martes, 7 de noviembre de 2017
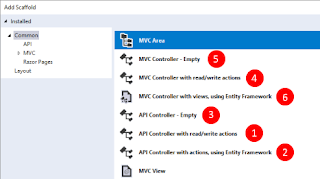
 Trabajando con ASP.NET Core MVC desde Visual Studio, seguro que alguna vez habéis creado vistas, controladores u otros elementos utilizando las plantillas disponibles en el IDE, seleccionando la opción del menú Add > New Scaffolded Item, por lo que os habréis encontrado con un cuadro de diálogo como el siguiente:
Trabajando con ASP.NET Core MVC desde Visual Studio, seguro que alguna vez habéis creado vistas, controladores u otros elementos utilizando las plantillas disponibles en el IDE, seleccionando la opción del menú Add > New Scaffolded Item, por lo que os habréis encontrado con un cuadro de diálogo como el siguiente:
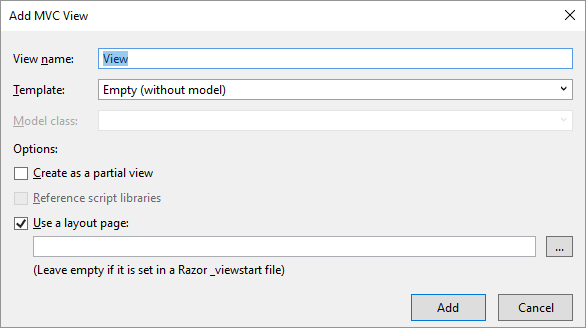
Tras seleccionar el tipo de elemento a crear, aparecerá un segundo cuadro de diálogo solicitándonos información sobre el mismo. Por ejemplo, en la siguiente captura de pantalla se muestra el diálogo de creación de vistas MVC, donde debemos introducir el nombre de la vista, la plantilla a utilizar, la clase del Modelo para vistas tipadas, etc:

Después de cumplimentar estos datos, se generará automáticamente el código fuente del elemento indicado. Hasta aquí bien, pero, ¿qué ocurre si ese código generado no se ajusta exactamente a nuestras necesidades? O preguntándolo de otra forma, ¿es posible modificar las plantillas de generación de código utilizadas en estos casos para adaptarlas a nuestras preferencias?
Pues sí, y vamos a ver cómo :)
Modificando las plantillas de generación de código a nivel de equipo
En ASP.NET Core 2.0, las plantillas utilizadas para generar estos artefactos desde Visual Studio se encuentran en la carpeta del SDK de .NET Core%programfiles%\dotnet\sdk\NuGetFallbackFolder\microsoft.visualstudio.web.codegenerators.mvc\2.0.0\Templates, organizadas a su vez en subcarpetas según el tipo de elemento:ControllerGenerator→ Generadores de controladores MVC.MvcLayout→ Layouts de MVC.RazorPageGenerator→ Generadores de páginas Razor.Startup→ Plantilla de claseStartup.ViewGenerator→ Generadores de vistas MVC.

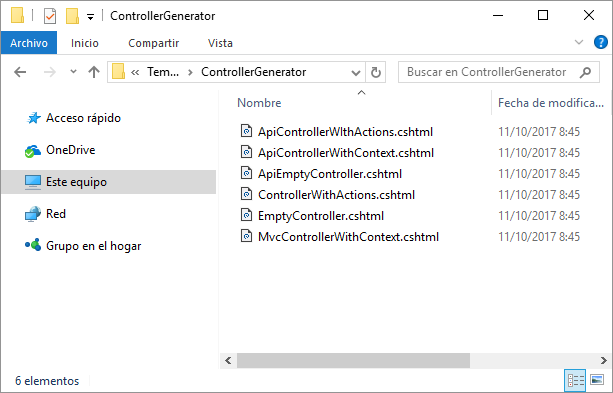
A su vez, en cada una de estas carpetas encontramos las plantillas disponibles, escritas con sintaxis Razor (bye bye, T4). Por ejemplo, en el caso de los generadores de controladores MVC, encontramos las siguientes, que corresponden con los distintos tipos de controlador que podemos crear usando las herramientas de scaffolding:

Aunque ya se puede intuir por el nombre de los archivos, la correspondencia con las plantillas ofrecidas en el cuadro de diálogo de scaffolding es la siguiente:

- ApiControllerWithActions.cshtml
- ApiControllerWithContext.cshtml
- ApiEmptyController.cshtml
- ControllerWithActions.cshtml
- EmptyController.cshtml
- MvcControllerWithContext.cshtml
@inherits Microsoft.VisualStudio.Web.CodeGeneration.Templating.RazorTemplateBase
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace @Model.NamespaceName
{
public class @Model.ClassName : Controller
{
public IActionResult Index()
{
return View();
}
}
}Por ejemplo, podríamos modificar la plantilla
EmptyController.cshtml de la siguiente forma. Observad que lo único que hemos hecho es añadir un comentario de documentación con <summary>:@inherits Microsoft.VisualStudio.Web.CodeGeneration.Templating.RazorTemplateBase
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace @Model.NamespaceName
{
/// <summary>Controller class for @Model.ClassName.Replace("Controller", string.Empty)</summary>
public class @Model.ClassName : Controller
{
public IActionResult Index()
{
return View();
}
}
} using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace MyMvcApp.Controllers
{
/// <summary>Controller class for Test</summary>
public class TestController : Controller
{
public IActionResult Index()
{
return View();
}
}
} Model y cómo utilizarla. Modificando las plantillas de generación de código a nivel de proyecto
Anteriormente hemos visto cómo modificar las plantillas de generación de código, pero con algunas limitaciones, puesto que los cambios que hagamos:- Sólo están visibles en nuestro equipo, pues estamos tocando archivos locales.
- Se aplicarán en todos los proyectos a partir de ese momento.
- No estarán incluidos en Git o el sistema de control de código fuente que utilicemos.
 Sin embargo, es posible, y además bastante sencillo, crear plantillas específicas para determinados proyectos, que además puedan ser introducidas en el control de código fuente como parte de los mismos y ser compartidas por el equipo de desarrollo.
Sin embargo, es posible, y además bastante sencillo, crear plantillas específicas para determinados proyectos, que además puedan ser introducidas en el control de código fuente como parte de los mismos y ser compartidas por el equipo de desarrollo.Para ello, simplemente tenemos que copiar el contenido de la carpeta
%programfiles%\dotnet\sdk\NuGetFallbackFolder\microsoft.visualstudio.web.codegenerators.mvc\2.0.0\Templates a la carpeta Templates del proyecto donde queramos incluirlas. El resultado, visto en el explorador de soluciones de Visual Studio, sería algo como lo mostrado en la captura de pantalla lateral.A partir de ese momento estas plantillas serán las utilizadas para crear los elementos, por lo que cualquier cambio aplicado a ellas serán tenidos en cuenta :)
Por ejemplo, podríamos modificar la plantilla
Templates/EmptyController.cshtml de la siguiente forma para añadir información en el encabezado del archivo y hacer que por defecto los controladores hereden de una clase llamada CustomBaseController de nuestro proyecto://
// File Creation: @DateTime.Now.ToLongDateString()
// Author: @Environment.UserName from @Environment.MachineName
// License: MIT
//
@inherits Microsoft.VisualStudio.Web.CodeGeneration.Templating.RazorTemplateBase
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using @(Model.NamespaceName).Extensions;
namespace @Model.NamespaceName
{
public class @Model.ClassName : CustomBaseController
{
public IActionResult Index()
{
return View();
}
}
} //
// File Creation: domingo, 29 de octubre de 2017
// Author: josem from PC-JMA
// License: MIT
//
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using CustomTemplatesDemo.Controllers.Extensions;
namespace CustomTemplatesDemo.Controllers
{
public class DefaultController : CustomBaseController
{
public IActionResult Index()
{
return View();
}
}
} Publicado en Variable not found.















Aún no hay comentarios, ¡sé el primero!
Enviar un nuevo comentario