martes, 26 de marzo de 2019
Blogger invitado

Jorge Turrado
Apasionado de la programación, siempre buscando la manera de mejorar el día a día con el desarrollo de tecnologías .NET. Apasionado de este momento tan cambiante y fabuloso para ser desarrollador C#.Para hacer esto tenemos varios caminos posibles, unos más automatizables que otros, y cuál elegiremos dependerá de nuestras necesidades:
- A través de la interfaz web de Azure
- Desde Visual Studio
- Usando Azure Resource Manager (ARM).
Crear la Web App a través de la interfaz web de Azure
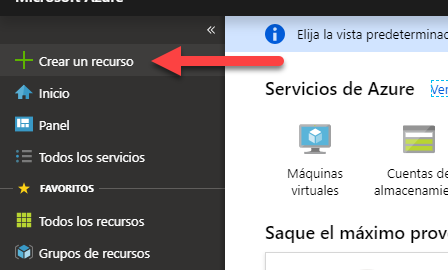
En primer lugar está la opción más obvia, que es ir al portal de Azure y crearla desde allí, para eso, nos tenemos que identificar en Azure, y dentro del “dashboard”, pulsamos sobre “Crear un recurso”:
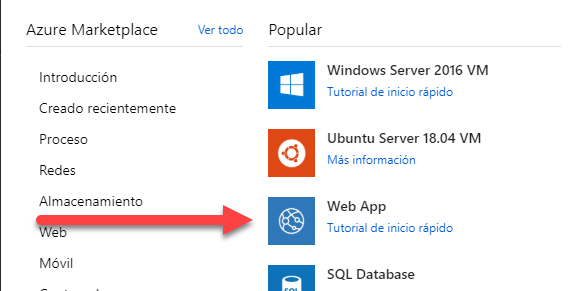
Dentro del menú, vamos a Web App:

Esto nos llevará a un nuevo menú, donde vamos a dar un nombre a nuestra aplicación, elegiremos si es Windows o Linux, así como el plan de precios:

Al seleccionar sobre el plan de precios, nos va a abrir un nuevo menú donde seleccionaremos algún plan ya creado, o uno nuevo, en caso de no existir ninguno, se creará uno por defecto:

Al pulsar sobre “Crear nuevo”, nos lanza un último menú, donde elegir la región donde queremos que este el plan, así como el tipo de equipo donde queremos que funcione nuestra Web App:

Una vez que tengamos todo seleccionado, al pulsar crear, se ejecutará la implementación de los recursos:

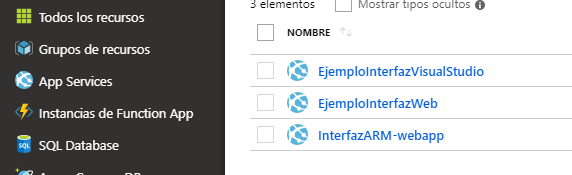
Una vez que termine, se puede consultar desde el panel “Todos los recursos”:

Crear la Web App desde Visual Studio
Una segunda opción es utilizar la propia interfaz de publicación de Visual Studio para aprovisionar los recursos. Para ello, dentro de nuestro proyecto, vamos a publicar desde el menú contextual:
Y desde ahí, en la ventana, seleccionamos “App Service” y “Crear nuevo”:

Al pulsar sobre “Publicar”, se inicia el asistente donde nos vuelve a pedir los datos de nuestro App Service:

En él, podemos elegir el nombre, el grupo de recursos y el plan de hospedaje para nuestra web. Una vez que lo hayamos elegido, basta con pulsar sobre el botón “Crear” para lanzar el aprovisionamiento.
Una vez haya terminado, se lanzará la publicación, consiguiendo que nuestra web esté online. Si volvemos a comprobar en el portal, podremos ver que el Web App esta creado correctamente:

Crear la Web App usando ARM (Azure Resource Manager)
Una tercera opción, que además es la que usan las otras 2 por detrás, es utilizar el Azure Resource Manager (ARM). Con ARM, podemos crear mediante código plantillas de implementación de recursos, que además pueden ser versionadas junto al resto del proyecto. Mediante estas plantillas, podemos conseguir configuraciones complejas tal cual lo haríamos en la interfaz web, uniendo por ejemplo nuestra Web App con un Storage y una base de datos, consiguiendo así que las siguientes implementaciones no impliquen un montón de trabajo de creación y configuración.Otro escenario en el que puede ser muy interesante utilizar estas implementaciones es en equipos de trabajo donde queremos que los recursos sean los mismos para todo el equipo, sin tener que preocuparnos de generar “n” espacios de trabajo iguales y asignarlos, ya que, muy cómodamente, cada persona puede generar su entorno de trabajo igual a los demás.
Para poder utilizar ARM desde Visual Studio, es necesario añadirle la carga de trabajo “Desarrollo de Azure”:

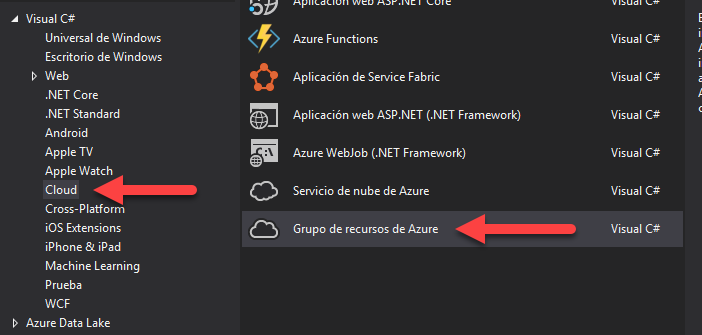
Una vez que lo tenemos, basta con que añadamos un nuevo proyecto a nuestra solución de tipo “Grupo de recursos de Azure”, dentro del menú “Cloud”:

Al crearlo, nos lanzará un pequeño asistente que nos permitirá seleccionar templates predefinidas que nos puedan resultar interesantes. Estas templates se pueden modificar, añadiendo o quitando lo que nos interese, pero son una buena base desde la que partir. En nuestro caso, la plantilla es suficiente para hacer un aprovisionamiento básico para una Web App sobre Windows sin ningún añadido, ni bases de datos ni storages.
Para eso, seleccionamos las plantillas de Azure QuickStart, buscamos “101-webapp-basic-windows” y pulsamos sobre “Aceptar”:

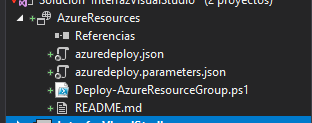
Esto nos ha creado un proyecto listo en nuestra solución con los ficheros necesarios para hacer la implementación de recursos en Azure:

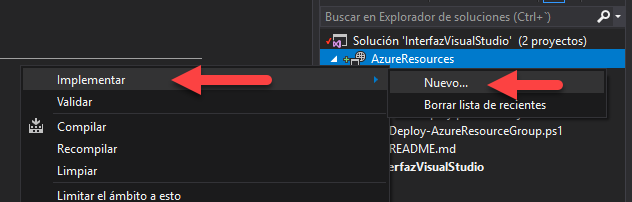
Para lanzar el aprovisionamiento, basta con hacer clic derecho sobre el proyecto, y sobre el menú contextual, seleccionamos “Implementar -> Nuevo…”:

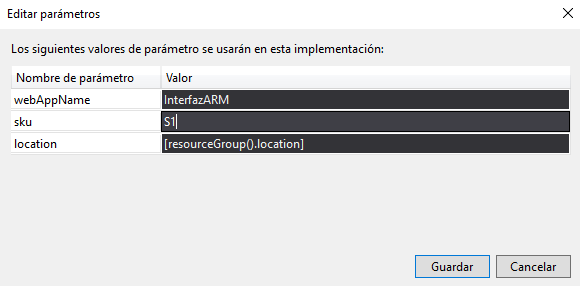
Esto nos lanza un último menú, donde tenemos que seleccionar el grupo de recursos donde queremos hacer el aprovisionamiento y sus parámetros. Dentro de estos parámetros, están cosas como el nombre de nuestra Web App y el tipo de máquina donde tiene que correr:


Una vez hecho esto, pulsamos sobre “Implementar” y después de esperar a que termine, ya tendremos nuestros recursos aprovisionados.

Publicando sobre Azure App Service
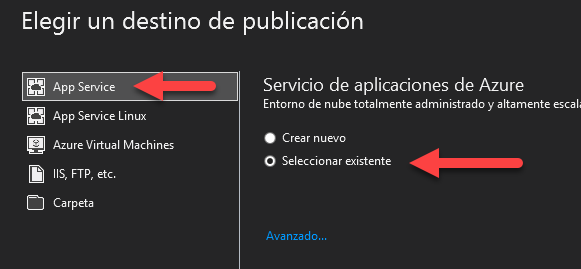
Una vez que el recurso está creado mediante cualquiera de los tres métodos, ya sólo falta poner nuestra web en ese recurso. Para ello, desde el menú de publicación de Visual Studio, seleccionamos “App Service”, y esta vez, marcamos “Seleccionar existente”:
Al pulsar “Publicar”, se nos despliegan todos los recursos disponibles en nuestra cuenta de Azure:

Al elegir nuestra Web App y pulsar en “Aceptar”, se creará el perfil de publicación y nuestra web será desplegada sobre el recurso que hemos seleccionado. De aquí en adelante, basta con que volvamos a publicar sobre ese perfil cada vez que necesitemos modificar nuestra web.
Es importante añadir que, con lo que hemos hecho, sólo hemos creado una web en producción, y que, si volvemos a publicar y cometemos errores, nuestra web puede quedar inaccesible o accesible con errores. Además, el tiempo que dure la publicación nuestra web estará inaccesible, por no hablar de que no es obligatorio pasar las pruebas unitarias para publicar, basta con que compile…
Si nuestra web esta en producción y queremos evitar estos posibles fallos, la mejor idea puede ser utilizar webs con diferentes Slots (Ranuras) donde la publicación se haga automáticamente después de pasar por un sistema de CI. Precisamente de esto hablo en mi entrada:
Con esto me despido, ha sido un placer volver a publicar en Variable Not Found, donde espero volver (después de un tiempo, eso sí), con alguna nueva e interesante idea.
José M. Aguilar > Como siempre, es un placer tenerte por aquí, Jorge. Ya sabes que las puertas están abiertas para cuando te apetezca de nuevo. Mientras tanto, continuaremos siguiéndote de cerca en Fixed Buffer ;)Publicado en Variable not found.














Aún no hay comentarios, ¡sé el primero!
Enviar un nuevo comentario