martes, 29 de enero de 2019
 Sin duda, entre las mejoras incluidas en ASP.NET Core 2.2 destaca especialmente el nuevo modelo de hosting in-process para IIS, que promete cuadriplicar el rendimiento prácticamente sin hacer ningún cambio en nuestras aplicaciones, siempre que las ejecutemos en un entorno Windows/IIS.
Sin duda, entre las mejoras incluidas en ASP.NET Core 2.2 destaca especialmente el nuevo modelo de hosting in-process para IIS, que promete cuadriplicar el rendimiento prácticamente sin hacer ningún cambio en nuestras aplicaciones, siempre que las ejecutemos en un entorno Windows/IIS.
Como recordaréis, se trata de una mejora en el módulo ASP.NET Core (ANCM) que hace que las aplicaciones se ejecuten directamente dentro del worker del servidor web (w3wp.exe), evitando las llamadas internas producidas cuando IIS actuaba como un mero proxy inverso.
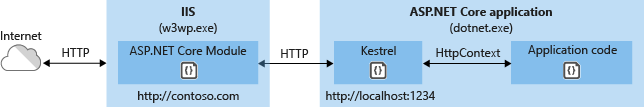
Por verlo gráficamente, el siguiente diagrama muestra la arquitectura tradicional de un sistema ASP.NET Core funcionando sobre IIS. En el modelo out-of-process utilizado hasta ASP.NET Core 2.1, cada petición realizada desde el exterior era capturada por IIS, que a su vez lanzaba una petición HTTP local con los mismos contenidos hacia Kestrel, que era quien la procesaba ejecutando nuestro código. La respuesta generada desde Kestrel era enviada de vuelta a IIS como respuesta a la petición, quien la retornaba al agente de usuario:

En este modelo de funcionamiento, por tanto, cada petición HTTP entrante generaba otra petición HTTP interna que, aunque estuviera dentro de la misma máquina, imponía una penalización importante en el rendimiento de las aplicaciones.
El hosting in-process, aparecido con ASP.NET Core 2.2, cambia las reglas del juego eliminando esas peticiones HTTP internas y los retardos que implicaban, lo que ha posibilitado el espectacular incremento en el rendimiento que su uso ofrece. Ahora, el módulo para IIS ejecuta internamente la aplicación y se comunica con ella de forma directa:

Este es el modo por defecto de los nuevos proyectos ASP.NET Core creados usando las plantillas estándar, algo que podemos claramente ver si echamos un vistazo al archivo
.csproj de un proyecto recién creado, ya sea desde Visual Studio o desde .NET Core CLI: <PropertyGroup>
<TargetFramework>netcoreapp2.2</TargetFramework>
<AspNetCoreHostingModel>InProcess</AspNetCoreHostingModel>
</PropertyGroup>
Si tenéis un proyecto ASP.NET Core 2.1 o anterior y lo actualizáis a 2.2, tendréis que añadir el elemento <AspNetCoreHostingModel> de forma manual para usar este modelo de ejecución.
Sin embargo, estas mejoras espectaculares no son gratis del todo, y creo que es interesante conocer un poco mejor lo que implica asumir este nuevo modo de funcionamiento de nuestras aplicaciones y responder a algunas preguntas que podríamos hacernos por el camino.Publicado por José M. Aguilar a las 8:40 a. m.
Hay
12 comentarios, ¡participa tú también!
Etiquetas: aspnetcore, aspnetcoremvc
lunes, 28 de enero de 2019

Por si te lo perdiste...
- Cómo incluir scripts en la página desde vistas parciales ASP.NET Core MVC con DynamicSections
José María Aguilar - 7 Hábitos de personas altamente innovadoras
José María Aguilar
.NET / .NET Core
- Crear y utilizar librerías multiplataforma con C++ y NetCore (Parte 1)
Jorge Turrado - What Was New for .NET Developers in 2018 & the Road Ahead
Damir Arh - C# – Why you should never use the checked keyword – Unless absolutely necessary
John Demetriou - “Stack Walking” in the .NET Runtime
Matt Warren - Writing a language-agnostic Roslyn Analyzer using IOperation
Gérald Barré - WasmWinforms: C# Winforms for Webassembly
Roozbehid - Switch to errors instead of warnings for nullable reference types in C# 8
Jiří Činčura - Weirdness with EF Core 2 (SQLite), .NET Standard, and .NET Framework
Jeremy Clark - C# .NET Core vs Java - Which programs are faster?
The Benchmarks game - COM Object Access and dynamic in .NET Core 2.x
Rick Strahl - C#’s discards don’t need var
Jiří Činčura - Correctly reading encoded text with the StreamReader in .NET
Jeremy Lindsay - .NET Core tooling update for Visual Studio 2019 Preview 2
Phillip Carter - ThreadPool.QueueUserWorkItem has a generic overload (and a new parameter)
Jiří Činčura - Do more with patterns in C# 8.0
Mads Torgersen - The Ultimate List of .NET Dependency Injection Frameworks
Claudio Bernasconi - C# Deadlocks in Depth – Part 2
Michael Shpilt
martes, 22 de enero de 2019
Blogger invitado

Jorge Turrado
Apasionado de la programación, siempre buscando la manera de mejorar el día a día con el desarrollo de tecnologías .NET. Apasionado de este momento tan cambiante y fabuloso para ser desarrollador C#.¿Y por qué me debería interesar utilizar código nativo si .NET Core ya es lo bastante rápido? Esa es una muy buena pregunta, es cierto que con .NET Core y su filosofía cloud se ha mejorado muchísimo el rendimiento, y se ha modularizado el framework consiguiendo unos resultados muy buenos.
Sin embargo, imagina que tu aplicación web necesita de un rendimiento excelente, por ejemplo, porque necesites enviarle imágenes y tengas que procesarlas en el servidor para leer un OCR o procesar su contenido. En estos casos, cada ciclo cuenta, ya que afecta directamente a la escalabilidad de tu aplicación; no es lo mismo tardar 10 milisegundos que 20, cuando hablas de un gran número de usuarios concurrentes.
El framework nos da la posibilidad de ejecutar código nativo (ya .NET Framework nos daba esa posibilidad hace mucho), pero el código nativo es código compilado directamente para el sistema operativo, y esto hace que una librería de Windows sólo sirva para Windows, lo mismo que si fuese de Linux o MacOS.
Hoy vamos a abordar ese problema, creando librerías nativas multiplataforma, que podamos compilar sin tener que cambiar nada en ellas (lo cual nos permite tener una única librería que mantener) y consumiéndolas desde .NET Core. Por eso, en mi blog FixedBuffer he dejado la primera parte de esta entrada:
Crear y utilizar librerías multiplataforma con C++ y .NET Core (Parte 1)
A partir de aquí, vamos a considerar que ya tenéis vuestra librería nativa compilada, y vamos a centrarnos solo en la parte de C# y .NET Core.
Publicado por José M. Aguilar a las 10:00 a. m.
Etiquetas: c++, colaboraciones, jorgeturrado, netcore
lunes, 21 de enero de 2019
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)Por si te lo perdiste...
- Redirecciones HTTP 303, 307 y 308: ¿las conoces?
José María Aguilar - 13 Consejos para comentar tu código
José María Aguilar
.NET / .NET Core
- More DI: Unit Testing Async Methods
Jeremy Clark - Migrating from .NET to .NET Standard
Rockford Lhotka - .NET Standard and Multi-targeting
Corrado Cavalli - Monitoring GC and memory allocations with .NET Core 2.2 and Application Insights
Stefán Jökull Sigurðarson - JSON Web Encryption (JWE) in .NET Core
Scott Brady - System.Data in .NET Core 3.0
Jonathan Allen - Interpolated verbatim string in C# 8
Jiří Činčura - Delegate, predicate, Action, Func, métodos anónimos, explicados para mortales
Leo Micheloni - Stopping Garbage Collection in .NET Core 3.0 (part I)
Luca Bolognese - Performance Tuning for .NET Core
Reuben Bond - Managed pointers in .NET
Konrad Kokosa - Code Contracts: A Technique to Cut Down on Bugs
Carlos Schults - When Will JustMock Support .NET Core? Right Now!
Mihail Vladov - Using Background Intelligent Transfer Service (BITS) from .NET
Peter Smith - C# 8: Type Inference for the New Keyword & Caller Expression Attribute for Assertions and Automated Testing & Generic Attributes
Jonathan Allen - C# Deadlocks in Depth - Part 1
Michael Shpilt
martes, 15 de enero de 2019
 Como sabemos, los archivos Razor
Como sabemos, los archivos Razor _ViewImports.cshtml y _ViewStart.cshtml se emplean para introducir directivas y código de inicialización para todas las vistas o páginas que se encuentren por debajo en la estructura de carpetas del proyecto.Es decir, si el archivo
_ViewImports.cshtml se encuentra en la carpeta /Views, todas las vistas que hay por debajo heredarán las directivas que hayamos especificado en su interior, de la misma forma que /Pages/_ViewImports.cshtml afectara a las páginas presentes en la carpeta /Pages y descendientes.Pues bien, hace unos días, un alumno del curso de ASP.NET Core en CampusMVP (que, por cierto, ha sido recientemente actualizado a la versión 2.2 del framework) planteaba una duda sobre un escenario algo más complejo. Si una aplicación tenía vistas en la carpeta
/Views, también tenía vistas en áreas (carpeta /Areas), e incluso pudiera tener algunas páginas Razor en /Pages, la pregunta era si existía algún mecanismo para hacer que todas las vistas o páginas definidas en dichas carpetas compartieran directivas (como using o importaciones de tag helpers) sin tener que duplicar este código en sus respectivos _ViewImports.cshtml para cada una de ellas.A priori pensé que quizás el planteamiento sería retocar ligeramente el motor de vistas, pero, tras estudiarlo un rato, vi que el tema era mucho más sencillo :)
lunes, 14 de enero de 2019
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Por si te lo perdiste...
- Extendiendo claims de usuarios en ASP.NET Core
José María Aguilar - Problemas al comentar el código fuente
José María Aguilar
.NET / .NET Core
- .NET Core January 2019 Updates – 2.1.7 and 2.2.1
Lee Coward - Codez: A Random String Generator and Why I Wrote It
Khalid Abuhakmeh - Rendering Markdown to HTML and Parsing YAML Front Matter in C#
Mark Heath - Do we need JVM’s PhantomReference in .NET?
Konrad Kokosa - Implementing Phantom Reference in C#
Oren Eini - Implementing Java ReferenceQueue and PhantomReference in C#
Kévin Gosse - Collectible assemblies in .NET Core 3.0 | StrathWeb. A free flowing web tech monologue.
Filip Woj - Announcing ML.NET 0.9 – Machine Learning for .NET
César de la Torre - Profiling Concurrent .NET Code with BenchmarkDotNet and visualizing it with Concurrency Visualizer
Adam Sitnik - Deep-dive into .NET Core primitives, part 3: runtimeconfig.json in depth
Nate McMaster







