 Aunque hace varias semanas que el rumor saltó a la blogosfera, hoy han confirmado la noticia en una rueda de prensa conjunta: a partir del próximo 1 de enero Stallman formará parte de la plantilla de Microsoft en Redmond.
Aunque hace varias semanas que el rumor saltó a la blogosfera, hoy han confirmado la noticia en una rueda de prensa conjunta: a partir del próximo 1 de enero Stallman formará parte de la plantilla de Microsoft en Redmond.La nota de prensa publicada por Microsoft recoge, textualmente, los siguientes párrafos:
"Microsoft siempre apuesta por el talento, y Richard Stallman es uno de los más reputados ideólogos del mundo del desarrollo del software."Por su parte, Richard Stallman, que nunca ha destacado por su aprecio a la multinacional, justifica la decisión en su blog:
[...]
"Sin duda, se trata de una de las incorporaciones más importantes a la compañía de los últimos años, por lo que no hemos escatimado en recursos. Las negociaciones las han llevado a cabo directamente Gates y Ballmer, los dos máximos directivos, lo que demuestra la magnitud de la apuesta estratégica que se está llevando a cabo"
"En realidad nuestras posturas nunca han estado muy alejadas, aunque veíamos las cosas desde perspectivas diferentes. Microsoft, al igual que GNU y el conjunto del movimiento Open Source, pretende hacer llegar el software a todo el mundo y hacer que sea un bien universal."
[...]
"Hay más puntos en común que diferencias, sólo era cuestión de sentarnos y dialogar sobre hacia dónde podíamos caminar juntos"
 En principio Stallman encabezará una nueva división en Microsoft destinada al análisis y evaluación de soluciones de software libre para el segmento SOHO (Small Office, Home Office) y grandes corporaciones, así como a dirigir la adaptación de ciertos componentes del microkernel de Linux a Windows Server 2012 (codename "MindBreaker"), que se lanzará al mercado en unos años y del que ya están disponibles vía MSDN algunos whitepapers y documentos muy muy preliminares.
En principio Stallman encabezará una nueva división en Microsoft destinada al análisis y evaluación de soluciones de software libre para el segmento SOHO (Small Office, Home Office) y grandes corporaciones, así como a dirigir la adaptación de ciertos componentes del microkernel de Linux a Windows Server 2012 (codename "MindBreaker"), que se lanzará al mercado en unos años y del que ya están disponibles vía MSDN algunos whitepapers y documentos muy muy preliminares.Este movimiento forma parte de la estrategia de acercamiento de Microsoft al mundo del software libre, como se lleva viendo algún tiempo. Los acuerdos entre Microsft y Novell, la publicación del código fuente de .NET Framework y la gran cantidad de líneas de actuación que están promoviendo así lo demuestran.
Y por cierto, se dice que el próximo en la lista de Most Wanted People de Microsoft y con el que hay conversaciones bastante avanzadas (de nuevo, pues ya las hubo hace tiempo) es Miguel de Icaza, líder del proyecto Mono, aunque él todavía no ha declarado nada al respecto. Otros en la lista son el mismísimo Linus Torvalds, creador del primer núcleo de Linux, firme candidato a liderar el área de arquitectura de servidores y servicios, y Vinton Cerf, considerado el padre de internet, para el puesto de Technical Chief Developer de la línea de productos Internet Explorer.
Habrá que esperar para ver a qué conduce esta reorientación en la estrategia que se viene observando desde hace unos meses, y sobre todo en qué se traduce la fiebre por los fichajes de figuras del mundillo. El tiempo lo dirá.
Nota para despistados, que haberlos, haylos: obviamente la noticia no es real, se trata de una broma del día de los inocentes.
Por cierto, hay muchos comentarios simpáticos en mi blog en geeks.ms.
Publicado en: www.variablenotfound.com.
Publicado por José M. Aguilar a las 8:56 a. m.
Etiquetas: actualidad, inocentadas, microsoft, noticias, software libre
 Para conocer si un equipo remoto tiene un puerto abierto existen multitud de técnicas. Hace tiempo describí una muy potente llamada idle scan y hoy, haciendo honor a la fecha en que nos encontramos, describiremos el escaneo "Xmas Tree" (árbol de navidad).
Para conocer si un equipo remoto tiene un puerto abierto existen multitud de técnicas. Hace tiempo describí una muy potente llamada idle scan y hoy, haciendo honor a la fecha en que nos encontramos, describiremos el escaneo "Xmas Tree" (árbol de navidad).Esta técnica consiste en enviar un segmento TCP al puerto deseado del dispositivo a investigar con los bits FIN, URG y PUSH activos. Esto hace que el byte de flags contenga "00101001", lo cual parece ser que recuerda a las luces de un árbol de navidad, y de ahí su nombre. Imaginación y espíritu navideño que no falte. ;-)
Cuando la víctima del escano recibe este segmento, según dictan las directrices marcadas por el protocolo,
- si el puerto está cerrado, devuelve un segmento con el bit RST activo, indicando que se resetee la conexión en cliente.
- si el puerto está abierto, ignora el paquete recibido y no responde nada.
Sin embargo, como aspectos negativos, podemos decir que es bastante sencillo de filtrar y detectar, y que ponen al descubierto la dirección del atacante, por lo cual es conveniente realizarlos desde zombies o intermediarios. También es complicado determinar la veracidad del resultado, puesto que:
- la respuesta puede ser la misma (o sea, ninguna) si un puerto está abierto o si el paquete ha sido interceptado por un elemento de seguridad (como un firewall).
- también un puerto puede parecer cerrado sin estarlo debido a una interpretación errónea de la RFC.
apt-get install nmap.). El escaneo lo realizaríamos con la orden (siendo w.x.y.z la dirección IP de la víctima):nmap -sX w.x.y.zAh, por cierto, ¡feliz navidad!
Publicado en: http://www.variablenotfound.com/.
 Hace unos días me topé con los Diez Mandamientos del Abogado, el célebre decálogo formulado por el jurista uruguayo Eduardo J. Couture, donde se recogen una serie de normas éticas y de conducta que deberían guiar las acciones de estos profesionales.
Hace unos días me topé con los Diez Mandamientos del Abogado, el célebre decálogo formulado por el jurista uruguayo Eduardo J. Couture, donde se recogen una serie de normas éticas y de conducta que deberían guiar las acciones de estos profesionales.Me llamó la atención porque muchas de estas líneas son totalmente aplicables a otros ámbitos y colectivos, y por supuesto al mundo del desarrollo de software, dado que contiene perlas como: "Estudia, puesto que el Derecho evoluciona constantemente", o "Piensa, puesto que el Derecho se aprende estudiando pero se ejerce pensando".
Sin embargo, el que me hizo reflexionar fue el décimo:
10. AMA TU PROFESION. Trata de considerar la abogacía de tal manera, que el día en que tu hijo te pida consejo sobre su destino, consideres un honor para ti proponerle que se haga abogado.
Y es que la pregunta es: ¿estamos tan satisfechos de nuestra profesión como para aconsejar a un hijo, al que se supone que debemos desearle lo mejor del mundo, dedicarse a ella?
No son pocos los profesionales del desarrollo de software que, bien por circunstancias laborales, personales, falta de vocación u otros motivos, reniegan continuamente, y a veces no sin razón, de este mundillo. Y es que con mucha frecuencia se trata de un trabajo mal pagado, muy duro, con horarios imposibles, estrés continuo, necesidad de actualización de conocimientos frecuente, y escaso reconocimiento social.
Así está el patio como está. Cada vez más gente que huye dando el salto a otras profesiones, las matrículas en informática por los suelos, los ingenieros en continua protesta (;-)) ... en fin, un panorama nada alentador para el futuro.
A pesar de esto, yo soy de los que estarían encantados de que alguno de mis hijos (hijas, en este caso) se dedicara al mundo del desarrollo de software, siempre, eso sí, que consiguieran apasionarse por ello. Nunca se la recomendaría como una salida profesional más, pues creo que al igual que es una dedicación fascinante para el que le gusta, estoy seguro de que debe ser una auténtica pesadilla para el que no disfrute creando software.
Probablemente dedicándose a esto no conseguirán nunca hacerse ricas, ni famosas, ni llegar todos los días pronto a casa... pero bueno, tampoco siendo médicos, ni abogados, ni taxistas. Y, en cambio, tendrían por delante una profesión (y muchas veces hobby) donde volcar toda su creatividad y talento, la satisfacción de la investigación y aprendizaje continuos, de crear software que ayuden a otros a trabajar, estudiar o pasar buenos ratos de ocio... en fin, un universo de posibilidades.
¿Y tú, recomendarías a tu hijo que se dedicara al mundo del desarrollo?
Publicado en: www.variablenotfound.com
Publicado por José M. Aguilar a las 8:54 p. m.
Etiquetas: desarrollo, opinión, personal, reflexiones, trabajo
Recordemos que los métodos estáticos de página son una interesante capacidad que nos ofrece este framework para poder invocar desde cliente (javascript) funciones de servidor (codebehind) de una forma realmente sencilla. Además, gracias a los mecanismos de seriación incluidos, y como ya vimos en el post "Usando ASP.NET AJAX para el intercambio de entidades de datos", es perfectamente posible devolver desde servidor entidades o estructuras de datos complejas, y obtenerlas y procesarlas directamente desde cliente utilizando javascript, y viceversa.
Es es ahí donde reside el problema con los DataSets: precisamente este tipo de datos no está soportado directamente por el seriador JSON incorporado, que es el utilizado por defecto, de ahí que se genere una excepción como la que sigue:
System.InvalidOperationException
A circular reference was detected while serializing an object of type 'System.Globalization.CultureInfo'.
en System.Web.Script.Serialization.JavaScriptSerializer.SerializeValueInternal(Object o, StringBuilder sb, Int32 depth, Hashtable objectsInUse, SerializationFormat serializationFormat)\r\n en System.Web.Script.Serialization.JavaScriptSerializer.SerializeValue(Object o, StringBuilder sb, Int32 depth, Hashtable objectsInUse, SerializationFormat [...]
Pero antes de nada, un inciso. Dado que la excepción se produce en el momento de la seriación, justo antes de enviar los datos de vuelta al cliente, debe ser capturada en cliente vía la función callback especificada como último parámetro en la llamada al método del servidor:
// Llamada a nuestro PageMethod
PageMethods.GetData(param, OnOK, OnError);
[...]
function OnError(msg)
{
// msg es de la clase WebServiceError.
alert("Error: " + msg.get_message());
}
Aclarado esto, continuamos con el tema. La buena noticia es que el soporte para DataSets estará incluido en futuras versiones de la plataforma. De hecho, es perfectamente posible utilizar las librerías disponibles en previews disponibles en la actualidad. Existen multitud de ejemplos en la red sobre cómo es posible realizar esto, aunque será necesario instalar alguna CTP y referenciar librerías en el Web.config. Podéis echar un vistazo a lo descrito en este foro.
Esta solución sin embargo no es muy recomendable en estos momentos, puesto que estaríamos introduciendo en un proyecto librerías y componentes que, en primer lugar, están ideados sólo para probar y tomar contacto con las nuevas tecnologías, y, en segundo lugar, las características presentadas en ellos pueden modificarse o incluso eliminarse de las futuras versiones.
Existen otras formas de hacerlo, como la descrita en siderite, que consiste en crear un conversor justo a la medida de nuestras necesidades extendiendo la clase
JavaScriptConverter, aunque aún me parecía una salida demasiado compleja al problema.Sin embargo, la solución que he visto más simple es utilizar XML para la seriación de estas entidades, lo que se puede lograr de una forma muy sencilla añadiendo al método a utilizar un atributo modificando el formato de respuesta utilizado por defecto, de JSON a XML.
He creado un proyecto de demostración para VS2005, esta vez en VB.NET aunque la traducción a C# es directa, con una página llamada DataSetPageMethods.aspx en el que se establece un PageMethod en el lado del servidor, con la siguiente signatura:
<WebMethod()> _
<Script.Services.ScriptMethod(ResponseFormat:=ResponseFormat.Xml)> _
Public Shared Function ObtenerClientes(ByVal ciudad As String) As DataSet
 Este método estático obtendrá de la tradicional base de datos NorthWind (en italiano, eso sí, no tenía otra a mano O:-)) un DataSet con los clientes asociados a la ciudad cuyo nombre se recibe como parámetro.
Este método estático obtendrá de la tradicional base de datos NorthWind (en italiano, eso sí, no tenía otra a mano O:-)) un DataSet con los clientes asociados a la ciudad cuyo nombre se recibe como parámetro.Como podréis observar, el método está precedido por la declaración de dos atributos. El primero de ellos,
WebMethod(), lo define como un PageMethod y lo hará visible desde cliente de forma directa. El segundo de ellos redefine su mecanismo de seriación por defecto, pasándolo a XML. Si queréis ver el error al que hacía referencia al principio, podéis modificar el valor del ResponseFormat a JSON, su valor por defecto.Desde cliente, al cargar la página rellenamos un desplegable con las distintas ciudades. Cuando el usuario selecciona un elemento y pulsa el botón "¡Pulsa!", se realizará una llamada asíncrona al PageMethod, según el código:
function llamar()
{
PageMethods.ObtenerClientes($get("<%= DropDownList1.ClientID %>").value , OnOK, OnError);
}
La función callback de notificación de finalización de la operación,
OnOk, recibirá el DataSet del servidor y mostrará en la página dos resúmenes de los datos obtenidos que describiré a continuación. He querido hacerlo así para demostrar dos posibles alternativas a la hora de procesar desde cliente los datos recibidos, el DataSet, desde servidor.En el primer ejemplo, se crea en cliente una lista sin orden con los nombres de las personas de contacto de los clientes (valga la redundancia ;-)), donde muestro cómo es posible utilizar el DOM para realizar recorridos sobre el conjunto de datos:
var nds = data.documentElement.getElementsByTagName("NewDataSet");
var rows = nds[0].getElementsByTagName("Table");
var st = rows.length + " filas. Personas: br />";
st += "<ul>";
for(var i = 0; i < rows.length; i++)
{
st += "<li>" + getText(rows[i].getElementsByTagName("Contatto")[0])+ "</li>";
}
st += "</ul>";
etiqueta.innerHTML = st;
En el segundo ejemplo se muestra otra posibilidad, la utilización de DOM para crear una función recursiva que recorra en profundidad la estructura XML mostrando la información contenida. La función javascript que realiza esta tarea se llama
procesaXml.Como se puede comprobar analizando el código, utilizar la información del
DataSet en cliente es necesario, en cualquier caso, un conocimiento de la estructura interna de est tipo de datos, lo cual no es sencillo, por lo que recomendaría enviar y gestionar los DataSets en cliente sólo cuando no haya más remedio.Una alternativa que además de resultar menos pesada en términos de ancho de banda y proceso requerido para su tratamiento es bastante más sencilla de implementar sería enviar a cliente la información incluida un un array, donde cada elemento sería del tipo de datos apropiado (por ejemplo, un array de Personas, Facturas, o lo que sea). La seriación será JSON, mucho más optimizada, además de resultar simplísimo su tratamiento en javascript.
El proyecto de demostración también incluye una página (ArrayPageMethods.aspx) donde está implementado un método que devuelve un array del tipo
Datos, cuya representación se lleva también a cliente y hace muy sencillo su uso, como se puede observar en esta versión de la función de retorno OnOk:
function OnOK(datos)
{
var etiqueta = $get("lblMensajes");
var s = "<ul>";
for (var i = 0; i < datos.length; i++)
{
s += "<li>" + datos[i].Contacto;
s += ". Tel: " + datos[i].Telefono;
s += "</li>";
}
s += "</ul>";
etiqueta.innerHTML = s;
}
Por último, comentar que el proyecto de ejemplo funciona también con VS2008 (Web Developer Express), aunque hay que abrirlo como una web existente.
Publicado en: www.variablenotfound.com.
Enlace: Descargar proyecto VS2005.
Publicado por José M. Aguilar a las 8:15 p. m.
Etiquetas: .net, ajax, asp.net, consultas, desarrollo, javascript, nivel alto, programación, scripting
 He encontrado un post muy interesante sobre hábitos comunes en personas altamente innovadoras y creativas, extraídos del libro de Scott Berkun, "The myths of innovation", que me permito interpretar y recoger a continuación.
He encontrado un post muy interesante sobre hábitos comunes en personas altamente innovadoras y creativas, extraídos del libro de Scott Berkun, "The myths of innovation", que me permito interpretar y recoger a continuación.1. Trabajar duro
La innovación implica algo más que tener grandes ideas. Hay que tener fe, trabajar duro y luchar en contra de la marea para conseguir nuestros objetivos. Como dijo Thomas Alba Edison:"La invención es un 1% de inspiración y un 99% de transpiración"
2. Evitar inhibiciones
Estas inhibiciones nos hacen sentirnos limitados y bloqueados, necesitamos abrir la mente eliminando asunciones y restricciones, abrirnos a nuevas ideas y soluciones sin limitaciones mentales de ningún tipo. La innovación tiene más que ver con la psicología que con el intelecto.3. Asumir riesgos, cometer errores
El miedo al fracaso es uno de los causantes de que fabriquemos nuestras propias limitaciones. Está claro que algunas ideas fallarán durante el aprendizaje, por lo que es conveniente construir prototipos frecuentemente, probarlos, someterlos a discusión, usar el feedback y realizar cambios de forma incremental.En lugar de tratar los errores como fracasos, es conveniente pensar en ellos como experimentos. En palabras de Scott Berkun,
"Los experimentos son los errores previstos para aprender algo deliberadamente"Así, no debemos flagelarnos con los fallos, aceptémoslos y utilicemos la lección aprendida para encontrar nuevas y mejores soluciones. Los errores forman parte del camino hacia el éxito, positivémoslos; como decía Edison,
"No me he equivocado. Simplemente he encontrado 10.000 soluciones que no funcionaban"
4. Escapar
Cuando más relajados estamos internamente, más receptivos somos respecto a nuestra creatividad. Este es el motivo por el que frecuentemente tenemos grandes ideas en el cuarto de baño, en la cama o estando solos.Cada uno de nosotros contacta con "su lado más creativo" de una forma diferente, sólo es cuestión de averiguar cómo. Los hay que caminan, que hacen footing, otros escuchan música... ¿cuál es tu método?
5. Anotar las ideas
Muchos creativos y personas innovadoras tienen siempre a mano algo donde apuntar ideas y pensamientos: libretas, post-it, papel, o algo más tecnológico. Da igual el soporte, lo importante es disponer de una forma de capturar sus pensamientos, pensar sobre el papel, romper con las inhibiciones y comenzar el proceso creativo.El famoso manuscrito de Leonardo Da Vinci fue comprado por Bill Gates por más de 30 millones de dólares.
6. Encontrar patrones y combinarlos
Las ideas aparecen partiendo de otras ideas. Por ejemplo, Edison no fue el inventor de las bombillas, pero hizo que pudieran durar más tiempo creando un filamento de carbono e introduciéndolo en el interior de un cristal.Ábrete a nuevas ideas, estúdialas y piensa en combinarlas para mejorar soluciones existentes.
7. Ser curioso
Muchos innovadores son simplemente personas curiosas a los que les gusta resolver problemas. Es una buena costumbre observar soluciones existentes y preguntarse si hay otras vías para hacerlo, cuestionarse las normas y métodos existentes.Publicado en: Variable Not Found.
Publicado por José M. Aguilar a las 7:45 p. m.
Etiquetas: buenas prácticas, creatividad, innovadores, personal
 Hasta la versión 3.0 de C#, la declaración de una variable se debía realizar indicando su tipo de datos antes del identificador elegido para la misma. También era muy frecuente definir en ese mismo momento su valor inicial, siguiendo un patrón similar al siguiente:
Hasta la versión 3.0 de C#, la declaración de una variable se debía realizar indicando su tipo de datos antes del identificador elegido para la misma. También era muy frecuente definir en ese mismo momento su valor inicial, siguiendo un patrón similar al siguiente: string s = "cadena";Las variables locales implícitamente tipadas permiten obviar en su declaración el tipo que tendrán, dejando al compilador la tarea de averiguar cuál será en función de las variables o constantes que se usen al inicializarlo. Por tanto, será posible escribir código como:
var x = XmlDateTimeSerializationMode.Local;
XmlDateTimeSerializationMode x = XmlDateTimeSerializationMode.Local;Creo que no hace falta decir cuál de ellas es más cómoda a la hora de programar, ¿no? Simplemente hemos indicado con la palabra var que preferimos que sea el compilador el que haga el trabajo sucio.
Otro contexto donde este tipo de variables pueden facilitarnos la vida de forma frecuente es en los bucles for, foreach y bloques using:
// Un ejemplo de bucle...
var chars = "Saludicos".ToCharArray();
foreach (var ch in chars)
{
Console.Write(ch); // ch es char
}
// Y ahora un bloque using...
using (var ctx = new AppContext())
{
// usamos ctx, que es de tipo AppContext
}
También es importante la existencia de esta nueva forma de declaración para posibilitar la creación de objetos de tipo anónimo, es decir, aquellos cuya especificación de clase se crea en el mismo momento de su definición. Por tanto, una declaración como la siguiente será válida:
var x = new { Nombre = "Juan", Edad = 23 };
class __Anonymous1
{
private string nombre ;
private int edad ;
public string Nombre { get { return nombre ; } }
public int Edad { get { return edad ; } }
public __Anonymous1(string nombre, int edad)
{
this.nombre = nombre;
this.edad = edad;
}
}
...
__Anonymous1 x = new __Anonymous1("Juan", 23);
Existen ciertas reglas de obligado cumplimiento para usar variables locales implícitamente tipadas:
- La declaración debe incluir un valor de inicialización. En otras palabras, no será posible usar en una línea
var i;, puesto que el compilador no podría inferir el tipo en este momento. - El valor de inicialización debe ser una expresión evaluable como clase en tiempo de compilación. Expresamente prohibido el valor null, es decir, nada de
var n = null;, puesto que el compilador no sabría de qué tipo se trata; eso sí, si fuera necesario, podría forzarse un castingvar str = null as string;. - La declaración no puede incluir más de una variable. Una línea como
var i = 1, s = "hola";generará un error en compilación. - El inicializador no puede referirse a la propia variable declarada, obviamente.
- Sólo pueden utilizarse como variables locales en bloques de código, en bucles for y foreach y como recurso de un bloque using.
Por último, me gustaría añadir un par de detalles que considero interesantes.
 Primero, el hecho de utilizar la palabra "var" y no indicar de forma explícita el tipo puede hacernos pensar que estamos utilizando tipado dinámico en tiempo de ejecución, como lo hacemos con Javascript, sin embargo esto no es así. Como he comentado anteriormente, el compilador toma el tipo del lado derecho de la asignación de inicialización, por lo que si la variable no es inicializada se produce un error de compilación:
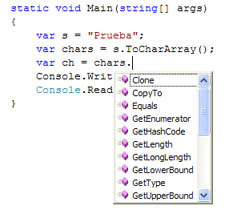
Primero, el hecho de utilizar la palabra "var" y no indicar de forma explícita el tipo puede hacernos pensar que estamos utilizando tipado dinámico en tiempo de ejecución, como lo hacemos con Javascript, sin embargo esto no es así. Como he comentado anteriormente, el compilador toma el tipo del lado derecho de la asignación de inicialización, por lo que si la variable no es inicializada se produce un error de compilación:Implicitly-typed local variables must be initializedPor ello, un entorno como Visual Studio sabe en todo momento el tipo exacto de que se trata, y nos puede ofrecer las ayudas en la codificación, detección de errores sintáticos e intellisense, como se puede observar en la imagen.
(Las variables locales implícitamente tipadas deben ser inicializadas)
Segundo, y muy interesante. Como ya comenté en su momento, la nueva versión de Visual Studio permite la generación de ensamblados para versiones anteriores de la plataforma, es decir, que es posible escribir código C# 3.0 y generar un ensamblado para el framework 2.0. Esto, a efectos prácticos, implica que una vez demos el salto definitivo a VS2008 podremos usar las variables locales de tipo implícito, así como otras novedades del lenguaje, incluso en aplicaciones diseñadas para .NET 2.0.

Publicado en: Variable Not Found.
Publicado por José M. Aguilar a las 9:47 p. m.
Etiquetas: .net, asp.net, buenas prácticas, c#, nivel medio, programación, vs2008
El invento utiliza un sistema en el que las solicitudes de captura de pantalla se distribuyen entre "factorías", máquinas de los propios usuarios de la comunidad, que prestan parte del ancho banda y capacidad de sus equipos para realizar estas tareas. De hecho, hay unas sencillas instrucciones para crear una nueva factoría de capturas de pantalla y apoyar así el proyecto.
Para enviar la solicitud de captura es necesario indicar la URL a comprobar, así como los navegadores y características de la captura, combinando entre los siguientes elementos:
- Navegadores:
- para Linux: Epiphany 2.14, Firefox 1.5, Firefox 2.0, Galeon 2.0, Iceweasel 2.0, Konqueror 3.5, NetFront 3.2, Opera 9.24, Opera 9.5
- para Windows: Firefox 1.5, Firefox 2.0, MSIE 5.5, MSIE 6.0, MSIE 7.0, Opera 9.24, Safari 3.0.
- para Mac OS: Firefox 2.0, Safari 1.3, Safari 2.0, Safari 3.0
- Anchos de pantalla: 640, 800, 1024, 1280, 1400 y 1600 pixels.
- Profundidad de color: 8, 16, 24 y 32 bits por pixel.
- Javascript: deshabilitado, habilitado, v1.3, v1.5, v1.6, v1.7, v2.0
- Java: deshabilitado o habilitado.
- Flash: deshabilitado o habilitado.

Una vez enviado el formulario con las características deseadas, el trabajo pasará a la cola de cada una de las factorías desde se generarán las capturas de pantalla. El tiempo de espera dependerá del número de solicitudes pendientes, pero podremos conocer una estimación global y detallada desde la misma página:

Conforme las factorías van terminando su trabajo, enviarán una copia de la captura al servidor central, que publicará en la misma página web las imágenes obtenidas. Simplemente recargando la página obtendremos información actualizada del proceso y podremos ampliar las imágenes obtenidas hasta el momento pulsando sobre ellas:

Es importante destacar que la solicitud que enviamos tiene una validez de 30 minutos. Si en ese tiempo no hemos obtenido los resultados deseados, debemos extender (hay un botón para ello en la página) este tiempo, pues de lo contrario expirará. De esta forma, los señores de ScreenShots.org pueden asegurar que estamos todavía en la página y que seguimos interesados en las capturas de pantalla que hemos solicitado previamente.
Las capturas generadas son de un tamaño y calidad excelente, suficientes para detectar problemas en el diseño o las habituales incompatibilidades entre los motores de renderizado de páginas web de los navegadores.
El único problema es el tiempo que puede llegar a tardar la realización de un conjunto completo de capturas. En distintas pruebas me he encontrado con colas de más de una hora, aunque, también he de decirlo, la mayoría de las capturas se han generado en los primeros diez minutos. Además, por una módica cantidad mensual (10€/15$) puedes adquirir un mes de prioridad en el servicio, por lo que, según aseguran, obtendrás todas las pantallas en menos de 3 minutos.
Publicado en: Variable Not Found.
Publicado por José M. Aguilar a las 8:32 p. m.
Etiquetas: diseño, estándares, navegadores, servicios on-line, web
NiftyDotNet, para el que no lo conozca, es un componente ASP.Net para las plataformas Mono y Microsoft, que encapsula la librería javascript Nifty Corners Cube para conseguir redondear las esquinas de elementos de una página web de una forma realmente sencilla. Basta con arrastrar los controles sobre un Webform, indicarles los elementos que se verán afectados y listo.

Publicado en: Variable Not Found.
Publicado por José M. Aguilar a las 1:12 p. m.
Etiquetas: asp.net, componentes, mono, niftydotnet, proyectos, software libre
Ahora, partiendo de estos consejos, la abundante literatura que hay sobre el tema y mi propia experiencia, he creado los 13 consejos para comentar tu código, que contribuirán a hacerlo más inteligible y por tanto a incrementar su mantenibilidad a lo largo del tiempo.
1. Comenta a varios niveles
Comenta los distintos bloques de los que se compone tu código, aplicando un criterio uniforme y distinto para cada nivel. Puedes, por ejemplo, seguir un modelo como:- En cada clase, incluir una breve descripción, su autor y fecha de última modificación
- Por cada método, una descripción de su objeto y funcionalidades, así como de los parámetros y resultados obtenidos
Obviamente, una solución bastante aceptable e incluso aconsejable es utilizar las convenciones y herramientas (como XML en C# ó Javadoc para el mundo Java) que ayudan y facilitan esta tarea.
2. Usa párrafos comentados
Como complemento al punto anterior, es recomendable dividir un bloque de código extenso en "párrafos" que realicen una tarea simple, e introducir un comentario al principio de forma que se guíe al lector, precediéndolos, además, de una línea en blanco que ayude a separar cada uno del anterior. ...
// Comprobamos si todos los datos
// son correctos
foreach (Record record in records)
{
if (rec.checkStatus()==Status.OK)
{
...
}
}
// Ahora pasamos a realizar las
// transacciones
Context ctx = new ApplicationContext();
ctx.BeginTransaction();
...3. Tabula por igual los comentarios de líneas consecutivas
Si tenemos un bloque de líneas de código donde existe por cada una de ellas un comentario, es buena costumbre tabularlos todos a la misma posición, de forma que quedarán alineados y serán más sencillos de leer, sobre todo si forman parte de la misma frase. const MAX_ITEMS = 10; // Número máximo de paquetes
const MASK = 0x1F; // Máscara de bits TCP
Ojo a las tabulaciones. Hay editores que usan el carácter ASCII (9) y otros, en cambio, lo sustituyen por un número determinado de espacios, que suelen variar según las preferencias personales del desarrollador. Lo mejor es usar espacios simples o asegurarse de que esto es lo que hace el IDE correspondiente.
4. No insultes la inteligencia del lector
Debemos evitar comentarios absurdos como: if (a == 5) // Si a vale cinco, ...
counter = 0; // ... ponemos el contador a cero
...
Este exceso necesita mucho tiempo a la hora de su creación, lo necesitará para su mantenimiento y, además, la mayoría de las veces distraerá al lector con detalles que no es necesario conocer o que pueden ser deducidos echando un vistazo al código.
5. Sé correcto
Evita comentarios del tipo "ahora compruebo que el estúpido usuario no haya introducido un número negativo", o "este parche corrije el efecto colateral producido por la patética implementación del inepto desarrollador inicial".El uso de este tipo de comentarios no dice nada a favor de su creador, y, además, nunca se sabe quién los va a leer en el futuro. Emarts, en "Sapos, culebras y código fuente" muestra ejemplos de comentarios de este tipo.
Otro tema relacionado y, a mi entender, igualmente importante: cuida la ortografía. El hecho de que los comentarios no se vean desde el exterior no implican que puedas descuidarlos. Una ortografía correcta mejora la calidad de la expresión escrita y, por tanto, de la comunicación, que es de lo que se trata.
6. No pierdas el tiempo
No comentes si no es necesario, no escribas nada más que lo que necesites para transmitir la idea. Nada de diseños realizados a base de caracteres ASCII, ni florituras, ni chistes, ni poesías, ni chascarrillos.En resumen, mantén los comentarios simples y directos, pues de lo contrario harás perder tiempo a tu sucesor. Para entender el efecto negativo de una verborrea excesiva, no hay como echar un vistazo a Hyperverbosity, publicado en Worse Than Failure hace unos días.
7. Utiliza un estilo consistente
Hay quien opina que los comentarios deberían ser escritos para que los entendieran no programadores. Otros, en cambio, piensan que debe servir de ayuda para desarrolladores exclusivamente.En cualquier caso, coincidiendo con Ryan Campbell en su post Successful Strategies for Commenting Code, lo que importa es que siempre sea de la misma forma, orientados al mismo destinatario. Personalmente, dudo mucho que alguien de un perfil alejado a la programación vaya a acercarse al código, por lo que, para mi gusto, bastaría con cubrir el segundo caso de los expuestos anteriormente.
8. Para los comentarios internos usa marcas especiales
Y sobre todo, aunque no únicamente, cuando se trabaja en un equipo de programación en el que varias personas pueden estar tocando las mismas porciones de código. El ejemplo típico es el comentario TODO (to-do, por hacer), que describe funciones pendientes de implementar:
int calcula(int x, int y)
{
// TODO: implementar los cálculos
return 0;
}En este caso los comentarios no se usan para explicar una porción de código, sino para realizar anotaciones sobre el mismo a las que hay que prestar especial atención. Eso sí, si usas esta técnica, recuerda que debes actualizarlos conforme las anotaciones dejen de tener sentido.
9. Comenta mientras programas
Ve introduciendo los comentarios conforme vas codificando. No lo dejes para el final, puesto que entonces te costará más de el doble de tiempo, si es que llegas a hacerlo. Olvida las posturas "no tengo tiempo de comentar, voy muy apurado", "el proyecto va muy retrasado"... son simplemente excusas. Si tu intención es comentar el código, no te engañes y ¡hazlo!Hay incluso quien opina que los comentarios que describen un bloque deberían escribirse antes de codificarlo, de forma que, en primer lugar, sirvan como referencia para saber qué es lo que hay que hacer y, segundo, que una vez codificado éstos queden como comentarios para la posteridad. Un ejemplo:
public void ProcesaPedido()
{
// Comprobar que hay material
// Comprobar que el cliente es válido
// Enviar la orden a almacén
// Generar factura
}La codificación de cada una de las tareas descritas en el lenguaje correspondiente se realizaría justo debajo del comentario, quedando éste como encabezado de párrafo (como se describe en el consejo 2).
10. Comenta como si fuera para tí mismo. De hecho, lo es.
A la hora de comentar no pienses sólo en mantenimiento posterior, ni creas que es un regalo que dejas para la posteridad del que sólo obtendrá beneficios el desarrollador que en el futuro sea designado para corregir o mantener tu código.En palabras del genial Phil Haack,
"tan pronto como una línea de código sale de la pantalla y volvemos a ella, estamos en modo mantenimiento de la misma"
Como consecuencia, nosotros mismos seremos los primeros beneficiaros (o víctimas) de nuestro buen (o mal) hacer.
11. Actualiza los comentarios a la vez que el código
De nada sirve comentar correctamente una porción de código si en cuanto éste es modificado no se actualizan también los comentarios. Ambos deben evolucionar paralelamente, pues de lo contrario estaremos haciendo más difícil la vida del desarrollador que tenga que mantener el software, al facilitarle pistas incorrectas para comprenderlo.Atención especial a las refactorizaciones automáticas, que suelen introducir cambios en distintos puntos del código de un proyecto, dejando los comentarios obsoletos en ese mismo instante.
12. La regla de oro del código legible
He dejado para el final uno de los principios básicos para muchos desarrolladores: deja que tu código hable por sí mismo. Aunque se sospecha que este movimiento está liderado por programadores a los que no les gusta comentar su código ;-), es totalmente cierto que una codificación limpia puede hacer innecesaria la introducción de textos explicativos adicionales.Recordemos, por ejemplo, el código introducido en el post "Interfaces fluidos (fluent interfaces)", donde se muestra lo que esta técnica puede aportar a la claridad y autoexplicación en un desarrollo:
Console.WriteLine("Resultado: " +
new Calculator()
.Set(0)
.Add(10)
.Multiply(2)
.Substract(4)
.Get()
);A la vista del ejemplo, ¿es necesario añadir algún comentario para que se entienda qué hace el código? El uso de nombres apropiados (aconsejo leer el clásico Ottinger's Rules), indentación correcta y la adopción de guías de estilo (podéis ver algunas en la wikipedia, o googleando un poco) facilitan enormemente la escritura homogénea e inteligibilidad directa del código.
El no cumplimiento de esta regla hace que a veces los comentarios puedan parecer una forma de pedir perdón al desarrollador que se encargará del mantenimiento del software.
13. Difunde estas prácticas entre tus colegas
Obviamente, aunque ya hemos comentado en el punto 10 que nosostros mismos nos beneficiamos inmediatamente de las bondades de nuestro código comentado, la generalización y racionalización de los comentarios y la creación código inteligible nos favorecerá a todos, y sobre todo en contextos de trabajo en equipo. No dudes, por tanto, en crear cultura de comentarios en tu entorno.Publicado en: Variable Not Found.
Publicado por José M. Aguilar a las 8:36 p. m.
Etiquetas: buenas prácticas, comentarios, desarrollo, programación
 Tras muchas horas de encarnizada batalla contra el sistema de plantillas de blogger, que tiene sus narices, Variable not found estrena imagen. Para mi gusto, un diseño mucho más moderno, limpio, y, sobre todo, alejado de la estética de plantilla estándar que estaba utilizando hasta el momento.
Tras muchas horas de encarnizada batalla contra el sistema de plantillas de blogger, que tiene sus narices, Variable not found estrena imagen. Para mi gusto, un diseño mucho más moderno, limpio, y, sobre todo, alejado de la estética de plantilla estándar que estaba utilizando hasta el momento.Acepto críticas (constructivas, eso sí ;-)), sugerencias y opiniones.
PD: ¡Gracias, Javi!
Publicado en: Variable Not Found.
Publicado por José M. Aguilar a las 7:16 p. m.
Etiquetas: autobombo, blogger, blogging, diseño, variablenotfound, variablenotfound.com
Pues bien, llevo tiempo observando que hay muchas personas que preguntan a Google algo similar a "anular postback en botón", es decir, se tienen dudas sobre cómo evitar el disparo del postback al pulsar un botón de un formulario ASP.Net. El tema me ha parecido tan interesante que intentaré dar una respuesta a la duda estudiando algunas de las distintas posibilidades que pueden darse. Eso sí, si echáis en falta algún caso, no dudéis en comentarlo y lo trataremos lo antes posible.
I. ¿Hablamos de botones con lógica exclusivamente en cliente?
La primera cuestión es preguntarse para qué queremos un botón que no realice un postback al ser pulsado. Pensad que si todas las acciones desencadenadas por la pulsación del botón se realizarán en cliente es posible que no necesitemos un control ASP.Net. Imaginemos, por ejemplo, un botón que queremos que haga un cálculo en el cliente y muestre un cuadro de alerta con el resultado... ¿es necesario que sea un control de servidor (runat="server")? Seguro que no.Para este caso lo más apropiado es incluir en el .aspx un HTML INPUT de los de toda la vida:
<input id="Button1" type="button" value="button"
onclick="hacerAlgo();" />Si eres de los que prefieren arrastrar y soltar, puedes hacer exactamente lo mismo utilizando los controles incluidos en la pestaña HTML de Visual Studio, en este caso el llamado Input(Button). El resultado visual será idéntico al de un Button (un botón de servidor) y estaremos aligerando tanto la página enviada al cliente como la carga del servidor.
II. Anular el postback en un botón de servidor
Otra posibilidad es que vayas a usar un control de servidor (un Button, por ejemplo) y sólo bajo determinadas circunstancias quieras anular el postback desde el cliente. Obviamente, estas circunstancias serían calculadas/obtenidas por script, por lo que podríamos aplicar un patrón como el siguiente:
...
<asp:Button ID="Button1" runat="server"
Text="Pulsa"
OnClientClick="return comprueba();" />
...
<script type="text/javascript">
function comprueba() {
return confirm("Confirme el postback");
}
</script>
Como se puede observar, se ha modificado la propiedad OnClientClick del botón para hacer que retorne el resultado de la llamada a la función comprueba(). Si ésta retorna cierto, se realizará el postback, mientras que si retorna falso, no lo hará. En el ejemplo anterior se permite al usuario decidir si desea enviar el formulario al servidor o no.
III. Anular la posibilidad de envíos múltiples
Hay otras ocasiones, sin embargo, en las que estamos utilizando un botón de servidor de forma normal y simplemente queremos evitar duplicidades en el envío del formulario, es decir, bloquear el botón correspondiente una vez el usuario lo haya pulsado la primera vez.Esto es muy habitual debido a la falta de feedback: el usuario envía el formulario, se impacienta esperando la respuesta o no está seguro de haberlo enviado, y cual poseso, inicia un ataque implacable sobre el botón de envío. ¿A que os suena?
El comportamiento típico, adoptado por la mayoría de sitios web, es deshabilitar el botón y seguir con el postback. Sin embargo, esto que podría ser realmente sencillo mediante scripting, causa algún que otro problema cuando el botón es de tipo Submit, puesto que en determinados navegadores (por ejemplo IE6) no realizará el envío si lo está generando un botón deshabilitado. Una forma de evitar este problema es hacer que el botón no sea de tipo submit e incluir un pequeño script:
<asp:Button ID="Button2" runat="server"
Text="Pulsa"
OnClientClick="this.disabled=true"
UseSubmitBehavior="False"/>Si el botón debe ser obligatoriamente de tipo submit, se deben utilizar soluciones alternativas. Googleando un poco he encontrado varias, como deshabilitar el botón pasadas unas décimas de segundo mediante un timer, o retocar los estilos del botón para, simplemente, hacerlo desaparecer y mostrar en su lugar un mensaje informativo. La mejor, para mi gusto, consiste en capturar el evento onsubmit del formulario web, así:
...
<form id="form1" runat="server" onsubmit="deshabilita()">
...
<script type="text/javascript">
function deshabilita()
{
var btn = "<%= Button1.ClientID %>";
if (confirm("Confirme postback"))
{
document.getElementById(btn).disabled = true;
return true;
}
return false;
}
</script>
Este último ejemplo lo he aprovechado para, además, mostrar cómo es posible realizar la captura del envío justo antes de que se produzca, en el evento OnSubmit, e introducir las confirmaciones de envío y deshabilitado de botones.
Publicado en Variable not found.
- Motores de bases de datos SQL Server, SQL Server 2005, SQL Server 2005 Compact Edition, Oracle, MySQL, Interbase, IBM DB2, Sybase, Informix, Ingres, Mimer SQL, Lightbase, Postgre SQL, Paradox, Firebird, AS/400 (iSeries), Pervasive, SQLBase, Progress y Caché.
- Archivos de datos Excel 2007, Excel, texto plano, Access 2007, Access, Visual FoxPro / FoxPro 2.x DBF / FoxPro, SQLite y Filemaker.
- Otras fuentes, como MS Project, Active Directory, Exchange, Lotus Notes, DSN y UDL.
Seguro que algún despistado (como el menda, todo sea dicho), todavía no lo conocía. Y es que no hay nada como internet para tener a mano toda la información que necesitamos.
Publicado en: Variable not found
Publicado por José M. Aguilar a las 7:30 p. m.
Etiquetas: bases de datos, cadenas de conexión, connection strings, desarrollo, programación, utilidades
Según la especificación del lenguaje C#, un identificador (de una variable, clase, propiedad...) puede ser una de las palabras clave del lenguaje (for, if, int, string...) si va precedida por una arroba, permitiendo aberraciones como la siguiente:
class @class
{
public static void @static(bool @bool)
{
if (@bool)
System.Console.WriteLine("true");
else
System.Console.WriteLine("false");
}
}
En fin, dudo mucho que vaya a utilizar esta posibilidad alguna vez, pero está bien saber que existe.
Publicado en: Variable Not Found.
Todos los lenguajes de programación facilitan la inclusión de texto libre, no estructurado, con objeto de que el programador explique a futuros mantenedores del software los principales aspectos del código fuente que está observando, el por qué de determinadas decisiones, o, en definitiva, aclarar lo que considere oportuno. Sin embargo, esta libertad y falta de normalización acarrea una serie de inconvenientes que deben ser tenidos en cuenta, y que comentó Chad Myer hace unas semanas.
En primer lugar, es importante ser conscientes de que estos textos están fuertemente ligados al código que comentan y, obviamente, al no ser comprobados por ningún sistema automático (como un compilador), es fácil que contengan errores:
// Retorna la suma de a y b
public int multiplica(int a, int b)
{
...
Tampoco puede asegurarse que los comentarios sean útiles; de hecho, parte de los comentarios que leemos son obviables y totalmente innecesarios, auténticos insultos a la inteligencia, del tipo:
if (a > 5) // Si a es mayor que cinco, ...
counter = 0; // ... ponemos el contador a cero
...
La inclusión de este tipo de comentarios no harían sino añadir "ruido" a un código perfectamente inteligible de forma directa.
Y hablando de comentarios prescindibles, es curioso ver su utilización como vía de escape y desfogue de algunos programadores, que no dudan en añadir todo tipo de artillería a sus creaciones, como las mostradas en el Contador de palabrotas del Kernel de Linux, arremetiendo contra los usuarios, colegas o todo aquél que pase por delante en el momento apropiado.
Otro hecho bastante frecuente es que los comentarios sean introducidos al crear un código pero que no sean actualizados de forma paralela a éste, lo que da lugar a textos obsoletos y sin sentido en su contexto. Y no hablo sólo de actualizaciones tiempo después de su creación, también las realizadas minutos u horas después de la programación inicial como consecuencia de optimizaciones y refactorizaciones, incluso realizadas por el mismo desarrollador.
// Si x es true, retorna a+b
// Si no, retorna a-b
public int calcula(int a, int b)
{
...
A pesar de todos estos problemas, normalmente generados por falta de rigor durante su creación y actualización, los comentarios son absolutamente necesarios para el futuro mantenimiento de un sistema y deben tratarse como parte fundamental en una pieza de código y prestarle la misma atención que a éste. Recordemos la famosa frase de Martin Fowler:
"Cualquier tonto puede escribir código que entienden las computadoras. Los buenos programadores escriben código que entienden las personas"
Para ello, como dice Bernhard Spuida en su magnífico documento The Fine Art of Commenting, hay que luchar contra actitudes negativas como:
- el orgullo del programador ("no me hacen falta comentarios para entender lo que hace cualquier código", "yo escribo código que entiende cualquiera"). No te engañes, un código medianamente complejo te llevará tiempo entenderlo en cuanto hayan pasado unos meses incluso a tí mismo, así que imagina a otro desarrollador.
- la pereza y procrastinación ("ya comentaré el código más adelante"). No te engañes, no lo harás; además, se estima que el tiempo necesario para añadir comentarios útiles a un código se duplica (como mínimo) si no se realiza en el momento de la codificación.
- la excusa del deadline ("el proyecto va demasiado apurado como para ponerme a comentar el código"). No te engañes, los minutos de tardarás en comentar apenas afectarán a los plazos, y sí añadirán mantenibilidad al sistema.
Y es que, citando a Ryan Campbell en su post Successful Strategies for Commenting Code,
"comentar el código es como limpiar el cuarto de baño; nadie quiere hacerlo, pero el resultado es siempre una experiencia más agradable para uno mismo y sus invitados"
Publicado en: Variable Not Found.
Publicado por José M. Aguilar a las 8:35 p. m.
Etiquetas: buenas prácticas, comentarios, desarrollo, programación
En pocas palabras, el uso de interfaces fluidos es un estilo cada vez más frecuente de programación, también llamado a veces "encadenamiento de métodos" (method chaining), que promueve la eliminación de código innecesario y engorroso para la realización de tareas frecuentes, sustituyéndolo por una secuencia natural, intuitiva y fluida de instrucciones que se encadenan de forma casi mágica.
 Pero veámoslo con un ejemplo. Y ojo, que aunque lo codificaremos en C#, el concepto es perfectamente válido para otros lenguajes orientados a objetos, salvo por los aspectos sintácticos.
Pero veámoslo con un ejemplo. Y ojo, que aunque lo codificaremos en C#, el concepto es perfectamente válido para otros lenguajes orientados a objetos, salvo por los aspectos sintácticos.Imaginemos la clase
Calculator, con un diseño como el mostrado a la izquierda, que es capaz de mantener un único valor (entero) y que soporta cinco operaciones: Get (para obtener el valor actual de la calculadora), Set (para establecerlo), y Add, Substract y Multiply (para sumarle, restarle y multiplicarle un valor respectivamente).La forma habitual de operar con esta calculadora para obtener el resultado de un cálculo sería algo parecido a:
Calculator calc = new Calculator();
calc.Set(0);
calc.Add(10);
calc.Multiply(2);
calc.Subtract(4);
Console.WriteLine("Resultado : " + calc.Get());
Como podemos observar, para realizar unas operaciones muy simples hemos necesitado demasiadas líneas de código, y además bastante repetitivas.
Veamos ahora cómo utilizando la técnica de interfaces fluidos podemos dejar este código en:
Console.WriteLine("Resultado: " +
new Calculator().Set(0).Add(10).Multiply(2)
.Substract(4).Get()
);El truco consiste en hacer que métodos que normalmente no devolverían ningún valor (métodos void, como los de la clase Calculator anterior) retornen referencias hacia el propio objeto, es decir, acaben con un
return this;. De esta forma, la llamada a la función podrá ir seguida de otra llamada sobre el mismo objeto, que a su vez lo devolverá para el siguiente y así sucesivamente. Y de ahí el término "fluido": fijaos en el ejemplo anterior como la instancia de Calculator que es retornada por el constructor se utiliza directamente en la llamada Set(0), que a su vez la devuelve y es utilizada por Add(10)... ¿no es eso fluir, aunque el término suene algo poético?Otro ejemplo, donde se utiliza la misma técnica, pero esta vez combinando instancias de distintas clases (fijaos que nada impide en la mayoría de lenguajes dividir las líneas de código como se muestra, facilitando así la lectura):
new Surface()
.Clear()
.Fill("white")
.CreateText()
.SetMessage("Hi, all!")
.SetColor("blue")
.Draw()
.CreateCircle(100, 100, 10)
.Fill("green")
.Draw()
.Border("red")
.Draw()
Este código muestra tres aspectos importantes. Primero, que es posible crear un pseudo-lenguaje de programación utilizando esta técnica, de hecho los fluent interfaces son muy utilizados en los DSL (Lenguajes Específicos de Dominio). En el ejemplo se puede intuir un lenguaje para el dibujo de figuras sobre una superficie.
Segundo, que la devolución de los métodos no tiene por qué limitarse a una única clase. En el código anterior, los métodos
CreateText() y CreateCircle() retornan referencias a nuevas instancias de clases que representan estas figuras, que también hacen uso de interfaces fluidos. Los métodos Draw() de ambas retornan de nuevo una referencia a la instancia de la superficie (Surface) sobre la que están dibujando.Tercero, se deja entrever la dificultad de desarrollar clases que permitan utilizar esta técnica, pues cada método debe devolver una referencia al objeto oportuno para facilitar el encadenamiento con el método posterior. Una elección incorrecta de la clase de devolución hará que la fluidez se rompa.
Finalmente, decir que los interfaces fluidos no son algo nuevo. Hay quien habla de su uso en SmallTalk antes de la década de los noventa (!), aunque el concepto se extendió a partir de la inclusión de una entrada en la Bliki de Martin Fowler comentándolo hace un par de años.
Hay también quien opina que los interfaces fluidos son algo más que el encadenamiento de métodos, que también existe en un código como
name.Trim().ToUpper(), pues aporta una interfaz comprensible e intuitiva.En cualquier caso, hace algún tiempo que esta técnica me llamó la atención y cada vez lo veo utilizado en más ocasiones, especialmente en contextos de frameworks y para implementar DSLs (como Quaere).
Publicado por José M. Aguilar a las 8:48 p. m.
Etiquetas: desarrollo, dsl, fluent interfaces, interfaces fluidos, patrones, programación
Sin embargo, si querías usar los controles de servidor en todo su esplendor te veías obligado a meter tareas completas dentro de una misma página; así, aquellas que presentaban funcionalidades relativamente complejas se convertían en batiburrillos donde se incluían formularios de entrada de datos, código de validaciones, formularios de salida de información, etc. Por ejemplo, podíamos tener en un mismo Webform paneles de introducción de criterios de búsqueda, paneles de información o errores, paneles con un grid para mostrar los resultados e incluso otro panel para mostrar una vista ampliada de un registro concreto, y jugar con las visibilidades para mostrar unos u otros en función de los pasos dados por el usuario.
Desde ASP.Net 2.0 es posible realizar los llamados "Cross Page PostBacks", o PostBacks hacia páginas distintas de la inicial, permitiéndonos separar funciones y hacer nuestro código un poco más legible, estructurado y reutilizable. El ejemplo anterior podría ser diseñado en tres páginas independientes, separando las distintas vistas, una solución mucho más limpia:
- en la primera estaría el formulario de introducción de criterios.
- en la segunda podríamos simplemente tomar los parámetros de la anterior y mostrar un listado con los resultados obtenidos, o bien un mensaje de información si no hay coincidencias.
- en la tercera podríamos montar una ficha con los datos detallados de un elemento, que habría sido seleccionado por el usuario en la página anterior.
 En primer lugar, hay que modificar el comportamiento de los botones de acción (o similar, de hecho también podría ser ImageButtons o LinkButtons) para que realicen el envío a otra página, indicándole su URL en la propiedad PostBackUrl. Eso hará que, tras su pulsación, el control sea enviado inmediatamente al archivo .aspx que se defina en la misma.
En primer lugar, hay que modificar el comportamiento de los botones de acción (o similar, de hecho también podría ser ImageButtons o LinkButtons) para que realicen el envío a otra página, indicándole su URL en la propiedad PostBackUrl. Eso hará que, tras su pulsación, el control sea enviado inmediatamente al archivo .aspx que se defina en la misma.Un aspecto muy a tener en cuenta es el término "inmediatamente": el control es transferido a la nueva página sin ejecutar posibles validaciones en servidor, por lo que podrían llegar gazapos a la segunda. Sin embargo, si los validadores son en cliente, se ejecutarán con normalidad (si el usuario no tiene desactivado Javascript, of course!).
Ya en la página destino, hay varias opciones para recuperar el valor de los controles de la página invocadora. La primera de ellas, la más sencilla, consiste en usar la propiedad PreviousPage de la clase Page para obtener una referencia hacia la página de origen y obtener sus controles de la siguiente forma:
if (PreviousPage != null)
{
TextBox txt =
(TextBox)PreviousPage.FindControl("TextBox1");
Label1.Text = txt.Text; // Por ejemplo
}Sin embargo, no es una solución aconsejable, puesto que un simple cambio de nombre del control en la página origen provocaría un error en tiempo de ejecución, puesto que FindControl no sería capaz de encontrarlo con el nombre "TextBox1".
Hay otra forma mucho más potente, que consiste en especificar en la página destino un tipado fuerte para la de origen usando en su archivo .aspx la siguiente directiva:
<%@ PreviousPageType VirtualPath="~/PaginaOrigen.aspx" %>De esta forma, cualquier referencia a PreviousPage en la página destino se considerará automáticamente del tipo de la página de origen, pudiendo acceder a sus propiedades de forma directa, sin necesidad de castings ni nada parecido. Sin embargo, todo sea dicho, debido a que el nivel de visibilidad de los controles de un Webform son protected, no podemos acceder directamente a su contenido, debemos usar accesores o propiedades públicas para ello.
Por ejemplo, podríamos definir en la clase (codebehind) de la página de origen una propiedad como la siguiente como accesor al contenido de un control TextBox llamado txtTexto:
public string Texto
{
get {return txtTexto.Text; }
}
Y en la página destino, una vez introducida la directiva descrita anteriormente especificando la URL de la página de origen, podríamos hacer lo siguiente:
if (PreviousPage != null)
{
Label1.Text = PreviousPage.Texto; // Por ejemplo
}En resumen, esta técnica permite estructurar mucho mejor nuestras aplicaciones web, aunque sea a cambio de realizar un sobreesfuerzo en el desarrollo. En mi opinión puede valer la pena su uso en páginas que generen demasiadas vistas diferentes para ser introducidas en un único Webform sin comprometer la mantenibilidad, o cuando resulte interesante de cara a la reutilización de páginas.
No es conveniente, a mi entender, su utilización indiscriminada en formularios simples, pues precisamente los PostBacks fueron introducidos en ASP.Net para evitar la proliferación innecesaria de páginas sueltas (.aspx) y facilitar el mantenimiento del estado en la inherentemente desconectada tecnología Web.
Publicado por José M. Aguilar a las 11:38 p. m.
Etiquetas: asp.net, c#, desarrollo, mono, programación, web
Asimismo, se han vuelto a comentar las principales ventajas de utilizar este nuevo marco para el desarrollo de sistemas web:
- Separación clara de lógica, presentación y control.
- Utilización de URLs limpias y amigables.
- Control absoluto sobre el marcado y emisión de XHTML puro.
- Extensibilidad total, todos los componentes pueden ser reemplazados por otros de terceros.
- Ventajas sobre Monorail (o incluso Ruby on Rails), como la perfecta integración con VS2008 (intellisense, plantillas, depuración...), o el uso de parte de la infraestructura ASP.NET (aunque se abandonen los postbacks).
En fin, que en breve tendremos diversión asegurada.
 Días atrás, Daniel Moth, desarrollador de Microsoft, publicaba un interesante post comentando 10 puntos importantes a saber sobre el nuevo Visual Studio 2008 y .NET framework 3.5 y la verdad es que no tienen desperdicio.
Días atrás, Daniel Moth, desarrollador de Microsoft, publicaba un interesante post comentando 10 puntos importantes a saber sobre el nuevo Visual Studio 2008 y .NET framework 3.5 y la verdad es que no tienen desperdicio.1. Lanzamiento
Visual Studio 2008 y .NET framework 3.5 serán lanzados oficialmente juntos el próximo febrero. Sin embargo, estará disponible para desarrolladores a finales de noviembre de 2007.
Afortunadamente, estarán disponibles las versiones Express de C#, VB, C++ y Web, así como las Profesionales (¡con soporte de testeos unitarios!), Estándar y ediciones de equipos de desarrollo. La novedad será Visual Studio 2008 Shell, de carácter gratuito, que permitirá crear lenguajes y herramientas de desarrollo más verticalizadas.
Daniel comenta también que bajo Windows Vista, VS2008 será espectacular, e incluirá mejoras para la depuración de múltiples hilos. Ya no hay excusa para quedarnos con WXP ;-P
2. Compatibilidad hacia atrás
.NET framework 3.5 continúa la línea iniciada por Fx3.0 en cuanto al mantenimiento del CLR. Por tanto, y dado que lo único que hace es añadir ensamblados a las librerías presentes con las versiones 2.0 y 3.0 del framework, las aplicaciones actuales no se verán afectadas. Eso sí, necesitará los Service Packs 1 de ambas plataformas.
3. Generación multiplataforma
Visual Studio 2008 incluye la capacidad de crear proyectos para múltiples plataformas .NET, es decir, la 2.0, 3.0 y 3.5, desde el mismo entorno. Por tanto, no será necesario tener VS2005 instalado para generar ensamblados para .NET 2.0.
4. Multitud de novedades en C# 3.0 y VB9
Propiedades automáticas, delegados "relajados", inicializadores de objetos, inferencia de tipos, tipos anónimos, métodos de extensión, funciones lambda y métodos parciales, entre otros.
Pero no sólo eso... dado el punto 3 (generación multiplataforma), podremos usar estas nuevas características de nuestros lenguajes favoritos y generar para .NET 2.0.
5. LINQ
Se trata de una de las grandes revoluciones que nos aportará este nuevo conjunto de herramientas. Language INtegrated Query es un nuevo método de acceso a datos totalmente integrado en nuestro lenguaje habitual y de una forma muy independiente de la fuente de donde provengan (colecciones, XML, motores de bases de datos, etc.).
6. Novedades para ASP.NET
Visual Studio, así como el nuevo framework, ya incluirán ASP.NET AJAX de serie, así como 3 nuevos controles (ListView, DataPager y LinqDataSource). Además, el IDE ha sido muy mejorado e incluye soporte para intellisense y depuración de Javascripts, ¡también para ASP.NET 2.0!, y un nuevo diseñador que permite anidar páginas maestras.
7. Para el desarrollo en cliente
VS2008 incluirá nuevas plantillas de proyectos, así como un diseñador para WPF integrado con soporte para la comunicación WPF-WinForms. También se ha añadido el soporte para Firefox de la tecnología ClickOnce y XBAP (XAML Browser Applications).
8. Para el desarrollador de Office
Se ofrece soporte total para la personalizaciones (customisations) de Office 2007, así como para las plantillas de Office 2003.
9. Para desarrollo en servidor
Se han incluido nuevas plantillas para WCF y WF, y se han introducido mejoras interesantes en el primero, como el modelo de programación HTTP (sin SOAP) o serialización JSON.
10. Para el desarrollo en dispositivos móviles
Hay decenas de nuevas características, como el soporte para las versiones compactas de LINQ y WPF, o, a nivel de IDE, Unit Testing for Devices.
11. (punto extra) Código del framework
Pues sí, como ya es sabido, podremos depurar nuestras aplicaciones siguiendo el rastro por el interior de las clases y métodos del framework
Más información en la fuente: The Moth.
Concretamente, gerardo pregunta cómo podría añadir varios controladores con parámetros al evento OnLoad de la página, como él mismo dice,
La funcion de script que usas para añadir varias funciones al evento onload esta bien si son llamadas sin parametros. La duda es cómo podría hacer lo mismo si la función que tiene que correr en el inicio recibiera un parametro de entrada.Siguiendo tu ejemplo, me gustaria usar algo como:
addOnLoad(init1(3));
addOnLoad(init2(4));
Efectivamente, la fórmula que propone este amigo no es válida; de hecho, estaríamos añadiendo al evento OnLoad el retorno de la llamada a
init1(3), lo cual sólo funcionaría si esta función devolviera una referencia a una función capaz de ser invocada por el sistema.Para hacerlo de forma correcta, como casi siempre en este mundo, hay varias formas. Comentaré algunas de ellas.
La obvia
Ni que decir tiene que el método más sencillo es sin duda introducir las llamadas en el atributo onload del elemento body de la página, es decir,
<body onload="alert('hola 1'); alert('hola 2');">
Por desgracia no siempre es posible modificar el atributo onload del cuerpo de la página, así que lo mejor será estudiar otras maneras.
La fácil
También podríamos utilizar un modelo bastante parecido al indicado en el post inicial, vinculando al OnLoad una función que, a su vez, llamará a las distintas funciones (con los parámetros oportunos) de forma secuencial:
// Asociamos las funciones al
// evento OnLoad:
addOnLoad(miFuncion1);
addOnLoad(miFuncion2);
function miFuncion1() {
alert('hola 11');
alert('hola 12');
}
function miFuncion2() {
alert('hola 2');
}
La "pro"
Aunque cualquiera de los dos métodos comentados hasta el momento son válidos y funcionan perfectamente, vamos a ver otra en la que se utiliza una característica de javascript (y otros lenguajes, of course), las funciones anónimas.Las funciones anónimas son como las de toda la vida, pero con un detalle que la diferencia de éstas: no tienen nombre. Se definen sus parámetros y su cuerpo de forma directa en un contexto en el que pueden ser utilizados sin necesidad de indicar qué nombre vamos a darle.
En el caso que nos ocupa, y tomando como base el ejemplo anterior, en vez de invocar a la función addOnLoad() pasándole como parámetro el nombre de la función que contiene lo que queremos hacer, le enviaríamos una función anónima indicando exactamente lo que queremos hacer:
// En este código se hace lo mismo que
// el ejemplo anterior:
addOnLoad(
function() {
alert('hola 11');
alert('hola 12');
}
);
addOnLoad( function() { alert('hola 2'); } );
De esta forma la llamada a la función addOnLoad se realiza utilizando como parámetro la referencia a la función anónima, y todo puede funcionar correctamente.
Publicado por José M. Aguilar a las 9:10 p. m.
Etiquetas: desarrollo, javascript, programación, scripting, trucos, web
 Unas semanas atrás escribía una entrada sobre Nifty Corners Cube, una librería javascript que permitía redondear las esquinas de los elementos de bloque de una web (como divs, h, etc.) sin necesidad de crear imágenes o hacer malabarismos con el marcado, sólo añadiendo unas referencias al archivo .js y algunos scripts básicos de inicialización.
Unas semanas atrás escribía una entrada sobre Nifty Corners Cube, una librería javascript que permitía redondear las esquinas de los elementos de bloque de una web (como divs, h, etc.) sin necesidad de crear imágenes o hacer malabarismos con el marcado, sólo añadiendo unas referencias al archivo .js y algunos scripts básicos de inicialización.Sin embargo, para un desarrollador habituado a arrastar y soltar, estas dos simples operaciones suponen demasiado esfuerzo como para considerar el uso de esta librería ;-), de ahí que me decidiera a crear NiftyDotNet.
NiftyDotNet es un componente para ASP.NET, escrito en C#, que encapsula todos los archivos y lógica necesarios para hacer funcionar Nifty Corners Cube en nuestras webs de una forma aún más fácil, simplemente arrastrando y soltando el control sobre nuestros webforms y ajustando unos sencillos parámetros, como el tamaño del borde o la selección de elementos a los que afectará.
Para que quede más claro, ahí va un ejemplo: observamos un formulario web en tiempo de diseño con un div central (que tiene un id='box1') y un control Nifty que afecta al mismo. A la derecha podemos ver también las distintas opciones de parametrización del control (puedes hacer clic sobre la imagen para ampliarla un poco):

Y continuación una captura con la página en tiempo de ejecución:

Como se puede ver, las esquinas del div central han sido redondeadas por el componente sin usar imágenes externas, sólo javascript no intrusivo. Increíble, ¿no? ;-)
El proyecto, publicado bajo GPL, se distribuye en tres paquetes, a elegir según el gusto y pretensiones del usuario:
- Un ensamblado listo para ser utilizado en nuestros proyectos, o para añadirlo a la caja de herramientas (Toolbox) del entorno de desarrollo.
- Una web de demostración, en la que podéis haceros una idea de la utilidad del componente. No hay una demo on-line debido a que en los servidores donde se encuentra no existe esta posibilidad, cuando encuentre un alojamiento apropiado la pondré para que pueda verse en vivo y en directo.
- La solución VS2005 con el código fuente completo de ambos.
En la actualidad hay ya una versión bastante estable y depurada (a falta de comentarios de usuarios, claro!). Además, ha sido testeada tanto con Microsoft .Net Framework como con Mono, lo cual es siempre una buena noticia.
Por supuesto estaré encantado de recibir vuestras aportaciones, sugerencias, colaboraciones o comentarios de cualquier tipo.
Enlaces:
- Web del proyecto NiftyDotNet (alojado en Google code).
- Blog del proyecto, en inglés (o algo parecido ;-))
Publicado por José M. Aguilar a las 11:50 a. m.
Etiquetas: asp.net, c#, componentes, css, diseño, niftydotnet, redondear esquinas, web
 Inicializaciones de librerías, llamadas a servidor mediante Ajax para obtener datos o porciones de la página, efectos gráficos... son sólo algunos de los escenarios donde resulta interesante utilizar scripts de arranque o (startup scripts), que se ejecuten en cliente en cuanto le llegue la página web.
Inicializaciones de librerías, llamadas a servidor mediante Ajax para obtener datos o porciones de la página, efectos gráficos... son sólo algunos de los escenarios donde resulta interesante utilizar scripts de arranque o (startup scripts), que se ejecuten en cliente en cuanto le llegue la página web.Esto hay al menos dos formas de hacerlo: llamar a la función deseada desde el evento
onload() del cuerpo de la página o bien hacerlo en un bloque de scripts fuera de cualquier función, bien sea dentro del propio (X)HTML o bien en un recurso .js externo. Pero hace tiempo que tenía una curiosidad: ¿qué diferencia hay entre una u otra? ¿cuándo deben usarse? ¿tienen contraindicaciones?Para averiguarlo, he creado la siguiente página:
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Prueba de scripting</title>
</head>
<body onload="alert('OnLoad()');">
<h1>Prueba Scripting</h1>
</body>
<script type="text/javascript">
alert('Script en HTML');
</script>
<script type="text/javascript" src="script.js"></script>
</html>Como se puede observar:
- en el elemento <body> he incluido un atributo onload="alert('onload');".
- he añadido un bloque script con una única instrucción alert('script HTML');
- he añadido también una referencia a un archivo script externo, en el que sólo hay una instrucción alert('archivo .js');
- Se ejecuta en primer lugar el código incluido en los bloques <script> .
- Si hay varios bloques de script, se ejecuta el código incluido en cada uno de ellos, siguiendo del orden en el que están declarados.
- No importa si son scripts incrustados en la página o si se encuentran en un archivo .js externo, se ejecutan cuando le llega el turno según el orden en el que han sido definidos en la página, es decir, la posición del tag <script> correspondiente.
- Por último, se ejecuta el código del evento onload del cuerpo de la página. De hecho, este evento se ejecuta una vez se ha cargado y mostrado la página al usuario, es el último en tomar el control.
Debemos usar onload() si queremos que nuestro código se ejecute al final, cuando podemos asegurar que todo lo que tenía que pasar ya ha pasado; eso sí, mucho ojo, que onload() es un recurso limitado (de hecho, sólo hay uno ;-)), y si no se tiene cuidado podemos hacer que una asignación nuestra haga que no se ejecute la función anteriormente definida para el evento. Esto se evita normalmente incluyendo en el atributo onload de la etiqueda body las sucesivas llamadas a las distintas funciones de inicialización requeridas (
<body onload="init1(); init2();"...), o bien desde script utilizando el siguiente código, todo un clásico:
function addOnLoad(nuevoOnLoad) {
var prevOnload = window.onload;
if (typeof window.onload != 'function') {
window.onload = nuevoOnLoad;
}
else {
window.onload = function() {
prevOnload();
nuevoOnLoad();
}
}
}
// Las siguientes llamadas enlazan las
// funciones init1() e init2() al evento
// OnLoad:
addOnLoad(init1);
addOnLoad(init2);
En cambio, la introducción de código de inicialización directamente en scripts se ejecutará al principio, incluso antes de renderizar el contenido de la página en el navegador, por lo que es bastante apropiada para realizar modificaciones del propio marcado (por ejemplo a través del DOM) o realizar operaciones muy independientes del estado de carga de la página. Como ventaja adicional, destacar su facilidad para convivir con otros scripts similares o asociados al evento OnLoad().
Publicado por José M. Aguilar a las 10:14 p. m.
Etiquetas: desarrollo, html, javascript, programación, scripting, web
 Comprobar si una variable de tipo string está vacía es una tarea que seguro realizamos muy a menudo en nuestras aplicaciones. Observando código, tanto propio como ajeno, he visto que existen varias formas de hacerlo, y a veces cometemos errores que pueden ser fácilmente evitables prestando un poco de atención.
Comprobar si una variable de tipo string está vacía es una tarea que seguro realizamos muy a menudo en nuestras aplicaciones. Observando código, tanto propio como ajeno, he visto que existen varias formas de hacerlo, y a veces cometemos errores que pueden ser fácilmente evitables prestando un poco de atención.Por ejemplo, dada una variable str declarada como string, utilizando en C# la expresión
str.Equals("") podemos conocer si str contiene una cadena vacía. Sin embargo, si str contiene un valor nulo (lo cual es perfectamente posible al tratarse de un tipo referencia) se provocará una excepción de tipo System.NullReferenceException, puesto que estamos intentando llamar a un método de un objeto inexistente.Ocurre lo mismo si intentamos averiguar el número de caracteres que contiene:
(str.Length==0) es cierto si la cadena está vacía, pero igualmente revienta si se trata de un valor nulo.Una posible solución es preguntar previamente si la cadena es nula y sólo en caso contrario preguntar, siguiendo alguno de los dos patrones descritos anteriormente, si se trata de un string vacío, algo así:
((str!=null) && (str.Length==0))Como podéis observar, aunque válido, parece demasiado laborioso para los que tenemos prisa. Otra forma más corta e ingeniosa de poner lo mismo sería la siguiente:
"".Equals(str). Como podéis ver, el problema del nulo desaparece, puesto que se llama al método Equals de la cadena constante "" que siempre tiene valor (la cadena vacía).Sin embargo, cualquiera de los casos anteriormente citados pueden no funcionar correctamente si consideramos los nulos como una forma más de expresar una cadena vacía. Por ejemplo, observad el siguiente código:
private string saludar(string nombre)
{
if ("".Equals(nombre))
return "No saludo a nadie";
else
return "Hola, " + nombre;
}
La función retorna el literal "No saludo a nadie" cuando le llega un nombre vacío (""). Sin embargo, si le llega un valor nulo no se cumple la primera igualdad, entraría en el bloque else y retornaría un saludo absurdo, "Hola, ". Y es que hay veces donde semánticamente el nulo y la cadena vacía son idénticos.
Para estos casos es conveniente hacer equivalentes ambos valores, de forma que nuestra función se comporte exactamente igual tanto si recibe un nulo como si le llega un string vacío. Veamos algunas formas de conseguirlo.
Una fórmula que he visto alguna vez consiste en sumar a nuestro string una cadena vacía en algún momento del proceso, es decir, usar algo como:
""+str. Esta expresión devolverá siempre un string vacío o con el valor original de la variable str, pero nunca un nulo. Una vez realizada esta operación, podemos hacer la comparación con .Equals("") o .Length==0, aunque se recomienda este último por su mejor rendimiento.Otra forma, algo mejor que la anterior, es usar dos comparaciones combinadas con OR:
((str == null) || (str.Equals(String.Empty))). Así, si str es nulo la expresión evalúa a cierto y sólo en caso contrario se realizará la comparación con la cadena vacía (String.Empty es lo mismo que el string "").Pero sin duda la mejor opción sería usar el método estático introducido en la clase string en la versión 2.0 de la plataforma:
string.IsNullOrEmpty(). Siguiendo con el ejemplo anterior, podríamos reescribirlo de la siguiente manera, consiguiendo el efecto deseado:
private string saludar(string nombre)
{
if (string.IsNullOrEmpty(nombre))
return "No saludo a nadie";
else
return "Hola, " + nombre;
}
Este sería un buen momento para dar por finalizado el post si no fuera por que existe un inconveniente a este método, algo que puede parecer increíble: en el framework de Microsoft IsNullOrEmpty() puede hacer que tu aplicación reviente en tiempo de ejecución en las versiones de producción (release) de los ensamblados debido a una mala optimización del JIT cuando utilizamos este método dentro de un bucle. No daré más detalles pues hay multitud de páginas hablando del problema (como VTortola, o El Bruno), pero aquí se aconsejan alternativas a utilizar. En fin, que este método, según se lee, debe ser usado con precaución, o incluso evitado si lo pensamos incluir en un bucle.
Llegados a este punto, por tanto, lo aconsejable es quedarnos con fórmulas artesanales como
((str == null)||(str.Length==0), hasta que IsNullOrEmpty esté en condiciones de ser utilizado, podemos suponer que en la próxima versión de la plataforma. No he comprobado si existe el mismo problema sobre la plataforma Mono, pero dado que son implementaciones distintas lo más probable es que no ocurra, por lo que IsNullOrEmpty podría ser utilizado sin causar dolores de cabeza. A ver si un día tengo un ratillo y lo compruebo.
Hay que ver lo que da de sí una cosa tan simple, ¿eh?
Publicado por José M. Aguilar a las 9:00 p. m.
Etiquetas: .net, c#, desarrollo, nivel básico, programación, trucos














