 La verdad es que el mensaje "Loading..." que aparece en el navegador mientras la aplicación Blazor WebAssembly está cargando es bastante insulso: un fondo blanco, con el texto sin estilo alguno. Es cierto que aparece sólo unos segundos, y a veces mucho menos que eso, pero si queremos que nuestra aplicación tenga un aspecto profesional, deberíamos hacer algo por mejorarlo.
La verdad es que el mensaje "Loading..." que aparece en el navegador mientras la aplicación Blazor WebAssembly está cargando es bastante insulso: un fondo blanco, con el texto sin estilo alguno. Es cierto que aparece sólo unos segundos, y a veces mucho menos que eso, pero si queremos que nuestra aplicación tenga un aspecto profesional, deberíamos hacer algo por mejorarlo.Veamos cómo.
Publicado por José M. Aguilar a las 8:05 a. m.
Etiquetas: blazor, blazorwasm, trucos

El código de estado HTTP 406 (Not Acceptable), es retornado por los servidores
cuando no pueden generar una respuesta debido a que son incapaces de cumplir
las condiciones indicadas en los encabezados de negociación de contenidos
(Accept, Accept-Charset,
Accept-Encoding y Accept-Language). Por ejemplo,
podríamos obtenerlo si solicitásemos un recurso especificando
application/json en el encabezado Accept, pero el
servidor no fuera capaz de generar una representación del contenido en dicho
formato.
Y ahora, vamos a por los enlaces recopilados durante la semana pasada, que espero que os resulten interesantes. :-)
Por si te lo perdiste...
-
Introducción a Blazor a través de 7 preguntas (y sus respuestas)
José María Aguilar -
Cómo saber si un nivel de traza está activo en aplicaciones ASP.NET
Core/MVC
José María Aguilar -
Novedades en la evaluación en cliente de EF Core 3.0
José María Aguilar
.NET Core / .NET
-
ClickOnce: los ajustes de seguridad no permiten que esta aplicación se
instale
José Manuel Alarcón -
Forzar la re-instalación de todos los paquetes Nuget en Visual Studio
Daniel Córdoba -
C# 9 Non-Destructive Mutation
&
C# 9 Non-Null Parameters
&
C# 9 Covariant Return Types
Steve Fenton -
Exciting new features in C# 9
Thomas Levesque -
.NET async/await in a single picture
Konrad Kokosa -
C# 9: towards First Class Support for Scripting
Jonathan Allen -
.NET ThreadPool starvation, and how queuing makes it worse
Kevin Gosse -
Dynamic command dispatching in C#
Nicklas Millard -
BackgroundService Gotcha: Silent Failures
Stephen Cleary -
C# 9 Preview
Bassam Alugili
 El código de estado HTTP 405 es utilizado por los servidores para indicar a los clientes que el recurso solicitado existe, pero el método empleado para tener acceso al mismo no es correcto. Esto podemos verlo si, por ejemplo, hacemos una petición de tipo POST a un endpoint que sólo soporta PUT, o cualquier otra combinación incorrecta.
El código de estado HTTP 405 es utilizado por los servidores para indicar a los clientes que el recurso solicitado existe, pero el método empleado para tener acceso al mismo no es correcto. Esto podemos verlo si, por ejemplo, hacemos una petición de tipo POST a un endpoint que sólo soporta PUT, o cualquier otra combinación incorrecta.Además del error 405, como parte de la respuesta, el servidor debe añadir un encabezado
Allow con una lista de métodos soportados:GET http://192.168.1.33:55678/api/example HTTP/1.1
HTTP/1.1 405 Method Not Allowed
Allow: POST, PUT
Por si te lo perdiste...
- Implementación de servicios gRPC con ASP.NET Core
José María Aguilar - Añadir automáticamente maxlength a inputs usando tag helpers en ASP.NET Core MVC
José María Aguilar
.NET Core / .NET
- Cómo manejar trazas en .Net Core con Serilog & Como manejar las trazas de una aplicación .Net Core con Seq y Serilog
Jorge Turrado - Reducir y Reutilizar código con paquetes Nuget
Joaquín García - Announcing .NET 5 Preview 4 and our journey to one .NET
Scott Hunter - Welcome to C# 9.0
Mads Torgersen - COVID-19 Delays Unifying .NET 5 Features
David Ramel - The rise of the Null-Object pattern in C# 8
Vlad Vizitiu - Mystery of The French Thousands Separator
Phil Haack - Microsoft Feature Flags: Controlling Features with Feature Filters (Microsoft.FeatureManagement)
Jason Roberts - Configuring Dependency Injection in .NET Core Console Applications
Karthik Chintala - Don't use method with side-effect in LINQ
Gérald Barré - Multi-path cancellation; a tale of two codependent async enumerators
Marc Gravell - Windows Forms Designer for .NET Core Released
Olia Gavrysh - C# 9 Simplified Console Apps
Steve Fenton - JSON handling made easy with System.Net.Http.Json
Marco Minerva - C# 9 Initializers and Immutability Steve Fenton
- BackgroundService Gotcha: Startup
Stephen Cleary - Effectively stubbing remote HTTP API services with HttpClient Interception
Joseph Woodward - Find The Next Number In A Sequence With C#
Khalid Abuhakmeh - Tackle Big-O Notation in .NET Core
Camilo Reyes
ASP.NET Core / ASP.NET
- Blazor WebAssembly 3.2.0 now available
Daniel Roth - ASP.NET Core updates in .NET 5 Preview 4
Sourabh Shirhatti - Introducing YARP Preview 1
Sam Spencer - Binding and Validating Enums in ASP.NET Core
Ben Foster - gRPC & ASP.NET Core 3.1: Message validation
Anthony Giretti - Handling Web API Exceptions with ProblemDetails middleware
Andrew Lock - Implementing always signed in with ASP.NET Core and Azure
Thomas Ardal - Hosting an ASP.NET Core App on Docker with HTTPS
Changhui Xu - Tag Helper Authoring in ASP .NET Core 3.1
Shahed Chowdhuri - How easy is it to build a Marvel search engine with Blazor?
Jon Hilton - Create Real-time Applications with ASP.NET Core SignalR – Using Rider!
Rachel Appel - Hosting Blazor WebAssembly in Azure Static Web Apps (Preview)
Tim Heuer - Logging to Notepad window from ASP.NET Core
Gunnar Peipman - Understand Searched Locations For The Razor View Engine And ASP.NET
Khalid Abuhakmeh
 Normalmente, en demos y ejemplos de Blazor solemos ver el uso componentes sin cuerpo, muchas veces escritos en forma de tags autocerrados, como los siguientes:
Normalmente, en demos y ejemplos de Blazor solemos ver el uso componentes sin cuerpo, muchas veces escritos en forma de tags autocerrados, como los siguientes:<Article Title="A new hope" DatePublished="@DateTime.Now"></Article>
<Article Title="A new hope" DatePublished="@DateTime.Now" />
Article.razor, podría ser el siguiente:<h1>@Title</h1>
<p>Post content goes here...</p>
@code {
[Parameter]
public string Title { get; set; }
[Parameter]
public DateTime DatePublished { get; set; }
}
Body y enviarle el cuerpo en el momento de su instanciación, como en el ejemplo que vemos a continuación:<Article Title="A new hope" DatePublished="@DateTime.Now" Body="This is the post content..."></Article>
<Article Title="A new hope" DatePublished="@DateTime.Now">
<p>This is the post content</p>
<p>Blah, blah, blah...</p>
</Article>
InvalidOperationException: Object of type 'MyBlazorProject.Pages.Article' does not have a property matching the name 'ChildContent'.El mensaje de error no nos indica por qué ocurre, aunque apunta en la dirección para poder solucionarlo. Como no podría ser de otra forma, Blazor permite la creación de componentes con cuerpo.
 El popular código de estado HTTP 404 (Not found) indica que la conexión con el servidor ha podido ser establecida, pero el recurso solicitado no existe o bien el servidor prefiere hacer ver que no existe, quizás por razones de seguridad. Por defecto, este resultado puede ser cacheado en el cliente o elementos intermedios, salvo que se indique lo contrario.
El popular código de estado HTTP 404 (Not found) indica que la conexión con el servidor ha podido ser establecida, pero el recurso solicitado no existe o bien el servidor prefiere hacer ver que no existe, quizás por razones de seguridad. Por defecto, este resultado puede ser cacheado en el cliente o elementos intermedios, salvo que se indique lo contrario.Sin embargo, atendiendo a la especificación del protocolo HTTP, no siempre se utiliza correctamente. Por definición, la respuesta 404 no dispone de mecanismos para indicar si el recurso existió alguna vez o si el error es permanente o transitorio, mientras que el código HTTP 410 (Gone) sí permite expresar que el recurso existió, pero ya no está disponible y no volverá a estarlo, por lo que los clientes podrían eliminar enlaces o referencias al mismo con tranquilidad.
Y ahora, vamos a por los enlaces recopilados durante la semana pasada que, como es habitual, espero que os resulten altamente interesantes. :-)
Por si te lo perdiste...
- Generar rutas en minúsculas desde ASP.NET Core MVC
José María Aguilar - Cómo hacer que Fiddler inicie sin capturar conexiones
José María Aguilar
.NET Core / .NET
- Writing More Succinct C#
Dan Clarke - Integration Testing of a .NET Core Application with a Database Dependency
Daan Acohen - How WireMock.NET Can Help in Doing Integration Testing of a .NET Core Application
Daan Acohen - How to Improve .Net Applications with AOP
Daniele Fontani - Demystifying Memory Profilers in C# .NET Part 3: Memory Pressure
Michael Shpilt - Get the result of multiple tasks in a ValueTuple and WhenAll
Gérald Barré - Multi RDP Client .NET
Jayson Ragasa - Performance best practices in C#
Kevin Gosse - Use CancellationToken, not Thread.Sleep
Thomas Roll - A Story About .csproj, Large Solutions and Memory Usage
Maarten Balliauw - In-App scripts with C# & Roslyn
Mike James - Chain Actions, Funcs, and Predicates In .NET
Khalid Abuhakmeh - It’s all in the Host Class – Dependency Injection with .NET
Christian Nagel - More fun with comments
Matt Lacey - Things every C# developer should know
Thomas Levesque - The anatomy of async iterators (aka await, foreach, yield)
Marc Gravell
 En Blazor Server, cada usuario que esté utilizando la aplicación establece una conexión SignalR para enviar al servidor sus interacciones con la página, así como para retornar de vuelta al usuario las modificaciones del DOM realizadas desde el servidor. Esta conexión, junto con la información del estado del cliente almacenada en el servidor, es lo que en Blazor Server se denomina un "circuito".
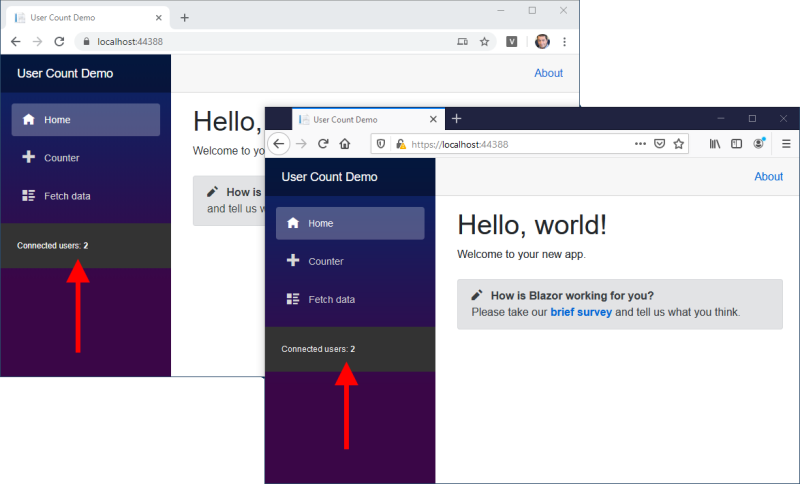
En Blazor Server, cada usuario que esté utilizando la aplicación establece una conexión SignalR para enviar al servidor sus interacciones con la página, así como para retornar de vuelta al usuario las modificaciones del DOM realizadas desde el servidor. Esta conexión, junto con la información del estado del cliente almacenada en el servidor, es lo que en Blazor Server se denomina un "circuito".Y ya que el servidor es consciente en todo momento de los usuarios conectados, en teoría debería ser posible contarlos para, por ejemplo, mostrarlos en pantalla como en la siguiente captura:

En este post vamos a ver cómo conseguir precisamente eso: incluir en las páginas del proyecto un contador de usuarios conectados que irá actualizándose en tiempo real, para, por el camino, profundizar un poco en el ciclo de vida de los circuitos de Blazor Server.







