martes, 7 de marzo de 2017
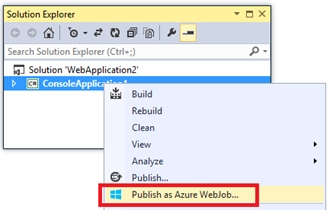
 Desde hace algún tiempo estoy sufriendo un error que aparece justo en el momento de publicar un Webjob a Azure desde Visual Studio 2015.
Desde hace algún tiempo estoy sufriendo un error que aparece justo en el momento de publicar un Webjob a Azure desde Visual Studio 2015. Supongo que tendrá su motivo y se deberá a que estoy haciendo algo mal, pero bueno, el caso es que el error es un poco molesto porque impide la publicación del proyecto y, aunque no es difícil de solucionar, siempre me obliga a perder unos minutos en buscar una solución y aplicarla a mi proyecto.
El error que podemos ver en la ventana de resultados es el siguiente:
Error : El argumento 'DefaultConnection-Web.config Connection String' no puede ser NULL ni estar vacío.O su versión en inglés:
Error : The 'DefaultConnection-Web.config Connection String' argument cannot be null or empty.Así que, a modo de nota mental, y si acaso poder echar una mano a alguno que os encontréis ante el mismo escenario, comento dos soluciones que me han funcionado bien. Simplemente elegid la que más os convenza.
Solución 1
Es la más sencilla, y consiste únicamente en eliminar la carpeta/obj del proyecto en cuestión. Tras ello, volvemos a publicar y funcionará todo bien.Solución 2
La segunda solución es algo más compleja, aunque tampoco para echarse las manos a la cabeza.El problema está en el archivo de publicación (.pubxml) que estáis usando para publicar el WebJob, que por algún motivo ha perdido la cadena de conexión por defecto del proyecto. Podéis encontrarlo en la carpeta
/Properties y tiene una sección como la siguiente:<PublishDatabaseSettings>
<Objects>
<ObjectGroup Name="DefaultConnection" Order="1" Enabled="False" xmlns="">
<Destination Path="" />
<Object Type="DbCodeFirst">
<Source Path="DBMigration"
DbContext="MyProject.MyDataContext, MyProject"
MigrationConfiguration="MyProject.Migrations.Configuration, MyProject"
Origin="Convention" />
</Object>
</ObjectGroup>
</Objects>
</PublishDatabaseSettings>
Lo único que hay que hacer para poder publicar sin problema es transformar la cuarta línea (el tag <Destination>) de la siguiente forma:<PublishDatabaseSettings>
<Objects>
<ObjectGroup Name="DefaultConnection" Order="1" Enabled="False" xmlns="">
<Destination Path="{deployment connection string}" />
<Object Type="DbCodeFirst">
<Source Path="DBMigration"
DbContext="MyProject.MyDataContext, MyProject"
MigrationConfiguration="MyProject.Migrations.Configuration, MyProject"
Origin="Convention" />
</Object>
</ObjectGroup>
</Objects>
</PublishDatabaseSettings>
Es decir, establecemos el atributo Path del tag <Destination> al valor "{deployment connection string}" y lo tendremos solucionado.¡Y eso es todo! En fin, este post trata sobre esos misterios que suceden de vez en cuando y nos hacen dedicar minutos de nuestro preciado tiempo a labores de fontanería. Espero que lo descrito aquí os sea de utilidad en algún momento... o no, porque significaría que no se os ha dado nunca este caso, y eso no es mala cosa ;)
Publicado en Variable not found.
Publicado por José M. Aguilar a las 9:02 a. m.
Nadie ha comentado la entrada, ¿quieres ser el primero?
Etiquetas: azure, trucos, visualstudio
lunes, 6 de marzo de 2017
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-).NET
- Top 10 C# projects errors found in 2016
Harry Lee - Could not load file or assembly or one of its dependencies.
Szymon Warda - WordPress Running on .NET
Benjamin Fistein - C#7 - Taking a second look at Tuples
Mark Downie - The week in .NET – On .NET with Eric Mellino, Happy Birthday from Scott Hunter, OzCode
Bertrand Le Roy
lunes, 27 de febrero de 2017
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-).NET
- The week in .NET – On .NET with Beth Massi, NeinLinq
Bertrand Le Roy - A common execution path optimization
Sergey Teplyakov - Easy text parsing in C# with Sprache
Thomas Levesque - Finding Nearest Colors using Euclidean Distance
Richard James Moss - What's new in FakeItEasy 3.0.0?
Thomas Levesque - xUnit 2.2 released
xUnit Team
martes, 21 de febrero de 2017
 Aunque IIS Express está diseñado principalmente para ser utilizado por desarrolladores en el interior su equipo de trabajo, seguro que la mayoría sabéis que haciendo un par de cambios en la configuración también es posible utilizarlo desde equipos externos, por ejemplo para poder hacer pruebas de una web o servicio desde otros dispositivos conectados a la misma red.
Aunque IIS Express está diseñado principalmente para ser utilizado por desarrolladores en el interior su equipo de trabajo, seguro que la mayoría sabéis que haciendo un par de cambios en la configuración también es posible utilizarlo desde equipos externos, por ejemplo para poder hacer pruebas de una web o servicio desde otros dispositivos conectados a la misma red. Es sencillo encontrar cómo hacerlo porque hay mucho escrito al respecto en la red, y sin embargo de vez en cuando me encuentro con desarrolladores que no saben que esto es posible hacerlo, así que este post va por vosotros ;D
Partiremos de un proyecto ASP.NET 4.x creado en Visual Studio 2015 o 2017, da igual si se trata de una aplicación MVC, Web Forms, Web API o lo que sea. Para desarrollar el ejemplo, imaginemos que al ejecutarlo en local estamos usando la URL http://localhost:3803/.
Veamos paso a paso cómo acceder a esta aplicación desde otro equipo conectado a la red local, y cómo solucionar algunos de los problemas que podemos encontrar por el camino.
lunes, 20 de febrero de 2017
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-).NET
- Happy 15th Birthday .NET!
Beth Massi - The week in .NET – On .NET with Phil Haack, Readline
Bertrand Le Roy - Cómo crear aplicaciones multilingües con C# y .NET
Jorge Durán - Ultimate NLog guide for .NET logging – 19 best practices, resources, and tips
Matt Watson - .NET Renaissance
Mark Rendle - Caching for Non-Web Applications – Part 2
Paul D. Sheriff - Threading in C# (PDF)
Joe Albahari
martes, 14 de febrero de 2017
 Hace algunos meses comentábamos por aquí cómo en ASP.NET Core es posible modificar los archivos de configuración de una aplicación en caliente, sin necesidad de detenerla, siendo los cambios aplicados de forma inmediata.
Hace algunos meses comentábamos por aquí cómo en ASP.NET Core es posible modificar los archivos de configuración de una aplicación en caliente, sin necesidad de detenerla, siendo los cambios aplicados de forma inmediata. En aquél momento ya vimos que era realmente sencillo conseguirlo cuando usábamos settings no tipados, bastaba con añadir el parámetro
reloadOnChanges a la hora de añadir el origen de configuración, como en el siguiente ejemplo:public Startup(IHostingEnvironment env)
{
var builder = new ConfigurationBuilder()
.SetBasePath(env.ContentRootPath)
.AddJsonFile("appsettings.json", optional: true, reloadOnChange: true)
.AddJsonFile($"appsettings.{env.EnvironmentName}.json", optional: true)
.AddEnvironmentVariables();
Configuration = builder.Build();
}
Sin embargo, también vimos que conseguir lo mismo cuando queríamos acceder a los settings de forma tipada era algo más engorroso, puesto que había que configurar manualmente el proceso de recarga y bindeado de datos con la instancia de la clase de configuración, para poder acceder luego a ella a través de un objeto IOptions<T> disponible en el contenedor de dependencias.













