lunes, 8 de mayo de 2017
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-).NET/.NET Core
- The week in .NET – .NET Architecture, .NET Core 2.0 status, Happy Birthday .NET with Matt Gertz, On .NET with Don Schenck on Red Hat, Fable
Bertrand Le Roy - C# 7.0 and Beyond with Mads Torgersen
Jakub Chodounsky - .NET Futures: Asynchronous Streams
Jonathan Allen - JSON.NET not just for serialization
Simon Timms - The curious case of async, await, and IDisposable
Bill Wagner - Using StringBuilder Length Property
gggustafson - Five Surprises after using .NET Core for six months
George Stockers - Announcing the .NET Framework 4.7 General Availability
Rich Lander
Publicado por José M. Aguilar a las 8:55 a. m.
Nadie ha comentado la entrada, ¿quieres ser el primero?
Etiquetas: enlaces
miércoles, 3 de mayo de 2017
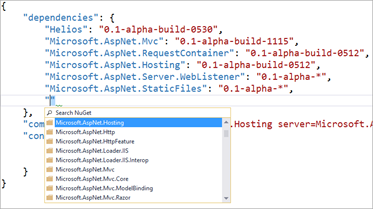
Los que llevamos tiempo trabajando con paquetes NuGet, sabemos que la desinstalación de paquetes requería tradicionalmente entrar en la consola del gestor de paquetes, o bien usar el interfaz gráfico de este gestor de paquetes en Visual Studio, lo que era bastante lento y farragoso.
Y claro, como los humanos somos animales de costumbre, lo normal es que cuando damos el salto a ASP.NET Core continuemos haciéndolo de la misma forma, sin pararnos un segundo a replantearnos si hay mejores formas… lo que me recuerda a esta famosa imagen que anda por Internet desde hace bastante tiempo:

(Fuente: Ni idea)
Y claro, como los humanos somos animales de costumbre, lo normal es que cuando damos el salto a ASP.NET Core continuemos haciéndolo de la misma forma, sin pararnos un segundo a replantearnos si hay mejores formas… lo que me recuerda a esta famosa imagen que anda por Internet desde hace bastante tiempo:

(Fuente: Ni idea)
martes, 2 de mayo de 2017
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-).NET/.NET Core
- The week in .NET – Happy Birthday .NET with Chris Sells, free ASP.NET Core book, We are the Dwarves
Bertrand Le Roy - Contributing to .NET for Dummies
Rion Williams - TDDing into a Fibonacci Sequence in C# & Implementing a Fibonacci Sequence with Value Tuples in C# 7
Jeremy Clark - Spans and ref part 2 : spans
Marc Gravell - Common Multithreading Mistakes in C# - IV: Everything Else
Ben Bowen - Adding a Tool to a .NET Core Build
Samuel Cragg - C# Futures: Read-Only Local Variables & Relaxed Overrides
Jonathan Allen - Making string validation faster by not using a regular expression. A story
Maarten Balliauw - Surprise! Creating an instance of an open generic type
Jon Skeet - Arreglar el error de que falta un ensamblado en el GAC en una aplicación ClickOnce en una aplicación .NET
José Manuel Alarcón - Provide opt-out mechanism for new functionality using AppContext in .NET Core
Hisham Bin Ateya - 3D FaceViewer
Yang Kok Wah - Void-Free Style in C# 7.0
Lukáš Lánský - Using AutoMapper in Domain Objects with DotNet Core
Gary Woodfine
martes, 25 de abril de 2017
 Pues ya con la séptima versión de C# en la calle, aparecida de la mano del flamante Visual Studio 2017, va siendo hora de echar un vistacillo rápido a las principales novedades que encontraremos en esta nueva iteración de nuestro lenguaje favorito.
Pues ya con la séptima versión de C# en la calle, aparecida de la mano del flamante Visual Studio 2017, va siendo hora de echar un vistacillo rápido a las principales novedades que encontraremos en esta nueva iteración de nuestro lenguaje favorito.Y hoy vamos a comenzar con las funciones locales, una nueva capacidad que nos permitirá crear funciones locales a un ámbito, y que no serán visibles desde fuera de éste. Por ejemplo, podemos crear funciones en el interior de métodos, constructores, getters o setters, etc., pero éstas sólo serán visibles desde el interior del miembro en el que han sido declaradas.
Puede ser útil en determinados escenarios, puesto que evitan la introducción de "ruido" en las clases cuando determinado código sólo se va a consumir en el interior de un método, y al mismo tiempo pueden contribuir a mejorar la legibilidad y robustez del código.
lunes, 24 de abril de 2017
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-).NET/.NET Core
- The week in .NET – Happy birthday .NET with Robin Cole, TinyORM, 911 Operator
Bertrand Le Roy - Covariant and Contravariant Casting is 3x Slower than Dynamic
Daniel Cabtree - Spans and ref part 1 : ref
Marc Gravell - A tricky bit of code
Ayende Rahien - A C# developers guide to F#
Connel Hooley - Exploring Tuples as a Library Author
Marc Gravell - .NET Code Quality 3rd Party Tools – Using NDepend with .Net Core
Daniel Jimenez Garcia - What is an Unhandled Exception, and How to Catch All C# Exceptions
Matt Watson - Value Tuples in C# 7: Please Tell Me I'm Doing This Wrong
Jeremy Bytes - Emojis and String.Length
Spencer Schneidenbach - C# Tuples: New C# 7 language feature
Matthew D. Groves - C# Futures: Nullable Reference Types
Jonathan Allen - How to Generate C# Random Numbers, Pseudo vs Secure Random Numbers
Matt Watson
martes, 18 de abril de 2017
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-).NET/.NET Core
- The week in .NET – .NET Framework 4.7, reference documentation, On .NET on modular ASP.NET, Happy birthday .NET with Immo Landwerth, JustAssembly
Bertrand Le Roy - Casting to IEnumerable<T> is Two Orders of Magnitude Slower
Daniel Cabtree - MailKit Officially Replaces .NET’s SmtpClient
Jonathan Allen - Creating and editing solution files with the .NET CLI
Andrew Lock - .NET Framework April 2017 Monthly Rollup
Rich Lander - .NET Futures: Multiple Inheritance
Jonathan Allen - Extending .NET CLI with custom tools - dotnet init initializes your NuGet package
Maarten Balliauw - Exceptionless - better logging for .NET & JavaScript
Michal Dymel - How to Create .NET Core Windows Services with Visual Studio 2017
Matt Watson - Performant text processing in C#
Christopher Wright - Method overload resolution in C# 6.0: an interesting bug story
Miłosz Piechocki
lunes, 10 de abril de 2017
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-).NET/.NET Core
- Announcing the .NET Framework 4.7
Rich Lander - C# 7: Is Operator Patterns - You won't need 'as' as often & Micro-Benchmarking the Three Ways to Cast Safely
Daniel Cabtree - The week in .NET – On .NET on SonarLint and SonarQube, Happy birthday .NET with Dan Fernandez, nopCommerce, Steve Gordon
Bertrand Le Roy - Understand monads with LINQ
Miłosz Piechocki - Announcing a unified .NET reference experience on docs.microsoft.com
Jeff Sandquist - Black Art – LINQ expressions reuse
Asher Barak - Getting All the Results in LINQ with Methods
Peter Vogel - C# Exception Handling Best Practices
Matt Watson - C# 7.0: Tuple literals
Gunnar Peipman - No GCs for your allocations?
Maoni Stephens - A Quick and Dirty Extension Method to Get the Full Exception Details, Including Inner Exceptions
Barco Bertschi
martes, 4 de abril de 2017
 Como sabemos, tradicionalmente los controladores MVC son clases cuyo nombre, según la convención, debe finalizar por “Controller”, como en
Como sabemos, tradicionalmente los controladores MVC son clases cuyo nombre, según la convención, debe finalizar por “Controller”, como en InvoiceController o CustomerController, y esta convención ha continuado en ASP.NET Core MVC, la edición más reciente del framework.Sin embargo, desde las primeras versiones del framework la convención era modificable y podíamos adaptarla a nuestras necesidades aprovechando la extensibilidad del framework. De hecho, ya vimos hace muuucho mucho tiempo cómo hacerlo con la versión "clásica" de ASP.NET MVC, pero con la llegada de MVC Core las cosas han cambiado bastante.
En este post vamos a ver cómo modificar la convención de nombrado de controladores a algo más patrio: haremos que éstos puedan llamarse “ControladorDeXYZ”, como en
ControladorDeFacturas o ControladorDeClientes. Es decir, si tenemos una clase como la siguiente, pretendemos que una petición hacia "/facturas/index" retorne el texto "ControladorDeFacturas.Index":public class ControladorDeFacturas : Controller
{
public IActionResult Index()
{
return Content("ControladorDeFacturas.Index");
}
}
Por supuesto, podríamos hacer que esta clase fuera un controlador simplemente aplicándole el atributo [Controller], pero el objetivo de este post es aprender algo sobre el funcionamiento interno del framework, así que no vamos a quedarnos con esta solución tan sencilla ;)Pero antes de ponernos a ello, permitidme aclarar que cambiar las convenciones de nombrado de controladores no es muy conveniente porque, aparte de romper el principio de la mínima sorpresa, hay herramientas que podrían dejar de funcionar correctamente, pero sin duda hacerlo ofrece una magnífica ocasión para profundizar un poco en los entresijos del framework ;)
lunes, 3 de abril de 2017
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-).NET/.NET Core
- The week in .NET – On .NET with Sidharth Gupta on Tizen, Happy birthday .NET with Bertrand Le Roy, JSON.NET 10, Gunnar Peipman
Bertrand Le Roy - Linq performance improvements in .NET Core
Thomas Levesque - Deconstructors for non-tuple types in C# 7.0
Andrew Lock - Externalizing the HttpClient internals for fun & profit
Ayende Rahien - Open sourcing the MSTest Test Framework
Brian Harry - Modeling Battleship in C# - Introduction and Strategies & Components and Setup
Matthew P. Jones - Validate your AutoMapper mappings
Christiaan van Bergen
miércoles, 29 de marzo de 2017

Imagen original de Pixabay.
La historia consiste en abusar del amplio conjunto de caracteres soportado por UTF, sustituyendo el punto y coma de finalización de una línea de código (";") por el símbolo de interrogación griego (";", Unicode 037E), indistinguibles a simple vista, como en la siguiente línea:
public void HelloWorld()
{
Console.WriteLine("Hello world!");
}
lunes, 27 de marzo de 2017
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-).NET/.NET Core
- Using Domain Events within a .NET Core Microservice
Cesar de la Torre [MSFT] - Report from the battlefield #10 - fuck-up with AutoMapper
Michał Komorowski - The week in .NET – Happy birthday .NET with Mads Torgersen, Coypu
Bertrand Le Roy - C# 7.0: Out variables
Gunnar Peipman - DotNet Core Version Confusion
Julie Lerman - Working with dependencies in dotnet core
Anuraj P. - C# 7: Ref Returns, Ref Locals, and how to use them
Daniel Cabtree - MassTransit on RabbitMQ in ASP.NET Core
Simon Timms - A Hitchhikers Guide to the CoreCLR Source Code
Matt Warren - C# 7.0 - Tuples To The Extreme!
Rion Williams - C# value type boxing under the hood
Yi Zhang - C# 7: Dynamic types and Reflection cannot access Tuple fields by name
Daniel Cabtree - .NET Core 1.1 – How to publish a self-contained application
Luis Henrique Demetrio - Cómo localizar aplicaciones con C# y .NET
Jorge Durán
martes, 21 de marzo de 2017
 Sabemos que mientras se renderiza una vista Razor, por defecto el framework MVC va almacenando el resultado en memoria, y sólo al finalizar es cuando comienza a retornarlo al lado cliente.
Sabemos que mientras se renderiza una vista Razor, por defecto el framework MVC va almacenando el resultado en memoria, y sólo al finalizar es cuando comienza a retornarlo al lado cliente.Por ejemplo, en la ejecución del siguiente código Razor, el usuario que solicitó la página no vería absolutamente nada durante 10 segundos, y de pronto le llegaría el resultado completo:
@using System.Threading.Tasks
@{
Layout = null;
}
<html>
<head>
<title>Hello world!</title>
</head>
<body>
<h1>Let's go</>
<ul>
@for (int i = 0; i < 10; i++)
{
await Task.Delay(1000);
<li>@i</li>
}
</ul>
</body>
</html>
Nota: Observad que para hacer el retardo, en lugar del típico Thread.Sleep() he utilizado Task.Delay() sólo para recordaros que en ASP.NET Core las vistas se renderizan/ejecutan en un contexto asíncrono y, por tanto, podemos utilizar en su interior llamadas con await como hacemos en otros puntos del código.
lunes, 20 de marzo de 2017
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-).NET/.NET Core
- The week in .NET – On .NET with Scott Hunter, On .NET with Matt Watson, MessagePack
Bertrand Le Roy - C# 7: Local Functions are Funcs too
Daniel Crabtree - Async Tip: why you should avoid void
Bnaya Eshet - Why to build your own CSV parser (or maybe not)
Tomas Takac - What is the NETStandard.Library metapackage?
Andrew Lock - Threading - Under the Hood
Marco-Hans Van Der Willik - Domain Events with Convention-Based Registration and Deferred Execution Support
Arthur Minduca - NET Framework - Immutable Collections
Hadi Brais - C# Local Functions
David Hayden - C# 7: Dissecting Local Functions to understand how they capture local variables
Daniel Crabtree - An alternative to ConfigureAwait(false) everywhere
Ben Williams - Turning off Telemetry Data in .NET Core
Michael Crump - Getting Started with Async / Await
Jon Goldberger - Dragging and Dropping Images and Files into the Web Browser Control
Rick Strahl
martes, 14 de marzo de 2017
 El sistema de inyección de dependencias de ASP.NET Core es un potente mecanismo que viene de serie en el framework y, que de hecho, es uno de los principales pilares en los que se basa su funcionamiento.
El sistema de inyección de dependencias de ASP.NET Core es un potente mecanismo que viene de serie en el framework y, que de hecho, es uno de los principales pilares en los que se basa su funcionamiento.Probablemente sabréis (y si no, podéis echar un vistazo a este post) que existen diversas fórmulas para añadir servicios o componentes al contenedor de dependencias, y una de ellas es la denominada "Scoped". Estos componentes quedan registrados asociados a un ciclo de vida específico (
ServiceLifetime.Scoped), que indica que cada vez que haya que se solicite un objeto de este tipo se retornará la misma instancia dentro el ámbito actual, que normalmente coincide con el proceso de una petición específica. O en otras palabras, dentro de la misma petición, la instancia del componente será compartida por todos los objetos que dependan de él. Además, al finalizar el proceso de la petición, el framework invocará su método
Dispose() (si existe, claro), permitiendo liberar los recursos que haya utilizado. Por ejemplo, suele ser una buena práctica emplear esta técnica para reutilizar un contexto de datos entre los servicios que participan en el proceso de una petición que accede a una base de datos, y asegurar su liberación final para no dejar conexiones abiertas.Pero este post no va de ver cómo registrar estos componentes o de cómo utilizarlos en nuestras aplicaciones, sino de responder una simple curiosidad: ¿quién se encarga de crear este scope cuando comienza una petición y de liberarlo cuando finaliza? Ya, sé que no tiene mucha utilidad práctica en el día a día, pero es una buena excusa para echar un vistazo y entender cómo funcionan las cosas por dentro ;)
<Disclaimer>Todo lo que comentaremos a continuación son detalles de la implementación actual del framework y son válidos en la versión 1.1 de ASP.NET Core, pero podrían cambiar en futuras versiones.</Disclaimer>
lunes, 13 de marzo de 2017
 Aquí tenéis una nueva colección de enlaces interesantes, con especial atención al lanzamiento de Visual Studio 2017 :)
Aquí tenéis una nueva colección de enlaces interesantes, con especial atención al lanzamiento de Visual Studio 2017 :)Por cierto, a partir de ahora voy a utilizar otro criterio de categorización, uniendo .NET y .NET Core en una única categoría, y haciendo lo mismo con ASP.NET y ASP.NET Core, porque cada vez iba teniendo menos sentido mantener esta separación.
Como siempre, espero que estos links os resulten interesantes. :-)
.NET/.NET Core
- The week in .NET – Visual Studio 2017, .NET Core SDK, F# 4.1, On .NET with Phillip Carter, Happy Birthday from John Shewchuk, FNA, Pyre
Bertrand Le Roy - New Features in C# 7.0
Mads Torgersen - Announcing .NET Core Tools 1.0
Rich Lander - Announcing F# 4.1 and the Visual F# Tools for Visual Studio 2017
Visual F# Team - Day 11 - Exploring .NET Core with Visual Studio 2017 and the updated CLI Tools
Michael Crump - C# BAD PRACTICES: Learn how to make a good code by bad example – Part 4
Radosław Sadowski - Debugging the Web Browser Control with FireBug
Rick Strahl - Do I need to use ConfigureAwait(false) all the way?
Daniel Wertheim - It's about time you start using these C# 6 features
Carlos Schults - Some ways to tame magical strings in .NET and C#
Daniel Wertheim
ASP.NET/ASP.NET Core
- Content-Security-Policy in ASP.NET MVC
Thomas Ardal - Testing an ASP.NET Core MVC Protobuf API using HTTPClient and xUnit
Damien Bowden - ASP.NET Core Response Cache
Gunnar Peipman - What is the Microsoft.AspNetCore metapackage?
Andrew Lock - Environment Variables in ASP.NET Core
Derek Comartin - Exploring ASP.NET Core View Component
Brij Bhushan Mishra - Customising ASP.NET MVC Core Behaviour with an IApplicationModelConvention
Steve Gordon - Supporting both LTS and Current releases for ASP.NET Core
Andrew Lock - Convention-Based Application Startup in Multiple Environments
Hisham Bin Ateya - ASP.NET Core: How log filtering works
Gunnar Peipman - Making an event calendar for trucking or shipping with jQuery.Fullcalendar
Member 11883797
Azure / Cloud
- Sentiment Analysis using Microsoft’s Cognitive Services
Robin Osborne - Using the Cognitive Recommendations API in Bots and Websites
Martin Kearn - How to map a naked domain to an Azure App Service
Benjamin Perkins - DocumentDB In The Microsoft Azure
Kishore Chowdary - Announcing general availability for MySQL in-app
Mksunita - Convert PDF files to PNG Images using Azure Functions
Michael Washington - New Azure Storage JavaScript client library for browsers - Preview
Sercan Guler
Conceptos/Patrones/Buenas prácticas
- Hack that GUID
Mehdi Khalili - Mutability vs. Immutability: Valid objects
David Raab - Is Your Code Hard to Understand?
Erik Dietrich
Data
- Changes to EF Core With the RTM of VS2017 and Tools
Julie Lerman - BulkInsert with the Entity Framework
Måns Tånneryd
Html/Css/Javascript
- Learn about CSS Architecture: Atomic CSS
Tiffany Brown - Experiencias en el desarrollo de aplicaciones SPA corporativas
Ricardo Borillo - JavaScript Libraries In A TypeScript Application, Revisited
Nic Raboy - A Note on Angular 2 Bootstrap Multiple Apps
Dr. Song Li - Introduction to Web Audio API
Greg Hovanesyan - TypeScript 2.2: Dotted Properties and String Index Signatures
Marius Schulz - Announcing NuGet 4.0 RTM
Anand Gaurav - Unit Testing Self-Invoking JavaScript Functions
Bendix Saeltz - HTML5 Forms: Input Types (Part 1) Alexis Goldstein, Estelle Weyl & Louis Lazaris
- 13 Best JavaScript Data Grid Libraries
Dev Code Geek - TypeScript 2.2 Release Gives JavaScript Developers More of What They Expect
David Iffland - The Observer Pattern in Javascript
Alvie Amar - HTML canvas cheat sheet
Skilled.co - Getting JavaScript Properties for Object Maps by Index or Name
Rick Strahl - JSON's Crockford envisions a post-JavaScript world
Paul Krill - Do you know JavaScript? Are you sure? – Part Two
Sibeesh Venu
Visual Studio/Complementos/Herramientas
Announcing Visual Studio 2017 General Availability… and more
Julia Liuson- Visual Studio 2017: Productivity, Performance, and Partners
John Montgomery - Optimize your productivity with .NET in Visual Studio 2017
Kasey Uhlenhuth - Redgate Data Tools in Visual Studio 2017
Jeff Gao - Run To Click Debugging in Visual Studio 2017
Kaycee Anderson - Live Unit Testing in Visual Studio 2017 Enterprise
Joe Morris & Manish Jayaswal - Reattach To Process in Visual Studio 2017
Kaycee Anderson - Announcing New ASP.NET Core and Web Development Features in Visual Studio 2017
Jeffrey T. Fritz - Conéctate a tu base de datos desde Visual Studio Code
Gisela Torres - Productivity Power Tools for Visual Studio 2017
Justin Clareburt - New Git Features in Visual Studio 2017
Kayla Ngan
Cross-platform
- Better Apps Faster with Visual Studio 2017 and Xamarin
Miguel de Icaza
Otros
- Programadores Políglotas y Proyectos Políglotas
Juan María Hernández - The Developer’s Edge: How To Become A Senior Developer
Andrei Neagoie - The mythical 10x programmer
Salvatore Sanfilippo (Antirez)
Publicado en Variable not found
martes, 7 de marzo de 2017
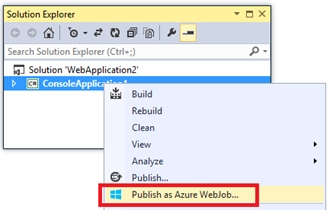
 Desde hace algún tiempo estoy sufriendo un error que aparece justo en el momento de publicar un Webjob a Azure desde Visual Studio 2015.
Desde hace algún tiempo estoy sufriendo un error que aparece justo en el momento de publicar un Webjob a Azure desde Visual Studio 2015. Supongo que tendrá su motivo y se deberá a que estoy haciendo algo mal, pero bueno, el caso es que el error es un poco molesto porque impide la publicación del proyecto y, aunque no es difícil de solucionar, siempre me obliga a perder unos minutos en buscar una solución y aplicarla a mi proyecto.
El error que podemos ver en la ventana de resultados es el siguiente:
Error : El argumento 'DefaultConnection-Web.config Connection String' no puede ser NULL ni estar vacío.O su versión en inglés:
Error : The 'DefaultConnection-Web.config Connection String' argument cannot be null or empty.Así que, a modo de nota mental, y si acaso poder echar una mano a alguno que os encontréis ante el mismo escenario, comento dos soluciones que me han funcionado bien. Simplemente elegid la que más os convenza.
Solución 1
Es la más sencilla, y consiste únicamente en eliminar la carpeta/obj del proyecto en cuestión. Tras ello, volvemos a publicar y funcionará todo bien.Solución 2
La segunda solución es algo más compleja, aunque tampoco para echarse las manos a la cabeza.El problema está en el archivo de publicación (.pubxml) que estáis usando para publicar el WebJob, que por algún motivo ha perdido la cadena de conexión por defecto del proyecto. Podéis encontrarlo en la carpeta
/Properties y tiene una sección como la siguiente:<PublishDatabaseSettings>
<Objects>
<ObjectGroup Name="DefaultConnection" Order="1" Enabled="False" xmlns="">
<Destination Path="" />
<Object Type="DbCodeFirst">
<Source Path="DBMigration"
DbContext="MyProject.MyDataContext, MyProject"
MigrationConfiguration="MyProject.Migrations.Configuration, MyProject"
Origin="Convention" />
</Object>
</ObjectGroup>
</Objects>
</PublishDatabaseSettings>
Lo único que hay que hacer para poder publicar sin problema es transformar la cuarta línea (el tag <Destination>) de la siguiente forma:<PublishDatabaseSettings>
<Objects>
<ObjectGroup Name="DefaultConnection" Order="1" Enabled="False" xmlns="">
<Destination Path="{deployment connection string}" />
<Object Type="DbCodeFirst">
<Source Path="DBMigration"
DbContext="MyProject.MyDataContext, MyProject"
MigrationConfiguration="MyProject.Migrations.Configuration, MyProject"
Origin="Convention" />
</Object>
</ObjectGroup>
</Objects>
</PublishDatabaseSettings>
Es decir, establecemos el atributo Path del tag <Destination> al valor "{deployment connection string}" y lo tendremos solucionado.¡Y eso es todo! En fin, este post trata sobre esos misterios que suceden de vez en cuando y nos hacen dedicar minutos de nuestro preciado tiempo a labores de fontanería. Espero que lo descrito aquí os sea de utilidad en algún momento... o no, porque significaría que no se os ha dado nunca este caso, y eso no es mala cosa ;)
Publicado en Variable not found.
lunes, 6 de marzo de 2017
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-).NET
- Top 10 C# projects errors found in 2016
Harry Lee - Could not load file or assembly or one of its dependencies.
Szymon Warda - WordPress Running on .NET
Benjamin Fistein - C#7 - Taking a second look at Tuples
Mark Downie - The week in .NET – On .NET with Eric Mellino, Happy Birthday from Scott Hunter, OzCode
Bertrand Le Roy
lunes, 27 de febrero de 2017
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-).NET
- The week in .NET – On .NET with Beth Massi, NeinLinq
Bertrand Le Roy - A common execution path optimization
Sergey Teplyakov - Easy text parsing in C# with Sprache
Thomas Levesque - Finding Nearest Colors using Euclidean Distance
Richard James Moss - What's new in FakeItEasy 3.0.0?
Thomas Levesque - xUnit 2.2 released
xUnit Team
martes, 21 de febrero de 2017
 Aunque IIS Express está diseñado principalmente para ser utilizado por desarrolladores en el interior su equipo de trabajo, seguro que la mayoría sabéis que haciendo un par de cambios en la configuración también es posible utilizarlo desde equipos externos, por ejemplo para poder hacer pruebas de una web o servicio desde otros dispositivos conectados a la misma red.
Aunque IIS Express está diseñado principalmente para ser utilizado por desarrolladores en el interior su equipo de trabajo, seguro que la mayoría sabéis que haciendo un par de cambios en la configuración también es posible utilizarlo desde equipos externos, por ejemplo para poder hacer pruebas de una web o servicio desde otros dispositivos conectados a la misma red. Es sencillo encontrar cómo hacerlo porque hay mucho escrito al respecto en la red, y sin embargo de vez en cuando me encuentro con desarrolladores que no saben que esto es posible hacerlo, así que este post va por vosotros ;D
Partiremos de un proyecto ASP.NET 4.x creado en Visual Studio 2015 o 2017, da igual si se trata de una aplicación MVC, Web Forms, Web API o lo que sea. Para desarrollar el ejemplo, imaginemos que al ejecutarlo en local estamos usando la URL http://localhost:3803/.
Veamos paso a paso cómo acceder a esta aplicación desde otro equipo conectado a la red local, y cómo solucionar algunos de los problemas que podemos encontrar por el camino.
lunes, 20 de febrero de 2017
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-).NET
- Happy 15th Birthday .NET!
Beth Massi - The week in .NET – On .NET with Phil Haack, Readline
Bertrand Le Roy - Cómo crear aplicaciones multilingües con C# y .NET
Jorge Durán - Ultimate NLog guide for .NET logging – 19 best practices, resources, and tips
Matt Watson - .NET Renaissance
Mark Rendle - Caching for Non-Web Applications – Part 2
Paul D. Sheriff - Threading in C# (PDF)
Joe Albahari
martes, 14 de febrero de 2017
 Hace algunos meses comentábamos por aquí cómo en ASP.NET Core es posible modificar los archivos de configuración de una aplicación en caliente, sin necesidad de detenerla, siendo los cambios aplicados de forma inmediata.
Hace algunos meses comentábamos por aquí cómo en ASP.NET Core es posible modificar los archivos de configuración de una aplicación en caliente, sin necesidad de detenerla, siendo los cambios aplicados de forma inmediata. En aquél momento ya vimos que era realmente sencillo conseguirlo cuando usábamos settings no tipados, bastaba con añadir el parámetro
reloadOnChanges a la hora de añadir el origen de configuración, como en el siguiente ejemplo:public Startup(IHostingEnvironment env)
{
var builder = new ConfigurationBuilder()
.SetBasePath(env.ContentRootPath)
.AddJsonFile("appsettings.json", optional: true, reloadOnChange: true)
.AddJsonFile($"appsettings.{env.EnvironmentName}.json", optional: true)
.AddEnvironmentVariables();
Configuration = builder.Build();
}
Sin embargo, también vimos que conseguir lo mismo cuando queríamos acceder a los settings de forma tipada era algo más engorroso, puesto que había que configurar manualmente el proceso de recarga y bindeado de datos con la instancia de la clase de configuración, para poder acceder luego a ella a través de un objeto IOptions<T> disponible en el contenedor de dependencias.
lunes, 13 de febrero de 2017
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-).NET
- Qué debe saber un desarrollador .NET en 2017
CampusMVP - When a disk cache performs better than an in-memory cache (befriending the .NET GC)
Dan Roberts - C#7: Better Performance with Ref Locals, and Ref and Async Returns
Jeff Yates - The week in .NET – On .NET on Docker and new Core tooling, Benchmark.NET, Magicka
Bertrand Le Roy - The 68 things the CLR does before executing a single line of your code
Matt Warren - What are non generic collections in C#?
Sanskriti - Caching for Non-Web Applications – Part 1
Paul D. Sheriff
martes, 7 de febrero de 2017
 Durante el proceso de negociación de contenidos en un API desarrollado con ASP.NET Core MVC, lo habitual es que el output formatter utilizado para componer el resultado enviado de vuelta al cliente sea seleccionado a partir de lo indicado por el cliente en la cabecera Accept de la petición HTTP, pero en este post vamos a ver que esto no tiene por qué ser necesariamente así.
Durante el proceso de negociación de contenidos en un API desarrollado con ASP.NET Core MVC, lo habitual es que el output formatter utilizado para componer el resultado enviado de vuelta al cliente sea seleccionado a partir de lo indicado por el cliente en la cabecera Accept de la petición HTTP, pero en este post vamos a ver que esto no tiene por qué ser necesariamente así.Por ejemplo, supongamos que tenemos una aplicación MVC con un controlador que expone un servicio como el siguiente:
[Route("api/contacts")]
public class ContactsController : Controller
{
private readonly IContactRepository _repository;
public ContactsController(IContactRepository repository)
{
_repository = repository;
}
[HttpGet("{id}")]
public IActionResult Get(int id)
{
var contact = _repository.Get(id);
if (contact == null)
return NotFound();
return Ok(contact);
}
}
Esta acción, que retornaría un objeto de tipo Contact del modelo de nuestra aplicación, podría ser fácilmente utilizada desde otras capas o sistemas, por ejemplo como sigue:// Petición:
GET http://localhost:2805/api/contacts/1 HTTP/1.1
Accept: application/json
// Respuesta:
HTTP/1.1 200 OK
Content-Type: application/json; charset=utf-8
Content-Length: 51
{"id":1,"name":"John Smith","phone":"998-12-32-12"}
lunes, 6 de febrero de 2017
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-).NET
- The .NET Language Strategy
Mads Torgersen - C#7: Local Functions
Jeff Yates - Pattern Matching in C# 7.0 Case Blocks
Tim Patrick - Typemock o cómo mockear como un campeón.
Leo Micheloni - When Is Easter?
John Simmons - Dissecting the new() constraint in C#: a perfect example of a leaky abstraction
Sergey Teplyakov - The week in .NET – On .NET on public speaking, ndepend, CrazyCore, The Perils of Man
Bertrand Le Roy - Creating a portable and embedded Chocolatey Package
Rick Strahl - Application Insights telemetry processors
Maarten Balliauw - Build Your Own ASP.NET Cache with WeakReferences
Peter Vogel - Get Started with Unit Testing – using xUnit and Moq
Rushfive - Short-circuit Evaluation in C#
Shamseer K.
martes, 31 de enero de 2017
 Hace unos días hablábamos de que próximamente veremos cambios en los archivos de proyecto de las aplicaciones .NET Core, que dejarán de utilizar el popular project.json para volver al tradicional .csproj, aunque rejuvenecido y potenciado para hacerlo más versátil y utilizable en los nuevos entornos.
Hace unos días hablábamos de que próximamente veremos cambios en los archivos de proyecto de las aplicaciones .NET Core, que dejarán de utilizar el popular project.json para volver al tradicional .csproj, aunque rejuvenecido y potenciado para hacerlo más versátil y utilizable en los nuevos entornos.Para los que ya hemos comenzado a crear aplicaciones y bibliotecas ASP.NET Core, este cambio implica que en algún momento deberemos actualizarlas al nuevo formato de proyectos. Y como ya adelantamos, este proceso no va a resultar especialmente doloroso aunque obviamente tendremos que saber cómo hacerlo.
En este post vamos a tratar tres posibles escenarios de actualización:
Hey, pero antes de continuar, el tradicional disclaimer: tened en cuenta que tanto Visual Studio 2017 como el tooling de .NET Core está aún en preview, así que hay cosas que podrían variar en el futuro próximo.
lunes, 30 de enero de 2017
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-).NET
- How do .NET delegates work?
Matt Warren - C#7: Pattern Matching
Jeff Yates - The week in .NET – Adafruit Class Library for Windows IoT Core, Floor Plan
Bertrand Le Roy - Anybody want a gently used StructureMap?
Jeremy Miller - Iterators in C#: yield, IEnumerable & IEnumerator
Alan Zucconi - Multi-threading in C#: Back to Basics (Part 1 of N)
Jon McKee - Cloning Objects in .NET Framework Part II
Juan Francisco Morales - Task.Run vs. Task.Factory.StartNew Part 1 & Part II
Bnaya Eshet - Equality Operator (==) and Value Types in C#
Ehsan Sajjad
martes, 24 de enero de 2017
 Probablemente muchos recordaréis que cuando comenzaron a verse las primeras previews de ASP.NET Core, por entonces aún llamado ASP.NET vNext, una de las novedades más sorprendentes que pudimos descubrir fue la aparición de un nuevo archivo de proyecto, llamado project.json, que sustituiría al vetusto .csproj (o vbproj).
Probablemente muchos recordaréis que cuando comenzaron a verse las primeras previews de ASP.NET Core, por entonces aún llamado ASP.NET vNext, una de las novedades más sorprendentes que pudimos descubrir fue la aparición de un nuevo archivo de proyecto, llamado project.json, que sustituiría al vetusto .csproj (o vbproj).La comunidad se entusiasmó bastante con la idea porque el nuevo archivo de proyecto era bastante más simple y liviano que el tradicional .csproj, daría menos problemas con los sistemas de control de código fuente, era fácil de leer y de editar sin necesidad de disponer de Visual Studio o un IDE completo, y por tanto era muy portable entre plataformas. Y encima usaba el formato JSON, que sin duda resultaba mucho más cool que XML. ¿Qué más podíamos pedir?
Antes de continuar, permitidme un inciso: aunque conceptualmente todo lo que vamos a contar es cierto en este momento (enero/2017) y probablemente seguirá siéndolo, el tooling aún está en desarrollo y, por tanto, algunos detalles todavía podrían cambiar.
lunes, 23 de enero de 2017
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-).NET
- Exploring Intermediate Language (IL) with ReSharper and dotPeek
Maarten Balliauw - Be careful with Path.GetExtension() and Path.GetFileName()
Rudy Huyn - Cloning Objects in .NET Framework Part I
Juan Francisco Morales - Essential .NET - Essential MSBuild: A Build Engine Overview for .NET Tooling
Mark Michaelis - Challenge: What does this code do?
Ayende Rahien - Cómo usar JSON en .NET fácilmente con C#
Jorge Durán - The week in .NET – On .NET with David Pine, PwdLess, Terraria
Bertrand Le Roy - C# Tuples. How tuples are related to ValueTuple
Vladimir Sadov - List of C# new features by version
DotNetCrunch - C#7: Throw Expressions and More Expression-bodied Members
Jeff Yates - Add Attributes to Unit Tests
Paul D. Sheriff - Analysing Pause times in the .NET GC
Matt Warren
martes, 17 de enero de 2017
 Como sabemos, para invocar a un view component e incluir la vista parcial que retorna en el interior de otra vista, debemos utilizar desde ésta el helper
Como sabemos, para invocar a un view component e incluir la vista parcial que retorna en el interior de otra vista, debemos utilizar desde ésta el helper @Component.Invoke() o su alternativa asíncrona @Component.InvokeAsync(), por ejemplo de la forma que vemos a continuación:<div class="cart">
@await Component.InvokeAsync(
"ShoppingCart",
new { showImages = false, showButtons = false }
)
</div>
@Component.Invoke() es el mismo para todos los view components, ni el entorno ni el compilador pueden ofrecernos ayuda en nombres o parámetros, ni validar que la llamada sea correcta. Cualquier fallo se detectará exclusivamente en tiempo de ejecución.Asimismo, está claro que el código de las vistas es más legible y fluido si en lugar de utilizar sintaxis imperativa, como son las llamadas a helpers, se utiliza un enfoque declarativo, esto es, si utilizamos etiquetas como los célebres tag helpers.
lunes, 16 de enero de 2017
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-).NET
- What lies beneath async/await in C# ?
Dariusz Pawlukiewicz - What .NET Developers ought to know to start in 2017
Scott Hanselman - The week in .NET – On .NET with Reed Copsey, Jr., Orchard Harvest, Ammy, Concurrency Visualizer, Eco Bertrand Le Roy
- C#7: Out Variables
Jeff Yates - Faking out the .NET Runtime Version
Rick Strahl - Arrays In C#
Mahesh Chand
martes, 10 de enero de 2017
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-).NET
- The week in .NET – On .NET with Glenn Versweyveld, Protobuf.NET, Arizona Sunshine
Bertrand Le Roy - Understanding OutOfMemoryException
Szymon Warda - Notes from the ASP.NET Community Standup –January 3, 2017
Maria Naggaga - Wexflow: Open source workflow engine in C#
Akram El Assas - Boxing y UnBoxing de variables ¿Qué significa?
José Manuel Alarcón - Understanding different GC modes with Concurrency Visualizer
Sergey Teplyakov - Exploring .NET managed heap with ClrMD
Maarten Balliauw - Inject the .Net framework into the browser
Mike Parsons - Back to Basics: String Interpolation in C#
Rick Strahl
lunes, 9 de enero de 2017
 Como las tradiciones están para cumplirlas, aprovecharemos este primer post del año para hacer el clásico repaso de los diez artículos de 2016 que fueron más visitados durante el año que acabamos de cerrar.
Como las tradiciones están para cumplirlas, aprovecharemos este primer post del año para hacer el clásico repaso de los diez artículos de 2016 que fueron más visitados durante el año que acabamos de cerrar.He de decir que esta vez he tenido que manipular un poco los resultados porque muchos de los posts más visitados eran los relativos a los anuncios de la gran celebración del décimo aniversario del blog y los espectaculares sorteos y regalos (como éste, éste, este, éste, éste…) que repartimos gracias a nuestros patrocinadores. Por tanto, para no monopolizar el ranking sin añadir mucho valor a estas alturas, no los he tenido en cuenta.
Ya centrados en los artículos con más chicha, veremos que la gran mayoría de entradas destacadas tienen que ver con ASP.NET Core, lo que pone de manifiesto el interés que está despertando el nuevo framework, y dejan claro que vosotros, amigos del blog, sois gente inquieta y os gusta estar a la última ;)
Encabeza el ranking el post "ASP.NET 5 se llama ahora ASP.NET Core", un eco del controvertido anuncio de Microsoft anunciando el cambio de nombre de su nuevo framework de desarrollo para la web. Aunque conceptualmente fue un renombrado correcto, no se puede decir lo mismo del momento que eligieron para hacerlo, que sin duda fue demasiado tarde.
En segunda posición encontramos "¿Cuál es el "Bus factor" de tu proyecto?" una llamada de atención sobre los peligros de concentrar toda la información y conocimiento sobre un proyecto en un grupo reducido de personas. Un tema serio, independientemente de lo divertido del término.
Le sigue en el ranking el artículo "5 cambios destacables en ASP.NET Core RC2", donde comentábamos las principales novedades introducidas en la tardía y rompedora segunda release candidate del nuevo marco de trabajo. Aquí comenzaron a verse aplicados los cambios de nombre, el nuevo modelo de aplicaciones de consola ASP.NET y el descarte de DNX en favor de .NET Core CLI.
El siguiente post más visto fue el que se hacía eco del lanzamiento de la versión 1.0 RTM de .NET Core, ASP.NET Core y Entity Framework Core. Era sin duda un esperado acontecimiento, probablemente el más importante de los últimos años, y era previsible que el tema despertara interés.
A continuación encontramos un artículo con contenido puramente técnico donde explorábamos el uso de variables de sesión en ASP.NET Core 1.0. Aunque a veces denostadas, probablemente por el abuso que históricamente se ha hecho de ellas, las variables de sesión son un recurso útil para el mantenimiento de estado entre peticiones de una aplicación web, y el interés despertado por este contenido dejó claro que aún siguen formando parte de la caja de herramientas de los desarrolladores.
En sexto lugar tenemos un post autorespondiéndome a una curiosidad que arrastraba desde hacía tiempo. En ¿Es ASP.NET Core MVC un middleware? estudiábamos si existía un middleware específico de MVC que fuera el responsable de "enganchar" este framework al pipeline de ASP.NET Core. Spoiler: no, no existe.
En "Convenciones personalizadas en ASP.NET Core MVC" introducíamos el Application Model de MVC, y cómo aprovecharlo para construir convenciones custom en las aplicaciones, como añadir automáticamente el filtro
[ValidateAntiForgeryToken] a todas las acciones accesibles a través del método POST. Seguidamente encontramos entre los posts más vistos el anuncio del lanzamiento de mi Curso de ASP.NET Core MVC en CampusMVP, demostrando de nuevo el interés de la comunidad de desarrolladores en esta nueva tecnología, y que reflejaba en el gráfico adjunto. Aún estáis a tiempo de echar un vistazo al artículo para decidir si lo empezáis mañana mismo ;)
Seguidamente encontramos entre los posts más vistos el anuncio del lanzamiento de mi Curso de ASP.NET Core MVC en CampusMVP, demostrando de nuevo el interés de la comunidad de desarrolladores en esta nueva tecnología, y que reflejaba en el gráfico adjunto. Aún estáis a tiempo de echar un vistazo al artículo para decidir si lo empezáis mañana mismo ;)Y finalizamos el top ten con un empate entre dos posts puramente técnicos, también sobre ASP.NET Core. El primero de ellos era el inicio de la serie "Archivos estáticos en aplicaciones ASP.NET Core", que se extendió posteriormente durante tres artículos más. El segundo, es una reedición de un artículo anterior, actualizada a versiones más reciente de ASP.NET Core, tras los cambios introducidos en RC2: "Logging en ASPNET Core (actualizado a RC2)".
Aunque ya hemos completado el ranking de los diez posts más visitados, voy a hacer una excepción para incluir el que hace número 11, porque tiene si mérito: Visual Studio 2017 se llamará finalmente Visual Studio Core 1.0. Y no queda ahí la cosa… Pues sí, la broma escrita para el pasado día de los inocentes (28-dic) entró con fuerza y en sólo tres días se quedó en las puertas de estar entre los diez artículos más vistos del año pasado :DD
Como siempre, aparte de los contenidos generados durante 2016, hemos tenido bastantes visitas a posts que ya son clásicos en el blog y supongo que estarán muy bien posicionados en buscadores, como:
- Los clásicos “101 citas célebres del mundo de la informática” y “Otras 101 citas célebres del mundo de la informática”, los primeros de la serie.
- Pasar variables de script a un Url.Action() o Html.ActionLink(), que muestra algunas opciones que tenemos para introducir parámetros conocidos en tiempo de script a direcciones generadas en MVC por dichos helpers.
- Seguimos teniendo pruebas de que WebForms sigue vivito y coleando, pues “Evitar el postback al pulsar un botón en ASP.Net” continúa atrayendo a muchos visitantes.
- Validación de peticiones en ASP.NET, o cómo evitar el error “Request.Form peligroso”, la solución a un error bastante común.
- ASP.NET MVC: WebGrid con filtro, paginación y ordenación. Los grids siguen siendo un caballo de batalla frecuente en las aplicaciones web.
Y esto es todo! Espero que os haya resultado interesante para conocer algún artículo que os perdisteis en su momento o para rememorar algunos que os llamaron la atención ;)
Publicado en Variable not found.







