domingo, 11 de abril de 2010
Llevo ya algún tiempo utilizando la página de Variable Not Found en Facebook para publicar enlaces interesantes sobre desarrollo, ASP.NET, MVC y otros temas que voy encontrando por ahí. Normalmente anoto entradas en blogs, artículos o sitios webs a los que considero que vale la pena echar un vistazo en los ratos libres.
 Además de en la página del blog en la red social, como por arte de magia, estos enlaces se difunden simultáneamente desde mi perfil personal de Facebook y a través de Twitter. Sin embargo, desde hace tiempo estaba estudiando la posibilidad de recopilar a su vez toda esta información para poder publicarla en el blog, cerrando completamente el círculo.
Además de en la página del blog en la red social, como por arte de magia, estos enlaces se difunden simultáneamente desde mi perfil personal de Facebook y a través de Twitter. Sin embargo, desde hace tiempo estaba estudiando la posibilidad de recopilar a su vez toda esta información para poder publicarla en el blog, cerrando completamente el círculo.
Aprovechando un huequito he creado una pequeña aplicación que toma esos enlaces y los maqueta de forma automática para mostrarlos en Variable not found. Así, a la vez que hago llegar estos enlaces a los suscriptores y lectores ocasionales del blog, los almaceno agrupados en una única ubicación sobre la que es posible realizar búsquedas, que es más cómodo que tomar rabos de pasas ;-)
En un principio orienté la solución utilizando el SDK de Facebook (como introducción os recomiendo leer esta magnífica serie del amigo Eduard Tomás), pero estaba intentando matar mosquitos a cañonazos: demasiada complejidad para una necesidad tan simple.
Afortunadamente, me di cuenta de que esta información está disponible en formato ATOM y RSS, por lo que en principio puede ser consumida utilizando las clases de sindicación introducidas con .NET 3.5 en el espacio de nombres
Por tanto, debería bastar con obtener las feeds, por ejemplo en formato ATOM, desde la dirección del feed http://www.facebook.com/feeds/page.php?format=atom10&id=94490426991, ¿no?
Gracias a la inestimable colaboración del compañero Fiddler, pude averiguar que el problema se debía a que Facebook no estaba retornando la información en el formato solicitado (en este caso, ATOM), sino HTML:

Si observáis, la petición inicial es redirigida a un nuevo recurso mediante un código de respuesta 302, una página web en cuyo título podemos observar el texto “Navegador incompatible”.
El motivo es que, obviamente, la petición realizada automáticamente por

Y esa es precisamente la causa de la excepción: los datos retornados no se encuentran en el formato esperado.
Para cambiar esto es necesario modificar ligeramente el código anterior, creando de forma manual la petición HTTP e inyectándole en el encabezado User-Agent un valor reconocible por los servidores de Facebook, como “Mozilla/4.0”, el empleado por IE8.
Para crear el objeto
De esta forma, podemos acceder a feeds, incluso a los de Facebook, para obtener información y procesarla a nuestro antojo.
En el caso de mi megasuperaplicación, simplemente he tenido que parsear un poco el contenido y generar marcado HTML para cada entrada del feed con objeto de conseguir algo parecido a lo siguiente:
 Y ya está. No me queda más que avisaros de que a partir de ahora veréis de vez en cuando posts como ese, con enlaces que espero que os resulten interesantes. :-)
Y ya está. No me queda más que avisaros de que a partir de ahora veréis de vez en cuando posts como ese, con enlaces que espero que os resulten interesantes. :-)
Publicado en: Variable Not Found.
Hey, ¡estoy en Twitter!
 Además de en la página del blog en la red social, como por arte de magia, estos enlaces se difunden simultáneamente desde mi perfil personal de Facebook y a través de Twitter. Sin embargo, desde hace tiempo estaba estudiando la posibilidad de recopilar a su vez toda esta información para poder publicarla en el blog, cerrando completamente el círculo.
Además de en la página del blog en la red social, como por arte de magia, estos enlaces se difunden simultáneamente desde mi perfil personal de Facebook y a través de Twitter. Sin embargo, desde hace tiempo estaba estudiando la posibilidad de recopilar a su vez toda esta información para poder publicarla en el blog, cerrando completamente el círculo.Aprovechando un huequito he creado una pequeña aplicación que toma esos enlaces y los maqueta de forma automática para mostrarlos en Variable not found. Así, a la vez que hago llegar estos enlaces a los suscriptores y lectores ocasionales del blog, los almaceno agrupados en una única ubicación sobre la que es posible realizar búsquedas, que es más cómodo que tomar rabos de pasas ;-)
En un principio orienté la solución utilizando el SDK de Facebook (como introducción os recomiendo leer esta magnífica serie del amigo Eduard Tomás), pero estaba intentando matar mosquitos a cañonazos: demasiada complejidad para una necesidad tan simple.
Afortunadamente, me di cuenta de que esta información está disponible en formato ATOM y RSS, por lo que en principio puede ser consumida utilizando las clases de sindicación introducidas con .NET 3.5 en el espacio de nombres
System.ServiceModel.Syndication del ensamblado System.ServiceModel.Web. Por tanto, debería bastar con obtener las feeds, por ejemplo en formato ATOM, desde la dirección del feed http://www.facebook.com/feeds/page.php?format=atom10&id=94490426991, ¿no?
XmlException: Por razones de seguridad DTD está prohibido en este documento…
Pero claro, las cosas nunca son tan sencillas como se prevé en un principio. Utilizando contra los feeds de Facebook el código convencional para acceder a este tipo de información (y que de hecho funciona con muchos otros feeds), se lanzaba una excepción con un misterioso mensaje:XmlReader reader = XmlReader.Create(feedURL);
SyndicationFeed feed = SyndicationFeed.Load(reader);
// Excepción XmlLException ^^^^// "Por razones de seguridad DTD está prohibido en este documento XML. // Para habilitar el procesamiento DTD establezca la propiedad ProhibitDtd // en XmlReaderSettings como false y pásela al método XmlReader.Create."Gracias a la inestimable colaboración del compañero Fiddler, pude averiguar que el problema se debía a que Facebook no estaba retornando la información en el formato solicitado (en este caso, ATOM), sino HTML:

Si observáis, la petición inicial es redirigida a un nuevo recurso mediante un código de respuesta 302, una página web en cuyo título podemos observar el texto “Navegador incompatible”.
El motivo es que, obviamente, la petición realizada automáticamente por
XmlReader para obtener los datos no incluye información sobre el navegador utilizado, Facebook detecta esta circunstancia y nos devuelve una página como la siguiente:
Y esa es precisamente la causa de la excepción: los datos retornados no se encuentran en el formato esperado.
Para cambiar esto es necesario modificar ligeramente el código anterior, creando de forma manual la petición HTTP e inyectándole en el encabezado User-Agent un valor reconocible por los servidores de Facebook, como “Mozilla/4.0”, el empleado por IE8.
Para crear el objeto
XmlReader utilizamos otra sobrecarga, de forma que le suministramos el Stream de respuesta de la conexión que hemos creado:HttpWebRequest wr = (HttpWebRequest)WebRequest.Create(feedURL);
wr.UserAgent = "Mozilla/4.0";XmlReader reader = XmlReader.Create(
wr.GetResponse().GetResponseStream()
);
SyndicationFeed feed = SyndicationFeed.Load(reader);
foreach (var item in feed.Items)
{ // Procesar entrada...}
De esta forma, podemos acceder a feeds, incluso a los de Facebook, para obtener información y procesarla a nuestro antojo.
En el caso de mi megasuperaplicación, simplemente he tenido que parsear un poco el contenido y generar marcado HTML para cada entrada del feed con objeto de conseguir algo parecido a lo siguiente:

Publicado en: Variable Not Found.
Hey, ¡estoy en Twitter!
Publicado por José M. Aguilar a las 11:41 p. m.
Nadie ha comentado la entrada, ¿quieres ser el primero?
Etiquetas: blogging, enlaces, redes sociales, variablenotfound, variablenotfound.com
miércoles, 7 de abril de 2010
Hace un año hablábamos por aquí sobre los ajustes que debíamos realizar para compilar las vistas de MVC 1.0 como parte del proceso de construcción del proyecto. De esta forma tendremos las ventajas del chequeo en tiempo de compilación, que bien valen la pena aún a costa de tener que esperar algo más en cada montaje.
MVC 2 también permite habilitar esta característica en Visual Studio de forma muy sencilla. Sólo seguir los pasos descritos a continuación.
En primer lugar, con el botón derecho del ratón sobre el proyecto MVC 2, selecciona la opción “Descargar proyecto”:
A continuación, de nuevo con el botón derecho sobre el proyecto, seleccionamos la opción “Editar NombreProyecto.csproj” (o .vbproj, dependiendo del lenguaje utilizado):

Con estas operaciones hemos conseguido traer al editor de Visual Studio el archivo de definición del proyecto, en el que debemos buscar el siguiente texto que deshabilita expresamente la compilación de vistas:
Y efectivamente, el único cambio a realizar sería sustituir “false” por “true” :-). Salvando el archivo y volviendo a cargar el proyecto, habremos conseguido lo que pretendíamos.

Publicado en: Variable not found
Hey, ¡estoy en twitter!
MVC 2 también permite habilitar esta característica en Visual Studio de forma muy sencilla. Sólo seguir los pasos descritos a continuación.
En primer lugar, con el botón derecho del ratón sobre el proyecto MVC 2, selecciona la opción “Descargar proyecto”:
A continuación, de nuevo con el botón derecho sobre el proyecto, seleccionamos la opción “Editar NombreProyecto.csproj” (o .vbproj, dependiendo del lenguaje utilizado):

Con estas operaciones hemos conseguido traer al editor de Visual Studio el archivo de definición del proyecto, en el que debemos buscar el siguiente texto que deshabilita expresamente la compilación de vistas:
<PropertyGroup>
...
<MvcBuildViews>false</MvcBuildViews>
</PropertyGroup>
Y efectivamente, el único cambio a realizar sería sustituir “false” por “true” :-). Salvando el archivo y volviendo a cargar el proyecto, habremos conseguido lo que pretendíamos.

Publicado en: Variable not found
Hey, ¡estoy en twitter!
domingo, 4 de abril de 2010
Hace casi un año hablaba de la segunda versión de NDepend, una herramienta capaz de ayudaros a mejorar nuestro código, analizando cientos de aspectos, métricas y reglas a nivel de fuentes y ensamblados.
Recientemente se ha publicado la tercera versión de NDepend, que ofrece interesantes novedades respecto a las anteriores, como la integración absoluta con Visual Studio, el soporte para soluciones multi-proyecto, potentes mecanismos de búsqueda, edición múltiple de CQL, o el seguimiento de cambios, además de las tradicionales características del producto.
 Pero sin duda, lo que me ha parecido más espectacular es su magnífica integración con Visual Studio (2005, 2008 y 2010), que permite disfrutar de toda la potencia de análisis de NDepend, y sus facilidades para la navegación desde el mismo entorno de desarrollo.
Pero sin duda, lo que me ha parecido más espectacular es su magnífica integración con Visual Studio (2005, 2008 y 2010), que permite disfrutar de toda la potencia de análisis de NDepend, y sus facilidades para la navegación desde el mismo entorno de desarrollo.
Para habilitar esta característica es necesario instalar el plugin en el IDE, que se realiza desde el propio entorno visual de NDepend:
 De esta forma, ya no es necesario acudir a la herramienta Visual NDepend para realizar búsquedas, comprobar reglas o navegar a través de la base de código: lo haremos directamente desde VS, utilizando los menús contextuales. Y gracias a ello, podemos disfrutar de las nuevas opciones de navegación, que nos permitirá surcar el código utilizando rutas distintas a las habituales:
De esta forma, ya no es necesario acudir a la herramienta Visual NDepend para realizar búsquedas, comprobar reglas o navegar a través de la base de código: lo haremos directamente desde VS, utilizando los menús contextuales. Y gracias a ello, podemos disfrutar de las nuevas opciones de navegación, que nos permitirá surcar el código utilizando rutas distintas a las habituales:
 U obtener diagramas de dependencias de componentes, utilizando el botón derecho del ratón:
U obtener diagramas de dependencias de componentes, utilizando el botón derecho del ratón:

Además, como comenta Patrick Smacchia, padre de la criatura, el rendimiento del entorno prácticamente no se resiente, dado que los análisis se ejecutan en segundo plano de forma incremental.
Recordar, por último, que NDepend es una aplicación comercial, pero dispone de una versión limitada gratuita utilizable por universidades, desarrolladores open source e incluso, durante un tiempo determinado, de prueba en proyectos comerciales.
Página del producto: http://www.ndepend.com/
Publicado en: Variable not found
Hey, ¡estoy en twitter!
Recientemente se ha publicado la tercera versión de NDepend, que ofrece interesantes novedades respecto a las anteriores, como la integración absoluta con Visual Studio, el soporte para soluciones multi-proyecto, potentes mecanismos de búsqueda, edición múltiple de CQL, o el seguimiento de cambios, además de las tradicionales características del producto.

Para habilitar esta característica es necesario instalar el plugin en el IDE, que se realiza desde el propio entorno visual de NDepend:



Además, como comenta Patrick Smacchia, padre de la criatura, el rendimiento del entorno prácticamente no se resiente, dado que los análisis se ejecutan en segundo plano de forma incremental.
Recordar, por último, que NDepend es una aplicación comercial, pero dispone de una versión limitada gratuita utilizable por universidades, desarrolladores open source e incluso, durante un tiempo determinado, de prueba en proyectos comerciales.
Página del producto: http://www.ndepend.com/
Publicado en: Variable not found
Hey, ¡estoy en twitter!
Publicado por José M. Aguilar a las 11:49 p. m.
Etiquetas: .net, buenas prácticas, calidad, desarrollo, herramientas
miércoles, 24 de marzo de 2010
 Sí, habéis leído bien: ASP a secas, sin la habitual terminación “.NET” que venimos usando mucho últimamente ;-).
Sí, habéis leído bien: ASP a secas, sin la habitual terminación “.NET” que venimos usando mucho últimamente ;-). Resulta que estoy metido en un proyecto colaborando con un equipo de trabajo que está desarrollando un portal web con esa tecnología (!), y me han encargado la creación de unas herramientas ajaxificadas dentro del mismo.
Aunque pueda parecer lo contrario, las aplicaciones desarrolladas con las vetustas (pero aún vivas) páginas activas de servidor (ASP) pueden aprovechar toda la potencia de las librerías de script de última generación, como la maravillosa jQuery. Vamos a ver lo sencillo que resulta tanto implementar un servicio JSON como consumirlo desde una página ASP.
El lado servidor
El servicio JSON lo implementaremos en un archivo al que llamaremos, por ejemplo, JsonObtenerProductos.asp, cuyo código podría ser como el siguiente:<!--#INCLUDE FILE="Includes\Functions.asp" --><%
Dim categoryId, Rs, countResponse.Expires = -1
If Not UserLogged() or Request("categoryId")="" Then
Response.EndEnd If
categoryId = Cint(Request("categoryId"))
OpenDatabase()
Set Rs = GetProductsByCategoryRecordset(categoryId) Response.ContentType = "application/json" Response.Write "{"Response.Write " ""datos"": ["
count = 0
While Not Rs.Eof
Dim id, name, desc id = Rs("id") name = Rs("name") desc = Rs("desc")count = count + 1
If count > 1 Then
Response.Write ", "End If
Response.Write "{ "Response.Write " ""productId"": " & id & ", "
Response.Write " ""productName"": """ & name & """, "
Response.Write " ""productDesc"": """ & desc & """"
Response.Write "}"Rs.MoveNext
Wend Response.Write " ]" Response.Write "}"Rs.Close
CloseDatabase()
%>
Como se observa, se establece el tipo de contenido a “application/json”, y a continuación se envía al cliente un objeto en formato JSON, en este caso un array de objetos construidos a partir de la información obtenida desde un RecordSet.
Así, una llamada al servicio mediante la petición GET /JsonObtenerProductos.asp?categoryId=3 podría retornar el siguiente resultado:
{ "datos": [
{ "productId": 1, "productName": "Producto 1", "productDesc": "Descripción 1"}, { "productId": 2, "productName": "Producto 2", "productDesc": "Descripción 2"}, { "productId": 3, "productName": "Producto 3", "productDesc": "Descripción 3"}]
}
Se puede entender a simple vista; se trata de una serie de objetos, separados por comas, en cuyo interior se definen cada una de sus propiedades con su correspondiente valor. Fijaos que el mismo nombre de la propiedad va entrecomillado.
El lado cliente
Desde la página .asp que consumirá el servicio, como siempre, lo primero es referenciar la librería jQuery en la página, así:<script src="Scripts/jquery-1.4.2.min.js" type="text/javascript"></script>
A continuación, introducimos en el marcado de la página el siguiente código, que muestra un desplegable con categorías de productos, cuyo cambio provocará la llamada al servidor, y reserva un bloque
<div> para mostrar el resultado:<select id="categories" onchange="reloadProducts()">
<option value="1">Electrodomésticos</option>
<option value="2">Informática</option>
<option value="3">Cocina</option>
...
</select>
<div id="result">
</div>
El código de la función
reloadProducts() es el mostrado a continuación. Utiliza el método getJSON() de jQuery para realizar la llamada Ajax, suministrándole como parámetro la categoría seleccionada en el desplegable en forma de objeto anónimo.<script type="text/javascript"> function reloadProducts() {$.getJSON(
"JsonObtenerProductos.asp", // URL del servicio
{ categoryId: $("#categories").val() }, // Parámetrosfunction(data) { // Función callback
var elem = $("#result");elem.empty(); // Limpiamos el contenedor
var s = "<ul>";
$.each(data.datos, function(i, item) {s += "<li>" + item.productName + "</li>";
});
s += "</ul>"; elem.html(s); // Insertamos la lista en el contenedor});
}
</script>
En la función callback, invocada por jQuery cuando la llamada Ajax ha sido completada con éxito, recibimos en el parámetro “data” los datos obtenidos desde el servidor, en nuestro caso un array de objetos.
Tras limpiar el
<div> donde depositaremos la información, recorremos con $.each() el array de objetos data.datos para crear una lista de productos, que insertamos a continuación en el interior del contenedor.Observad que en el interior del bucle estamos accediendo directamente a la propiedad “productName” del elemento.Y voila! Con esto tendríamos listo un sistema completo de carga asíncrona de elementos utilizando ASP y jQuery. Pero no sólo eso, podríamos utilizar la misma técnica para realizar actualizaciones de zonas de página definidas en archivos .asp independientes, o aprovechar la potencia de plugins y librerías adicionales para mejorar la experiencia de usuario de nuestros sistemas.
Y es que ASP todavía se utiliza bastante y, aunque se trate de una tecnología obsoleta, puede resultar totalmente válida para crear aplicaciones actuales desde el punto de vista de interfaces de usuario e interacción con el servidor, utilizando librerías de scripts de última hornada.
Publicado en: Variable not found.
Hey, ¡estoy en twitter!
lunes, 22 de marzo de 2010
 Una interesante característica de ASP.NET MVC, o más concretamente del conjunto de herramientas incluidas en Visual Studio para darle soporte, es la posibilidad de personalizar las plantillas que el IDE utiliza a la hora de agregar controladores y vistas a un proyecto.
Una interesante característica de ASP.NET MVC, o más concretamente del conjunto de herramientas incluidas en Visual Studio para darle soporte, es la posibilidad de personalizar las plantillas que el IDE utiliza a la hora de agregar controladores y vistas a un proyecto.Por ejemplo, cuando añadimos un controlador a nuestro proyecto, el entorno genera por defecto un código como el mostrado a continuación:
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.Mvc;namespace MiProyecto.Controllers{public class ProductsController : Controller
{ // // GET: /Products/ public ActionResult Index() { return View();}
}
}
Pero, ¿qué ocurre si todos nuestros controladores heredan de un controlador base? ¿O si solemos incluir un código de inicialización o métodos comunes? ¿Y si disponemos de un código estandarizado para los métodos
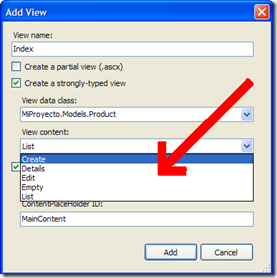
Create(), Edit(), etc? ¿O simplemente queremos cambiar el nombre de los métodos propuestos? En todos los casos la respuesta es simple: tendríamos que retocar a mano cada uno de los controladores para adaptarlos a nuestras necesidades. Y lo mismo ocurre, aunque de forma aún más frecuente, con las vistas. Al añadir un elemento de este tipo al proyecto es posible seleccionar la plantilla a utilizar, que determinará el contenido generado automáticamente por Visual Studio en función de si se trata de una vista parcial o completa, si será fuertemente tipada y otros aspectos.
Y lo mismo ocurre, aunque de forma aún más frecuente, con las vistas. Al añadir un elemento de este tipo al proyecto es posible seleccionar la plantilla a utilizar, que determinará el contenido generado automáticamente por Visual Studio en función de si se trata de una vista parcial o completa, si será fuertemente tipada y otros aspectos.Las plantillas disponibles para las vistas aparecen en el desplegable “View Content” del cuadro de diálogo de creación, como se aprecia en la captura de pantalla adjunta.
El contenido generado en cada caso pocas veces resulta válido directamente y requiere bastantes retoques, que debemos repetir una y otra vez en todas las vistas que generemos. Incluso en bastantes ocasiones optaremos por seleccionar la plantilla en blanco (“empty” en el desplegable) para introducir nuestro propio código.
Afortunadamente, podemos personalizar muy fácilmente las plantillas a utilizar en ambos casos:
- de forma global, es decir, a nivel de entorno de desarrollo en el equipo, por lo que las modificaciones que introduzcamos estarán disponibles para todos los proyectos MVC que utilicemos.
- de forma local al proyecto, siendo utilizadas únicamente al crear elementos dentro del mismo.
Personalización a nivel de equipo
Las plantillas que utiliza Visual Studio para generar tanto los controladores como las vistas están almacenadas en la carpetaCommon7\IDE\ItemTemplates\CSharp\Web\MVC 2\CodeTemplates, dentro del directorio de instalación del IDE.Por ejemplo, en mi Visual Studio 2010 las podemos encontrar en C:\Archivos de programa\Microsoft Visual Studio 10.0\Common7\IDE\ItemTemplates\CSharp\Web\MVC 2\CodeTemplates\AddController. En VS2008 es la misma, salvo por la versión del entorno, la 9.0.
En el interior de dicho directorio hay dos carpetas, llamadas “
AddController” y “AddView” en las que encontraremos las plantillas T4 que generan el código por defecto para controladores y vistas, respectivamente.En el caso del controlador, el archivo
AddController/Controller.tt contiene la lógica de generación del código, a la que podemos acceder abriendo el archivo con un editor de texto plano, o con el propio Visual Studio, y realizar los cambios que estimemos oportunos (¡previo backup del archivo original, claro!). Aunque T4 puede llegar a ser complejo, en la plantilla de controladores el código resulta bastante fácil de leer, comprender y modificar.Para las vistas, si accedemos a la carpeta
AddView, observaremos que existe una plantilla T4 para cada una de las posibilidades de contenido disponibles en el desplegable del formulario de diálogo de creación de este tipo de elementos:
Esto ya nos sugiere dos posibilidades a la hora de personalizar los contenidos de las vistas:
- la primera, sustituir el contenido de las plantillas incluidas por defecto, como “Create”, o “Details”, de la misma forma que hemos hecho anteriormente con los controladores,
- o bien, crear nuestras propias plantillas. De hecho, cualquier archivo .tt añadido a esta carpeta hará que en el desplegable aparezca un nuevo elemento:

El código de las plantillas por defecto para las vistas es más complejo que el de los controladores, pero aun sin conocimientos de T4 pueden ser adaptados con relativa facilidad.
 Personalización a nivel de proyecto
Personalización a nivel de proyecto
Una vez comprendido lo anterior, la personalización a nivel exclusivamente de proyecto es trivial, gracias a un interesante detalle: Visual Studio, a la hora de generar el código de controladores y vistas acude en primer lugar la carpeta ~/CodeTemplates del proyecto, y busca unas subcarpetas llamadas AddController y AddView, desde donde según el caso, tomará las plantillas.En el caso de la creación de controladores, si existe ~
/CodeTemplates/AddController/Controller.tt, se utilizará como plantilla en lugar de la definida a nivel de equipo.Para las vistas, Visual Studio poblará el desplegable de plantillas de contenido a partir de los archivos .tt disponibles en la carpeta
~/CodeTemplates/AddView, sumados a los existentes en la carpeta de la aplicación. En caso de coincidencia de nombre (por ejemplo, si creamos aquí una nueva plantilla “Create.tt”) se tomará siempre la plantilla definida en el proyecto. Eso sí, para que el compilador no genere errores al ejecutar las plantillas a deshora, es necesario retocar sus propiedades, eliminando la herramienta personalizada y dejando esta propiedad en blanco.
Eso sí, para que el compilador no genere errores al ejecutar las plantillas a deshora, es necesario retocar sus propiedades, eliminando la herramienta personalizada y dejando esta propiedad en blanco.Publicado en: Variable not found.
Hey, ¡estoy en Twitter!
martes, 16 de marzo de 2010
Como ya he comentado extensamente por aquí, T4MVC es una herramienta imprescindible a la hora de evitar “cadenas mágicas” cuando desarrollamos sistemas con el framework MVC.
A pesar de sus innumerables virtudes, desde sus comienzos este proyecto arrastra una molesta y pesada carga, asociada a la forma en que Visual Studio utiliza las T4: en principio sólo se ejecutan, y generan código por lo tanto, cuando el archivo de la plantilla es modificado.
 David Ebbo, el creado de T4MVC, aportó una solución transitoria al problema incluyendo en la propia plantilla el código para engañar al IDE, haciéndole creer que el archivo .tt estaba siendo modificado continuamente, y forzando así el proceso de generación de código. Aunque válida, resultaba un poco molesto tener el archivo siempre abierto para que este proceso funcionara.
David Ebbo, el creado de T4MVC, aportó una solución transitoria al problema incluyendo en la propia plantilla el código para engañar al IDE, haciéndole creer que el archivo .tt estaba siendo modificado continuamente, y forzando así el proceso de generación de código. Aunque válida, resultaba un poco molesto tener el archivo siempre abierto para que este proceso funcionara.
Hace unos días, David comenta en su post “A better way to auto-run T4MVC when you build” la solución propuesta por Joachim Lykke Andersen y que describe en su entrada “How to run T4MVC on build”, consistente en la creación de una macro de Visual Studio capaz de tomar el control antes del inicio de la compilación, e invocar la herramienta personalizada de generación de código.
Y de hecho, tanto ha convencido esta nueva solución a David, el padre de la criatura, que está considerando seriamente la eliminación de la solución de mantener el archivo continuamente modificado en favor de ésta, mucho más limpia.
El procedimiento es el siguiente. En primer lugar, accedemos al entorno de desarrollo de macros, pulsando ALT y F11, y seleccionamos a continuación MyMacros > EnvironmentEvents.
Aparecerá un módulo VB sobre cuyo cuerpo pegamos la siguiente porción de código que, como se puede observar simplemente introduce una lógica al iniciar la compilación mediante la cual se localiza el archivo de plantilla “T4MVC.tt” y se invoca a su herramienta personalizada, en este caso, el generador de código T4:
Si aparece un error indicando que no existe la clase

A pesar de sus innumerables virtudes, desde sus comienzos este proyecto arrastra una molesta y pesada carga, asociada a la forma en que Visual Studio utiliza las T4: en principio sólo se ejecutan, y generan código por lo tanto, cuando el archivo de la plantilla es modificado.
 David Ebbo, el creado de T4MVC, aportó una solución transitoria al problema incluyendo en la propia plantilla el código para engañar al IDE, haciéndole creer que el archivo .tt estaba siendo modificado continuamente, y forzando así el proceso de generación de código. Aunque válida, resultaba un poco molesto tener el archivo siempre abierto para que este proceso funcionara.
David Ebbo, el creado de T4MVC, aportó una solución transitoria al problema incluyendo en la propia plantilla el código para engañar al IDE, haciéndole creer que el archivo .tt estaba siendo modificado continuamente, y forzando así el proceso de generación de código. Aunque válida, resultaba un poco molesto tener el archivo siempre abierto para que este proceso funcionara.Hace unos días, David comenta en su post “A better way to auto-run T4MVC when you build” la solución propuesta por Joachim Lykke Andersen y que describe en su entrada “How to run T4MVC on build”, consistente en la creación de una macro de Visual Studio capaz de tomar el control antes del inicio de la compilación, e invocar la herramienta personalizada de generación de código.
Y de hecho, tanto ha convencido esta nueva solución a David, el padre de la criatura, que está considerando seriamente la eliminación de la solución de mantener el archivo continuamente modificado en favor de ésta, mucho más limpia.

El procedimiento es el siguiente. En primer lugar, accedemos al entorno de desarrollo de macros, pulsando ALT y F11, y seleccionamos a continuación MyMacros > EnvironmentEvents.
Aparecerá un módulo VB sobre cuyo cuerpo pegamos la siguiente porción de código que, como se puede observar simplemente introduce una lógica al iniciar la compilación mediante la cual se localiza el archivo de plantilla “T4MVC.tt” y se invoca a su herramienta personalizada, en este caso, el generador de código T4:
Public Sub OnBuildBegin(ByVal Scope As EnvDTE.vsBuildScope, _
ByVal Action As EnvDTE.vsBuildAction) _
Handles BuildEvents.OnBuildBegin If Scope = vsBuildScope.vsBuildScopeSolution _Or Scope = vsBuildScope.vsBuildScopeProject Then
Dim projectItem As VSProjectItem _
= DTE.Solution.FindProjectItem("T4MVC.tt").Object
If Not projectItem Is Nothing Then
projectItem.RunCustomTool()
End If
End If
End SubSi aparece un error indicando que no existe la clase
VSProjectItem, basta con incluir la referencia apropiada, utilizando la solución ofrecida por el propio entorno:
Una vez finalizado, salvamos la macro y listo. A partir de ese momento, el generador será ejecutado en cada compilación de proyectos y soluciones.
De esta forma tenemos una solución que nos permite, una vez configurada la macro, olvidarnos del proceso de generación, delegándolo al entorno de desarrollo, que para eso está ;-). En breve, además, se espera la aparición de un plugin para Visual Studio que permita automatizar aún más el proceso, y la posibilidad de activar y desactivar este comportamiento; hay que tener en cuenta que al tratarse de una macro a nivel de entorno, se ejecutará siempre al compilar cualquier tipo de proyecto, sea MVC o no.
En definitiva, es una prueba más de que a veces los problemas tienen soluciones mucho más simples de lo que en principio puede parecer. Y por cierto, la idea es aplicable a cualquier tipo de plantilla T4, simplemente retocándolo un poco ;-)
Editado 17/03/2010: ha aparecido un plugin para VS2008 que realiza esta misma tarea.
Publicado en: Variable not found
Hey, ¡estoy en twitter!















