martes, 15 de septiembre de 2015
 Seguimos hablando de ASP.NET Core y los cambios que traerá para los desarrolladores que ya llevamos tiempo utilizando ASP.NET y MVC, porque esta nueva versión viene cargada de cambios y algunos son realmente rompedores. Hoy nos centraremos en un cambio simple, pero bastante importante, que afecta a la estructura de nuestros proyectos: el raíz del sitio web.
Seguimos hablando de ASP.NET Core y los cambios que traerá para los desarrolladores que ya llevamos tiempo utilizando ASP.NET y MVC, porque esta nueva versión viene cargada de cambios y algunos son realmente rompedores. Hoy nos centraremos en un cambio simple, pero bastante importante, que afecta a la estructura de nuestros proyectos: el raíz del sitio web.Desde siempre el directorio raíz de un proyecto ASP.NET, ya fuera Web Forms, MVC, Web API o cualquier otro, coincidía con la raíz del sitio web en el servidor, es decir, en nuestros equipos se mezclaban los archivos propios del desarrollo con los contenidos estáticos que se subían posteriormente a los entornos de prueba o producción.
Esto creaba un poco de lío a la hora de publicar los proyectos, porque era fácil que nos dejáramos algo por detrás a la hora de subir las aplicaciones al servidor, o que enviáramos más archivos de la cuenta, como archivos .JS sin compactar/empaquetar, fuentes Typescript, estilos Less o Sass, mapas de símbolos, etc. Obviamente esto podía causar problemas de seguridad, puesto que podíamos dejar al descubierto aspectos sensibles de la aplicación y era necesario establecer configuraciones que evitaran la descarga de dichos archivos (por ejemplo, evitar el acceso a archivos .config).
 A partir de ASP.NET Core esto deja de ser así, y la carpeta raíz del proyecto contendrá exclusivamente archivos relativos al desarrollo del mismo: fuentes C#, Javascript, Typescript, Less, Sass, archivos de configuración, etc.
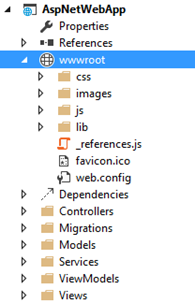
A partir de ASP.NET Core esto deja de ser así, y la carpeta raíz del proyecto contendrá exclusivamente archivos relativos al desarrollo del mismo: fuentes C#, Javascript, Typescript, Less, Sass, archivos de configuración, etc.En cambio, los archivos estrictamente necesarios en runtime (imágenes, bundles de scripts y CSS, HTML, etc.) deberán encontrarse en la carpeta “wwwroot” que cuelga del raíz y que podemos observar en la captura de pantalla adjunta con un icono circular.
En otras palabras, una vez despleguemos la carpeta “wwwroot” al servidor, ésta será la raíz del sitio web, por lo que sólo los archivos contenidos en ella serán accesibles.
Esto presenta varios cambios interesantes. En primer lugar, el hecho de separar los archivos útiles en tiempo de desarrollo de los que van a explotación, hace que podamos despreocuparnos de problemas de seguridad citados anteriormente, porque es más difícil que queden expuestos ficheros con información sensible.
En segundo lugar, ahora podremos tener el raíz de nuestro proyecto mejor organizado porque ya no tenemos necesidad de hacer coincidir la estructura del código fuente con la del sitio en funcionamiento. Estructuraremos nuestro código fuente de la forma que más nos convenga para facilitar su creación y mantenimiento, e idearemos una estructura para explotación más acorde con las necesidades en tiempo de ejecución.
Y por último, este nuevo enfoque hace que encajen a la perfección herramientas como Gulp o Grunt, que nos permitirán automatizar tareas como la copia, comprobación, transformación o empaquetado de archivos. Por ejemplo, podemos utilizar Gulp en cada compilación para que se tomen los archivos Javascript de una carpeta determinada del código fuente del proyecto, combinarlos, minimizarlos y copiarlos posteriormente a su ubicación final dentro de “wwwroot”.
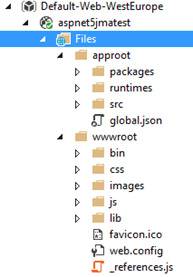
¿Y cómo se ve esto en un servidor donde se esté ejecutando el proyecto? Pues la siguiente captura de pantalla muestra el resultado de desplegar una aplicación ASP.NET Core a un servidor, de Azure en este caso.

En la carpeta “Files”, que es donde Azure muestra el contenido físico del espacio donde se guardan los archivos que hemos subido, observamos dos carpetas “approot” y “wwwroot”.
La primera de ellas, “approot”, contiene los paquetes Nuget de componentes usados por la aplicación, los runtimes (DNX, distribuidos también como paquetes Nuget) y algunos archivos de configuración. Adicionalmente, así lo hemos indicado al publicar el proyecto, podemos incluso encontrar el código fuente de la aplicación.
La carpeta “wwwroot”, que es la que actúa como raíz del sitio web, es donde encontramos los archivos estáticos requeridos por el sitio web. No es posible, por tanto, acceder a través de la web a ninguno de los archivos usados en tiempo de diseño.
Es importante tener en cuenta que este comportamiento se aplica también a la ejecución local. Ya sea desde Visual Studio pulsando F5 o Ctrl-F5, o bien desde línea de comandos (por ejemplo, usando el comando “dnx web”), siempre que ejecutemos la aplicación lo estaremos haciendo sobre la carpeta raíz “wwwroot”.
Cómo cambiar el nombre a la carpeta wwwroot
Si no os gusta el nombre “wwwroot” y preferís algo más castizo, sin problema, está previsto ;)
Nota 26/01/2016: todo lo que se cuenta en este apartado ha cambiado en las versiones finales. Hay un post más actualizado aquí.
 En estos casos lo primero es renombrar físicamente la carpeta “wwwroot” y ponerle el nombre que más nos guste. Tras ello, basta indicar a ASP.NET Core dónde puede encontrar la raíz de la aplicación, que, como otros muchos aspectos de la configuración, se define en el archivo de configuración project.json.
En estos casos lo primero es renombrar físicamente la carpeta “wwwroot” y ponerle el nombre que más nos guste. Tras ello, basta indicar a ASP.NET Core dónde puede encontrar la raíz de la aplicación, que, como otros muchos aspectos de la configuración, se define en el archivo de configuración project.json. Así, basta con modificar con cualquier editor el valor de la propiedad “webroot” en el archivo project.json y hacerlo coincidir con el nombre que hemos elegido para la carpeta. Si usamos Visual Studio, en pocos segundos veremos el proyecto actualizado:

Publicado en Variable not found.















1 comentario:
Gracias que buena publicacion. Coincidero que esto tambien se debe ver reflejado en el performance de los proyectos. pues independizar este tipo de ficheros nos permite mejor performance.
Enviar un nuevo comentario