lunes, 30 de abril de 2018

Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
.NET / .NET Core
- C# Debug vs. Release Builds and Debugging in Visual Studio – from Novice to Expert in One Blog Article
Ben Hall - First steps with nullable reference types
Jon Skeet - Adding Resilience and Transient Fault handling to your .NET Core HttpClient with Polly
Scott Hanselman - Don’t Use Enumerables as Numbers
Peter Vogel - LINQ Part 4: A Deep Dive Into a Queryable Extension Method
Eric Lynch - Saber qué versiones de .NET Core y de SDK .NET Core tenemos instaladas
Jorge Serrano - Inferred tuple names in C# 7.1
gunnar Peipman - Setting up .NET Core Configuration Providers
Randy Patterson
Publicado por José M. Aguilar a las 8:55 a. m.
Nadie ha comentado la entrada, ¿quieres ser el primero?
Etiquetas: enlaces
martes, 24 de abril de 2018
 Hace unos días hablábamos de las, a veces desconocidas, redirecciones HTTP 303, 307 y 308, y comentábamos el por qué de su existencia y los escenarios en los que debían ser utilizadas si queremos seguir de forma más estricta el protocolo HTTP a la hora de implementar APIs o aplicaciones.
Hace unos días hablábamos de las, a veces desconocidas, redirecciones HTTP 303, 307 y 308, y comentábamos el por qué de su existencia y los escenarios en los que debían ser utilizadas si queremos seguir de forma más estricta el protocolo HTTP a la hora de implementar APIs o aplicaciones.Pues bien, al hilo de esto, en este post veremos muy rápidamente cómo podemos implementar estas redirecciones en ASP.NET Core MVC que, como veréis, nos lo pone bastante fácil.
lunes, 23 de abril de 2018

Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
.NET / .NET Core
- Help us plan the future of .NET!
Aditi Dugar - Performance Improvements in .NET Core 2.1
Stephen Toub - 7 things you didn’t know about .NET code
Liviu Costea - Sharing is Caring: Using Memory Mapped Files in .NET
Tom Fisher - C# Array: Definition, Examples, Best Practices, and Pitfalls
Justin Boyer
martes, 17 de abril de 2018
 Va un truquillo muy rápido que, aparte de al que os habla, quizás a alguno más os provoque un momento “ahh, pues claro, cómo no se me había ocurrido antes” ;)
Va un truquillo muy rápido que, aparte de al que os habla, quizás a alguno más os provoque un momento “ahh, pues claro, cómo no se me había ocurrido antes” ;)Y es que el problema con las costumbres es que son difíciles de quitar; por ejemplo, probablemente muchos estamos acostumbrados a obtener el nombre de los miembros de un enum de la siguiente forma:
public enum Color { Red, Green, Blue }
static void Main(string[] args)
{
Console.WriteLine(Color.Red.ToString());
// Output: Red
}
lunes, 16 de abril de 2018

Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
.NET / .NET Core
- Announcing .NET Core 2.1 Preview 2
Rich Lander - C# 7.X and Beyond – A sneak peek at the future of C#
Andrea Angella - Cross-runtime .NET disassembly with BenchmarkDotNet
Andrey Akinshin - Performance traps of ref locals and ref returns in C#
Sergey Teplyakov - Switching between .NET Core SDK Versions
Mark Heath - Mimic Web Forms LinkButton Behavior in ASP.NET Core
Scott Addie - How we doubled Mono’s Float Speed
Miguel de Icaza - Searching docs using a .NET Core global tool
Shayne Boyer - Getting the .NET Core Runtime Version in a Running Application
Rick Strahl - Deconstructing KeyValuePair
Ian Griffiths
martes, 10 de abril de 2018
 Cuando desarrollamos una aplicación ASP.NET Core MVC, es muy frecuente encontrar que nuestras vistas definen secciones de contenido usando la directiva
Cuando desarrollamos una aplicación ASP.NET Core MVC, es muy frecuente encontrar que nuestras vistas definen secciones de contenido usando la directiva @section que más adelante se incluyen en el Layout para formar parte de la información enviada al lado cliente.Sin embargo, ya sabemos que no es posible utilizar secciones en vistas parciales o cualquier otro tipo de componentes, lo cual complica algunos escenarios.
Por ejemplo, es relativamente frecuente que en el lado servidor generemos código HTML utilizando algún mecanismo de reutilización de marcado, como vistas parciales, templated helpers, tag helpers, etc., y que éste requiera recursos extra como scripts o CSS que obligatoriamente deberíamos incluir en las vistas principales donde se utilicen.
Más en el terreno práctico, imaginad que creamos una vista parcial que requiere que las páginas donde vayamos a usarla incluyan una referencia a un archivo de scripts y un bloque de inicialización como el siguiente:
@* Partial view: _MyComponent.cshtml *@
<div class="my-component">
<!-- UI goes here -->
</div>
<!-- And now, add dependencies and initialization code -->
<script src="path/to/my-component.js" ></script>
<link rel="stylesheet" href="path/to/my-component.css" ></script>
<script>
// Initialization code goes here
$(".my-component").setup();
</script><html>
<body>
...
<!-- My Component, instance #1 -->
@Html.Partial("_MyComponent.cshtml")
...
<!-- My Component, instance #2 -->
@Html.Partial("_MyComponent.cshtml")
...
</body>
</html><body>. Por ejemplo, en el código anterior nuestro componente utiliza JQuery, por lo que necesitamos que este framework se cargue antes de que nuestro código aparezca en la página, cosa que no siempre podremos asegurar. Así, el código enviado a la página podría ser el siguiente:
<html>
<body>
...
<!-- My Component, instance #1 -->
<div class="my-component">
<!-- UI goes here -->
</div>
<script src="path/to/my-component.js" ></script>
<link rel="stylesheet" href="path/to/my-component.css" ></script>
<script>
// Initialization code goes here
$(".my-component").setup();
</script>
...
<!-- My Component, instance #2 -->
<div class="my-component">
<!-- UI goes here -->
</div>
<script src="path/to/my-component.js" ></script>
<link rel="stylesheet" href="path/to/my-component.css" ></script>
<script>
// Initialization code goes here
$(".my-component").setup();
</script>
...
<script src="/scripts/jquery.min.js"></script>
</body>
</html>En este post vamos a ver un posible enfoque para solucionar este escenario. La idea es bastante sencilla, pues simplemente vamos a hacer posible que cada vista parcial o componente pueda registrar código HTML que luego sea renderizado en un lugar específico de la página. El objetivo sería algo similar a lo que conseguimos con la definición de secciones
@section y @RenderSection(), pero aplicable a cualquier tipo de vista parcial.Publicado por José M. Aguilar a las 8:55 a. m.
Etiquetas: aspnetcore, componentes, dynamicsections, trucos
lunes, 9 de abril de 2018
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-).NET / .NET Core
- Unit testing Finalizers in C#
Matthew Abbott - Exploring Dependency Injection in C# – part 1
Nikola Živković - How To Optimize .Net Development Using .Net Core 2.1 And C# 7.2
Loïc Baumann - Creating a .NET Core global CLI tool for squashing images with the TinyPNG API
Andrew Lock - What’s This and Can I Delete It? Examining A Default ASP.NET MVC Project
Matthew P Jones - Taking a look at the ECMA-335 Standard for .NET
Matt Warren - C# 8.0 Features: A Final Glimpse Of The Future
Carlos Schults
miércoles, 4 de abril de 2018
 Pues creo que he tenido que ser el último de internet en hacer que su sitio web sea accesible con HTTPS, pero por fin puedo decir que la dirección https://www.variablenotfound.com ya está activa y, desde hace unos días, todas las peticiones hacia direcciones “http://…” del blog son redigiridas hacia su correspondiente versión segura “https://…”.
Pues creo que he tenido que ser el último de internet en hacer que su sitio web sea accesible con HTTPS, pero por fin puedo decir que la dirección https://www.variablenotfound.com ya está activa y, desde hace unos días, todas las peticiones hacia direcciones “http://…” del blog son redigiridas hacia su correspondiente versión segura “https://…”.La verdad es que ha sido una espera larga, porque hasta hace bien poco la plataforma Blogger sólo ofrecía HTTPS a blogs que utilizaban el clásico subdominio “algo.blogspot.com”, pero no aquellos que usábamos dominios personalizados.
Esta necesidad era bastante frecuente y existían muchos foros, issues y consultas solicitando a Google (propietario de Blogger) que implementara esta funcionalidad, pero tras ver que esto llevaba varios años encallado y no avanzaba, hace no demasiado tiempo comencé a hacer algunas pruebas con Cloudflare, un servicio del que, por cierto, quedé gratamente impresionado. La idea era configurar este proveedor de servicios como proxy de variablenotfound.com haciendo que todas las peticiones pasasen por él, de forma que podría configurar ahí el certificado digital necesario para que las comunicaciones circulen con HTTPS. Todo esto se podía conseguir en Cloudflare de forma sencilla, en apenas unos minutos y de forma totalmente gratuita (incluido el certificado digital).
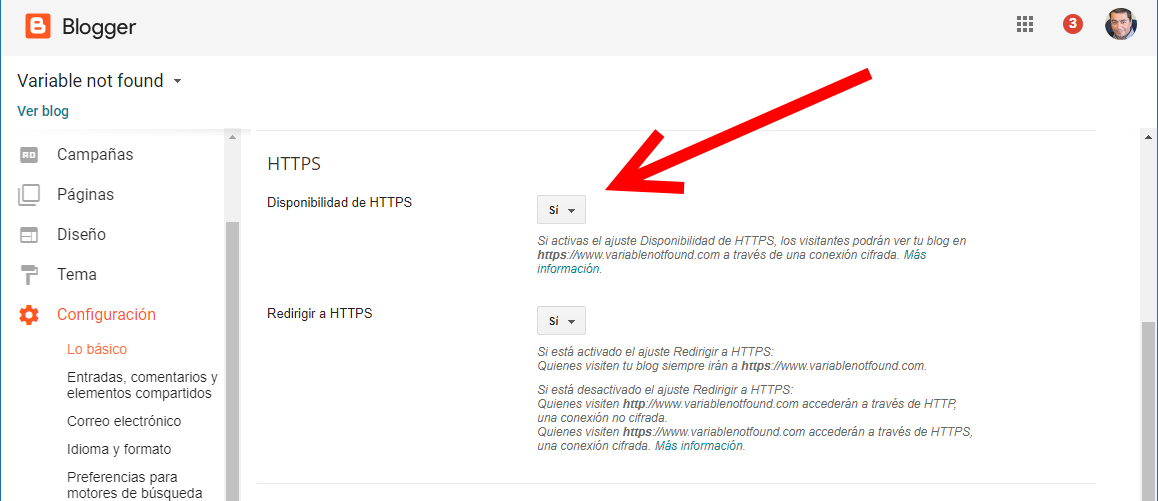
Sin embargo, al final no fue necesario porque poco después pude comprobar que Google por fin había cumplido su palabra, y ya desde el mismo panel de control los usuarios podemos activar el soporte HTTPS de forma bastante sencilla.

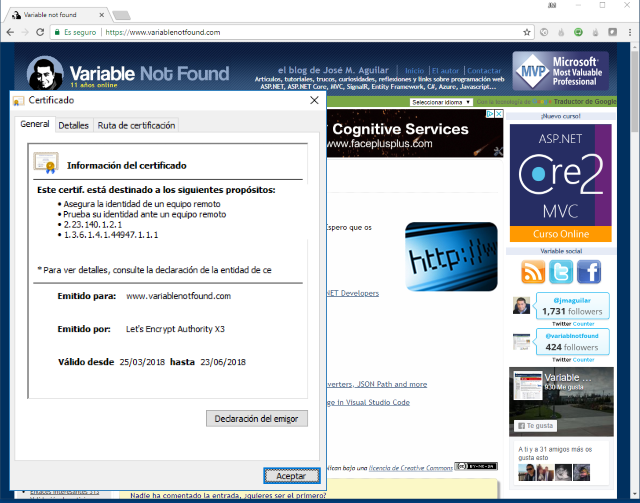
Al activar esta opción, Blogger genera automáticamente un certificado de Let’s encrypt y configura los servidores para que sea utilizado en los accesos al blog :)

Ya para poner un poco al día el blog creo sólo me falta hacerle una renovación completa de look, que a este se le notan ya bastante los años. Lo intenté el año pasado porque me hubiera gustado haber estrenado un nuevo traje para celebrar el décimo aniversario del blog, pero no fui capaz de conseguirlo. Creo que para dar a esto un buen lavado de cara hace falta mucho tiempo (os aseguro que tocar las plantillas de Blogger no es una tarea sencilla), así como grandes dosis de criterio y buen gusto, asuntos todos de los que no voy muy sobrado.
Bueno, todo se andará; vamos poquito a poco, pero siempre avanzando ;)
Publicado en Variable not found.
martes, 3 de abril de 2018

Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
.NET / .NET Core
- C# 7 Series, Part 10: Span and universal memory management
Mark Zhou - Decompilando async/await
Luis Marcos Rivera - Functors & The Maybe functor
Mark Seeman - Reducing the string Length of a Guid
Christiaan van Bergen - Command line “tab” completion for .NET Core CLI in PowerShell or bash
Scott Hanselman - Quick Tip: Pass arguments to your app when using the .NET CLI
Jerrie Pelser - Using In Parameter Modifier : C# 7.2
Brij Bhushan Mishra
ASP.NET / ASP.NET Core
-
 The Little ASP.NET Core Book
The Little ASP.NET Core Book
Nate Barbettini - ASP.NET Core - Two Factor Authentication Using Google Authenticator
Ankit Sharma - Understanding the ASP.NET Core middleware pipeline
Thomas Levesque - ASP.NET Core 2.1.0-preview1: GDPR enhancements
Barry Dorrans - ASP.NET Core Resource Authorization with AuthorizationHandler
Khalid Abuhakmeh - Enforce HTTPS correctly in ASP.NET Core APIs
Nate Barbettini
Azure / Cloud
- Soft delete for Azure Storage Blobs now in public preview
Michael Hauss - CosmosDB Serialization Overview
Sacha Bruttin
Data
- NHibernate supports .NET Core 2.0
Vladimir Khorikov
HTML / CSS / Javascript
- Sticky as a Local Fixed?
Chris Coyier - Funcionalidad “Overrides” en Chrome 65: guardando cambios en tu CSS desde el navegador
José Manuel Alarcón - Let’s play with Chrome’s Face Detection API
João Miguel Cunha - Unit testing your JavaScript code
Jim Blizzard - Announcing TypeScript 2.8
Daniel Rosenwasser - The DOM is crazy fast, yo
Swizec Teller - Inserting HTML Using CreateDocumentFragment Instead of using jQuery
Chris Love - Understanding Logical Properties And Values
Rachel Andrew - React Code Style Guide
Daniel Jauch - 30 things I learned from Javascript 30
Connor Leech - VueJS: Testeando nuestras aplicaciones
José Antonio Dongil
Visual Studio / Complementos / Herramientas
- Uso de TracePoint en Visual Studio 2017 a la hora de depurar nuestras aplicaciones
Jorge Serrano - Clear DNS Cache In Chrome
Jason Meridth - Cómo eliminar el último commit de Git en el repositorio de origen (p.ej Github)
José Manuel Alarcón
Otros
- Xamarin.Forms en el navegador y WebAssembly
Javier Suárez














