 En marzo de 2008 publiqué un megapost en el que se recogían respuestas a diez preguntas básicas sobre el framework ASP.NET MVC, que por aquellos entonces se encontraba todavía en una versión muy preliminar, la Preview 2.
En marzo de 2008 publiqué un megapost en el que se recogían respuestas a diez preguntas básicas sobre el framework ASP.NET MVC, que por aquellos entonces se encontraba todavía en una versión muy preliminar, la Preview 2.Más de un año después, coincidiendo con el lanzamiento de la versión 1.0, actualicé el contenido y las preguntas conforme a la evolución de los desarrollos y a lo que había podido profundizar en el tema desde entonces, en el post ASP.NET MVC: Trece preguntas básicas.
Y de nuevo en 2010, continuando lo que ya parece que es una tradición, aprovecho el reciente lanzamiento de ASP.NET MVC 2 para actualizar las respuestas y añadir algunas nuevas cuestiones básicas que pienso pueden resultar de interés a desarrolladores que todavía no conocen este nuevo marco de trabajo de Microsoft.
Trataré de responder a las siguientes preguntas:
- Empecemos desde el principio, ¿qué es MVC?
- ¿Qué ventajas tiene el uso del patrón MVC?
- ¿Qué es ASP.NET MVC framework?
- Espera… pero entonces, ¿programar con ASP.NET MVC no consiste en usar Webforms, pero separando los componentes en capas?
- ¿Es el primer framework MVC creado para .NET?
- Como desarrollador de aplicaciones web con ASP.NET, ¿me afectará la llegada de este framework?
- Entonces, ¿no significa la aparición del framework MVC la muerte próxima de los Webforms de ASP.NET?
- Pero… ¿Vale la pena pasarse a ASP.NET MVC o sigo usando Webforms?
- Pero siempre que leo algo sobre MVC viene rodeado de un gran número de conceptos extraños como IoC o DI. ¿Es que ASP.NET MVC es sólo para gurús?
- ¿Puedo convertir mi proyecto ASP.NET Webforms a ASP.NET MVC?
- ¿Se puede utilizar Ajax con el framework MVC?
- ¿Se puede utilizar VB.NET con ASP.NET MVC?
- ¿Puedo usar LINQ desarrollando aplicaciones con ASP.NET MVC framework?
- ¿Qué tipo de tecnologías puedo utilizar en las vistas?
- ¿Es ASP.NET MVC framework software libre?
1. Empecemos desde el principio, ¿qué es MVC?
Aunque de forma algo simplista, podríamos definir MVC como un patrón arquitectural que describe una forma de desarrollar aplicaciones software separando los componentes en tres grupos (o capas):- El Modelo que contiene una representación de los datos que maneja el sistema, su lógica de negocio, y sus mecanismos de persistencia.
- La Vista, o interfaz de usuario, que compone la información que se envía al cliente y los mecanismos interacción con éste.
- El Controlador, que actúa como intermediario entre el Modelo y la Vista, gestionando el flujo de información entre ellos y las transformaciones para adaptar los datos a las necesidades de cada uno.
- Wikipedia, Modelo-Vista-Controlador
- Documentos originales de definición de MVC, de Trygve M. H. Reenskaug, en Xerox (¡año 1978!)
- Tutorial de Java, Arquitectura MVC
- Model-View-Controller Web presentation pattern en MSDN
2. ¿Qué ventajas tiene el uso del patrón MVC?
Como siempre esto de enumerar ventajas es algo subjetivo, por lo que puede que pienses que falta o sobra alguna (¡dímelo!). En un primer asalto podríamos aportar las siguientes:- Clara separación de responsabilidades entre interfaz, lógica de negocio y de control, que además provoca parte de las ventajas siguientes.
- Facilidad para la realización de pruebas unitarias de los componentes, así como de aplicar desarrollo guiado por pruebas (TDD).
- Simplicidad en el desarrollo y mantenimiento de los sistemas.
- Reutilización de los componentes.
- Facilidad para desarrollar prototipos rápidos.
- Sencillez para crear distintas representaciones de los mismos datos.
- Los sistemas son muy eficientes, y a la postre más escalables.
- Tener que ceñirse a una estructura predefinida, lo que a veces puede incrementar la complejidad del proyecto. De hecho, hay problemas que son más difíciles de resolver, o al menos cuestan algo más de trabajo, respetando el patrón MVC.
- Al principio puede cierto esfuerzo adaptarse a esta filosofía, sobre todo a desarrolladores acostumbrados a otros modelos más cercanos al escritorio, como Webforms.
- La distribución de componentes obliga a crear y mantener un mayor número de ficheros.
3. ¿Qué es ASP.NET MVC Framework?
 Es un framework, un marco de trabajo cuya segunda versión acaba de ver la luz, que ha sido creado por Microsoft con objeto de ayudarnos a desarrollar aplicaciones que sigan la filosofía MVC sobre ASP.NET.
Es un framework, un marco de trabajo cuya segunda versión acaba de ver la luz, que ha sido creado por Microsoft con objeto de ayudarnos a desarrollar aplicaciones que sigan la filosofía MVC sobre ASP.NET. Además del conjunto de librerías (ensamblados) que proporcionan las nuevas funcionalidades a nivel de API, incluye plantillas y herramientas que se integran en Visual Studio 2008 y 2010 (tanto en sus versiones Express como en sus hermanas mayores) para facilitarnos un poco las cosas.
Visual Studio 2010 ya incorpora ASP.NET MVC 2 de serie, mientras que en la versión 2008 es necesario descargar e instalar el software (puedes hacerlo con el Web Platform Installer u obteniéndolo desde el sitio de Microsoft).
En cualquier caso, una vez montado, Visual Studio mostrará un nuevo tipo de proyecto (ASP.NET MVC 2 Web Application) que nos permitirá crear el esqueleto básico de un proyecto de este tipo.
Y ya para cuando estemos en faena, el entorno ofrece multitud de utilidades para hacer nuestro trabajo más fácil, como la herramienta de creación de vistas automáticas, el desplazamiento entre controladores y vistas, o plantillas para la definición de controladores, entre otras.
4. Espera… pero entonces, ¿programar con ASP.NET MVC no consiste en usar Webforms, pero separando los componentes en capas?
No. ASP.NET MVC es una forma de crear aplicaciones para la web basadas en ASP.NET de una forma radicalmente distinta a los formularios web, para que te hagas una idea:- no existe el postback,
- no hay viewstate,
- no hay eventos,
- el diseñador visual deja de tener sentido,
- como consecuencia no hay controles de servidor, al menos en la forma en que los conocemos,
- no es necesario utilizar los archivos code-behind de las páginas .aspx,
- las páginas no siguen complejos ciclos de vida; de hecho, el proceso de una petición es infinitamente más simple que en Webforms,
- nosotros controlamos totalmente el código de marcado generado,
- también tenemos control absoluto sobre las URLs de acceso a nuestra aplicación; ahora, con ASP.NET 4 también es posible con Webforms, pero en versiones anteriores (y todavía actuales como .NET 3.5) no era tarea fácil,
- podemos sustituir componentes internos del framework para adaptarlo a nuestras preferencias,
- basa muchos aspectos en el concepto convención sobre configuración, tan satisfactoriamente utilizado en otros entornos,
- se integra con Ajax de forma natural, sin artificios como los UpdatePanels y similares,
- favorece la introducción de buenas prácticas como la inversión de control o inyección de dependencias,
Sin embargo, el hecho de que el framework esté creado sobre ASP.NET hace que no tengamos que partir de cero: muchos de los conocimientos que ya tenemos seguirán siendo válidos y aplicables en este nuevo contexto.
5. ¿Es el primer framework MVC creado para .NET?
No, ni el único. Existen multitud de frameworks MVC para ASP.Net, como MonoRail, Maverick.Net, FubuMVC y muchos otros.6. Como desarrollador de aplicaciones web con ASP.NET, ¿me afectará la llegada de este framework?
No necesariamente. Puedes seguir desarrollando aplicaciones como hasta ahora, con Webforms. Si así lo decides, este nuevo framework no te afectará nada; simplemente, ignóralo.De todas formas, ya que has leído hasta aquí, permíteme un consejo: aprende a utilizar ASP.NET MVC framework. Después podrás decidir con conocimiento de causa si te conviene o no.
7. Entonces, ¿no significa la aparición del framework MVC la muerte próxima de los Webforms de ASP.NET?
 En absoluto. Son simplemente dos filosofías diferentes para conseguir lo mismo, ¡páginas web!
En absoluto. Son simplemente dos filosofías diferentes para conseguir lo mismo, ¡páginas web!La tecnología de Webforms es muy útil para asemejar el desarrollo de aplicaciones web a las de escritorio, ocultando la complejidad derivada del entorno desconectado y stateless (sin conservación de estado) del protocolo HTTP a base de complejos roundtrips, postbacks y viewstates, lo que nos permite crear de forma muy productiva formularios impresionantes y que el funcionamiento de nuestra aplicación esté guiado por eventos, como si estuviéramos programando Winforms.
Sin embargo, esta misma potencia a veces hace que las páginas sean pesadas y difícilmente mantenibles, además de dificultar enormemente la realización de pruebas automatizadas. Y por no hablar de comportamientos extraños cuando intentamos intervenir en el ciclo de vida de las páginas, por ejemplo para la carga y descarga de controles dinámicos.
ASP.NET MVC propone una forma distinta de trabajar, más cercana a la realidad del protocolo y, curiosamente, más parecida a cómo se hacía unos años atrás, cuando controlábamos cada byte que se enviaba al cliente o se recibía de éste. No existen, por tanto, conceptos como el mantenimiento del estado en el viewstate, ni el postback, ni nos valdrán los controles de servidor basados en estas características, que en la práctica son la mayoría.
Sin embargo, dado que el framework está creado sobre ASP.NET, será posible utilizar páginas maestras, codificar las vistas en un .aspx utilizando C# o VB.NET, usar los mecanismos de seguridad internos, control de caché, gestión de sesiones, localización, etc.
8. Pero… ¿vale la pena pasarse a ASP.NET MVC o sigo usando Webforms?
En mi opinión, no se trata de decidirse por una u otra tecnología, sino de conocer ambas y utilizar la más apropiada en cada momento. Hay muchos aspectos a tener en cuenta, como:- los conocimientos y experiencia del equipo de desarrollo
- la necesidad de usar controles o sistemas preexistentes
- la madurez del framework
- el futuro de la tecnología
- la importancia de ventajas propias de MVC
- el tipo de sistema que se pretende construir
Conocimientos y experiencia del equipo de desarrollo
 La tecnología de formularios web (Webforms) permite el desarrollo rápido de aplicaciones (RAD) a través de diseñadores visuales con los que es posible componer una página compleja y definir el comportamiento del interfaz a golpe de ratón, puesto que el framework se encarga de realizar parte del trabajo duro, como el mantenimiento del estado entre peticiones, convertir propiedades de controles en código HTML y CSS, o incluso generar scripts que realicen determinadas tareas en cliente.
La tecnología de formularios web (Webforms) permite el desarrollo rápido de aplicaciones (RAD) a través de diseñadores visuales con los que es posible componer una página compleja y definir el comportamiento del interfaz a golpe de ratón, puesto que el framework se encarga de realizar parte del trabajo duro, como el mantenimiento del estado entre peticiones, convertir propiedades de controles en código HTML y CSS, o incluso generar scripts que realicen determinadas tareas en cliente. De hecho, siguiendo este modelo es posible crear aplicaciones para Internet sin tener apenas idea de las particularidades inherentes al desarrollo web, lo que permite que muchos programadores procedentes del mundo del escritorio puedan ser productivos muy rápidamente, aunque sea a costa de generar páginas mucho más pesadas y con un código de marcado complejo.
No hay que olvidar que para determinado tipo de aplicaciones, los Webforms son una buena opción, tanto como lo han sido hasta ahora. Por tanto, si el equipo de desarrollo tiene ya experiencia creando aplicaciones con esta tecnología y no posee grandes conocimientos sobre programación web de más bajo nivel ni experiencia previa trabajando con el patrón MVC, deberíamos ser prudentes antes de dar el salto a ASP.NET MVC, puesto que la productividad, al menos inicialmente, va a caer.
ASP.NET MVC requiere un conocimiento más profundo del entorno web y sus tecnologías subyacentes, puesto que a la vez que ofrece un control mucho más riguroso sobre los datos que se envían y reciben desde el cliente, exige una mayor responsabilidad por parte del desarrollador, ya que deberá encargarse él mismo de mantener el estado entre peticiones, maquetar las vistas, crear las hojas de estilo apropiadas, e incluso los scripts.“Un gran poder conlleva una
gran responsabilidad”
-- El tío Ben, a Peter Parker
Esto, sin embargo, no difiere mucho de la forma de trabajar unos años atrás, y es posible que en el equipo de trabajo haya desarrolladores experimentados que se sientan incluso más cómodos trabajando a este nivel que utilizando abstracciones como las provistas por ASP.NET Webforms.
Necesidad de utilizar controles o sistemas preexistentes
Otro aspecto a valorar antes de dar el salto a ASP.NET MVC es que existe una altísima probabilidad de que no podamos utilizar porciones de código o componentes visuales que hayamos desarrollado previamente, lo cual redundará en los tiempos de desarrollo y productividad del equipo de trabajo.No nos valdrán los controles de servidor, ni las plantillas de proyectos, ni los generadores de código, y en muchos casos ni siquiera la herencia de editor (que por muy antipatrón que sea seguro que acostumbramos a utilizar).
Sin embargo, y aunque en volumen no es aún comparable a Webforms, cada día existen más componentes para ASP.NET MVC de compañías dedicadas a la creación de herramientas de programación, y generados desde la propia comunidad de desarrolladores, que nos ayudan a ser más productivos.
También hay que tener en cuenta el encaje tan sencillo del framework MVC con soluciones basadas en cliente, como jQuery y su interminable colección de plugins, en los que podemos encontrar elementos de interfaz para prácticamente cualquier necesidad.
Madurez del framework
Aunque en sus principios la adopción de ASP.NET MVC framework podía suponer ciertos riesgos debidos a su escasa madurez, hoy en día ya no es así.Gracias a la disponibilidad del código fuente y su relativa simplicidad interna, los errores que pudieran detectarse en él podrían ser rápidamente subsanados.
La madurez también se hace patente en la cantidad y calidad de información disponible. ASP.NET MVC, aunque cuenta con una comunidad de desarrolladores bastante entusiasta, son una minoría comparándola con su veterana competencia, y sobre todo en el mundo de habla hispana.
Lo mismo ocurre con el número ingente de componentes y controles reutilizables disponibles para Webforms. Dado que no son compatibles con el framework MVC, se parte de una situación de clara desventaja frente a éstos, aunque como comentaba anteriormente, esto está ya cambiando y seguro que con el tiempo seguirá a mejor.
Consideraciones sobre el futuro de la tecnología
Si lo que te preocupa es el futuro de los Webforms, has de saber que Microsoft va a seguir dándoles soporte y mejorándolos, como no podía ser de otra forma. Por tanto, de momento no es necesario que bases tu decisión en esto.Eso sí, hay quien opina que ASP.NET MVC será el estándar de creación de sistemas web en unos años, por lo que en cualquier caso se trata de una tecnología que no habría que perder de vista…
Beneficios de ASP.NET MVC
Las ventajas de la arquitectura MVC, descritas anteriormente, y las bondades del diseño del framework son un buen aliciente para comenzar a trabajar con ASP.NET MVC.De hecho, deberíamos tener muy en cuenta en qué aspectos nuestros desarrollos van a beneficiarse del uso de esta tecnología y valorar si estas ventajas compensan los inconvenientes que su adopción va a suponer:
- la separación de aspectos impuesta por el patrón MVC obligará a tener un código más limpio y estructurado, independizando totalmente la interfaz de la lógica de navegación y, por supuesto, de la de negocio.
- de la misma forma, esta división facilita el trabajo en equipo, pues permite el avance en paralelo en las distintas capas.
- si entre nuestras prioridades está el asegurar el correcto funcionamiento de nuestros componentes a través de pruebas unitarias, o hemos optado por utilizar una metodología de desarrollo guiado por pruebas (TDD), ASP.NET MVC nos vendrá de perlas. La separación de aspectos citada anteriormente facilita la creación de pruebas específicas para los componentes de cada capa de forma independiente, así como el uso de técnicas avanzadas (mocking, inyección de dependencias…) para que éstas sean lo más completas posible.
- las friendly URLS, o direcciones amigables, es un beneficio directo del uso del framework de Microsoft. Estrictamente hablando no es mérito de la plataforma MVC, sino del juego de clases presentes en el espacio de nombres System.Web.Routing, incluidas en .NET framework 3.5, pero en cualquier caso si optamos por esta tecnología la tendremos “de serie”, con las ventajas que ello conlleva (SEO, REST, claridad en direcciones…).
- al final, el software será mucho más mantenible; el hecho de que los componentes estén separados y bien estructurados simplificará las tareas de mantenimiento.
- el conjunto de convenciones en cuanto a la estructura de proyectos y de nombrado y disposición de elementos facilitará el desarrollo una vez sean asimiladas.
El tipo de sistema
A la hora de plantearse un cambio de este tipo es imprescindible tener en cuenta el tipo de proyecto en el que vamos a trabajar.No es lo mismo desarrollar un sitio web colaborativo destinado a un gran número de usuarios, como Facebook o Digg, donde el control fino sobre la entrada y salida es crucial para asegurar aspectos como la escalabilidad, cumplimiento de estándares, o accesibilidad, que crear una aplicación de gestión que utilizarán un grupo relativamente reducido de usuarios desde una intranet corporativa.
En ambos casos se trata de crear sistemas web, pero los objetivos, requisitos y restricciones a considerar son muy diferentes.
Para el primer caso, ASP.NET MVC es una magnífica opción. La simplicidad de la arquitectura MVC hace que el ciclo de vida de las páginas de este framework sea mucho más sencillo que el de los Webforms, y la ausencia de automatismos y persistencia de estado aligera en gran medida el peso y complejidad de las páginas, lo cual redundará muy positivamente en el rendimiento del sistema.
Si además el proyecto requiere o resulta beneficiado por el uso de direcciones URL amigables (por razones de SEO, para presentar un interfaz claro de tipo REST, o cualquier otro motivo), más aún, aunque su diferencia respecto a Webforms se ha reducido ligeramente con la aparición de ASP.NET 4.
Por último, la facilidad de introducción de funcionalidades Ajax hacen de ASP.NET MVC una opción muy apropiada para estos sistemas con estilo “2.0”. Un ejemplo de aplicación real de este tipo es la famosa comunidad StackOverflow.
En cambio, el segundo caso, cuando se trata de crear pesadas aplicaciones de gestión con interfaces de usuario complejos y en las que no es especialmente relevante la calidad del código HTML enviado al cliente, ni el peso de éstas al ser entornos cerrados y controlados, ASP.NET Webforms sigue siendo una opción razonable.
Las facilidades para el desarrollo rápido de aplicaciones (RAD) son mayores utilizando formularios web, aunque sea a cambio de sacrificar aspectos como la separación de código e interfaz, o la facilidad para realización de pruebas unitarias.
9. Pero siempre que leo algo sobre MVC viene rodeado de un gran número de conceptos extraños como IoC o DI. ¿Es que ASP.NET MVC es sólo para gurús?
 No, ni mucho menos. De hecho, el funcionamiento de ASP.NET MVC es en muchos aspectos bastante más sencillo que la tecnología Webforms a la que estamos habituados.
No, ni mucho menos. De hecho, el funcionamiento de ASP.NET MVC es en muchos aspectos bastante más sencillo que la tecnología Webforms a la que estamos habituados.Esos términos que tan frecuentemente encontramos en posts y artículos son técnicas y patrones que podemos utilizar para mejorar la calidad de nuestras aplicaciones o extender el framework, y estrictamente hablando no tienen nada que ver con ASP.NET MVC.
Por ejemplo, la Inyección de Dependencias (DI, Dependency Injection) es una técnica que permite realizar aplicaciones cuyos componentes se encuentran muy desacoplados entre sí, lo que flexibilizar el diseño y, por ejemplo, facilita la realización de pruebas unitarias. Se trata de un patrón muy fácilmente implementable y que nos puede aportar muchos beneficios.
La inversión de control (IoC, Inversion of Control), relacionada con el concepto anterior, permite modificar en determinadas circunstancias el flujo de ejecución, cediendo la responsabilidad de realizar tareas específicas a componentes especializados externos a nuestra aplicación. El caso más típico es el uso de software IoC (llamados contenedores) para delegar a ellos la instanciación de clases, lo que permite modificar la implementación concreta de la clase de forma externa, siempre que se cumpla un contrato (normalmente, un interfaz).
También es habitual encontrar referencias a técnicas para facilitar las pruebas unitarias, como la construcción de mocks, stubs, o fakes, que conceptualmente no son más que objetos falsos cuyo comportamiento y datos preconfiguramos explícitamente para poder probar de forma más sencilla nuestros métodos.
Como puedes comprobar, se trata de tecnologías ajenas a ASP.NET MVC, pero dado que las ventajas del patrón y el buen diseño del framework favorecen la utilización de buenas prácticas como el testeo unitario, o la inyección de dependencias, conocerlas nos vendrá de perlas.
Y en cualquier caso, son conceptos son muy sencillos y fácilmente asimilables, pues responden a necesidades con las que seguro que todos hemos encontrado, aunque en su momento no conociéramos su nombre.
10. ¿Puedo convertir mi proyecto ASP.NET Webforms a ASP.NET MVC?
Sí, pero tardarás un buen rato ;-)Al menos que conozca, no existe ninguna herramienta ni siquiera capaz de intentar realizar tal proeza.
Hay que tener en cuenta que aunque en ambos casos se trate de aplicaciones web sobre ASP.NET, el cambio de una a otra tecnología no es una mera traducción como podría ser convertir una aplicación VB.NET a C#; se trata de un nuevo marco de trabajo que afecta sobre todo a la presentación y control de flujo del sistema.
Si tienes unas buenas clases de lógica de negocio, bien aisladas de la tecnología Webforms (como debería ser, por otra parte), probablemente sean los únicos componentes que puedas reutilizar de forma directa y sin grandes cambios.
El resto, es decir, todo lo relativo a la interacción con el usuario y la lógica de control y navegación, habría que convertirlo de forma manual, y por tanto, probablemente habría que pensarse bien si vale la pena hacerlo. Por esta razón es más habitual plantear MVC como plataforma para aplicaciones de nuevo desarrollo.
11. ¿Se puede utilizar Ajax con el framework MVC?
Absolutamente. De hecho, ASP.NET MVC se lleva de fábula con librerías de scripting como las incluidas en el framework ASP.NET 3.5 SP1, 4.0, o, lo que es mejor, con la inigualable jQuery.La limpieza de la filosofía MVC hace posible que sea realmente sencillo realizar desde cliente llamadas a los controladores mediante scripting con objeto de obtener datos, actualizar porciones de contenido de la página con el marcado de la vista correspondiente, o, en definitiva, interactuar con el servidor.
En este mismo blog puedes encontrar multitud de ejemplos de integración de jQuery y ASP.NET MVC, que aunque implementados con las previews del framework (¡a ver si un día tengo un rato y los voy actualizando!), pueden ayudarte a entender cómo hacerlo.
Otro aspecto interesante respecto a jQuery es que esta librería entró a formar parte de la plataforma de desarrollo de Microsoft hace tiempo, lo que en la práctica aporta varias ventajas:
- jQuery y algunos de sus plugins vienen incluidos de serie en las plantillas de proyectos ASP.NET MVC, facilitando su uso desde nuestras aplicaciones;
- asimismo, se encuentran también disponibles en las CDN de Microsoft para agilizar su distribución
- se ha realizado un esfuerzo importante por mejorar la integración con Visual Studio de esta librería, facilitando archivos que hacen posible el disfrute de intellisense mientras la utilizamos,
- asegura más que nunca la apuesta a jQuery como framework de implementación en cliente, al contar con el respaldo del gigante MS.
runat="server" (al menos como veníamos haciéndolo, pues han dejado de existir aspectos tan fundamentales para ellos como el viewstate o los postbacks), vas a tener que despedirte de soluciones Ajax para Webforms como el célebre UpdatePanel o los controles del ASP.NET Ajax Control Toolkit. Pero créeme, no las echarás de menos ;-)12. ¿Se puede utilizar VB.NET con ASP.NET MVC?
Por supuesto. Aunque la mayoría de código que se encuentra por la red utiliza C#, probablemente porque es el lenguaje en el que ha sido desarrollado y sobre el que se están exponiendo más ejemplos desde las previews más tempranas del producto, cualquier lenguaje .NET podría ser utilizado sin problema para desarrollar aplicaciones sobre este framework.A nivel de entorno de desarrollo, Visual Basic ofrece el mismo nivel de ayudas y plantillas que C#, pero desconozco si esto es así en otros lenguajes.
13. ¿Qué tipo de tecnologías puedo usar para implementar el Modelo?
Curiosamente, una de las cosas sobre el Modelo que más llamó la atención al aparecer el framework MVC fue precisamente la ausencia de directrices o indicaciones sobre cómo debía implementarse éste. De hecho, la carpeta /Models, utilizada por convención para almacenar los componentes de esta capa, venía vacía en la versión 1.0 del producto.La explicación, sin embargo, era bien sencilla: ASP.NET MVC es completamente independiente de del Modelo, es el desarrollador el que elige cómo implementarlo siembre que se respeten los límites impuestos por el patrón MVC.
Teniendo en cuenta las responsabilidades del Modelo, habitualmente encontraremos en esta capa:
- entidades de negocio,
- clases de lógica empresarial, que implementan los procesos y reglas de negocio,
- mecanismos de acceso a datos, por ejemplo usando directamente las clases de ADO.NET, o mejor aún, un ORM que nos aísle de la persistencia, como Linq2Sql, Entity framework o el veterano NHibernate.
14. ¿Qué tipo de tecnologías puedo utilizar en las vistas?
El objetivo de las vistas es componer el interfaz de usuario y los mecanismos de interacción con el usuario. Lo habitual, por tanto, será utilizar algún lenguaje de marcado, como XHTML ó HTML, CSS y Javascript, aderezado con bloques de código de servidor que se ejecutará en el momento de renderizar la página.También puedes utilizar la tecnología Ajax para enviar u obtener información desde el servidor, siempre mediante llamadas a acciones definidas en el controlador, que te permitirán crear interfaces más dinámicos y actuales.
Pero sobre todo, nada de utilizar controles de servidor (Label, Button, Dropdowns…). Estos deberán ser sustituidos por sus elementos (X)HTML equivalentes, lo que implica que perderemos los automatismos provistos por Webforms para el mantenimiento del estado de los controles.
<for each="var name in names"> <test if="name == 'Jose'"> <p>Yo mismo</p> <else/> <p>Amigo: ${name} </test> </for>
Existen multitud de motores ligeros (NHaml, Spark, Brail, NVelocity…), cada uno con su propio lenguaje de marcas y convenciones, que permiten la definición de vistas a partir de plantillas como la que se muestra en el lateral (ejemplo de Spark).
15. ¿Es ASP.NET MVC framework software libre?
Pues sí, ASP.NET MVC Framework es software libre. A primeros de abril de 2009 se comenzó a distribuir oficialmente el código fuente de ASP.NET MVC con licencia MS-PL (Microsoft Public License), un modelo de licencia aprobado por la OSI (Open Source Initiative) que permite el uso del software en aplicaciones comerciales y no comerciales.Esto, entre otras ventajas, supuso la rápida adopción del framework MVC en las plataformas .NET alternativas, como el célebre proyecto Mono, con el que es totalmente compatible. Incluso MonoDevelop dispone de herramientas y ayudas específicas para aplicaciones ASP.NET MVC.
El código fuente de ASP.NET MVC se publica en Codeplex, prácticamente de forma simultánea a las distintas revisiones que son lanzadas.
__________________________________________________
¡Hasta aquí hemos llegado! Si has sido capaz de leer el post entero, enhorabuena ;-) Espero que te haya sido de utilidad, y te sirva como motivación para introducirte en esta tecnología.
Y por supuesto, si hay algo que no te queda claro o piensas que falta alguna cuestión básica de este tipo, no dudes en añadir un comentario, o contactar conmigo vía formulario.
Publicado en: http://www.variablenotfound.com/
Facebookeado en: http://facebook.com/variablenotfound
Twitteado en: http://twitter.com/jmaguilar
Publicado por José M. Aguilar a las 9:36 p. m.
Etiquetas: asp.net, aspnetmvc, consultas, desarrollo, programación
- Trucos de micro-optimización de jQuery.
A few tips for minor performance increases
Fuente: http://www.codenothing.com/ | Fecha: 01/05/2010 - Características de la máquina ideal para ejecutar VS2010.
Now that Visual Studio 2010 has shipped, people are asking about preferred hardware configurations. Customers want to know how to take advantage of all the cool new features that we have packed into this release. We have published minimum
Fuente: blogs.msdn.com | Fecha: 01/05/2010 - Interesante técnica para automatizar la comprobación de envío de Modelos nulos a la vista.
It is considered good practice to use strongly-typed models when working with ASP.NET MVC. That is, instead of doing something like
Fuente: hadihariri.com | Fecha: 01/05/2010 - ASP.NET 4 permite utilizar nombres reservados en las rutas de las peticiones.
One annoyance that some developers have run into with ASP.NET MVC is that certain reserved filenames are not allowed in URLs. The specifics of this restriction are accounted for in an interesting blog post entitled Zombie Operating Systems and ASP.NET MVC. ...
Fuente: haacked.com | Fecha: 01/05/2010 - Eduard Tomás explica las diferencias entre var, object y dynamic. Muy recomendable.
Todo lo que los geeks de Windows y .Net tienen que contar en sus blogs y en nuestros foros
Fuente: geeks.ms | Fecha: 29/04/2010 - Comparte y descarga esquemas de color para Visual Studio en StudioStyles.
Fuente: studiostyles.info | Fecha: 29/04/2010 - Edición multilínea y selecciones rectangulares en Visual Studio 2010.
ASP.NET, Visual Studio, ASP.NET 2.0, .NET
Fuente: weblogs.asp.net | Fecha: 28/04/2010 - Localización usando anotaciones (metadatos) y la librería MvcFutures.
This post uses an MVC 2 RTM application inside VS 2010 that is targeting the .NET Framework 4..NET 4 DataAnnotations comes with a new Display attribute that has several properties including specifying the value that is used for display in the UI and a ResourceType. ...
Fuente: weblogs.asp.net | Fecha: 28/04/2010 - Descarga gratis el libro "ASP .NET MVC 2 in Action", de Palermo.
Fuente: http://jeffreypalermo.com/ | Fecha: 28/04/2010 - 24 interesantísimos trucos para jQuery.
Digging into the coding details may not be that simple but with the good examples, tips and tricks in this article you should have a good chance.
Fuente: http://www.tripwiremagazine.com/ | Fecha: 27/04/2010 - Los tres primeros vídeos de la serie "ASP.NET MVC para el resto de nosotros" (en inglés).
Folks have been asking me for some time to do some ASP.NET MVC videos Here are the first three. They start from the beginning and frequently compare ASP.NET MVC with concepts that you may already be familiar with from WebForms programming. Enjoy! More to come
Fuente: misfitgeek.com | Fecha: 27/04/2010 - Introducción a las plantillas de edición y visualización de MVC 2.
MVC 2 is official, I’ve been using it for a while now (since preview), my favorite feature by far is templating. I’ve been using the templating feature extensively to upgrade an existing production application, in particular some quite ugly views.
Fuente: http://www.dalsoft.co.uk/ | Fecha: 27/04/2010 - Inyección de dependencias en controladores ASP.NET MVC: factoría de controladores para StructureMap.
Los Techies - Code like a rabid donkey!
Fuente: http://www.lostechies.com/ | Fecha: 27/04/2010 - Interesante comparativa entre ASP.NET MVC y Rails.
I recently was contacted to implement an ASP.NET MVC application and I saw this as a great opportunity to compare it with Rails3. What immediately strikes you
Fuente: blog.jayway.com | Fecha: 23/04/2010 - Configurar VS2010 para permitir la depuración en el interior del código de .NET framework.
Fuente: weblogs.asp.net | Fecha: 23/04/2010 - Uso de áreas portables (MvcContrib). Extracto del libro "ASP.NET MVC 2 in action".
Los Techies - Code like a rabid donkey!
Fuente: http://www.lostechies.com/ | Fecha: 23/04/2010 - Los controladores MVC, a dieta: sólo hay que ceñirse a las responsabilidades de la capa.
Fuente: MHinze | Fecha: 22/04/2010 - Gestión de excepciones en acciones JSON bajo MVC 2.
The site covers technical articles on Microsoft.NET, ASP.NET, MVC, C#, VB.NET, jQuery, AJAX, JavaScript, Silverlight, LINQ, VSTS, .NET Interview Questions, Windows Forms, Expression Web, Office 2007, Vista and related technologies
Fuente: http://www.dotnetcurry.com/ | Fecha: 22/04/2010 - Screencast de Hadi Hariri comentando las ayudas de Resharper 5 para ASP.NET.
This screen cast shows some of the ASP.NET Features ReSharper offers in version 5. It applies to both ASP.NET MVC and WebForms.
Fuente: hadihariri.com | Fecha: 22/04/2010 - Espectaculares mejoras en el depurador de Visual Studio 2010.
ASP.NET, Visual Studio, ASP.NET 2.0, .NET
Fuente: weblogs.asp.net | Fecha: 22/04/2010 - Snippets de código para ASP.NET MVC 2 en Visual Studio 2010.
VS 2010 comes with ready made snippets which helps you save time while coding.You insert a snippet by typing the name of the code snippet and hitting the Tab key twice. You can also use the following method if you wish to see a listing of snippets available.
Fuente: weblogs.asp.net | Fecha: 21/04/2010 - Referencia rápida de Application Recovery and Restart (ARR), que permite salvar y recuperar el estado de una aplicación ante una parada inesperada o cuelgue.
Application Recovery and Restart (ARR) is a feature that allows you to prepare for the impossible (?) case where your application crash or waits forever (“Not Responding”)
Fuente: blogs.microsoft.co.il | Fecha: 21/04/2010 - Publicada la Microsoft Enterprise Library v5.0.
Todo lo que los geeks de Windows y .Net tienen que contar en sus blogs y en nuestros foros
Fuente: geeks.ms | Fecha: 21/04/2010 - Especificaciones del lenguaje Visual Basic 10.0.
The Microsoft Word document download requires 1.6 MB of disk space to download and install. It also requires Microsoft Word or Microsoft Word Viewer to view.
Fuente: http://www.microsoft.com/ | Fecha: 21/04/2010 - Especificaciones del lenguaje C# 4.0.
The Microsoft Word document download requires 2.5 MB of disk space to download and install. It also requires Microsoft Word or Microsoft Word Viewer to view.
Fuente: http://www.microsoft.com/ | Fecha: 21/04/2010 - Solución a problemas comunes del SEO utilizando la extensión URL rewrite.
ASP.NET, Visual Studio, ASP.NET 2.0, .NET
Fuente: weblogs.asp.net | Fecha: 21/04/2010 - Habilitar la compilación de vistas MVC en TFS 2010.
When you create a View for an ASP.NET MVC web application, you add an .ASPX or .ASCX file that uses the ASP.NET engine to render a combination of mark-up and code. Unfortunately, those Views don’t get compiled until IIS renders them for your web site
Fuente: blogs.msdn.com | Fecha: 21/04/2010 - Un vistazo rápido a las novedades de HTML 5.
Overview of the new HTML5
Fuente: http://www.slideshare.net/ | Fecha: 20/04/2010
Publicado en: Variable not found
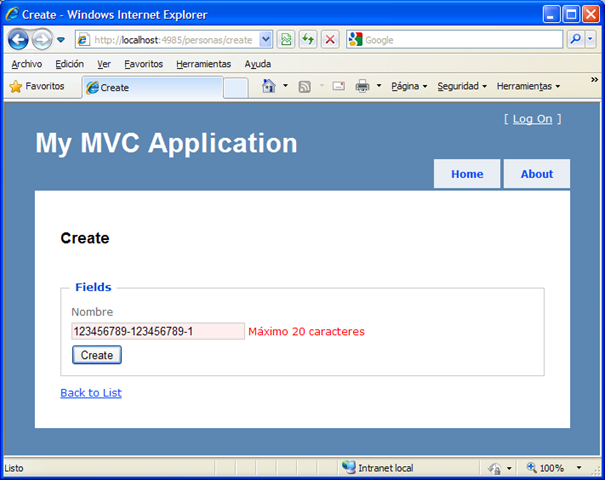
 Resulta algo paradójico que ASP.NET MVC sea capaz de generar código para comprobar tanto en cliente como en servidor que la longitud del texto introducido sea menor que la indicada con la anotación
Resulta algo paradójico que ASP.NET MVC sea capaz de generar código para comprobar tanto en cliente como en servidor que la longitud del texto introducido sea menor que la indicada con la anotación [StringLength], y sin embargo, los helpers habituales no generen el atributo maxlength en el tag <input type="text">.Podemos comprobarlo muy fácilmente. Por ejemplo, dada una entidad del Modelo como la siguiente:
public class Persona
{ [StringLength(20, ErrorMessage="Máximo {1} caracteres")]public string Nombre { get; set; }
}

maxlength de la etiqueta el tag <input type="text">.Afortunadamente hay varias formas de solucionar este pequeño inconveniente, como creando nuevos helpers o utilizando plantillas de edición personalizadas. En este post veremos cómo implementar la primera opción, creando un helper que realice la tarea de forma automática.
Html.LimitedTextBoxFor()
Vale, sé que no es un nombre estupendo para el helper, pero de momento va a tener que valer con ese ;-P. La idea es que podamos generar text boxes que limiten el número de caracteres permitidos en función de lo indicado en las anotaciones del Modelo. Es decir, sobre el ejemplo anterior, ocurriría lo siguiente:// En la vista:<%= Html.LimitedTextBoxFor(model => model.Nombre ) %>
// HTML resultante:<input id="Nombre" maxlength="20" name="Nombre" type="text" value="" />
El código del helper es el siguiente, y lo comento brevemente justo a continuación:
public static MvcHtmlString LimitedTextBoxFor<TModel, TProperty>(
this HtmlHelper<TModel> html, Expression<Func<TModel, TProperty>> expression,
IDictionary<string, object> htmlAttributes)
{ // Obtenemos los metadatos de la propiedadModelMetadata metadata =
ModelMetadata.FromLambdaExpression(expression, html.ViewData);
// Obtenemos la información utilizada para validar el tamaño del textoControllerContext cctx = html.ViewContext.Controller.ControllerContext;
StringLengthAttributeAdapter stringLengthValidator =
metadata.GetValidators(cctx)
.OfType<StringLengthAttributeAdapter>()
.FirstOrDefault();
if (stringLengthValidator != null)
{ // Si hay validación de este tipo...var parms = stringLengthValidator
.GetClientValidationRules()
.First()
.ValidationParameters;
// Obtenemos el valor delint maxlength = (int)parms["maximumLength"]; // tamaño máximo para el texto...
if (htmlAttributes == null)
htmlAttributes = new RouteValueDictionary();htmlAttributes.Add("maxlength", maxlength); // y añadimos el atributo maxlength
}
return html.TextBoxFor(expression, htmlAttributes);}
En primer lugar, estamos accediendo a los metadatos de la propiedad partiendo de la expresión lambda que recibimos como parámetro. Desde estos metadatos obtenemos, si existe, el validador asociado al atributo
[StringLength], que es de tipo StringLengthAttributeAdapter.Una vez obtenido el validador, buscamos en éste la información que será suministrada a los scripts en cliente, en particular el valor del parámetro “maximumLength”, introduciéndolo en la colección de atributos HTML que finalmente se envía al helper original asociando este valor al atributo
maxlength de la etiqueta a generar. Ahora, para simplificar las llamadas al helper desde las vistas, creamos un par de sobrecargas, similares a las que utilizamos normalmente en
TextBoxFor():public static MvcHtmlString LimitedTextBoxFor<TModel, TProperty>(
this HtmlHelper<TModel> html, Expression<Func<TModel, TProperty>> expression,
object htmlAttributes){ return html.LimitedTextBoxFor<TModel, TProperty>(expression,
((IDictionary<string, object>)new RouteValueDictionary(htmlAttributes))
);
}
public static MvcHtmlString LimitedTextBoxFor<TModel, TProperty>(
this HtmlHelper<TModel> html, Expression<Func<TModel, TProperty>> expression)
{return html.LimitedTextBoxFor(expression, null);
}
Y eso es todo. Si sustituimos en nuestras vistas las llamadas a
TextBoxFor por LimitedTextBoxFor tendremos la cuestión solucionada. Otra posibilidad, bastante más cómoda, sería retocar las plantillas de edición generadas por Visual Studio para que incluyan las llamadas a estos nuevos helpers.Podéis encontrar el código fuente completo en Skydrive.
Publicado en: Variable not found.
Hey, ¿sabes que estoy en Twitter?
- Interesante comparativa entre ASP.NET MVC y Rails.
I recently was contacted to implement an ASP.NET MVC application and I saw this as a great opportunity to compare it with Rails3. What immediately strikes you
Fuente: blog.jayway.com | Fecha: 23/04/2010 - Configurar VS2010 para permitir la depuración en el interior del código de .NET framework.
Fuente: weblogs.asp.net | Fecha: 23/04/2010 - Uso de áreas portables (MvcContrib). Extracto del libro "ASP.NET MVC 2 in action".
Los Techies - Code like a rabid donkey!
Fuente: http://www.lostechies.com/ | Fecha: 23/04/2010 - Los controladores MVC, a dieta: sólo hay que ceñirse a las responsabilidades de la capa.
Fuente: Matt Hinze | Fecha: 22/04/2010 - Gestión de excepciones en acciones JSON bajo MVC 2.
The site covers technical articles on Microsoft.NET, ASP.NET, MVC, C#, VB.NET, jQuery, AJAX, JavaScript, Silverlight, LINQ, VSTS, .NET Interview Questions, Windows Forms, Expression Web, Office 2007, Vista and related technologies
Fuente: http://www.dotnetcurry.com/ | Fecha: 22/04/2010 - Screencast de Hadi Hariri comentando las ayudas de Resharper 5 para ASP.NET.
This screen cast shows some of the ASP.NET Features ReSharper offers in version 5. It applies to both ASP.NET MVC and WebForms.
Fuente: hadihariri.com | Fecha: 22/04/2010 - Espectaculares mejoras en el depurador de Visual Studio 2010.
ASP.NET, Visual Studio, ASP.NET 2.0, .NET
Fuente: weblogs.asp.net | Fecha: 22/04/2010 - Snippets de código para ASP.NET MVC 2 en Visual Studio 2010.
VS 2010 comes with ready made snippets which helps you save time while coding.You insert a snippet by typing the name of the code snippet and hitting the Tab key twice. You can also use the following method if you wish to see a listing of snippets available.
Fuente: weblogs.asp.net | Fecha: 21/04/2010 - Referencia rápida de Application Recovery and Restart (ARR), que permite salvar y recuperar el estado de una aplicación ante una parada inesperada o cuelgue.
Application Recovery and Restart (ARR) is a feature that allows you to prepare for the impossible (?) case where your application crash or waits forever (“Not Responding”)
Fuente: blogs.microsoft.co.il | Fecha: 21/04/2010 - Publicada la Microsoft Enterprise Library v5.0.
Todo lo que los geeks de Windows y .Net tienen que contar en sus blogs y en nuestros foros
Fuente: geeks.ms | Fecha: 21/04/2010 - Especificaciones del lenguaje Visual Basic 10.0.
The Microsoft Word document download requires 1.6 MB of disk space to download and install. It also requires Microsoft Word or Microsoft Word Viewer to view.
Fuente: http://www.microsoft.com/ | Fecha: 21/04/2010 - Especificaciones del lenguaje C# 4.0.
The Microsoft Word document download requires 2.5 MB of disk space to download and install. It also requires Microsoft Word or Microsoft Word Viewer to view.
Fuente: http://www.microsoft.com/ | Fecha: 21/04/2010 - Solución a problemas comunes del SEO utilizando la extensión URL rewrite.
ASP.NET, Visual Studio, ASP.NET 2.0, .NET
Fuente: weblogs.asp.net | Fecha: 21/04/2010 - Habilitar la compilación de vistas MVC en TFS 2010.
When you create a View for an ASP.NET MVC web application, you add an .ASPX or .ASCX file that uses the ASP.NET engine to render a combination of mark-up and code. Unfortunately, those Views don’t get compiled until IIS renders them for your web site
Fuente: blogs.msdn.com | Fecha: 21/04/2010 - Un vistazo rápido a las novedades de HTML 5.
Overview of the new HTML5
Fuente: http://www.slideshare.net/ | Fecha: 20/04/2010 - Uso de recursos incrustados en áreas portables utilizando el Embedded Resource Controller de MvcContrib.
MvcContrib contains a feature called Portable Areas which I’ve recently blogged about. In short, portable areas provide a way to distribute MVC binary components as simple .NET assemblies where the aspx/ascx files are actually compiled into the assembly as embedded resources. ...
Fuente: geekswithblogs.net | Fecha: 19/04/2010 - Protección contra ataques CSRF utilizando el atributo AntiforgeryToken de ASP.NET MVC.
Fuente: weblogs.asp.net | Fecha: 19/04/2010 - Ejemplo sobre cómo utilizar el API de TinyUrl con ASP.NET MVC.
Todo lo que los geeks de Windows y .Net tienen que contar en sus blogs y en nuestros foros
Fuente: geeks.ms | Fecha: 19/04/2010 - Utilizar el API de datos de Google: acceso a la información de Google Analytics
It's really amazing that Google let developers access and use its services data via GData easily. It's really easy to interact with services like Calendar, Analytics, Google Reader, Blogger,YouTube, etc. ...
Fuente: mahdi.mp | Fecha: 19/04/2010 - ¿Se puede escribir código claro sin necesidad de usar comentarios?
Eliminating Comments: the Road to Clarity
Fuente: elegantcode.com | Fecha: 19/04/2010 - ¿Qué ocurre con los parámetros opcionales de C# 4.0 cuando compilas para .NET 3.5?
Something you may not know is that Visual Studio 2010 will let you compile this against .NET 3.5, with no error or warning.
Fuente: weblogs.asp.net | Fecha: 16/04/2010 - Generar un feed RSS desde ASP.NET MVC con un ActionResult personalizado.
When building a website it is common to expose an RSS/ATOM feed for your content. Feeds serve two main purposes. The first, is that it allows other sites to consume your content for syndication. For example ...
Fuente: dotnet.dzone.com | Fecha: 16/04/2010 - Cómo enviar datos JSON a controladores MVC con jQuery.
This blog has personalition features for you, the reader. Below is a key of what all the icons mean and which aspects of the layout they change.
Fuente: lozanotek.com | Fecha: 16/04/2010 - ScottGu comenta el lanzamiento de Silverlight 4.
ASP.NET, Visual Studio, ASP.NET 2.0, .NET
Fuente: weblogs.asp.net | Fecha: 16/04/2010 - NoSQL con MongoDB, NoRM y ASP.NET MVC.
Shiju Varghese's Blog on ASP.NET MVC
Fuente: weblogs.asp.net | Fecha: 16/04/2010 - Hanselman comenta algunos breaking changes en ASP.NET 4 (= cosas con las que hay que tener cuidado).
Scott Hanselman on Programming, User Experience, The Zen of Computers and Life in General
Fuente: http://www.hanselman.com/ | Fecha: 13/04/2010 - Visual Studio 2010 en español será publicado en el mes de Mayo.
Fuente: twitter.com | Fecha: 13/04/2010 - ¿Por qué no existe un Visual Studio 2010 específico para 64 bits?
Disclaimer: This is yet another of my trademarked "approximately correct" discussions From time to time customers or partners ask me about our plans to create a 64 bit version of Visual Studio. When is it coming? Why aren’t we making it a priority? Haven’t
Fuente: blogs.msdn.com | Fecha: 13/04/2010 - Model Binding seguro y sencillo en ASP.NET MVC utilizando interfaces.
A little over a year ago (wow, it seems like only yesterday), I made a post called Think Before You Bind. In this post, I presented to you exactly why you want to make sure that when you are doing automatic ...
Fuente: http://www.codethinked.com/ | Fecha: 13/04/2010 - El día D: lanzado Visual Studio 2010 y NET 4.
ASP.NET, Visual Studio, ASP.NET 2.0, .NET
Fuente: weblogs.asp.net | Fecha: 13/04/2010
Publicado en: Variable not found
 Casualmente encuentro en el post de Chris Eargle “Any() versus Count()” un tema del que pensaba escribir hace tiempo y al final dejé en el tintero: ¿cómo podemos determinar si una enumeración está vacía? Vale, es bien fácil, una enumeración está vacía si tiene cero elementos.
Casualmente encuentro en el post de Chris Eargle “Any() versus Count()” un tema del que pensaba escribir hace tiempo y al final dejé en el tintero: ¿cómo podemos determinar si una enumeración está vacía? Vale, es bien fácil, una enumeración está vacía si tiene cero elementos.Si trabajamos con un array, podemos consultar la propiedad
Length; si se trata de una colección, podemos utilizar la propiedad Count, que también nos devolverá el mismo dato de forma directa.Sin embargo, cuando procesamos información es frecuente tratar con tipos de datos enumerables cuya implementación exacta desconocemos, y en los que no tenemos acceso a ninguna propiedad que nos permita conocer el número de elementos exactos que tiene almacenados. Por ejemplo, esto ocurre cuando obtenemos un conjunto de datos en forma de
IEnumerable o trabajamos con LINQ sobre alguna fuente de información.Pues bien, en estos casos hay que ser algo prudentes con la forma de consultar el número de elementos. Me he topado con código
Count(), facilitado por LINQ para las enumeraciones y otras colecciones de datos, con objeto de saber si una lista estaba vacía:var prods = services.GetProductsByCategory(category);if (prods.Count() > 0){ // Hacer algo con los elementos de la lista}
else{ // No hay elementos}
Seguro que ya os habréis percatado de que eso está mal, muy mal. El método
Count() recorrerá uno por uno los elementos para contarlos, retornando el número exacto de ellos. En escenarios de un gran número de elementos, o cuando es costoso obtener cada elemento (como al traerlos de una base de datos) puede suponer un consumo de recursos enorme.Y justo por esto existe el método
Any(), que comprueba únicamente si existe al menos un elemento en la colección. Internamente este método itera sobre la colección retornando true cuando encuentra el primer elemento, por lo que es mucho más eficiente que el anterior:var prods = services.GetProductsByCategory(category);if (prods.Any()) // Mucho mejor :-)
{ // Hacer algo con los elementos de la lista}
else{ // No hay elementos}
La utilización de
Any() también es interesante para comprobar la existencia de elementos que cumplan una condición, expresada en forma de predicado; retornará true cuando encuentre el primer elemento que lo haga cierto:if (pedidos.Any(p => p.Pendiente)){ // Mostrar alerta, hay al menos un pedido pendiente}Estamos en la puerta de un Estadio y queremos saber si vamos a ser los primeros en entrar al recinto… ¿le preguntaríamos al portero el número exacto de aficionados que ya están dentro para, si es cero, saber que somos los primeros? ¿O nos bastaría simplemente con preguntarle si hay alguien? ;-P
Publicado en: Variable not found
Hey: ¡estoy en Twitter!
Publicado por José M. Aguilar a las 12:01 a. m.
Etiquetas: .net, buenas prácticas, c#, desarrollo, linq, trucos, vb.net
public static class Helpers
{public static string Image(this HtmlHelper helper, string src, string alt)
{TagBuilder tb = new TagBuilder("img");
tb.Attributes["src"] = src; tb.Attributes["alt"] = alt; return tb.ToString(TagRenderMode.SelfClosing);}
}
Que podía ser utilizado desde una vista de la siguiente forma, enviándolo al cliente con un bloque de salida directa de texto:
<%= Html.Image("/img/logo.gif", "Logo") %>
Hasta aquí todo correcto. Ahora, ASP.NET 4 ha introducido un nuevo bloque de salida de texto capaz de codificar automáticamente en HTML, lo cual ayuda a evitar ataques relacionados con la inyección de scripts:
// Lo que antes (ASP.NET < 4) era...<%= Html.Encode(Model.FirstName) %>
// En ASP.NET 4 es:<%: Model.FirstName %>
El nuevo bloque de salida codificada es el método aconsejado para emitir contenido al cliente y se espera que los desarrolladores vayamos acostumbrándonos progresivamente a utilizarlo siempre, dejando a un lado al
Esto tiene un efecto lateral no deseado cuando estamos utilizando helpers que generen HTML. Por ejemplo, si emitimos la salida del helper anterior utilizando esta nueva técnica, observad el resultado que obtendremos:
// En la vista Index.aspx:<%: Html.Image("/img/logo.gif", "Logo") %>

MvcHtmlString, introducida en ASP.NET MVC 2, que indica explícitamente a ASP.NET que no debe codificar la salida pues se trata de una cadena HTML controlada.Así, modificando el código del helper de la siguiente forma, obtendremos el resultado esperado:
public static class Helpers
{public static MvcHtmlString Image(this HtmlHelper helper, string src, string alt)
{TagBuilder tb = new TagBuilder("img");
tb.Attributes["src"] = src; tb.Attributes["alt"] = alt; return MvcHtmlString.Create(tb.ToString(TagRenderMode.SelfClosing));}
}
Todos los helpers del framework MVC destinados a generar marcado retornan ahora, en la versión 2, este nuevo tipo de datos, y esto es lo mismo que deberíamos hacer con nuestros helpers personalizados. Además, gracias a unos curiosos malabarismos realizados en el interior de
MvcHtmlString, nuestros helpers funcionarán tanto con ASP.NET 3.5 SP1 como con ASP.NET 4, tanto si utilizamos salida codificada como si no.Publicado en: Variable not found.
Hey: ¡estoy en twitter!
Publicado por José M. Aguilar a las 11:45 p. m.
Etiquetas: asp.net, aspnetmvc, desarrollo, novedades














