 En el mundo de las suites profesionales de componentes, seguro que todos habéis oído hablar de Syncfusion. Esta compañía lleva desde 2001 ofreciendo componentes y marcos de trabajo para todo tipo de entornos, con el fin de hacer la vida más sencilla a los desarrolladores: ASP.NET Core, ASP.NET MVC, Web Forms, Angular, React, Vue, Xamarin, Flutter, WinForms o WPF son sólo algunas tecnologías en las que tenemos a disposición sus soluciones.
En el mundo de las suites profesionales de componentes, seguro que todos habéis oído hablar de Syncfusion. Esta compañía lleva desde 2001 ofreciendo componentes y marcos de trabajo para todo tipo de entornos, con el fin de hacer la vida más sencilla a los desarrolladores: ASP.NET Core, ASP.NET MVC, Web Forms, Angular, React, Vue, Xamarin, Flutter, WinForms o WPF son sólo algunas tecnologías en las que tenemos a disposición sus soluciones.
Y claro, no podía faltar Blazor :) La biblioteca Syncfusion Blazor UI ofrece más de setenta componentes para Blazor Server y WebAssembly que cubren sobradamente las necesidades más habituales en la construcción de aplicaciones profesionales.
Aunque se trata de una solución comercial y las licencias tienen coste, la buena noticia es que existe una generosa licencia community gratuita, mediante la cual podemos tener acceso a todos los componentes siempre que seamos desarrolladores independientes o una empresa con menos de seis trabajadores e ingresemos anualmente menos 1 millón de dólares brutos.
En este post vamos a dar un primer vistazo a esta biblioteca, para tener una idea de su alcance y forma de uso.
Componentes incluidos en Blazor UI components library
Como podemos ver a continuación, la lista de componentes incluidos en esta biblioteca es impresionante: potentes rejillas de datos, diagramas para visualización de datos, controles de edición de formularios, layouts, herramientas de navegación, agendas y calendarios, diagramas, visualizadores y editores WYSIWYG de documentos o utilidades para generación al vuelo de documentos ofimáticos.
Los componentes principales son los siguientes:
Grids
|
Buttons
|
Layout
|
Según indican en la documentación oficial, todos los componentes están afinados para conseguir el mejor rendimiento posible y trabajar con grandes volúmenes de datos. En particular, el componente DataGrid está diseñado para ofrecer un alto rendimiento incluso con millones de filas, gracias al uso de virtualización de filas y columnas.
¿Cómo probar Syncfusion Blazor UI components library?
Si queréis averiguar si esta suite de componentes os vale para vuestros proyectos, lo mejor que podéis hacer es probarla :) Para ello, tenéis dos opciones:
-
Descargar la free trial, una evaluación totalmente funcional del producto durante 30 días, tiempo suficiente para que podáis probarlo todo a conciencia.
-
O bien, si sois desarrolladores individuales o empresas con 5 o menos empleados, e ingresáis menos de 1 millón de dólares al año, usar la versión community, mediante la cual tendréis acceso a todos los productos de forma ilimitada y sin restricciones de uso (es decir, podéis usarlos en proyectos comerciales, aunque si tenéis dudas os recomiendo que leáis las FAQs o contactéis con ellos).
 Dado que encajo bien en este último grupo, he podido completar el proceso de solicitud de la licencia muy rápidamente. Lo único que tenemos que hacer es visitar el sitio web de Syncfusion, pulsar el botón "Claim Free License" y registrarnos usando nuestra cuenta de LinkedIn o Xing.
Dado que encajo bien en este último grupo, he podido completar el proceso de solicitud de la licencia muy rápidamente. Lo único que tenemos que hacer es visitar el sitio web de Syncfusion, pulsar el botón "Claim Free License" y registrarnos usando nuestra cuenta de LinkedIn o Xing.
Por cierto, algo que llama bastante la atención es que la licencia community no está limitada a los componentes Blazor: en realidad se trata de la licencia community de Essential Studio, por lo que tendremos acceso a los componentes de cualquiera de las tecnologías soportadas (Blazor, ASP.NET Core, JavaScript, Angular, etc.): ¡más de 1.600 controles! También podremos usar las bibliotecas de generación de documentos Word, Excel, PowerPoint y PDF, y a herramientas de visualización de informes.
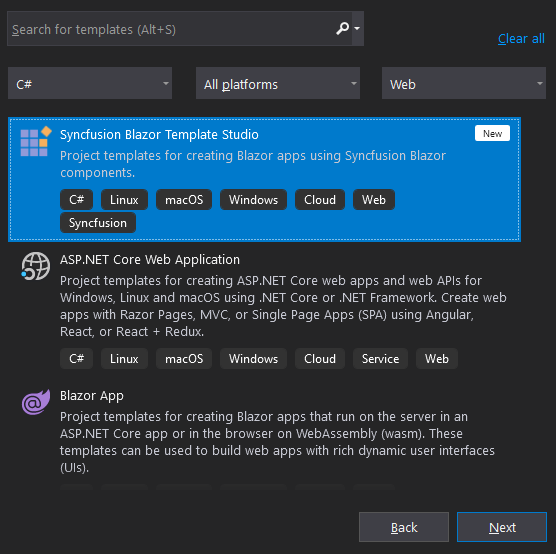
 Una vez completado el registro, tenemos acceso a un dashboard desde el que podemos descargar el software y obtener las claves de las licencias de los productos que deseemos utilizar. Podemos descargar la suite completa u obtener los productos de forma individualizada, para ocupar sólo el espacio que vayamos a necesitar, así como, si lo deseamos, instalar la extensión para Visual Studio que proporcionará plantillas para la creación sencilla de proyectos con las referencias a componentes Syncfusion que nos interesen (aunque en realidad no es estrictamente necesaria).
Una vez completado el registro, tenemos acceso a un dashboard desde el que podemos descargar el software y obtener las claves de las licencias de los productos que deseemos utilizar. Podemos descargar la suite completa u obtener los productos de forma individualizada, para ocupar sólo el espacio que vayamos a necesitar, así como, si lo deseamos, instalar la extensión para Visual Studio que proporcionará plantillas para la creación sencilla de proyectos con las referencias a componentes Syncfusion que nos interesen (aunque en realidad no es estrictamente necesaria).
Un ejemplo simple, paso a paso: entrada de datos con autocompletado
Poner en marcha estos componentes es muy sencillo; si ya hemos descargado e instalado el producto, en muy pocos minutos podemos tener funcionando un proyecto Blazor Server o WebAssembly con controles Syncfusion. Veamos paso a paso cómo hacerlo.
Partiendo de un proyecto Blazor estándar ya creado (es decir, creado sin utilizar las plantillas propias de Syncfusion), lo primero que debemos hacer es instalar el "core" de los componentes, distribuido en el paquete NuGet Syncfusion.Blazor.Core.
Tras ello, debemos añadir una referencia al tema visual que queramos utilizar en el proyecto en el encabezado <head> de la página contenedora de la aplicación Blazor (puede ser el archivo _Host.cshtml o index.html, dependiendo de si usamos Blazor Server o Web Assembly).
<head>
...
<link href="_content/Syncfusion.Blazor.Themes/bootstrap4.css" rel="stylesheet" />
</head>
En este caso hemos elegido el tema bootstrap4, aunque la biblioteca proporciona cinco temas prediseñados, con versiones claras y oscuras, y permite creación de temas personalizados.
Además, antes de que se nos olvide, justo en el arranque de la aplicación hay que inicializar la biblioteca usando la clave de licencia obtenida desde el dashboard de Syncfusion. Por ejemplo, podríamos hacerlo en el archivo Program.cs:
using Syncfusion.Licensing;
...
public class Program
{
public static void Main(string[] args)
{
SyncfusionLicenseProvider.RegisterLicense("YOUR-LICENSE-KEY-HERE");
...
}
}
Este paso es importante, porque de lo contrario los componentes visuales aparecerán en la página con un mensaje indicando que es necesario registrar la licencia.
Asimismo, como es habitual, tendremos que registrar los servicios de la biblioteca en el inyector de dependencias. En Blazor Server, desde el interior del método ConfigureServices() de la clase Startup; en Blazor WebAssembly, en el método Main() de Program.cs:
services.AddSyncfusionBlazor();
Lo que hemos hecho hasta el momento es común a todos los componentes, por lo que tendremos que seguir estos pasos siempre. A continuación, daremos pasos ya específicos para el componente que queremos utilizar, que en este caso es la entrada de datos con autocompletado.
Un detalle muy interesante es que los controles para Blazor se distribuyen agrupados según funcionalidad en distintos paquetes NuGet. Es decir, no existe un paquete único con todos los componentes, sino que hay que instalarlos en nuestro proyecto de forma independiente, de forma que el peso de la aplicación sólo se verá afectado por lo que utilicemos realmente.
En la web de Syncfusion podemos encontrar una extensa documentación de cada uno de los componentes para Blazor. Por ejemplo, como en nuestro caso queremos utilizar el componente de edición con autocompletado, nos centraremos en su apartado concreto en la documentación.
En este documento veremos que el paquete Nuget a instalar es Syncfusion.Blazor.DropDowns. También se recomienda añadir la siguiente directiva en el archivo _Imports.razor del proyecto, para que los controles estén disponibles desde cualquier componente:
@using Syncfusion.Blazor.DropDowns
Ya por último, lo que nos queda es añadir al componente que nos interese una instancia de SfAutoComplete, el componente editor con autocompletado, y configurarla apropiadamente para lograr nuestros objetivos. Por ejemplo, con el siguiente código mostraremos en la página de inicio de la aplicación un selector de colores por nombre, en el que aprovechamos las capacidades de este control para personalizar su visualización mediante plantillas y así poder mostrar una interfaz más colorida:

El código es el siguiente:
@* Index.razor *@
@page "/"
<p>Selected color:
<span class="color" style="background-color: @selected"></span>
@(selected ?? "None")
</p>
<SfAutoComplete TValue="string" TItem="string"
Placeholder="Select color" AllowCustom="false"
DataSource="colors" @bind-Value="selected">
<AutoCompleteTemplates TItem="string">
<ItemTemplate>
<span class="color" style="background-color: @context;"></span>
@context
</ItemTemplate>
</AutoCompleteTemplates>
</SfAutoComplete>
@code {
string selected { get; set; }
string[] colors = {
"White", "Black", "Blue", "Green", "Red", "Yellow"
};
}
/* Index.razor.css */
.color {
display: inline-block;
vertical-align: middle;
width: 16px;
height: 16px;
border: 1px solid #333;
}
Obviamente hay controles más complejos y potentes que requieren mayor esfuerzo en su configuración y puesta en marcha, pero nunca comparable con el requerido si nosotros tuviéramos que implementar a mano las funcionalidades para lograr los mismos resultados.
Recapitulando
Blazor UI components es una suite de componentes bastante completa, bien documentada, y, como habéis visto en el ejemplo anterior, de uso bastante sencillo.
Si tenéis ocasión y pensáis que os encaja en vuestros proyectos, os recomiendo que le echéis un vistazo, y más aún si sois elegibles para la licencia community, que os permitirá usarla sin coste :)
Nota: si os da pereza descargar nada, podéis ver una demo live de los componentes en la web de la compañía.
Publicado en Variable not found.
Publicado por José M. Aguilar a las 8:05 a. m.
Etiquetas: blazor, blazorserver, blazorwasm, componentes, syncfusion














Aún no hay comentarios, ¡sé el primero!
Enviar un nuevo comentario