martes, 28 de diciembre de 2010
Los desarrolladores, antes o después, acabamos sufriendo problemas físicos debido a nuestro trabajo. El hecho de estar sentados todo el día aporreando teclas como posesos lleva asociado una serie de males de espalda, manos, muñecas, brazos, hombros, cervicales… vaya, que a veces parece que sería mejor estar cargando bultos en el muelle ;-)
 Esto han debido pensar los equipos de trabajo de Kinect y Visual Studio en Microsoft, en conjunción con laboratorios MS Research, que se han unido para brindarnos lo que será la próxima revolución en el mundo del desarrollo de software, y que han decidido llamar “Gesvelopment” (Gestual Development, o tecnología GDM).
Esto han debido pensar los equipos de trabajo de Kinect y Visual Studio en Microsoft, en conjunción con laboratorios MS Research, que se han unido para brindarnos lo que será la próxima revolución en el mundo del desarrollo de software, y que han decidido llamar “Gesvelopment” (Gestual Development, o tecnología GDM).
Visual Studio Kinect Edition es el primer producto de la casa que incorporará este nuevo paradigma. Básicamente, consiste en un sensor Kinect unido al PC de trabajo, en el que se instalará un Visual Studio tuneado con complementos capaces de interpretar movimientos y voz del desarrollador y trasladarlos a acciones en el editor y el propio entorno.
La tecnología GDM permitirá programar mediante movimientos, voz, posiciones y gestos del cuerpo, es decir, sin necesidad de tocar una tecla o el ratón para nada. Esto irá combinado con una serie de ayudas específicas permitirán aumentar nuestra productividad y, al mismo tiempo, mantenernos en una forma física envidiable.
Los interfaces de usuario podremos crearlos utilizando una herramienta al más puro estilo Minority Report: arrastrando virtualmente los elementos sobre la pantalla, redimensionándolos, abriendo sus propiedades, etc., siempre mediante movimientos de brazos, manos y piernas perfectamente sincronizados con lo que aparece en pantalla.
 El código lo editaremos mediante un conjunto de movimientos y gestos preestablecidos, similares a los usados en el lenguaje de signos. Esto no implica, sin embargo, la aparición de un nuevo lenguaje para .NET. GDM monta una capa de abstracción sobre los lenguajes usados (C#, VB.NET, HTML, etc.), de forma que el mismo movimiento puede ser transformado a instrucciones del lenguaje activo, sea cual sea éste, siempre que se disponga de los drivers oportunos.
El código lo editaremos mediante un conjunto de movimientos y gestos preestablecidos, similares a los usados en el lenguaje de signos. Esto no implica, sin embargo, la aparición de un nuevo lenguaje para .NET. GDM monta una capa de abstracción sobre los lenguajes usados (C#, VB.NET, HTML, etc.), de forma que el mismo movimiento puede ser transformado a instrucciones del lenguaje activo, sea cual sea éste, siempre que se disponga de los drivers oportunos.
Así, por ejemplo, en lenguajes de programación clásicos, un movimiento circular con el brazo será interpretado como bucle, y será introducido en el código traducido al lenguaje actual, o un salto del programador será convertido en un jump, goto, o la estructura más cercana. O por ejemplo, en HTML podremos enfatizar texto (<em>) inclinándonos hacia la derecha (véase la imagen lateral), mientras que cerrar el puño con fuerza será útil para formatear en negrita (<strong>). La variedad de gestos y movimientos permitidos es enorme.
GDM también incluye un sistema de reconocimiento de voz con el que se podrán matizar y definir, por ejemplo, nombres de variables o instrucciones cuyos movimientos serían difíciles de ejecutar.
 Las operaciones con el entorno (compilar, ejecutar, copiar, pegar, etc.) las realizaremos también con movimientos corporales explícitos. En el ejemplo de la derecha, podemos ver el gesto mediante el cual podemos cortar y enviar al portapapeles el texto seleccionado; podemos compilar apretando una mano contra otra, o ejecutar aplicaciones haciendo un gesto de decapitación con la mano derecha sobre nuestro cuello. Esto último denota algo de humor negro, sin duda, por parte de los desarrolladores del invento.
Las operaciones con el entorno (compilar, ejecutar, copiar, pegar, etc.) las realizaremos también con movimientos corporales explícitos. En el ejemplo de la derecha, podemos ver el gesto mediante el cual podemos cortar y enviar al portapapeles el texto seleccionado; podemos compilar apretando una mano contra otra, o ejecutar aplicaciones haciendo un gesto de decapitación con la mano derecha sobre nuestro cuello. Esto último denota algo de humor negro, sin duda, por parte de los desarrolladores del invento.
 Otro aspecto realmente curioso e interesante es que dado que algunos dispositivos como Kinect son capaces de detectar y seguir los movimientos de más de una persona al mismo tiempo, será posible trabajar de forma colaborativa (pair programming), como se aprecia en la fotografía de la derecha, donde aparecen dos desarrolladores trabajando sobre una vista MVC.
Otro aspecto realmente curioso e interesante es que dado que algunos dispositivos como Kinect son capaces de detectar y seguir los movimientos de más de una persona al mismo tiempo, será posible trabajar de forma colaborativa (pair programming), como se aprecia en la fotografía de la derecha, donde aparecen dos desarrolladores trabajando sobre una vista MVC.
Los afortunados poseedores del sensor Kinect podrán probar una edición limitada de GDM al instalar Visual Studio 2010 Beta 2, aunque el producto será distribuido oficialmente con Visual Studio 2012 (codename NutCracker), en una edición especial del producto.
Sin embargo, Microsoft no se ha centrado exclusivamente en sus tecnologías, jugando con abstracciones que hacen posible independizarse del dispositivo de detección de movimientos y reconocimiento de voz, e incluso del entorno de desarrollo. Así, aunque algo más tarde, también será posible desarrollar aplicaciones utilizando el mando de la Wii, y Move, el sensor de las consolas Playstation. También se están ya implementando drivers para todo tipo de entornos de desarrollo profesionales como Eclipse, Netbeans, o el block de notas.
desarrollo. Así, aunque algo más tarde, también será posible desarrollar aplicaciones utilizando el mando de la Wii, y Move, el sensor de las consolas Playstation. También se están ya implementando drivers para todo tipo de entornos de desarrollo profesionales como Eclipse, Netbeans, o el block de notas.
Esto es posible gracias a su arquitectura modular, en la que se han previsto componentes que aíslan el software del hardware, y éstos a su vez del IDE y lenguaje utilizado:

Está claro que antes de que se implante de forma generalizada deberán cambiar algunos aspectos en nuestro entorno y cultura empresarial, como:
Ya sabéis, id calentando, que GDM está cerca…
Publicado en: Variable not found.
 Esto han debido pensar los equipos de trabajo de Kinect y Visual Studio en Microsoft, en conjunción con laboratorios MS Research, que se han unido para brindarnos lo que será la próxima revolución en el mundo del desarrollo de software, y que han decidido llamar “Gesvelopment” (Gestual Development, o tecnología GDM).
Esto han debido pensar los equipos de trabajo de Kinect y Visual Studio en Microsoft, en conjunción con laboratorios MS Research, que se han unido para brindarnos lo que será la próxima revolución en el mundo del desarrollo de software, y que han decidido llamar “Gesvelopment” (Gestual Development, o tecnología GDM).Visual Studio Kinect Edition es el primer producto de la casa que incorporará este nuevo paradigma. Básicamente, consiste en un sensor Kinect unido al PC de trabajo, en el que se instalará un Visual Studio tuneado con complementos capaces de interpretar movimientos y voz del desarrollador y trasladarlos a acciones en el editor y el propio entorno.
La tecnología GDM permitirá programar mediante movimientos, voz, posiciones y gestos del cuerpo, es decir, sin necesidad de tocar una tecla o el ratón para nada. Esto irá combinado con una serie de ayudas específicas permitirán aumentar nuestra productividad y, al mismo tiempo, mantenernos en una forma física envidiable.
Los interfaces de usuario podremos crearlos utilizando una herramienta al más puro estilo Minority Report: arrastrando virtualmente los elementos sobre la pantalla, redimensionándolos, abriendo sus propiedades, etc., siempre mediante movimientos de brazos, manos y piernas perfectamente sincronizados con lo que aparece en pantalla.
 El código lo editaremos mediante un conjunto de movimientos y gestos preestablecidos, similares a los usados en el lenguaje de signos. Esto no implica, sin embargo, la aparición de un nuevo lenguaje para .NET. GDM monta una capa de abstracción sobre los lenguajes usados (C#, VB.NET, HTML, etc.), de forma que el mismo movimiento puede ser transformado a instrucciones del lenguaje activo, sea cual sea éste, siempre que se disponga de los drivers oportunos.
El código lo editaremos mediante un conjunto de movimientos y gestos preestablecidos, similares a los usados en el lenguaje de signos. Esto no implica, sin embargo, la aparición de un nuevo lenguaje para .NET. GDM monta una capa de abstracción sobre los lenguajes usados (C#, VB.NET, HTML, etc.), de forma que el mismo movimiento puede ser transformado a instrucciones del lenguaje activo, sea cual sea éste, siempre que se disponga de los drivers oportunos.Así, por ejemplo, en lenguajes de programación clásicos, un movimiento circular con el brazo será interpretado como bucle, y será introducido en el código traducido al lenguaje actual, o un salto del programador será convertido en un jump, goto, o la estructura más cercana. O por ejemplo, en HTML podremos enfatizar texto (<em>) inclinándonos hacia la derecha (véase la imagen lateral), mientras que cerrar el puño con fuerza será útil para formatear en negrita (<strong>). La variedad de gestos y movimientos permitidos es enorme.
GDM también incluye un sistema de reconocimiento de voz con el que se podrán matizar y definir, por ejemplo, nombres de variables o instrucciones cuyos movimientos serían difíciles de ejecutar.
 Las operaciones con el entorno (compilar, ejecutar, copiar, pegar, etc.) las realizaremos también con movimientos corporales explícitos. En el ejemplo de la derecha, podemos ver el gesto mediante el cual podemos cortar y enviar al portapapeles el texto seleccionado; podemos compilar apretando una mano contra otra, o ejecutar aplicaciones haciendo un gesto de decapitación con la mano derecha sobre nuestro cuello. Esto último denota algo de humor negro, sin duda, por parte de los desarrolladores del invento.
Las operaciones con el entorno (compilar, ejecutar, copiar, pegar, etc.) las realizaremos también con movimientos corporales explícitos. En el ejemplo de la derecha, podemos ver el gesto mediante el cual podemos cortar y enviar al portapapeles el texto seleccionado; podemos compilar apretando una mano contra otra, o ejecutar aplicaciones haciendo un gesto de decapitación con la mano derecha sobre nuestro cuello. Esto último denota algo de humor negro, sin duda, por parte de los desarrolladores del invento. Otro aspecto realmente curioso e interesante es que dado que algunos dispositivos como Kinect son capaces de detectar y seguir los movimientos de más de una persona al mismo tiempo, será posible trabajar de forma colaborativa (pair programming), como se aprecia en la fotografía de la derecha, donde aparecen dos desarrolladores trabajando sobre una vista MVC.
Otro aspecto realmente curioso e interesante es que dado que algunos dispositivos como Kinect son capaces de detectar y seguir los movimientos de más de una persona al mismo tiempo, será posible trabajar de forma colaborativa (pair programming), como se aprecia en la fotografía de la derecha, donde aparecen dos desarrolladores trabajando sobre una vista MVC.Los afortunados poseedores del sensor Kinect podrán probar una edición limitada de GDM al instalar Visual Studio 2010 Beta 2, aunque el producto será distribuido oficialmente con Visual Studio 2012 (codename NutCracker), en una edición especial del producto.
Sin embargo, Microsoft no se ha centrado exclusivamente en sus tecnologías, jugando con abstracciones que hacen posible independizarse del dispositivo de detección de movimientos y reconocimiento de voz, e incluso del entorno de
 desarrollo. Así, aunque algo más tarde, también será posible desarrollar aplicaciones utilizando el mando de la Wii, y Move, el sensor de las consolas Playstation. También se están ya implementando drivers para todo tipo de entornos de desarrollo profesionales como Eclipse, Netbeans, o el block de notas.
desarrollo. Así, aunque algo más tarde, también será posible desarrollar aplicaciones utilizando el mando de la Wii, y Move, el sensor de las consolas Playstation. También se están ya implementando drivers para todo tipo de entornos de desarrollo profesionales como Eclipse, Netbeans, o el block de notas.Esto es posible gracias a su arquitectura modular, en la que se han previsto componentes que aíslan el software del hardware, y éstos a su vez del IDE y lenguaje utilizado:

Está claro que antes de que se implante de forma generalizada deberán cambiar algunos aspectos en nuestro entorno y cultura empresarial, como:
- el espacio de trabajo deberá ampliarse para cada desarrollador. Será necesario un espacio de al menos tres metros cuadrados diáfanos por desarrollador para poder ejercitar su trabajo de forma eficiente y sin interferir con el compañero.
- las instalaciones deberá adecuarse. Las empresas deberán instalar zonas de duchas, e incorporar fisioterapeutas o médicos deportivos a sus plantillas.
- la ropa de trabajo deberá ser cómoda y apropiada para una actividad física, quizás chándal y zapatos deportivos puedan ser una buena opción.
- el tamaño de los monitores deberá ampliarse al menos a 50 pulgadas, para que el desarrollador pueda leer textos a cierta distancia, y mientras está en movimiento.
- habrá que cambiar ciertos hábitos: menos café y más Gatorade, dietas altas en proteína para desayunos y almuerzos, etc.
Ya sabéis, id calentando, que GDM está cerca…
Publicado en: Variable not found.
[Actualizado 29/12]
Nota para despistados: obviamente la noticia no es real, se trata simplemente de una broma del Día de los Inocentes, así que tendremos que seguir siendo inertes, estáticos, parte del mobiliario, con dolores por todas partes y ganando peso. Bonito panorama para 2011, eh? ;-D
Nota para despistados: obviamente la noticia no es real, se trata simplemente de una broma del Día de los Inocentes, así que tendremos que seguir siendo inertes, estáticos, parte del mobiliario, con dolores por todas partes y ganando peso. Bonito panorama para 2011, eh? ;-D
Publicado por José M. Aguilar a las 2:15 a. m.
Hay
9 comentarios, ¡participa tú también!
Etiquetas: inocentadas, noticias, novedades, vs2010
viernes, 24 de diciembre de 2010
 Desearos a todos unas muy felices fiestas en compañía de todos los que os importan, y un próximo año lleno de dicha, salud y prosperidad. Puestos a pedir, a ver si incluso puede ser un poquillo mejor que el que dejamos atrás ;-)
Desearos a todos unas muy felices fiestas en compañía de todos los que os importan, y un próximo año lleno de dicha, salud y prosperidad. Puestos a pedir, a ver si incluso puede ser un poquillo mejor que el que dejamos atrás ;-)Nos vemos por aquí.
martes, 21 de diciembre de 2010
 Hace no demasiado tiempo escribía sobre las formas de evitar el error “Request.Form peligroso”, mostrando distintas técnicas para controlar la forma en que ASP.NET defiende nuestras aplicaciones de ataques de inyección de script evitando la entrada de campos de formulario, cookies o parámetros del querystring con contenidos HTML. En ese post cubría hasta la versión 2 de MVC, Webmatrix, y ASP.NET Webforms.
Hace no demasiado tiempo escribía sobre las formas de evitar el error “Request.Form peligroso”, mostrando distintas técnicas para controlar la forma en que ASP.NET defiende nuestras aplicaciones de ataques de inyección de script evitando la entrada de campos de formulario, cookies o parámetros del querystring con contenidos HTML. En ese post cubría hasta la versión 2 de MVC, Webmatrix, y ASP.NET Webforms.Ahora, por fin la RC 2 de ASP.NET MVC 3 estabiliza por fin algo que ha sufrido varios cambios durante toda la fase de pruebas del producto, y que nos estaba volviendo algo locos por el cambio de denominación de atributos, o la aparición y desaparición de propiedades.
En ASP.NET MVC 3, por defecto, todos los parámetros de entrada serán sometidos a las comprobaciones oportunas para evitar la aparición de etiquetas y entidades HTML. En caso de detectar la aparición de algún texto peligroso, aparecerá el mismo error de siempre:

Sin embargo, a diferencia de versiones anteriores, la desactivación de la validación se puede realizar ahora de forma mucho más detallada, únicamente sobre los campos que nos interesen, evitando así los problemas derivados del enfoque previo, según el cual se validaban todos los campos o no se validaba ninguno.
Para ello, se ha introducido el atributo
[AllowHtml] (definido en System.Web.Mvc), que aplicado sobre una propiedad del modelo, permite que ésta contenga etiquetas y otros elementos que podrían ser considerados peligrosos durante el proceso de binding. El siguiente ejemplo muestra una entidad que permitiría contenido HTML en la propiedad Texto, pero no en el Titulo:
Un aspecto importante es que con MVC 3 ya no será necesario introducir el atributo
requestValidationMode="2.0" en el elemento <httpRuntime> del web.config, ni ningún otro cambio en el archivo de configuración. Simplemente, el anterior código funcionará :-)Y por otra parte, comentar que desde la RC de MVC 3 no se acepta el parámetro
Exclude del atributo [ValidateInput], que se utilizaba para indicar a nivel de controlador las propiedades o campos a omitir del proceso de validación. Por esta razón, dicho atributo será posible utilizarlo únicamente como siempre, para activar o desactivar la validación a nivel de acción, es decir, para todos los valores de la entrada; por ejemplo, en el siguiente código, se indica que los parámetros de entrada a la acción Edit no deben ser validados:
Hey, todo esto está muy bien, pero… ¡AllowHtml no me funciona!
Ya, pero que no cunda el pánico ;-DTodo lo que he dicho anteriormente es verdad, salvo por un pequeño detalle. Debido a un bug de la Release Candidate 2 de ASP.NET MVC 3, ya comentado por ScottGu hace unos días, el atributo
[AllowHtml] no funcionará directamente a no ser que introduzcamos el siguiente código en el global.asax:
Obviamente, la versión final de MVC 3 vendrá con este problemilla solucionado.
Publicado en: Variable not found.
lunes, 20 de diciembre de 2010
Estos son los enlaces publicados en Variable not found en Facebook y Twitter desde el domingo, 12 de diciembre de 2010 hasta el domingo, 19 de diciembre de 2010.
Espero que te resulten interesantes. :-)
Publicado en: Variable not found
Espero que te resulten interesantes. :-)
- Patrones para la selección de múltiples entidades en Entity Framework
Fecha: 17/12/2010 - Geolocalización del usuario desde el navegador
Fecha: 17/12/2010 - SuprotimAgarwal: Video Web Helper in ASP.NET MVC 3 RC 2
Fecha: 17/12/2010 - Scott Guthrie: ASP.NET MVC 3: Implicit and Explicit code nuggets with Razor
Fecha: 17/12/2010 - http://weblogs.asp.net/scottgu/archive/2010/12/15/asp-net-mvc-3-razor-s-and-lt-text-gt-syntax.aspx
Fecha: 17/12/2010 - Obtener el ID del usuario actual en ASP.NET, por Eduard Tomàs.
Fecha: 17/12/2010 - Marcin Dobosz: Razor, Nested Layouts and Redefined Sections - Razor layout made easier ASP.NET MVC
Fecha: 15/12/2010 - Scott Guthrie: I just blogged details of a ASP.NET MVC 3 RC2 bug and an easy fix to temporarily work around it
Fecha: 15/12/2010 - José Manuel Alarcón: Cómo crear un temporizador global en ASP.NET
Fecha: 14/12/2010
Publicado en: Variable not found
martes, 14 de diciembre de 2010
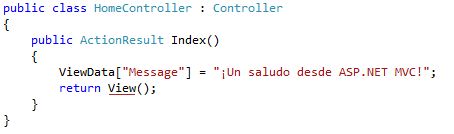
Las versiones 1 y 2 de ASP.NET MVC permitían el paso de datos desde el Controlador a la Vista a través del diccionario

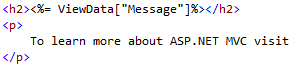
Y ya desde la vista, podíamos recuperar el valor así:

ASP.NET MVC 3 sigue manteniendo este comportamiento, pero ha añadido un mecanismo adicional para facilitar esta tarea: el

Y desde la vista podríamos acceder a ellas de forma directa:

A la vista de los ejemplos, podría parecer que

Probablemente os preguntaréis qué aporta el nuevo
ViewData, de la siguiente forma:
Y ya desde la vista, podíamos recuperar el valor así:

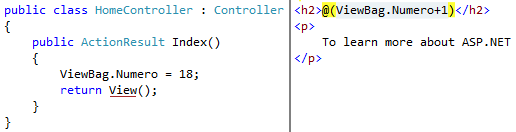
ASP.NET MVC 3 sigue manteniendo este comportamiento, pero ha añadido un mecanismo adicional para facilitar esta tarea: el
ViewBag. Se trata de un objeto dinámico disponible tanto en los controladores como en las vistas, sobre el que podemos ir definiendo propiedades sin necesidad de que éstas estén definidas previamente:
Y desde la vista podríamos acceder a ellas de forma directa:

A la vista de los ejemplos, podría parecer que
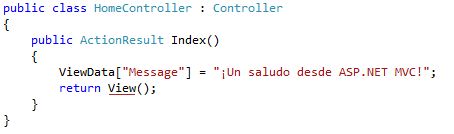
ViewBag y ViewData son dos “sacos” diferentes para pasar información desde la capa Controlador a la capa Vista. Sin embargo, aunque bajo distintas denominaciones, están en realidad accediendo al mismo conjunto de datos. Por ejemplo, el siguiente código resultaría equivalente al anterior:
Probablemente os preguntaréis qué aporta el nuevo
ViewBag sobre el tradicional ViewData. Desde mi punto de vista son varias:- en primer lugar, permite un código más compacto y rápido de escribir,
- elimina las temidas magic strings propias del diccionario
ViewData, - como consecuencia, podríamos beneficiarnos (aunque de momento no he visto que sea así) de refactorizaciones o intellisense sobre estos miembros,
- facilita el cambio de tipos. Los elementos de
ViewDatason siempre de tipoobject, por lo que a veces debemos hacerles un cast para poder operar con ellos; las propiedades dinámicas delViewBagse crean con el tipo apropiado, facilitanto así su manipulación posterior:
En definitiva, una nueva característica que ya podemos utilizar en las versiones preliminares de MVC 3 (aunque hasta la RC2 bajo otra denominación, “
ViewModel” en Controladores y “View” en vistas).
Personalmente no me aporta demasiado, pues sigo prefiriendo el uso de vistas con tipado fuerte, pero bueno, está bien saber que existe por si nos puede ser útil en algún momento.
Publicado en: Variable not found.
Estos son los enlaces publicados en Variable not found en Facebook y Twitter desde el lunes, 22 de noviembre de 2010 hasta el lunes, 13 de diciembre de 2010.
Espero que te resulten interesantes. :-)
Publicado en: Variable not found
Espero que te resulten interesantes. :-)
- Phil Haack: Blogged: ASP.NET MVC 3 RC 2 and NuGet 1.0 Release Candidate released!
Fecha: 10/12/2010 - Secciones opcionales y contenidos por defecto en #razor. ASP.NET MVC
Fecha: 09/12/2010 - ViewEngine tematizable basado en Razor para ASP.NET MVC.
Fecha: 03/12/2010 - Descarga del draft del libro "ASP.NET Web Pages with Razor Syntax"
Fecha: 02/12/2010 - Introducción a jQuery templates, por Stephen Walter.
Fecha: 02/12/2010 - Interfaz con pestañas usando vistas parciales, jQuery y ASP.NET MVC, por Goretti Ortigosa.
Fecha: 30/11/2010 - Cómo enviar los datos de un formulario usando $.post en ASP.NET MVC, por Omar del Valle.
Fecha: 30/11/2010 - Funciones con un número variable de parámetros en javascript
Fecha: 29/11/2010 - ReCaptcha Web Helper in ASP.NET MVC 3
Fecha: 25/11/2010 - Enviar datos en JSON usando HTTP POST con jQuery, por Eduard Tomàs.
Fecha: 25/11/2010 - Deploy de ASP.NET MVC 3 con Razor a servidores Windows sin MVC instalado, by Scott Hanselman .
Fecha: 25/11/2010 - Tutorial–Creación de mi Primer PlugIn para JQuery (by Gonzalo Pérez).
Fecha: 23/11/2010 - Conversión de proyectos ASP.NET MVC 2 a 3.
Fecha: 23/11/2010 - ASP.NET MVC from Basics to Tips and Tricks.
Fecha: 23/11/2010 - Compilar vistar Razor en dlls independientes.
Fecha: 23/11/2010
Publicado en: Variable not found