![[ING] Ir al sitio web de jQuery](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj9HX3lmL5_rFpuxL5fKsuGpa8t5IWmEFyfB6iow00W8BI2XA8s5EVgZnwTZaGJBy9ItMXS0GunTmbCsz89Ou6N4qCsGnRLgPRJUpw3XuoMP_TOt_OT-tmwRjRW3NZ0SgptAjHy2g/s400/jQuery-logo.gif) Muy interesante el artículo Using jQuery to directly call ASP.NET AJAX page methods, en el que se demuestra que es posible, y además realmente sencillo, invocar métodos estáticos de página (PageMethods) utilizando esta magnífica librería javascript.
Muy interesante el artículo Using jQuery to directly call ASP.NET AJAX page methods, en el que se demuestra que es posible, y además realmente sencillo, invocar métodos estáticos de página (PageMethods) utilizando esta magnífica librería javascript.Como ya sabemos los PageMethods son métodos estáticos definidos dentro de la clase de una página, es decir, en su codebehind, y que son accesibles desde cliente utilizando Ajax (en minúsculas!).
Hace más de un año ya estuve comentando cómo hacerlo utilizando la propia infraestructura de ASP.NET Ajax y sus librerías de scripting para hacerlo muy fácilmente. De forma muy breve, todo consistía en crear el método estático al que se deseaba acceder, decorarlo con el atributo
WebMethod, e incluir en la página un ScriptManager con estableciéndole la propiedad EnablePageMethods=true; a partir de ese momento, podíamos invocarlo desde cliente usando javascript de forma muy directa.Sin embargo, el uso de estándares como JSON hace posible la invocación de WebMethods desde scripting sin necesidad de recurrir a la magia del
ScriptManager. De hecho, y como vamos a ver más adelante, vamos a realizar la llamada al método utilizando Ajax desde una página HTML pura, sin controles de servidor ni otros edulcorantes proporcionados por ASP.NET.Desarrollaremos un ejemplo completo (esta vez en VB.NET, por cambiar un poco), que demuestre cómo podemos crear un
PageMethod en una página (default.aspx), e invocarlo desde otra (pagina.htm) usando la librería jQuery para comunicar ambos componentes. 1. Definición del PageMethod
Como ya comenté en el post al que hacía referencia antes, un PageMethod se define en la clase asociada a una página .aspx (su code-behind) y es un método normal y corriente, aunque obligatoriamente será estático y público. Además, debe presentar el atributoWebMethod(), que lo identifica como accesible a través llamadas HTTP.El siguiente código muestra el PageMethod que vamos a utilizar. Se supone que partimos de una página Default.aspx totalmente vacía (de hecho, no vamos a crear nada más dentro), y que el siguiente código corresponde al archivo Default.aspx.vb:
Imports System.Web.Services
Partial Public Class _Default
Inherits System.Web.UI.Page
<WebMethod()> _
Public Shared Function Saludame(ByVal Nombre As String) As String
Return "Hola a " + Nombre _
+ " desde el servidor, son las " _
+ DateTime.Now.ToString("hh:mm:ss")
End Function
End Class
Se puede observar que el método recibirá un parámetro, el nombre del destinatario del mensaje de saludo. Una vez que lo tenemos definido de esta forma, siempre que el proyecto esté correctamente configurado, el método es accesible en la dirección "Default.aspx/Saludame" para todo aquél que quiera utilizarlo, siempre que siga ciertas reglas.
2. Creamos la página "cliente"
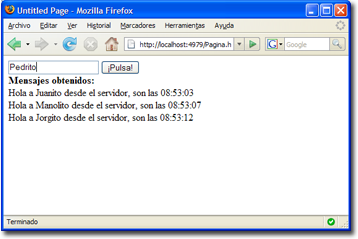
 Para probar la invocación al método definido anteriormente montaremos un interfaz muy simple, un cuadro de edición en el que el usuario introducirá un nombre y un botón que solicitará al servidor el saludo. Las sucesivas respuestas se irán añadiendo al final de la página, tras la etiqueta "Mensajes obtenidos".
Para probar la invocación al método definido anteriormente montaremos un interfaz muy simple, un cuadro de edición en el que el usuario introducirá un nombre y un botón que solicitará al servidor el saludo. Las sucesivas respuestas se irán añadiendo al final de la página, tras la etiqueta "Mensajes obtenidos".En lugar de mostrar el código fuente de la página HTML (pagina.html) completo, voy a hacerlo por partes, y saltándome algunas porciones que no tienen demasiado interés. En primer lugar va la correspondiente al interfaz, que es bastante simple:
<body>
<form>
<input type="text" id="nombre" />
<input type="button" value="¡Pulsa!"
onclick="llamar();" />
<br />
<strong>Mensajes obtenidos:</strong><br />
<label id="lblMensajes" />
</form>
</body>
Como se puede intuir, la función
llamar(), invocada al hacer click sobre el botón, será la que realice la conexión con el servidor, le envíe el nombre contenido en el cuadro de edición, e introduzca la respuesta en la etiqueta lblMensajes, que actuará como contenedor.Vamos ahora con la porción de página donde se desarrolla la acción. Primero se incluye jQuery en la página, y acto seguido creamos la función
llamar() que hemos comentado anteriormente:<script type="text/javascript"
src="scripts/jquery-1.2.6.min.js" ></script>
<script type="text/javascript">
function llamar()
{
$.ajax({
type: "POST",
data: "{ Nombre: '" + $("#nombre").val() + "'}" ,
url: "Default.aspx/Saludame",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(msg) {
$("#lblMensajes").append(msg);
$("#lblMensajes").append("<br />");
},
error: function(msg) { alert("Algún problema debe haber..."); }
});
}
</script>
Los parámetros de llamada a la función ajax() de jQuery son los siguientes:
type, la petición HTTP es de tipo POST. Es obligatorio para acceder a los PageMethods por motivos de seguridad.datacontiene una representación JSON de los parámetros enviados al método. En este caso, vemos que se compone de forma dinámica inyectándole el valor del cuadro de edición (obtenido a su vez utilizando un selector jQuery y el método val()). Fijaos que esta representación define un objeto anónimo cuyas propiedades deberán coincidir con los parámetros del método; para este ejemplo, un valor correcto dedatasería"{ Nombre: 'Juan' }".urlcontiene la dirección del método. Observad que es el nombre de la página seguido del nombre del método.- El
content-typeindica el tipo de contenido que enviamos al servidor; en este caso, dado que le vamos a enviar JSON codificado en utf-8 debe ser "application/json; charset=utf-8". - Con
dataTypeindicamos al servidor qué tipo de respuesta estamos esperando. Dado que la trataremos también desde script, será más sencillo si es JSON. successcontiene una función anónima que recibe como parámetro la respuesta del servidor. En este caso, hemos implementado su inclusión en la etiqueta que habíamos preparado para mostrar los mensajes del servidor.- de la misma forma, en
errorimplementamos lo que queremos que haga el sistema cuando se produzca un problema. En este caso sólo avisamos.
Y... ¡listo para funcionar!
Fijaos en un detalle importante: nada impide la invocación de PageMethods desde páginas distintas a donde se han definido, cosa que con el comportamiento estándar del
ScriptManager y su EnablePageMethods=true sería imposible.Finalmente, recordar que para que todo esto funcione el proyecto web debe estar correctamente configurado para trabajar con las extensiones Ajax. Las plantillas de proyectos de Visual Studio 2008 ya vienen preparadas de forma predeterminada, pero si usas VS2005 deberás crear el proyecto usando las plantillas para aplicaciones Web con Ajax, o retocar a mano el web.config.
Puedes descargar el proyecto de prueba para VS2005.
Publicado en: www.variablenotfound.com.
Publicado por José M. Aguilar a las 10:30 p. m.
Etiquetas: ajax, asp.net, desarrollo, jquery
 Algunos dirán que a nada, como las nubes ;-) Sin embargo, el olor que desprende tu código, el llamado "code smell", término acuñado por Kent Beck (uno de los padres del Extreme Programming), puede darte pistas sobre problemas existentes en el mismo y alertarte ante situaciones no deseadas.
Algunos dirán que a nada, como las nubes ;-) Sin embargo, el olor que desprende tu código, el llamado "code smell", término acuñado por Kent Beck (uno de los padres del Extreme Programming), puede darte pistas sobre problemas existentes en el mismo y alertarte ante situaciones no deseadas.El concepto es parecido a los antipatrones de programación, aunque funcionan a un nivel todavía más sutil, pues no describe situaciones completas sino indicios. De hecho, el uso de esta metáfora sensorial respecto a un código, es decir, que éste desprenda cierto tufillo, indica que sería conveniente realizar una revisión en profundidad para ver si hay que refactorizar, pero no implica que necesariamente haya algo incorrecto. Además, dado que trata de algo tan personal y específico como el código fuente, a veces las señales son bastante subjetivas y dependientes de lenguajes y tecnologías concretas.
Existen multitud de listas y clasificaciones, aunque es muy interesante la realizada por Mika Mäntylä, investigador de la universidad de Helsinki, ha creado una taxonomía que agrupa code smells relacionados en cinco categorías en función del efecto que pueden provocar:
- The bloaters (los infladores), que agrupa 'aromas' que indican el crecimiento excesivo de algún aspecto que hacen incontrolable el código.
- Long method (método extenso) que precisa de su reducción para ser más legible y mantenible.
- Large class (clase larga), con síntomas y consecuencias muy similares al caso anterior.
- Primitive obsession (obsesión por tipos primitivos), cuyo síntoma es la utilización de tipos primitivos para almacenar datos de entidades pequeñas (por ejemplo, usar un long para guardar un número de teléfono).
- Long parameter list (lista de parámetros larga), que incrementan la complejidad de un método de forma considerable.
- Dataclumps (grupos de datos), o uso de un cunjunto de variables o propiedades de tipos primitivos en lugar de crear una clase apropiada para almacenar los datos, lo que a su vez provoca el incremento de parámetros en métodos y clases.
- The Object-Orientation Abusers (los maltratadores de la orientación a objetos), que aglutina code smells que indican que no se está aprovechando la potencia de este paradigma:
- Switch statements (sentencias Switch), que podrían indicar una falta de utilización de mecanismos de herencia.
- Temporary field (campo temporal), que se salta el principio de encapsulamiento y ocultación de variables haciendo que éstas pertenezcan a la clase cuando su ámbito debería ser exclusivamente el método que las usa.
- Refused bequest (rechazo del legado), cuando una subclase 'rechaza' métodos o propiedades heredadas, atentando directamente contra uno de los principales pilares de la OOP.
- Alternative Classes with Different Interfaces (clases alternativas con distintos interfaces) indica la ausencia de interfaces comunes entre clases similares.
- The change preventers (los impedidores de cambios)
- Divergent Change (cambio divergente), que hace que sean implementadas dentro de la misma clase funcionalidades sin ninguna relación entre ellas, lo que sugiere extraerlas a una nueva clase.
- Shotgun surgery (cirujía de escopeta), ocurre cuando un cambio en una clase implica modificar varias clases relacionadas.
- Parallel Inheritance Hierarchies (jerarquías de herencia paralelas), paralelismo que aparece cuando cada vez que se crea una instancia de una clase es necesario crear una instancia de otra clase, evitable uniendo ambas en una úncia clase final.
- The Dispensables (los prescindibles), pistas aportadas por porciones de código innecesarias que podrían y deberían ser eliminadas:
- Lazy class (clase holgazana), una clase sin apenas responsabilidades que hay que dotar de sentido, o bien eliminar.
- Data class (clase de datos), cuando una clase sólo se utiliza para almacenar datos, pero no dispone de métodos asociados a éstos.
- Duplicate code (código duplicado), presencia de código duplicado que dificulta enormemente el mantenimiento.
- Dead code (código muerto), aparición de código que no se utiliza, probablemente procedente de versiones anteriores, prototipos o pruebas.
- Speculative generality (generalización especulativa), ocurre cuando un código intenta solucionar problemas más allá de sus necesidades actuales.
- The couplers (Los emparejadores), son code smells que alertan sobre problemas de acoplamiento componentes, a veces excesivo y otras demasiado escaso.
- Features envy (envidia de características), que aparece cuando existe un método de una clase que utiliza extensivamente métodos de otra clase y podría sugerir la necesidad de moverlo a ésta.
- Inappropriate intimacy (intimidad inapropiada), ocurre cuando dos clases de conocen demasiado y usan con demasiada confianza, y a veces de forma inapropiada, sus miembros (en la acepción POO del término ;-))
- Message Chains (cadenas de mensajes), aroma desprendido por código que realiza una cadena de llamadas a métodos de clases distintas utilizando como parámetros el retorno de las llamadas anteriores, como
A.getB().getC().getD().getTheNeededData(), que dejan entrever un acoplamiento excesivo de la primera clase con la última. - Middle man (intermediario), que cuestiona la necesidad de tener clases cuyo único objetivo es actuar de intermediaria entre otras dos clases.
Aunque agrupadas bajo otros criterios, existe una interesante relación de code smells y la refactorización a aplicar en cada caso, que ayuda a determinar las acciones correctivas oportunas una vez se haya comprobado que hay algo que no va bien.
Y ahora, ¿piensas que tu código no huele a nada? ;-P
Publicado en: http://www.variablenotfound.com/.
Publicado por José M. Aguilar a las 10:12 p. m.
Etiquetas: buenas prácticas, desarrollo, programación
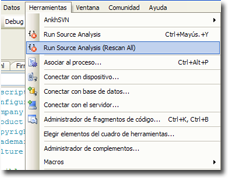
 Jason Allor anunciaba ayer mismo el lanzamiento de una nueva herramienta, Microsoft Source Analysis for C#, cuyo objetivo es ayudar a los desarrolladores a producir código elegante, legible, mantenible y consistente entre los miembros de un equipo de trabajo. De hecho, era conocida como StyleCop en Microsoft, donde llevan utilizándola ya varios años.
Jason Allor anunciaba ayer mismo el lanzamiento de una nueva herramienta, Microsoft Source Analysis for C#, cuyo objetivo es ayudar a los desarrolladores a producir código elegante, legible, mantenible y consistente entre los miembros de un equipo de trabajo. De hecho, era conocida como StyleCop en Microsoft, donde llevan utilizándola ya varios años.Y aunque pueda parecer similar a FxCop, Microsoft Source Analysis for C# se centra en el análisis de código fuente y no en ensamblados, lo que hace que pueda afinar mucho más en las reglas de codificación.
Incluye sobre 200 buenas prácticas, cubriendo aspectos como:
- Layout (disposición) de elementos, instrucciones, expresiones y consultas
- Ubicación de llaves, paréntesis, corchetes, etc.
- Espaciado alrededor de palabras clave y operadores
- Espaciado entre líneas
- Ubicación de parámetros en llamadas y declaraciones de métodos
- Ordenación de elementos de una clase
- Formateo de documentación de elementos y archivos
- Nombrado de campos y variables
- Uso de tipos integrados
- Uso de modificadores de acceso
- Contenidos permitidos en archivos
- Texto de depuración

Tras su descarga e instalación, que puede realizarse desde esta dirección, la herramienta se integra en Visual Studio 2005 y 2008, aunque también puede utilizarse desde la línea de comandos o MSBuild.
Publicado en: www.variablenotfound.com.
Publicado por José M. Aguilar a las 12:49 p. m.
Etiquetas: buenas prácticas, c#, desarrollo, herramientas, vs2008
 Este post es una continuación de 8 curiosidades que quizás no conocías sobre los emoticonos.
Este post es una continuación de 8 curiosidades que quizás no conocías sobre los emoticonos.4. Emoticonos corporales y otras extensiones
Aunque en su nacimiento los emoticonos sólo intentaban simular gestos faciales, existen una interesante variedad de ellos que simulan cuerpos completos y posturas que, de la misma manera, transmiten contenido de tipo emocional.Por ejemplo, los siguientes emoticonos representan a una persona arrodillada o haciendo reverencias en esta postura. Siempre la letra "o" aparece como cabeza, le sigue el tronco y un brazo en el suelo y finalmente las piernas flexionadas:
orz, _| ̄|○, OTL Or2, Orz, On_, OTZ, O7Z, Sto, Jto, _no
Estos emoticonos suelen representar ideas distintas en función de la cultura. En Japón, se interpreta como fracaso y desesperación; los usuarios Chinos, en cambio, lo usan más frecuentemente para expresar admiración a la consecución de un objetivo. Hay también quien lo utiliza para mostrar una risa extrema ("retorcerse de risa").
Otros de este tipo podrían ser:
| O-&-< | Persona con los brazos cruzados |
| ~~~~\0/~~~~ | Ahogándose |
Pero hay muchos más, y algunos son obras de arte: posturas, retratos de celebridades, objetos... De hecho, algunos de ellos podrían describirse mejor como arte ASCII que como emoticonos, pues no llevan asociadas emociones y se trata simplemente de adornos textuales:
| Cuerpos... | |
| (:-))-|-< | Cuerpo completo |
| X=(;-))-|8-<= | Novia |
| Celebridades... | |
| ( 8^(l) | Homer Simpson |
| =:o] | Bill Clinton |
| @:-() | Elvis Presley |
| Objetos... | |
| @>+-+-- | Una rosa |
| <')))))><< | Un pez |
| ... | |
En Canonical Smiley List hay 2227 emoticonos de este tipo.
5. Emoticonos zurdos
 Aunque lo habitual para leer emoticonos en el mundo occidental es girar la cabeza hacia la izquierda, también circula una variación inversa, es decir, versiones de los iconos que se visualizan girando la cabeza hacia la derecha (-:
Aunque lo habitual para leer emoticonos en el mundo occidental es girar la cabeza hacia la izquierda, también circula una variación inversa, es decir, versiones de los iconos que se visualizan girando la cabeza hacia la derecha (-:No suelen utilizarse demasiado dado que suelen provocar confusión en los lectores, acostumbrados a la orientación habitual.

6. Emoticonos asiáticos
En 1986 surgieron en Japón una nueva familia de emoticonos, que se popularizaron muy rápidamente entre los países de Asia del este. Las dos diferencias principales respecto a los habituales en el mundo occidental son, en primer lugar, que pueden entenderse fácilmente sin necesidad de tumbar la cabeza hacia un lado y, en segundo lugar, que la expresión o emoción suele representarse eligiendo caracteres diversos para los ojos, en lugar de la boca. Algunos ejemplos simples:| (^_^) | Sonrisa |
| (T_T) | Llorando |
| (o_#) | Magullado |
| (O_O) | Sorprendido |
| (~o~) | Un bostezo |
(Puedes encontrar más aquí)
Existen también otros emoticonos que hacen uso de los juegos de caracteres especiales que es necesario tener instalados en el ordenador:
 | Lanzando un suriken |
 | Escribiendo |
 | ¡Salud! |
(Aquí hay muchos más, pero para verlos necesitarás instalar el paquete de idioma japonés en tu máquina)
7. Emoticonos... ¿patentados?
 En el año 2000, la compañía Despair consiguió registrar el emoticono que solemos utilizar habitualmente para mostrar desacuerdo o enfado, :-(, en la oficina de patentes y marcas de los Estados Unidos.
En el año 2000, la compañía Despair consiguió registrar el emoticono que solemos utilizar habitualmente para mostrar desacuerdo o enfado, :-(, en la oficina de patentes y marcas de los Estados Unidos.Poco después, el 2 de enero de 2001, lanzaron una nota de prensa anunciando que emprenderían acciones legales contra los usuarios de Internet que utilizaran este símbolo en sus mensajes de correo electrónico, y que ya habían cursado un total de 7 millones de denuncias individuales.
En realidad, no se trataba más que de una broma, una forma de llamar la atención y dar a conocer su compañía, dedicada a la comercialización de material gráfico con mensajes humorísticos. Incluso el director de la compañía, Edward Lawrence Kersten, indicó que estaba considerando cambiar su propio nombre a :-( pues "le apetecía que su nombre simbolizara la infelicidad".
Sin embargo, no todo el mundo entendió la broma, y se generó un inmenso revuelo a nivel mundial, acusando a la compañía de querer apropiarse de un bien universal. Tanto fue así que un mes más tarde publicaron otra nota de prensa, en la que, también en tono jocoso, la empresa se comprometía con la comunidad global de internet a permitir el uso legal del emoticono en el email, vendiéndolos a través de su propia web bajo el nombre comercial Frownies™ y siempre que los usuarios se comprometieran en el cumplimiento de una desmadrada licencia de usuario final.
 Y desde luego, lo que no se puede negar es el sentido del humor de la gente de Despair. Desde la web de venta online de los Frownies es posible, por tiempo limitado, adquirir originales manufacturados de uno de los modelos previstos (el classic edition) por cero dólares, una oferta inmejorable ;-)) Y por cierto, vale la pena leer en su última nota de prensa los problemas de fabricación a los que debían enfrentarse ante este nuevo reto, desde su única copia legal de Microsoft Word hasta la acentuada dislexia del empleado encargado de su fabricación.
Y desde luego, lo que no se puede negar es el sentido del humor de la gente de Despair. Desde la web de venta online de los Frownies es posible, por tiempo limitado, adquirir originales manufacturados de uno de los modelos previstos (el classic edition) por cero dólares, una oferta inmejorable ;-)) Y por cierto, vale la pena leer en su última nota de prensa los problemas de fabricación a los que debían enfrentarse ante este nuevo reto, desde su única copia legal de Microsoft Word hasta la acentuada dislexia del empleado encargado de su fabricación.También es conocido que los emoticonos :-) y :) están registrados en Finlandia. Igualmente han sido polémicos otros registros y patentes relacionadas, como las efectuadas por Cingular en 2006 relativo a su uso en teléfonos móviles, o la solicitud de patente de Microsoft sobre la forma de crear y trasmitir emoticonos personalizados.
8. Emoticonos y accesibilidad
Desde el punto de vista de la accesibilidad un emoticono es exactamente igual que cualquier otro elemento no textual, por lo que debe prestársele especial atención para asegurar el acceso universal a la información.Las WCAG 1.0 (Pautas de Accesibilidad al Contenido Web) recoge como prioridad de nivel 1 proporcionar un texto equivalente para todo contenido no textual, incluyendo, expresamente, a los smileys o emoticonos entre ellos, a los que considera como arte ASCII.
Por ejemplo, el test automatizado Web Accessibility Checker incluye como problema el uso excesivo de emoticonos, o el hecho de no rodear éstos entre etiquetas como sigue:
<abbr title="emoticono de sonrisa">:-)</abbr>Punto extra: ¿y el futuro?
Hoy en día los emoticonos basados en texto están siendo sustituidos por versiones gráficas, con efectos y animaciones e incluso sonidos. Aplicaciones de uso muy común, como procesadores de texto o clientes de mensajería instantánea realizan la conversión al modelo gráfico de forma automática, e incluyen atajos o botones en sus interfaces para incluirlos, por lo que es probable que en unos años los iconos textuales pasen a ser historias de veteranos nostálgicos, como muchas otras.Lo que sin duda perdudará será el concepto, la necesidad de añadir el contenido emocional a los mensajes escritos, sea cual sea su forma.
¡Larga vida al emoticono!
Fuentes:
- Language Logs, the prehistory of emoticons
- Wikipedia: Emoticons
- Emoticonos en Wikipedia
- El País: 25 años guiñando
- Internet Movie Database (IMDb)
- Web Accessibility Initiative (WAI)
Publicado en: http://www.variablenotfound.com/.
Publicado por José M. Aguilar a las 10:35 p. m.
Etiquetas: curiosidades, emoticonos, historias, servicios on-line, tecnología
Y probablemente debido a su cotidianeidad, hasta ahora no les había prestado demasiada atención. Sin embargo, cuando he buscado un poco de información sobre ellos, he encontrado algunas curiosidades que creo que vale la pena conocer.
1. Sobre el término emoticono
El término emoticono es la traducción del portmanteau inglés "emoticon", fusión de "emotion" + "icon", en clara referencia a que se trata de un icono para representar emociones. Fue introducido por David W. Sanderson en su libro "Smileys" publicado en 1993, años después de la popularización de los mismos. Aunque se suele utilizar como sinónimo "smiley", estrictamente hablando no es lo mismo. Un smiley es una representación esquemática de una cara sonriente, por lo que sólo algunos emoticonos lo son. Hay muchos que no son caras, o que éstas no presentan precisamente una sonrisa. Eso sí, el típico smiley redondo y amarillo, creado por el diseñador Harvey Ball en 1963, inspiró con su simplista representación los emoticonos gráficos que conocemos hoy.
Aunque se suele utilizar como sinónimo "smiley", estrictamente hablando no es lo mismo. Un smiley es una representación esquemática de una cara sonriente, por lo que sólo algunos emoticonos lo son. Hay muchos que no son caras, o que éstas no presentan precisamente una sonrisa. Eso sí, el típico smiley redondo y amarillo, creado por el diseñador Harvey Ball en 1963, inspiró con su simplista representación los emoticonos gráficos que conocemos hoy.La 22ª edición del Diccionario de la Real Academia Española, del año 2001, definió el término emoticono como:
"Símbolo gráfico que se utiliza en las comunicaciones a través del correo electrónico y sirve para expresar el estado de ánimo del remitente"Accediendo a la definición, sin embargo, se puede comprobar que ésta ha sido enmendada y la próxima edición contará con una más acorde con la realidad, donde se deja notar el avance tecnológico producido desde entonces:
"Representación de una expresión facial que se utiliza en mensajes electrónicos para aludir al estado de ánimo del remitente"De la misma forma, en la actualidad se acepta el término emoticón (con plural emoticones), pero parece ser que puede ser eliminado en futuras ediciones del diccionario.
2. Antecedentes históricos
La necesidad de asociar sentimientos y emociones a textos escritos existía mucho antes de la creación de los emoticonos y de la aparición de las redes de ordenadores. De hecho, se conocen apariciones anteriores de conceptos similares, aunque adaptados al medio del momento.Está documentado el uso, en abril de 1857, del código numérico "73" como una forma de añadir a un mensaje escrito en código Morse un afectuoso "love and kisses", que más adelante pasó a formalizarse como "best regards". Ya más adelante, a principios del siglo XX, se volvió a añadir este amoroso sentimiento, codificándolo como "88".
 Algo más adelante, sobre 1912, el jornalista y escritor Ambrose Bierce propuso la mejora de la puntuación utilizando un nuevo signo, parecido a una U aplanada o a un paréntesis tumbado, a modo de labios sonrientes para remarcar cualquier frase jocosa o irónica.
Algo más adelante, sobre 1912, el jornalista y escritor Ambrose Bierce propuso la mejora de la puntuación utilizando un nuevo signo, parecido a una U aplanada o a un paréntesis tumbado, a modo de labios sonrientes para remarcar cualquier frase jocosa o irónica.Este mismo signo fue descrito también por Vladimir Nabovok, escritor de origen ruso conocido, sobre todo, por ser el autor de la famosa novela Lolita, en una entrevista realizada por el New York Times en abril de 1969, donde respondía a una cuestión sobre su valoración respecto a otros escritores de la época y anteriores:
I often think there should exist a special typographical sign for a smile -- some sort of concave mark, a supine round bracket which I would now like to trace in reply to your question.
_______________________________________
A menudo pienso que debería existir un símbolo tipográfico especial para una sonrisa -- algo parecido a una marca cóncava, un paréntesis tendido que me gustaría registrar como respuesta a su pregunta.
 El 10 de marzo de 1953, el periódico New York Herald Tribune publicó, entre otros medios de la época, un anuncio de la recién estrenada película Lili, en el que aparecen por primera vez dos de los emoticonos más conocidos:
El 10 de marzo de 1953, el periódico New York Herald Tribune publicó, entre otros medios de la época, un anuncio de la recién estrenada película Lili, en el que aparecen por primera vez dos de los emoticonos más conocidos:Today You'll laugh :-) You'll cry :-( You'll love <3 'Lili'
_______________________________________
Hoy reirás :-) Llorarás :-( Amarás <3 'Lili'
3. El origen de los emoticonos en comunicaciones digitales
En abril de 1979, Kevin MacKenzie sugirió a los suscriptores de MsgGroup, una de las primeras listas de distribución de ARPANET, el origen de la Internet de hoy en día, la utilización de algún mecanismo para indicar emociones en el inexpresivo correo electrónico. Concretamente, se le atribuye el uso del símbolo "-)" para indicar contenidos irónicos en su mensaje:Perhaps we could extend the set of punctuation we use, i.e.: If I wish to indicate that a particular sentence is meant with tongue-in-cheek, I would write it so:Aunque su propuesta concreta no fue acogida con especial entusiasmo, los pioneros de las redes de comunicación comenzaron a utilizar variantes de estas expresiones en sus mensajes, la mayoría de las cuales no ha trascendido hasta la actualidad.
"Of course you know I agree with all the current administration's policies -)."
The "-)" indicates tongue-in-cheek.
_______________________________________
Quizás deberíamos extender el conjunto de signos de puntuación que utilizamos, por ejemplo: si quiero indicar que una frase en particular debe ser entendida como una ironía, la escribiría así:
"Por supuesto, sabes que estoy de acuerdo con todas las políticas actuales de la administración -)"
El "-)" indica que el mensaje es irónico.
Más tarde, en septiembre de 1982, Scott Fahlman envió el siguiente mensaje a un tablón de la BBS de la Universidad Carnegie Melon:
19-Sep-82 11:44 Scott E Fahlman :-)
From: Scott E Fahlman
I propose that the following character sequence for joke markers:
:-)
Read it sideways. Actually, it is probably more economical to mark
things that are NOT jokes, given current trends. For this, use
:-(
_______________________________________
Propongo la siguiente secuencia de caracteres para marcar las bromas:
:-)
Leedlo inclinando la cabeza. En realidad, probablemente sea más económico marcar lo que NO sea broma, dada la tendencia actual. En este caso, usad
:-(
 En este mensaje, Fahlman proponía la utilización de los emoticonos :-) y :-( para expresar emociones relacionadas con un mensaje escrito, y más concretamente para que el lector pudiera identificar cuándo un texto debía ser entendido como una broma y cuándo no. Es curioso que el mensaje original, al que pertenece el extracto anterior, fue recuperado de viejas cintas de backup de la universidad veinte años después de su publicación por un investigador de Microsoft, Mike Jones.
En este mensaje, Fahlman proponía la utilización de los emoticonos :-) y :-( para expresar emociones relacionadas con un mensaje escrito, y más concretamente para que el lector pudiera identificar cuándo un texto debía ser entendido como una broma y cuándo no. Es curioso que el mensaje original, al que pertenece el extracto anterior, fue recuperado de viejas cintas de backup de la universidad veinte años después de su publicación por un investigador de Microsoft, Mike Jones.Estos emoticonos sí fueron aceptados, y a partir de ese momento comenzó su utilización de forma masiva. Por esta razón, se considera a Fahlman como el padre de los emoticonos tal y como hoy los conocemos, aunque no todo el mundo está de acuerdo con ello.
Él mismo afirma en un artículo que es el inventor del emoticono lateral... o al menos uno de ellos. Pero sí está seguro de haber sido el primero en utilizar la secuencia :-) para indicar una broma en el medio digital.
4. Emoticonos corporales y otras extensiones
Continuar leyendo en 8 curiosidades que quizás no conocías sobre los emoticonos, segunda parte.Publicado por José M. Aguilar a las 10:30 p. m.
Etiquetas: curiosidades, emoticonos, historias, servicios on-line, tecnología
 El año pasado, en un insólito derroche de precisión, fui capaz de publicar un post celebrando el primer año de Variable not found justo el mismo día de su cumpleaños. Lamentablemente no he podido repetir esta hazaña, y hoy me he dado cuenta de que hace diez días este blog cumplió su segundo aniversario.
El año pasado, en un insólito derroche de precisión, fui capaz de publicar un post celebrando el primer año de Variable not found justo el mismo día de su cumpleaños. Lamentablemente no he podido repetir esta hazaña, y hoy me he dado cuenta de que hace diez días este blog cumplió su segundo aniversario.Bueno, en cualquier caso, es buen momento para recapitular un poco y reflexionar sobre el camino recorrido desde mayo de 2006, cuando con cierto recato publicaba mi post inaugural en la dirección de Blogger jmaguilar.blogspot.com.
Hasta el momento podríamos hablar de dos periodos:
 Año 1: la travesía del desierto (mayo 2006 - mayo 2007). Supongo que todos los que mantenéis un blog entenderéis esta expresión (bueno, quizás salvo los propiciados por las grandes productoras o personal especialmente mediático).
Año 1: la travesía del desierto (mayo 2006 - mayo 2007). Supongo que todos los que mantenéis un blog entenderéis esta expresión (bueno, quizás salvo los propiciados por las grandes productoras o personal especialmente mediático).
La principal característica de este periodo fue la ausencia casi total de lectores. Salvo algún inexplicable pico puntual de visitas como el obtenido por el post sobre Google Image Labeler, durante nueve meses estuve prácticamente escribiendo para mí.
Tampoco tenía demasiado tiempo para dedicarle, pero de vez en cuando lo daba de alta en buscadores y sitios de referencia para lograr una mayor difusión, aunque lo cierto es que estas acciones no resultaban demasiado efectivas.
Fue a finales de marzo de 2007, casi cumpliendo ya el primer año, cuando el maestro Juanjo Navarro (¡gracias, Juanjo!) me incluyó en el agregador Planeta Código e hizo referencia en su blog Más que código a mi serie de posts sobre técnicas de spam, lo que supuso un fuerte empujón para dar a conocer el blog y difundir un poco sus contenidos. Año 2: el despegue (mayo 2007 - mayo 2008). Coincidiendo con un aumento de disponibilidad de tiempo libre, comenzamos el segundo año de vida adquiriendo el nombre de dominio variablenotfound.com y activando Feedburner para la gestión de feeds, pues hasta ese momento no había prestado demasiada atención a los suscriptores (!).
Año 2: el despegue (mayo 2007 - mayo 2008). Coincidiendo con un aumento de disponibilidad de tiempo libre, comenzamos el segundo año de vida adquiriendo el nombre de dominio variablenotfound.com y activando Feedburner para la gestión de feeds, pues hasta ese momento no había prestado demasiada atención a los suscriptores (!).
Pero no quedaron ahí los cambios. A finales de 2007, por cortesía de Javier Cantos (¡gracias, Javi!), por fin pude dejar atrás el diseño basado en una plantilla estándar de Blogger y, tras encarnizada batalla, conseguí que el blog luciera así de bien.
También resultó decisiva la inclusión del blog en otros agregadores como Planet WebDev (¡gracias, Héctor!) o crosspostear en Geeks.ms (¡gracias, Rodrigo!).
Como consecuencia de todo esto, este año se ha producido un incremento brutal del número de visitas(es obvio, partía de cero ;-D)), rozando en la actualidad la cifra de 10.000 al mes, sólo a variablenotfound.com. Aunque no sé si es causa o consecuencia de lo anterior, durante este año he sufrido también varios meneos que bien podría calificar de terremotos, y muchos enlaces, algunos desde fuentes de gran relevancia como Microsiervos, Genbeta, o Error500.
En cuanto a los suscriptores de feeds, la siguiente gráfica muestra el estado a día de hoy, y cómo nos vamos acercando a los 400, una cifra impensable ni en mis aspiraciones más optimistas, y a mi entender impresionante dada la temática tan específica del blog.
Pero, ¿vale la pena esto? Haciendo un cálculo rápido y tirando muy por lo bajo, si hubiera necesitado sólo un par de horas por cada uno de los 158 posts que he publicado hasta el momento (os aseguro que la media es mucho más alta, sumando el tiempo de escribir, estudiar, maquetar, comprobar, buscar fuentes...), llevaría dedicadas al blog más de 300 horas; en el mundo laboral, supondría un par de meses a jornada completa. Fuerte, ¿eh?
Menos mal que desde el punto de vista económico el blog es todo un éxito. De hecho, acabo de cambiar de coche gracias a los ingresos generados por AdSense, y espero en breve adquirir un apartamentito en la playa a cargo los importantes beneficios que me reporta Amazon.
 .. mmm... ¡Despierta! Siendo realistas, cuando dentro de cinco años, según la tendencia actual, consiga reunir los 100 dólares mínimos necesarios para que me hagan un ingreso, probablemente no tendré ni para invitar a mi familia a comer un par de pizzas.
.. mmm... ¡Despierta! Siendo realistas, cuando dentro de cinco años, según la tendencia actual, consiga reunir los 100 dólares mínimos necesarios para que me hagan un ingreso, probablemente no tendré ni para invitar a mi familia a comer un par de pizzas.Obviamente a nadie le amarga un dulce, y ya que se dedica tiempo a ello no estaría mal rentabilizarlo un poco, pero está claro que si merece o no la pena seguir con Variable not found no depende de los ingresos económicos generados, sino de otros factores.
Durante este tiempo he aprendido como nunca lo había hecho. La escritura de un post con un contenido técnico medianamente complejo requiere una asimilación mucho más profunda de la que se consigue con una simple lectura; también la creación de ejemplos, comprobaciones, o la búsqueda de información, resulta muy enriquecedora. Si a esto, además, se une las aportaciones y retroalimentación de los lectores vía comentarios o contacto directo, os puedo asegurar que la experiencia es alucinante.
Y es precisamente en esto último donde se encuentra la mayor recompensa, en los cientos de lectores que visitan Variable not found cada día, vía web o lector RSS, y animan a continuar en la brecha.
Gracias a todos, y espero que sigáis por aquí, buscando la variable.
Publicado en: www.variablenotfound.com.
Publicado por José M. Aguilar a las 10:09 p. m.
Etiquetas: aniversario, autobombo, blogging, historias







