 Seguimos revisando las novedades que nos llegan de la mano de C# 7, la nueva versión del lenguaje aparecida junto a Visual Studio 2017.
Seguimos revisando las novedades que nos llegan de la mano de C# 7, la nueva versión del lenguaje aparecida junto a Visual Studio 2017. En un post anterior ya profundizamos un poco en las funciones locales, y hoy veremos en qué consisten las nuevas inline out variables, una característica muy útil que nos ahorrará escribir código en escenarios en los que siempre hemos tenido la sensación de que C# podía hacer algo más por nosotros.
 Pues ya con la séptima versión de C# en la calle, aparecida de la mano del flamante Visual Studio 2017, va siendo hora de echar un vistacillo rápido a las principales novedades que encontraremos en esta nueva iteración de nuestro lenguaje favorito.
Pues ya con la séptima versión de C# en la calle, aparecida de la mano del flamante Visual Studio 2017, va siendo hora de echar un vistacillo rápido a las principales novedades que encontraremos en esta nueva iteración de nuestro lenguaje favorito.Y hoy vamos a comenzar con las funciones locales, una nueva capacidad que nos permitirá crear funciones locales a un ámbito, y que no serán visibles desde fuera de éste. Por ejemplo, podemos crear funciones en el interior de métodos, constructores, getters o setters, etc., pero éstas sólo serán visibles desde el interior del miembro en el que han sido declaradas.
Puede ser útil en determinados escenarios, puesto que evitan la introducción de "ruido" en las clases cuando determinado código sólo se va a consumir en el interior de un método, y al mismo tiempo pueden contribuir a mejorar la legibilidad y robustez del código.
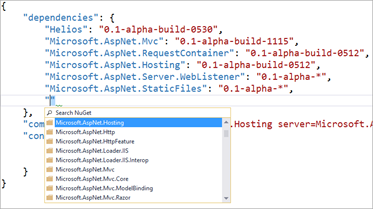
 Hace unos días hablábamos de que próximamente veremos cambios en los archivos de proyecto de las aplicaciones .NET Core, que dejarán de utilizar el popular project.json para volver al tradicional .csproj, aunque rejuvenecido y potenciado para hacerlo más versátil y utilizable en los nuevos entornos.
Hace unos días hablábamos de que próximamente veremos cambios en los archivos de proyecto de las aplicaciones .NET Core, que dejarán de utilizar el popular project.json para volver al tradicional .csproj, aunque rejuvenecido y potenciado para hacerlo más versátil y utilizable en los nuevos entornos.Para los que ya hemos comenzado a crear aplicaciones y bibliotecas ASP.NET Core, este cambio implica que en algún momento deberemos actualizarlas al nuevo formato de proyectos. Y como ya adelantamos, este proceso no va a resultar especialmente doloroso aunque obviamente tendremos que saber cómo hacerlo.
En este post vamos a tratar tres posibles escenarios de actualización:
Hey, pero antes de continuar, el tradicional disclaimer: tened en cuenta que tanto Visual Studio 2017 como el tooling de .NET Core está aún en preview, así que hay cosas que podrían variar en el futuro próximo.
 Probablemente muchos recordaréis que cuando comenzaron a verse las primeras previews de ASP.NET Core, por entonces aún llamado ASP.NET vNext, una de las novedades más sorprendentes que pudimos descubrir fue la aparición de un nuevo archivo de proyecto, llamado project.json, que sustituiría al vetusto .csproj (o vbproj).
Probablemente muchos recordaréis que cuando comenzaron a verse las primeras previews de ASP.NET Core, por entonces aún llamado ASP.NET vNext, una de las novedades más sorprendentes que pudimos descubrir fue la aparición de un nuevo archivo de proyecto, llamado project.json, que sustituiría al vetusto .csproj (o vbproj).La comunidad se entusiasmó bastante con la idea porque el nuevo archivo de proyecto era bastante más simple y liviano que el tradicional .csproj, daría menos problemas con los sistemas de control de código fuente, era fácil de leer y de editar sin necesidad de disponer de Visual Studio o un IDE completo, y por tanto era muy portable entre plataformas. Y encima usaba el formato JSON, que sin duda resultaba mucho más cool que XML. ¿Qué más podíamos pedir?
Antes de continuar, permitidme un inciso: aunque conceptualmente todo lo que vamos a contar es cierto en este momento (enero/2017) y probablemente seguirá siéndolo, el tooling aún está en desarrollo y, por tanto, algunos detalles todavía podrían cambiar.
 Como sabemos, para invocar a un view component e incluir la vista parcial que retorna en el interior de otra vista, debemos utilizar desde ésta el helper
Como sabemos, para invocar a un view component e incluir la vista parcial que retorna en el interior de otra vista, debemos utilizar desde ésta el helper @Component.Invoke() o su alternativa asíncrona @Component.InvokeAsync(), por ejemplo de la forma que vemos a continuación:<div class="cart">
@await Component.InvokeAsync(
"ShoppingCart",
new { showImages = false, showButtons = false }
)
</div>
@Component.Invoke() es el mismo para todos los view components, ni el entorno ni el compilador pueden ofrecernos ayuda en nombres o parámetros, ni validar que la llamada sea correcta. Cualquier fallo se detectará exclusivamente en tiempo de ejecución.Asimismo, está claro que el código de las vistas es más legible y fluido si en lugar de utilizar sintaxis imperativa, como son las llamadas a helpers, se utiliza un enfoque declarativo, esto es, si utilizamos etiquetas como los célebres tag helpers.
 Ya lo demostraron meses atrás con el renombrado de toda nueva pila de tecnologías relacionadas .NET, cuando decidieron cambiar de ASP.NET 5 a ASP.NET Core, una idea que sirvió para centrar las expectativas del producto y entusiasmó a los autores de contenidos (blogs, podcasts, libros, cursos, presentaciones, etc.), sobre todo por lo oportuno de tan estratégico movimiento.
Ya lo demostraron meses atrás con el renombrado de toda nueva pila de tecnologías relacionadas .NET, cuando decidieron cambiar de ASP.NET 5 a ASP.NET Core, una idea que sirvió para centrar las expectativas del producto y entusiasmó a los autores de contenidos (blogs, podcasts, libros, cursos, presentaciones, etc.), sobre todo por lo oportuno de tan estratégico movimiento.Y el renombrado de la suite de desarrollo por excelencia ya se estaba haciendo de esperar, aunque esta vez no nos ha pillado desprevenidos. De hecho, más o menos era un secreto a voces e incluso había algún leak donde se había adelantado la noticia: Visual Studio 2017 se llamará finalmente Visual Studio Core 1.0, rompiendo así con la tradición de versionarlos según el año de aparición, como se lleva haciendo desde el año 2003.
Ayer mismo se publicó la Release Candidate 2, en la que ya figura el nuevo nombre del producto. También es posible descargar ya las actualizaciones de componentes y herramientas de terceros (como JetBrains, Telerik, Component One, DevExpress y otros) con adaptaciones a estos cambios, así como acceder a documentación y materiales actualizados.
 Como consecuencia de este cambio, y dado que existe un parecido razonable del nuevo nombre con el popular Visual Studio Code, éste último pasará a denominarse Code Studio Visual, eliminando así toda posibilidad de confusión entre ambos productos, pero manteniendo al mismo tiempo el "aire" de familia entre ellos.
Como consecuencia de este cambio, y dado que existe un parecido razonable del nuevo nombre con el popular Visual Studio Code, éste último pasará a denominarse Code Studio Visual, eliminando así toda posibilidad de confusión entre ambos productos, pero manteniendo al mismo tiempo el "aire" de familia entre ellos.La nueva versión disponible a día de hoy, versionada como 2.0, ya hace efectivo este cambio, como podéis ver en la captura de pantalla adjunta.
Pero la oleada de renombrados en la organización no queda aquí, pues lo mismo ocurre con los servicios para desarrolladores en la nube. Con objeto de hacer más sencilla la adopción de la nueva nomenclatura, los servicios conocidos como Visual Studio Online, que luego pasaron a denominarse Visual Studio Team Services, pasarán ahora a llamarse Visual Studio Core Team Online Services, dejando así más patente su relación con la familia de productos y su enfoque de plataforma completamente online.
Aunque algo más adelante, también se verán afectados los servicios generales en la nube, lo que hasta ahora conocíamos como Microsoft Azure, que pasarán a denominarse Microsoft Cloud Core Services. Sin duda, todo un acierto el eliminar la palabra "Azure", que al fin y al cabo no dice nada, y comunicar más claramente dónde se encuentra la aportación de valor del producto, como ya hacen otros proveedores como Amazon, IBM o Google.
Según Patrick Iñuelas, product manager de Microsoft Naming Core Team (la división de marketing encargada de poner en marcha estos cambios) están ahora trabajando en el próximo paso, que es renombrar Xamarin a Silverlight Core, en palabras textuales, "porque tenemos el nombre de dominio disponible".
¿Y mi opinión respecto a todos estos cambios? Pues, por supuesto, absolutamente favorable. Los nombres anteriores sonaban ya algo añejos y a los jóvenes desarrolladores les sonaba a algo “legacy”; es lógico que cada cierto tiempo haya que hacer un reboot para poner los contadores a cero y comenzar de nuevo. En cuanto a los nombres elegidos, creo que son totalmente acertados porque son fáciles de recordar, tienen gancho, y se alinean correctamente con la tendencia "Core" de los últimos tiempos, dando una imagen mucho más fresca y moderna de los productos.
Publicado en Variable not found.
Publicado por José M. Aguilar a las 12:01 a. m.
Etiquetas: inocentadas, noticias, novedades, visualstudio
 Como sabéis, hace unos días se presento en el evento Connect() la primera revisión de ASP.NET Core, versionada como 1.1.0.
Como sabéis, hace unos días se presento en el evento Connect() la primera revisión de ASP.NET Core, versionada como 1.1.0.A continuación desgranaremos un poco qué se incluye en esta entrega, pero gracias al uso de versionado semántico, sin entrar en más detalles ya podemos saber que esta nueva versión añade características adicionales y mejoras compatibles hacia atrás, por lo que no tendríamos que preocuparnos por romper algo si actualizamos a ella (¡al menos en teoría, claro! ;)).
 ¡Por fin! Tras un desarrollo muy largo y convulso, ayer se presentaron las respectivas versiones 1.0 RTM de .NET Core, ASP.NET Core y Entity Framework Core, junto con actualizaciones de una serie de productos relacionados.
¡Por fin! Tras un desarrollo muy largo y convulso, ayer se presentaron las respectivas versiones 1.0 RTM de .NET Core, ASP.NET Core y Entity Framework Core, junto con actualizaciones de una serie de productos relacionados.La verdad es que hace tan sólo unos años, presentar la nueva versión de ASP.NET en la conferencia Red Hat DevNation habría resultado una auténtica osadía y probablemente habría acabado con tomates volando hacia el escenario. Pero esto es agua pasada, y este simple gesto es una prueba más de que realmente las cosas han cambiado en Microsoft.
Con el lanzamiento de la versión 1.0 de la infraestructura .NET Core y el conjunto de frameworks basados en ella (ASP.NET, MVC, Entity Framework), iniciamos una nueva época en la que aquél sueño de desarrollar o ejecutar fácilmente aplicaciones .NET en cualquier plataforma es ya una realidad, y con todo el soporte y las bendiciones del gigante de Redmond. Escenarios antes impensables, como desarrollar desde Mac para desplegar en Linux, o crear nuestras aplicaciones en Windows y explotarlas desde un contenedor Docker, son ya posibles.
Estamos ante un reboot en toda regla: todos estos frameworks han sido construidos desde cero teniendo en mente conceptos actuales que ni siquiera existían cuando empezaron a gestarse las versiones iniciales de .NET o ASP.NET "clásicos": la nube, alto rendimiento, escalabilidad, APIs, múltiples dispositivos y plataformas, contenedores, microservicios etc. Y creados usando principios y buenas prácticas que tampoco eran los habituales antaño: inyección de dependencias, clases con responsabilidades limitadas, modularidad, componibilidad, abstracciones basadas en interfaces, pruebas unitarias…
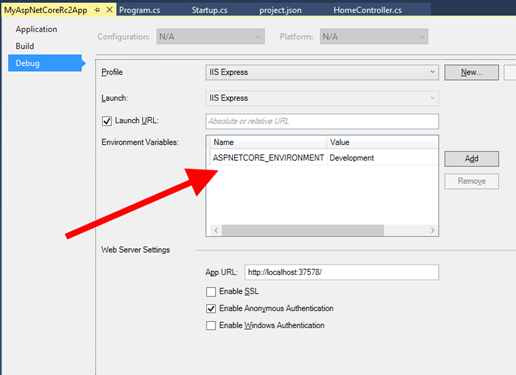
 Va un post rapidito, sólo para informar de un pequeño cambio que ha introducido ASP.NET Core RC2, recientemente lanzado, relativo al nombrado de variables de entorno de sistema operativo.
Va un post rapidito, sólo para informar de un pequeño cambio que ha introducido ASP.NET Core RC2, recientemente lanzado, relativo al nombrado de variables de entorno de sistema operativo.Desde RC2, los nombres de las variables de entorno de sistema operativo que permiten configurar ciertos aspectos, como definir si el entorno de ejecución es "Development" o "Production" usan ahora el prefijo "ASPNETCORE_":

No es la primera vez que cambia, de hecho creo recordar tres o cuatro prefijos diferentes a lo largo de la vida del producto desde sus primeras betas, así que espero que esta sea la definitiva :)
Publicado en Variable not found.
 Como sabéis, hace unos días se lanzaron las respectivas versiones Release Candidate 2 de .NET Core y los frameworks ASP.NET Core y EF Core.
Como sabéis, hace unos días se lanzaron las respectivas versiones Release Candidate 2 de .NET Core y los frameworks ASP.NET Core y EF Core.Los detalles ya los comentamos en un post anterior, ahora vamos a centrarnos en ver algunos cambios importantes que llaman la atención cuando empezamos a jugar con esta nueva entrega de ASP.NET Core.

Hace un par de días, Scott Hunter, Program Manager de .NET en Microsoft, desvelaba las fechas de aparición y otros detalles sobre las próximas releases de ASP.NET Core, de las que no teníamos noticias desde el pasado mes de febrero, momento en que decidieron retrasar los lanzamientos previstos.
Veamos cómo queda ahora la cosa.
 Pues a estas alturas, no son pocos los posts que hemos ido publicado por aquí sobre características que cambian o desaparecen en el salto a las nuevas tecnologías "core", pero no se vayan todavía, aún hay más ;)
Pues a estas alturas, no son pocos los posts que hemos ido publicado por aquí sobre características que cambian o desaparecen en el salto a las nuevas tecnologías "core", pero no se vayan todavía, aún hay más ;)En esta ocasión, comentaremos muy brevemente una gran ausencia en las vistas Razor: la directiva
@helper, que no estará disponible en la primera versión de ASP.NET Core MVC.<Disclaimer>Aunque en una Release Candidate las cosas no deberían cambiar, ya han demostrado bastantes veces que sí que cambian, por lo que algo de lo que digamos aquí podría no ser cierto en la versión final del producto</Disclaimer>
Esto no es un tema reciente: hace ya bastantes meses, la implementación que había era bastante incompleta y no encajaba bien en la nueva arquitectura, por lo que tras algunos debates y reuniones de diseño, se decidió que lo mejor era eliminar esta directiva.
 Desde la creación de MVC, los helpers han sido piezas fundamentales en la composición de nuestras vistas. Llamadas como las habituales
Desde la creación de MVC, los helpers han sido piezas fundamentales en la composición de nuestras vistas. Llamadas como las habituales Html.ActionLink() o Html.TextBoxFor() nos han permitido durante años crear interfaces de forma sencilla y productiva, pues se trataba de métodos muy reutilizables capaces de ejecutar lógica de presentación y generar bloques de HTML por nosotros (o CSS, o incluso Javascript).De hecho, los helpers han sido la fórmula recomendada para crear componentes reutilizables de generación de código de marcas en las páginas de nuestras aplicaciones MVC y son muy utilizados tanto por el propio framework como por componentes visuales de terceros. Pero esto no implica que fuera una solución perfecta o exenta de problemas…
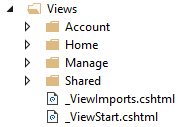
 Desde la llegada de Razor, hace ya bastante tiempo, usamos en ASP.NET MVC el archivo _ViewStart.cshtml de las carpetas de vistas de nuestra aplicación para introducir código de inicialización de éstas. Era un buen lugar para establecer propiedades como el Layout de forma genérica, sin tener que hacerlo en cada una de las vistas que se encontraran por debajo en el árbol de directorios en el que se definía.
Desde la llegada de Razor, hace ya bastante tiempo, usamos en ASP.NET MVC el archivo _ViewStart.cshtml de las carpetas de vistas de nuestra aplicación para introducir código de inicialización de éstas. Era un buen lugar para establecer propiedades como el Layout de forma genérica, sin tener que hacerlo en cada una de las vistas que se encontraran por debajo en el árbol de directorios en el que se definía.En ASP.NET Core MVC 1.0 se le ha unido un compañero llamado _ViewImports.cshtml, cuya finalidad y funcionamiento es parecido al tradicional ViewStart, porque se procesa antes de ejecutar una vista e igualmente afecta a todas las vistas que se encuentren por debajo de este archivo en el árbol de directorios, aunque aporta algunas diferencias bastante interesantes. Comentamos a continuación los aspectos más destacables.
Publicado por José M. Aguilar a las 9:10 a. m.
Etiquetas: aspnetcore, aspnetcoremvc, desarrollo, novedades
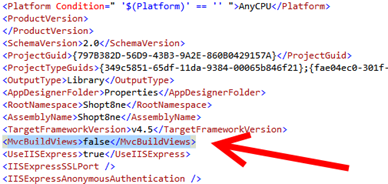
 Seguro que ya todos conocéis la fórmula mágica mediante la cual podemos activar la compilación de vistas en versiones de ASP.NET MVC anteriores a la 6. Los que no sepáis de qué os hablo, podéis echar un vistazo a este vídeo que publiqué en el blog de CampusMVP hace algún tiempo: VIDEO: Activar la compilación de vistas en ASP.NET MVC.
Seguro que ya todos conocéis la fórmula mágica mediante la cual podemos activar la compilación de vistas en versiones de ASP.NET MVC anteriores a la 6. Los que no sepáis de qué os hablo, podéis echar un vistazo a este vídeo que publiqué en el blog de CampusMVP hace algún tiempo: VIDEO: Activar la compilación de vistas en ASP.NET MVC. Muy resumidamente, el asunto consistía en editar manualmente el archivo de proyecto de Visual Studio, con extensión .csproj, y establecer el contenido del tag
Muy resumidamente, el asunto consistía en editar manualmente el archivo de proyecto de Visual Studio, con extensión .csproj, y establecer el contenido del tag <MvcBuildViews> a true. Hemos comentado en algunas ocasiones que, aparte de la entrada de ASP.NET Core y los cambios en la infraestructura que ello implica, el nuevo MVC incluye también algunas novedades bastante interesantes. Ya estuvimos viendo hace algún tiempo los filtros asíncronos, y hoy vamos a centrarnos en una nueva directiva que podremos utilizar en nuestras vistas Razor a partir de la llegada de la próxima versión del framework.
Hemos comentado en algunas ocasiones que, aparte de la entrada de ASP.NET Core y los cambios en la infraestructura que ello implica, el nuevo MVC incluye también algunas novedades bastante interesantes. Ya estuvimos viendo hace algún tiempo los filtros asíncronos, y hoy vamos a centrarnos en una nueva directiva que podremos utilizar en nuestras vistas Razor a partir de la llegada de la próxima versión del framework.La novedad en cuestión consiste en la capacidad de añadir a las vistas propiedades cuyo contenido será cargado en tiempo de ejecución usando el motor de inyección de dependencias de ASP.NET 5. o dicho de otra forma, se trata de una implementación de inyección de dependencias en las vistas, componentes en los que hasta ahora eso no era posible, al menos de forma directa y sencilla.
Vamos a verlo en detalle, pero antes, recordad: a día de hoy ASP.NET Core MVC sigue todavía en el horno, y puede que algunas de las cosas que cuente por aquí no sean del todo ciertas para la versión final.

Para los perezosos, podríamos resumir el resto del post con una frase: ASP.NET 5 viene construido con inyección de dependencias desde su base, e incluye todas las herramientas necesarias para que los desarrolladores podamos usarla en nuestras aplicaciones de forma directa, en muchos casos sin necesidad de componentes de terceros (principalmente motores de IoC que usábamos hasta ahora). Simplemente, lo que veremos a continuación es cómo utilizar esta característica ;)
Pero permitidme una nota antes de empezar: si no sabes aún lo que es inyección de dependencias, el resto del post te sonará a arameo antiguo. Quizás podrías echar previamente un vistazo a este otro, Desacoplando controladores ASP.NET MVC, paso a paso, que aunque tiene ya algún tiempo, creo que todavía es válido para que podáis ver las ventajas que nos ofrece esta forma de diseñar componentes.
Ah, y recordad: todo lo que vamos a ver podría cambiar conforme vaya avanzando el desarrollo del producto, pero más o menos son cosas que parecen relativamente estables desde hace algún tiempo.
 Hace sólo unos días comentábamos la próxima desaparición del Global.asax a partir de ASP.NET Core y su sustitución por la clase Startup
Hace sólo unos días comentábamos la próxima desaparición del Global.asax a partir de ASP.NET Core y su sustitución por la clase StartupY en esta ocasión hablaremos sobre la desaparición del Web.config, el célebre archivo de configuración que lleva con nosotros desde los inicios de ASP.NET. Nacido en momentos en que se pensaba que XML era la panacea y muy ligado al denostado System.Web, ha sido útil durante años para configurar aspectos relativos a la compilación y ejecución de las aplicaciones web en el servidor, así como el “sitio oficial” para introducir de settings como cadenas de conexión y otros valores configurables de nuestros sistemas.
Pero, antes de continuar, un disclaimer: ASP.NET Core está aún en desarrollo, y parte de lo que se diga aquí puede no ser del todo cierto mañana mismo, aunque posiblemente los conceptos fundamentales sí lo serán. O eso espero ;)
 Hace poco hablábamos del destierro del Global.asax en ASP.NET Core, y de cómo la clase
Hace poco hablábamos del destierro del Global.asax en ASP.NET Core, y de cómo la clase Startup, siguiendo la convención establecida por este framework, era el lugar elegido para introducir código de inicialización.Pero además del código personalizado que podamos introducir, es donde, por defecto, se configuran aspectos tan importantes como los middlewares que guiarán el proceso de las peticiones, o la inyección de dependencias incluida de serie en el framework.
En este post vamos a estudiar un poco más a fondo la clase de inicialización de ASP.NET Core, y comenzaremos viendo qué vamos a encontrar en ella, y las convenciones a las que hay que ceñirse para que el entorno pueda inicializarse correctamente.
 El célebre Global.asax ha estado con nosotros durante más de diez años, y, junto con el Web.config y algunos otros, ha sido uno de los archivos que encontrábamos siempre en la carpeta raíz de toda aplicación web basada en ASP.NET.
El célebre Global.asax ha estado con nosotros durante más de diez años, y, junto con el Web.config y algunos otros, ha sido uno de los archivos que encontrábamos siempre en la carpeta raíz de toda aplicación web basada en ASP.NET.Durante lustros lo hemos usado para introducir código de inicialización de nuestras aplicaciones y para tomar el control en distintos momentos del proceso de las peticiones: al recibirse una solicitud, al retornar la respuesta, al comenzar una sesión, al finalizarla, al autenticar las peticiones… en fin, que es fácil echarlo de menos cuando abrimos o creamos nuestra primera aplicación ASP.NET Core.
Pero como ya hemos comentado por aquí en alguna ocasión, con ASP.NET Core nuestro entrañable Global.asax desaparece para no volver, en primer lugar porque la propia clase
HttpApplication, donde se originan esos eventos en los que introducíamos nuestro código, es parte inseparable de System.Web, y ya sabemos que uno de los principales objetivos de ASP.NET Core es desligarse por completo de este pesado lastre. Pero hay algunos motivos estructurales más, que veremos a continuación.






