lunes, 22 de marzo de 2010
 Una interesante característica de ASP.NET MVC, o más concretamente del conjunto de herramientas incluidas en Visual Studio para darle soporte, es la posibilidad de personalizar las plantillas que el IDE utiliza a la hora de agregar controladores y vistas a un proyecto.
Una interesante característica de ASP.NET MVC, o más concretamente del conjunto de herramientas incluidas en Visual Studio para darle soporte, es la posibilidad de personalizar las plantillas que el IDE utiliza a la hora de agregar controladores y vistas a un proyecto.Por ejemplo, cuando añadimos un controlador a nuestro proyecto, el entorno genera por defecto un código como el mostrado a continuación:
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.Mvc;namespace MiProyecto.Controllers{public class ProductsController : Controller
{ // // GET: /Products/ public ActionResult Index() { return View();}
}
}
Pero, ¿qué ocurre si todos nuestros controladores heredan de un controlador base? ¿O si solemos incluir un código de inicialización o métodos comunes? ¿Y si disponemos de un código estandarizado para los métodos
Create(), Edit(), etc? ¿O simplemente queremos cambiar el nombre de los métodos propuestos? En todos los casos la respuesta es simple: tendríamos que retocar a mano cada uno de los controladores para adaptarlos a nuestras necesidades. Y lo mismo ocurre, aunque de forma aún más frecuente, con las vistas. Al añadir un elemento de este tipo al proyecto es posible seleccionar la plantilla a utilizar, que determinará el contenido generado automáticamente por Visual Studio en función de si se trata de una vista parcial o completa, si será fuertemente tipada y otros aspectos.
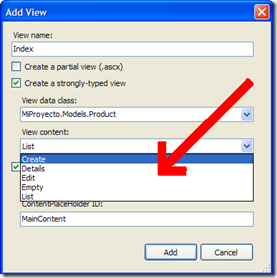
Y lo mismo ocurre, aunque de forma aún más frecuente, con las vistas. Al añadir un elemento de este tipo al proyecto es posible seleccionar la plantilla a utilizar, que determinará el contenido generado automáticamente por Visual Studio en función de si se trata de una vista parcial o completa, si será fuertemente tipada y otros aspectos.Las plantillas disponibles para las vistas aparecen en el desplegable “View Content” del cuadro de diálogo de creación, como se aprecia en la captura de pantalla adjunta.
El contenido generado en cada caso pocas veces resulta válido directamente y requiere bastantes retoques, que debemos repetir una y otra vez en todas las vistas que generemos. Incluso en bastantes ocasiones optaremos por seleccionar la plantilla en blanco (“empty” en el desplegable) para introducir nuestro propio código.
Afortunadamente, podemos personalizar muy fácilmente las plantillas a utilizar en ambos casos:
- de forma global, es decir, a nivel de entorno de desarrollo en el equipo, por lo que las modificaciones que introduzcamos estarán disponibles para todos los proyectos MVC que utilicemos.
- de forma local al proyecto, siendo utilizadas únicamente al crear elementos dentro del mismo.
Personalización a nivel de equipo
Las plantillas que utiliza Visual Studio para generar tanto los controladores como las vistas están almacenadas en la carpetaCommon7\IDE\ItemTemplates\CSharp\Web\MVC 2\CodeTemplates, dentro del directorio de instalación del IDE.Por ejemplo, en mi Visual Studio 2010 las podemos encontrar en C:\Archivos de programa\Microsoft Visual Studio 10.0\Common7\IDE\ItemTemplates\CSharp\Web\MVC 2\CodeTemplates\AddController. En VS2008 es la misma, salvo por la versión del entorno, la 9.0.
En el interior de dicho directorio hay dos carpetas, llamadas “
AddController” y “AddView” en las que encontraremos las plantillas T4 que generan el código por defecto para controladores y vistas, respectivamente.En el caso del controlador, el archivo
AddController/Controller.tt contiene la lógica de generación del código, a la que podemos acceder abriendo el archivo con un editor de texto plano, o con el propio Visual Studio, y realizar los cambios que estimemos oportunos (¡previo backup del archivo original, claro!). Aunque T4 puede llegar a ser complejo, en la plantilla de controladores el código resulta bastante fácil de leer, comprender y modificar.Para las vistas, si accedemos a la carpeta
AddView, observaremos que existe una plantilla T4 para cada una de las posibilidades de contenido disponibles en el desplegable del formulario de diálogo de creación de este tipo de elementos:
Esto ya nos sugiere dos posibilidades a la hora de personalizar los contenidos de las vistas:
- la primera, sustituir el contenido de las plantillas incluidas por defecto, como “Create”, o “Details”, de la misma forma que hemos hecho anteriormente con los controladores,
- o bien, crear nuestras propias plantillas. De hecho, cualquier archivo .tt añadido a esta carpeta hará que en el desplegable aparezca un nuevo elemento:

El código de las plantillas por defecto para las vistas es más complejo que el de los controladores, pero aun sin conocimientos de T4 pueden ser adaptados con relativa facilidad.
 Personalización a nivel de proyecto
Personalización a nivel de proyecto
Una vez comprendido lo anterior, la personalización a nivel exclusivamente de proyecto es trivial, gracias a un interesante detalle: Visual Studio, a la hora de generar el código de controladores y vistas acude en primer lugar la carpeta ~/CodeTemplates del proyecto, y busca unas subcarpetas llamadas AddController y AddView, desde donde según el caso, tomará las plantillas.En el caso de la creación de controladores, si existe ~
/CodeTemplates/AddController/Controller.tt, se utilizará como plantilla en lugar de la definida a nivel de equipo.Para las vistas, Visual Studio poblará el desplegable de plantillas de contenido a partir de los archivos .tt disponibles en la carpeta
~/CodeTemplates/AddView, sumados a los existentes en la carpeta de la aplicación. En caso de coincidencia de nombre (por ejemplo, si creamos aquí una nueva plantilla “Create.tt”) se tomará siempre la plantilla definida en el proyecto. Eso sí, para que el compilador no genere errores al ejecutar las plantillas a deshora, es necesario retocar sus propiedades, eliminando la herramienta personalizada y dejando esta propiedad en blanco.
Eso sí, para que el compilador no genere errores al ejecutar las plantillas a deshora, es necesario retocar sus propiedades, eliminando la herramienta personalizada y dejando esta propiedad en blanco.Publicado en: Variable not found.
Hey, ¡estoy en Twitter!














Aún no hay comentarios, ¡sé el primero!
Enviar un nuevo comentario