martes, 24 de mayo de 2016
 Como sabéis, hace unos días se lanzaron las respectivas versiones Release Candidate 2 de .NET Core y los frameworks ASP.NET Core y EF Core.
Como sabéis, hace unos días se lanzaron las respectivas versiones Release Candidate 2 de .NET Core y los frameworks ASP.NET Core y EF Core.Los detalles ya los comentamos en un post anterior, ahora vamos a centrarnos en ver algunos cambios importantes que llaman la atención cuando empezamos a jugar con esta nueva entrega de ASP.NET Core.
1. Los proyectos ASP.NET Core son ahora plantillas independientes en VS
Recordaréis que en la RC1 (noviembre de 2015) ASP.NET Core aún no se llamaba así y era considerado como la quinta versión de ASP.NET. Por ello, la creación de este tipo de proyectos en Visual Studio se hacía eligiendo la plantilla habitual "ASP.NET Web Application", como cualquier otro de los productos alineados con la filosofía "one ASP.NET" que lanzaron desde Microsoft hace algunos años.Pero claro, la cosa cambió cuando se decidió modificar el enfoque del producto y considerarlo algo totalmente nuevo, un reboot en toda regla que pasaría a denominarse ASP.NET Core. Ahora, en Visual Studio nos encontraremos en la categoría web con la plantilla habitual, denominada ASP.NET Web Application (.NET Framework) y con una nueva plantilla llamada ASP.NET Core Web Application, de la que tenemos dos sabores distintos, uno para .NET Core y otro para cuando vayamos a usar .NET framework completo.

De la misma forma, aparece una nueva categoría de plantillas llamada ".NET Core" en la que podemos crear proyectos de consola y bibliotecas de clases para este framework.

2. ¿Un Program.cs, como en las aplicaciones de consola?
Pues sí, los proyectos ASP.NET Core incluyen ahora un archivo Program.cs porque de hecho son aplicaciones de consola a todos los efectos. Esto es uno de los grandes cambios que se ha introducido en la RC2 para unificar la forma en que arrancan los distintos tipos de aplicación; ya no hay magia de ningún tipo, las aplicaciones ASP.NET Core arrancan exactamente igual que una aplicación de consola estándar, y durante ese arranque configuran todo lo que necesitan para echar a andar.En el interior de los proyectos encontraremos ahora la tradicional clase
Program con su conocido método estático Main(), el punto de entrada de la aplicación, que es donde se define el host en el que se ejecutará la aplicación web, decide el servidor que usará y establece algunos detalles de su configuración antes de lanzarlo.
public class Program
{
public static void Main(string[] args)
{
var host = new WebHostBuilder()
.UseKestrel()
.UseContentRoot(Directory.GetCurrentDirectory())
.UseIISIntegration()
.UseStartup<Startup>()
.Build();
host.Run();
}
}
Seguro que algunos pensáis que de alguna forma esto ya lo teníamos en la RC1, pero no, no es lo mismo. En las versiones anteriores, DNX era el encargado de crear el entorno de ejecución de ASP.NET Core y desde ahí se buscaba y ejecutaba el punto de inicio de nuestra aplicación, y ahora es al revés: el método static Main() de la aplicación de consola es el que carga las bibliotecas necesarias de ASP.NET Core, prepara el entorno y ejecuta nuestra aplicación web.Este ha sido uno de los cambios más importantes y que más han influido en el retraso del lanzamiento de la RC2.
3. El espacio de nombres AspNet es ahora AspNetCore
Era obvio pensar que un renombrado del producto tendría sus consecuencias en los espacios de nombre de muchos de sus componentes que son, al fin y al cabo, las piezas con las que construiremos nuestras aplicaciones.Por tanto, si ya estabais programando con la RC1, el primer paso a dar para migrar la solución será actualizar todos los namespaces en usings y referencias directas a tipos:

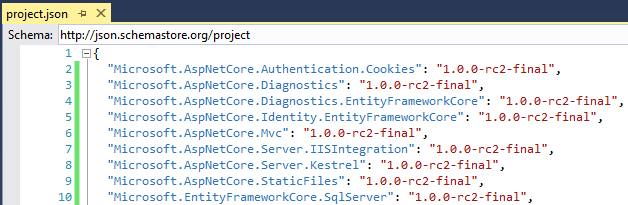
Como consecuencia de lo anterior, también han sido renombrados los paquetes Nuget, por lo que también será necesario actualizarlos en project.json:

Y, por último, observad que hay paquetes como los relativos a
EntityFramework que también han cambiado su nombre a EntityFrameworkCore.
 4. ¿Otra vez el web.config en el raíz del proyecto?
4. ¿Otra vez el web.config en el raíz del proyecto?
¿Pero no habíamos quedado en que ya no hacía falta? ;D Bueno, en realidad siempre ha hecho falta si queríamos ejecutar nuestra aplicación web ASP.NET Core sobre IIS, lo que ocurre es que hasta la RC1 este archivo iba directamente sobre la carpeta wwwroot, que es donde se suponía que teníamos que establecer el raíz del sitio web en IIS.Sin embargo, a partir de RC2, IIS debe apuntar de nuevo al raíz de la aplicación, por lo que se requiere que el web.config se encuentre de nuevo en ese punto. Por supuesto, si vamos a ejecutar directamente la aplicación sobre Kestrel o estamos trabajando sobre Linux o Mac, no necesitaremos el archivo.
Podéis leer algo más en el anuncio oficial de este cambio o seguir la discusión sobre este cambio y conocer los motivos que han llevado a ello.
En cualquier caso, también el contenido del web.config ha sufrido modificaciones desde la última release del producto. Ya no utilizaremos más HttpPlatformHandler, sino un módulo específico para ASP.NET Core llamado AspNetCoreModule (puedes leer más información sobre este cambio aquí).
5. .NET Core CLI
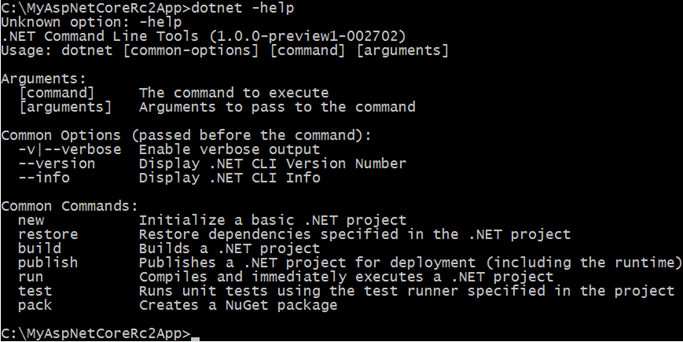
Si sois de los que disfrutan trasteando desde la línea de comandos, debéis saber que ASP.NET Core RC2 ya sólo funciona con el .NET Core CLI, la nueva interfaz de línea de comandos de .NET Core. Como consecuencia, las órdenes que utilizábamos hasta ahora para tareas como lanzar o compilar aplicaciones o gestionar paquetes Nuget (dnx, dnvm, dnu) han pasado a la historia.Ahora la orden básica que utilizaremos es "dotnet", un mecanismo extensible que provee herramientas para crear proyectos, restaurar sus dependencias, construirlos, publicarlos, ejecutarlos, ejecutar tests, y generar paquetes Nuget:

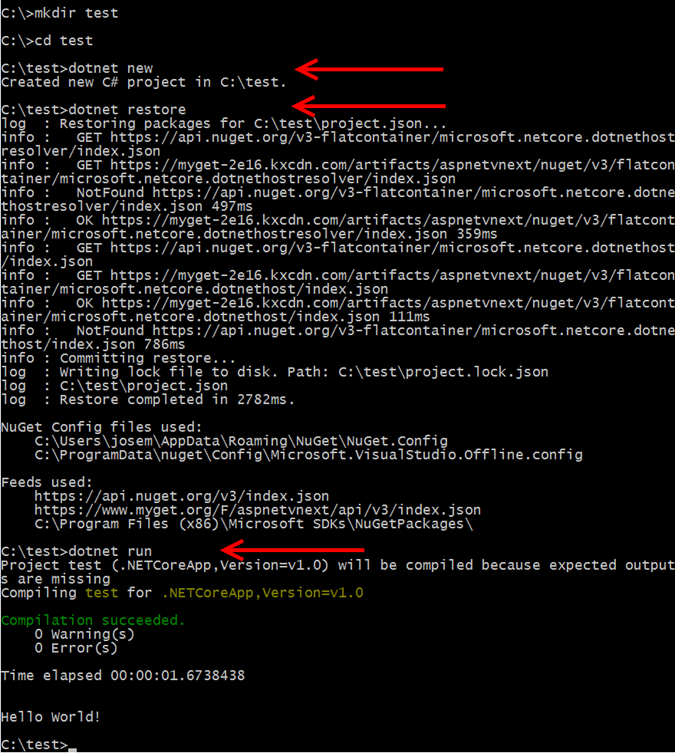
Por ejemplo, la siguiente secuencia utiliza el comando "dotnet new" para crear una aplicación .NET Core vacía en una carpeta (el clásico "hello world"), "dotnet restore" restaurar los paquetes Nuget que necesita para funcionar, y por último "dotnet run" para ejecutarla:

Obviamente esto son sólo algunas de las novedades de alto nivel introducidas en ASP.NET Core RC2. Iremos publicando más detalles conforme vayamos profundizando en esta release y viendo qué ha traído de la mano.
Publicado en Variable not found.















4 Comentarios:
En algún sitio leí que ya no habían más project.json cosa que iba mal porque era una apuesta muy interesante ¿Sabes algo de eso o leí mal?
Hola!
Leíste bien :) Aunque aún lo encontramos en la RC2 (y probablemente en la RTM), el project.json va a desaparecer en versiones posteriores, o al menos va a cambiar bastante respecto a lo que tenemos hoy.
Igual algún día escribo algo al respecto, pero mientras tanto aquí tienes algo más de información:
https://blogs.msdn.microsoft.com/dotnet/2016/05/23/changes-to-project-json/
Saludos!
¡Hola!
Muy interesante el artículo.
Solo te pediría que en lugar de imágenes para ilustrar código o sentencias de ejecución, pusieras el código directamente, ya que soy ciego y mi lector de pantallas no puede leer las imágenes a no ser que estén debidamente etiquetadas.
¡Gracias mil!
Un saludo.
Hola!
Tienes toda la razón. Intentaré tenerlo en cuenta en futuras ocasiones y, o bien incluir texto "legible" o bien etiquetar con más esmero las imágenes que no sean puramente decorativas.
He comenzado modificando este post, espero que ahora tengas menos problemas para leerlo.
Si ves que se me olvida alguna vez, no dudes en darme un tirón de orejas ;)
Muchas gracias!
Enviar un nuevo comentario