martes, 30 de noviembre de 2010
Stackoverflow es, sin duda, una fuente infinita de temas curiosos sobre los que hablar y escribir. Hace tiempo tenía ganas de comentar un hilo que me pareció muy divertido unos meses atrás.
La pregunta “What real life bad habits has programming given you?”, que podríamos traducir más o menos como “¿Qué malos hábitos de la vida real te ha dado la programación?”, inició un hilarante brainstorming sobre nuestra particular visión del mundo real, brindándonos la oportunidad de comprobar que no somos tan únicos ni raros como suele parecer.
A continuación resumo las respuestas y comentarios que más me han llamado la atención en este hilo, probablemente por padecerlos en primera persona. Y ya puestos, como de costumbre, he aprovechado para añadir otros de cosecha propia:
Publicado en: Variable not found
La pregunta “What real life bad habits has programming given you?”, que podríamos traducir más o menos como “¿Qué malos hábitos de la vida real te ha dado la programación?”, inició un hilarante brainstorming sobre nuestra particular visión del mundo real, brindándonos la oportunidad de comprobar que no somos tan únicos ni raros como suele parecer.
A continuación resumo las respuestas y comentarios que más me han llamado la atención en este hilo, probablemente por padecerlos en primera persona. Y ya puestos, como de costumbre, he aprovechado para añadir otros de cosecha propia:
- Considerar 256 o 1.024 números bonitos, tanto como podrían ser 1.000 o 10 para alguien no afectado por el desarrollo.
- Echar en falta un Ctrl-F cuando estamos ante un libro o documento escrito para buscar términos.
- Intentar poner en pausa un programa de televisión convencional, o retroceder en una secuencia de la que no nos hemos enterado bien.
- Interpretar de forma extremadamente literal las expresiones. Responder “Sí” a “¿tienes hora?” es un ejemplo clásico.
- Utilizar la aritmética booleana donde no se debe, por ejemplo, respondiendo “Sí” a “¿Quieres té o café?”.
- Echar en falta el Ctrl-S para salvar un trabajo, por ejemplo un castillo de arena, y conservarlo justo en el estado en que se encuentra para volver a retomarlo más adelante.
- Mostrar alergia a textos con problemas de puntuación, paréntesis desbalanceados y otro tipo de fallos ortográficos, así como un sexto sentido para detectarlos.
- Googlearlo todo, en cualquier momento y circunstancia.
- Buscar opciones por defecto que nos facilite la toma de decisiones. Incluso a la hora de elegir el almuerzo en un restaurante.
- Numerar elementos comenzando por cero, y obviamente, acabar con un número menos que el resto de mortales. Comenzando por el pulgar: dedo 0, dedo 1… dedo 9.
- Sentir los errores de conversión de tipo como si fuéramos compiladores. Si preguntas a alguien “¿quieres salir a pasear?” esperas un booleano, no algo como “me duele la cabeza”.
Divertirse con frases y chistes geeks, como “Dios es real, a menos que se declare como entero” :-D
- Sentir una extraña y maquiavélica alegría al detectar bugs en cualquier tipo de sistemas, como programas de televisión o dispositivos electrónicos.
- Intentar optimizar y hacer más eficiente cada paso que damos. Seguro que todos hemos vivido situaciones como “me tengo que levantar para ir al aseo, así que aprovecho para llevar algunos chismes a la cocina, de camino pongo las palomitas en el microondas, de forma que cuando vuelva ya estarán listas, busco una cerveza en el frigorífico y continúo viendo la película”.
- Ser incapaces de comprender el lado contrario, es decir, cómo alguien no optimiza sus acciones, desaprovechando esfuerzos de forma injustificable ;-)
- Intentar planificar minuciosamente otros aspectos de la vida: viajes, excursiones, ir de compras, etc.
- Utilizar en conversaciones con gente normal palabras como “lógica”, “optimizar”, “recurso”, o “multitarea”.
- Llamar a los no programadores “gente normal” ;-D
- Buscar patrones repetitivos de comportamiento en todo como si tuviésemos que implementarlo.
- Anidar paréntesis (en textos escritos (incluso a mano)). Pero, eso sí, siempre correctamente balanceados.
- Analizar y criticar lo que se nos pregunta en un formulario, aunque sea en papel impreso. Por ejemplo, “¿para qué quieren saber la edad si están preguntando también la fecha de nacimiento?”
- Incluir una barra inclinada en el interior del dígito cero (algo como “Ø”) cuando escribes números a mano.
En las webs de compra de entradas online, pensar al tener que elegir sitio en un cine con sesión numerada, que la sala podría ser defragmentada. :-D
- No recordar el significado original de palabras como “herencia”, “hilo”, o “excepción”.
- Echar en falta los bucles en la vida real.
- Ponerse realmente nervioso cuando tenemos delante a alguien no experto manejando un ordenador y esperamos a que realice una tarea.
- Finalizar frases con punto y coma;
- Echar en falta el Ctrl-Z para deshacer alguna barbaridad. Por ejemplo, si dedicas tiempo a la pintura o dibujo, seguro que más de una vez lo has necesitado. Y también si eres algo bocazas ;-)
- Echar también en falta la versión Linux de Ctrl-Z para pausar un proceso en curso.
- Solucionar un problema mientras sueñas, o en mitad de una conversación ajena al mismo.
- Excusarnos en este último caso diciendo que “estábamos en multitarea” cuando no es cierto: simplemente no prestábamos mucha atención a la conversación ;-D
- Hacer que el número de elementos en una lista sea siempre potencia de 2 ;-)
Publicado en: Variable not found
Publicado por José M. Aguilar a las 9:29 a. m.
Hay
14 comentarios, ¡participa tú también!
Etiquetas: frikadas, humor, programación
martes, 23 de noviembre de 2010
Los desarrolladores solemos trabajar encerrados en burbujas, compartiendo espacio con las tecnologías y herramientas que usamos a diario. Esto, acompañado de nuestra habitual falta de tiempo libre, impide que podamos conocer otros mundos, tecnologías que están ahí y que pueden aportarnos nuevas formas de afrontar los problemas y ayudarnos a dar soluciones a nuestros clientes, que es de lo que, en definitiva, se trata.
Por esta razón, me ha parecido interesante cuando los amigos de la empresa Velneo me han pedido que realice un análisis de su plataforma de desarrollo de aplicaciones empresariales Velneo v7. Sin duda, una oportunidad para conocer algo totalmente nuevo para mí, lejos del ecosistema Microsoft (bueno, y últimamente Java :-O) en el que habitualmente me muevo.
Como el propio fabricante lo define, Velneo V7 es una plataforma completa de desarrollo de aplicaciones empresariales. Incluye todos los elementos necesarios para crear y ejecutar aplicaciones creadas en esta tecnología:
Se trata de una herramienta multiplataforma, pues cuenta con versiones específicamente compiladas para las principales tecnologías, Windows, Linux, Mac, e incluso sistemas móviles con Meego. Por tanto, un único desarrollo será válido sobre dichas infraestructuras.
De la misma forma, no será necesario realizar ningún esfuerzo adicional para conseguir que las aplicaciones sean multiusuario y multiidioma, puesto que la propia plataforma provee de esta capacidad “de serie”, así como la gestión de aspectos farragosos como la transaccionalidad o el control de la concurrencia.
Eso sí, aunque algunos de sus productos son gratuitos, e incluso disponen de Open Apps, un repositorio de aplicaciones, recursos y componentes libres bastante interesante, se trata de un producto comercial, cuyos precios podéis consultar en su sitio web.
Sin embargo, su modelo de comercialización basado en niveles permite comenzar a trabajar de forma inmediata y gratuita sólo con descargar Velneo y registrarse en su web, momento en que seremos considerados como usuarios de Nivel 1. Con este grado podremos crear aplicaciones directamente sobre la nube de la compañía, que resultará más que suficiente para realizar pruebas e introducirnos en este mundo.
A partir de ahí, conforme nuestras necesidades vayan creciendo, podemos ir ascendiendo a otros niveles, 2, 3 y 4, ya de pago, donde se nos brindará la posibilidad de instalar nuestro propio servidor local, agregar licencias de uso, crear instaladores, usar potentes componentes, trabajar en equipo, disponer de soporte técnico, etc.
También la forma de estructurar las aplicaciones es quizás más cercano al desarrollo o personalización de sistemas empresariales (como ERPs de gran calado), en los que se parte de una gran infraestructura existente y hay que amoldarse a conceptos propios de dicho sistema. Probablemente, la vocación del producto hacia el mundo del software de gestión tenga algo que ver en esto.
Otro aspecto interesante es la práctica ausencia de código fuente para crear nuestras aplicaciones. La definición del modelo de datos, formularios, procesos y funciones de nuestros sistemas las realizaremos principalmente de forma visual, es decir, a golpe de ratón.
La principal ventaja de este enfoque es que no es necesario memorizar comandos, instrucciones o particularidades sintácticas del lenguaje, aunque para los que preferimos aporrear teclas puede resultar algo tostón. En cualquier caso, la experiencia de implementar un proceso con condiciones, bucles y otro tipo de construcciones utilizando desplegables resulta, cuanto menos, curiosa.
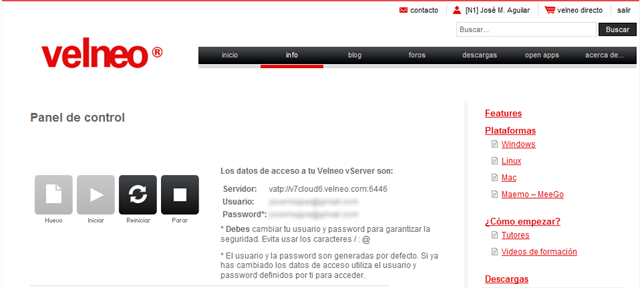
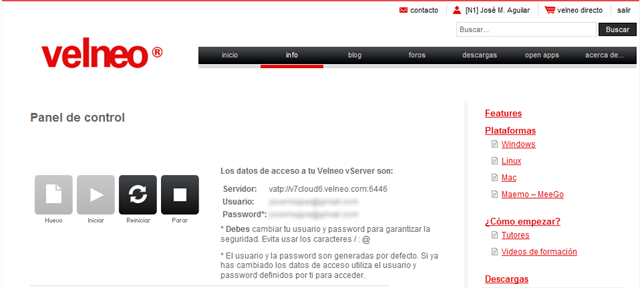
Para comenzar a desarrollar aplicaciones, como ya he comentado anteriormente, basta con registrarse en el sitio web de Velneo facilitando una dirección de correo electrónico. Tras ello, tendremos acceso al Panel de Control (en el propio sitio web), desde el que podemos crear e iniciar nuestra propia instancia de servidor vServer en la nube:

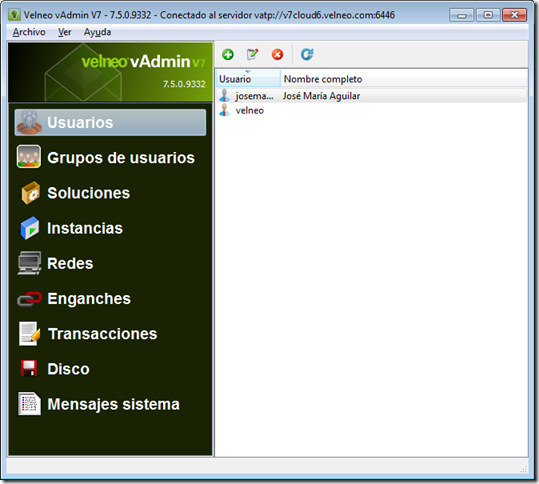
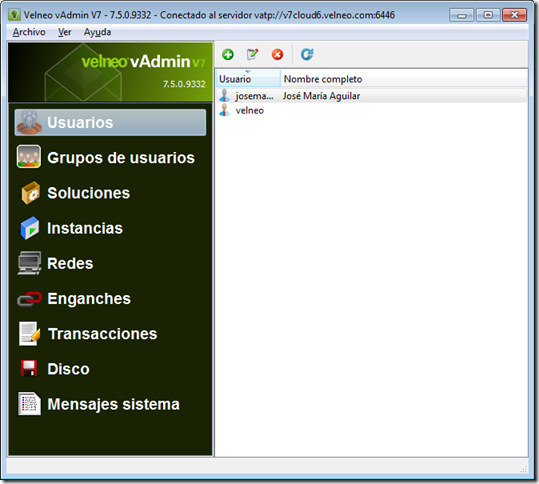
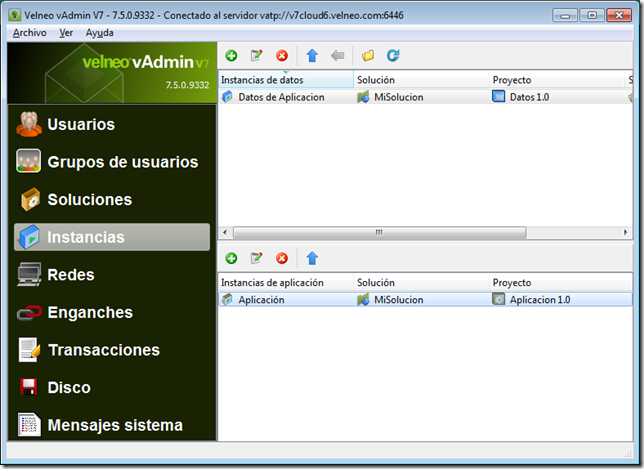
Una vez en marcha, ya podemos entrar con la herramienta de administración vAdmin (descargar) a este servidor utilizando la dirección y credenciales de acceso suministradas:

En ese primer vistazo ya podremos tomar consciencia de su utilidad: nos permite gestionar usuarios, grupos, soluciones, instancias de proyectos en ejecución, etc. El primer paso, tal y como se nos recomienda desde el Panel de Control, es modificar la clave que hemos utilizado para entrar, por motivos de seguridad.
Ya sólo será necesario volver a esta herramienta de administración cuando hayamos creado nuestro proyecto, para iniciar las instancias ejecutables y asignar a los usuarios con permisos para acceder a ellas, algo más adelante.
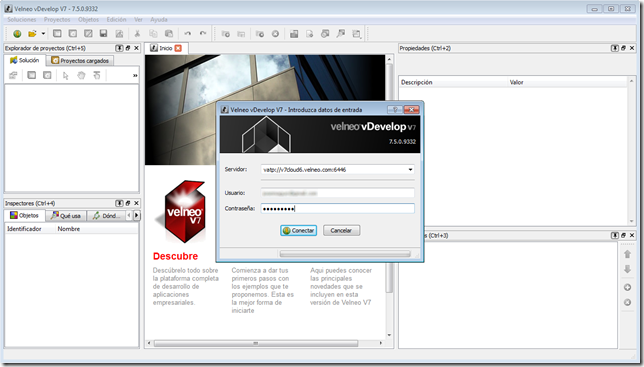
Ahora es un buen momento para descargar e instalar la herramienta de desarrollo, vDevelop. Se trata de un entorno visual integrado, desde el que crearemos los proyectos y diseñaremos nuestros modelos de datos relacionales, crearemos los procesos, funciones y elementos de interfaz de nuestras aplicaciones.
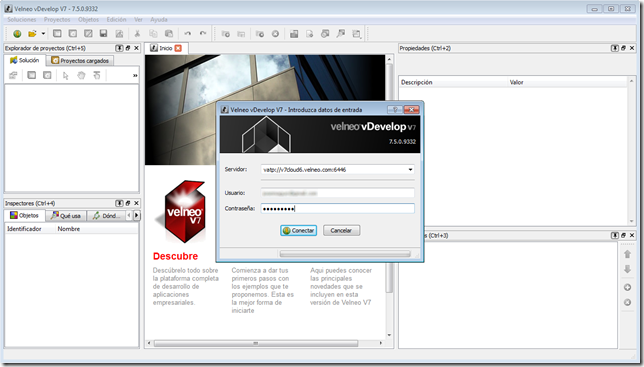
El funcionamiento en desarrollo también es cliente-servidor, es decir, el código fuente de nuestra aplicación estará almacenado en un vServer, por lo que el primer paso será conectarnos con él utilizando las direcciones y credenciales conocidas.

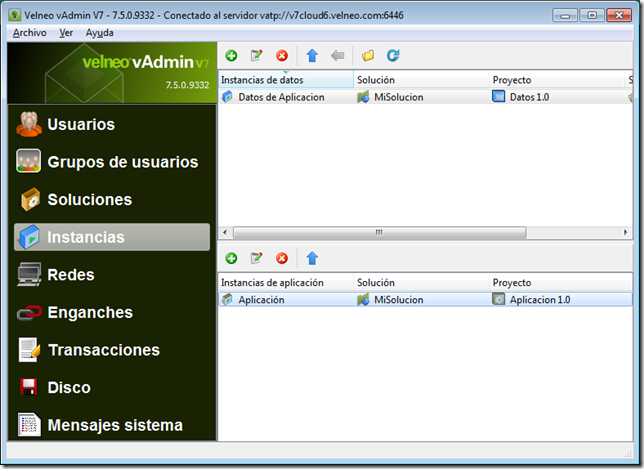
Las aplicaciones se estructuran en forma de soluciones, que actúan como meros contenedores de proyectos. Básicamente se permiten dos tipos de proyectos:
Una vez creados y salvados los proyectos, ya es posible, desde la herramienta vAdmin, crear e iniciar las instancias ejecutables de ambos proyectos, y dar permiso a los usuarios pertenecientes a un grupo.

Volviendo a vDevelop, ya podríamos comenzar a crear las estructuras de datos y, más adelante, los objetos visuales que permitirán su gestión y consulta, y los procedimientos de lógica necesarios.
 La definición del modelo de datos se realiza de forma muy similar a como solemos hacerlo utilizando las herramientas de gestión propias de los SGBD como SQL Server, Oracle o MySQL: crearemos tablas, definiremos sus campos, los índices a utilizar, las relaciones con otras tablas, e incluso definiremos triggers, o acciones a ejecutar ante determinados acontecimientos, como la inserción o eliminación de registros.
La definición del modelo de datos se realiza de forma muy similar a como solemos hacerlo utilizando las herramientas de gestión propias de los SGBD como SQL Server, Oracle o MySQL: crearemos tablas, definiremos sus campos, los índices a utilizar, las relaciones con otras tablas, e incluso definiremos triggers, o acciones a ejecutar ante determinados acontecimientos, como la inserción o eliminación de registros.
Desde el punto de vista de la definición de interfaz de usuario, Velneo v7 nos proporciona todo lo que una aplicación empresarial puede necesitar: visualización en rejilla (grids), formularios de introducción de datos, búsquedas, controles, etc. En el aspecto visual, el diseño de interfaces es bastante similar a cualquier herramienta RAD como Visual Studio, y consiste principalmente en arrastrar y soltar y definir propiedades de los objetos.
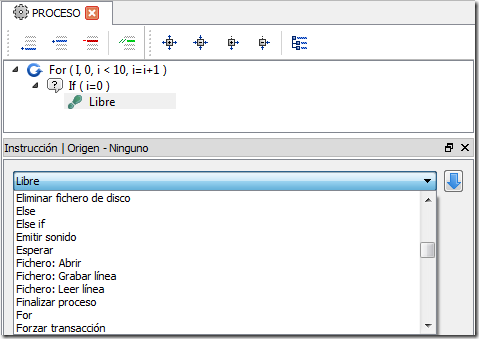
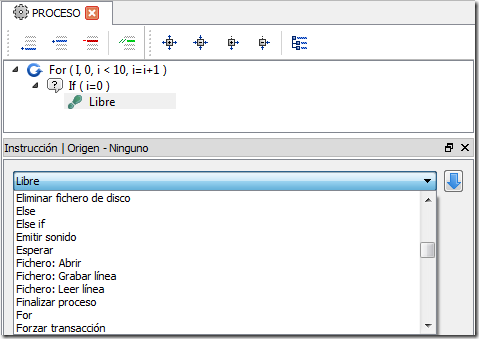
Para la inclusión de lógica personalizada podemos usar objetos como “Proceso” o “Función”, que permiten su implementación de forma visual (¿ein?). Es decir, conceptualmente seguiremos haciendo lo mismo, pero en la práctica, en lugar de teclear directamente código, iremos construyendo el cuerpo de nuestros procedimientos a base de añadir instrucciones (“líneas”):

En resumen, Velneo v7 es una plataforma ya veterana en este mundillo y que puede aportar gran productividad en el desarrollo de aplicaciones empresariales. Al integrar en la propia plataforma todas las herramientas, se entiende que la estabilidad de las soluciones será muy alta. También resulta muy atractiva su capacidad para escalar basándose en el uso de la nube, así como determinadas características infraestructurales como el hecho de ser multiplataforma o el soporte multiidioma.
Como nota negativa, al menos desde la óptica de alguien acostumbrado a desarrollar “a pelo”, el cambio de filosofía propuesto requiere un esfuerzo considerable para tomar las riendas, al menos en un principio.
Tampoco, obviamente, resulta una herramienta muy válida para la creación de software genérico alejado del mundo empresarial, aunque ya sabemos que no es ese el objetivo del producto, muy enfocado al ámbito empresarial.
Podéis encontrar más información en el sitio web del producto, http://www.velneo.es/.
Publicado en: Variable not found.
Por esta razón, me ha parecido interesante cuando los amigos de la empresa Velneo me han pedido que realice un análisis de su plataforma de desarrollo de aplicaciones empresariales Velneo v7. Sin duda, una oportunidad para conocer algo totalmente nuevo para mí, lejos del ecosistema Microsoft (bueno, y últimamente Java :-O) en el que habitualmente me muevo.
 ¿Qué es Velneo v7?
¿Qué es Velneo v7?
Como el propio fabricante lo define, Velneo V7 es una plataforma completa de desarrollo de aplicaciones empresariales. Incluye todos los elementos necesarios para crear y ejecutar aplicaciones creadas en esta tecnología:- Un componente cliente, llamado vClient, una especie de visor, navegador o runtime necesario para ejecutar las aplicaciones.
- Un componente servidor, vServer, que actúa como servidor de aplicaciones, datos y otras tareas centralizadas. Este servidor puede estar instalado en infraestructura propia del cliente, o bien utilizar la infraestructura en la nube de Velneo para alojar sus servicios.
- Un componente de administración, vAdmin, que permite gestionar aplicaciones, usuarios, permisos y otros aspectos de un vServer.
- Una herramienta de desarrollo, vDevelop, desde el que se crean las estructuras de datos y aplicaciones para la plataforma.
Se trata de una herramienta multiplataforma, pues cuenta con versiones específicamente compiladas para las principales tecnologías, Windows, Linux, Mac, e incluso sistemas móviles con Meego. Por tanto, un único desarrollo será válido sobre dichas infraestructuras.
De la misma forma, no será necesario realizar ningún esfuerzo adicional para conseguir que las aplicaciones sean multiusuario y multiidioma, puesto que la propia plataforma provee de esta capacidad “de serie”, así como la gestión de aspectos farragosos como la transaccionalidad o el control de la concurrencia.
Eso sí, aunque algunos de sus productos son gratuitos, e incluso disponen de Open Apps, un repositorio de aplicaciones, recursos y componentes libres bastante interesante, se trata de un producto comercial, cuyos precios podéis consultar en su sitio web.
Sin embargo, su modelo de comercialización basado en niveles permite comenzar a trabajar de forma inmediata y gratuita sólo con descargar Velneo y registrarse en su web, momento en que seremos considerados como usuarios de Nivel 1. Con este grado podremos crear aplicaciones directamente sobre la nube de la compañía, que resultará más que suficiente para realizar pruebas e introducirnos en este mundo.
A partir de ahí, conforme nuestras necesidades vayan creciendo, podemos ir ascendiendo a otros niveles, 2, 3 y 4, ya de pago, donde se nos brindará la posibilidad de instalar nuestro propio servidor local, agregar licencias de uso, crear instaladores, usar potentes componentes, trabajar en equipo, disponer de soporte técnico, etc.
Desarrollo con Velneo
Desarrollar con la plataforma Velneo es diferente a como acostumbramos con otras tecnologías, primero por la propia arquitectura preconfigurada de la solución: no será necesario tomar decisiones como hacemos con herramientas de desarrollo genéricas.También la forma de estructurar las aplicaciones es quizás más cercano al desarrollo o personalización de sistemas empresariales (como ERPs de gran calado), en los que se parte de una gran infraestructura existente y hay que amoldarse a conceptos propios de dicho sistema. Probablemente, la vocación del producto hacia el mundo del software de gestión tenga algo que ver en esto.
Otro aspecto interesante es la práctica ausencia de código fuente para crear nuestras aplicaciones. La definición del modelo de datos, formularios, procesos y funciones de nuestros sistemas las realizaremos principalmente de forma visual, es decir, a golpe de ratón.
La principal ventaja de este enfoque es que no es necesario memorizar comandos, instrucciones o particularidades sintácticas del lenguaje, aunque para los que preferimos aporrear teclas puede resultar algo tostón. En cualquier caso, la experiencia de implementar un proceso con condiciones, bucles y otro tipo de construcciones utilizando desplegables resulta, cuanto menos, curiosa.
Para comenzar a desarrollar aplicaciones, como ya he comentado anteriormente, basta con registrarse en el sitio web de Velneo facilitando una dirección de correo electrónico. Tras ello, tendremos acceso al Panel de Control (en el propio sitio web), desde el que podemos crear e iniciar nuestra propia instancia de servidor vServer en la nube:

Una vez en marcha, ya podemos entrar con la herramienta de administración vAdmin (descargar) a este servidor utilizando la dirección y credenciales de acceso suministradas:

En ese primer vistazo ya podremos tomar consciencia de su utilidad: nos permite gestionar usuarios, grupos, soluciones, instancias de proyectos en ejecución, etc. El primer paso, tal y como se nos recomienda desde el Panel de Control, es modificar la clave que hemos utilizado para entrar, por motivos de seguridad.
Ya sólo será necesario volver a esta herramienta de administración cuando hayamos creado nuestro proyecto, para iniciar las instancias ejecutables y asignar a los usuarios con permisos para acceder a ellas, algo más adelante.
Ahora es un buen momento para descargar e instalar la herramienta de desarrollo, vDevelop. Se trata de un entorno visual integrado, desde el que crearemos los proyectos y diseñaremos nuestros modelos de datos relacionales, crearemos los procesos, funciones y elementos de interfaz de nuestras aplicaciones.
El funcionamiento en desarrollo también es cliente-servidor, es decir, el código fuente de nuestra aplicación estará almacenado en un vServer, por lo que el primer paso será conectarnos con él utilizando las direcciones y credenciales conocidas.

Las aplicaciones se estructuran en forma de soluciones, que actúan como meros contenedores de proyectos. Básicamente se permiten dos tipos de proyectos:
los proyectos de datos, que contienen la definición completa del modelo de datos que utilizará nuestra aplicación,
- y los proyectos de aplicación, que contienen todos los elementos de lógica e interfaz de la aplicación en sí.
Una vez creados y salvados los proyectos, ya es posible, desde la herramienta vAdmin, crear e iniciar las instancias ejecutables de ambos proyectos, y dar permiso a los usuarios pertenecientes a un grupo.

Volviendo a vDevelop, ya podríamos comenzar a crear las estructuras de datos y, más adelante, los objetos visuales que permitirán su gestión y consulta, y los procedimientos de lógica necesarios.
 La definición del modelo de datos se realiza de forma muy similar a como solemos hacerlo utilizando las herramientas de gestión propias de los SGBD como SQL Server, Oracle o MySQL: crearemos tablas, definiremos sus campos, los índices a utilizar, las relaciones con otras tablas, e incluso definiremos triggers, o acciones a ejecutar ante determinados acontecimientos, como la inserción o eliminación de registros.
La definición del modelo de datos se realiza de forma muy similar a como solemos hacerlo utilizando las herramientas de gestión propias de los SGBD como SQL Server, Oracle o MySQL: crearemos tablas, definiremos sus campos, los índices a utilizar, las relaciones con otras tablas, e incluso definiremos triggers, o acciones a ejecutar ante determinados acontecimientos, como la inserción o eliminación de registros.Desde el punto de vista de la definición de interfaz de usuario, Velneo v7 nos proporciona todo lo que una aplicación empresarial puede necesitar: visualización en rejilla (grids), formularios de introducción de datos, búsquedas, controles, etc. En el aspecto visual, el diseño de interfaces es bastante similar a cualquier herramienta RAD como Visual Studio, y consiste principalmente en arrastrar y soltar y definir propiedades de los objetos.
Para la inclusión de lógica personalizada podemos usar objetos como “Proceso” o “Función”, que permiten su implementación de forma visual (¿ein?). Es decir, conceptualmente seguiremos haciendo lo mismo, pero en la práctica, en lugar de teclear directamente código, iremos construyendo el cuerpo de nuestros procedimientos a base de añadir instrucciones (“líneas”):

En resumen, Velneo v7 es una plataforma ya veterana en este mundillo y que puede aportar gran productividad en el desarrollo de aplicaciones empresariales. Al integrar en la propia plataforma todas las herramientas, se entiende que la estabilidad de las soluciones será muy alta. También resulta muy atractiva su capacidad para escalar basándose en el uso de la nube, así como determinadas características infraestructurales como el hecho de ser multiplataforma o el soporte multiidioma.
Como nota negativa, al menos desde la óptica de alguien acostumbrado a desarrollar “a pelo”, el cambio de filosofía propuesto requiere un esfuerzo considerable para tomar las riendas, al menos en un principio.
Tampoco, obviamente, resulta una herramienta muy válida para la creación de software genérico alejado del mundo empresarial, aunque ya sabemos que no es ese el objetivo del producto, muy enfocado al ámbito empresarial.
Podéis encontrar más información en el sitio web del producto, http://www.velneo.es/.
Publicado en: Variable not found.
domingo, 21 de noviembre de 2010
Estos son los enlaces publicados en Variable not found en Facebook y Twitter desde el domingo, 14 de noviembre de 2010 hasta el domingo, 21 de noviembre de 2010. Espero que te resulten interesantes. :-)
Publicado en: Variable not found
- Scott Guthrie: My team released a nice JavaScript editor extension for VS 2010 (adds brace matching, code folding)
Fecha: 20/11/2010 - "NuGet Package Transformations" by Phil Haack
Fecha: 19/11/2010 - Malcolm Sheridan: Session-less Controllers in ASP.NET MVC 3 RC
Fecha: 19/11/2010 - Personalizar interfaces de usuario ASP.NET MVC mediante jQueryUI, por Goretti Ortigosa.
Fecha: 19/11/2010 - "Postal", una librería para generar mails con View Engines ASP.NET MVC3
Fecha: 19/11/2010 - Using HTML5 New Semantic Tags Today.
Fecha: 19/11/2010 - Magnífico post de Eduard Tomàs sobre covarianza en genéricos.
Fecha: 19/11/2010 - Actualizaciones en la CDN de Microsoft: jQuery 1.4.3, 1.4.4, vsDocs, y nuevo dominio para acceder a ella.
Fecha: 18/11/2010 - A Better ASP.NET MVC Mobile Device Capabilities ViewEngine, by Scott Hanselman.
Fecha: 18/11/2010 - Experience ASP.NET MVC 3 Beta - New View Helpers Part 2.
Fecha: 18/11/2010 - Crear un hook de teclado para registrar una hotkey en nuestra aplicación, por Lluis Franco.
Fecha: 18/11/2010 - Jeremy McAnally_alarcon: En mi blog: "La fábula de los dos exploradores y el león hambriento":
Fecha: 18/11/2010 - Elijah Manor: "VSDoc for jQuery 1.4.4 released with VSDoc generator" by appendTo #tech #visualstudio jQuery
Fecha: 15/11/2010 - Server-side comments with Razor, by Scott Guthrie.
Fecha: 15/11/2010 - Publicado el archivo de ayuda .vsdoc para jQuery 1.4.3.
Fecha: 15/11/2010 - Razor intellisense and Resharper, by Hadi Hariri.
Fecha: 15/11/2010 - Mejoras en ASP.NET MVC 3 RC, by Arun Mahendrakar.
Fecha: 15/11/2010 - Bug en el atributo SkipRequestValidation en ASP.NET MVC 3 RC, y cómo evitarlo.
Fecha: 15/11/2010 - Saca los scripts de tu código HTML, by Eduard Tomàs.
Fecha: 15/11/2010
Publicado en: Variable not found
domingo, 14 de noviembre de 2010
Estos son los enlaces publicados en Variable not found en Facebook y Twitter desde el domingo, 07 de noviembre de 2010 hasta el domingo, 14 de noviembre de 2010. Espero que te resulten interesantes. :-)
Publicado en: Variable not found
- Javier Torrecilla: MVC3 Release Candidate. Fecha: 10/11/2010
- ¡Ya está aquí! ASP.NET MVC 3 Release Candidate ASP.NET MVC
Fecha: 09/11/2010 - Eduard Tomàs: [Blog] Unobtrusive Ajax en MVC3, una breve explicación. ASP.NET MVC
Fecha: 09/11/2010 - Javier Torrecilla: Helpers Redes Sociales en MVC3.
Fecha: 08/11/2010 - Comparativa de viewengines: Razor vs Spark vs Nhaml.
Fecha: 08/11/2010 - Uso de helpers en ASP.NET MVC 3 beta, parte 1 (grid y chart).
Fecha: 08/11/2010 - Gran resumen de Razor en ASP.NET MVC 3 beta.
Fecha: 08/11/2010 - Ejemplo práctico de jQuery templates, por Gonzalo Pérez.
Fecha: 08/11/2010 - Redirección de errores personalizados, y su impacto en SEO, por José Manuel Alarcón.
Fecha: 08/11/2010 - Construyendo un blog con ASP.NET MVC 3, SQLCE, scaffolding, EF y Nuget, por Scott Hanselman. Magnífico.
Fecha: 08/11/2010
Publicado en: Variable not found
lunes, 8 de noviembre de 2010
 Hace poco he estado trabajando en un sistema, desarrollado con ASP.NET MVC, en el que el usuario debía introducir una gran cantidad de datos numéricos dispuestos por filas y columnas, de forma muy similar a una hoja de cálculo:
Hace poco he estado trabajando en un sistema, desarrollado con ASP.NET MVC, en el que el usuario debía introducir una gran cantidad de datos numéricos dispuestos por filas y columnas, de forma muy similar a una hoja de cálculo:
Para conseguir una experiencia de usuario lo mejor posible, introduje en la vista scripting para formatear las celdas, de forma que cuando una de ellas toma el foco, se elimina su formato, mientras que cuando lo pierde, se le aplicaba el formateo numérico correcto. Hasta ahí, sin problema.
Nota al margen: para formatear y parsear los valores numéricos en cliente he utilizado por primera vez el nuevo plugin de globalización para jQuery que ya presentó Scott Guthrie hace algún tiempo. Me ha parecido magnífico y muy sencillo de utilizar, a ver si un día escribo algo sobre él.
Bueno, a lo que iba; el único problema de utilizar este enfoque es que, al aceptar el formulario, el valor de los campos es enviado tal y como aparecen en los controles de edición, separador de miles incluido, por lo que el binder para el tipo
decimal no es capaz de identificarlos apropiadamente utilizando su lógica por defecto.Sin embargo, dada la facilidad del framework para reemplazar estos comportamientos, es realmente sencillo introducir un binder personalizado capaz de recoger estos valores y retornar el valor
decimal correcto, que es realmente lo que pretendemos que llegue al modelo.El código del binder es el siguiente:

Y para que el framework ASP.NET MVC utilice este binder para las propiedades o parámetros de tipo
decimal, basta con registrarlo en el global.asax, como sigue:
Publicado en: Variable not found.
domingo, 7 de noviembre de 2010
Estos son los enlaces publicados en Variable not found en Facebook y Twitter desde el domingo, 25 de octubre de 2010 hasta el domingo, 07 de noviembre de 2010. Espero que te resulten interesantes. :-)
Publicado en: Variable not found
- Un ejemplo de Helper en WebForms (vía Javier Torrecilla).
Fecha: 04/11/2010 - MEF, aplicaciones extensibles, por Oscar Alvarez.
Fecha: 04/11/2010 - ADONET developer guidance map (vía Jorge Serrano).
Fecha: 04/11/2010 - La agonía (o no) de silverlight. Genial Eduard Tomàs.
Fecha: 04/11/2010 - Unai Zorrilla continua su serie: tips de rendimiento de EF4.
Fecha: 04/11/2010 - campusMVP: Te lo creas o no, el W3C confirma que Internet Explorer 9 es el navegador que más cumple con HTML5:
Fecha: 04/11/2010 - Ejemplo de uso de workflows WF4 con ASP.NET MVC.
Fecha: 04/11/2010 - Hadi Hariri hablando en directo sobre CouchDB para .NET en SecondNUG
Fecha: 02/11/2010 - Especificaciones del lenguaje c# para las funciones asíncronas del Async CTP.
Fecha: 02/11/2010 - El helper Chart en ASP.NET MVC 3.
Fecha: 02/11/2010 - NuPack ya se llama NuGet (pronunciado Newget, para diferenciarlo de los McDonnald's ;-D). A new way to get libraries.
Fecha: 02/11/2010 - Rodrigo Corral: [Blog post] La cobertura de código no significa nada
Fecha: 02/11/2010 - C# y VB.NET vNext: Las estrellas son la programación asíncrona simplificada y el concepto "compiler as service".
Fecha: 02/11/2010 - Ajax, ASP.NET MVC y la mejora progresiva. Fecha: 27/10/2010
- Construyendo un sitio web para móviles con ASP.NET MVC y jQuery Mobile, por Gunnar Peipman. Fecha: 27/10/2010
- Mapa de recursos para desarrolladores ASP.NET
Fecha: 27/10/2010 - Guía de Visual Studio Lightswitch para principiantes, parte 1 y parte 2. Fecha: 27/10/2010
- Adaptando la plantilla de proyectos ASP.NET MVC para jQuery Mobile. Fecha: 27/10/2010
- Inyección de dependencias en ASP.NET MVC 3, por Gil Fink. Fecha: 27/10/2010
- Uso de Microsoft Unity en ASP.NET MVC, por Brian Mains.
Fecha: 27/10/2010 - Acceso a datos del servidor desde scripts con Webforms, por Scott Mitchell. Fecha: 27/10/2010
Publicado en: Variable not found
martes, 2 de noviembre de 2010
Hace unos días contestaba a una cuestión sobre la creación de helpers en Razor, y mostré un ejemplo como el siguiente:

Se trata de una forma puramente funcional de crear un helper: creamos una función que retorna una cadena de texto, y como en el ejemplo anterior, podemos invocarla desde cualquier parte de la vista.
Sin embargo, Razor dispone de otro tipo de helpers, llamados helpers declarativos, que ya fueron descritos hace algún tiempo por Scottgu, aunque hasta la Beta de MVC 3 no hemos podido verlos en funcionamiento.
Los helpers declarativos son funciones que permiten introducir en su cuerpo tanto código como marcado HTML, al igual que se hace sobre la propia página o vista, lo que permite construcciones mucho más legibles.
Su codificación es muy similar a de las funciones, salvo en que en este caso no tienen ningún tipo de retorno, y son precedidas por

Publicado en: Variable not found.

Se trata de una forma puramente funcional de crear un helper: creamos una función que retorna una cadena de texto, y como en el ejemplo anterior, podemos invocarla desde cualquier parte de la vista.
Sin embargo, Razor dispone de otro tipo de helpers, llamados helpers declarativos, que ya fueron descritos hace algún tiempo por Scottgu, aunque hasta la Beta de MVC 3 no hemos podido verlos en funcionamiento.
Los helpers declarativos son funciones que permiten introducir en su cuerpo tanto código como marcado HTML, al igual que se hace sobre la propia página o vista, lo que permite construcciones mucho más legibles.
Su codificación es muy similar a de las funciones, salvo en que en este caso no tienen ningún tipo de retorno, y son precedidas por
@helper, como se observa a continuación: 
Publicado en: Variable not found.
Publicado por José M. Aguilar a las 1:43 p. m.
Etiquetas: asp.net, aspnetmvc, desarrollo, trucos, webmatrix













