martes, 13 de diciembre de 2016
 Hace ya algún tiempo, ASP.NET MVC 5.1 introdujo el helper
Hace ya algún tiempo, ASP.NET MVC 5.1 introdujo el helper EnumDropDownListFor() para simplificar la creación de cuadros desplegables cuyos elementos eran valores de una enumeración, un escenario relativamente frecuente al desarrollar aplicaciones.Su uso era bastante sencillo, como se puede observar en el código mostrado a continuación:
// Model:
public enum Language
{
CSharp, VbNet, FSharp, NodeJs
}
public class CodeGenerator
{
public string ApplicationName { get; set; }
public Language Language { get; set; }
...
}
// View:
@model CodeGenerator
...
@Html.LabelFor(m => m.Language)
@Html.EnumDropDownListFor(m => m.Language)
Pues bien, EnumDropDownListFor() ha dejado de existir en ASP.NET Core MVC, aunque por supuesto se ha incluido una alternativa, que incluso diría que es bastante más acertada, para conseguir el mismo objetivo, pues se ha separado de forma clara la generación del desplegable de la obtención de datos para poblarlo.Los que hayáis trabajado antes con ASP.NET MVC 5.x, seguro sabréis que este helper ya existía en aquél framework, aunque como método
GetSelectList() de la clase EnumHelper. En ASP.NET Core MVC tendremos que utilizar el helper Html.GetEnumSelectList<T>, siendo T el tipo enumeración, para generar un objeto SelectList a partir de sus miembros. A partir de ahí, ya podremos utilizar los habituales Html.DropDownListFor() o el tag helper <select> para construir el desplegable. Así, continuando con el ejemplo anterior, el siguiente código muestra, usando tag helpers, cómo podríamos utilizar este helper para indicar los elementos que poblarán el desplegable que editará la propiedad
Color de la entidad del modelo:@model CodeGenerator
...
<form asp-action="edit" asp-controller="application" method="post">
...
<label asp-for="Language"></label>
<select asp-for="Language" asp-items="@Html.GetEnumSelectList<Language>()"></select>
...
</form>
 Por defecto este helper generará un objeto
Por defecto este helper generará un objeto SelectList con un SelectListItem por cada miembro de la enumeración, con la propiedad Text establecida al nombre del miembro, y Value al valor entero que representa en la enumeración.¿Necesitas más control sobre la forma de generar los elementos?
 Como ya ocurría en MVC 5, el texto de los elementos podemos modificarlo de forma muy sencilla utilizando el atributo
Como ya ocurría en MVC 5, el texto de los elementos podemos modificarlo de forma muy sencilla utilizando el atributo [Display] como en el siguiente ejemplo:public enum Language
{
[Display(Name = "C#")]
CSharp,
[Display(Name = "VB.NET")]
VbNet,
[Display(Name = "F#")]
FSharp,
[Display(Name = "NodeJS")]
NodeJs
}
 Para mejorar la usabilidad de nuestra aplicación también podemos utilizar agrupaciones de elementos utilizando la propiedad
Para mejorar la usabilidad de nuestra aplicación también podemos utilizar agrupaciones de elementos utilizando la propiedad GroupName del mismo atributo Display, lo que provocará que al renderizar el desplegable aparezcan elementos <optgroup>:public enum Language
{
[Display(Name = "C#", GroupName = ".NET")]
CSharp,
[Display(Name = "VB.NET", GroupName = ".NET")]
VbNet,
[Display(Name = "F#", GroupName=".NET")]
FSharp,
[Display(Name="NodeJS", GroupName = "JS")]
NodeJs,
}
En caso de estar desarrollando una aplicación multi-idioma, podemos utilizar también la propiedad ResourceType de [Display] para establecer la clase de recursos localizados que el sistema utilizará para traducir los nombres indicados en Name o GroupName.public enum Color
{
[Display(Name="Black", GroupName="Dark", ResourceType=typeof(Resources.Color))]
Black,
[Display(Name="White", GroupName = "Light", ResourceType = typeof(Resources.Color))]
White,
[Display(Name="Green", GroupName = "Dark", ResourceType = typeof(Resources.Color))]
Green,
[Display(Name="Blue", GroupName="Light", ResourceType = typeof(Resources.Color))]
Blue,
[Display(Name="Red", GroupName="Light", ResourceType = typeof(Resources.Color))]
Red
}
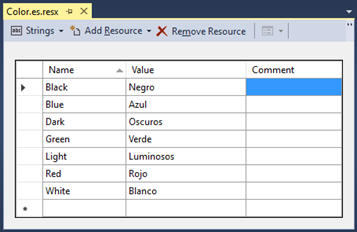
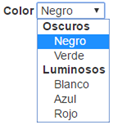
A continuación podemos ver el contenido del archivo de recursos Color.resx, así como el resultado en tiempo de ejecución teniendo la cultura activa "es-ES":

Publicado en Variable not found.














Aún no hay comentarios, ¡sé el primero!
Enviar un nuevo comentario