No sé si será un cambio en la forma de comunicarse a través de la red, pero sin duda es una idea conceptualmente atractiva: unir en una única plataforma todas las conversaciones que mantenemos sobre Internet… pero entendiendo el término conversación de una forma más amplia de lo habitual.
 Mensajes de correo, foros, mensajería instantánea, compartición de imágenes y documentos, posts, comentarios en blogs, sus respuestas, twits, intercambio de mensajes vía redes sociales, documentos colaborativos en tiempo real, wikis, juegos… todo cabe en Google Wave, la criatura en la que los hermanos Lars y Jens Rasmussen (famosos por haber creado Google Maps) llevan trabajando más de dos años, y que fue presentada hace unos días en el Google I/O.
Mensajes de correo, foros, mensajería instantánea, compartición de imágenes y documentos, posts, comentarios en blogs, sus respuestas, twits, intercambio de mensajes vía redes sociales, documentos colaborativos en tiempo real, wikis, juegos… todo cabe en Google Wave, la criatura en la que los hermanos Lars y Jens Rasmussen (famosos por haber creado Google Maps) llevan trabajando más de dos años, y que fue presentada hace unos días en el Google I/O.
Básicamente, Google Wave es la respuesta a una serie de preguntas que se formularon al comienzo del proyecto:
- ¿cómo sería el correo electrónico si hubiera sido inventado hoy, y no hace más de tres décadas?
- si en el fondo todo es comunicación, ¿por qué tenemos que diferenciar entre emails, chats, conversaciones o documentos?
- ¿es posible que un único modelo de comunicaciones sea capaz de unir de forma sencilla los sistemas web que utilizamos hoy?
- dado que las herramientas de comunicación habituales son meros reflejos digitales de los procesos del mundo analógico (email vs. correo tradicional, mensajería instantánea vs. teléfono…), ¿cómo sería un sistema diseñado para beneficiarse de las capacidades de las redes y ordenadores actuales, en lugar de limitarse a emular los medios no electrónicos?
Pero no penséis que Google Wave sólo es una aplicación más, como GMail o Google Reader, capaz de hacer de forma diferente cosas que ya se podían hacer antes. Se trata de un trío compuesto por tres elementos: producto, plataforma y protocolo:
El producto, que es la aplicación cliente que mostraron en el evento, muy al estilo Google, desde la que se pueden iniciar y gestionar nuestras conversaciones. Se trata de una aplicación HTML5 construida sobre Google Web Toolkit, que todavía sólo está disponible para un grupo reducido de desarrolladores, y que han confirmado que será open source.
- La plataforma, el conjunto de APIs y especificaciones que permiten integrar Wave en cualquier sistema web, o extenderlo mediante la creación de Robots o Gadgets.
- El protocolo, Google Wave Federation Protocol, aún en borrador, se encuentra definido en una serie de documentos que detallan su arquitectura, el modelo de datos, las comunicaciones entre clientes y servidores y, en general, toda la información necesaria para que puedan existir distintas implementaciones del servicio. De hecho, el producto de Google será únicamente una implementación de referencia.
Esta nueva forma de colaboración gira en torno a la figura del Wave, que según dicen los entendidos es una mezcla entre una conversación y un documento sobre los que trabajan de forma colaborativa una serie de participantes. Y la verdad, tiene un aire a las conversaciones de GMail, y también a la edición multiusuario de Google Docs, pero va bastante más allá. Un Wave puede contener mensajes, comentarios, anotaciones y elementos más avanzados, como mapas, encuestas, juegos, o tomar datos desde otras aplicaciones y servicios, como blogs, twits, foros, sistemas de seguimiento de errores, y todo integrado dentro de un mismo contexto (la conversación). La cuestión es tener agrupadas todas las comunicaciones relativas a un mismo tema en un único punto.
Además, los participantes no tienen que ser necesariamente humanos, es decir, por ejemplo es posible que en un Wave intervenga un robot que se encargue de ir traduciendo los mensajes al idioma de cada participante, lo cual abre unas posibilidades inimaginables. En el vídeo al que hago referencia abajo hay una demo de Rosy, un robot traductor muy apañado que realiza estas funciones.
Otro aspecto interesante es la facilidad para organizar la información, y me ha gustado mucho la capacidad de temporalizar las conversaciones, de forma que sea posible reproducir la secuencia de aportaciones realizadas al Wave por cada uno de los participantes.
Si tenéis una horita y media libre, y podéis haceros de coca-cola y palomitas, no os perdáis el vídeo de la presentación del producto de mano de sus responsables. Muy divertida y sin duda espectacular. Eso sí, si no domináis el inglés, tendréis que activar vuestro modo de inferencia lingüística, ese que se encarga de rellenar con la imaginación las expresiones que no llegamos a comprender ;-)
Se dice que Wave estará disponible a finales de año. En este momento, lo más que podéis hacer es solicitar que os tengan en consideración cuando lo abran al público.
Enlaces interesantes:
- Google Wave, todo lo que tienes que saber (Cristalab)
- ¿Qué significa Google Wave? (Maestros del Web)
- Google Wave: lo nuevo de Google (Jorge Oyhenard)
Más enlaces interesantes (en inglés):
- Sitio oficial: Google Wave
- Google Wave Federation Protocol
- Official Google Blog Went Walkabout. Brought back Google Wave
- Google Wave Developer Blog: Introducing the Google Wave APIs: what can you build
- Google Wave API - Google Code
Publicado en: Variable not found.
Publicado por José M. Aguilar a las 11:45 p. m.
Etiquetas: google, noticias, novedades, servicios on-line
Desde hace unos meses estoy escribiendo las entradas de Variable Not Found desde Windows Live Writer, y la verdad es que estoy encantado con esta herramienta. Pero como nadie es perfecto, me he encontrado con ocasiones en las que tengo que acceder y retocar a mano el código fuente de la página para que el resultado sea el que pretendo.
Me suele ocurrir, por ejemplo, cuando inserto pequeñas porciones de código fuente en mitad de una frase, pues siempre me ha gustado rodear este tipo de textos por las correspondientes etiquetas <code> y </code>. Esto, además de ser un marcado semánticamente más correcto, me permite modificar la forma en que se muestra desde CSS, estableciéndole, por ejemplo, una tipografía de ancho fijo.
Para no tener que hacerlo más a mano, he creado un pequeño plugin para Live Writer que permite seleccionar un texto y envolverlo automáticamente por dichas etiquetas, y he pensado que quizás pueda serle útil a alguien más.
 La criatura se llama “CodeTag”, y la podéis descargar desde el enlace de más abajo. Para instalarla en vuestro Live Writer, simplemente debéis descomprimir el archivo y copiar CodeTag.dll a la carpeta
La criatura se llama “CodeTag”, y la podéis descargar desde el enlace de más abajo. Para instalarla en vuestro Live Writer, simplemente debéis descomprimir el archivo y copiar CodeTag.dll a la carpeta Plugins dentro del directorio donde hayáis instalado la herramienta (en mi caso, la ruta completa es C:\Archivos de programa\Windows Live\Writer\Plugins).
Seguidamente, reiniciáis Live Writer y listo, veréis que en la barra lateral y el menú “insertar” ha aparecido la opción “Etiqueta <code>”, que os permitirá realizar el proceso descrito anteriormente.
En breve publicaré un post describiendo paso a paso cómo se crea un plugin para Live Writer, y veréis lo sencillo que resulta hacer estas pequeñas herramientas de productividad.
Publicado en: Variable not found
Publicado por José M. Aguilar a las 11:48 p. m.
Etiquetas: blogging, herramientas, proyectos, software libre
 El código introducido en las vistas ASP.NET MVC pueden ser fuente de problemas en tiempo de ejecución debido a que, por defecto, no se compilan con el proyecto, sino cuando el sistema necesita mostrarlas por primera vez. Es decir, es perfectamente posible que errores de codificación en un archivo .ASPX no sean detectados hasta el momento de su ejecución, provocando un YSOD de los de toda la vida.
El código introducido en las vistas ASP.NET MVC pueden ser fuente de problemas en tiempo de ejecución debido a que, por defecto, no se compilan con el proyecto, sino cuando el sistema necesita mostrarlas por primera vez. Es decir, es perfectamente posible que errores de codificación en un archivo .ASPX no sean detectados hasta el momento de su ejecución, provocando un YSOD de los de toda la vida.
Un ejemplo. Imaginemos una vista tipada (en un archivo .ASPX) en la que hemos incluido el siguiente código, perfectamente válido…
<%@ Page Language="C#" MasterPageFile="~/Views/Shared/Site.Master"
Inherits="System.Web.Mvc.ViewPage<Persona>" %>
[...]
<h2>Datos personales</h2>
Nombre: <%= this.Model.Nombre %>
[...]
Persona tenga una propiedad que se llame Nombre. Si eliminamos esta propiedad o simplemente cambiamos su nombre, la refactorización automática del IDE no se realizará sobre el código de la vista, y se generará un error en ejecución en cuanto intentemos acceder a ella, es decir, estaremos llevando a tiempo de ejecución problemas propios del tiempo de compilación.Afortunadamente, ASP.NET MVC framework incluye un mecanismo que nos permite forzar la compilación de las vistas y, así, detectar estos problemas de forma temprana, antes de poner el sitio en producción.
Para activarlo, lo primero que hay que hacer es abrir el archivo del proyecto (.csproj o .vbproj) con cualquier editor de textos, como el block de notas, localizar en las primeras líneas el comienzo de la sección PropertyGroup, e insertar justo después la declaración que habilita la compilación de las vistas:
<PropertyGroup>
<MvcBuildViews>true</MvcBuildViews>
[...]
</PropertyGroup>
Ojo a un detalle: es posible que en algún punto del archivo del proyecto exista una declaración que anule la anterior así: <MvcBuildViews>false</MvcBuildViews>. Debéis eliminar esa línea, pues de lo contrario no se activará esta característica.
Acto seguido, debemos asegurarnos de que exista el siguiente código cerca del final del archivo; en mi caso ya existía, pero si no es así debemos insertarlo, por ejemplo, justo antes del cierre del documento (en la línea anterior a </Projects>).
<Target Name="AfterBuild" Condition="'$(MvcBuildViews)'=='true'">
<AspNetCompiler VirtualPath="temp"
PhysicalPath="$(ProjectDir)\..\$(ProjectName)" />
</Target>
Una vez guardado el archivo, recargamos la solución en Visual Studio, y listo. Eso sí, a partir de este momento tendremos que esperar un poco más durante la generación del proyecto, pero la seguridad que aporta bien vale la pena.
Fuente: Compile Views in ASP.NET MVC - Stack Overflow
Publicado en: Variable not found.
Publicado por José M. Aguilar a las 11:45 p. m.
Etiquetas: asp.net, aspnetmvc, desarrollo, programación, trucos, vs2008
 El gran K. Scott Allen comentaba hace unas semanas en OdeToCode un pequeño truco que puede resultar de utilidad cuando tengamos un código jQuery que no funcione correctamente.
El gran K. Scott Allen comentaba hace unas semanas en OdeToCode un pequeño truco que puede resultar de utilidad cuando tengamos un código jQuery que no funcione correctamente.
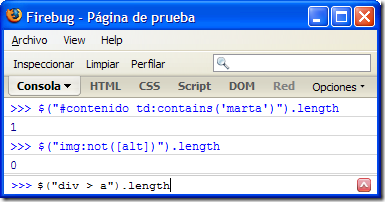
Como comenta el autor, la mayoría de los problemas con jQuery se deben a un uso incorrecto de los potentes selectores, así que lo que propone es el uso de la consola javascript incluida en algunas herramientas como Firebug (para Firefox) o las propias herramientas de desarrollo incluidas en Internet Explorer 8 (geniales, por cierto).
 Esta consola permite en ambos casos introducir instrucciones javascript de forma directa, que serán ejecutadas en el contexto de la página actual como si formaran parte del código de las mismas. Por tanto, en aquellas páginas en las que se incluido jQuery, será posible ejecutar llamadas y selecciones a lo largo del DOM y observar el resultado de forma interactiva.
Esta consola permite en ambos casos introducir instrucciones javascript de forma directa, que serán ejecutadas en el contexto de la página actual como si formaran parte del código de las mismas. Por tanto, en aquellas páginas en las que se incluido jQuery, será posible ejecutar llamadas y selecciones a lo largo del DOM y observar el resultado de forma interactiva.
En la imagen adjunta se ve cómo podemos ir realizando consultas con selectores e ir observando sus resultados con Firebug. Hay que tener en cuenta que la mayoría de operaciones de selección con jQuery retornan una colección con los elementos encontrados, por eso podemos utilizar length para obtener el número de coincidencias. Pero no sólo eso, podríamos utilizar expresiones como la siguiente para mostrar por consola el texto contenido en las etiquetas que cumplan el criterio:
$("div > a").each(function() { console.log($(this).text()) })Y más aún, si lo que queremos es obtener una representación visual sobre la propia página, podemos alterar los elementos o destacarlos con cualquiera de los métodos de manipulación disponibles en jQuery, por ejemplo:
$("a:contains['sex']").css("background-color", "yellow")
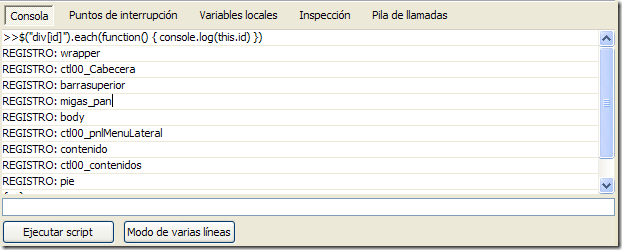
La siguiente captura muestra el resultado de una consulta realizada con las herramientas de desarrollo incluidas en Internet Explorer 8: 
En fin, un pequeño truco para facilitarnos un poco la vida.
Publicado por José M. Aguilar a las 11:38 p. m.
Etiquetas: css, desarrollo, javascript, jquery, programación, web, xhtml
 Ha transcurrido un año desde que publiqué mi recopilación de citas célebres del mundo de la informática, como continuación de la serie iniciada originalmente por el amigo Timm Martin en DevTopics. Desde entonces he ido anotando todas las citas que me llamaban la atención, hasta que por fin he llegado al número mágico y puedo publicar el tercer post de la serie que tanto me divierte. Que aproveche.
Ha transcurrido un año desde que publiqué mi recopilación de citas célebres del mundo de la informática, como continuación de la serie iniciada originalmente por el amigo Timm Martin en DevTopics. Desde entonces he ido anotando todas las citas que me llamaban la atención, hasta que por fin he llegado al número mágico y puedo publicar el tercer post de la serie que tanto me divierte. Que aproveche.Este es el tercer post de la serie compuesta por:
- 101 citas célebres del mundo de la informática
- Otras 101 citas célebres del mundo de la informática
- Y todavía otras 101 citas célebres del mundo de la informática (este post)
- 101 nuevas citas célebres del mundo de la informática (¡y van 404!)
 Tobin Harris ha puesto en marcha un curioso e interesante servicio, al que ha denominado yUML, cuyo propósito es facilitar la generación al vuelo de diagramas UML a partir de una concisa descripción expresada en un sencillo lenguaje específico.
Tobin Harris ha puesto en marcha un curioso e interesante servicio, al que ha denominado yUML, cuyo propósito es facilitar la generación al vuelo de diagramas UML a partir de una concisa descripción expresada en un sencillo lenguaje específico.
Pero además de la generación automática del diagrama UML, que ya tiene mérito de por sí, llama la atención que esto puede realizarse desde una etiqueta (X)HTML <img> a la que se le envía la especificación como parámetro, generándose en tiempo real una imagen con el diagrama correspondiente. Por ello, está especialmente indicado para autores de blogs, wikis o contenidos web que deseen introducir muy fácilmente estos diagramas en sus creaciones.
En los siguientes ejemplos se muestran la especificación y la imagen generada de un diagrama de clases y uno de casos de uso, respectivamente. Como podréis comprobar, la especificación es bastante legible directamente.
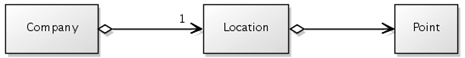
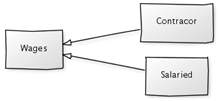
Diagrama de clases
Especificación: [Company]<>-1>[Location], [Location]+->[Point]

Código fuente para su inserción en una página:
<img src="http://yuml.me/diagram/class/[Company]<>-1>[Location], [Location]+->[Point]" />
 Una curiosidad es que si en la dirección insertamos la palabra “scruffy”, el sistema generará un diagrama como si hubiese sido dibujado a mano, en un estilo mucho más informal:
Una curiosidad es que si en la dirección insertamos la palabra “scruffy”, el sistema generará un diagrama como si hubiese sido dibujado a mano, en un estilo mucho más informal: <img src="http://yuml.me/diagram/scruffy/class/[Company]<>-1>[Location], [Location]+->[Point]" />
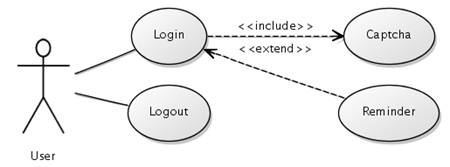
Diagrama de casos de uso
Especificación: [User]-(Login), [User]-(Logout), (Login)<(Reminder), (Login)>(Captcha)

Código fuente para su inserción en una página:
<img src="http://yuml.me/diagram/usecase/[User]-(Login), [User]-(Logout), (Login)<(Reminder), (Login)>(Captcha)" />
Si prefieres simplemente descargar el diagrama para subirlo a tu web, opción bastante prudente hasta que se pueda confiar en la fiabilidad y disponibilidad del servicio, desde el mismo sitio web del producto podemos generar la imagen introduciendo la especificación textual; a partir de ahí podremos copiarla y pegarla sobre nuestra herramienta de edición, o salvarla en nuestro equipo para enviarla a su ubicación definitiva.
Si bien todavía yUML está en pruebas y es algo limitado (sólo soporta diagramas de clases y de casos de uso), me ha parecido muy interesante tanto la idea como la implementación del servicio.
Publicado en: Variable not found
Publicado por José M. Aguilar a las 11:05 p. m.
Etiquetas: desarrollo, diseño, dsl, patrones, servicios on-line








