martes, 2 de junio de 2020
 La verdad es que el mensaje "Loading..." que aparece en el navegador mientras la aplicación Blazor WebAssembly está cargando es bastante insulso: un fondo blanco, con el texto sin estilo alguno. Es cierto que aparece sólo unos segundos, y a veces mucho menos que eso, pero si queremos que nuestra aplicación tenga un aspecto profesional, deberíamos hacer algo por mejorarlo.
La verdad es que el mensaje "Loading..." que aparece en el navegador mientras la aplicación Blazor WebAssembly está cargando es bastante insulso: un fondo blanco, con el texto sin estilo alguno. Es cierto que aparece sólo unos segundos, y a veces mucho menos que eso, pero si queremos que nuestra aplicación tenga un aspecto profesional, deberíamos hacer algo por mejorarlo.Veamos cómo.
1. Primero: definir el look del mensaje de carga
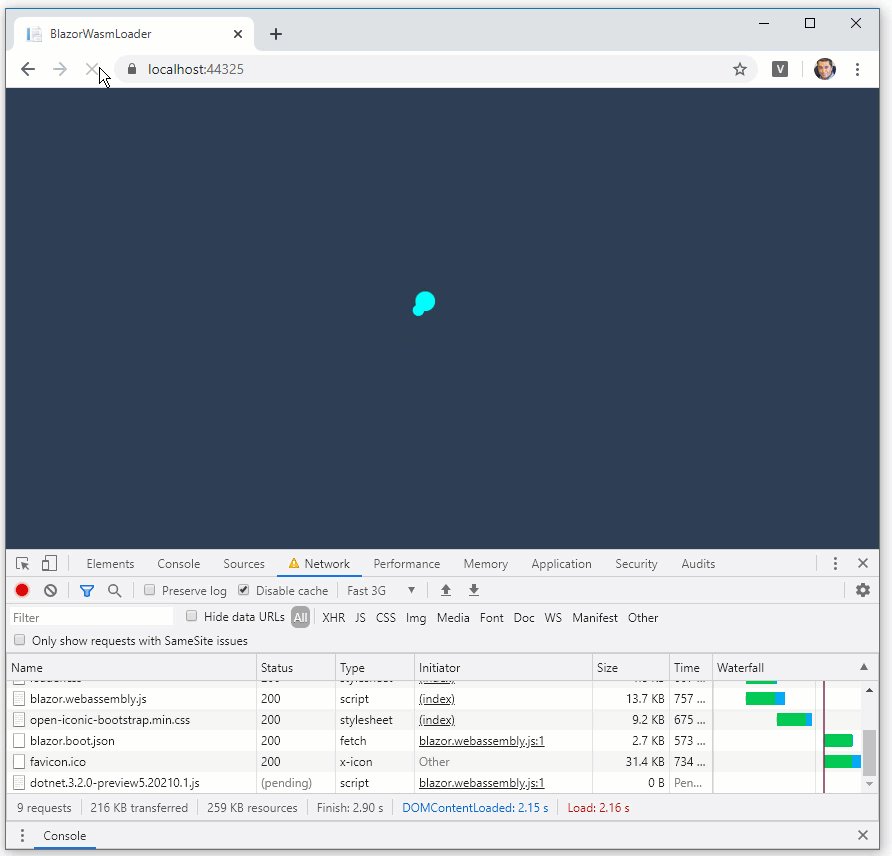
No vamos a complicarnos mucho en este momento porque probablemente tengáis bastante mejor gusto y seáis más creativos que yo, por lo que vamos a tomar un camino bastante sencillo, suficiente para que podáis ver cómo implementar vuestra propia imagen de carga. Lo que pretendemos lograr es lo siguiente:
Para crear el spinner me he basado en una de las múltiples herramientas online que existen para la creación de este tipo de elementos, basándose exclusivamente en CSS. Concretamente he utilizado Spinkit, de Tobias Ahlin.
El código CSS generado desde esta herramienta, que retocamos ligeramente para adaptarlo a nuestras necesidades, lo guardamos en un archivo llamado
loader.css en la carpeta wwwroot/css de nuestro proyecto:.loading-page {
height: 100vh;
width: 100vw;
background-color: #2c3e50;
}
.sk-chase {
width: 80px;
height: 80px;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
animation: sk-chase 2.5s infinite linear both;
}
.sk-chase-dot {
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
animation: sk-chase-dot 2.0s infinite ease-in-out both;
}
.sk-chase-dot:before {
content: '';
display: block;
width: 25%;
height: 25%;
background-color: cyan;
border-radius: 100%;
animation: sk-chase-dot-before 2.0s infinite ease-in-out both;
}
.sk-chase-dot:nth-child(1) { animation-delay: -1.1s; }
.sk-chase-dot:nth-child(2) { animation-delay: -1.0s; }
.sk-chase-dot:nth-child(3) { animation-delay: -0.9s; }
.sk-chase-dot:nth-child(4) { animation-delay: -0.8s; }
.sk-chase-dot:nth-child(5) { animation-delay: -0.7s; }
.sk-chase-dot:nth-child(6) { animation-delay: -0.6s; }
.sk-chase-dot:nth-child(1):before { animation-delay: -1.1s; }
.sk-chase-dot:nth-child(2):before { animation-delay: -1.0s; }
.sk-chase-dot:nth-child(3):before { animation-delay: -0.9s; }
.sk-chase-dot:nth-child(4):before { animation-delay: -0.8s; }
.sk-chase-dot:nth-child(5):before { animation-delay: -0.7s; }
.sk-chase-dot:nth-child(6):before { animation-delay: -0.6s; }
@keyframes sk-chase {
100% { transform: rotate(360deg); }
}
@keyframes sk-chase-dot {
80%, 100% { transform: rotate(360deg); }
}
@keyframes sk-chase-dot-before {
50% { transform: scale(0.4); }
100%, 0% { transform: scale(1.0); }
}
2. Poner en marcha el loader
La puesta en marcha de este loader es bastante sencillo, pues sólo tenemos que introducir unos pequeños cambios en la página HTML que aloja la aplicación,wwwroot/index.html.En primer lugar, debemos incluir en su sección
<head> una referencia hacia la hoja de estilos que hemos creado anteriormente:<link href="css/loader.css" rel="stylesheet" />
<app> por el HTML generado también desde Spinkit, con algún retoque para adaptarlo mejor a nuestros intereses:<app>
<div class="loading-page">
<div class="sk-chase">
<div class="sk-chase-dot"></div>
<div class="sk-chase-dot"></div>
<div class="sk-chase-dot"></div>
<div class="sk-chase-dot"></div>
<div class="sk-chase-dot"></div>
<div class="sk-chase-dot"></div>
</div>
</div>
</app>
Publicado en Variable not found.














4 Comentarios:
Gracias es de gran ayuda si duda, esto funciona con Blazor Wasm y como seria con Blazor Server Side ?
Hola!
En Blazor Server no tiene sentido un "loading" como en Wasm porque no existe el tiempo de carga inicial de este último. Server prerenderiza por defecto en el servidor y apenas tiene que descargar recursos estáticos más allá de los propios de la página, por lo que la carga inicial es mucho más ligera.
Saludos!
Está bien para sitios estáticos pero la app gana mucho y la hace menos viejuna usando SSR (con o sin .Net 5). Cada día odio más los spinners.
Hola!
En efecto, la personalización del "loading..." tiene sentido, sobre todo, en sitios estáticos, pwa o cualquier cosa donde no intervenga el servidor. Para todo lo demás, renderizado en el servidor ;)
Saludos!
Enviar un nuevo comentario