Otra de las novedades que acompañan a la versión 2.1 de SignalR, y que sin duda puede resultar interesante en muchos escenarios, es la capacidad de tener desde los hubs una pista sobre el motivo por el que se desconectó un cliente, cosa que hasta ahora no era posible utilizando las herramientas que nos proporcionaba el framework de forma directa.
Otra de las novedades que acompañan a la versión 2.1 de SignalR, y que sin duda puede resultar interesante en muchos escenarios, es la capacidad de tener desde los hubs una pista sobre el motivo por el que se desconectó un cliente, cosa que hasta ahora no era posible utilizando las herramientas que nos proporcionaba el framework de forma directa.En versiones previas de SignalR, cuando en un hub recibimos el evento
OnDisconnected() en realidad no sabemos si este cierre ha sido “educado”, es decir, provocado explícitamente por el cliente como consecuencia de una acción, como puede ser que el usuario haya decidido salir de la aplicación, o bien se ha debido a un problema en el software o comunicaciones (imaginad, por ejemplo, que se cae la conexión a internet). Hace pocos días se ha publicado la revisión 2.1 de SignalR que, aparte de corregir bugs, introduce algunas funcionalidades que pueden resultar interesantes en muchos escenarios. En cualquier caso, como se podría esperar de una revisión de este calado, no rompen con nada existente ni resultan cambios espectaculares, simplemente aportan algunas características que no fueron incluidas en la versión 2.0 por falta de tiempo, o que han surgido con posterioridad.
Hace pocos días se ha publicado la revisión 2.1 de SignalR que, aparte de corregir bugs, introduce algunas funcionalidades que pueden resultar interesantes en muchos escenarios. En cualquier caso, como se podría esperar de una revisión de este calado, no rompen con nada existente ni resultan cambios espectaculares, simplemente aportan algunas características que no fueron incluidas en la versión 2.0 por falta de tiempo, o que han surgido con posterioridad.En esta serie de posts recorreremos las características más interesantes incluidas en esta revisión, y comenzaremos tratando la nueva capacidad de hacer llamadas al lado cliente desde los Hubs utilizando tipado fuerte.
 Hay muchos escenarios, y relativamente habituales, en los que es interesante lanzar una tarea desatendida, en segundo plano, desde una aplicación ASP.NET: manipulación de archivos, envío de mensajes, acceso a recursos externos costosos, procesos de colas, generación de archivos, etc.
Hay muchos escenarios, y relativamente habituales, en los que es interesante lanzar una tarea desatendida, en segundo plano, desde una aplicación ASP.NET: manipulación de archivos, envío de mensajes, acceso a recursos externos costosos, procesos de colas, generación de archivos, etc. En general, es un enfoque que puede interesarnos siempre que se trate de realizar un trabajo pesado, que no requiera intervención alguna por parte del usuario ni siquiera para darle feedback del progreso o terminación, y que pueda ejecutarse de forma independiente a las peticiones HTTP que acceden a la aplicación.
 La revisión 5.2 de ASP.NET MVC, cuya release candidate acaba de anunciarse, introduce algunas pequeñas mejoras en los helpers de generación de listas desplegables de esas que, aunque no son imprescindibles, sí nos simplifican un poco la vida a la hora de construir formularios. Estos cambios son:
La revisión 5.2 de ASP.NET MVC, cuya release candidate acaba de anunciarse, introduce algunas pequeñas mejoras en los helpers de generación de listas desplegables de esas que, aunque no son imprescindibles, sí nos simplifican un poco la vida a la hora de construir formularios. Estos cambios son:- La capacidad de agrupar elementos en una lista usando el tag
<optgroup>de HTML. - La posibilidad de deshabilitar elementos individuales, de forma que aunque aparezcan en la lista no puedan ser seleccionados.
 Hace un par de días, en el marco del TechEd Norte América, además de presentar la RTM de Visual Studio 2013 Update 2, cambios en Azure y muchos otros productos, se anunciaron las principales novedades que se incluirán en ASP.NET vNext, la próxima versión de la pila de tecnologías de desarrollo para la web de Microsoft. Y como no podía ser de otra forma, han provocado un revuelo importante en la comunidad por el calado y trascendencia de algunas de estas novedades.
Hace un par de días, en el marco del TechEd Norte América, además de presentar la RTM de Visual Studio 2013 Update 2, cambios en Azure y muchos otros productos, se anunciaron las principales novedades que se incluirán en ASP.NET vNext, la próxima versión de la pila de tecnologías de desarrollo para la web de Microsoft. Y como no podía ser de otra forma, han provocado un revuelo importante en la comunidad por el calado y trascendencia de algunas de estas novedades.Aunque todavía no se conocen todos los detalles, sí tenemos ya bastantes datos sobre hacia dónde se va encaminando ASP.NET y en qué están trabajando los distintos equipos de desarrollo en Redmond. Pero antes que nada, un pequeño disclaimer: Todo lo que os voy a contar a continuación no es definitivo, ni completo, ni probablemente correcto al 100%, pero al menos os puede servir como idea de por dónde van los tiros ;-)
 Probablemente muchos ya estaréis al tanto, pero es algo tan sumamente interesante que no podía dejar de comentarlo por aquí. Resulta que hace unas semanas publicaron en el sitio oficial de ASP.NET MVC un documento en PDF que detalla minuciosamente el ciclo de vida de este tipo de aplicaciones: Lifecycle of an ASP.NET MVC 5 Application. Imprescindible.
Probablemente muchos ya estaréis al tanto, pero es algo tan sumamente interesante que no podía dejar de comentarlo por aquí. Resulta que hace unas semanas publicaron en el sitio oficial de ASP.NET MVC un documento en PDF que detalla minuciosamente el ciclo de vida de este tipo de aplicaciones: Lifecycle of an ASP.NET MVC 5 Application. Imprescindible.Los impacientes podéis descargar directamente el PDF siguiendo este enlace e ignorar el resto de este post si lo creéis conveniente ;-P. Para los que tengáis algo más de tiempo, os resumo lo que vais a encontrar en él.
 Está claro que Bootstrap ha calado hondo en los productos de la familia ASP.NET como marco de trabajo “oficial” para la maquetación de las páginas o vistas. Tanto es así, que incluso hay una característica introducida en la revisión 5.1 de MVC para facilitar el trabajo con el mismo, aunque siendo estrictos, puede beneficiar también al que opte por otro framework o incluso prefiera soluciones más artesanas.
Está claro que Bootstrap ha calado hondo en los productos de la familia ASP.NET como marco de trabajo “oficial” para la maquetación de las páginas o vistas. Tanto es así, que incluso hay una característica introducida en la revisión 5.1 de MVC para facilitar el trabajo con el mismo, aunque siendo estrictos, puede beneficiar también al que opte por otro framework o incluso prefiera soluciones más artesanas.
El operador “?.”, también llamado safe navigation operator, era la característica más demandada para el lenguaje C# en Uservoice, uno de los principales canales utilizado por Microsoft para obtener feedback e ideas a aplicar en nuevas versiones de sus productos, y parece que definitivamente se está considerando la posibilidad de incluir este útil azucarillo sintáctico tanto en C# como en VB.
Para los que no lo conozcáis, se trata de una construcción que permite acceder a propiedades de objetos sin temor a las null reference exceptions lanzadas cuando estos objetos son nulos.
 Y seguimos con los estrenos... ;) Si sólo hace unos días os presentaba mi nuevo libro sobre SignalR, llega ahora el turno a otro de los asuntos que me han tenido muy entretenido las últimas fechas: el nuevo curso de ASP.NET MVC 5 en CampusMVP.
Y seguimos con los estrenos... ;) Si sólo hace unos días os presentaba mi nuevo libro sobre SignalR, llega ahora el turno a otro de los asuntos que me han tenido muy entretenido las últimas fechas: el nuevo curso de ASP.NET MVC 5 en CampusMVP.Se trata de una revisión completa del curso de MVC 4 que tanto éxito de crítica y público ha tenido hasta la fecha, para adaptarlo por completo a las novedades presentes en la versión más reciente del marco de trabajo (en este caso la versión 5.1, aparecida en enero). El temario es, a grandes rasgos, el siguiente:
- Introducción a ASP.NET MVC, donde realizamos un primer acercamiento al framework MVC, describimos el contexto tecnológico en el que se sitúa, y sentamos las bases sobre las que continuar el aprendizaje.
- El siguiente módulo, la primera aplicación ASP.NET MVC, crearemos nuestra primera aplicación partiendo de las plantillas por defecto de Visual Studio, que nos será de utilidad para comprender la estructura de este tipo de proyectos y el funcionamiento del marco de trabajo.
- Continuaremos añadiendo funcionalidades a esta aplicación, donde introduciremos nuevas características partiendo desde cero, aprovechando la ocasión para profundizar en la creación de modelos, vistas y controladores.
- Seguidamente estudiaremos la capa Modelo a fondo, viendo distintas formas de implementar sus componentes.
- A continuación, nos sumergimos en la capa Controlador, detallando minuciosamente la creación de controladores, las posibilidades que nos ofrecen, y el conjunto de herramientas que nos facilita el framework para ellos, como el sistema de routing, el binding, filtros, o resultados de acciones.
- También trataremos con gran detalle la creación de la capa Vista, donde describiremos sus tipos, implementación y mecanismos del marco de trabajo que nos facilitan la tarea, como los helpers estándar, plantillas, validadores, los helpers de Webpages, vistas para dispositivos móviles, o el sistema de bundling, entre otros, usando principalmente el motor de vistas Razor (aunque también se toca el motor ASPX).
- En Ajax con ASP.NET MVC realizaremos un recorrido por las distintas alternativas para la introducción de Ajax en nuestros sistemas, y mostraremos la solución a escenarios comunes.
- Veremos WebAPI, el framework para implementar servicios o APIs de nuestras aplicaciones, con una gran alineación con los protocolos de la red y el estilo arquitectural REST.
- También trataremos cómo organizar los proyectos en Áreas, y los cambios que implican en cuanto a la estructura y funcionamiento de las aplicaciones.
- Dedicaremos un capítulo a temas adicionales, básicamente para tratar otros aspectos no incluidos en los módulos anteriores, como la realización de pruebas unitarias y las facilidades para la resolución de dependencias, internacionalización, el despliegue de aplicaciones, o el sistema de autenticación basado en ASP.NET Identity.
- Por último, presentamos BlogMachine y describimos sus principales componentes, sugiriendo modificaciones y ampliaciones que podrían realizarse para poner en práctica los conocimientos adquiridos.
El curso se imparte totalmente online a través de la plataforma CampusMVP, sin horarios y a vuestro propio ritmo. Podéis comenzarlo en cualquier momento y la duración del curso está estimada en 12 semanas (con una dedicación media de 6 o 7 horas por semana, dependiendo del nivel de partida).
Durante su duración tendréis acceso a una completísima documentación (más de 400 páginas) que podréis descargar una vez terminado, así como a más de dos horas y media de vídeos donde se muestran en vivo los principales conceptos tratados, aplicaciones de ejemplo, recursos adicionales, buenas prácticas y consejos del día a día que seguro convertirán MVC en vuestro marco de trabajo favorito. Además, dado que soy el tutor, contaréis con mi asistencia para resolver vuestras dudas sobre los temas tratados y ayudaros a lo largo del proceso formativo.
Si estáis interesados, sólo tenéis que ir a la tienda online de CampusMVP y apuntaros directamente. Ah, y tened en cuenta que si trabajáis en España los cursos pueden salirle gratis a vuestra empresa gracias a la formación bonificada.
¡Espero veros a muchos por allí! ;)
Publicado en Variable not found.
 Hace poco pudimos vivir un día de esos en los que Microsoft publica nuevas versiones de todo. O casi: ASP.NET MVC 5, Web API 2, SignalR 2, Entity Framework 6, o Visual Studio 2013, entre otros. Muchas novedades que aprender, descubrir, probar… y sobre las que escribir, sin duda ;-)
Hace poco pudimos vivir un día de esos en los que Microsoft publica nuevas versiones de todo. O casi: ASP.NET MVC 5, Web API 2, SignalR 2, Entity Framework 6, o Visual Studio 2013, entre otros. Muchas novedades que aprender, descubrir, probar… y sobre las que escribir, sin duda ;-)ASP.NET MVC 5 es, quizás, el producto con menos cambios y novedades de todos los citados anteriormente. Ojo, esto no tiene por qué ser necesariamente malo: quiere decir que nuestro querido framework ha alcanzado ya un nivel de madurez importante y no necesita grandes cambios para seguir dándonos todo lo que necesitamos para crear aplicaciones web. Sin embargo, no puedo negar una cierta desazón ante la falta de esas novedades espectaculares que han venido acompañando entregas anteriores (¿recordáis cuando llegó Razor? ¡Uaaaaau!).
Pero antes que nada, deciros que ASP.NET MVC 5 completo (tooling y ensamblados) está disponible en estos momentos exclusivamente en Visual Studio 2013. Si utilizamos Visual Studio 2012 podemos descargar y utilizar los binarios usando Nuget, pero no habrá soporte a nivel de IDE hasta mediados de Noviembre, cuando se prevé que será lanzada una actualización del entorno.
Y dicho esto, vamos a comentar los cambios más destacados que acompañan a esta nueva versión.
OWIN (Open Web Interface for .NET) es una especificación abierta iniciada por dos miembros del equipo de ASP.NET en Microsoft, Louis Dejardin y Benjamin Vanderveen, que define un interfaz estándar para comunicar servidores con aplicaciones .NET, inspirada en iniciativas similares procedentes de tecnologías como Ruby, Python o incluso Node. La versión 1.0 de la especificación fue publicada en octubre de 2012 y está disponible en el sitio web del proyecto.
Publicado por José M. Aguilar a las 9:01 a. m.
Etiquetas: katana, novedades, owin, tutorial, tutorial-owin-katana
 Parece que fue ayer cuando me despedía hasta septiembre, y resulta que ya estamos por aquí de nuevo. Bueno, en realidad ya llevo activo bastante tiempo, así que sólo me faltaba este post inaugural de la nueva temporada de Variable not found para estar ya a tope.
Parece que fue ayer cuando me despedía hasta septiembre, y resulta que ya estamos por aquí de nuevo. Bueno, en realidad ya llevo activo bastante tiempo, así que sólo me faltaba este post inaugural de la nueva temporada de Variable not found para estar ya a tope.Como preveía, no han sido unas vacaciones especialmente relajadas ni de mucho descanso, pero al menos algunos días libres sí que he podido disfrutar con la familia,
 ¿Y por qué he estado tan liado? Pues aparte de algunos compromisos profesionales que he tenido activos todo el verano, la mayor parte del tiempo he estado ocupado en algo que ya, por fin, puedo contaros de forma oficial: he estado trabajando con CampusMVP en la creación de un nuevo libro sobre SignalR que será publicado y distribuido de forma global por Microsoft Press. Es todo un honor tener la oportunidad de poder participar en este proyecto, y espero estar a la altura de las circunstancias :)
¿Y por qué he estado tan liado? Pues aparte de algunos compromisos profesionales que he tenido activos todo el verano, la mayor parte del tiempo he estado ocupado en algo que ya, por fin, puedo contaros de forma oficial: he estado trabajando con CampusMVP en la creación de un nuevo libro sobre SignalR que será publicado y distribuido de forma global por Microsoft Press. Es todo un honor tener la oportunidad de poder participar en este proyecto, y espero estar a la altura de las circunstancias :)El libro es mucho más amplio y ambicioso que el que ya escribí sobre el mismo tema hace unos meses, y, por supuesto, relativo a la última versión del producto, que aún se encuentra en desarrollo. Os iré contando más detalles conforme avance el proyecto.
En cuanto a Variable not found, vamos a ir volviendo a la normalidad. Para empezar, en breve publicaré la primera recopilación de enlaces de la temporada. Espero que esta serie de posts siga siendo de vuestro interés, como algunos me habéis transmitido.
Y tengo muchos artículos por escribir. Tenemos un aluvión de novedades a la vista, como la nueva oleada de versiones de todas las plataformas web de Microsoft, acceso a datos (EF), nuevas versiones de Visual Studio, y nuevos e interesantes conceptos como OWIN y Katana, que están entrando con fuerza y debemos dominar para hacernos con los mandos de las tecnologías en las que trabajaremos en los próximos meses. En fin, se prevé una temporada movidita y bien cargada de novedades que intentaremos ir desgranando. La diversión está asegurada, porque sí, nos quejamos de tantos cambios, pero nos encanta ;)
También me gustaría escribir algunos artículos destinados a lectores más noveles, tratando temas más básicos. Que no me digan
Bien, pues dicho esto, comencemos a buscar la variable. ¡Queda inaugurada la temporada 2013-2014 de Variable not found!
 Sin duda, las convenciones están de moda. Cualquier framework actual que se precie trae su propio conjunto de convenciones, que no son sino una serie de reglas predefinidas, normalmente de carácter opcional, cuyo cumplimiento evitará que tengamos que tomar decisiones, evitará que cometamos errores, y, normalmente, aumentarán nuestra productividad.
Sin duda, las convenciones están de moda. Cualquier framework actual que se precie trae su propio conjunto de convenciones, que no son sino una serie de reglas predefinidas, normalmente de carácter opcional, cuyo cumplimiento evitará que tengamos que tomar decisiones, evitará que cometamos errores, y, normalmente, aumentarán nuestra productividad.Pues bien, comentaba hace poco que una de las sorpresas que acompañaba a la nueva versión de Unity, el Contenedor de Inversión de Control creado por el equipo de Patterns & Practices de Microsoft, es precisamente la posibilidad de usar convenciones a la hora de registrar asociaciones entre interfaces y clases de nuestro sistema, lo cual nos vendrá de fábula en muchas ocasiones.
 La nueva versión de
La nueva versión de System.Web.Optimization traerá (aún está en beta) algunas novedades interesantes al sistema de bundling que se incluye de serie en los proyectos ASP.NET MVC y se distribuye a través de Nuget en el paquete Microsoft.AspNet.Web.Optimization.En particular, vamos a centrarnos en una característica muy práctica si queremos utilizar una Content Delivery Network (CDN) externa (como la de Microsoft, Google o incluso una propia) para delegar a ella la carga de bibliotecas de script comunes, pero queremos a la vez proporcionar una alternativa local por si acaso ésta fallase debido a cualquier motivo.
Publicado por José M. Aguilar a las 9:15 a. m.
Etiquetas: asp.net, aspnetmvc, novedades, optimización, trucos
 Indudablemente, hoy en día llevamos en el bolsillo ordenadores en miniatura mucho más potentes de lo que eran los equipos de escritorio hace unos años. Cualquier smartphone razonablemente actualizado es capaz de funcionar a más de 1Ghz y cuenta con varios gigabytes de memoria RAM, y, sin embargo, toda esta potencia está infrautilizada la mayor parte del tiempo.
Indudablemente, hoy en día llevamos en el bolsillo ordenadores en miniatura mucho más potentes de lo que eran los equipos de escritorio hace unos años. Cualquier smartphone razonablemente actualizado es capaz de funcionar a más de 1Ghz y cuenta con varios gigabytes de memoria RAM, y, sin embargo, toda esta potencia está infrautilizada la mayor parte del tiempo.Por otro lado, tampoco se puede dudar ya de la entrada de la nube en nuestras vidas. Cada vez desplazamos más capacidad de almacenamiento y proceso a infraestructuras fiables y escalables como las ofrecidas por proveedores como Microsoft, Amazon, Google, Oracle y otros, con un coste más que razonable. Esto, sin embargo, presenta un reto a medio y largo plazo: ¿serán las infraestructuras de estos proveedores suficientes como para soportar el crecimiento exponencial en servicios demandados por los usuarios?
 Siempre he tenido la sensación de que Javascript no ha evolucionado de forma proporcional a las responsabilidades y expectativas que han ido depositando en él. El explosivo crecimiento que ha sufrido en los últimos años no venía acompañado de mejoras en el lenguaje que nos ayudaran a implementar aplicaciones cada vez más extensas y complejas, para las que es muy conveniente disponer de herramientas más potentes que las ofrecidas de serie por este veterano lenguaje.
Siempre he tenido la sensación de que Javascript no ha evolucionado de forma proporcional a las responsabilidades y expectativas que han ido depositando en él. El explosivo crecimiento que ha sufrido en los últimos años no venía acompañado de mejoras en el lenguaje que nos ayudaran a implementar aplicaciones cada vez más extensas y complejas, para las que es muy conveniente disponer de herramientas más potentes que las ofrecidas de serie por este veterano lenguaje.Y Microsoft ha movido ficha. Hace un par de días, S. Somasesegar, vicepresidente corporativo de la división de desarrollo de la casa, presentó un nuevo lenguaje que pretende acabar con las tradicionales carencias de Javascript, al que han denominado TypeScript. Detrás de este nuevo “invento” está el mismísimo Anders Hejlberg, padre de C# y otras maravillas, que ya sabíamos hace tiempo que andaba liado con algo relacionado con Javascript.
Publicado por José M. Aguilar a las 12:07 p. m.
Etiquetas: desarrollo, javascript, novedades, typescript
 Hace poco hablábamos de la creación de Display Modes personalizados en ASP.NET MVC 4, y veíamos cómo hacerlo usando la clase
Hace poco hablábamos de la creación de Display Modes personalizados en ASP.NET MVC 4, y veíamos cómo hacerlo usando la clase DefaultDisplayMode proporcionada por el framework, con la que podíamos cubrir la mayoría de necesidades comunes.Así, veíamos cómo el siguiente código era suficiente para registrar un nuevo Display Mode llamado “iPhone”, que sería activado cuando en el identificador del agente de usuario (encabezado user-agent de la petición) incluyera el texto “iPhone”:
DisplayModeProvider.Instance.Modes.Insert(0, new DefaultDisplayMode("iPhone") { ContextCondition = (context => context.Request.UserAgent.IndexOf ("iPhone", StringComparison.OrdinalIgnoreCase) >= 0) });
 Hecho esto, ya podíamos definir vistas alternativas a las habituales específicas para este dispositivo, cuyos nombres de archivo acabarían siempre en “.iphone.cshtml”. Observad que estamos usando la clase
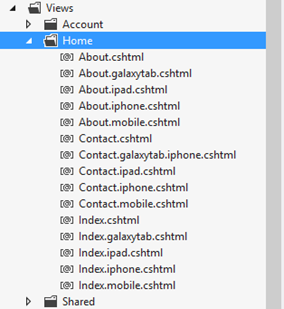
Hecho esto, ya podíamos definir vistas alternativas a las habituales específicas para este dispositivo, cuyos nombres de archivo acabarían siempre en “.iphone.cshtml”. Observad que estamos usando la clase DefaultDisplayMode, a la que estamos facilitando la condición que debe cumplirse para que se active este Display mode.Sin embargo, si pensamos crear muchas vistas específicas para dispositivos, podríamos encontrarnos con un maremagnum de archivos como el que veis en la captura de pantalla adjunta.
Obviamente, no es una situación fácilmente manejable, así que ¿por qué no cambiar la forma de nombrar los archivos dependiendo del Display Mode actual? Pues dicho y hecho, vamos a conseguir que cada dispositivo disponga de una carpeta específica para guardar sus vistas.
Heredando de DefaultDisplayMode
Si analizamos el código fuente de la clase DefaultDisplayModeTransformPath(), encargado de transformar la ruta hacia el archivo físico donde está definida la vista teniendo en cuenta el nombre del Display Mode actual.El código por defecto del método es el siguiente:
protected virtual string TransformPath(string virtualPath, string suffix)
{
if (string.IsNullOrEmpty(suffix))
return virtualPath;
string extension = Path.GetExtension(virtualPath);
return Path.ChangeExtension(virtualPath, suffix + extension);
}
O sea, que se reemplaza la extensión del archivo, normalmente “.cshtml” por el resultado de concatenar el sufijo suministrado (el nombre del Display Mode) a dicha extensión. Por esta razón, el comportamiento por defecto del framework es utilizar construcciones como “nombrevista.iphone.cshtml”.Si, como es el caso, queremos cambiar la ruta donde van a intentar localizarse las vistas, lo único que tenemos que hacer es crear una clase descendiente de
DefaultDisplayMode, sobrescribir la forma de “montar” la ruta hacia la vista, y utilizar esta nueva clase para registrar los modos de visualización que nos interesen. Una posible implementación podría ser la siguiente: public class OrganizedDisplayMode: DefaultDisplayMode
{
public OrganizedDisplayMode(string displayModeId): base(displayModeId)
{
}
protected override string TransformPath(string virtualPath, string suffix)
{
if (string.IsNullOrEmpty(suffix))
return virtualPath;
// Transforms /index.cshtml --> /suffix/index.cshtml
int lastSeparator = virtualPath.LastIndexOf('/');
virtualPath = virtualPath.Substring(0, lastSeparator) +
"/" + suffix +
virtualPath.Substring(lastSeparator);
return virtualPath;
}
}
 Y en la inicialización de la aplicación ya podríamos registrar este Display Mode y asociarlo a la condición que esperamos que cumpla la petición:
Y en la inicialización de la aplicación ya podríamos registrar este Display Mode y asociarlo a la condición que esperamos que cumpla la petición: DisplayModeProvider.Instance.Modes.Insert(0,
new OrganizedDisplayMode("iPhone")
{
ContextCondition =
context => context.Request.UserAgent.Contains("iPhone")
});
De esta forma, ya podemos organizar las vistas como podéis observar en la captura de pantalla de la derecha: cada dispositivo (o Display Mode registrado) dispondría de una carpeta en cuyo interior se encontrarían las vistas específicas para el mismo.Y observad que su funcionamiento no se limita a las vistas asociadas a controladores concretos, la solución también sería válida en vistas compartidas (Shared) y con aquellas incluidas en áreas :-)
Publicado en Variable not found.
Publicado por José M. Aguilar a las 9:18 a. m.
Etiquetas: asp.net, aspnetmvc, desarrollo, novedades, trucos
 Un post rapidito. Según puede consultarse en MSDN, ya tenemos confirmado que la versión 4.5 de .NET framework vendrá acompañada de un nuevo conjunto de atributos de validación para aplicar a las propiedades del Modelo en el espacio de nombres
Un post rapidito. Según puede consultarse en MSDN, ya tenemos confirmado que la versión 4.5 de .NET framework vendrá acompañada de un nuevo conjunto de atributos de validación para aplicar a las propiedades del Modelo en el espacio de nombres System.ComponentModel.DataAnnotations:CreditCardAttribute, que puede ser utilizado para validar números de tarjeta de crédito.EmailAddressAttribute, que validará direcciones de correo electrónico.FileExtensionsAttribute, para validar extensiones en nombres de archivo.PhoneAttribute, que indica cuándo una propiedad debe contener un número de teléfono válido.UrlAttribute, que comprobará si el contenido de una propiedad es una URL válida.CompareAttribute, que antes estaba disponible en System.Web.Mvc y ha “ascendido” a anotación de datos general, permite validar la igualdad de dos propiedades.
También se ha incluido soporte para el atributo
MembershipPasswordAttribute, recientemente incluido en System.Web.Security, que comprueba si una contraseña cumple los requisitos establecidos para las mismas en el membership provider.Publicado en Variable not found.
 ¡Bueno, pues parece que esto se mueve! Hace unos días ha sido publicada la Release Candidate de ASP.NET MVC 4 coincidiendo con la liberación de Windows 8 Release Preview y Visual Studio 2012 Release Candidate (que, de hecho, incluye de serie MVC 4 RC).
¡Bueno, pues parece que esto se mueve! Hace unos días ha sido publicada la Release Candidate de ASP.NET MVC 4 coincidiendo con la liberación de Windows 8 Release Preview y Visual Studio 2012 Release Candidate (que, de hecho, incluye de serie MVC 4 RC).Y como viene siendo costumbre, vamos a dar un repaso a todo lo que encontramos en esta nueva entrega, que presumiblemente será la última (bueno, o penúltima, nunca se sabe) antes de la versión definitiva. Eso sí, para no hacer el post demasiado largo nos centraremos exclusivamente en los cambios más destacables y visibles que se han introducido respecto a la versión beta.