martes, 4 de febrero de 2020
 Días atrás veíamos cómo utilizar Swashbuckle para generar automáticamente la descripción OpenAPI de APIs creadas con ASP.NET Core MVC y ponerlas a disposición de los consumidores en una ruta específica:
Días atrás veíamos cómo utilizar Swashbuckle para generar automáticamente la descripción OpenAPI de APIs creadas con ASP.NET Core MVC y ponerlas a disposición de los consumidores en una ruta específica:

En este post vamos a ver un par de formas de sacar provecho de esta descripción:
- En primer lugar, usaremos Swagger UI para generar un sitio web interactivo de documentación y pruebas de nuestra API.
- Después, veremos cómo generar desde Visual Studio código cliente para acceder a la API.
Swagger UI
Swagger UI es un proyecto open source que permite generar una web de documentación partiendo de la descripción OpenAPI de un servicio. Además esta web es interactiva, pues incluye la posibilidad de probar "in situ" las llamadas a los servicios.Ponerlo en marcha es trivial: una vez tenemos instalado el paquete
Swashbuckle.AspNetCore en nuestro proyecto y hemos configurado apropiadamente la generación de la definición OpenAPI (ya lo vimos en el post anterior), basta con añadir al pipeline el middleware encargado de generar la web:...
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/api/swagger.json", "Awesomic calculator");
});
...
SwaggerEndpoint() es la ruta hacia la descripción OpenAPI de nuestro servicio.Hecho esto, ya podemos utilizar la ruta "/swagger" para tener acceso a la documentación interactiva de la API:

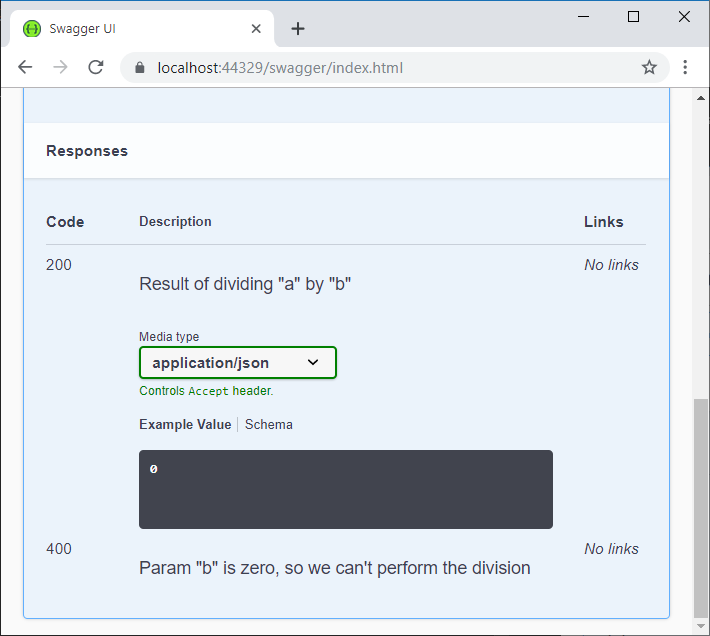
Pulsando sobre las operaciones del servicio de cálculo podemos acceder a la descripción completa de las mismas. Ahí encontraremos la información textual incluida en comentarios XML en el código, los parámetros de entrada, respuestas HTTP posibles, etc:


Para probar en vivo el servicio, podemos pulsar el botón "Try it out"; podremos especificar el valor para los distintos parámetros de entrada, y acceder después a la información retornada desde el mismo:

Generación de código cliente para acceder a la API
Visual Studio incluye herramientas para la generación de código cliente de las APIs definidas mediante OpenAPI. He de decir que a veces parecen no funcionar demasiado bien, pero al menos cumplen mínimamente su objetivo de ahorrarnos trabajo a la hora de implementar clientes de las API.La generación se realiza partiendo de los esquemas JSON que describen los servicios, que pueden encontrarse ya en nuestro proyecto, o bien ser descargados utilizando el IDE, accediendo a la opción Dependencies > Add Connected Service > Service References; desde ese punto podremos añadir servicios OpenAPI simplemente indicando su ruta en el disco o la URL de su definición:

Tras ello, Visual Studio acudirá al origen indicado, descargará el archivo y lo añadirá al proyecto en la carpeta
OpenAPI estableciendo su Build action a "OpenAPI file reference", lo cual asegurará que el cliente sea generado de forma automática:
Si, en lugar de dejar que Visual Studio descargue el esquema y lo incluya en el proyecto, preferimos incluirlo nosotros manualmente, para que todo funcione obligatoriamente tendremos que modificar la Build Action a la indicada.En las propiedades del archivo JSON podemos establecer también determinadas opciones, como el nombre de la clase generada o el espacio de nombres en el que será incluida. En nuestro caso, podría ser razonable establecer el nombre de la clase generada y, opcionalmente, el namespace:

Es importante tener en cuenta que las clases generadas serán ubicadas en la carpeta "Obj" del proyecto, por lo que no estarán disponibles a nivel de código en la solución.
Una vez realizados los pasos anteriores, ya podemos utilizar directamente el cliente de la API. Como vemos en el siguiente código, se trata de una clase con el nombre que hemos indicado, que instanciamos suministrándole la URL base del servicio y la instancia de
HttpClient que se utilizará internamente para realizar las llamadas:class Program
{
static async Task Main(string[] args)
{
var httpClient = new HttpClient();
var x = new CalculatorApi("https://localhost:44329/", httpClient);
var result = await x.DivideAsync(100, 10);
Console.WriteLine(result);
}
}
Publicado por José M. Aguilar a las 8:05 a. m.
Etiquetas: aspnetcore, aspnetcoremvc, openapi, swagger, webapi














Aún no hay comentarios, ¡sé el primero!
Enviar un nuevo comentario