador para poder ejercitar su trabajo de forma eficiente y sin interferir con el compañero.
- las instalaciones deberá adecuarse. Las empresas deberán instalar zonas de duchas, e incorporar fisioterapeutas o médicos deportivos a sus plantillas.
- la ropa de trabajo deberá ser cómoda y apropiada para una actividad física, quizás chándal y zapatos deportivos puedan ser una buena opción.
- el tamaño de los monitores deberá ampliarse al menos a 50 pulgadas, para que el desarrollador pueda leer textos a cierta distancia, y mientras está en movimiento.
- habrá que cambiar ciertos hábitos: menos café y más Gatorade, dietas altas en proteína para desayunos y almuerzos, etc.
Ya sabéis, id calentando, que GDM está cerca…
Publicado en: Variable not found.
Nota para despistados: obviamente la noticia no es real, se trata simplemente de una broma del Día de los Inocentes, así que tendremos que seguir siendo inertes, estáticos, parte del mobiliario, con dolores por todas partes y ganando peso. Bonito panorama para 2011, eh? ;-D
Publicado por José M. Aguilar a las 2:15 a. m.
Etiquetas: inocentadas, noticias, novedades, vs2010
 Desearos a todos unas muy felices fiestas en compañía de todos los que os importan, y un próximo año lleno de dicha, salud y prosperidad. Puestos a pedir, a ver si incluso puede ser un poquillo mejor que el que dejamos atrás ;-)
Desearos a todos unas muy felices fiestas en compañía de todos los que os importan, y un próximo año lleno de dicha, salud y prosperidad. Puestos a pedir, a ver si incluso puede ser un poquillo mejor que el que dejamos atrás ;-)Nos vemos por aquí.
 Hace no demasiado tiempo escribía sobre las formas de evitar el error “Request.Form peligroso”, mostrando distintas técnicas para controlar la forma en que ASP.NET defiende nuestras aplicaciones de ataques de inyección de script evitando la entrada de campos de formulario, cookies o parámetros del querystring con contenidos HTML. En ese post cubría hasta la versión 2 de MVC, Webmatrix, y ASP.NET Webforms.
Hace no demasiado tiempo escribía sobre las formas de evitar el error “Request.Form peligroso”, mostrando distintas técnicas para controlar la forma en que ASP.NET defiende nuestras aplicaciones de ataques de inyección de script evitando la entrada de campos de formulario, cookies o parámetros del querystring con contenidos HTML. En ese post cubría hasta la versión 2 de MVC, Webmatrix, y ASP.NET Webforms.Ahora, por fin la RC 2 de ASP.NET MVC 3 estabiliza por fin algo que ha sufrido varios cambios durante toda la fase de pruebas del producto, y que nos estaba volviendo algo locos por el cambio de denominación de atributos, o la aparición y desaparición de propiedades.
En ASP.NET MVC 3, por defecto, todos los parámetros de entrada serán sometidos a las comprobaciones oportunas para evitar la aparición de etiquetas y entidades HTML. En caso de detectar la aparición de algún texto peligroso, aparecerá el mismo error de siempre:

Sin embargo, a diferencia de versiones anteriores, la desactivación de la validación se puede realizar ahora de forma mucho más detallada, únicamente sobre los campos que nos interesen, evitando así los problemas derivados del enfoque previo, según el cual se validaban todos los campos o no se validaba ninguno.
Para ello, se ha introducido el atributo
[AllowHtml] (definido en System.Web.Mvc), que aplicado sobre una propiedad del modelo, permite que ésta contenga etiquetas y otros elementos que podrían ser considerados peligrosos durante el proceso de binding. El siguiente ejemplo muestra una entidad que permitiría contenido HTML en la propiedad Texto, pero no en el Titulo:
Un aspecto importante es que con MVC 3 ya no será necesario introducir el atributo
requestValidationMode="2.0" en el elemento <httpRuntime> del web.config, ni ningún otro cambio en el archivo de configuración. Simplemente, el anterior código funcionará :-)Y por otra parte, comentar que desde la RC de MVC 3 no se acepta el parámetro
Exclude del atributo [ValidateInput], que se utilizaba para indicar a nivel de controlador las propiedades o campos a omitir del proceso de validación. Por esta razón, dicho atributo será posible utilizarlo únicamente como siempre, para activar o desactivar la validación a nivel de acción, es decir, para todos los valores de la entrada; por ejemplo, en el siguiente código, se indica que los parámetros de entrada a la acción Edit no deben ser validados:
Hey, todo esto está muy bien, pero… ¡AllowHtml no me funciona!
Ya, pero que no cunda el pánico ;-DTodo lo que he dicho anteriormente es verdad, salvo por un pequeño detalle. Debido a un bug de la Release Candidate 2 de ASP.NET MVC 3, ya comentado por ScottGu hace unos días, el atributo
[AllowHtml] no funcionará directamente a no ser que introduzcamos el siguiente código en el global.asax:
Obviamente, la versión final de MVC 3 vendrá con este problemilla solucionado.
Publicado en: Variable not found.
Espero que te resulten interesantes. :-)
- Patrones para la selección de múltiples entidades en Entity Framework
Fecha: 17/12/2010 - Geolocalización del usuario desde el navegador
Fecha: 17/12/2010 - SuprotimAgarwal: Video Web Helper in ASP.NET MVC 3 RC 2
Fecha: 17/12/2010 - Scott Guthrie: ASP.NET MVC 3: Implicit and Explicit code nuggets with Razor
Fecha: 17/12/2010 - http://weblogs.asp.net/scottgu/archive/2010/12/15/asp-net-mvc-3-razor-s-and-lt-text-gt-syntax.aspx
Fecha: 17/12/2010 - Obtener el ID del usuario actual en ASP.NET, por Eduard Tomàs.
Fecha: 17/12/2010 - Marcin Dobosz: Razor, Nested Layouts and Redefined Sections - Razor layout made easier ASP.NET MVC
Fecha: 15/12/2010 - Scott Guthrie: I just blogged details of a ASP.NET MVC 3 RC2 bug and an easy fix to temporarily work around it
Fecha: 15/12/2010 - José Manuel Alarcón: Cómo crear un temporizador global en ASP.NET
Fecha: 14/12/2010
Publicado en: Variable not found
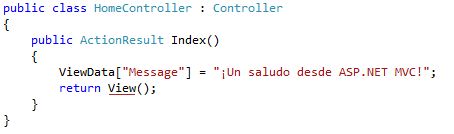
ViewData, de la siguiente forma:
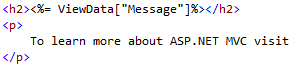
Y ya desde la vista, podíamos recuperar el valor así:

ASP.NET MVC 3 sigue manteniendo este comportamiento, pero ha añadido un mecanismo adicional para facilitar esta tarea: el
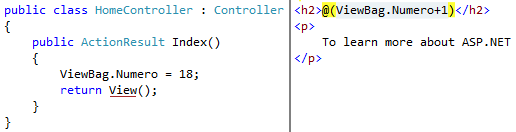
ViewBag. Se trata de un objeto dinámico disponible tanto en los controladores como en las vistas, sobre el que podemos ir definiendo propiedades sin necesidad de que éstas estén definidas previamente:
Y desde la vista podríamos acceder a ellas de forma directa:

A la vista de los ejemplos, podría parecer que
ViewBag y ViewData son dos “sacos” diferentes para pasar información desde la capa Controlador a la capa Vista. Sin embargo, aunque bajo distintas denominaciones, están en realidad accediendo al mismo conjunto de datos. Por ejemplo, el siguiente código resultaría equivalente al anterior:
Probablemente os preguntaréis qué aporta el nuevo
ViewBag sobre el tradicional ViewData. Desde mi punto de vista son varias:- en primer lugar, permite un código más compacto y rápido de escribir,
- elimina las temidas magic strings propias del diccionario
ViewData, - como consecuencia, podríamos beneficiarnos (aunque de momento no he visto que sea así) de refactorizaciones o intellisense sobre estos miembros,
- facilita el cambio de tipos. Los elementos de
ViewDatason siempre de tipoobject, por lo que a veces debemos hacerles un cast para poder operar con ellos; las propiedades dinámicas delViewBagse crean con el tipo apropiado, facilitanto así su manipulación posterior:
ViewModel” en Controladores y “View” en vistas). Espero que te resulten interesantes. :-)
- Phil Haack: Blogged: ASP.NET MVC 3 RC 2 and NuGet 1.0 Release Candidate released!
Fecha: 10/12/2010 - Secciones opcionales y contenidos por defecto en #razor. ASP.NET MVC
Fecha: 09/12/2010 - ViewEngine tematizable basado en Razor para ASP.NET MVC.
Fecha: 03/12/2010 - Descarga del draft del libro "ASP.NET Web Pages with Razor Syntax"
Fecha: 02/12/2010 - Introducción a jQuery templates, por Stephen Walter.
Fecha: 02/12/2010 - Interfaz con pestañas usando vistas parciales, jQuery y ASP.NET MVC, por Goretti Ortigosa.
Fecha: 30/11/2010 - Cómo enviar los datos de un formulario usando $.post en ASP.NET MVC, por Omar del Valle.
Fecha: 30/11/2010 - Funciones con un número variable de parámetros en javascript
Fecha: 29/11/2010 - ReCaptcha Web Helper in ASP.NET MVC 3
Fecha: 25/11/2010 - Enviar datos en JSON usando HTTP POST con jQuery, por Eduard Tomàs.
Fecha: 25/11/2010 - Deploy de ASP.NET MVC 3 con Razor a servidores Windows sin MVC instalado, by Scott Hanselman .
Fecha: 25/11/2010 - Tutorial–Creación de mi Primer PlugIn para JQuery (by Gonzalo Pérez).
Fecha: 23/11/2010 - Conversión de proyectos ASP.NET MVC 2 a 3.
Fecha: 23/11/2010 - ASP.NET MVC from Basics to Tips and Tricks.
Fecha: 23/11/2010 - Compilar vistar Razor en dlls independientes.
Fecha: 23/11/2010
Publicado en: Variable not found
La pregunta “What real life bad habits has programming given you?”, que podríamos traducir más o menos como “¿Qué malos hábitos de la vida real te ha dado la programación?”, inició un hilarante brainstorming sobre nuestra particular visión del mundo real, brindándonos la oportunidad de comprobar que no somos tan únicos ni raros como suele parecer.
A continuación resumo las respuestas y comentarios que más me han llamado la atención en este hilo, probablemente por padecerlos en primera persona. Y ya puestos, como de costumbre, he aprovechado para añadir otros de cosecha propia:
- Considerar 256 o 1.024 números bonitos, tanto como podrían ser 1.000 o 10 para alguien no afectado por el desarrollo.
- Echar en falta un Ctrl-F cuando estamos ante un libro o documento escrito para buscar términos.
- Intentar poner en pausa un programa de televisión convencional, o retroceder en una secuencia de la que no nos hemos enterado bien.
- Interpretar de forma extremadamente literal las expresiones. Responder “Sí” a “¿tienes hora?” es un ejemplo clásico.
- Utilizar la aritmética booleana donde no se debe, por ejemplo, respondiendo “Sí” a “¿Quieres té o café?”.
- Echar en falta el Ctrl-S para salvar un trabajo, por ejemplo un castillo de arena, y conservarlo justo en el estado en que se encuentra para volver a retomarlo más adelante.
- Mostrar alergia a textos con problemas de puntuación, paréntesis desbalanceados y otro tipo de fallos ortográficos, así como un sexto sentido para detectarlos.
- Googlearlo todo, en cualquier momento y circunstancia.
- Buscar opciones por defecto que nos facilite la toma de decisiones. Incluso a la hora de elegir el almuerzo en un restaurante.
- Numerar elementos comenzando por cero, y obviamente, acabar con un número menos que el resto de mortales. Comenzando por el pulgar: dedo 0, dedo 1… dedo 9.
- Sentir los errores de conversión de tipo como si fuéramos compiladores. Si preguntas a alguien “¿quieres salir a pasear?” esperas un booleano, no algo como “me duele la cabeza”.
Divertirse con frases y chistes geeks, como “Dios es real, a menos que se declare como entero” :-D
- Sentir una extraña y maquiavélica alegría al detectar bugs en cualquier tipo de sistemas, como programas de televisión o dispositivos electrónicos.
- Intentar optimizar y hacer más eficiente cada paso que damos. Seguro que todos hemos vivido situaciones como “me tengo que levantar para ir al aseo, así que aprovecho para llevar algunos chismes a la cocina, de camino pongo las palomitas en el microondas, de forma que cuando vuelva ya estarán listas, busco una cerveza en el frigorífico y continúo viendo la película”.
- Ser incapaces de comprender el lado contrario, es decir, cómo alguien no optimiza sus acciones, desaprovechando esfuerzos de forma injustificable ;-)
- Intentar planificar minuciosamente otros aspectos de la vida: viajes, excursiones, ir de compras, etc.
- Utilizar en conversaciones con gente normal palabras como “lógica”, “optimizar”, “recurso”, o “multitarea”.
- Llamar a los no programadores “gente normal” ;-D
- Buscar patrones repetitivos de comportamiento en todo como si tuviésemos que implementarlo.
- Anidar paréntesis (en textos escritos (incluso a mano)). Pero, eso sí, siempre correctamente balanceados.
- Analizar y criticar lo que se nos pregunta en un formulario, aunque sea en papel impreso. Por ejemplo, “¿para qué quieren saber la edad si están preguntando también la fecha de nacimiento?”
- Incluir una barra inclinada en el interior del dígito cero (algo como “Ø”) cuando escribes números a mano.
En las webs de compra de entradas online, pensar al tener que elegir sitio en un cine con sesión numerada, que la sala podría ser defragmentada. :-D
- No recordar el significado original de palabras como “herencia”, “hilo”, o “excepción”.
- Echar en falta los bucles en la vida real.
- Ponerse realmente nervioso cuando tenemos delante a alguien no experto manejando un ordenador y esperamos a que realice una tarea.
- Finalizar frases con punto y coma;
- Echar en falta el Ctrl-Z para deshacer alguna barbaridad. Por ejemplo, si dedicas tiempo a la pintura o dibujo, seguro que más de una vez lo has necesitado. Y también si eres algo bocazas ;-)
- Echar también en falta la versión Linux de Ctrl-Z para pausar un proceso en curso.
- Solucionar un problema mientras sueñas, o en mitad de una conversación ajena al mismo.
- Excusarnos en este último caso diciendo que “estábamos en multitarea” cuando no es cierto: simplemente no prestábamos mucha atención a la conversación ;-D
- Hacer que el número de elementos en una lista sea siempre potencia de 2 ;-)
Publicado en: Variable not found
Por esta razón, me ha parecido interesante cuando los amigos de la empresa Velneo me han pedido que realice un análisis de su plataforma de desarrollo de aplicaciones empresariales Velneo v7. Sin duda, una oportunidad para conocer algo totalmente nuevo para mí, lejos del ecosistema Microsoft (bueno, y últimamente Java :-O) en el que habitualmente me muevo.
 ¿Qué es Velneo v7?
¿Qué es Velneo v7?
Como el propio fabricante lo define, Velneo V7 es una plataforma completa de desarrollo de aplicaciones empresariales. Incluye todos los elementos necesarios para crear y ejecutar aplicaciones creadas en esta tecnología:- Un componente cliente, llamado vClient, una especie de visor, navegador o runtime necesario para ejecutar las aplicaciones.
- Un componente servidor, vServer, que actúa como servidor de aplicaciones, datos y otras tareas centralizadas. Este servidor puede estar instalado en infraestructura propia del cliente, o bien utilizar la infraestructura en la nube de Velneo para alojar sus servicios.
- Un componente de administración, vAdmin, que permite gestionar aplicaciones, usuarios, permisos y otros aspectos de un vServer.
- Una herramienta de desarrollo, vDevelop, desde el que se crean las estructuras de datos y aplicaciones para la plataforma.
Se trata de una herramienta multiplataforma, pues cuenta con versiones específicamente compiladas para las principales tecnologías, Windows, Linux, Mac, e incluso sistemas móviles con Meego. Por tanto, un único desarrollo será válido sobre dichas infraestructuras.
De la misma forma, no será necesario realizar ningún esfuerzo adicional para conseguir que las aplicaciones sean multiusuario y multiidioma, puesto que la propia plataforma provee de esta capacidad “de serie”, así como la gestión de aspectos farragosos como la transaccionalidad o el control de la concurrencia.
Eso sí, aunque algunos de sus productos son gratuitos, e incluso disponen de Open Apps, un repositorio de aplicaciones, recursos y componentes libres bastante interesante, se trata de un producto comercial, cuyos precios podéis consultar en su sitio web.
Sin embargo, su modelo de comercialización basado en niveles permite comenzar a trabajar de forma inmediata y gratuita sólo con descargar Velneo y registrarse en su web, momento en que seremos considerados como usuarios de Nivel 1. Con este grado podremos crear aplicaciones directamente sobre la nube de la compañía, que resultará más que suficiente para realizar pruebas e introducirnos en este mundo.
A partir de ahí, conforme nuestras necesidades vayan creciendo, podemos ir ascendiendo a otros niveles, 2, 3 y 4, ya de pago, donde se nos brindará la posibilidad de instalar nuestro propio servidor local, agregar licencias de uso, crear instaladores, usar potentes componentes, trabajar en equipo, disponer de soporte técnico, etc.
Desarrollo con Velneo
Desarrollar con la plataforma Velneo es diferente a como acostumbramos con otras tecnologías, primero por la propia arquitectura preconfigurada de la solución: no será necesario tomar decisiones como hacemos con herramientas de desarrollo genéricas.También la forma de estructurar las aplicaciones es quizás más cercano al desarrollo o personalización de sistemas empresariales (como ERPs de gran calado), en los que se parte de una gran infraestructura existente y hay que amoldarse a conceptos propios de dicho sistema. Probablemente, la vocación del producto hacia el mundo del software de gestión tenga algo que ver en esto.
Otro aspecto interesante es la práctica ausencia de código fuente para crear nuestras aplicaciones. La definición del modelo de datos, formularios, procesos y funciones de nuestros sistemas las realizaremos principalmente de forma visual, es decir, a golpe de ratón.
La principal ventaja de este enfoque es que no es necesario memorizar comandos, instrucciones o particularidades sintácticas del lenguaje, aunque para los que preferimos aporrear teclas puede resultar algo tostón. En cualquier caso, la experiencia de implementar un proceso con condiciones, bucles y otro tipo de construcciones utilizando desplegables resulta, cuanto menos, curiosa.
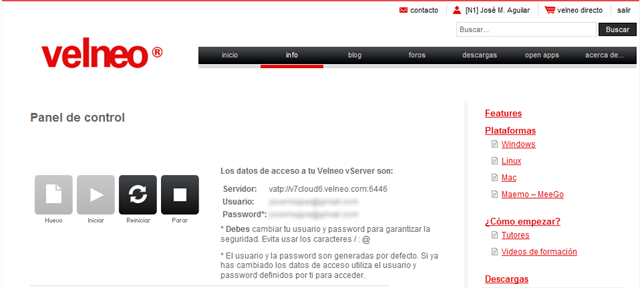
Para comenzar a desarrollar aplicaciones, como ya he comentado anteriormente, basta con registrarse en el sitio web de Velneo facilitando una dirección de correo electrónico. Tras ello, tendremos acceso al Panel de Control (en el propio sitio web), desde el que podemos crear e iniciar nuestra propia instancia de servidor vServer en la nube:

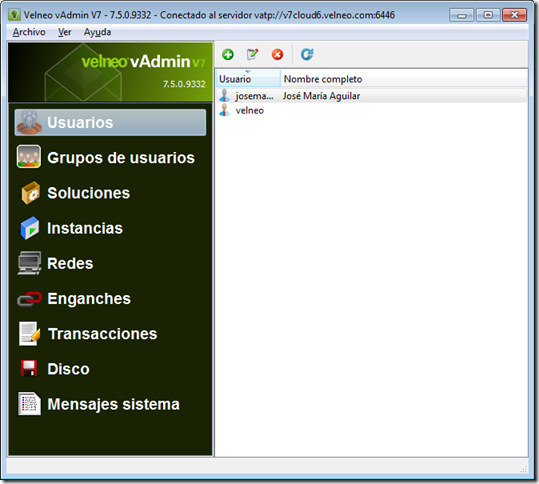
Una vez en marcha, ya podemos entrar con la herramienta de administración vAdmin (descargar) a este servidor utilizando la dirección y credenciales de acceso suministradas:

En ese primer vistazo ya podremos tomar consciencia de su utilidad: nos permite gestionar usuarios, grupos, soluciones, instancias de proyectos en ejecución, etc. El primer paso, tal y como se nos recomienda desde el Panel de Control, es modificar la clave que hemos utilizado para entrar, por motivos de seguridad.
Ya sólo será necesario volver a esta herramienta de administración cuando hayamos creado nuestro proyecto, para iniciar las instancias ejecutables y asignar a los usuarios con permisos para acceder a ellas, algo más adelante.
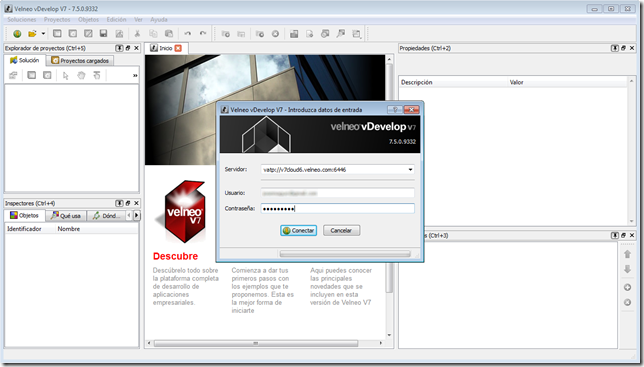
Ahora es un buen momento para descargar e instalar la herramienta de desarrollo, vDevelop. Se trata de un entorno visual integrado, desde el que crearemos los proyectos y diseñaremos nuestros modelos de datos relacionales, crearemos los procesos, funciones y elementos de interfaz de nuestras aplicaciones.
El funcionamiento en desarrollo también es cliente-servidor, es decir, el código fuente de nuestra aplicación estará almacenado en un vServer, por lo que el primer paso será conectarnos con él utilizando las direcciones y credenciales conocidas.

Las aplicaciones se estructuran en forma de soluciones, que actúan como meros contenedores de proyectos. Básicamente se permiten dos tipos de proyectos:
los proyectos de datos, que contienen la definición completa del modelo de datos que utilizará nuestra aplicación,
- y los proyectos de aplicación, que contienen todos los elementos de lógica e interfaz de la aplicación en sí.
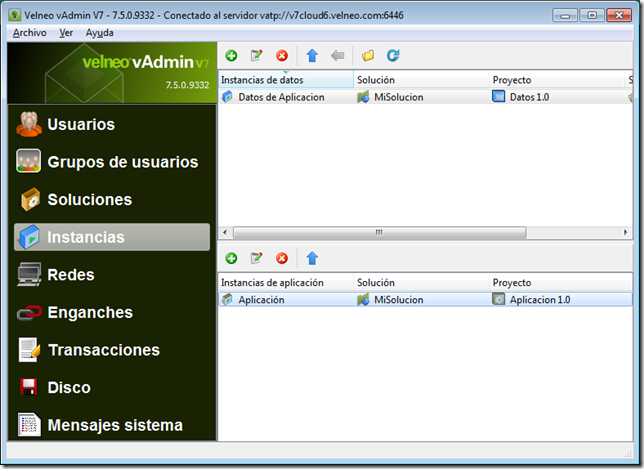
Una vez creados y salvados los proyectos, ya es posible, desde la herramienta vAdmin, crear e iniciar las instancias ejecutables de ambos proyectos, y dar permiso a los usuarios pertenecientes a un grupo.

Volviendo a vDevelop, ya podríamos comenzar a crear las estructuras de datos y, más adelante, los objetos visuales que permitirán su gestión y consulta, y los procedimientos de lógica necesarios.
 La definición del modelo de datos se realiza de forma muy similar a como solemos hacerlo utilizando las herramientas de gestión propias de los SGBD como SQL Server, Oracle o MySQL: crearemos tablas, definiremos sus campos, los índices a utilizar, las relaciones con otras tablas, e incluso definiremos triggers, o acciones a ejecutar ante determinados acontecimientos, como la inserción o eliminación de registros.
La definición del modelo de datos se realiza de forma muy similar a como solemos hacerlo utilizando las herramientas de gestión propias de los SGBD como SQL Server, Oracle o MySQL: crearemos tablas, definiremos sus campos, los índices a utilizar, las relaciones con otras tablas, e incluso definiremos triggers, o acciones a ejecutar ante determinados acontecimientos, como la inserción o eliminación de registros.Desde el punto de vista de la definición de interfaz de usuario, Velneo v7 nos proporciona todo lo que una aplicación empresarial puede necesitar: visualización en rejilla (grids), formularios de introducción de datos, búsquedas, controles, etc. En el aspecto visual, el diseño de interfaces es bastante similar a cualquier herramienta RAD como Visual Studio, y consiste principalmente en arrastrar y soltar y definir propiedades de los objetos.
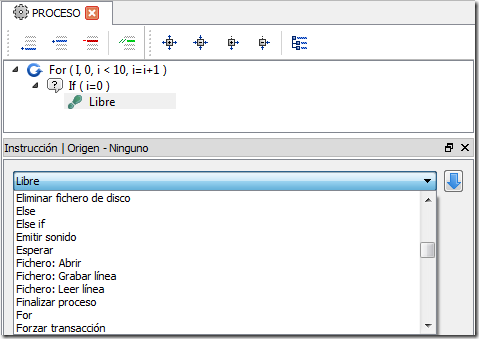
Para la inclusión de lógica personalizada podemos usar objetos como “Proceso” o “Función”, que permiten su implementación de forma visual (¿ein?). Es decir, conceptualmente seguiremos haciendo lo mismo, pero en la práctica, en lugar de teclear directamente código, iremos construyendo el cuerpo de nuestros procedimientos a base de añadir instrucciones (“líneas”):

En resumen, Velneo v7 es una plataforma ya veterana en este mundillo y que puede aportar gran productividad en el desarrollo de aplicaciones empresariales. Al integrar en la propia plataforma todas las herramientas, se entiende que la estabilidad de las soluciones será muy alta. También resulta muy atractiva su capacidad para escalar basándose en el uso de la nube, así como determinadas características infraestructurales como el hecho de ser multiplataforma o el soporte multiidioma.
Como nota negativa, al menos desde la óptica de alguien acostumbrado a desarrollar “a pelo”, el cambio de filosofía propuesto requiere un esfuerzo considerable para tomar las riendas, al menos en un principio.
Tampoco, obviamente, resulta una herramienta muy válida para la creación de software genérico alejado del mundo empresarial, aunque ya sabemos que no es ese el objetivo del producto, muy enfocado al ámbito empresarial.
Podéis encontrar más información en el sitio web del producto, http://www.velneo.es/.
Publicado en: Variable not found.
- Scott Guthrie: My team released a nice JavaScript editor extension for VS 2010 (adds brace matching, code folding)
Fecha: 20/11/2010 - "NuGet Package Transformations" by Phil Haack
Fecha: 19/11/2010 - Malcolm Sheridan: Session-less Controllers in ASP.NET MVC 3 RC
Fecha: 19/11/2010 - Personalizar interfaces de usuario ASP.NET MVC mediante jQueryUI, por Goretti Ortigosa.
Fecha: 19/11/2010 - "Postal", una librería para generar mails con View Engines ASP.NET MVC3
Fecha: 19/11/2010 - Using HTML5 New Semantic Tags Today.
Fecha: 19/11/2010 - Magnífico post de Eduard Tomàs sobre covarianza en genéricos.
Fecha: 19/11/2010 - Actualizaciones en la CDN de Microsoft: jQuery 1.4.3, 1.4.4, vsDocs, y nuevo dominio para acceder a ella.
Fecha: 18/11/2010 - A Better ASP.NET MVC Mobile Device Capabilities ViewEngine, by Scott Hanselman.
Fecha: 18/11/2010 - Experience ASP.NET MVC 3 Beta - New View Helpers Part 2.
Fecha: 18/11/2010 - Crear un hook de teclado para registrar una hotkey en nuestra aplicación, por Lluis Franco.
Fecha: 18/11/2010 - Jeremy McAnally_alarcon: En mi blog: "La fábula de los dos exploradores y el león hambriento":
Fecha: 18/11/2010 - Elijah Manor: "VSDoc for jQuery 1.4.4 released with VSDoc generator" by appendTo #tech #visualstudio jQuery
Fecha: 15/11/2010 - Server-side comments with Razor, by Scott Guthrie.
Fecha: 15/11/2010 - Publicado el archivo de ayuda .vsdoc para jQuery 1.4.3.
Fecha: 15/11/2010 - Razor intellisense and Resharper, by Hadi Hariri.
Fecha: 15/11/2010 - Mejoras en ASP.NET MVC 3 RC, by Arun Mahendrakar.
Fecha: 15/11/2010 - Bug en el atributo SkipRequestValidation en ASP.NET MVC 3 RC, y cómo evitarlo.
Fecha: 15/11/2010 - Saca los scripts de tu código HTML, by Eduard Tomàs.
Fecha: 15/11/2010
Publicado en: Variable not found
- Javier Torrecilla: MVC3 Release Candidate. Fecha: 10/11/2010
- ¡Ya está aquí! ASP.NET MVC 3 Release Candidate ASP.NET MVC
Fecha: 09/11/2010 - Eduard Tomàs: [Blog] Unobtrusive Ajax en MVC3, una breve explicación. ASP.NET MVC
Fecha: 09/11/2010 - Javier Torrecilla: Helpers Redes Sociales en MVC3.
Fecha: 08/11/2010 - Comparativa de viewengines: Razor vs Spark vs Nhaml.
Fecha: 08/11/2010 - Uso de helpers en ASP.NET MVC 3 beta, parte 1 (grid y chart).
Fecha: 08/11/2010 - Gran resumen de Razor en ASP.NET MVC 3 beta.
Fecha: 08/11/2010 - Ejemplo práctico de jQuery templates, por Gonzalo Pérez.
Fecha: 08/11/2010 - Redirección de errores personalizados, y su impacto en SEO, por José Manuel Alarcón.
Fecha: 08/11/2010 - Construyendo un blog con ASP.NET MVC 3, SQLCE, scaffolding, EF y Nuget, por Scott Hanselman. Magnífico.
Fecha: 08/11/2010
Publicado en: Variable not found
 Hace poco he estado trabajando en un sistema, desarrollado con ASP.NET MVC, en el que el usuario debía introducir una gran cantidad de datos numéricos dispuestos por filas y columnas, de forma muy similar a una hoja de cálculo:
Hace poco he estado trabajando en un sistema, desarrollado con ASP.NET MVC, en el que el usuario debía introducir una gran cantidad de datos numéricos dispuestos por filas y columnas, de forma muy similar a una hoja de cálculo:
Para conseguir una experiencia de usuario lo mejor posible, introduje en la vista scripting para formatear las celdas, de forma que cuando una de ellas toma el foco, se elimina su formato, mientras que cuando lo pierde, se le aplicaba el formateo numérico correcto. Hasta ahí, sin problema.
Nota al margen: para formatear y parsear los valores numéricos en cliente he utilizado por primera vez el nuevo plugin de globalización para jQuery que ya presentó Scott Guthrie hace algún tiempo. Me ha parecido magnífico y muy sencillo de utilizar, a ver si un día escribo algo sobre él.
Bueno, a lo que iba; el único problema de utilizar este enfoque es que, al aceptar el formulario, el valor de los campos es enviado tal y como aparecen en los controles de edición, separador de miles incluido, por lo que el binder para el tipo
decimal no es capaz de identificarlos apropiadamente utilizando su lógica por defecto.Sin embargo, dada la facilidad del framework para reemplazar estos comportamientos, es realmente sencillo introducir un binder personalizado capaz de recoger estos valores y retornar el valor
decimal correcto, que es realmente lo que pretendemos que llegue al modelo.El código del binder es el siguiente:

Y para que el framework ASP.NET MVC utilice este binder para las propiedades o parámetros de tipo
decimal, basta con registrarlo en el global.asax, como sigue:
Publicado en: Variable not found.
- Un ejemplo de Helper en WebForms (vía Javier Torrecilla).
Fecha: 04/11/2010 - MEF, aplicaciones extensibles, por Oscar Alvarez.
Fecha: 04/11/2010 - ADONET developer guidance map (vía Jorge Serrano).
Fecha: 04/11/2010 - La agonía (o no) de silverlight. Genial Eduard Tomàs.
Fecha: 04/11/2010 - Unai Zorrilla continua su serie: tips de rendimiento de EF4.
Fecha: 04/11/2010 - campusMVP: Te lo creas o no, el W3C confirma que Internet Explorer 9 es el navegador que más cumple con HTML5:
Fecha: 04/11/2010 - Ejemplo de uso de workflows WF4 con ASP.NET MVC.
Fecha: 04/11/2010 - Hadi Hariri hablando en directo sobre CouchDB para .NET en SecondNUG
Fecha: 02/11/2010 - Especificaciones del lenguaje c# para las funciones asíncronas del Async CTP.
Fecha: 02/11/2010 - El helper Chart en ASP.NET MVC 3.
Fecha: 02/11/2010 - NuPack ya se llama NuGet (pronunciado Newget, para diferenciarlo de los McDonnald's ;-D). A new way to get libraries.
Fecha: 02/11/2010 - Rodrigo Corral: [Blog post] La cobertura de código no significa nada
Fecha: 02/11/2010 - C# y VB.NET vNext: Las estrellas son la programación asíncrona simplificada y el concepto "compiler as service".
Fecha: 02/11/2010 - Ajax, ASP.NET MVC y la mejora progresiva. Fecha: 27/10/2010
- Construyendo un sitio web para móviles con ASP.NET MVC y jQuery Mobile, por Gunnar Peipman. Fecha: 27/10/2010
- Mapa de recursos para desarrolladores ASP.NET
Fecha: 27/10/2010 - Guía de Visual Studio Lightswitch para principiantes, parte 1 y parte 2. Fecha: 27/10/2010
- Adaptando la plantilla de proyectos ASP.NET MVC para jQuery Mobile. Fecha: 27/10/2010
- Inyección de dependencias en ASP.NET MVC 3, por Gil Fink. Fecha: 27/10/2010
- Uso de Microsoft Unity en ASP.NET MVC, por Brian Mains.
Fecha: 27/10/2010 - Acceso a datos del servidor desde scripts con Webforms, por Scott Mitchell. Fecha: 27/10/2010
Publicado en: Variable not found

Se trata de una forma puramente funcional de crear un helper: creamos una función que retorna una cadena de texto, y como en el ejemplo anterior, podemos invocarla desde cualquier parte de la vista.
Sin embargo, Razor dispone de otro tipo de helpers, llamados helpers declarativos, que ya fueron descritos hace algún tiempo por Scottgu, aunque hasta la Beta de MVC 3 no hemos podido verlos en funcionamiento.
Los helpers declarativos son funciones que permiten introducir en su cuerpo tanto código como marcado HTML, al igual que se hace sobre la propia página o vista, lo que permite construcciones mucho más legibles.
Su codificación es muy similar a de las funciones, salvo en que en este caso no tienen ningún tipo de retorno, y son precedidas por
@helper, como se observa a continuación: 
Publicado en: Variable not found.
Publicado por José M. Aguilar a las 1:43 p. m.
Etiquetas: asp.net, aspnetmvc, desarrollo, trucos, webmatrix
 EL PDC (Professional Developers Conference) es un eventazo de Microsoft destinado a desarrolladores, que suele levantar mucha expectación todos los años debido a que se desvelan y presentan tecnologías y herramientas que nos acompañarán en nuestro trabajo durante los próximos meses.
EL PDC (Professional Developers Conference) es un eventazo de Microsoft destinado a desarrolladores, que suele levantar mucha expectación todos los años debido a que se desvelan y presentan tecnologías y herramientas que nos acompañarán en nuestro trabajo durante los próximos meses.En esta ocasión tendrá lugar los días 28 y 29 de octubre (¡ya mismo!) en Redmond, pero, afortunadamente para los que nos pilla algo lejos, podremos seguirlo en vivo y en directo gracias al vídeo streaming.
El evento comenzará a las 18:00 (hora peninsular española) el jueves 28, y puedes seguirlo de forma gratuita y sin registro previo accediendo a la dirección:
http://player.microsoftpdc.com/session?refid=73301También puedes ver la agenda de sesiones, y planificarte para asistir a los temas que más te interesen, e incluso acceder a partir del día siguiente las sesiones grabadas. Y para estar a la última, puedes seguir vía Twitter a @PDCEvent y usar el hashtag #PDC10.
Ah, que como no es mi caso casi se me olvida: si eres de Madrid, puedes ir también a las oficinas de MS a seguir en directo la sesión inaugural, eso sí, previo registro debido la lógica limitación de aforo.
 A raíz de la publicación del post anterior, en el que comentaba el uso de helpers locales para simplificar el código de las vistas, un amigo de Variable not found ha dejado un comentario con una pregunta que considero interesante: ¿se puede utilizar esta técnica con el motor Razor, presente en el inminente MVC 3?
A raíz de la publicación del post anterior, en el que comentaba el uso de helpers locales para simplificar el código de las vistas, un amigo de Variable not found ha dejado un comentario con una pregunta que considero interesante: ¿se puede utilizar esta técnica con el motor Razor, presente en el inminente MVC 3?Los helpers locales descritos en el post anterior son y seguirán siendo válidos en MVC 1, 2, 3, y posiblemente todos los que vengan detrás, puesto que en realidad se trataba únicamente de aprovechar una característica del motor de vistas basado en formularios web, es decir, el Webforms View Engine, el mismo utilizado en las aplicaciones ASP.NET “clásicas”.
Por tanto, si en MVC 3 seguimos utilizando el motor de vistas Webforms, podremos crear helpers locales tal y como se describía en el post anterior. Sin embargo, si utilizamos el motor de vistas Razor, los bloques
<script runat="server"> serán ignorados, al igual que otras características propias de formularios web.Razor dispone de su propia sintaxis para definir funciones locales utilizando el bloque
@functions, como puede observarse en el ejemplo mostrado a continuación:
En el interior del bloque
@functions podemos crear tantas funciones como necesitemos, por lo que podemos conseguir exactamente lo mismo que con su equivalente Webforms.Publicado en: Variable not found.
Publicado por José M. Aguilar a las 11:49 p. m.
Etiquetas: asp.net, aspnetmvc, consultas, desarrollo, trucos
 Los helpers son un mecanismo muy habitual para evitar el efecto “tag soup”, es decir, la mezcla de etiquetas HTML y bloques de código de servidor, en el interior de una vista. Sin dudarlo, cuando la legibilidad del código de la vista peligre o rompamos el principio DRY, estas pequeñas (y a veces no tan pequeñas) funciones nos permitirán aislar la lógica de presentación y simplificar las vistas.
Los helpers son un mecanismo muy habitual para evitar el efecto “tag soup”, es decir, la mezcla de etiquetas HTML y bloques de código de servidor, en el interior de una vista. Sin dudarlo, cuando la legibilidad del código de la vista peligre o rompamos el principio DRY, estas pequeñas (y a veces no tan pequeñas) funciones nos permitirán aislar la lógica de presentación y simplificar las vistas.Observad, por ejemplo, el siguiente código, en el que existe una lógica duplicada, y un gran número de aperturas y cierres de bloques que dificultan su lectura, y facilitan la introducción de errores:

Esto podría simplificarse un poco creando un helper como el siguiente:

De esta forma, la vista quedaría como sigue; hemos ganado bastante en legibilidad y simplicidad de la misma respecto a la primera versión:

Sin embargo, cuando andamos embarcados en un proyecto relativamente extenso, enseguida notaremos que los helpers empiezan a multiplicarse. En casi cualquier vista medianamente compleja utilizaremos uno o más helpers, a veces difícilmente reutilizables entre ellas, y esto hace que al final tengamos que mantener una amplia colección de métodos extensores que en la práctica sólo utilizamos una vez.
En estos escenarios es donde suelo utilizar helpers locales, funciones incluidas en el mismo archivo .aspx, en el interior del tag
<script runat="server">, como en los viejos tiempos:
De esta forma podemos beneficiarnos de las siguientes ventajas:
- La lógica de presentación se introduce junto a la propia presentación, es decir, en el mismo archivo de código desde la cual se utiliza, lo que simplifica su localización y mantenimiento posterior.
- Al tratarse de código incluido en una vista, se pueden realizar cambios directamente sobre ella, sin necesidad de recompilar el proyecto.
- De la misma forma, el hecho de encontrarse en ella hace que podamos acceder de forma directa a los parámetros enviados desde el controlador, utilizando la propiedad Model de la vista.
- No perdemos las ventajas de intellisense u otras ayudas del editor.
Publicado en: Variable not found.
- Scott Guthrie: ASP.NET MVC 3: Layouts and Razor
Fecha: 23/10/2010 - Scott Guthrie: Practical jQuery Mobile with ASP.NET MVC
Fecha: 22/10/2010 - Nupack ya no se llama Nupack. A ver qué nombre le ponemos ahora a la criatura...
Fecha: 22/10/2010 - Introducción de magia jQuery partiendo de metadatos del modelo en ASP.NET MVC.
Fecha: 22/10/2010 - Uso de Web Helpers con ASP.NET MVC 3 y Razor.
Fecha: 22/10/2010 - Uso de JsonValueProvider en ASP.NET MVC 3
Fecha: 22/10/2010 - campusMVP: Interesantísimo: como arrastrar archivos al navegador para subirlos al servidor (solo FF y Chrome)
Fecha: 21/10/2010 - Integrar formularios html5 en ASP.NET MVC.
Fecha: 21/10/2010 - Crear y eliminar cookies en ASP.NET MVC.
Fecha: 21/10/2010 - Lo básico del motor de vistas Razor.
Fecha: 21/10/2010 - Gisela Torres: Cómo enviar peticiones utilizando OAuth: Firmando peticiones
Fecha: 20/10/2010 - Uso del helper WebMail en ASP.NET MVC 3, por Gunnar Peipman.
Fecha: 20/10/2010 - http://weblogs.asp.net/scottgu/archive/2010/10/19/asp-net-mvc-3-new-model-directive-support-in-razor.aspx
Fecha: 20/10/2010 - Javier Torrecilla: MVC3: Validación de Elementos HTML condicional
Fecha: 19/10/2010 - Lanzado jQuery 1.4.3.
Fecha: 19/10/2010 - Fórmulas para acelerar Visual Studio.
Fecha: 19/10/2010 - campusMVP: Paso a paso: cómo usar BitLocker para cifrar tus discos duros en Windows 7
Fecha: 19/10/2010 - Cómo introducir comentarios en vistas/páginas con Razor.
Fecha: 19/10/2010 - José Manuel Alarcón: Solución al mensaje "Error genérico de GDI+" en aplicaciones Web que generan gráficos
Fecha: 19/10/2010 - Javier Holguera: Web Deploy. Desplegando app web más facilmente en IIS
Fecha: 18/10/2010 - 5 trucos interesantes para javascript.
Fecha: 18/10/2010 - Uso del helper AntiForgery en webmatrix.
Fecha: 18/10/2010 - El helper WebImage de ASP.NET MVC 3 by Gunnar Peipman.
Fecha: 18/10/2010
Publicado en: Variable not found
Jimdo es un sistema integrado de edición y publicación basado en web, cuya finalidad es permitir que los no profesionales del diseño y desarrollo puedan disponer de su propio sitio web forma muy rápida y por un coste muy bajo en comparación con lo que supondría abordar cualquier tipo de proyecto a medida.
Jimdo ofrece varios planes:
- JimdoFree, gratuito, alojado en un subdominio de jimdo.com y sin correo, que permite crear un sitio partiendo de un gran número de plantillas prediseñadas, 500MB de almacenamiento y tienda on-line de 5 productos. Como aspectos negativos, cabe destacar que el número de plantillas a utilizar es menor que los planes de pago, y las páginas llevan publicidad.
- JimdoPro, por 5€/mes, añade la posibilidad de usar un dominio propio, cuentas de correo, un mayor número de plantillas y una tienda mucho más potente.
- JimdoBusiness, por 15€/mes, es la solución para los más exigentes, añadiendo un nuevo conjunto de plantillas, más opciones y ventajas para la implantación de la la tienda online.

Y ahora, una buena noticia: entre todos los amigos de Variable Not Found que hagan un comentario en esta entrada del blog o en el muro de Variable not found en Facebook desde el momento de publicación del post hasta el jueves 21 de octubre a las 23:59 (hora de España), sortearé un bono de 30 euros para utilizar en Amazon, cortesía de Jimdo, para que podáis compraros un caprichillo.
Si dejáis un comentario en el blog, no olvidéis facilitar en el mismo alguna vía de contacto por si resultáis ser los agraciados. Eso sí, os recomiendo que no dejéis vuestro email en claro para que no os frían con spam; por ejemplo, algo como “en hotmail puntico com soy juanito” estaría bien.
¡Venga, os espero!
Publicado por José M. Aguilar a las 11:54 p. m.
Etiquetas: servicios on-line, variablenotfound, variablenotfound.com
Espero que te resulten interesantes. :-)
- ExtensionMethod.com: repositorio de métodos extensores
Fecha: 15/10/2010 - Dependency Injection for Filters in ASP.NET MVC 3, by Javier Lozano.
Fecha: 15/10/2010 - 5 Reasons to be Excited about ASP.NET MVC 3.
Fecha: 15/10/2010 - Parche para VS2010 que soluciona el menú contextual con scroll
Fecha: 15/10/2010 - Acciones MVC3 que devuelven un Chart vía Javier Torrecilla
Fecha: 15/10/2010 - Cómo utilizar almacenamiento local en sitios web.
Fecha: 15/10/2010 - Atributos que todo desarrollador .NET debería conocer.
Fecha: 11/10/2010 - Buenos hábitos en C# que provocan malos hábitos en Javascript.
Fecha: 11/10/2010 - CampusMVP: Refactorización de código: La voluntad es lo que cuenta.
Fecha: 11/10/2010 - Algunas impresiones sobre ASP.NET MVC 3.
Fecha: 11/10/2010 - Los nuevos archivos "View Start" en ASP.NET MVC 3 con Razor.
Fecha: 11/10/2010 - Choosing between WebForms, MVC, and WebMatrix. Choice is a good thing.
Fecha: 11/10/2010
Publicado en: Variable not found