
Al representar gráficamente el pipeline de ASP.NET Core, lo habitual es hacerlo como una tubería única en las que colocamos estratégicamente los middlewares que procesarán las peticiones que entrarán por ella.
Incluso a nivel de código, la inserción de middlewares se realiza normalmente invocando métodos del tipo
UseXXX() sobre la instancia de IApplicationBuilder que recibimos en el método Configure() de la clase Startup de nuestras aplicaciones ASP.NET Core.Esto parece dar a entender que el pipeline es lineal, y que todas las peticiones serán procesadas de la misma forma y por los mismos middlewares, salvo que alguno de ellos decida cortocircuitar la petición.
 Sin embargo, aunque eso será lo más frecuente, no es obligatoriamente así. Ya desde los tiempos de Katana tenemos la posibilidad de dividir el pipeline en branches o ramas en función de determinados criterios, permitiéndonos crear configuraciones mucho más complejas y potentes que las que habitualmente suelen mostrarse.
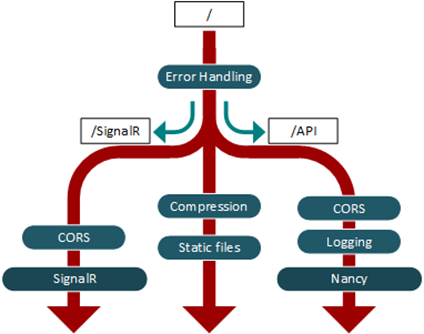
Sin embargo, aunque eso será lo más frecuente, no es obligatoriamente así. Ya desde los tiempos de Katana tenemos la posibilidad de dividir el pipeline en branches o ramas en función de determinados criterios, permitiéndonos crear configuraciones mucho más complejas y potentes que las que habitualmente suelen mostrarse.Como ejemplo, en el diagrama lateral podemos observar un pipeline en cuya entrada se encuentra un middleware de gestión de errores, y que a continuación se divide en función de la ruta de la petición de entrada. Así, las peticiones cuyas rutas comiencen por "/SignalR" serán procesadas por los middlewares configurados en la rama de la izquierda; las que comiencen por "/API" serán procesadas a lo largo de la rama derecha, y el resto continuará su proceso por la rama central.
Vamos a ver cómo conseguir crear estas estructuras, pero, como siempre, tened en cuenta que estamos aún trabajando con una versión preliminar de ASP.NET Core y hay detalles que podrían cambiar en la versión definitiva.
Publicado por José M. Aguilar a las 9:05 a. m.
Etiquetas: aspnetcore, aspnetcoremvc, middlewares
 Finalizamos ya la serie sobre el proceso de peticiones a contenidos estáticos en ASP.NET Core, donde hemos visto cómo gestionar peticiones directas a recursos estáticos utilizando el componente
Finalizamos ya la serie sobre el proceso de peticiones a contenidos estáticos en ASP.NET Core, donde hemos visto cómo gestionar peticiones directas a recursos estáticos utilizando el componente StaticFilesMiddleware y cómo permitir la navegación (o browsing) sobre directorios presentes en el sistema de archivos mediante DirectoryBrowerMiddleware.Sin embargo, el paquete Nuget Microsoft.AspNetCore.StaticFiles aún contiene algunas perlas adicionales que es conveniente conocer para afinar aún más el comportamiento de nuestro servidor de archivos, e incluso para aumentar la productividad a la hora de implementarlo en nuestras aplicaciones.
Hey, pero como siempre, recordad que aún estamos jugando con una versión preliminar de ASP.NET Core, y hay detalles que podrían cambiar antes de alcanzar la versión final del producto.
 En la primera entrega de esta serie comentamos las diferencias que encontramos entre ASP.NET 4.x y ASP.NET Core a la hora de procesar peticiones dirigidas hacia recursos estáticos de nuestro sitio web, que pasaba de ser una funcionalidad integrada en IIS a convertirse en un módulo opcional que tenemos que incluir y configurar expresamente cuando necesitemos esta característica.
En la primera entrega de esta serie comentamos las diferencias que encontramos entre ASP.NET 4.x y ASP.NET Core a la hora de procesar peticiones dirigidas hacia recursos estáticos de nuestro sitio web, que pasaba de ser una funcionalidad integrada en IIS a convertirse en un módulo opcional que tenemos que incluir y configurar expresamente cuando necesitemos esta característica.Para entrar en materia, en dicho post presentamos
StaticFilesMiddleware, el componente proporcionado por ASP.NET Core que, insertado convenientemente en el pipeline, es capaz de capturar las peticiones cuya ruta coincide con un recurso estático presente en el sistema de archivos y retornar su contenido al cliente.Sin embargo, el paquete Nuget Microsoft.AspNetCore.StaticFiles contiene otros middlewares que cubren necesidades que podemos encontrar con frecuencia cuando en nuestras aplicaciones necesitemos gestionar contenidos estáticos.
Y aún a riesgo de resultar cansino, antes de continuar os recuerdo que seguimos trabajando con versiones preliminares de ASP.NET Core, por lo que todavía podrían introducirse cambios en el producto.
Publicado por José M. Aguilar a las 9:10 a. m.
Etiquetas: aspnetcore, aspnetcoremvc, middlewares, static files

Una de las principales características del nuevo ASP.NET Core es su diseño modular. El framework no es ahora un mastodonte monolítico sino un gran conjunto de pequeños componentes que incluiremos en nuestras aplicaciones exclusivamente cuando sea necesario.
Esto, que a priori se muestra como una ventaja en términos de rendimiento y flexibilidad de nuestros sistemas, presenta también algunos pequeños inconvenientes que debemos tener en cuenta a la hora de desarrollar aplicaciones.
Por ejemplo, en versiones anterior de ASP.NET no teníamos que preocuparnos demasiado de la gestión de los archivos estáticos (JS, CSS, HTML, fuentes...) porque teníamos por abajo a IIS que se encargaba de procesar las peticiones a este tipo de recursos. Ahora, tras la llegada de ASP.NET Core, las aplicaciones que utilicen archivos estáticos deberán incluir expresamente código para procesarlos.
Pero antes de continuar, recordaros que aún estamos jugando con una release candidate de ASP.NET Core, por lo que parte de lo que veamos a continuación podría no ser totalmente cierto en unas semanas.
Publicado por José M. Aguilar a las 9:10 a. m.
Etiquetas: aspnetcore, aspnetcoremvc, desarrollo, static files

Seguro que estamos todos de acuerdo en que el nuevo sistema de configuración proporcionado por ASP.NET Core mejora bastante lo que teníamos en las versiones más tradicionales de ASP.NET.
Y la posibilidad de almacenar settings en formatos como .INI o .XML resulta interesante, el formato JSON me parece de lo más cómodo y apropiado para muchos escenarios en los que antes no lo teníamos tan sencillo, como definir configuraciones con un cierto nivel de jerarquía como la siguiente:
 Lo malo que tiene escribir sobre un producto que está en construcción es que a veces los artículos quedan desfasados muy rápidamente. Ya hemos visto por aquí otros casos en los que he tenido que actualizar contenidos cuando los chicos del equipo de ASP.NET han estornudado… y últimamente, con los fríos del invierno, parece que andan bastante resfriados ;)
Lo malo que tiene escribir sobre un producto que está en construcción es que a veces los artículos quedan desfasados muy rápidamente. Ya hemos visto por aquí otros casos en los que he tenido que actualizar contenidos cuando los chicos del equipo de ASP.NET han estornudado… y últimamente, con los fríos del invierno, parece que andan bastante resfriados ;)Y hoy vamos a comentar muy rápidamente otro cambio que han introducido hace relativamente poco tiempo, y que afecta a lo que contábamos hace algunas semanas sobre la nueva carpeta "wwwroot", el lugar donde colocaremos todos los archivos estáticos usados por nuestra aplicación web.
 Cuando aún todos conocíamos el nuevo framework de desarrollo para la web con el nombre "ASP.NET vNext" y llegó el momento de darle un nombre definitivo, hubo bastante discusión al respecto. Internamente se debatió bastante, se propusieron varias alternativas y al final se optó por la línea continuista: la nueva criatura se llamaría "ASP.NET 5".
Cuando aún todos conocíamos el nuevo framework de desarrollo para la web con el nombre "ASP.NET vNext" y llegó el momento de darle un nombre definitivo, hubo bastante discusión al respecto. Internamente se debatió bastante, se propusieron varias alternativas y al final se optó por la línea continuista: la nueva criatura se llamaría "ASP.NET 5". Este mismo criterio se aplicó a otros productos que también habían sido creados from scratch, como .NET Core, que se versionó como 5.0, o el nuevo Entity Framework, cuya flamante primera versión sería la 7.0.
La cuestión es que este enfoque en la asignación de nombres y versiones no fue del agrado de muchos, que pensábamos que algo creado desde cero y que rompía en bastantes aspectos con lo anterior no tenía sentido lanzarlo a la calle simplemente como un incremento de versión de un producto existente. Es difícil de explicar y difícil de comprender.
Pues bien, hace unas horas recibíamos el comunicado oficial de que ASP.NET 5 ha cambiado su nombre por ASP.NET Core.
Publicado por José M. Aguilar a las 11:39 a. m.
Etiquetas: aspnet5, aspnetcore, aspnetcoremvc, entity framework, noticias
 Hace poco veíamos cómo crear un middleware capaz de realizar transformaciones simples en los encabezados de respuesta de nuestras aplicaciones ASP.NET Core.
Hace poco veíamos cómo crear un middleware capaz de realizar transformaciones simples en los encabezados de respuesta de nuestras aplicaciones ASP.NET Core.Nuestro componente, al que habíamos llamado
HeaderTransformMiddleware, podíamos añadirlo al pipeline indicándole qué encabezados queríamos modificar y con qué valores (o nulo, si lo que queríamos era eliminar el encabezado). Por ejemplo, con el siguiente código añadíamos el encabezado "X-Author" y suprimíamos "Server":var transforms = new Dictionary<string, string>()
{
["X-Author"] = "José M. Aguilar",
["Server"] = null
};
app.UseHeaderTransform(transforms);
HTTP/1.1 200 OK
Content-Type: text/html; charset=utf-8
Vary: Accept-Encoding
X-Author: José M. Aguilar
X-Powered-By: ASP.NET
Content-Length: 8011
El problema viene cuando intentamos eliminar ese "X-Powered-By: ASP.NET" que aparece siempre que ejecutamos nuestra aplicación sobre IIS Express o IIS. En este caso, cualquier intento de eliminarlo usando middlewares será infructuoso. A veces, en nuestras aplicaciones ASP.NET Core y MVC puede ser interesante manipular los encabezados retornados desde el servidor al cliente en todas las peticiones, ya sea añadiendo información personalizada o eliminando encabezados generados por otros componentes o middlewares que participan en el proceso de la petición.
A veces, en nuestras aplicaciones ASP.NET Core y MVC puede ser interesante manipular los encabezados retornados desde el servidor al cliente en todas las peticiones, ya sea añadiendo información personalizada o eliminando encabezados generados por otros componentes o middlewares que participan en el proceso de la petición.Un ejemplo muy típico puede ser la eliminación del header "Server" para no dar pistas sobre el software usado en el servidor, que, como se comentaba en la propia RFC del protocolo, "podría hacer nuestro servidor más vulnerable a ataques".
Obviamente, el tratarse de una tarea absolutamente transversal e independiente de las aplicaciones en las que vayamos a aplicar esta técnica, es la misión ideal para un middleware personalizado. Así pues, crearemos un componente de este tipo y lo insertaremos al principio del pipeline, capturando todas las respuestas enviadas al cliente y aprovechando ese momento para manipular los encabezados a nuestro antojo.
 El pasado jueves, el grupo de usuarios Cartuja.NET organizamos en Sevilla el evento Reconnect(), una mañana completa durante la cual vimos las últimas novedades de tecnologías y herramientas relacionadas con .NET.
El pasado jueves, el grupo de usuarios Cartuja.NET organizamos en Sevilla el evento Reconnect(), una mañana completa durante la cual vimos las últimas novedades de tecnologías y herramientas relacionadas con .NET. Lo primero, agradecer a los numerosos asistentes que aparcaron sus quehaceres diarios para pasar la jornada con nosotros; espero que os haya resultado interesante. Muchas gracias también a los amigos de Plain Concepts por patrocinar el evento, y a mi inigualable compañero de escenario, Javier Suárez, por gestionarlo todo tan bien y, por supuesto, por sus interesantes presentaciones.
 El concepto de proceso de peticiones basado en el pipeline no es algo nuevo, pero ciertamente es en ASP.NET Core donde se hace más explícito y visible a los desarrolladores.
El concepto de proceso de peticiones basado en el pipeline no es algo nuevo, pero ciertamente es en ASP.NET Core donde se hace más explícito y visible a los desarrolladores.Y aunque anteriormente también hemos trabajado con middlewares (en ASP.NET 4.x los módulos y handlers podían ejercer funciones similares, y más recientemente, en OWIN ya existía el mismo concepto), es ahora cuando debemos conocerlos bien si queremos llegar a comprender y dominar la nueva plataforma ASP.NET Core.
Este este post vamos a profundizar un poco en el proceso de peticiones en ASP.NET Core, y veremos lo sencillo que resulta crear middlewares personalizados que participen en dicho proceso.
 Hace un par de semanas se celebró en Nueva York "Connect(); // 2015", un evento donde, como sabéis, se presentaron las novedades más recientes en herramientas y servicios de Microsoft.
Hace un par de semanas se celebró en Nueva York "Connect(); // 2015", un evento donde, como sabéis, se presentaron las novedades más recientes en herramientas y servicios de Microsoft.Tomando el relevo, "Reconnect(); // 2015" es un evento organizado por el grupo de usuarios .NET de Sevilla (Cartuja.NET) en el que veremos los aspectos más destacables de esas novedades.
Será el próximo jueves 10 de diciembre, una mañana completa cuya agenda es la siguiente:
9:15 - 9:30 Registro.
9:30 - 10:30 Keynote. Javier Suárez, Josué Yeray y Marcos Cobeña.
10:30 - 11:30 ASP.NET 5 & MVC 6 (RC 1). Jose María Aguilar.
11:30 - 12:00 Descanso & Networking.
12:00 - 13:00 Universal Windows Platform. Javier Suárez y Josué Yeray.
13:00 - 14:00 Desarrollo móvil con Xamarin. Javier Suárez, Josué Yeray y Marcos Cobeña.
14:00 - 14:15 Cierre.
El lugar: WorkINCompany - Calle Rioja, 13, 41001 Sevilla.
Podéis registraros siguiendo este enlace; no tardéis, que las plazas son limitadas :)
¡Nos vemos por allí!

Publicado en Variable not found.
Publicado por José M. Aguilar a las 9:40 a. m.
Etiquetas: aspnet5, aspnetcore, aspnetcoremvc, cartujadotnet, charlas, eventos
 Pues no parecía que esto de la gestión de errores fuera a dar para tanto, pero este es ya el tercer post dedicado a este tema, que por otro lado debemos controlar totalmente cuando comencemos a crear aplicaciones reales con ASP.NET Core y MVC.
Pues no parecía que esto de la gestión de errores fuera a dar para tanto, pero este es ya el tercer post dedicado a este tema, que por otro lado debemos controlar totalmente cuando comencemos a crear aplicaciones reales con ASP.NET Core y MVC.Hasta ahora hemos visto cómo gestionar las excepciones producidas desde nuestras aplicaciones utilizando el middleware
ExceptionHandlerMiddleware, y cómo obtener información sobre dichas excepciones desde su código manejador. Esto nos permitía un buen grado de control sobre los errores HTTP 500, pero el amigo Juan, muy atento a lo que íbamos viendo, preguntaba:"Siguiendo con la captura de excepciones, esta vez en mvc6 como se podría capturar los códigos de estado como por ejemplo 404"Obviamente el resto de errores HTTP entre el 400 (errores en cliente) y el 599 (errores en servidor) no son capturados por
ExceptionHandlerMiddleware porque en realidad no se deben a excepciones generadas desde nuestra aplicación sino a otros problemas que han podido surgir durante el proceso de la petición. Por ello, requieren un tratamiento distinto que de nuevo viene en forma de middleware. Hace unos días comentábamos la desaparición de la sección <customErrors> en ASP.NET Core, y la forma de implementar páginas de error personalizadas en esta nueva versión del framework.
Hace unos días comentábamos la desaparición de la sección <customErrors> en ASP.NET Core, y la forma de implementar páginas de error personalizadas en esta nueva versión del framework.Sin embargo, hay una cosa que dejé en el tintero y que el amigo Max resaltó en los comentarios del post:
"[…] Cuando se hace la petición interna a la acción HomeController.Error ¿como puedo saber exactamente el error que se ha producido si quiero mostrar un mensaje de error concreto para cada caso? Por ejemplo imagínate que quiero mostrar vistas diferentes para cada tipo de excepción o que aparezca sólo el texto de la excepción pero sin mostrar más datos"En otras palabras, cuando el middleware
ExceptionHandlerMiddleware pasa el control a la acción que procesará el error, ¿cómo podemos obtener información sobre la excepción que se produjo, por ejemplo para poder mostrar vistas o mensajes de error un poco más específicos?Qué pregunta tan interesante, ¿verdad?
 Seguro que ya conocéis la respuesta: no está. Desapareció. Kaput. Es simplemente otro de los efectos colaterales derivados de los cambios en ASP.NET Core, y más concretamente, de la sustitución del archivo web.config por otros mecanismos de configuración.
Seguro que ya conocéis la respuesta: no está. Desapareció. Kaput. Es simplemente otro de los efectos colaterales derivados de los cambios en ASP.NET Core, y más concretamente, de la sustitución del archivo web.config por otros mecanismos de configuración.Sin embargo, seguro que también estaréis de acuerdo en que era una característica sumamente interesante porque nos permitía configurar el comportamiento de nuestra aplicación cuando se producía un error inesperado. Jugando un poco con la configuración podíamos optar por mostrar valiosa información de depuración, como datos sobre la excepción lanzada, el punto exacto donde se produjo o la pila de ejecución, o bien páginas de error personalizadas con mensajes aptos para todos los públicos (como la ballenita voladora de Twitter u otras creativas páginas "oops!" que inundan la red).
 Está claro que uno de los secretos para la creación de aplicaciones web de alto rendimiento es el uso apropiado del caché, y por esta razón todos los frameworks incorporan herramientas que hacen posible almacenar información que pueda ser reutilizadas para acelerar la respuesta de peticiones posteriores, como porciones de página o resultados de procesos costosos.
Está claro que uno de los secretos para la creación de aplicaciones web de alto rendimiento es el uso apropiado del caché, y por esta razón todos los frameworks incorporan herramientas que hacen posible almacenar información que pueda ser reutilizadas para acelerar la respuesta de peticiones posteriores, como porciones de página o resultados de procesos costosos.En ASP.NET 4.x y anteriores, siempre podíamos acceder a objeto
Cache disponible en el contexto de la petición, o a los componentes presentes en System.Web.Caching y crear nuestras soluciones personalizadas, pero realmente MVC no aportaba más ayudas de serie que el filtro [OutputCache]. Su objetivo era cachear el resultado de acciones durante un tiempo determinado y reutilizarlo en peticiones siguientes, lo que era suficiente para muchos escenarios pero complicaba un poco otras necesidades comunes, como el cacheo de porciones de páginas.Pero antes de continuar, un par de avisos:
- Si aún no sabes lo que es un tag helper, ya estás tardando en leer este post ;)
- ASP.NET se encuentra aún en desarrollo, por lo que parte de lo expuesto a continuación podría variar en la versión final del producto.
 Hace unos días hablamos de los tag helpers, esa interesante novedad de Core MVC destinada a mejorar la legibilidad de nuestras vistas. Comentamos los que traía de serie el framework, y vimos por encima algunos ejemplos para hacernos una idea.
Hace unos días hablamos de los tag helpers, esa interesante novedad de Core MVC destinada a mejorar la legibilidad de nuestras vistas. Comentamos los que traía de serie el framework, y vimos por encima algunos ejemplos para hacernos una idea.Hoy vamos a ver en profundidad uno de estos helpers, AnchorTagHelper, cuya misión es facilitarnos la creación de enlaces a controladores/acciones de nuestra aplicación. Para hacer más sencilla su comprensión, lo haremos mediante casos prácticos, y comparando cada ejemplo con la fórmulas que hemos usado tradicionalmente y que seguro conocéis, los helpers HTML.
<warning>ASP.NET aún se encuentra en desarrollo, por lo que detalles de lo que contemos por aquí aún podrían variar en la versión final</warning>
 Hace bastantes meses, allá por febrero, publiqué el post “Inyección de dependencias en ASP.NET 5”, donde describía el sistema integrado de inyección de dependencias que se estaba construyendo en el que todavía se denominaba ASP.NET 5.
Hace bastantes meses, allá por febrero, publiqué el post “Inyección de dependencias en ASP.NET 5”, donde describía el sistema integrado de inyección de dependencias que se estaba construyendo en el que todavía se denominaba ASP.NET 5.Sin embargo, las cosas han cambiado un poco desde entonces, por lo que he pensado que sería buena idea reeditar el artículo y actualizarlo al momento actual, con la beta 8 de ASP.NET Core a punto de publicarse.
<disclaimer>Aunque el producto está cada vez más estable y completo, aún podrían cambiar cosas antes de la versión definitiva, incluso antes de tener la release candidate en la calle.</disclaimer>
Si no sabes aún lo que es inyección de dependencias, el resto del post te sonará a arameo antiguo. Quizás podrías echar previamente un vistazo a este otro, Desacoplando controladores ASP.NET MVC, paso a paso, que aunque tiene ya algún tiempo, creo que todavía es válido para que podáis ver las ventajas que nos ofrece esta forma de diseñar componentes.
Para los perezosos, podríamos resumir el resto del post con una frase: ASP.NET Core viene construido con inyección de dependencias desde su base, e incluye todas las herramientas necesarias para que los desarrolladores podamos usarla en nuestras aplicaciones de forma directa, en muchos casos sin necesidad de componentes de terceros (principalmente motores de IoC que usábamos hasta ahora). Simplemente, lo que veremos a continuación es cómo utilizar esta característica ;)
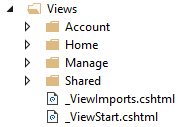
 Desde la llegada de Razor, hace ya bastante tiempo, usamos en ASP.NET MVC el archivo _ViewStart.cshtml de las carpetas de vistas de nuestra aplicación para introducir código de inicialización de éstas. Era un buen lugar para establecer propiedades como el Layout de forma genérica, sin tener que hacerlo en cada una de las vistas que se encontraran por debajo en el árbol de directorios en el que se definía.
Desde la llegada de Razor, hace ya bastante tiempo, usamos en ASP.NET MVC el archivo _ViewStart.cshtml de las carpetas de vistas de nuestra aplicación para introducir código de inicialización de éstas. Era un buen lugar para establecer propiedades como el Layout de forma genérica, sin tener que hacerlo en cada una de las vistas que se encontraran por debajo en el árbol de directorios en el que se definía.En ASP.NET Core MVC 1.0 se le ha unido un compañero llamado _ViewImports.cshtml, cuya finalidad y funcionamiento es parecido al tradicional ViewStart, porque se procesa antes de ejecutar una vista e igualmente afecta a todas las vistas que se encuentren por debajo de este archivo en el árbol de directorios, aunque aporta algunas diferencias bastante interesantes. Comentamos a continuación los aspectos más destacables.
Publicado por José M. Aguilar a las 9:10 a. m.
Etiquetas: aspnetcore, aspnetcoremvc, desarrollo, novedades
 Seguimos hablando de ASP.NET Core y los cambios que traerá para los desarrolladores que ya llevamos tiempo utilizando ASP.NET y MVC, porque esta nueva versión viene cargada de cambios y algunos son realmente rompedores. Hoy nos centraremos en un cambio simple, pero bastante importante, que afecta a la estructura de nuestros proyectos: el raíz del sitio web.
Seguimos hablando de ASP.NET Core y los cambios que traerá para los desarrolladores que ya llevamos tiempo utilizando ASP.NET y MVC, porque esta nueva versión viene cargada de cambios y algunos son realmente rompedores. Hoy nos centraremos en un cambio simple, pero bastante importante, que afecta a la estructura de nuestros proyectos: el raíz del sitio web.Desde siempre el directorio raíz de un proyecto ASP.NET, ya fuera Web Forms, MVC, Web API o cualquier otro, coincidía con la raíz del sitio web en el servidor, es decir, en nuestros equipos se mezclaban los archivos propios del desarrollo con los contenidos estáticos que se subían posteriormente a los entornos de prueba o producción.
Esto creaba un poco de lío a la hora de publicar los proyectos, porque era fácil que nos dejáramos algo por detrás a la hora de subir las aplicaciones al servidor, o que enviáramos más archivos de la cuenta, como archivos .JS sin compactar/empaquetar, fuentes Typescript, estilos Less o Sass, mapas de símbolos, etc. Obviamente esto podía causar problemas de seguridad, puesto que podíamos dejar al descubierto aspectos sensibles de la aplicación y era necesario establecer configuraciones que evitaran la descarga de dichos archivos (por ejemplo, evitar el acceso a archivos .config).
 A partir de ASP.NET Core esto deja de ser así, y la carpeta raíz del proyecto contendrá exclusivamente archivos relativos al desarrollo del mismo: fuentes C#, Javascript, Typescript, Less, Sass, archivos de configuración, etc.
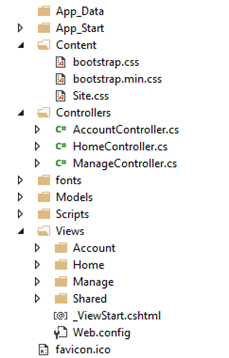
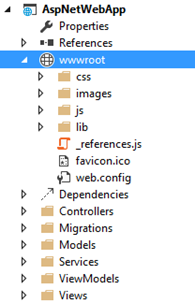
A partir de ASP.NET Core esto deja de ser así, y la carpeta raíz del proyecto contendrá exclusivamente archivos relativos al desarrollo del mismo: fuentes C#, Javascript, Typescript, Less, Sass, archivos de configuración, etc.En cambio, los archivos estrictamente necesarios en runtime (imágenes, bundles de scripts y CSS, HTML, etc.) deberán encontrarse en la carpeta “wwwroot” que cuelga del raíz y que podemos observar en la captura de pantalla adjunta con un icono circular.
En otras palabras, una vez despleguemos la carpeta “wwwroot” al servidor, ésta será la raíz del sitio web, por lo que sólo los archivos contenidos en ella serán accesibles.
Esto presenta varios cambios interesantes. En primer lugar, el hecho de separar los archivos útiles en tiempo de desarrollo de los que van a explotación, hace que podamos despreocuparnos de problemas de seguridad citados anteriormente, porque es más difícil que queden expuestos ficheros con información sensible.
En segundo lugar, ahora podremos tener el raíz de nuestro proyecto mejor organizado porque ya no tenemos necesidad de hacer coincidir la estructura del código fuente con la del sitio en funcionamiento. Estructuraremos nuestro código fuente de la forma que más nos convenga para facilitar su creación y mantenimiento, e idearemos una estructura para explotación más acorde con las necesidades en tiempo de ejecución.
Y por último, este nuevo enfoque hace que encajen a la perfección herramientas como Gulp o Grunt, que nos permitirán automatizar tareas como la copia, comprobación, transformación o empaquetado de archivos. Por ejemplo, podemos utilizar Gulp en cada compilación para que se tomen los archivos Javascript de una carpeta determinada del código fuente del proyecto, combinarlos, minimizarlos y copiarlos posteriormente a su ubicación final dentro de “wwwroot”.
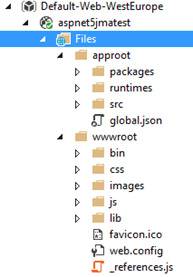
¿Y cómo se ve esto en un servidor donde se esté ejecutando el proyecto? Pues la siguiente captura de pantalla muestra el resultado de desplegar una aplicación ASP.NET Core a un servidor, de Azure en este caso.

En la carpeta “Files”, que es donde Azure muestra el contenido físico del espacio donde se guardan los archivos que hemos subido, observamos dos carpetas “approot” y “wwwroot”.
La primera de ellas, “approot”, contiene los paquetes Nuget de componentes usados por la aplicación, los runtimes (DNX, distribuidos también como paquetes Nuget) y algunos archivos de configuración. Adicionalmente, así lo hemos indicado al publicar el proyecto, podemos incluso encontrar el código fuente de la aplicación.
La carpeta “wwwroot”, que es la que actúa como raíz del sitio web, es donde encontramos los archivos estáticos requeridos por el sitio web. No es posible, por tanto, acceder a través de la web a ninguno de los archivos usados en tiempo de diseño.
Es importante tener en cuenta que este comportamiento se aplica también a la ejecución local. Ya sea desde Visual Studio pulsando F5 o Ctrl-F5, o bien desde línea de comandos (por ejemplo, usando el comando “dnx web”), siempre que ejecutemos la aplicación lo estaremos haciendo sobre la carpeta raíz “wwwroot”.
Cómo cambiar el nombre a la carpeta wwwroot
Si no os gusta el nombre “wwwroot” y preferís algo más castizo, sin problema, está previsto ;) En estos casos lo primero es renombrar físicamente la carpeta “wwwroot” y ponerle el nombre que más nos guste. Tras ello, basta indicar a ASP.NET Core dónde puede encontrar la raíz de la aplicación, que, como otros muchos aspectos de la configuración, se define en el archivo de configuración project.json.
En estos casos lo primero es renombrar físicamente la carpeta “wwwroot” y ponerle el nombre que más nos guste. Tras ello, basta indicar a ASP.NET Core dónde puede encontrar la raíz de la aplicación, que, como otros muchos aspectos de la configuración, se define en el archivo de configuración project.json. Así, basta con modificar con cualquier editor el valor de la propiedad “webroot” en el archivo project.json y hacerlo coincidir con el nombre que hemos elegido para la carpeta. Si usamos Visual Studio, en pocos segundos veremos el proyecto actualizado:

Publicado en Variable not found.







