martes, 16 de diciembre de 2008
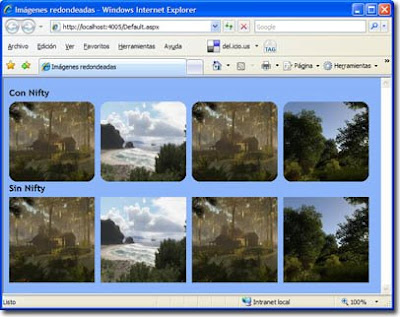
 El otro día me topé, casi por casualidad, con una forma para crear imágenes con esquinas redondeadas sin necesidad de recurrir a Photoshop ni manipularlas desde la aplicación, simplemente usando NiftyDotNet.
El otro día me topé, casi por casualidad, con una forma para crear imágenes con esquinas redondeadas sin necesidad de recurrir a Photoshop ni manipularlas desde la aplicación, simplemente usando NiftyDotNet.La forma de conseguirlo es muy sencilla, y básicamente aprovecha la técnica utilizada por Nifty Corners Cube, la librería javascript encapsulada por NiftyDotNet, para crear el efecto de redondeo de los ángulos de elementos de bloque de una página Web.
Lo primero que debemos hacer es incluir la imagen en nuestra página dentro de la habitual etiqueta
<img>, pero eso sí, dentro de un elemento contenedor, que es al que aplicaremos el efecto de redondeo:
<div class="fotonifty"
style="background: url(images/paisaje1.jpg) no-repeat top left;" >
<img src="images/paisaje1.jpg" alt="Magnífico paisaje" />
</div>
[...]
/* Estilos de la página */
<style type="text/css">
.fotonifty
{
width: 150px;
height: 150px;
margin: 10px;
}
.fotonifty img
{
display: none;
}
</style>Fijaos que la etiqueta
<img> sigue existiendo, conservando la semántica y características de accesibilidad del marcado, pero la estamos ocultando desde CSS definiéndole un display: none. La que se verá en la web es la definida como fondo del <div> en el estilo.Observad también que hemos tenido que indicar el ancho y alto del
<div>. Esto es absolutamente necesario para que éste tome el tamaño necesario para mostrar la imagen completa.Ya sólo nos falta aplicar el efecto de redondeo deseado a los elementos
<div class="fotonifty">. Con NiftyDotNet, basta con arrastrar y soltar el componente sobre nuestro formulario web, o bien introducir a mano el control, y establecer sus propiedades correctamente: <cc1:Nifty ID="Nifty1" runat="server"
Selectors="div.fotonifty"
CornerSize="Big"
FixedHeight="true" />La propiedad
Selectors se ha establecido con el selector CSS que identifica los bloques a redondear, y CornerSize define el tamaño del borde. FixedHeight es necesaria, e indica que el proceso Nifty no debe modificar el alto del elemento, pues está definido a nivel de estilos.En fin, un truco que puede ser especialmente interesante en contextos donde las imágenes que queremos mostrar redondeadas no forman parte del diseño base de una aplicación web, sino de los contenidos gestionados por los usuarios.Enlaces:Publicado en: www.variablenotfound.com.
Publicado por José M. Aguilar a las 11:52 p. m.
Etiquetas: asp.net, desarrollo, niftydotnet, trucos, web
















Aún no hay comentarios, ¡sé el primero!
Enviar un nuevo comentario