
Va un post rapidito, pero que seguro que puede ahorrar quebraderos de cabeza a más de uno que se encuentre con este problema al iniciar desde Visual Studio una aplicación ASP.NET, ASP.NET Core MVC/Web API, Razor Pages, o incluso Blazor que utilicen por debajo IIS Express.
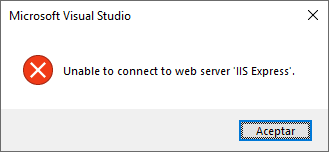
El problema ocurre justo al ejecutar la aplicación con F5 o Ctrl+F5 desde el entorno de desarrollo; en ese momento, la ejecución se detiene y aparece un cuadro de diálogo con el mensaje:
"Unable to connect to web server 'IIS Express'"
Creo que llevo años encontrándome de vez en cuando con este problema al arrancar las aplicaciones, y nunca entendí muy bien por qué pasaba. Buscaba por la red y solo encontraba soluciones relativas a eliminar el archivo de configuración applicationhost.config que Visual Studio guarda en la carpeta ".vs" de la solución, a reiniciar el IDE o incluso la máquina, abrirlo como Administrador, o cambiar el puerto en la configuración del proyecto, normalmente algunas unidades por arriba o por abajo que el puerto asignado inicialmente.
Esta última opción es la que más veces me ha funcionado, pero no siempre iba bien, por lo que al final tampoco la identifiqué como una clara receta para paliar el problema que nos ocupa.
Hace unos días me ha vuelto a ocurrir con un proyecto que uso muy a menudo, y, de un día para otro, ha dejado de funcionar y ha comenzado a lanzarme a la cara el maldito cuadro de diálogo. La diferencia es que por fin he podido encontrar una respuesta satisfactoria, al menos para alguno de los escenarios que pueden causar el error :)
Publicado por José M. Aguilar a las 8:05 a. m.
Etiquetas: trucos

Como ya adelantamos en la entrega 404 de enlaces interesantes, los códigos de estado 404 y 410 son muy similares, pues ambos permiten al servidor expresar que el recurso solicitado no existe.
La diferencia entre ambos es que HTTP 410 (Gone) que el recurso existió pero ya no está disponible, mientras que HTTP 404 no permite distinguir entre un recurso que jamás ha existido y uno que simplemente ha desaparecido.
Y ahora vamos con una nueva recopilación de enlaces que, como siempre, espero que os resulten interesantes. :-)
Por si te lo perdiste...
- Streaming en gRPC, parte II: Streaming bidireccional
José María Aguilar - Personalizar la negociación de contenidos en ASP.NET Core MVC
José María Aguilar
.NET Core / .NET
- Announcing .NET 5.0 Preview 6
Richard Lander - Introducing dotnet-monitor, an experimental tool
Sourabh Shirhatti - Introducing C# 9: Improved target typing & Top-level programs] & Improved pattern matching
Anthony Giretti - Empty try with finally
Jiří Činčura - Task.WhenAll / Select is a footgun
Johnny Reilly - Reduce mental energy with C# 9
Dave Brock - Introducing Secret Store
Tom Kerkhove - Differences between String and string in C#
Marinko Spasojevic - It’s all in the Host Class – Part 2: Configuration
Christian Nagel - Multi-Targeted NuGet Package Gotchas!
Derek Comartin - Contribute To The Top 10 Impactful .NET OSS Projects 2020
Khalid Abuhakmeh - Developing Cloud Applications in .NET
Damir Arh - Parse Markdown Front Matter With C#
Khalid Abuhakmeh

Hace poco veíamos mecanismos de interop que permitían invocar código Javascript desde Blazor, con objeto de poder seguir utilizando código existente en bibliotecas o componentes, ya sean nuestros o de terceros.
Pero Blazor también aporta mecanismos para la interoperación en sentido contrario, es decir, permitir que desde código Javascript podamos invocar métodos escritos en C#, ya sea con Blazor Server o Blazor WebAssembly.
De hecho, Blazor permite invocar métodos tanto estáticos como de instancia, aunque en este post nos centraremos sólo en los primeros porque son más sencillos de entender. En un artículo posterior profundizaremos en el segundo escenario.
Publicado por José M. Aguilar a las 8:05 a. m.
Etiquetas: blazor, blazorinterop, blazorserver, blazorwasm

Usado frecuentemente en las respuestas a peticiones de tipo PUT, el código de estado HTTP 409 es retornado por el servidor para indicar que existe un conflicto con el estado actual del recurso destino de la petición, esperando que el cliente solucione el problema y reintente la operación. Como ayuda, en el cuerpo de la respuesta suele incluirse información que facilitaría al cliente la resolución del conflicto.
Un ejemplo podría ser cuando intentamos actualizar con PUT una entidad con un número de versión posterior al que estamos enviando, lo que indicaría que otra petición distinta modificó el recurso antes que nosotros.
Y ya sin conflictos, van los enlaces recopilados durante la semana pasada que, como no podía ser de otra forma, espero que os resulten interesantes :-)
Por si te lo perdiste...
- Streaming en gRPC, parte I: Streaming unidireccional
José María Aguilar - Invocar View Componentes usando Tag Helpers en ASP.NET Core MVC
José María Aguilar
.NET Core / .NET
- Plataforma .NET: Cómo fusionar exe y dlls en un único ejecutable para distribuir
José Manuel Alarcón - AgileMapper v1.7 Released
Agile Mapper - Introducing C# 9: Init only properties & Questions & answers about Records
Anthony Giretti - C# 9: Simplified Parameter Null Validation
Jonathan Allen - C# semantic classification with Roslyn
Filip Woj - Introducing C# 9: Records
Anthony Giretti - Configuring Custom Feature Filters with Azure App Configuration (Microsoft.FeatureManagement)
Jason Roberts - Program The Game Of Life With C# and Emojis
Khalid Abuhakmeh
 Aunque uno de los objetivos de partida de Blazor es permitir que toda la lógica de presentación de una aplicación pueda ser implementada sin tocar una línea de Javascript, sería absurdo ignorar que este lenguaje dispone de uno de los ecosistemas más amplios y ricos del mundo del software. Sin duda, sería una pena (y un error) intentar ignorar la ingente cantidad de bibliotecas y componentes que existen para él.
Aunque uno de los objetivos de partida de Blazor es permitir que toda la lógica de presentación de una aplicación pueda ser implementada sin tocar una línea de Javascript, sería absurdo ignorar que este lenguaje dispone de uno de los ecosistemas más amplios y ricos del mundo del software. Sin duda, sería una pena (y un error) intentar ignorar la ingente cantidad de bibliotecas y componentes que existen para él.Tampoco podemos olvidar que puede que nosotros mismos tengamos bibliotecas Javascript que nos podría interesar reutilizar en nuevas interfaces de usuario. De nuevo, sería un error que el hecho de saltar a Blazor nos obligara a reescribir todo desde cero.
Por estas razones Blazor dispone de mecanismos para interoperar con Javascript bidireccionalmente, pues:
- desde nuestras aplicaciones Blazor podemos invocar funciones Javascript,
- y desde Javascript podemos invocar métodos escritos en C# con Blazor.
Publicado por José M. Aguilar a las 8:05 a. m.
Etiquetas: blazor, blazorinterop, blazorserver, blazorwasm

Seguimos comentando los códigos de estado HTTP que coinciden con el número de entrega de la serie enlaces interesantes, y en esta ocasión le ha llegado el turno al HTTP 408.
Este código de estado es enviado por un servidor cuando cierra una conexión debido a que se ha superado el tiempo de espera máximo establecido para recibir una petición, es decir, se ha producido un timeout antes de que la petición haya terminado de llegar. En estos casos, el error suele ir acompañado de un encabezado Connection con el valor close, que indica que el servidor desea cerrar la conexión:
HTTP/1.1 408 Request timeout
Connection: close
Y ahora, ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Por si te lo perdiste...
- Comprimir el resultado de acciones específicas en ASP.NET Core MVC
José María Aguilar - Ojo con la inicialización de propiedades usando expression bodied members
José María Aguilar
Eventos
- Vuelve el Talks4Kids!
Javier Suárez
.NET Core / .NET
- Announcing .NET 5.0 Preview 5
Richard Lander - C# 9: Partial Method Enhancements for Source Generators
Jonathan Allen - .NET 5 – How to start – Michał Białecki Blog
Michał Białecki - Multilayer Caching in .NET
James Turner - Signing JWT with RSA in .NET Core 3.x Made Easy
Vincent Maverick Durano - High Performance TCP Client Server using TCPListener and TCPClient in .Net Standard
Shawn TM - How Do I Think About Async Code?!
Leslie Richardson - await false & await true
Konrad Kokosa - HelpMate.Core: A Tiny Helper For Writing .NET Core Applications
Vincent Maverick Durano - How to implement Automapper in ASP.NET Core 3.1
Procoder - Testing IOptionsMonitor
Ben Foster - Optimizing C# Value Types
Stéphane Gay - Exploring top-level statements in C# 9
Jiří Činčura - A New Pattern for Exception Logging
Stephen Cleary - Viewing AutoMapper Execution Plans with ReadableExpressions
Lucian Bargaoanu - Ecoji .NET: Encode Your Data With Emoji
Ecoji.NET
 En este post vamos a echar un vistazo a algo muy básico, pero que seguro que ayuda a los que estáis comenzando con Blazor para haceros una mejor idea su funcionamiento: cómo mostrar u ocultar elementos en la página.
En este post vamos a echar un vistazo a algo muy básico, pero que seguro que ayuda a los que estáis comenzando con Blazor para haceros una mejor idea su funcionamiento: cómo mostrar u ocultar elementos en la página.La idea sería conseguir que, en el siguiente componente, la pulsación del botón etiquetado como "Toggle" haga que el bloque
<div> donde se encuentra el "Hello world!" se oculte y se muestre sucesivamente:<h1>Visibility demo</h1>
<div>
<h2>Hello world!</h2>
</div>
<button class="btn btn-primary" @onclick="Toggle">Toggle</button>
@code {
private bool _isVisible = true;
private void Toggle()
{
_isVisible = !_isVisible;
}
}

Como en otros marcos de trabajo para la construcción de webs SPA, con Blazor podemos utilizar distintas técnicas para mostrar u ocultar elementos:
- Añadiendo o eliminando físicamente el elemento del DOM.
- Utilizando estilos en línea que modifiquen su visibilidad.
- Aplicando clases CSS que modifiquen su visibilidad.

El (desconocido, al menos para mí) código de estado HTTP 407 es enviado al cliente cuando la petición que intentó no pudo ser completada debido a que un proxy requiere autenticación. Cuando este error se recibe, viene acompañado de un encabezado Proxy-Authenticate con información sobre cómo autenticarse.
Y ahora, ahí van los enlaces recopilados durante la semana pasada, que espero que os resulten interesantes. :-)
Por si te lo perdiste...
- Cómo funciona Blazor: otras 7 preguntas y respuestas para conocerlo mejor
José María Aguilar - Crear desplegables desde enums en ASP.NET Core MVC
José María Aguilar - La directiva @helper, ¿reencarnada en ASP.NET Core 3?
José María Aguilar
.NET Core / .NET
- Using Span<T> to Improve Performance of C# Code
Bohdan Stupak - EdDSA for JWT Signing in .NET Core
Scott Brady - RedisProvider for .NET
Kim Johnson - Introducing the Microsoft.FeatureManagement library
Dave Brock - Understanding, Creating, Using and Testing the HttpClient
Daan Acohen - The danger of async/await and .Result in one picture
Konrad Kokosa - Dynamically Build LINQ Expressions
Jeremy Likness - Configuring Errors and Warnings in C#
Derek Comartin - Clustering Non-Numeric Data Using C#
James McCaffrey - Gradually Rollout New Features with Targeting Feature Flags (Microsoft.FeatureManagement)
Jason Roberts - Reusable Build Components with Default Interface Implementations
Matthias Koch - Pack your .NET program to a single .exe file with PostSharp Community
Petr Hudeček - How I Used Brotli to Get Even Smaller CSS and JavaScript Files at CDN Scale
Hamid Sarfraz - Asynchronous Programming With Async And Await
Rikam Palkar
 La verdad es que el mensaje "Loading..." que aparece en el navegador mientras la aplicación Blazor WebAssembly está cargando es bastante insulso: un fondo blanco, con el texto sin estilo alguno. Es cierto que aparece sólo unos segundos, y a veces mucho menos que eso, pero si queremos que nuestra aplicación tenga un aspecto profesional, deberíamos hacer algo por mejorarlo.
La verdad es que el mensaje "Loading..." que aparece en el navegador mientras la aplicación Blazor WebAssembly está cargando es bastante insulso: un fondo blanco, con el texto sin estilo alguno. Es cierto que aparece sólo unos segundos, y a veces mucho menos que eso, pero si queremos que nuestra aplicación tenga un aspecto profesional, deberíamos hacer algo por mejorarlo.Veamos cómo.

El código de estado HTTP 406 (Not Acceptable), es retornado por los servidores
cuando no pueden generar una respuesta debido a que son incapaces de cumplir
las condiciones indicadas en los encabezados de negociación de contenidos
(Accept, Accept-Charset,
Accept-Encoding y Accept-Language). Por ejemplo,
podríamos obtenerlo si solicitásemos un recurso especificando
application/json en el encabezado Accept, pero el
servidor no fuera capaz de generar una representación del contenido en dicho
formato.
Y ahora, vamos a por los enlaces recopilados durante la semana pasada, que espero que os resulten interesantes. :-)
Por si te lo perdiste...
-
Introducción a Blazor a través de 7 preguntas (y sus respuestas)
José María Aguilar -
Cómo saber si un nivel de traza está activo en aplicaciones ASP.NET
Core/MVC
José María Aguilar -
Novedades en la evaluación en cliente de EF Core 3.0
José María Aguilar
.NET Core / .NET
-
ClickOnce: los ajustes de seguridad no permiten que esta aplicación se
instale
José Manuel Alarcón -
Forzar la re-instalación de todos los paquetes Nuget en Visual Studio
Daniel Córdoba -
C# 9 Non-Destructive Mutation
&
C# 9 Non-Null Parameters
&
C# 9 Covariant Return Types
Steve Fenton -
Exciting new features in C# 9
Thomas Levesque -
.NET async/await in a single picture
Konrad Kokosa -
C# 9: towards First Class Support for Scripting
Jonathan Allen -
.NET ThreadPool starvation, and how queuing makes it worse
Kevin Gosse -
Dynamic command dispatching in C#
Nicklas Millard -
BackgroundService Gotcha: Silent Failures
Stephen Cleary -
C# 9 Preview
Bassam Alugili














