Además, este otro informe de StackOverflow obtenido tras analizar el código fuente de miles de proyectos open source, el control y tratamiento de excepciones y problemas supone más del 60% de nuestra base de código y, por tanto, aporta gran parte de la complejidad interna de las aplicaciones.
Pero, adicionalmente, estos estudios ponen al descubierto otros tres aspectos bastante interesantes:
- Primero, que la mayoría de errores que intentamos controlar no se van a producir nunca. Son posibles a nivel de flujo de código, pero en la operativa de la aplicación no ocurrirán, por lo que podríamos decir que son problemas creados artificialmente durante el proceso de desarrollo.
-
Segundo, las líneas de control de errores no están exentas de problemas, por lo que muy a menudo encontraremos en ellas nuevo código de control (¿quién no ha visto
try/catchanidados a varios niveles?), por lo que la bola de nieve no para nunca de crecer: código de tratamiento de errores que a su vez contiene código de tratamiento de errores, y así hasta el infinito.
-
Y por último, también nos encontramos con que en muchas ocasiones el código de control no hace nada. Por ejemplo, se cuentan por millones las líneas de código detectadas en Github cuyo tratamiento de excepciones consiste simplemente en la aplicación a rajatabla del Swallow Design Pattern, por ejemplo, implementando bloques
catch()vacíos.
¿No estaría bien poder ignorar esos problemas y centrar nuestro código en aportar valor a nuestros clientes?
Publicado por José M. Aguilar a las 12:01 a. m.
Etiquetas: c#, inocentadas, novedades, patrones
 En primer lugar, quería desearos a todos unas felices fiestas; como debe ser, espero que descanséis y aprovechéis para pasar estos días disfrutando de la familia y amigos. Y ya puestos, espero también que el 2020 sea un gran año para todos.
En primer lugar, quería desearos a todos unas felices fiestas; como debe ser, espero que descanséis y aprovechéis para pasar estos días disfrutando de la familia y amigos. Y ya puestos, espero también que el 2020 sea un gran año para todos.Pero al hilo de estas fiestas, por si alguno no estáis al tanto, me ha parecido interesante aprovechar la ocasión para contaros un curioso cuento de navidad: la que se ha liado hace unos días en el repositorio de Visual Studio Code en Github, algo que algunos ya han denominado el "SantaGate".

Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Por si te lo perdiste...
- Los diez mandamientos del egoless programming
José María Aguilar - Crear proyectos usando versiones específicas del SDK de .NET Core
José María Aguilar
.NET Core / .NET
- El futuro de .NET en 2020: guía para desarrolladores (justificadamente) despistados
José Manuel Alarcón - Repasando Null-Coalescing Operator y Null-Coalescing Assignment Operator y convirtiendo tipos nullable a tipos no nullable
Jorge Serrano - Novedades de C#8: Interfaces. ¿Qué podemos esperar?
Jorge Turrado - Uso de yield en C#, ese pequeño desconocido
Jorge Serrano - Creating Common Intermediate Language projects with .NET SDK
Filip Woj - C# 7 ref returns and locals
Shao Voon Wong - User Secrets in Docker-based .NET Core Worker Applications
Jimmy Bogard - C# 8 Interfaces: Static Members
Jeremy Clark - Fuse.NET: A lightweight zero-dependency C# port of the Fuse.js fuzzy-search library
Conna Wiles - A Quantum Random Number Generator for .NET: The quantum measurement problem and many-worlds approach
Andrew Lock - Vertically Sliced Command Line Tools in C# and .NET Core 3.1
Garo Yeriazarian - C# 8 Interfaces: Static Main
Jeremy Clark - Hitchhiker’s Guide to the C# scripting
Ali Bahraminezhad

Días atrás veíamos lo sencillo que resultaba crear un servicio gRPC que hacía uso de streaming unidireccional de mensajes, en sentido servidor-cliente. Como recordaréis, en este post implementábamos un servicio generador de números al que los clientes podrían conectarse para recibir una secuencia de enteros a intervalos periódicos.

Hoy vamos a complicar algo el escenario, pues veremos una opción aún más potente: la creación de streaming bidireccional, es decir, cómo cliente y servidor pueden enviar mensajes al lado opuesto de forma asíncrona, una vez establecida la comunicación entre ambos.
Para ello, implementaremos un sencillo juego, con las siguientes funcionalidades:
- El lado cliente, una aplicación de consola, abrirá una conexión con el servicio. En ese momento, el servidor elegirá un número al azar (1-100) y lanzará un mensaje de bienvenida, que deberá ser mostrado en el lado cliente.
- Desde el lado cliente solicitaremos al usuario un número entero, que enviaremos al servidor por el stream ascendente.
- El servidor recibirá el número y lo comparará con el que tiene almacenado, enviando por el canal descendente el resultado de la comparación.
- El proceso finalizará cuando el número sea encontrado.

Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Por si te lo perdiste...
- 101 citas célebres más del mundo de la informática (¡505 ya!)
José María Aguilar - Antipatrones de asincronía en C#
José María Aguilar
.NET Core / .NET
- Runtime Host Configuration Options and AppContext data in .NET Core
Filip Woj - Thread-safe observable collection in .NET
Gérald Barré - GC Perf Infrastructure – Part 1
Maoni Stephens - C# 9
Bassam Alugili - Discriminated Unions in C# — An Unexceptional Love Story
Zhengbo Li - Setting assembly and nuget package metadata in .NET Core
Cezary Piątek - Useful ClaimsPrincipal extension methods I use in my projects
Jerrie Pelser - .NET Core, Docker, and Cultures - Solving a culture issue porting a .NET Core app from Windows to Linux
Andrew Lock - Fun with URL Encodings
Phil Haack - C# Channels - Timeout and Cancellation
Denis Kyashif - ConfigureAwait FAQ
Stephen Toub - Regex Performance With and Without RegexOptions.Compiled Using .NET Framework 4.8 and .NET Core 3.1 (December 2019)
Ken Dale - An Introduction to System.Threading.Channels
Stephen Toub - Demystifying the new .NET Core 3 Worker Service
Randy Patterson - Serialización/Deserialización Json omitiendo "JsonProperty" Name (o no)!
Juan Luis Guerrero

Hace bien poco hablábamos de la introducción en .NET/C# de la interfaz
IAsyncEnumerable, y de las interesantes posibilidades que abría vistas a la producción y consumo de streams de mensajes.También hace unos días dimos un repaso al soporte para la implementación de clientes y servidores gRPC lanzado con ASP.NET Core 3. En dicho post hacíamos una pequeña introducción al desarrollo de este tipo de servicios, basados en HTTP/2 y el estándar protobuf.
Como ya comentábamos entonces, a diferencia de los tradicionales servicios tipo REST (HTTP/JSON), gRPC soporta el intercambio de datos en modo streaming, tanto unidireccional como bidireccionalmente. Es decir, en el escenario más complejo podríamos abrir un canal gRPC a través del cual un cliente podría ir enviando paquetes de información de forma asíncrona, y al mismo tiempo utilizarlo para recibir un flujo de datos continuo desde el servidor.
Hoy vamos a ver cómo se combinan estas características viendo un ejemplo de implementación de un servicio gRPC que utiliza streaming unidireccional, en sentido servidor-cliente.
Para ello crearemos un servicio generador de números en streaming que funcionará de la siguiente forma:
- Los clientes invocarán un procedimiento del servidor suministrándole un número entero inicial y un delay expresado en segundos.
- Como respuesta, el servidor creará un stream por el que irá enviando, según la periodicidad indicada, números consecutivos partiendo del especificado en la llamada inicial.
- El proceso finalizará, cerrando en stream, cuando el servidor haya generado 10 números, o bien cuando el cliente sea detenido.
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)Por si te lo perdiste...
- Interpolación de cadenas en C# 6
José María Aguilar - ¿Se pueden asociar varias interfaces a la misma instancia en el contenedor de servicios de ASP.NET Core?
José María Aguilar
.NET Core / .NET
- Announcing .NET Core 3.1
Richard Lander - .NET Core 2.2 will reach End of Life on December 23, 2019
Lee Coward - Updates to .NET Core Windows Forms designer in Visual Studio 16.5 Preview 1
Olia Gavrysh - C# - la palabra clave volatile
Juan Carlos Ruiz Pacheco - “Equals” and “==” are not… equal
João Antunes - Check for spammy email addresses when registering users
Jerrie Pelser - Novedades de C# 8: Índices y Rangos
Jorge Turrado - Exploring borrowed annotations in C#
Jared Parsons - How to simulate AutoMapper that works during the build time
Cezary Piątek - IAsyncEnumerable<T> Is Your Friend, Even In .NET Core 2.x
Brant Burnett - Declaring InternalsVisibleTo in the csproj
Gérald Barré - Remote Debugging a .NET Core Linux app in WSL2 from Visual Studio on Windows
Scott Hanselman - Novedades de C# 8: Índices y Rangos
Jorge Turrado - Controla la calidad de tu código con NDepend
Albert Capdevila
 Hace poco estaba revisando un proyecto y me topé con un problema derivado de un uso extraño de los expression bodied members, y creo que es interesante comentarlo porque, aunque probablemente la mayoría no os vayáis a encontrar con esto, seguro que puede venir bien a alguien que no tenga del todo claro cómo y cuándo se debe utilizar esta sintaxis.
Hace poco estaba revisando un proyecto y me topé con un problema derivado de un uso extraño de los expression bodied members, y creo que es interesante comentarlo porque, aunque probablemente la mayoría no os vayáis a encontrar con esto, seguro que puede venir bien a alguien que no tenga del todo claro cómo y cuándo se debe utilizar esta sintaxis.Pero comencemos desde el principio...
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)Por si te lo perdiste...
- Inicialización de diccionarios en C# 6
José María Aguilar - Publicando nuestra web sobre Azure Web Apps
Jorge Turrado
.NET Core / .NET
- TimeSpan configuration values in .NET Core
Mark Seemann - Bootstrap a .NET Core development environment for Linux
Jim Burger - Properly Comparing Strings with Globalization and Performance in .NET
David McCarter - How to Build Analyzers and Code Fixes by Roslyn using VS2019
Ashutosh Gpt - Embracing nullable reference types
Mads Torgersen - Task Parallel Library 101 Using C#
Jin Vincent Necesario - ElectronCGI - A solution to cross-platform GUIs for .Net Core
Rui Figueiredo
 Hace ya algún tiempo nos preguntábamos que dónde había ido a parar la directiva @helper de Razor en ASP.NET Core, y la respuesta era simple: había desaparecido.
Hace ya algún tiempo nos preguntábamos que dónde había ido a parar la directiva @helper de Razor en ASP.NET Core, y la respuesta era simple: había desaparecido.Como recordaréis, esta directiva era bastante útil para simplificar el código de las vistas y mejorar su legibilidad, pues permitía crear funciones reutilizables que mezclaban HTML y código de servidor, como en el siguiente ejemplo:
@* File: Test.cshtml *
@Multiplication(2)
@Multiplication(3)
@helper Multiplication(int x)
{
<h2>Multiplication table of @x</h2>
<ul>
@for (var i = 1; i <= 10; i++)
{
<li>@x * @i = @(x * i)</li>
}
</ul>
}
Aunque quizás más bien habría que hablar de reencarnación...
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)Por si te lo perdiste...
- Rendimiento de nameof en C# 6
José María Aguilar - Si las shadow properties no existen como propiedades en la entidad, ¿cómo podemos inicializarlas en el seed de Entity Framework Core?
José María Aguilar
.NET Core / .NET
- Meet WebWindow, a cross-platform webview library for .NET Core
Steve Sanderson - Easy unit testing of null argument validation (C# 8 edition)
Thomas Levesque - Augmenting the .NET Core 3.0 Generic Host
Ian Bebbington - Fire and forget a Task in .NET
Gérald Barré - Using foreach with index in C#
Thomas Levesque - HttpClient Connection Pooling in .NET Core
Steve Gordon - Using async disposable and async enumerable in frameworks older than .NET Core 3.0
Filip Woj - Using proper culture with C# string interpolation
Martin Zikmund - TaskMonitor: Free Yourself From async void and MOAR
Jean-Marie Alfonsi - Recommended Asynchronous Pattern in .NET
Damir Arh - Novedades de C# 8: Pattern Matching
Jorge Turrado
 Hace algunos meses hablábamos del peligro que suponía la la evaluación en cliente de Entity Framework Core, una característica que, por defecto, venía activada de serie. En el post explicábamos los problemas que podían dar, cómo podíamos detectar su uso e incluso impedirlo para evitar males mayores.
Hace algunos meses hablábamos del peligro que suponía la la evaluación en cliente de Entity Framework Core, una característica que, por defecto, venía activada de serie. En el post explicábamos los problemas que podían dar, cómo podíamos detectar su uso e incluso impedirlo para evitar males mayores.Pues bien, esto ha cambiado a partir de la versión 3.0, en mi opinión, hacia una dirección bastante más correcta. Veamos en qué consisten estos cambios.
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)Por si te lo perdiste...
- Software patch, literalmente
José María Aguilar - Shadow properties en Entity Framework Core
José María Aguilar
.NET Core / .NET
-
Announcing .NET Core 3.1 Preview 3
Richard Lander
-
Interfaces In C# 8.0
Mangesh Gaherwar
-
C# 8 Interfaces: Public, Private, and Protected Members
Jeremy Clark
-
Light-weight run-time composition for the .NET Core 3.0 Generic Host
Ian Bebbington
-
.NET Framework Repair Tool
Namrata Karnam
-
Use C# 8 In Any .NET Project Today
James Montemagno
-
How to Do Naive Bayes with Numeric Data Using C#
James McCaffrey
-
How YOU can make your .NET programs perceived as more responsive with Asynchronous Code in .NET Core, C# and VS Code
Chris Noring
-
CSharp: Convert a GUID to a Compressed GUID
Metadata Consulting
-
Instantiating an object without using its constructor in C#
Filip Woj
-
High-Performance Logging in .NET Core
Steve Gordon
-
What's New With C# 8.0 – Using Declaration
Suresh M
 Un alumno del curso de ASP.NET Core 3 en CampusMVP, me preguntaba hace unos días qué había pasado con la llamada al método
Un alumno del curso de ASP.NET Core 3 en CampusMVP, me preguntaba hace unos días qué había pasado con la llamada al método SetCompatibilityVersion() que veíamos en la plantilla de proyectos ASP.NET Core MVC y Razor Pages desde la versión 2.1:public void ConfigureServices(IServiceCollection services)
{
services.AddMvc()
.SetCompatibilityVersion(CompatibilityVersion.Version_2_1);
}
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)Por si te lo perdiste...
- Ejecutar tareas en segundo plano en ASP.NET 4.x
José María Aguilar - Cómo crear un paquete NuGet y publicarlo en Nuget.org
Jorge Turrado
.NET Core / .NET
- Announcing .NET Core 3.1 Preview 2
Richard Lander - .NET Core 3 for Windows Desktop
Olia Gavrysh - Managing output in the .NET SDK projects
Cezary Piątek - Performance Profiling of .NET Core 3 applications on Linux with dotnet-trace and PerfView
Michael Shpilt - .NET Core with Jupyter Notebooks - Available today | Preview 1
Maria Naggaga - The Most Subtle C# Bugs in 2019: Null Conditional Operator with Any()
Mikael Koskinen - Struct with “main method” as an entry point
Jiří Činčura - TryParse is your friend
Adam Storr - New features of C# 8
Koolprasadd - How to Work with C# Vectors and Matrices for Machine Learning
James McCaffrey - Novedades de C# 8: IAsyncEnumerable
Jorge Turrado
 Como seguro sabréis, gRPC lleva ya algún tiempo proponiéndose como sustituto de las APIs HTTP/REST en determinados escenarios, y ASP.NET Core 3.0 incluye de serie soporte para esta tecnología.
Como seguro sabréis, gRPC lleva ya algún tiempo proponiéndose como sustituto de las APIs HTTP/REST en determinados escenarios, y ASP.NET Core 3.0 incluye de serie soporte para esta tecnología.En este post echaremos un vistazo a gRPC y su uso en la nueva versión del framework.
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)Por si te lo perdiste...
- Invalidar el contenido cacheado por el tag helper "cache" de ASP.NET Core MVC
José María Aguilar - Lanzar el depurador desde Javascript
José María Aguilar
.NET Core / .NET
- Introducing Orleans 3.0
Reuben Bond - How to use Nullable Reference Types in .NET Standard 2.0 and .NET Framework
Gérald Barré - NET Core 3.0 : SDK, Runtime and Set up for Development
Kusnaditjung - The .NET Process class on Linux
Tom Deseyn - How to write to a file with C# in 2019
Thomas Ardal - Defer with C# 8.0
Stuart Lang - Autofac: Eager vs Lazy Construction During Registration
Ken Dale - The history of the GC configs
Maoni Stephens - Trying Out Daily Builds of Roslyn
Stuart Lang
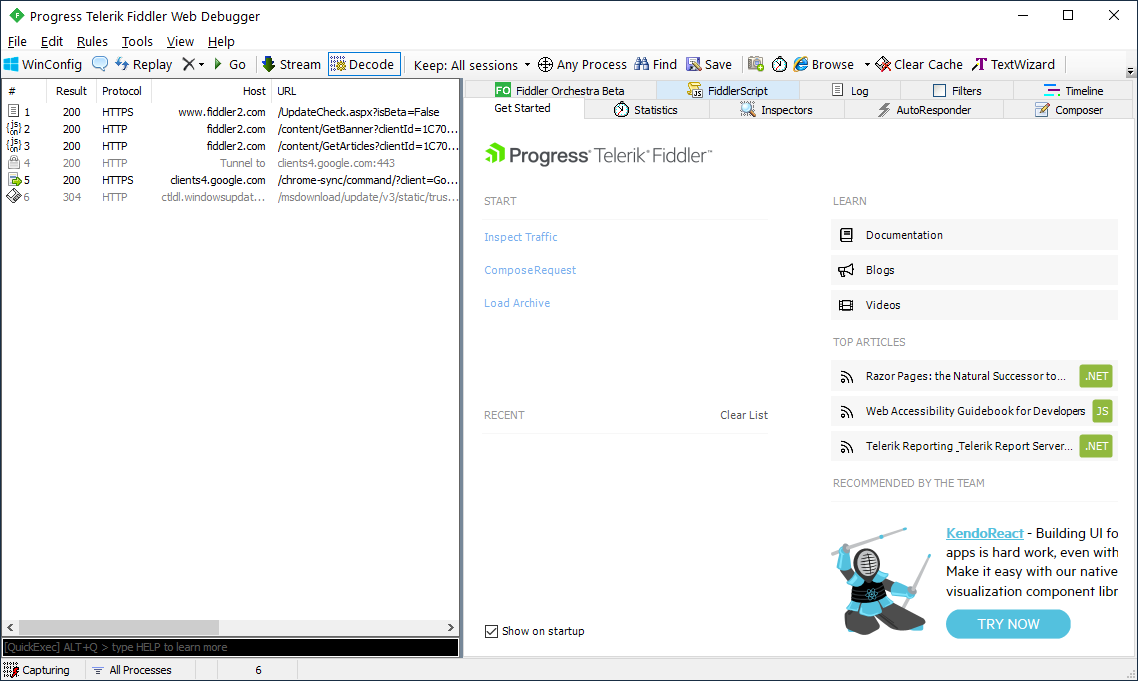
 Si soléis utilizar Fiddler para probar APIs, probablemente os resultará algo molesto el hecho de que al arrancarlo directamente comience a capturar todas las peticiones salientes desde vuestro equipo.
Si soléis utilizar Fiddler para probar APIs, probablemente os resultará algo molesto el hecho de que al arrancarlo directamente comience a capturar todas las peticiones salientes desde vuestro equipo.Pues bien, tras años sufriendo esto en silencio, he decidido invertir unos minutos a ver si existía una forma de ahorrarme los dichosos segundos que tardaba en desactivar la captura de tráfico cada vez que abría la herramienta.

Y como efectivamente es posible, os dejo la forma de conseguirlo por si hay por ahí algún perezoso más al que pueda interesarle ;)
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)Por si te lo perdiste...
- Registro y obtención de múltiples implementaciones de servicios en ASP.NET Core, y un caso práctico
José María Aguilar - Eager loading en Entity Framework: mejora drástica del rendimiento en acceso a datos
José María Aguilar
.NET Core / .NET
- .NET Vector Performance
Frank A. Krueger - JSON Serialization in .NET Core 3: Tiny Difference, Big Consequences
Roland Weigelt - Differences Between .NET Framework, .NET Core, and .NET Standard
Marinko Spasojevic - New in .NET Core 3.0: local tools: Exploring ASP.NET Core 3.0
Andrew Lock - Generating IDs in C#, 'safely' and efficiently
Nima Ara - C# exception handling best practices
Thomas Ardal - C# 8 Positional Patterns Custom Deconstructor Pitfall
Ian Griffiths - Simplifying the Cake global tool bootstrapper scripts with .NET Core 3 local tools
Andrew Lock - Create exceptional interactive documentation with Try .NET
Scott Hanselman - Research based on the .NET Runtime
Matt Warren
 Hasta ahora, la generación o enumeración de secuencias era un proceso puramente síncrono. Por ejemplo, si queríamos recorrer un
Hasta ahora, la generación o enumeración de secuencias era un proceso puramente síncrono. Por ejemplo, si queríamos recorrer un IEnumerable con un bucle foreach, cada uno de los elementos debía existir previamente en la colección o bien ser generado de forma síncrona.Por ejemplo, en el siguiente código no teníamos una forma razonable de implementarlo si la obtención de cada uno de los valores retornados desde el método generador tuviera que ser asíncrona:
foreach (var i in GetNumbers())
{
Console.WriteLine(i);
}
IEnumerable<int> GetNumbers()
{
for (var i = 0; i < 1000_000_000; i++)
{
var a = i * 2; // <-- Esto es una operación síncrona,
yield return a; // ¿cómo haríamos si en lugar de esta operación síncrona
// necesitásemos hacer una llamada asíncrona para obtenerlo?
}
}
GetNumbers() en asíncrono pudiera parecer una alternativa razonable, en realidad no lo es; de hecho, los resultados no llegarían al cliente hasta que hubiéramos generado todos los valores, por lo que sería peor que la primera opción en términos de rendimiento y ocupación de memoria:foreach (var i in await GetNumbersAsync())
{
Console.WriteLine(i);
}
async Task<IEnumerable<int>> GetNumbersAsync()
{
var list = new List<int>();
for (var i = 0; i < 1000_000_000; i++)
{
var a = await Task.FromResult(i * 2); // <-- Aquí generamos los valores usando asincronía,
list.Add(a); // pero el consumidor seguirá esperando hasta
// que los hayamos generado todos.
}
return list; // <-- Aquí retornamos la colección completa
}
GetNumbersAsync() se ejecutaría de forma asíncrona, es decir, daríamos la oportunidad al hilo de ejecución actual de dedicarse a otros menesteres mientras la llamada es realizada, desde el punto de vista de su consumidor es a todos los efectos como si se tratara de un método síncrono.Pues bien, aparte de características mainstream como la implementación por defecto en interfaces, los tipos referencia anulables, índices y rangos o muchas otras, en la última versión del framework y C# 8 se ha introducido el soporte para la generación y consumo de secuencias asíncronas.
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)Por si te lo perdiste...
- La interfaz IMiddleware: Middlewares tipados per request en ASP.NET Core
José María Aguilar - Generar archivos Excel como un señor con ClosedXml
José María Aguilar
.NET Core / .NET
- Announcing .NET Core 3.1 Preview 1
Richard Lander - Fall .NET Core Survey
Sam Spencer - What’s New in .NET Core 3.0?
Damir Arh - No More .NET Framework APIs Will Be Ported to .NET Core, Microsoft Says
David Ramel - Allow Your App through the Firewall With C#
Damien Tohin Doumer Kake - Anonymous classes and generics limit in .NET/C#?
Jiří Činčura - No Exception Left Unlogged
Mark Heath - Introducing Microsoft.Data.SqlClient
Jonathan Allen - Ordering of static fields in C# matters
Bill Boga - C# 8: Nullable Reference Types
Gérald Barré - .Net Core Global Tools – your custom app from nuget package
Michał Białecki - dotnet-script 0.50 is out – with support for .NET Core 3.0!
Filip Woj - Creating a Windows Service with .NET Core 3.0
Christian Nagel - Running .NET Core global tools in non-sdk Docker images
Andrew Lock - C# 8.0 and .NET Standard 2.0
Stuart Lang - The Battle of C# to JSON Serializers in .NET Core 3
Michael Shpilt - New features in .NET Core 3.0 on Linux
Tom Deseyn - Assert your assumptions - .NET Core and subtle locale issues with WSL's Ubuntu
Scott Hanselman
 Seguimos descubriendo perlas en C# 8 que nos harán la vida algo más sencilla a los desarrolladores. En este caso, se trata de una pequeña adición al lenguaje que nos permitirá hacer más claras y concisas determinadas expresiones condicionales.
Seguimos descubriendo perlas en C# 8 que nos harán la vida algo más sencilla a los desarrolladores. En este caso, se trata de una pequeña adición al lenguaje que nos permitirá hacer más claras y concisas determinadas expresiones condicionales.Para ponernos en situación, imaginemos que tenemos una expresión como la siguiente, donde retornamos el texto
"Rojo" cuando le suministramos el valor de enumeración Color.Red, y "Desconocido" en otros casos. Algo fácil de solucionar utilizando el operador condicional ?:enum Color { Purple, Red, Blue, Orange, Black, Pink, Gray, Green, White };
string GetColorName(Color color)
{
var str = color == Color.Red ? "Rojo" : "Desconocido";
return str;
}
var str = color == Color.Red ? "Rojo" : color == Color.Blue ? "Azul" : "Desconocido";

Por si te lo perdiste...
- El hosting in-process de ASP.NET Core 2.2
José María Aguilar - Closures en JavaScript: entiéndelos de una vez por todas
Óscar Sotorrío
.NET / .NET Core
- Compartir versionado entre ensamblados en .NET Core, Parte I y Parte II
Jorge Serrano - Non-nullable references with C# 8 and .NET Core 3.0
Cezary Piątek - Import and Export RSA Key Formats in .NET Core 3 Kevin Jones
- Regex - Deny of Service (ReDoS)
Gérald Barré - Worker Service: Cómo crear un servicio .Net Core 3 multiplataforma
Jorge Turrado - C# 8 New Features
Shameel Ahmed - Deploying .NET Core 3 apps as self-contained
Tim Heuer - Lenguaje C#: interfaces y qué diferencia existe entre implementarlas explícita o implícitamente
José Manuel Alarcón - 4 Predictions for the Future of .NET
Patrick Smacchia - Using C# 8 and Nullable Reference Types in .NET Framework
Jonathan Allen - A Proposal for IDisposable and Static Analysis: DisposeUnused Attribute
Jonathan Allen - ¿Cómo averiguar qué versión o versiones de la plataforma .NET tengo instaladas en mi equipo?
José Manuel Alarcón
ASP.NET / ASP.NET Core
- Generalize file access for ASP.NET Core applications using IFileClient implementations
Gunnar Peipman - ASP.NET CORE Token Authentication and Authorization using JWT (No Cookies) – Part 2
Joseph Rozario - How to Include AntiForgeryToken for MVC Integration Testing
Marinko Spasojevic - 3 Ways to Bind Blazor Data to DOM
Bradley Wells - Configure Different Implementations for Different Controllers in ConfigureServices
Steve Smith - Run an External Executable in ASP.NET Core
Changhui Xu - gRPC Response Compression with ASP.NET Core 3.0
Steve Gordon - Async Streaming with ASP.NET Core SignalR and C# 8
Christian Nagel <img src="images/blazor.png" style="float:right; margin: 0 0 10px 10px" alt="Blazor"> - Blazor Server in .NET Core 3.0 scenarios and performance
Daniel Roth - Writing the Code for a gRPC Service and Client in ASP.NET Core 3.0
Peter Vogel - Working With Query Strings In Blazor
Mike Brind
Error en proyectos gRPC al usar un nombre de usuario de Windows con espacios o caracteres especiales
 Como un servidor, todos los que tengáis la inmensa fortuna de utilizar en Windows un nombre de usuario con espacios o caracteres especiales como "José María Aguilar", seguro que habéis encontrado alguna vez problemas con aplicaciones o herramientas que fallan cuando intentan acceder a contenidos de la carpeta
Como un servidor, todos los que tengáis la inmensa fortuna de utilizar en Windows un nombre de usuario con espacios o caracteres especiales como "José María Aguilar", seguro que habéis encontrado alguna vez problemas con aplicaciones o herramientas que fallan cuando intentan acceder a contenidos de la carpeta C:\Users\<Tu nombre>:
De hecho, llevo ya varios encontronazos de este tipo en los últimos meses (por ejemplo, con Anaconda o con el SDK de Android para Windows), y el último lo he tenido al intentar utilizar las herramientas de Protobuf para la creación de servicios gRPC que, como sabéis, es una de las novedades incluidas en .NET Core 3.
Aunque el problema lo he encontrado trabajando con Visual Studio, ciertamente este IDE tiene poco que decir al respecto; ocurre lo mismo usando línea de comandos o cualquier otro entorno que se base en el tooling oficial de gRPC para .NET.
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)Por si te lo perdiste...
- 101 nuevas citas célebres del mundo de la informática (¡y van 404!)
José María Aguilar - Crear y utilizar librerías multiplataforma con C++ y .NET Core (Parte 2)
Jorge Turrado
.NET / .NET Core
- Introducing .NET Core Windows Forms Designer Preview 1
Olia Gavrysh - Deprecating packages on nuget.org
Anand Gaurav - .NET Serialization Benchmark 2019 Roundup
Alois Kraus - Adventures in IL: Conditionals and Loops
Aaron Powell - .NET Core 3 Local Tools
Stuart Lang - C# Inheritance: A Complete but Gentle Introduction
Carlos Schults - New in ASP.NET Core 3.0: Worker Services
Jürgen Gutsch - Using the .Net Core Template Engine to Create Custom Templates and Projects
Matt Ellis - How to Stress the C# Compiler
Henning Dieterichs - What’s the maximum number of generic parameters for a class in .NET/C#?
Jiří Činčura - Publicada la versión final de DotNetCore.FeatureFlags
Jorge Serrano
 La compilación de vistas y páginas Razor es una de esas features de ASP.NET Core que ha ido dando tumbos y evolucionando a lo largo de las distintas versiones del framework, algunas veces por necesidades técnicas y otras por la búsqueda del funcionamiento más correcto. De hecho, a lo largo de la historia de este blog creo que debe haber pocas cosas de las que haya hablado en tantas ocasiones porque, además, es una característica que me encanta.
La compilación de vistas y páginas Razor es una de esas features de ASP.NET Core que ha ido dando tumbos y evolucionando a lo largo de las distintas versiones del framework, algunas veces por necesidades técnicas y otras por la búsqueda del funcionamiento más correcto. De hecho, a lo largo de la historia de este blog creo que debe haber pocas cosas de las que haya hablado en tantas ocasiones porque, además, es una característica que me encanta.Bueno, la cuestión es que en ASP.NET Core 3.0 ha vuelto a cambiar, y esperemos que sea por última vez ;)
Veamos en qué han consistido estos cambios.
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)Por si te lo perdiste...
- ¿Por qué separamos los directorios con la barra invertida?
José María Aguilar - ¿Se pueden introducir directivas o lógica de inicialización en todas las vistas y páginas sin duplicar código?
José María Aguilar
.NET / .NET Core
- Announcing .NET Core 3.0
Richard Lander - .NET Core 3.0 Released / .NET 5 Is VNext
Chris Pietschmann - Announcing F# 4.7
Phillip Carter - Single-file executables in .NET Core 3
Magnus Montin - Exploring .NET Core 3.0. What's New?
Andrea Chiarelli - .NET Core 3.0 New APIs
Patrick Smacchia - dotnet new - Behind the Scenes
Mark Heath - Nullable<T>: Value vs GetValueOrDefault() in term of performance
Gérald Barré - A Closer Look at C# 8 Interfaces
Jeremy Clark - C#8 Interfaces: Properties and Default Implementation & Unit Testing Default Implemetation & "dynamic" and Default Implementation & Dangerous Assumptions in Default Implementation
Jeremy Clark - Adventures in IL: Conditionals and Loops
Aaron Powell - Announcing free C#, .NET, and ASP.NET for beginners video courses and tutorials
Scott Hanselman - Creating gRPC .NET Core Client libraries
Steve Gordon - gRPC and C# 8 Async stream & * gRPC and C# 8 Async stream cancellation
Laurent Kempé - The Maybe Monad
Yacoub Massad - All about IDisposable
Gunnar Peipman - “Stubs” in the .NET Runtime
Matt Warren - Detecting Profanity in Users Input
Stephen Haunts - Modernize Your C# Code
Florian Rappl - Como medir el rendimiento de nuestro código
Jorge Turrado

Seguramente estáis al tanto de que Microsoft acaba de anunciar la disponibilidad de .NET Core 3.0 y tecnologías relacionadas, incluyendo ASP.NET Core 3.0.
Pues bien, me complace anunciaros que, sólo un día más tarde, desde CampusMVP hemos lanzado el nuevo curso Desarrollo Web con ASP.NET Core 3 MVC.
Se trata de una gran revisión del curso de desarrollo con ASP.NET Core MVC que ha formado ya con éxito a cientos de desarrolladores de todo el mundo, en la que hemos introducido los cambios y novedades que han venido de la mano de la nueva versión del framework.
En este post intentaremos responder a las siguientes preguntas:
Publicado por José M. Aguilar a las 8:09 a. m.
Etiquetas: aspnetcore, aspnetcoremvc, autobombo, curso
 Como seguro sabréis, hace pocas horas se ha lanzado, en el marco del evento .NET Conf 2019, una nueva oleada de actualizaciones de las principales tecnologías y frameworks "Core":
Como seguro sabréis, hace pocas horas se ha lanzado, en el marco del evento .NET Conf 2019, una nueva oleada de actualizaciones de las principales tecnologías y frameworks "Core":- .NET Core 3.0
- C# 8
- ASP.NET Core 3.0
- Blazor server-side
- Entity Framework Core 3.0
- Entity Framework 6.3 (sí, ¡compatible con .NET Core!)
- SignalR 3.0
- ML.NET
- Soporte WinForms y WPF para .NET Core 3
- Visual Studio 2019 16.3
- Simplificación del archivo de proyecto
.csproj - Uso del host genérico
- Introducción del endpoint routing
- Mayor modularidad en el registro de servicios de MVC
- Nuevo serializador/deserializador JSON (bye bye, JSON.NET!)
- Compatibilidad exclusivamente con .NET Core (bye bye, target .NET Framework!)
- Limpieza de
Microsoft.AspNetCore.App - Cambios en la compilación de vistas
- Soporte para gRPC
- Y, por supuesto, muchas otras mejoras...
Novedades de ASP.NET Core 3.0
¡No os lo perdáis!
Publicado en: www.variablenotfound.com.
Publicado por José M. Aguilar a las 8:55 a. m.
Etiquetas: aspnetcore, aspnetcoremvc, noticias, novedades
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)Por si te lo perdiste...
- Otras formas de obtener dependencias en controladores ASP.NET Core MVC
José María Aguilar - Login único para subdominios en ASP.NET
José María Aguilar
.NET / .NET Core
- Debug .Net Core en Azure WebApp desde Visual Studio
Elena Salcedo - Emulating a PlayStation 1 (PSX) entirely with C# and .NET
Scott Hanselman - Custom certificate validation in .NET
Gérald Barré - Async Lock In C#
Ahmed Fouad - Alignment with C# 8 Switch Expressions
Christian Nagel - Using Roslyn to build object to object mapper
Gunnar Peipman - Async Streams – A Look at New Language Features in C# 8
Matthias Koch - Avoid thread synchronization problems with Roslyn: Synchronization primitives traps
Cezary Piątek - Bucket Sort in C#
Matthew Jones - gRPC and C# 8 Async stream
Laurent Kempé - “Implementing” a non-public interface in .NET Core with DispatchProxy
Filip Woj - How many .NET Core SDK-s you REALLY have?
Gunnar Peipman - Zip files and folders then export them from your app with .NET Standard
Matt Crombie - Aspect-Oriented Programming: Caching and Connection Handling in .NET
Marko Paden
 Como probablemente sabréis, C# 8 hace posible que las interfaces incluyan una implementación por defecto para sus miembros... ¿Pero no habíamos quedado en que las interfaces definían contratos, pero no implementaciones? ¿El mundo se ha vuelto loco?
Como probablemente sabréis, C# 8 hace posible que las interfaces incluyan una implementación por defecto para sus miembros... ¿Pero no habíamos quedado en que las interfaces definían contratos, pero no implementaciones? ¿El mundo se ha vuelto loco?Pues sí, y creo que no del todo, respectivamente ;)
En este post vamos a echar un primer vistazo a la que creo que es una de las características más controvertidas de la nueva versión del lenguaje.
Nota: aún estamos usando compiladores y tooling preliminar, por lo que lo dicho aquí podría resultar incompleto o inexacto cuando la versión definitiva de C# 8 sea lanzada (en pocos días, vaya ;)
 Pues parece que fue ayer, pero hace dos meses ya desde que puse el cartel de "cerrado por vacaciones" en el blog. Sé que es mucho tiempo, pero la verdad es que este periodo de descanso de mis actividades blogosféricas viene bastante bien para renovar ánimos y pillarlo de nuevo con ganas :)
Pues parece que fue ayer, pero hace dos meses ya desde que puse el cartel de "cerrado por vacaciones" en el blog. Sé que es mucho tiempo, pero la verdad es que este periodo de descanso de mis actividades blogosféricas viene bastante bien para renovar ánimos y pillarlo de nuevo con ganas :)Así que ya estamos de vuelta... y para celebrar el inicio de esta nueva temporada, nada mejor que echar un vistazo a los enlaces recopilados durante la semana pasada que, como de costumbre, espero os resulten interesantes.
Por si te lo perdiste...
- Mi controlador tiene muchos parámetros en el constructor, ¿estoy haciendo algo mal?
José María Aguilar - Las 20 mejores tiras cómicas sobre desarrollo de software
José María Aguilar
.NET / .NET Core
- C# 8.0 – Specification: Pattern Matching – Positional Patterns & Asynchronous Streams & Disposable ref structs & Null coalescing assignment & Nullable reference types
Jorge Serrano - C# y .NET: Tuplas y cómo devolver más de un objeto como retorno de una función
Jorge Turrado - StringBuilder performance pitfalls
Gérald Barré - Using Certificate Authentication with IHttpClientFactory and HttpClient
Damien Bowden - Asynchronous Producer Consumer Pattern in .NET (C#)
Alex Basiuk - GC Perf Infrastructure – Part 0
Maoni Stephens - How .NET 4.8 Can Break Your Application
Alois Kraus - Interacting with native libraries in .NET Core 3.0
Tom Deseyn - Interfaces in C# 8.0 gets a makeover #dotnet #csharp #oops #interface
Talking Dotnet - Gnome Sort in C# & Radix Sort in C#
Matthew Jones - What to Look Forward to in .NET Core 3.0 Features
Graham High - Unit Testing with .NET Core ILogger<T>
Changhui Xu - Use Performance Counters in .NET to measure Memory, CPU, and Everything - Full Guide
Michael Shpilt - Default Interface Members and Inheritance
Dave Glick - Detecting Sync over Async Code in ASP.NET Core
Derek Comartin - A Quirk With Implicit vs Explicit Interfaces
Aaron Powell - An Introduction to SequenceReader
Steve Gordon - Default Interface Members, What Are They Good For?
Dave Glick - You're Using HttpClient Wrong
Peter Vogel - File uploads with Blazor
Steve Sanderson - Writing high performance code despite C#
Oren Eini
Así pues, me complace anunciaros que voy a dedicar algunas semanas a tomar aire fresco y formatear un poco la mente. Mis planes son muy simples: al principio un par de semanas de familia, playita y descanso, y el resto a seguir trabajando, pero a un ritmo más tranquilo y dejándome libres los fines de semana, que es cuando suelo aprovechar para escribir en el blog.
¡Nos vemos a la vuelta, ya en septiembre!

Publicado en Variable not found.
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)Por si te lo perdiste...
- Establecer textos por defecto y localizados en validaciones de ASP.NET Core MVC
José María Aguilar - Introducción a SignalR (I): Conceptos básicos
José María Aguilar
.NET / .NET Core
- La potencia de la Reflexión en C# (Parte 3: Constructores)
Jorge Turrado - How to prompt for a password on Windows?
Gérald Barré - C# 8: Static Local Functions and Using Declarations
Peter Mbanugo - Custom Binary Serialization in C#
Jean-Bernard Pellerin - Pipeline Pattern Implementations in C# .NET
Michael Shpilt - Exploring Raygun's new application performance monitoring tool for .NET Core
Andrew Lock - Poner una propiedad a readonly no te asegura que sea readonly
Jorge Serrano - Generar .exe en Net Core
Nacho Fanjul - The 3 Most Common C# Data Types: Explanations and Examples
Carlos Schults - Write Better Code Faster with Roslyn Analyzers
Mika Dumont - C# - .NET Reunified: Microsoft’s Plans for .NET 5
Mark Michaelis
 Cuando, en 1965, el bueno de Tony Hoare introdujo las referencias nulas en el lenguaje ALGOL simplemente "porque era fácil de implementar", no era consciente de que se trataba de un error que a la postre él mismo definiría como su "error del billón de dólares".
Cuando, en 1965, el bueno de Tony Hoare introdujo las referencias nulas en el lenguaje ALGOL simplemente "porque era fácil de implementar", no era consciente de que se trataba de un error que a la postre él mismo definiría como su "error del billón de dólares".De hecho, en el top ten de errores de ejecución de aplicaciones creadas con casi cualquier lenguaje y plataforma, las excepciones o crashes debidos a las referencias nulas son, con diferencia, el tipo de error más frecuente que solemos encontrar.
Pues en este repaso que vamos dando a las novedades principales de C# 8, hemos llegado la que probablemente podría ser la característica más destacada en este entrega, cuyo objetivo es precisamente establecer las bases para que podamos olvidarnos de las referencias no controladas a nulos.
No olvidéis que hasta que sea lanzado oficialmente C# 8, para poder probar sus características hay que hacer algunas cosillas.
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)Por si te lo perdiste...
- Funciones constructoras en Javascript
Oscar Sotorrío - Localizar errores de validación del binding en ASP.NET Core MVC
José María Aguilar
.NET / .NET Core
- Exception usage analyzer
Cezary Piątek - Preview of C# 8.x
Jonathan Allen - C# 8 Interfaces
Mangesh Gaherwar - Using Span for high performance interop with unmanaged libraries
Eric Sink - Distributed Caching in .NET Core with PostSharp and Redis
Tugberk Ugurlu - C#: [Obsolete] on an extension method? Also remove ‘this’
Rick Brewster - Help Wanted! Autofac (Still) Looking for Owners
Travis Illig
 En esta ocasión vamos a ver una pequeña novedad de C# 8 destinada a mejorar la codificación de un escenario muy frecuente: asignar un valor a una variable si ésta es nula.
En esta ocasión vamos a ver una pequeña novedad de C# 8 destinada a mejorar la codificación de un escenario muy frecuente: asignar un valor a una variable si ésta es nula.Recordad que C#8 está aún en preview, y para usarlo hay que seguir los pasos que vimos en un post anterior.En otras palabras, esta mejora pretende simplificar implementaciones como las siguientes, donde comprobamos si una variable contiene
null y, en caso afirmativo, le asignamos un valor:...
var defaultValue = ... // lo que sea;
var x = GetSomething();
// Usando un bloque if:
if(x == null)
{
x = defaultValue;
}
// O bien, usando el null coalescing operator:
x = x ?? defaultValue;
 Hace un ratillo he recibido por parte de Microsoft una gran alegría, y necesito compartirla con todos vosotros porque al fin y al cabo sois una parte muy importante del asunto :)
Hace un ratillo he recibido por parte de Microsoft una gran alegría, y necesito compartirla con todos vosotros porque al fin y al cabo sois una parte muy importante del asunto :)Por noveno año consecutivo (¡nueve años ya, wow!), he sido reconocido Microsoft MVP por las contribuciones realizadas a la comunidad de desarrolladores durante el año pasado.
Es todo un lujo y un honor seguir formando parte de este grupo de locos de la tecnología y apasionados del software, entre los que me precio de contar con buenos amigos y colegas a los que admiro profundamente.
Lo primero, me gustaría volver a agradeceros a todos, amigos y amigas de Variable Not Found, vuestro incondicional apoyo a lo largo de estos años. Sin duda, es lo ha hecho posible llegar hasta este punto, y tener aún cuerda para ir mucho más lejos ;)
Gracias a mis tres niñas por permitirme tantas horas de dedicación a lo que tanto me gusta, asumiendo con deportividad mi ausencia en muchos momentos. De no contar con su comprensión e infinita generosidad, tampoco habría sido posible llegar a este momento ❤
Me gustaría también agradecer al equipo del programa MVP en Microsoft el trabajo que realizan, y especialmente a Cristina e Irene por su esfuerzo, cercanía y por ponerlo todo tan fácil.
Por último, aprovecho para enviar una afectuosa bienvenida a los MVP que en este momento estáis celebrando vuestro primer nombramiento y desearos que disfrutéis el momento, porque probablemente se convierta en uno de vuestros más preciados recuerdos. Y por supuesto, mi más sincera enhorabuena también a los que repetís galardón: como suele decirse, el mérito no es sólo llegar, sino también mantenerse.
Y ahora, ¡a celebrarlo!

Publicado en: www.variablenotfound.com.
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Por si te lo perdiste...
- El Tao de la Programación
José María Aguilar - Mi controlador tiene muchos parámetros en el constructor, ¿estoy haciendo algo mal?
José María Aguilar
.NET / .NET Core
- La potencia de la Reflexión en C# (Parte 2: Ensamblados)
Jorge Turrado - Top five tips for handling .NET Exceptions
Justin Miller - Microsoft Feature Toggle Feature Flag Library: A First Look
Jason Roberts - Find, Fix, and Avoid Performance Problems in C# .NET: 10 Best Practices
Michael Shpilt - Questions from the NDC Oslo Panel Discussion on the Future of .NET
K. Scott Allen - Selective enrichment
Nicholas Blumhardt - C# 8 Features Nullable References
Peter Mbanugo - Using C# anonymous types to assert complex results in your unit tests
Dror Helper - Use Polly fallback policies for default return values
Jerrie Pelser - Versioning limitations in .NET
Jon Skeet
ASP.NET / ASP.NET Core
- gRPC – Hello World
Jorge Serrano - gRPC y “no gRPC” todo junto en el mismo proyecto & Traducir entre gRPC y HTTP/JSON
Eduard Tomás - Routing in ASP.NET Core MVC
Marinko Spasojevic - Creating a Custom Tag Helper in ASP.NET Core: Generating HTML
Peter Vogel - Web.config transformations - The definitive syntax guide
Thomas Ardal - Using Blazor Components In An Existing MVC Application
Chris Sainty - Decode JWTs in C# for Authorization
Ryan Foster - Ensuring consistent feature flags across requests: Adding feature flags to an ASP.NET Core app
Andrew Lock - Access your local ASP.NET Core web application from the public web & Use Conveyor to access your IIS Express app over the internet Jerrie Pelser
- ASP.NET Core Vue CLI Templates
Daniel Jimenez Garcia - Using Chained Certificates for Certificate Authentication in ASP.NET Core 3.0
Damien Bowden - Using the BodyReader and BodyWriter in ASP.NET Core 3.0
Steve Gordon
 Pues hablábamos hace unos días del extensor
Pues hablábamos hace unos días del extensor TagWith() de Entity Framework Core que, como recordaréis, venía de perlas para incluir un comentario en las consultas SQL enviadas al servidor de datos para poder identificarlas a posteriori:LINQ
============================================
var query = context.Friends
.OrderByDescending(friend => friend.Age)
.Take(10)
.Select(friend =>
new { FriendName = friend.Name,
friend.Age,
CountryName = friend.Country.Name
})
.TagWith("Get top 10 older friends with country");
Generated SQL
============================================
-- Get top 10 older friends with country
SELECT TOP(@__p_0) [friend].[Name] AS [FriendName], [friend].[Age],
[friend.Country].[Name] AS [CountryName]
FROM [Friends] AS [friend]
LEFT JOIN [Countries] AS [friend.Country]
ON [friend].[CountryId] = [friend.Country].[Id]
ORDER BY [friend].[Age] DESC
TL;DR: Echad un vistazo a EF6.TagWith en NuGet o en el repo de GitHub.
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)Por si te lo perdiste...
- El veloz murciélago hindú…
José María Aguilar - Establecer textos por defecto y localizados en validaciones de ASP.NET Core MVC
José María Aguilar
.NET / .NET Core
- Making a tiny .NET Core 3.0 entirely self-contained single executable
Scott Hanselman - Using pointers in Image Processing
Napuzba - Parsing HTML data with C#
Bruno Sonnino - Net Core (Linux) Error: System.IO .IOException: The configured user limit on the number of inotify instances has been reached
Eduard Tomás - async y await en C#: cómo manejar asincronismo en .Net de manera fácil
Jorge Turrado - Cryptography in .NET
Gérald Barré - The Evolving Infrastructure of .NET Core
Matt Mitchell - Create interactive documentation with the new Try .NET template
Akshita Agarwal - Delegates as callback functions in csharp
Karthik Chintala - C# - The good parts
Sam Williams - Using High-Performance Techniques to Base64 Encode a GUID
Steve Gordon - Communicating between Python and .NET Core with Boost Interprocess
Jared Rhodes
 Como sabemos, las consultas que definimos mediante LINQ contra conjuntos de datos de Entity Framework son traducidas automáticamente a queries SQL, que es lo que finalmente ejecuta el servidor de base de datos.
Como sabemos, las consultas que definimos mediante LINQ contra conjuntos de datos de Entity Framework son traducidas automáticamente a queries SQL, que es lo que finalmente ejecuta el servidor de base de datos.Muchas veces estas sentencias SQL generadas de forma automática y ejecutadas al servidor son fáciles de leer y entender, pero hay veces que EF traduce el LINQ a consultas SQL enormes, complejas, con escasa legibilidad y difícilmente reconocibles.
Seguro que alguna vez habéis tenido por delante una de estas complejas sentencias SQL generada por Entity Framework y os hubiera gustado saber en qué punto del código fue lanzada. Esto es muy frecuente, por ejemplo, cuando estamos monitorizando las consultas en ejecución con SQL Profiler, o al examinar las queries que consumen mayor número de recursos desde los paneles de Azure SQL.
En versiones "clásicas" de Entity Framework había que ingeniárselas para conseguirlo, pero, como podréis comprobar a continuación, en EF Core la cosa se ha simplificado bastante :)














