
Hace algunas semanas echamos un vistazo rápido a Blazor UI Components, la suite de componentes profesionales para Blazor proporcionada por Syncfusion.
Como vimos, se trata de una completa colección que soluciona las necesidades más habituales durante la creación de la interfaz de usuario de aplicaciones Blazor, tanto Server como WebAssembly. Más de 70 componentes que incluyen controles de entrada de datos, botones, calendarios, layouts, rejillas de datos o gráficas estadísticas, entre otros. Y lo mejor es que, aunque se trata de un producto comercial, su generosa licencia community permite que muchos podamos utilizarlos de forma totalmente gratuita.
Hoy vamos a profundizar un poco en los componentes de presentación de datos estadísticos, o Chart Components, que por su potencia, versatilidad y calidad del resultado merece un post en sí mismos.
Nota: lo que estáis leyendo es un post patrocinado por Syncfusion, pero en ningún momento han revisado previamente o condicionado de alguna forma su contenido.
¿Qué son los componentes Blazor Chart de Syncfusion?
Se trata de componentes para Blazor Server y WebAssembly que permiten visualizar datos usando más de treinta tipos de gráficas distintas, desde los más clásicos y simples diagramas de líneas, barras o áreas, hasta otros más complejos como gráficos financieros, radares, histogramas, tartas, etc.
Los tipos de gráficas soportados son los siguientes:
|
|
Puedes verlos en acción, junto con algunas de sus configuraciones específicas, en la página de demostraciones de Syncfusion.
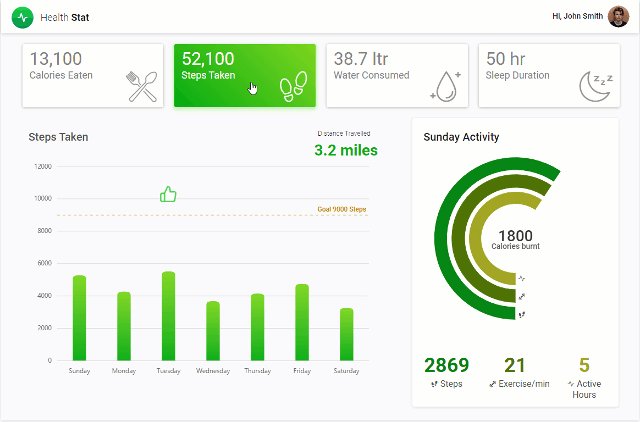
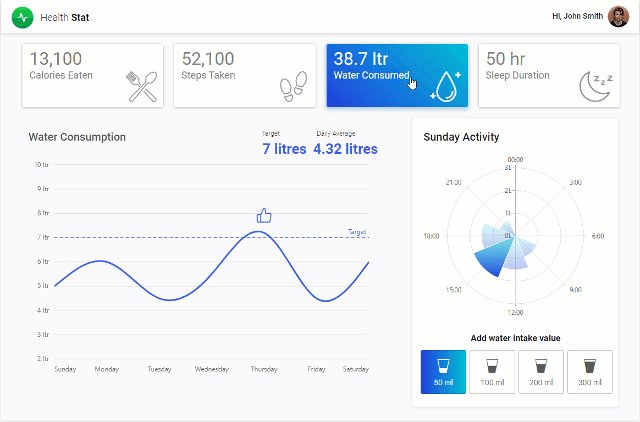
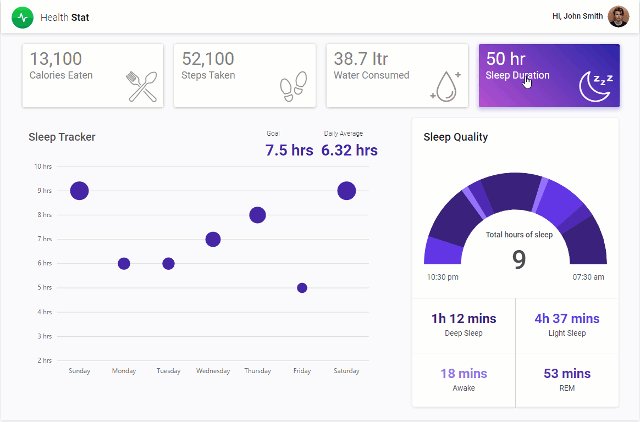
Los componentes están diseñados para mostrar rápidamente grandes cantidades de datos; por ejemplo, en esta página puede verse un ejemplo de renderización de una gráfica de líneas con 100.000 valores en poco más de un segundo. Además, se adaptan a interfaces móviles y webs responsive, mostrando los datos con una pequeña animación, lo que hace que el resultado sea espectacular:

Adicionalmente, es interesante destacar que las gráficas pueden ser interactivas. Es posible configurarlas de forma que el usuario puede pasear el ratón sobre ellas para visualizar información detallada en forma de tooltip, hacer zoom o pan sobre los datos, seleccionar rangos o incluso editar datos en tiempo real. También pueden exportarse como imagen o PDF, o ser enviados directamente a la impresora.
Cómo utilizar los Charts en nuestras aplicaciones Blazor
Los componentes Blazor de Syncfusion se distribuyen de forma individual en paquetes NuGet, por lo que sólo incluiremos en nuestras aplicaciones lo que realmente vayamos a necesitar. En este caso, dado que queremos incluir los componentes para crear Charts, instalaremos el paquete Syncfusion.Blazor.Charts.
A continuación, en la página contenedora de la aplicación Blazor (es decir, _Host.cshtml o index.html dependiendo de si usamos Blazor Server o WebAssembly), incluiremos una referencia hacia el tema visual. En el siguiente ejemplo usamos el tema bootstrap4, aunque podría ser cualquier otro de los suministrados.
También debemos incluir en ella una referencia hacia la biblioteca Lodash, un popular conjunto de helpers utilizado de forma interna por los mecanismos de interoperación con JS de los componentes. Esto lo conseguimos insertando la siguiente etiqueta <script>:
<head>
...
<link href="_content/Syncfusion.Blazor.Themes/bootstrap4.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.20/lodash.min.js"
integrity="sha512-90vH1Z83AJY9DmlWa8WkjkV79yfS2n2Oxhsi2dZbIv0nC4E6m5AbH8Nh156kkM7JePmqD6tcZsfad1ueoaovww=="
crossorigin="anonymous"></script>
</head>
A continuación, debemos registrar los servicios en el sistema de inyección de dependencias de .NET, introduciendo el siguiente código en el método ConfigureServices() de la clase Startup en Blazor Server, o en el método Main() de Program.cs en Blazor WebAssembly:
services.AddSyncfusionBlazor();
En el caso de Blazor Server, para evitar problemas, es conveniente también modificar el tamaño de los paquetes de datos para e
services.AddSignalR(e => { e.MaximumReceiveMessageSize = 65536; });
// O, alternativamente, si usamos Azure SignalR:
services.AddSignalR(e => { e.MaximumReceiveMessageSize = 65536;})
.AddAzureSignalR();
Por último, es buena idea añadir el espacio de nombres del componente al archivo _Imports.razor del proyecto, de forma que éste esté disponible en cualquier vista o página de la aplicación:
...
@using Syncfusion.Blazor.Charts
Hecho esto, ya podemos insertar una instancia de <SfChart>, el componente responsable de mostrar gráficas, en cualquier página o componente de nuestra aplicación. Por verlo rápidamente, probamos a hacerlo en Index.razor de la siguiente manera:
@page "/"
<h1>Hello, Blazor Chart!</h1>
<SfChart />
Y si ejecutamos la aplicación, veremos que ya tenemos el diagrama en la página. Obviamente está vacío porque no le hemos pasado datos, pero ya podemos comprobar que todos los pasos anteriores los hemos hecho correctamente... o casi:

El mensaje de error aparecerá en la zona superior de la pantalla siempre que utilicemos un componente Synfusion sin licencia. ¿Cómo podemos solucionarlo?
¿De dónde saco la licencia y cómo la incluyo en el proyecto?
Como ya comentamos en su momento, lo primero que necesitaréis para instalar y utilizar los componentes para Blazor de Syncfusion es disponer de unas claves de licencia del producto.
Si no las tenéis todavía, podéis seguir las indicaciones que dábamos entonces para descargar la free trial o reclamar una licencia community, que permite la utilización de componentes Syncfusion sin límite si cumplís unos requisitos bastante razonables.
Una vez registrados, sólo tenéis que acceder a vuestro dashboard y usar el enlace "Get License Key" para obtener una clave de licencia.
Una vez en vuestro poder, el siguiente paso es registrarla durante el arranque de nuestra aplicación. Lo más sencillo es hacerlo en el Program.cs:
using Syncfusion.Licensing;
...
public class Program
{
public static void Main(string[] args)
{
SyncfusionLicenseProvider.RegisterLicense("YOUR-LICENSE-KEY-HERE");
...
}
}
Hecho esto, si ejecutáis la aplicación veréis que el aviso de la licencia ha desaparecido.
Continuemos con el Chart...
Vamos a suministrarle datos al Chart algunos datos para ver que esto funciona. En primer lugar crearemos un servicio simple que nos proporcione los datos; en este caso, será una simple clase que nos ofrecerá un método para obtener datos sobre el país de origen de los visitantes de Variable Not Found durante los dos últimos años. Por simplificar, haremos que los datos se encuentren hardcodeados en el servicio, aunque obviamente podríamos leerlos de una base de datos, una API o cualquier otro origen:
public class CountryData
{
public int Year { get; set; }
public string Country { get; set; }
public decimal Percent { get; set; }
}
public static class VisitServices
{
private static readonly CountryData[] _data = new CountryData[]
{
new CountryData() {Year = 2019, Country = "Mexico", Percent = 25.1m},
new CountryData() {Year = 2019, Country = "Spain", Percent = 17.9m},
new CountryData() {Year = 2019, Country = "Colombia", Percent = 10.64m},
new CountryData() {Year = 2019, Country = "Argentina", Percent = 7.4m},
new CountryData() {Year = 2019, Country = "Peru", Percent = 8.51m},
new CountryData() {Year = 2019, Country = "Chile", Percent = 5.84m},
new CountryData() {Year = 2020, Country = "Mexico", Percent = 23.24m},
new CountryData() {Year = 2020, Country = "Spain", Percent = 17.5m},
new CountryData() {Year = 2020, Country = "Colombia", Percent = 11.3m},
new CountryData() {Year = 2020, Country = "Argentina", Percent = 9m},
new CountryData() {Year = 2020, Country = "Peru", Percent = 8.6m},
new CountryData() {Year = 2020, Country = "Chile", Percent = 8.6m}
};
public static IEnumerable<CountryData> GetVisits(int year)
=> _data.Where(d => d.Year == year);
}
Vayamos ahora a la página Index.razor, e introduzcamos una serie de datos en la gráfica que ya habíamos insertado allí. Para ello, añadimos en el interior de <SfChart>:
- Un componente
<ChartPrimaryXAxis>para describir el eje X. - Un componente
<ChartPrimaryYAxis>para describir el eje Y. - Y, por último, un
<ChartSeriesCollection>para definir las series de datos, en cuyo interior usamos<ChartSeries>para especificar los datos (la fuente de datos y los campos de donde obtener los valores,XNameyYName) y la forma en que queremos mostrarlos (Type, en este caso, como gráfica de columnas).
@page "/"
<h1>Hello, Blazor Chart!</h1>
<SfChart>
<ChartPrimaryXAxis Title="Country" ValueType="Syncfusion.Blazor.Charts.ValueType.Category" />
<ChartPrimaryYAxis Title="Percent" ValueType="Syncfusion.Blazor.Charts.ValueType.Double" />
<ChartSeriesCollection>
<ChartSeries DataSource="@visits2020" Type="ChartSeriesType.Column"
XName="Country" YName="Percent" />
</ChartSeriesCollection>
</SfChart>
@code {
IEnumerable<CountryData> visits2020;
protected override void OnInitialized()
{
visits2020 = VisitServices.GetVisits(2020);
}
}
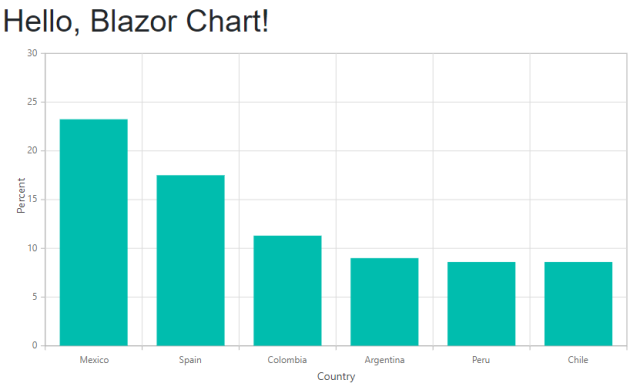
El resultado en tiempo de ejecución es el siguiente. No está mal para unas pocas líneas, ¿eh?

¿O quizás preferiríamos verlo en forma de líneas? Pues basta con modificar en la serie, el componente <ChartSeries>, el tipo de gráfica a ChartSeriesType.Line, y el resultado sería el mostrado justo a continuación:
<ChartSeriesCollection>
<ChartSeries DataSource="@visits2020" Type="ChartSeriesType.Line"
XName="Country" YName="Percent" />
</ChartSeriesCollection>

Bueno, no está quedando mal la cosa, pero aún podemos mejorarlo. Por ejemplo, podemos añadir un título a la gráfica y activarle un tooltip de ayuda
<SfChart Title="variablenotfound.com visits by country">
<ChartTooltipSettings Enable="true" />
...
</SfChart>
Podemos hacer también que se muestren cada uno de los puntos representados, acompañándolos por su valor, lo que conseguiremos introduciendo un objeto <ChartMarker> en la definición de la serie. De paso, modificaremos el color y grosor de la línea, con lo que quedará un resultado más contundente.
<ChartSeries ...>
<ChartMarker Width="10" Height="10" Shape="ChartShape.Circle" Visible="true">
<ChartDataLabel Visible="true" />
</ChartMarker>
</ChartSeries>
El código completo del componente quedaría así, y luciría como en la captura mostrada justo abajo:
<SfChart Title="variablenotfound.com visits by country">
<ChartPrimaryXAxis Title="Country" ValueType="Syncfusion.Blazor.Charts.ValueType.Category" />
<ChartPrimaryYAxis Title="Percent" ValueType="Syncfusion.Blazor.Charts.ValueType.Double" />
<ChartTooltipSettings Enable="true" />
<ChartSeriesCollection>
<ChartSeries Fill="red" Width="3" DataSource="@visits2020"
XName="Country" YName="Percent" Type="ChartSeriesType.Line">
<ChartMarker Width="10" Height="10" Shape="ChartShape.Circle" Visible="true">
<ChartDataLabel Visible="true" />
</ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>

¿Y si queremos comparar las visitas de 2020 y 2019 sobre la misma gráfica? Pues sin problema, puesto que, como se puede intuir, <SfChart> permite la visualización de múltiples series al mismo tiempo. Lo único que tendríamos que hacer es cargar otro componente <ChartSeries>, alimentado apropiadamente a través de su atributo DataSource.
Fijaos que en este caso hemos establecido el tipo de cada serie para que los aparezcan en columnas para que luzcan mejor, pero en realidad podrían ser series de distinto tipo; es decir, podríamos mostrar una serie con líneas y otras como columnas, si nos interesara por algún motivo.
@page "/"
<h1>Hello, Blazor Chart!</h1>
<SfChart Title="variablenotfound.com visits by country">
<ChartPrimaryXAxis Title="Country" ValueType="Syncfusion.Blazor.Charts.ValueType.Category" />
<ChartPrimaryYAxis Title="Percent" ValueType="Syncfusion.Blazor.Charts.ValueType.Double" />
<ChartTooltipSettings Enable="true" />
<ChartSeriesCollection>
<ChartSeries Name="2020" Fill="red" Width="3" DataSource="@visits2020"
XName="Country" YName="Percent" Type="ChartSeriesType.Column">
<ChartMarker Width="10" Height="10" Shape="ChartShape.Circle" Visible="true">
<ChartDataLabel Visible="true" />
</ChartMarker>
</ChartSeries>
<ChartSeries Name="2019" Fill="Blue" Width="3" DataSource="@visits2019"
XName="Country" YName="Percent" Type="ChartSeriesType.Column">
<ChartMarker Width="10" Height="10" Shape="ChartShape.Circle" Visible="true">
<ChartDataLabel Visible="true" />
</ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code {
IEnumerable<CountryData> visits2020;
IEnumerable<CountryData> visits2019;
protected override void OnInitialized()
{
visits2020 = VisitServices.GetVisits(2020);
visits2019 = VisitServices.GetVisits(2019);
}
}

Aparte de las más de treinta opciones que podemos elegir como valor para el atributo Type de <ChartSeries>, existe un componente adicional que nos permite mostrar datos acumulados en forma de tarta o donut, pirámide o funnel. El componente en cuestión se denomina <SfAccumulationChart>.
Su uso es muy similar al visto anteriormente. En el interior de un componenet <SfAccumulationChart> usamos subcomponentes como <AccumulationChartTooltipSettings> para habilitar el tooltip, o <AccumulationChartSeriesCollection> para definir las series de datos:
<SfAccumulationChart Title="2020 variablenotfound.com visits by country">
<AccumulationChartTooltipSettings Enable="true" />
<AccumulationChartSeriesCollection>
<AccumulationChartSeries DataSource="@visits2020" XName="Country" YName="Percent">
</AccumulationChartSeries>
</AccumulationChartSeriesCollection>
</SfAccumulationChart>
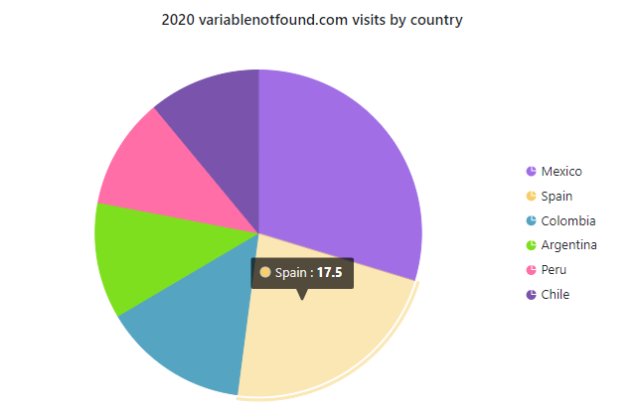
Y el bonito resultado se visualizará, animación mediante, como se muestra en la siguiente captura de pantalla:

¡Y hasta aquí hemos llegado! Espero que este post os haya sido de utilidad para ver, al menos a alto nivel, el potencial de los componentes de Syncfusion para la creación de gráficas en Blazor, que la verdad es que están bastante bien.
Si os quedáis con dudas sobre si es o no lo que andáis buscando, dedicad unos minutos a echar un vistazo a las demos de la página oficial del producto para ver todas sus posibilidades y poder evaluar si el coste que tiene os compensa. Y también recordad que si encajáis en los requisitos de su licencia community, podréis usarlo de forma gratuita.
Publicado en Variable not found.
Publicado por José M. Aguilar a las 8:05 a. m.
Etiquetas: blazor, blazorserver, blazorwasm, componentes, sponsored, syncfusion














Aún no hay comentarios, ¡sé el primero!
Enviar un nuevo comentario