 Desde que apareció Roslyn, C# ha ido evolucionando a pasos agigantados. Tanto es así que es frecuente encontrar desarrolladores que, aunque lo usan a diario, desconocen todo su potencial porque la velocidad de introducción de cambios en el lenguaje es mayor que la de asimilación de novedades por parte de los profesionales que nos dedicamos a esto.
Desde que apareció Roslyn, C# ha ido evolucionando a pasos agigantados. Tanto es así que es frecuente encontrar desarrolladores que, aunque lo usan a diario, desconocen todo su potencial porque la velocidad de introducción de cambios en el lenguaje es mayor que la de asimilación de novedades por parte de los profesionales que nos dedicamos a esto.Por ejemplo, en las consultorías técnicas que realizo en empresas es frecuente encontrar equipos de trabajo en los que aún no está generalizado el uso de construcciones tan útiles como el null coalescing operator (
fullName ?? "Anonymous"), safe navigation operator (person?.Address?.Street), el at object operator (Address@person), o características tan potentes como las funciones locales, interpolación de cadenas, tuplas o muchas otras.Sin embargo, creo que el rey de los desconocidos es el operador virgulilla "~" de C#. Introducido con C#7 es probablemente uno de los operadores menos utilizados y, sin embargo, de los más potentes ofrecidos por el lenguaje.
Nota de traducción: el nombre original del operador es "tilde operator", y como he encontrado poca literatura al respecto en nuestro idioma, me he tomado la libertad de traducirlo como operador virgulilla (¡sí, esa palabra existe!). También, en entornos más informales lo encontraréis con el nombre "wormy operator" (operador gusanillo) o como "soft similarity operator" (que podríamos traducir como operador de similitud relajada).
Publicado por José M. Aguilar a las 12:00 a. m.
Etiquetas: c#, inocentadas, novedades
 Ahí van los enlaces recopilados durante la semana pasada y, como siempre, espero que os resulten interesantes :-)
Ahí van los enlaces recopilados durante la semana pasada y, como siempre, espero que os resulten interesantes :-)Y de paso, aprovecho este momento para desearos a todos unas felices fiestas y un grandioso 2019 en todos los ámbitos.
Por si te lo perdiste...
- Xmas Tree scan, el escaneo de puertos navideño
José María Aguilar - Constantes string multilínea en C#
José María Aguilar
.NET / .NET Core
- .NET Core - What's Coming in .NET Core 3.0
Scott Hunter - Composing Honest Methods in C#
Yacoub Massad - Comparaciones en C#
Eduard Tomás - ClosedXML, una manera fácil de dar formato a nuestros .xlsx
Jorge Turrado - VB.NET Hits High in Programming Language Popularity Index
David Ramel - Enable repeatable package restores using a lock file
Anand Gaurav - Garbage Collection in C# (.NET Framework and .NET Core)
Damir Arh - Writing a Roslyn analyzer
Gérald Barré - The Lazy applicative functor
Mark Seemann - Interesting uses of tuple deconstruction
Nigel Sampson - C# All The Things
David Pine - Presenting HttpTracer Library
Daniel Causer - How to Remove Application Insights
Matt Watson - C# Features: An Exhaustive List of the Best Ones
Carlos Schults - Updating Westwind.AspnetCore.Markdown with Markdown from Files and URLs
Rick Strahl - Top .NET Tutorials in 2018
David Ramel
 Hace unos días publicaba un post sobre la mala idea que era tener controladores con demasiadas responsabilidades y cómo un constructor con demasiadas dependencias podía ser una señal (un 'code smell') de que las cosas no estaban yendo bien en ese sentido.
Hace unos días publicaba un post sobre la mala idea que era tener controladores con demasiadas responsabilidades y cómo un constructor con demasiadas dependencias podía ser una señal (un 'code smell') de que las cosas no estaban yendo bien en ese sentido.Por ejemplo, echando un vistazo al siguiente controlador podemos ver claramente una violación del Principio de Responsabilidad Única (SRP) en un controlador que conoce demasiados detalles sobre la forma de proceder al registrar un pedido:
public class OrderController: Controller
{
private readonly IOrderServices _orderServices;
[...] // Other private members
public OrderController(IOrderServices orderServices, IUserServices userServices,
IMailingService mailingServices, ISmsServices smsServices,
IPdfGenerator pdfGenerator, IMapper mapper
)
{
_orderServices = orderServices;
_userServices = userServices;
[...] // Other assignments...
}
[HttpPost]
public Task<IActionResult> Submit(OrderViewModel orderViewModel)
{
if(!ModelState.IsValid)
{
return View(orderViewModel);
}
var orderDto = _mapper.Map<OrderDto>(orderViewModel);
var orderResult = await _orderServices.AddAsync(orderDto);
if(!orderResult.Success)
{
return RedirecToAction("OrderError", new { error = orderResult.Error }));
}
var userPreferences = await _userServices.GetNotificationPreferencesAsync(CurrentUserId);
var pdfUrl = await _pdfGenerator.GenerateOrderAsync(orderResult.Details);
if(userPreferences.NotificationMode == NotificationMode.Sms)
{
await _smsServices.NotifyNewOrderAsync(orderResult.Details, pdfUrl);
}
else
{
await _mailingServices.NotifyNewOrderAsync(orderResult.Details);
}
return RedirectToAction("ThankYou", new { id = orderResult.Details.OrderId } );
}
...
}
Pues bien, como hoy estamos algo rebeldes, vamos a ver las técnicas que nos permitirían hacerlo cuando sea necesario o, dicho de otra forma, qué alternativas tenemos para usar dependencias desde los controladores sin que estas sean suministradas mediante inyección en su constructor.
Precaución: estas técnicas son consideradas antipatrones o, como mínimo, code smells en la mayoría de los escenarios, así que usadlas poco, con precaución y siempre con conocimiento de causa ;)
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)Por si te lo perdiste...
- Leyes epónimas relacionadas con el desarrollo de software (y II)
José María Aguilar - 10 razones por las que tu blog te ayuda a encontrar empleo
José María Aguilar
.NET / .NET Core
- Seven reasons that Roslyn-based Code Analysers are awesome
Tom Wright - A Simple Look at .NET Memory Model
James M. Curran - Why is string.GetHashCode() different each time I run my program in .NET Core?
Andrew Lock - Six Opinionated Tips to be a Better .NET Developer
Isaac Levin - Writing xUnit Tests in .NET Core & Providing Constant Context for .NET Core Tests
Peter Vogel - Support for Value Objects in C#
Steve Smith - Explicit interface implementation
Ed Freeman - Announcing .NET Framework 4.8 Early Access Build 3707
Namrata Karnam - Exploring the .NET Core Runtime (in which I set myself a challenge)
Matt Warren
En todos los casos son revisiones pequeñas y que no rompen nada de lo anterior, pero en cada uno de estos productos se han introducido mejoras que vale la pena conocer, por lo que, antes que nada, os recomiendo que echéis un vistazo a los artículos anteriores, que son los anuncios oficiales.
En este post vamos a ver rápidamente las novedades más destacables de ASP.NET Core 2.2.
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)Por si te lo perdiste...
- Leyes epónimas relacionadas con el desarrollo de software (I)
José María Aguilar - ¡Mi pantalla se ha puesto gris!
José María Aguilar
.NET / .NET Core
-
Announcing .NET Core 2.2
Rich Lander
-
Announcing .NET Core 3 Preview 1 and Open Sourcing Windows Desktop Frameworks
Rich Lander
-
Announcing WPF, WinForms, and WinUI are going Open Source
Scott Hanselman
-
C#: Conversiones (explícitas o implícitas) e interfaces
Eduard Tomás
-
Miscellaneous C# Async Tips
Stuart Lang
-
Explicitly Ignoring Exceptions in C#
Rick Strahl
-
Why does Clipboard.SetData put extra junk in the clipboard data? And how can I get it to stop?
Raymond Chen
-
C# Features: Innovations or Imitations? – Part 3
Michael Shpilt
-
Lecturas recomendadas sobre c# y .net · noviembre 2018
Albert Capdevila
-
HttpClientFactory .NET Core 2.1
Daniel Donbavand
-
Open Source .NET – 4 years later
Matt Warren
-
Announcing ML.NET 0.8 – Machine Learning for .NET
César de la Torre
-
Using Stopwatch and ContinueWith to Measure Task Execution Time in C#
Matthew Jones
-
Exploring C#’s ref return to better understand it
Jiří Činčura
-
Depuración remota sobre SSH
Jorge Turrado
-
Performance in .NET – Part 3
Ricardo Peres
-
An Ad Hoc Approach to Passing Elements from Blazor to JavaScript
Peter Vogel
-
Using Roslyn C# Completion Service programmatically
Filip Woj
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)Por si te lo perdiste...
- ¿Es mi biblioteca portable a .NET Core?
José María Aguilar - ¿Autoincrementos, incrementos o sumas?
José María Aguilar
.NET / .NET Core
- Announcing .NET Framework 4.8 Early Access build 3694
Namrata Karnam - Computer Controlled Watering System with C# or VB.NET
Troy Simpson - What happens if I mutate a string in a p/invoke?
Raymond Chen - Introducing the .NET Core Unit Testing Framework (or: Why xUnit?)
Peter Vogel - Working with the Dynamic Type in C#
Camilo Reyes - Elvis operator in expressions and why (probably) it’s not allowed
Jiří Činčura - Nifty trick: Combining constructor with collection initializer
Raymond Chen - Crear imágenes Docker de proyectos netcore en varias versiones del framework
Eduard Tomás - Taking advantage of the ordering guarantees of the LINQ GroupBy method
Raymond Chen - Creating a language server using .NET
Martin Björkström - Overcoming Limitations of .NET Core
Fiodar Sazanavets - Returning an XML Encoded String in .NET
Rick Strahl
 Como sabemos, la inyección de dependencias está grabada a fuego en los genes de ASP.NET Core. La mayoría de sus componentes la usan internamente para obtener acceso a otros componentes que necesitan para cumplir sus funciones y, además, es una práctica recomendada en la parte que nos toca a nosotros como desarrolladores de aplicaciones.
Como sabemos, la inyección de dependencias está grabada a fuego en los genes de ASP.NET Core. La mayoría de sus componentes la usan internamente para obtener acceso a otros componentes que necesitan para cumplir sus funciones y, además, es una práctica recomendada en la parte que nos toca a nosotros como desarrolladores de aplicaciones.Por ello, en ASP.NET Core MVC, lo habitual es que implementemos nuestros controladores atendiendo a este principio, y para ello utilicemos la técnica de inyección de dependencias en el constructor:
public class InvoiceController: Controller
{
private readonly IInvoiceServices _invoiceServices;
private readonly IMapper _mapper;
private readonly ILogger<InvoiceController> _logger;
public InvoiceController(
IInvoiceServices invoiceServices,
ILogger<InvoiceController> logger,
IMapper mapper)
{
_invoiceServices = invoiceServices;
_logger = logger;
_mapper = mapper;
}
...
}
Nota: aunque en este post estemos hablando de controladores ASP.NET Core MVC, las ideas que vamos a comentar aquí son también aplicables a ASP.NET MVC "clásico" e incluso a otro tipo de frameworks que comparten los mismos conceptos.
Publicado por José M. Aguilar a las 8:55 a. m.
Etiquetas: aspnetcoremvc, aspnetmvc, buenas prácticas, patrones
 Ahí van los enlaces recopilados durante la semana pasada, algo más escasa de lo habitual debido a los festivos en USA. Pocos, pero espero que interesantes :-)
Ahí van los enlaces recopilados durante la semana pasada, algo más escasa de lo habitual debido a los festivos en USA. Pocos, pero espero que interesantes :-)Por si te lo perdiste...
- ¿Se pueden desarrollar aplicaciones ASP.NET Core con Visual Basic .NET?
José María Aguilar - Entre 10 y 28 desarrolladores por el precio de uno
José María Aguilar
.NET / .NET Core
- Caching http requests to debug faster
Gérald Barré - AutoMapper 8.0.0 Released
Jimmy Bogard - How to use the Abstract Factory design pattern in C#
Gary Woodfine - Como instalar .NetCore en Linux
Jorge Turrado - Getting Stack Overflow Localization Tooling Ready for .NET Core
Samo Prelog - Accessing NuGet Package Paths in Your .NET SDK Based csproj Files
Georg Dangl - Java vs C# – Part 3
Ricardo Peres - Code reliability: Unit testing with XUnit and FluentAssertions in .NET Core 2 apps
Anthony Giretti - Introducing the ML.NET – A Machine Learning library for .NET developers
Coding Notes - Cómo buscar patrones de búsqueda o coincidencias en C# dentro de un bucle switch & Cómo buscar patrones de búsqueda o coincidencias en C# dentro de un bucle switch con C# 6.0 o anterior
Jorge Serrano - How to Choose the Right .NET Collection Class?
Damir Arh

En este artículo vamos a ver cómo aprovechar las ventajas de la precompilación, y al mismo tiempo mantener la flexibilidad que nos ofrece la compilación en tiempo de ejecución que tradicionalmente hemos disfrutado en proyectos ASP.NET y ASP.NET Core.

Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Por si te lo perdiste...
- Programación esotérica
José María Aguilar - Autenticación JWT en APIs con ASP.NET Core
José María Aguilar
.NET / .NET Core
- Building C# 8.0
Mads Torgersen - C#: Structs de un solo campo como typedefs
Eduard Tomás - .NET Core/ .NET Framework My Perspective On The Future
Mitchel Sellers - Cross-platform Time Zones with .NET Core
Christopher Roberts - .NET Core tooling update for Visual Studio 2017 version 15.9
Phillip Carter - Writing ILogger Diagnostics to a File
Christian Nagel - .NET Core 2.1.x será soportado hasta 3 años de la declaración TLS
Jorge Serrano - Some quick notes on converting String operations to use Span<T>
Matt Lacey - Handling a new era in the Japanese calendar in .NET
Ron Petrusha - Sample performance investigation using BenchmarkDotNet and PerfView
Adam Sitnik - A dynamic definite assignment puzzle
Eric Lippert - .NET Core Service Provider Gotchas and Less-Known Features
Ricardo Peres - Visual Basic in .NET Core 3.0
Kathleen Dollard
 En el post anterior veíamos cómo personalizar los mensajes de error generados durante el proceso de binding, y cómo aprovechar las posibilidades que nos brinda el framework para introducir textos localizados en esos puntos.
En el post anterior veíamos cómo personalizar los mensajes de error generados durante el proceso de binding, y cómo aprovechar las posibilidades que nos brinda el framework para introducir textos localizados en esos puntos.Hoy seguiremos profundizando en este tema, pero esta vez nos centraremos en modificar los textos por defecto de las anotaciones de datos y hacer que simplemente decorando una propiedad con un atributo como
Required consigamos obtener mensajes de error localizados y a nuestro gusto, sin necesidad de establecer el ErrorMessage de forma explícita y, en algunos casos, ni siquiera tener que indicar dicho atributo. Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)Por si te lo perdiste...
- El gran consejo para crear código mantenible
José María Aguilar - Probar scripts en producción sin desplegar nada, y otros usos interesantes de Fiddler
José María Aguilar
.NET / .NET Core
- Announcing .NET Standard 2.1
Immo Landwerth - Announcing ML.NET 0.7 (Machine Learning .NET)
César de la Torre - Understanding the Whys, Whats, and Whens of ValueTask
Stephen Toub - Rompiendo los limites: Mocking en las Pruebas Unitarias .Net
Jorge Turrado -
 Move your first steps with .NET Core 3.0 for desktop development
Move your first steps with .NET Core 3.0 for desktop development
Matteo Pagani - Smart enums / Type-safe enums in .NET
Gérald Barré - Exploiting multiplication by zero optimization (and failing), yet learning about equals to zero shortcut (Roslyn)
Jiří Činčura - Code Coverage is Finally Easy in .Net Core
Lee Richardson - dotnet-script 0.27.0 is out – with a ton of features!
Filip Woj - Creating a .NET Global Tool from an existing Console Application
Rick Strahl - An Early Exploration of Blazor
Dane Vinson - Creating your own (simple) dependency injection framework: Service Locator
Jonathan Donaldson
 En el framework ASP.NET Core MVC es muy sencillo establecer los mensajes de error de validación de campos utilizando propiedades de las data annotations, como en el siguiente ejemplo:
En el framework ASP.NET Core MVC es muy sencillo establecer los mensajes de error de validación de campos utilizando propiedades de las data annotations, como en el siguiente ejemplo:namespace LocalizationDemo.ViewModels
{
public class PersonViewModel
{
[Required(ErrorMessage ="The name is required")]
public string Name { get; set; }
}
}
ErrorMessage la clave del mensaje de error en el archivo RESX asociado a la clase:// En Startup.cs:
public void ConfigureServices()
{
...
services.AddLocalization(opt=>opt.ResourcesPath="Resources");
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1)
.AddViewLocalization()
.AddDataAnnotationsLocalization(); // Esta línea añade la localización
// de data annotations
}
// En el view model:
namespace LocalizationDemo.ViewModels
{
public class PersonViewModel
{
// El mensaje de error está definido
// en Resources/ViewModels.PersonViewModel.resx
[Required(ErrorMessage ="NameIsRequired")]
public string Name { get; set; }
}
}
Publicado por José M. Aguilar a las 9:15 a. m.
Etiquetas: aspnetcore, aspnetcoremvc, localizacion, trucos

Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Por si te lo perdiste...
- ¿Sabes 1337?
José María Aguilar - Personalizar las plantillas de controladores y vistas para ASP.NET Core MVC
José María Aguilar
.NET / .NET Core
- .NET Core Opinion - Be Wary of GUI Build Tools
K. Scott Allen - The future of JSON in .NET Core 3.0
Immo Landwerth - Announcing .NET Framework 4.8 Early Access build 3673
Namrata Karnam - C# Intermediate - Delegates in C# (Func, Action)
Marinko Spasojevic - How to stress and measure the Garbage Collector
CalvinH - Embedding quotes within a C# string - The Wit and Ramblings of David Giard
David Giard - Side by Side user scoped .NET Core installations on Linux with dotnet-install.sh
Scott Hanselman - Subqueries in LINQ -- Visual Studio Magazine
Peter Vogel

Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Por si te lo perdiste...
- Cancelación de peticiones en ASP.NET Core y MVC
José María Aguilar - Cómo reconocer a los buenos desarrolladores
José María Aguilar
.NET / .NET Core
- Dependabot for .NET Core dependency tracking in GitHub
Scott Hanselman - Use structures to improve the lisibility of your code
Gérald Barré - Venciendo el miedo a las pruebas unitarias en .Net
Jorge Turrado - C# Intermetiade - Queue, Stack and Hashtable Collections in C#
Marinko Spasojevic - .NET Core Source Code Analysis with Intel® VTune™ Amplifier
Varun Venkatesan, Li Tian & Denis Pravdin - Comparing speed of ToUpper, ToUpperInvariant, ToLower and ToLowerInvariant in .NET Framework and .NET Core
Jiří Činčura - Secure Random Integers in .NET Core 3
Kevin Jones - Playing with C# 7
Adam Storr - Performance in .NET – Part 2
Ricardo Peres
 Desde que comenzamos a programar con ASP.NET MVC tenemos interiorizado que si en nuestras acciones vemos código repetido, suele ser un candidato a ser implementado en forma de filtro. Así, durante años hemos implementado en forma de action filters asuntos transversales de nuestras aplicaciones, como la seguridad, logging, caching y otros aspectos.
Desde que comenzamos a programar con ASP.NET MVC tenemos interiorizado que si en nuestras acciones vemos código repetido, suele ser un candidato a ser implementado en forma de filtro. Así, durante años hemos implementado en forma de action filters asuntos transversales de nuestras aplicaciones, como la seguridad, logging, caching y otros aspectos.Sin embargo, a veces olvidamos que estas mismas técnicas podemos utilizarlas para simplificar código en la implementación de convenciones o funciones más ligadas al negocio o a funcionalidades de nuestra aplicación. Por ejemplo, ¿no estáis aburridos de escribir acciones como las siguientes?
public class FriendsController: Controller
{
public IActionResult View(int id)
{
var friend = _friendServices.GetById(id);
if(friend == null)
return NotFound();
... // Prepare and show "View" view
}
public IActionResult Edit(int id)
{
var friend = _friendServices.GetById(id);
if(friend == null)
return NotFound();
... // Prepare and show "Edit" view
}
public IActionResult Delete(int id)
{
var friend = _friendServices.GetById(id);
if(friend == null)
return NotFound();
... // Prepare and show "Delete" view
}
...
}
[Autoload(typeof(Friend))] // ¡Magia!
public class FriendsController: Controller
{
public Task<IActionResult> View(Friend friend)
{
... // Prepare and show "View" view
}
public Task<IActionResult> Edit(Friend friend)
{
... // Prepare and show "Edit" view
}
public Task<IActionResult> Delete(Friend friend)
{
... // Prepare and show "Delete" view
}
...
} Después del parón de la semana pasada debido a compromisos profesionales (¡hola, chic*s!), continuamos con una nueva recopilación de enlaces que, como siempre, espero que os resulten interesantes :)
Después del parón de la semana pasada debido a compromisos profesionales (¡hola, chic*s!), continuamos con una nueva recopilación de enlaces que, como siempre, espero que os resulten interesantes :)Por si te lo perdiste...
- ¿Dónde está Server.MapPath() en ASP.NET Core?
José M. Aguilar - 7 Hábitos de personas altamente innovadoras
José M. Aguilar
.NET / .NET Core
- Announcing .NET Core 2.2 Preview 3
Rich Lander - No InternalsVisibleTo, no problem – bypassing C# visibility rules with Roslyn
Filip Woj - Announcing ML.NET 0.6 (Machine Learning .NET)
César de la Torre - Working with the Dynamic Type in C#
Camilo Reyes - Using multiple instances of strongly-typed settings with named options in .NET Core 2.x
Andrew Lock - New prescriptive guidance for Open Source .NET Library Authors
Scott Hanselman - Nice little trick when working with Expression API
Sacha Barber - .Net Core 2: Managing Secrets in Web Apps - TechNet Articles - United States (English)
Jayendran arumugam - When Is It Okay to Use a C# Partial Class?
Carlos Schults - C# Intermediate - Abstract Classes in C#
Marinko Spasojevic - Don't Code Tired | Setting Up Mock ref Return Values in Moq
Jason Roberts - #MLNET – Analizando datos de la Pipeline con la nueva version API 0.6.0 (gracias LINQ!)
Bruno Capuano - Inyección de Dependencias en .Net Framework
Jorge Turrado
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)Por si te lo perdiste...
- ¿Recomendarías a tu hijo que se dedicase al mundo del desarrollo de software?
José M. Aguilar - Cómo incluir scripts en la página desde vistas parciales ASP.NET Core MVC con DynamicSections
José María Aguilar
.NET / .NET Core
- .NET Core 2.0 Sees End of Life, 2.1.5 Update Released
David Ramel - Update on .NET Core 3.0 and .NET Framework 4.8
Scott Hunter - I didn't understand why people struggled with (.NET's) async
Dan - C# Intermediate: Structures in C# & Enumerations in C#
Marinko Spasojevic - The danger of TaskCompletionSource<T> class
Sergey Teplyakov - Using Async with ManualResetEventSlim
Calvin H. - BenchmarkMockNet: Benchmarking .NET Mocking Libraries
Steve Desmond - Middle Ground between Server and Workstation GC
Maoni Stephens - Unit Testing With .NET Core
Jeremy Morgan - .NET Tip: Testing Private Fields
Peter Vogel - A Recap about Creating Maps for AutoMapper in .NET Core
Silvia Campo - FixedTimeEquals in .NET Core
Kevin Jones - LINQ Stinks - code smells in your LINQ
Mark Heath - A History of .NET Runtimes
Matt Warren

 Pues como uno que os habla, seguro que muchos de vosotros habéis comparado miles de veces si un objeto es nulo utilizando un patrón de código C# como el siguiente:
Pues como uno que os habla, seguro que muchos de vosotros habéis comparado miles de veces si un objeto es nulo utilizando un patrón de código C# como el siguiente:var invoice = _invoiceRepository.GetById(18);
if(invoice == null)
{
// Hacer algo
}
Pues aunque pueda parecer raro, hay casos en los que la comparación anterior no funcionaría bien... o mejor dicho, no funcionaría como esperamos.
Hace unos días leía un post de Khalid Abuhakmeh en el que hacía referencia a una charla de Channel 9 en la que Mads Torgersen recomendaba no utilizar la doble igualdad para comparar con
null (minuto 33:00, aprox.) Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)Por si te lo perdiste:
- 10 razones por las que tu blog te ayuda a encontrar empleo
José María Aguilar - Redirecciones HTTP 303, 307 y 308: ¿las conoces?
José María Aguilar
.NET / .NET Core
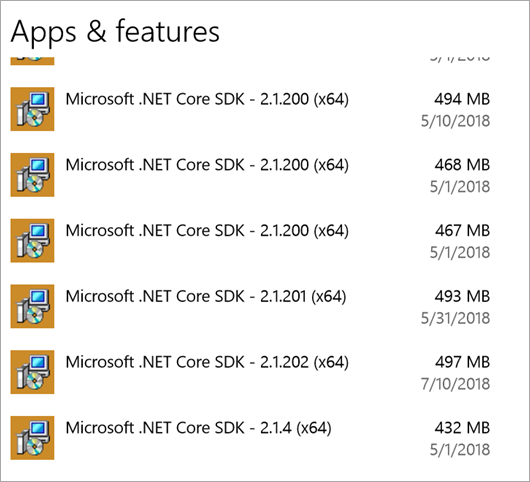
 Scripts to remove old .NET Core SDKs
Scripts to remove old .NET Core SDKs
Scott Hanselman- Async pitfalls: deferred work and resource ownership
Ian Griffiths - Asynchronous functors
Mark Seemann - "ImageResizer" is now "dotnet srcset"
Steve Desmond - Getting the date of build of a .NET assembly at runtime
Gérald Barré - How to generate a zip containing the user personal data to be GDPR compliant in .Net Core 2.1.
Silvia Campo - A command-line REPL for RESTful HTTP Services
Scott Hanselman - [.NET Internals 09] Just-In-Time (JIT) compilation
Dawid Sibiński - C# Intermediate - Static Members in C# & Anonymous and Nullable Types in C#
Marinko Spasojevic - Performance in .NET – Part 1
Ricardo Peres - How Microsoft rewrote its C# compiler in C# and made it open source
Mads Torgersen
 Hace unos días, un alumno del curso online de ASP.NET Core en CampusMVP (por cierto, desde hace unas semanas actualizado a la versión 2.1) me planteaba una cuestión que quizás podría interesar a alguien más, por lo que vamos a comentarla por aquí.
Hace unos días, un alumno del curso online de ASP.NET Core en CampusMVP (por cierto, desde hace unas semanas actualizado a la versión 2.1) me planteaba una cuestión que quizás podría interesar a alguien más, por lo que vamos a comentarla por aquí.Básicamente, la duda era la siguiente:
¿Hay alguna forma sencilla de añadir el atributo [Authorize], pero sólo a los controladores que se encuentren en una carpeta determinada del proyecto, sin tener que aplicarlo uno a uno?
La respuesta rápida es: sí. Bueno, con matices ;) Incluso hay varias opciones, así que vamos a ver algunas de ellas, y de paso repasamos conceptos de ASP.NET Core MVC :) Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)Por si te lo perdiste:
- Extendiendo claims de usuarios en ASP.NET Core
José María Aguilar - ¿Se pueden desarrollar aplicaciones ASP.NET Core con Visual Basic .NET?
José María Aguilar
.NET / .NET Core
- Announcing .NET Framework 4.8 Early Access build 3646
Jamshed Damkewala - Announcing Cumulative Updates for .NET Framework for Windows 10 October 2018 Update
Brett Lopez - Implementing Self-Organizing Maps with .NET Core
Nikola Živković - C# Intermediate - Properties in C#
Marinko Spasojevic - C# 8 Small Features
Jonathan Allen - C# Special Method Names
Ricardo Peres - .NET Core Opinion
K. Scott Allen - Introduction to ANNdotNET v1.0 deep learning tool on .NET Platform
Bahrudin Hrnjica - Avoid Logging in Low-Level Code
Mark Heath
 Los que peinamos ya bastantes canas recordamos con nostalgia aquellas intensas sesiones de programación intentando arañar ciclos de CPU y bytes en nuestro flamante Spectrum para sacar el máximo provecho de, en el mejor de los casos, un Zilog Z80A a 3,5MHz con 48K de memoria RAM. ¡Ah, el maravilloso mundo de las micro-optimizaciones!
Los que peinamos ya bastantes canas recordamos con nostalgia aquellas intensas sesiones de programación intentando arañar ciclos de CPU y bytes en nuestro flamante Spectrum para sacar el máximo provecho de, en el mejor de los casos, un Zilog Z80A a 3,5MHz con 48K de memoria RAM. ¡Ah, el maravilloso mundo de las micro-optimizaciones!Hoy en día, salvo en contadas ocasiones, ha dejado de tener sentido invertir demasiado tiempo en estas labores. Tenemos máquinas potentes, con micros cuya velocidad se mide en GHz capaces de ejecutar bastantes tareas de forma concurrente, y muchos Gigabytes libres de memoria RAM en los que guardar información. Además, los frameworks actuales como .NET permiten despreocuparse de asuntos como la reserva o liberación de memoria porque ya hay sistemas de más bajo nivel que se encargan de eso por nosotros.
Indudablemente es un gran avance, pero esto ha llevado a que, con el tiempo, se nos esté atrofiando ese sentido arácnido que antes nos disparaba las alertas cuando cierto código podía ser optimizado para consumir menos recursos.
En la mayoría de escenarios, y sobre todo cuando trabajamos en entornos empresariales, aplicaciones de escritorio o webs de poca carga, está bien así. Sin embargo, es cierto también que las necesidades han cambiado.
Por ejemplo, ahora creamos frecuentemente aplicaciones mucho más complejas que pueden ser utilizadas a través de Internet por miles de usuarios de forma simultánea y todos ellos esperan respuestas rápidas. Estas aplicaciones se ejecutan en servidores cuyos recursos son compartidos entre todos los usuarios que pueden llegar a tener un coste importante y debemos exprimir al máximo. Aquí, y en otros escenarios similares, es donde aparece de nuevo la necesidad de introducir optimizaciones en el código.
En este post vamos a hacer una introducción al uso de BenchmarkDotNet, una magnífica herramienta que nos permitirá medir el rendimiento de nuestro código .NET para hacerlo más eficiente en términos de uso de procesador y memoria.
Pero antes de empezar, no olvidéis la famosa frase de Donald Knuth:
“Los programadores consumen una gran cantidad de tiempo pensando, o preocupándose, sobre la velocidad de partes no críticas de sus programas, y esos intentos de mejorar la eficiencia tienen posteriormente un gran impacto negativo sobre la facilidad de depuración o mantenimiento. Deberíamos olvidarnos de las pequeñas mejoras de eficiencia, digamos en un 97% de los casos: la optimización prematura es el origen de todos los males. Sin embargo, no debemos dejar pasar la oportunidad de mejorar ese crítico 3% restante”
Publicado por José M. Aguilar a las 8:30 a. m.
Etiquetas: netcore, netframework, rendimiento, trucos
 ¡Hola de nuevo! Pues sí, tras una larga temporada de descanso, por fin estamos de vuelta, preparados para la nueva temporada y con las baterías cargadas al 99% (ese 1% me temo que es ya irrecuperable ;D)
¡Hola de nuevo! Pues sí, tras una larga temporada de descanso, por fin estamos de vuelta, preparados para la nueva temporada y con las baterías cargadas al 99% (ese 1% me temo que es ya irrecuperable ;D)Y para celebrarlo, nada mejor que un buen puñado de enlaces recopilados durante la semana pasada que, como siempre, espero que os resulten interesantes. :-)
.NET / .NET Core
- .NET Core September 2018 Update
Lee Coward - .NET Framework September 2018 Security and Quality Rollup
Tara Overfield - .NET Core Opinion - Structuring a repository & Managing a repository structure
K. Scott Allen - How to (really) migrate from .NET Core 2.0 to 2.1
Jelly Hive - How do you use System.Drawing in .NET Core?
Scott Hanselman - Writing a JIT Compiler in C# | Mono
Ludovic Henry, Miguel de Icaza, Aleksey Kliger, Bernhard Urban & Ming Zhou - Announcing ML.NET 0.5
César de la Torre - C# 8 Concerns
Ben Bowen
Durante las próximas semanas dejaré el blog a merced de las olas, pues estaré disfrutando con la familia en las maravillosas playas de Cádiz: sol, paseos, refrescantes bañitos en las aguas del Atlántico y chiringuitos playeros con aroma a pescado fresco. Un buen plan, sin duda ;)

Imagen original
Nos vemos a la vuelta, ya en el mes de septiembre, con la batería al 100% y listos para seguir buscando la variable ;)
¡Felices vacaciones a todos!
Publicado con ánimo vacacional en Variable not found.
 Los que lleváis tiempo programando APIs HTTP, ya sea con ASP.NET Core o con otras tecnologías, seguro que en muchas ocasiones habéis tenido que decidir cómo retornar al cliente, de forma más o menos normalizada, los errores producidos en el lado servidor.
Los que lleváis tiempo programando APIs HTTP, ya sea con ASP.NET Core o con otras tecnologías, seguro que en muchas ocasiones habéis tenido que decidir cómo retornar al cliente, de forma más o menos normalizada, los errores producidos en el lado servidor.Lo habitual es echar mano de los status code de HTTP para indicar problemas en el proceso de una petición; de hecho, este protocolo dispone de un rico conjunto de códigos que en principio parecen cubrir todas nuestras necesidades.
Pero no siempre es así. Por ejemplo, si tenemos un servicio que permite a los clientes de una empresa formalizar un pedido a través de un API y una llamada a este servicio retorna un error HTTP 403 (forbidden), claramente estamos indicando que el solicitante no tiene permisos para hacer un pedido. Sin embargo, no tenemos una forma clara de indicar cuál es la causa de esta prohibición (¿quizás las credenciales no son correctas? ¿o quizás el cliente no tiene crédito en la empresa? ¿o puede ser que el administrador lo haya denegado expresamente?)
Para aportar más detalles sobre el problema, normalmente necesitaremos retornar en el cuerpo de la respuesta información extra usando estructuras o formatos personalizados, probablemente distintos de una aplicación a otra, y documentarlos apropiadamente para que los clientes puedan entenderlos. Y aquí es donde entra en juego el estándar “Problem details”.

Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
.NET / .NET Core
- Pipelines - a guided tour of the new IO API in .NET, part 1
Marc Gravell - Prepare Visual Basic for Conversion to C#
Paul D. Sheriff - What C# can learn from Haskell: Pipe Operator
Daniel Cabtree - Optimising Image Processing
Indy Singh - Debugging through the .NET Core framework using VSCode (e.g. on Linux)
Vance Morrison - Create and Pack Reference Assemblies
Oren Novotny - C# 8: Pattern Matching Extended
Christian Nagel - Machine Learning with ML.NET – Solving Real-World Classification Problem (Wine Quality)
Nikola Živković - The Case For .Net Monkey Patching In 2018
Khalid Abuhakmeh - Using global tool “dotnet outdated” to check for the latest NuGet package updates
Shayne Boyer - Sending email in .NET Core with FluentEmail
Luke Lowrey* - The whole of WordPress compiled to .NET Core and a NuGet Package with PeachPie
Scott Hanselman - .NET JIT and CLR - Joined at the Hip
Matt Warren
 Uno de los objetivos de ASP.NET Core ha sido siempre servir como infraestructura para la creación de servicios HTTP o APIs web, por lo que ya desde las primeras versiones se incluían funcionalidades específicamente diseñadas para facilitar esta tarea.
Uno de los objetivos de ASP.NET Core ha sido siempre servir como infraestructura para la creación de servicios HTTP o APIs web, por lo que ya desde las primeras versiones se incluían funcionalidades específicamente diseñadas para facilitar esta tarea.ASP.NET Core 2.1 continúa profundizando en esa línea e incluye entre sus novedades el nuevo atributo
[ApiController], un decorador aplicable a controladores que los identifica como puntos de entrada de APIS, aplicando de forma automática una serie de convenciones bastante útiles a la hora de crear este tipo de componentes:[ApiController]
[Route("api/[controller]")]
public class ValuesController : ControllerBase
{
...
}
Fijaos que, a diferencia de ASP.NET Web API (.NET Framework), se ha optado por utilizar un atributo en lugar de emplear herencia (en aquél framework existía la clase ApiController).
A continuación veremos qué debemos tener en cuenta a la hora de aplicar este atributo a nuestros controladores y qué convenciones son las que estaremos asumiendo al utilizarlo.
Publicado por José M. Aguilar a las 8:55 a. m.
Etiquetas: aspnetcore, aspnetcoremvc, novedades, webapi

Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
.NET / .NET Core
- Introducing .NET Core 2.1 Flagship Types: Span<T> and Memory<T>
Ahson A. Khan - Garbage collection, a memorandum on memory in C#
Carmel Eve - Using Flurl to easily build URLs and make testable HttpClient calls in .NET
Scott Hanselman - Machine Learning with ML.NET – Solving Real-World Regression Problem (Bike Sharing Demands)
Nikola Živković - Analyzing .NET Core project dependencies: Finding transitive dependencies
Jerrie Pelser - Deserializing different JSON structures to the same C# class
Jerrie Pelser - Using GOTO in C#
Ayende Rahien - Dynamic Binding in C#
Damir Arh - .NET Core and Docker
Scott Hanselman
 En esta ocasión sólo quería compartir con vosotros la gran alegría que supone ser honrado de nuevo con el galardón Microsoft MVP por las contribuciones y aportaciones realizadas a la comunidad de desarrolladores a lo largo del año pasado.
En esta ocasión sólo quería compartir con vosotros la gran alegría que supone ser honrado de nuevo con el galardón Microsoft MVP por las contribuciones y aportaciones realizadas a la comunidad de desarrolladores a lo largo del año pasado.Son ya ocho años consecutivos y debería haberme acostumbrado a este subidón de primeros de julio, pero, como no suelo ser consciente de que ha llegado el día de los nombramientos, sigo recibiendo el conocido email de nombramiento casi con la misma emoción que aquella primera vez en que me pilló completamente desprevenido.
Muchas gracias a todos vosotros, amigos y amigas de Variable not found, porque si estoy aquí es porque me habéis regalado vuestro incondicional apoyo durante todos estos años.
Muchas gracias también al equipo del programa MVP en Microsoft y, en particular, a nuestra querida MVP lead Cristina González, por el gran trabajo que realizan.
Muchas gracias todos los que dedicáis vuestro tiempo la comunidad, seáis MVP o no, porque hacéis posible que todos aprendamos y mejoremos un poco más cada día.
Y, por supuesto, muchas gracias también a mi mujer e hijas, Inma, Inmita y María, porque ellas son las que permiten, con su infinita paciencia y comprensión, que pueda dedicar a mi pasión por el software más de lo que estrictamente requieren mis obligaciones profesionales.
Aprovecho también para enviar mi enhorabuena a los MVP renovados recientemente, y un caluroso abrazo de bienvenida a los que lo han sido por primera vez (es un momento muy bonito, ¡disfrutadlo!)
Sólo espero estar a la altura de esta distinción, compartida con gente de todo el mundo a la que admiro tanto personal como profesionalmente, y entre los que me enorgullezco de contar con grandes amigos. Y ahora, con esta dosis extra de motivación, ¡a seguir trabajando!

Publicado en Variable not found.
 Con ASP.NET MVC 5 y anteriores solíamos utilizar
Con ASP.NET MVC 5 y anteriores solíamos utilizar @helper para crear porciones de HTML reutilizables en el interior de nuestras vistas, tanto para conseguir un código más limpio como para abrazar el principio DRY (Don’t Repeat Yourself), tan frecuentemente apaleado en la capa de presentación.Recordaréis que esta directiva permitía crear “funciones” en cuyo interior podíamos escribir código Razor (mezclando marcado y C#) que podía ser invocado desde distintos puntos:
@* File: Test.cshtml *|
@Multiplication(2)
@Multiplication(3)
@helper Multiplication(int x)
{
<h2>Multiplication table of @x</h2>
<ul>
@for (var i = 1; i <= 10; i++)
{
<li>@x * @i = @(x * i)</li>
}
</ul>
}
Además de definirlos y consumirlos desde la misma vista, también era posible crear helpers globales introduciéndolos en App_Code, aunque esta opción me gustaba menos y creo que no la utilicé jamás en aplicaciones reales.
Pues bien, por algunas extrañas razones, en ASP.NET Core la directiva @helper no está disponible, lo que puede complicarnos un poco a la hora de portar vistas antiguas o, simplemente, cuando queramos usarla para mejorar la legibilidad de nuestro código.

Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
.NET / .NET Core
- NET Core 2.0 will reach End of Life on
September 1October 1, 2018
Rich Lander - NET Core 2.1 June Update
Rich Lander - Deep Dive into Microsoft Configuration
Travis Illig - Span for Audio
Mark Heath - Disposing of services when using Dependency Injection with .NET Core console apps
Jerrie Pelser - Staying up-to-date with .NET Container Images
Rich Lander -
 Using ML.NET – Introduction to Machine Learning and ML.NET
Using ML.NET – Introduction to Machine Learning and ML.NET
Nikola Živković - Default Interface Methods in C# 8
Bassam Alugii - The RyuJIT transition is complete!
Bruce Forstall - Cómo Microsoft hizo que me volvieran a gustar otra vez .NET y C#
CampusMVP - Adding attribute to backing field of automated property
Gunnar Peipman - C# 8 & No More NullReferenceExceptions – What about legacy code?
Christian Nagel
 Como sabéis, por defecto las acciones MVC y Web API en ASP.NET Core retornan un
Como sabéis, por defecto las acciones MVC y Web API en ASP.NET Core retornan un IActionResult (o un Task<IActionResult> en caso de ser asíncronas). Este interfaz, cuya única misión es definir el método de ejecución asíncrona del resultado, ExecuteResultAsync(), es implementado por la gran variedad de tipos de resultado ofrecidos de serie por el framework, como ViewResult, RedirectResult o FileResult.Sin embargo, no es esta la única opción disponible a la hora de especificar el resultado de una acción, como veremos a continuación.

Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
.NET / .NET Core
- Asynchronous Programming in .NET – Benefits and Tradeoffs of Using ValueTask
Nikola Živković - .NET Core 2.1 broke my software, thank you very much!
Ayende Rahien - Dissecting new generic constraints in C# 7.3 Sergey Teplyakov
- C# Pattern Matching: Are The Official Docs Lying?
James Hickey - IHttpClientFactory Patterns: Using Typed Clients from Singleton Services
Steve Gordon - Announcing .NET Core 2.1 for Red Hat Platforms
Bob Davis & Mike Guerette - Simple Machine Learning with .NET Core Sample
Carlos Mendible - Using .NET and Docker Together – DockerCon 2018 Update
Rich Lander - C# Enum: Definition, Examples, Best Practices, and Pitfalls
Justin Boyer - Lamar 1.0: Faster, modernized successor to StructureMap
Jeremy D. Miller - IAsyncEnumerable - An Introduction
Stuart Lang - Nullable Types and Null Coalescing Operator in C#
Debendra Dash - Explicitly Ignoring Exceptions in C#
Rick Strahl - Tools for Exploring .NET Internals
Matt Warren - An Early Look at .NET 4.8
Jonathan Allen
 Aparte de las novedades que comentamos hace una semana, ASP.NET Core 2.1 incluye algunas sorpresas adicionales que, sin ser revolucionarias, nos harán más sencillo el día a día. En esta ocasión vamos a comentar una característica introducida en .NET Core 2.1 que aporta mejoras de legibilidad en las trazas de excepciones producidas en llamadas asíncronas, algo que obtendremos for free, por el mero hecho de utilizar la última revisión del framework.
Aparte de las novedades que comentamos hace una semana, ASP.NET Core 2.1 incluye algunas sorpresas adicionales que, sin ser revolucionarias, nos harán más sencillo el día a día. En esta ocasión vamos a comentar una característica introducida en .NET Core 2.1 que aporta mejoras de legibilidad en las trazas de excepciones producidas en llamadas asíncronas, algo que obtendremos for free, por el mero hecho de utilizar la última revisión del framework.Veamos muy rápidamente en qué consiste.
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-).NET / .NET Core
- Ya está disponible .NET Core 2.1
CampusMVP - Novedades .NET Core 2.1: Generic host
Eduard Tomás - Strings Are Evil. Reducing memory allocations from 7.5GB to 32KB
Indy Singh - Libro C# Yellow Book 2016 de Rob Miles, edición 8.2 en español
Jesús Ruiz - Pattern matching in switch statements
Gunnar Peipman - Less-Common C# Keywords - A Guided Tour
Matthew Jones - Asynchronous Programming in .NET – Task-based Asynchronous Pattern (TAP)
Nikola Živković - Tuple Trouble: Why C# Tuples Get to Break the Guidelines
Mark Michaelis - CoreRT - A .NET Runtime for AOT
Matt Warren - Which .NET Core Runtime Download do you need?
Rick Strahl - Announcing ML.NET 0.2
Ankit Asthana - Easier GetHashCode implementation in .NET Core 2.1
Jiří Činčura - Announcing .NET Framework 4.8 Early Access build 3621!
Preeti Krishna - HTTP Client Factory with .NET Core 2.1
Christian Nagel
 Como seguro sabréis, tras varias previews y release candidates, hace pocos días se lanzaron las actualizaciones de varios productos que ya llevábamos tiempo esperando:
Como seguro sabréis, tras varias previews y release candidates, hace pocos días se lanzaron las actualizaciones de varios productos que ya llevábamos tiempo esperando:Centrándonos en ASP.NET Core, la versión 2.1 incluye numerosas mejoras sobre su predecesora. Muchos componentes internos han sido reescritos y se han añadido características que, sin duda, continúan haciendo de ASP.NET Core un framework cada vez más completo y eficiente.
Pero eso sí, no rompe nada y todo lo que sabemos de ASP.NET Core 2.0 sigue siendo válido (de ahí que sea simplemente una revisión 2.x: no hay breaking changes).
En este post vamos a ver por encima las novedades que creo más destacadas de esta entrega.
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-).NET / .NET Core
- Announcing .NET Core 2.1
Rich Lander - C# 8.0 Expected Features: Part – III : Switch statements & Part IV: Something new for Indexes and ranges
Neel Bhatt - Asynchronous Programming in .NET – Common Mistakes and Best Practices
Nikola Živković - C# 8.0 – New Planned Features
Damir Arh
 Hace algún tiempo hablamos por aquí sobre cómo implementar tareas en segundo plano en ASP.NET Core con IHostedService, una fórmula en principio bastante sencilla proporcionada por el framework para introducir en nuestras aplicaciones servicios, o procesos en segundo plano. Recordaréis que la magia consistía únicamente en implementar el interfaz
Hace algún tiempo hablamos por aquí sobre cómo implementar tareas en segundo plano en ASP.NET Core con IHostedService, una fórmula en principio bastante sencilla proporcionada por el framework para introducir en nuestras aplicaciones servicios, o procesos en segundo plano. Recordaréis que la magia consistía únicamente en implementar el interfaz IHostedService y registrar dicha implementación en el inyector de dependencias.Sin embargo, aunque podía parecer lo contrario, la implementación correcta del interfaz
IHostedService no era una tarea sencilla. De hecho, como se comenta en este issue de Github, IHostedService era un interfaz de muy bajo nivel y, al no quedar claro cómo debía utilizarse en escenarios reales, podría dar lugar a bastantes confusiones y problemas. Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-).NET / .NET Core
- The State of HttpClient and .NET Multi-Targeting
Dominick Baier - Build 2018: The Future of C#
Jonathan Allen - Asynchronous Programming in .NET – Motivation and Unit Testing
Nikola Živković - The Testing Context
Wade - Models and Their Interfaces in C# API Design
Jonathan Allen - Non-trailing named arguments in C# 7.2
Gunnar Peipman - Announcing Discover .NET
Dave Glick - Understanding the .NET Build Configuration System
Peter Morlion - Introducing signed package submissions to NuGet.org
Ricardo Minguez - More C# 7 goodness – Span of T – Span
Ibrahim Šuta - Migrating to .NET Core: NuGet Package Dependencies
Derek Comartin - How to Update Net Core 2.0 Application to 2.1 Version
Sibeesh Venu
 Recordaréis que hace un par de semanas iniciamos un pequeño viaje en el que nuestro objetivo era renderizar una vista Razor de forma totalmente manual, desde procesos externos a ASP.NET Core y, por supuesto, introduciendo el menor número posible de dependencias hacia este framework. Ya comentamos entonces que este proceso consistía básicamente en:
Recordaréis que hace un par de semanas iniciamos un pequeño viaje en el que nuestro objetivo era renderizar una vista Razor de forma totalmente manual, desde procesos externos a ASP.NET Core y, por supuesto, introduciendo el menor número posible de dependencias hacia este framework. Ya comentamos entonces que este proceso consistía básicamente en:- Procesar la plantilla CSHTML y obtener código C# que permita renderizarla.
- A continuación, compilar dicho código para obtener un componente ejecutable.
- Por último, ejecutar el código para renderizar la plantilla.
¡Seguimos! ;)
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-).NET / .NET Core
- Code coverage in .NET Core with Coverlet
Anuraj Parameswaran - .NET Span better performance
Bnaya Eshet - dotnet watch 2.1
Nate McMaster - .NET Core 2.1 Global Tools
Nate McMaster - C# List: Definition, Examples, Best Practices, and Pitfalls
Carlos Schults














