martes, 29 de septiembre de 2015
 Desde la creación de MVC, los helpers han sido piezas fundamentales en la composición de nuestras vistas. Llamadas como las habituales
Desde la creación de MVC, los helpers han sido piezas fundamentales en la composición de nuestras vistas. Llamadas como las habituales Html.ActionLink() o Html.TextBoxFor() nos han permitido durante años crear interfaces de forma sencilla y productiva, pues se trataba de métodos muy reutilizables capaces de ejecutar lógica de presentación y generar bloques de HTML por nosotros (o CSS, o incluso Javascript).De hecho, los helpers han sido la fórmula recomendada para crear componentes reutilizables de generación de código de marcas en las páginas de nuestras aplicaciones MVC y son muy utilizados tanto por el propio framework como por componentes visuales de terceros. Pero esto no implica que fuera una solución perfecta o exenta de problemas…
Publicado por José M. Aguilar a las 9:10 a. m.
Hay sólo 1 comentario, ¡participa tú también!
Etiquetas: aspnetcoremvc, novedades
lunes, 28 de septiembre de 2015
 Ahí van los enlaces recopilados durante la semana pasada, espero que os resulten interesantes :-)
Ahí van los enlaces recopilados durante la semana pasada, espero que os resulten interesantes :-) .Net
- Exceptional Edge Cases
Bill Wagner - Some Useful Debugging attributes in Dotnet
Sivaraman Dhamodharan - Regular Expression Anchors
Richard Carr - How to work with generics in C#
Joydip Kanjilal - Enabling source code debugging for your NuGet packages with GitLink
Oren Novotny - Virtual, Override, new and Abstract keywords
DotNetForAll - Roslyn in MonoDevelop/XamarinStudio
Miguel de Icaza
martes, 22 de septiembre de 2015
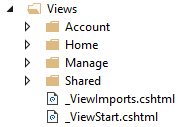
 Desde la llegada de Razor, hace ya bastante tiempo, usamos en ASP.NET MVC el archivo _ViewStart.cshtml de las carpetas de vistas de nuestra aplicación para introducir código de inicialización de éstas. Era un buen lugar para establecer propiedades como el Layout de forma genérica, sin tener que hacerlo en cada una de las vistas que se encontraran por debajo en el árbol de directorios en el que se definía.
Desde la llegada de Razor, hace ya bastante tiempo, usamos en ASP.NET MVC el archivo _ViewStart.cshtml de las carpetas de vistas de nuestra aplicación para introducir código de inicialización de éstas. Era un buen lugar para establecer propiedades como el Layout de forma genérica, sin tener que hacerlo en cada una de las vistas que se encontraran por debajo en el árbol de directorios en el que se definía.En ASP.NET Core MVC 1.0 se le ha unido un compañero llamado _ViewImports.cshtml, cuya finalidad y funcionamiento es parecido al tradicional ViewStart, porque se procesa antes de ejecutar una vista e igualmente afecta a todas las vistas que se encuentren por debajo de este archivo en el árbol de directorios, aunque aporta algunas diferencias bastante interesantes. Comentamos a continuación los aspectos más destacables.
Publicado por José M. Aguilar a las 9:10 a. m.
Etiquetas: aspnetcore, aspnetcoremvc, desarrollo, novedades
lunes, 21 de septiembre de 2015
 Ahí van los enlaces recopilados durante la semana pasada, espero que os resulten interesantes :-)
Ahí van los enlaces recopilados durante la semana pasada, espero que os resulten interesantes :-) .Net
- Parsing Microsoft Word document using C#
Ipinder Suri - C#6: Support for .NET Framework 2.0 to 4.5
Jeff Yates - Local Machine Interprocess Communication with .NET
Ricardo Peres - Regular Expression Character Classes
Richard Carr - Supporting Options and Arguments in Your dnx Commands
James Chambers - Top 15 Underutilized Features of .NET part I & part II
Anton Angelov
martes, 15 de septiembre de 2015
 Seguimos hablando de ASP.NET Core y los cambios que traerá para los desarrolladores que ya llevamos tiempo utilizando ASP.NET y MVC, porque esta nueva versión viene cargada de cambios y algunos son realmente rompedores. Hoy nos centraremos en un cambio simple, pero bastante importante, que afecta a la estructura de nuestros proyectos: el raíz del sitio web.
Seguimos hablando de ASP.NET Core y los cambios que traerá para los desarrolladores que ya llevamos tiempo utilizando ASP.NET y MVC, porque esta nueva versión viene cargada de cambios y algunos son realmente rompedores. Hoy nos centraremos en un cambio simple, pero bastante importante, que afecta a la estructura de nuestros proyectos: el raíz del sitio web.Desde siempre el directorio raíz de un proyecto ASP.NET, ya fuera Web Forms, MVC, Web API o cualquier otro, coincidía con la raíz del sitio web en el servidor, es decir, en nuestros equipos se mezclaban los archivos propios del desarrollo con los contenidos estáticos que se subían posteriormente a los entornos de prueba o producción.
Esto creaba un poco de lío a la hora de publicar los proyectos, porque era fácil que nos dejáramos algo por detrás a la hora de subir las aplicaciones al servidor, o que enviáramos más archivos de la cuenta, como archivos .JS sin compactar/empaquetar, fuentes Typescript, estilos Less o Sass, mapas de símbolos, etc. Obviamente esto podía causar problemas de seguridad, puesto que podíamos dejar al descubierto aspectos sensibles de la aplicación y era necesario establecer configuraciones que evitaran la descarga de dichos archivos (por ejemplo, evitar el acceso a archivos .config).
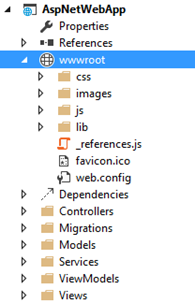
 A partir de ASP.NET Core esto deja de ser así, y la carpeta raíz del proyecto contendrá exclusivamente archivos relativos al desarrollo del mismo: fuentes C#, Javascript, Typescript, Less, Sass, archivos de configuración, etc.
A partir de ASP.NET Core esto deja de ser así, y la carpeta raíz del proyecto contendrá exclusivamente archivos relativos al desarrollo del mismo: fuentes C#, Javascript, Typescript, Less, Sass, archivos de configuración, etc.En cambio, los archivos estrictamente necesarios en runtime (imágenes, bundles de scripts y CSS, HTML, etc.) deberán encontrarse en la carpeta “wwwroot” que cuelga del raíz y que podemos observar en la captura de pantalla adjunta con un icono circular.
En otras palabras, una vez despleguemos la carpeta “wwwroot” al servidor, ésta será la raíz del sitio web, por lo que sólo los archivos contenidos en ella serán accesibles.
Esto presenta varios cambios interesantes. En primer lugar, el hecho de separar los archivos útiles en tiempo de desarrollo de los que van a explotación, hace que podamos despreocuparnos de problemas de seguridad citados anteriormente, porque es más difícil que queden expuestos ficheros con información sensible.
En segundo lugar, ahora podremos tener el raíz de nuestro proyecto mejor organizado porque ya no tenemos necesidad de hacer coincidir la estructura del código fuente con la del sitio en funcionamiento. Estructuraremos nuestro código fuente de la forma que más nos convenga para facilitar su creación y mantenimiento, e idearemos una estructura para explotación más acorde con las necesidades en tiempo de ejecución.
Y por último, este nuevo enfoque hace que encajen a la perfección herramientas como Gulp o Grunt, que nos permitirán automatizar tareas como la copia, comprobación, transformación o empaquetado de archivos. Por ejemplo, podemos utilizar Gulp en cada compilación para que se tomen los archivos Javascript de una carpeta determinada del código fuente del proyecto, combinarlos, minimizarlos y copiarlos posteriormente a su ubicación final dentro de “wwwroot”.
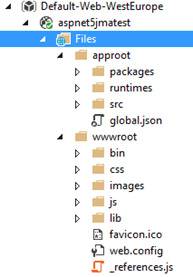
¿Y cómo se ve esto en un servidor donde se esté ejecutando el proyecto? Pues la siguiente captura de pantalla muestra el resultado de desplegar una aplicación ASP.NET Core a un servidor, de Azure en este caso.

En la carpeta “Files”, que es donde Azure muestra el contenido físico del espacio donde se guardan los archivos que hemos subido, observamos dos carpetas “approot” y “wwwroot”.
La primera de ellas, “approot”, contiene los paquetes Nuget de componentes usados por la aplicación, los runtimes (DNX, distribuidos también como paquetes Nuget) y algunos archivos de configuración. Adicionalmente, así lo hemos indicado al publicar el proyecto, podemos incluso encontrar el código fuente de la aplicación.
La carpeta “wwwroot”, que es la que actúa como raíz del sitio web, es donde encontramos los archivos estáticos requeridos por el sitio web. No es posible, por tanto, acceder a través de la web a ninguno de los archivos usados en tiempo de diseño.
Es importante tener en cuenta que este comportamiento se aplica también a la ejecución local. Ya sea desde Visual Studio pulsando F5 o Ctrl-F5, o bien desde línea de comandos (por ejemplo, usando el comando “dnx web”), siempre que ejecutemos la aplicación lo estaremos haciendo sobre la carpeta raíz “wwwroot”.
Cómo cambiar el nombre a la carpeta wwwroot
Si no os gusta el nombre “wwwroot” y preferís algo más castizo, sin problema, está previsto ;)
Nota 26/01/2016: todo lo que se cuenta en este apartado ha cambiado en las versiones finales. Hay un post más actualizado aquí.
 En estos casos lo primero es renombrar físicamente la carpeta “wwwroot” y ponerle el nombre que más nos guste. Tras ello, basta indicar a ASP.NET Core dónde puede encontrar la raíz de la aplicación, que, como otros muchos aspectos de la configuración, se define en el archivo de configuración project.json.
En estos casos lo primero es renombrar físicamente la carpeta “wwwroot” y ponerle el nombre que más nos guste. Tras ello, basta indicar a ASP.NET Core dónde puede encontrar la raíz de la aplicación, que, como otros muchos aspectos de la configuración, se define en el archivo de configuración project.json. Así, basta con modificar con cualquier editor el valor de la propiedad “webroot” en el archivo project.json y hacerlo coincidir con el nombre que hemos elegido para la carpeta. Si usamos Visual Studio, en pocos segundos veremos el proyecto actualizado:

Publicado en Variable not found.
lunes, 14 de septiembre de 2015

Tras el parón vacacional, ya estamos de vuelta totalmente recargados y listos para afrontar con energías la nueva temporada, que va teniendo pinta de ser muy intensa en todos los sentidos.
Y para celebrarlo como se merece, ahí va la primera colección de enlaces recopilados durante las últimas semanas, que como siempre espero que os resulten interesantes :-)
.Net
- Regular Expression Character Escapes
Richard Carr - Distributed Concurrent Actor Models with Akka.NET
Jason Roberts - Top 15 Hidden Features of C# Part 2
Anton Angelov - Nullable comparisons are weird
Eric Lippert - What's New in C# 6.0
Fiyaz Hasan - C# Proposal: Nullable reference types and nullability checking
Mads Torgersen














