 Además de en la página del blog en la red social, como por arte de magia, estos enlaces se difunden simultáneamente desde mi perfil personal de Facebook y a través de Twitter. Sin embargo, desde hace tiempo estaba estudiando la posibilidad de recopilar a su vez toda esta información para poder publicarla en el blog, cerrando completamente el círculo.
Además de en la página del blog en la red social, como por arte de magia, estos enlaces se difunden simultáneamente desde mi perfil personal de Facebook y a través de Twitter. Sin embargo, desde hace tiempo estaba estudiando la posibilidad de recopilar a su vez toda esta información para poder publicarla en el blog, cerrando completamente el círculo.Aprovechando un huequito he creado una pequeña aplicación que toma esos enlaces y los maqueta de forma automática para mostrarlos en Variable not found. Así, a la vez que hago llegar estos enlaces a los suscriptores y lectores ocasionales del blog, los almaceno agrupados en una única ubicación sobre la que es posible realizar búsquedas, que es más cómodo que tomar rabos de pasas ;-)
En un principio orienté la solución utilizando el SDK de Facebook (como introducción os recomiendo leer esta magnífica serie del amigo Eduard Tomás), pero estaba intentando matar mosquitos a cañonazos: demasiada complejidad para una necesidad tan simple.
Afortunadamente, me di cuenta de que esta información está disponible en formato ATOM y RSS, por lo que en principio puede ser consumida utilizando las clases de sindicación introducidas con .NET 3.5 en el espacio de nombres
System.ServiceModel.Syndication del ensamblado System.ServiceModel.Web. Por tanto, debería bastar con obtener las feeds, por ejemplo en formato ATOM, desde la dirección del feed http://www.facebook.com/feeds/page.php?format=atom10&id=94490426991, ¿no?
XmlException: Por razones de seguridad DTD está prohibido en este documento…
Pero claro, las cosas nunca son tan sencillas como se prevé en un principio. Utilizando contra los feeds de Facebook el código convencional para acceder a este tipo de información (y que de hecho funciona con muchos otros feeds), se lanzaba una excepción con un misterioso mensaje:XmlReader reader = XmlReader.Create(feedURL);
SyndicationFeed feed = SyndicationFeed.Load(reader);
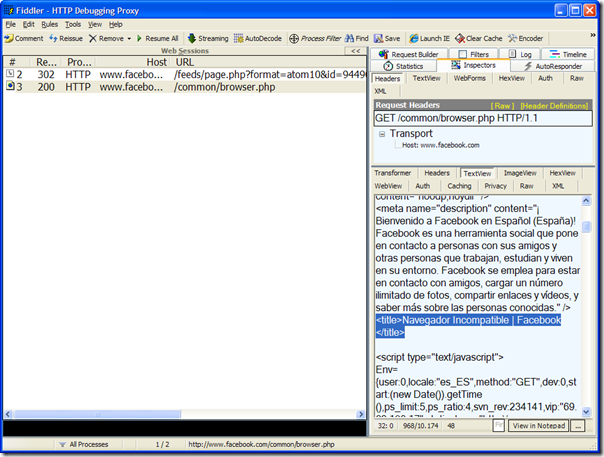
// Excepción XmlLException ^^^^// "Por razones de seguridad DTD está prohibido en este documento XML. // Para habilitar el procesamiento DTD establezca la propiedad ProhibitDtd // en XmlReaderSettings como false y pásela al método XmlReader.Create."Gracias a la inestimable colaboración del compañero Fiddler, pude averiguar que el problema se debía a que Facebook no estaba retornando la información en el formato solicitado (en este caso, ATOM), sino HTML:

Si observáis, la petición inicial es redirigida a un nuevo recurso mediante un código de respuesta 302, una página web en cuyo título podemos observar el texto “Navegador incompatible”.
El motivo es que, obviamente, la petición realizada automáticamente por
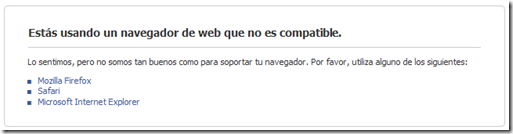
XmlReader para obtener los datos no incluye información sobre el navegador utilizado, Facebook detecta esta circunstancia y nos devuelve una página como la siguiente:
Y esa es precisamente la causa de la excepción: los datos retornados no se encuentran en el formato esperado.
Para cambiar esto es necesario modificar ligeramente el código anterior, creando de forma manual la petición HTTP e inyectándole en el encabezado User-Agent un valor reconocible por los servidores de Facebook, como “Mozilla/4.0”, el empleado por IE8.
Para crear el objeto
XmlReader utilizamos otra sobrecarga, de forma que le suministramos el Stream de respuesta de la conexión que hemos creado:HttpWebRequest wr = (HttpWebRequest)WebRequest.Create(feedURL);
wr.UserAgent = "Mozilla/4.0";XmlReader reader = XmlReader.Create(
wr.GetResponse().GetResponseStream()
);
SyndicationFeed feed = SyndicationFeed.Load(reader);
foreach (var item in feed.Items)
{ // Procesar entrada...}
De esta forma, podemos acceder a feeds, incluso a los de Facebook, para obtener información y procesarla a nuestro antojo.
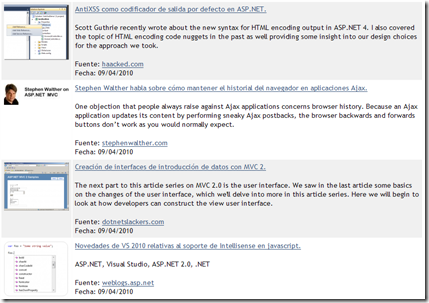
En el caso de mi megasuperaplicación, simplemente he tenido que parsear un poco el contenido y generar marcado HTML para cada entrada del feed con objeto de conseguir algo parecido a lo siguiente:

Publicado en: Variable Not Found.
Hey, ¡estoy en Twitter!
Publicado por José M. Aguilar a las 11:41 p. m.
Etiquetas: blogging, enlaces, redes sociales, variablenotfound, variablenotfound.com
 como ordena la tradición, el primer post del nuevo año lo reservo para comentar las entradas que han sido más populares a lo largo del año que acabamos de cerrar.
como ordena la tradición, el primer post del nuevo año lo reservo para comentar las entradas que han sido más populares a lo largo del año que acabamos de cerrar.Esta vez voy a introducir una novedad en el análisis, separando los posts que han sido escritos durante este año de otros, creados años anteriores y que todavía gozan de gran popularidad en la red.
Cosecha de 2009
Encabezando el top ten aparece “101 formas de saber que tu proyecto está condenado al fracaso”, una traducción autorizada del original 101 Ways To Know Your Software Project Is Doomed de Max Pool, que enumeraba, en clave de humor, una serie de pistas para saber si un proyecto se estaba precipitando hacia un estrepitoso fracaso.Seguido de cerca tenemos “ASP.NET MVC: trece preguntas básicas”, un pequeño resumen de cuestiones realizadas muy frecuentemente tras el primer encuentro con el framework, como qué es MVC, qué ventajas tiene sobre Webforms, o si vale la pena pasarse a esta nueva forma de desarrollar aplicaciones web.
En tercer lugar, “Y todavía otras 101 citas célebres del mundo de la informática”, la tercera entrega de un clásico de este blog, con otras ciento una frases recogidas sobre este mundillo. En total, 303 frases, no está mal.
A continuación, el post “jqGrid: Grids espectaculares para ASP.NET MVC, paso a paso” ha demostrado el interés que despierta el uso de este plugin para mostrar y editar datos tabulados en el framework ASP.NET MVC.
En quinta posición tenemos la serie de tres posts “C#: Desmitificando las expresiones lambda” con la que pretendí quitar un poco de misterio a las expresiones lambda, esa fascinante y temida característica de la última hornada de nuestro lenguaje favorito.
En el post “Aspectos a tener en cuenta al crear sitios web públicos” recopilé las opiniones de un hilo de StackOverflow en el que se debatía sobre aquellos aspectos que teníamos que considerar, desde el punto de vista técnico, para crear webs destinadas al público en general, clasificadas por categorías como experiencia de usuario, seguridad, rendimiento, SEO, etc.
En séptima posición, “Plantillas de proyectos ASP.NET MVC 1.0 para NUnit”, donde se describían los pasos para instalar NUnit como framework de pruebas unitarias en proyecto ASP.NET MVC.
La octava posición es para “Indicios de que tu interfaz de usuario fue creado por un programador”, que comentaba y ampliaba el post de Ian Voyce “The 7 signs your UI was created by a programmer” sobre los rastros que dejamos los desarrolladores cuando queremos hacer de diseñador.
En penúltima posición, “Generación de PDF desde .NET usando formularios”, donde describía un truco muy rápido para generar documentos PDF al vuelo, utilizando formularios en el documento y la librería iTextSharp para rellenar su contenido.
En décima posición, “Programadores con producción neta negativa (NNPP)”, post donde comentaba el curioso fenómeno de la existencia de desarrolladores cuyo saldo en las aportaciones a un proyecto resultara negativo, o sea, que el valor de su producción fuera superado por el coste de los errores y defectos que introducían en las aplicaciones.
Cosechas anteriores
En este apartado encontramos los posts que podríamos considerar clásicos en este blog, pero dado que muchos de los lectores acaban de llegar, no está de más comentar su existencia.Las dos primeras posiciones, un año más como líderes indiscutibles, citados, copiados y pegados hasta la saciedad, “Otras 101 citas célebres del mundo de la informática” y “101 citas célebres del mundo de la informática”.
En tercera posición, “Bordes redondeados en webs (sin esfuerzo) con Nifty Corners Cube”, un post de 2007 donde comentaba el uso de esta librería de scrips para redondear las esquinas de elementos de bloque en páginas web.
Le sigue otra creación de 2007, “Evitar el postback al pulsar un botón en ASP.Net”, donde comentaba distintas formas de hacer que no se lanzara un postback al pulsar un botón incluido en una página ASP.NET, utilizando, por ejemplo, para evitar envíos múltiples de un formulario.
Otro de los grandes clásicos, en “13 Consejos para comentar tu código” comentaba una serie de prácticas destinadas a facilitar la legibilidad en el código fuente.
La sexta posición la ocupan las “32 técnicas de producción de ideas”, un resumen de un post de Neuronilla sobre técnicas destinadas a favorecer la creatividad.
El post “Llamar a servicios web con ASP.NET AJAX paso a paso”, donde se describe detalladamente cómo utilizar ASP.NET AJAX para obtener datos desde un servicio web.
En octava posición, curiosamente, un post sobre el “Escaneo de puertos con idle scan”, una ingeniosa técnica para detectar puertos abiertos en máquinas remotas utilizando un equipo zombie que oculta la identidad del atacante.
“20 desastres famosos relacionados con el software” traducción autorizada por Timm Martin de su serie “20 Famous Software Disasters”, que recogía un buen número de casos en los que fallos relacionados con el software habían tenido consecuencias trágicas.
Por último, “Enviar mensajes con imágenes incrustadas desde .NET”, de la cosecha de 2008, donde se mostraba cómo incrustar archivos de imagen en un mensaje de correo electrónico generado desde una aplicación .NET.
¡¡Feliz 2010!!
Publicado en: Variable not found.
Publicado por José M. Aguilar a las 9:20 a. m.
Etiquetas: 2009, blogging, recomendaciones, resumen, variablenotfound, variablenotfound.com
(el que quiera algo más friki puede ver la felicitación de 2007 ;-D)
Publicado en: Variable not found.
Antes se solía decir que si no estabas en Internet, no existías; ahora que todo el mundo está en Internet, parece ser que si no estás en las redes sociales no existes. Cosas de la evolución, supongo ;-)
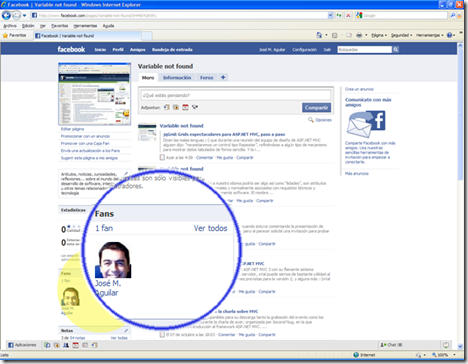
Y aunque no soy muy amigo de este tipo de afirmaciones, por si acaso, en un auténtico alarde de socialización, he creado el sitio Variable not found en Facebook, que pongo a vuestra disposición para mantenernos en contacto de una forma algo más bidireccional de lo acostumbrado:
Espero que nos veamos también por allí. Y sobre todo, que incrementemos el triste número de fans que tiene hasta el momento… :-DDD
Publicado en: Variable not found.
Pues sí… todo lo que empieza acaba, y las vacaciones no iban a ser una alegre excepción.
Aquí estamos de nuevo listos para entrar en combate. Esta vez, además, el retorno al MundoReal™ coindice con un momento de emocionantes cambios a nivel profesional, lo cual hace especialmente motivador el regreso.
En cuanto a las vas vacaciones, simplemente geniales: mucho descanso en las playas de Huelva y Cádiz y, sobre todo, un grato recuerdo de la visita a Lanzarote, que sin duda es espectacular; si alguna vez tenéis oportunidad de visitar la isla, no dudéis en ir a disfrutar de ese lugar tan diferente. La única pega ha sido la insistente ola de calor que nos ha perseguido a todos nuestros destinos, pero bueno, son gajes del oficio.

El libro está editado en español por Anaya Multimedia, bajo el nombre Struts 2; aunque, como suele ocurrir en este tipo de textos, de vez en cuando te encuentras errores de traducción y contenidos, cumple bastante bien su cometido.
Y sin más preámbulos, comenzamos la temporada 2009-10 en Variable not found, donde espero seguir contando, como hasta ahora, con vuestra participación y apoyo.
Publicado en: Variable not found.
Publicado por José M. Aguilar a las 12:15 a. m.
Etiquetas: aspnetmvc, blogging, frameworks, java, libros, personal, vacaciones
 Tras un año duro (¡muy duro!), llegan de nuevo las vacaciones: tiempo de descansar un poco, disfrutar con la familia, formatearse mentalmente y recargar las pilas con vistas a comenzar un nuevo periodo tras el verano. Y todo ello alternando entre Sanlúcar de Barrameda, El Portil, y una escapada a Lanzarote que seguro que será una delicia. No me puedo quejar, la verdad.
Tras un año duro (¡muy duro!), llegan de nuevo las vacaciones: tiempo de descansar un poco, disfrutar con la familia, formatearse mentalmente y recargar las pilas con vistas a comenzar un nuevo periodo tras el verano. Y todo ello alternando entre Sanlúcar de Barrameda, El Portil, y una escapada a Lanzarote que seguro que será una delicia. No me puedo quejar, la verdad.
Variable Not Found quedará, una vez más, a la deriva hasta que regrese dentro de unas semanas. Además, para evitar que los spammers se vengan a vivir aquí, desactivaré temporalmente el envío de comentarios anónimos, lamento las molestias que pueda causar.
Feliz verano, amigos. :-)
Publicado en: Variable not found.
 Hace unos días publiqué CodeTag, un sencillo plugin para Windows Live Writer que permite insertar pequeñas porciones de código fuente en línea en los contenidos de los posts. Resumidamente, lo único que hace esta utilidad es envolver entre etiquetas
Hace unos días publiqué CodeTag, un sencillo plugin para Windows Live Writer que permite insertar pequeñas porciones de código fuente en línea en los contenidos de los posts. Resumidamente, lo único que hace esta utilidad es envolver entre etiquetas <code> y </code> el texto que tengamos seleccionado en el momento de su utilización, pero evita tener que entrar al modo de edición HTML para hacer estos ajustes. Basándome en el código fuente de CodeTag (que podéis descargar al final de este post), voy a describir, paso a paso, cómo podemos crear complementos para Writer que nos faciliten un poco las tareas cotidianas de edición.
0. Antes de empezar…
Para poder desarrollar el plugin necesitáis básicamente dos cosas:- en primer lugar, el propio software Live Writer, más que nada porque necesitamos referenciar algunos de sus ensamblados, y por ir probando el complemento durante el desarrollo.
- en segundo lugar, Visual Studio 2005 o 2008, aunque sea una edición express. Este desarrollo vamos a realizarlo en C#, pero la traducción a Visual Basic .NET sería trivial.
1. Preparación del proyecto
Los plugins para Live Writer son archivos .dll, es decir, ensamblados .NET, que se colocan en el directorio "plugins" de la carpeta de instalación del programa. En mi caso, están en la carpetaC:\Archivos de programa\Windows Live\Writer\Plugins, y si no habéis cambiado las rutas de instalación por defecto, será allí donde los podéis encontrar también. Durante el proceso de arranque, Writer examinará dicha carpeta y cargará los complementos que encuentre en ella.  Lo que vamos a hacer es crear desde Visual Studio un proyecto de librería de clases. Cada vez que compilemos, copiaremos el ensamblado resultante en dicho directorio (veremos cómo podemos automatizar esta tarea) y podremos lanzar Live Writer para comprobar el funcionamiento.
Lo que vamos a hacer es crear desde Visual Studio un proyecto de librería de clases. Cada vez que compilemos, copiaremos el ensamblado resultante en dicho directorio (veremos cómo podemos automatizar esta tarea) y podremos lanzar Live Writer para comprobar el funcionamiento. Por tanto, en primer lugar creamos un proyecto de librería de clases como siempre, al que le damos el nombre CodeTag. Obviamente, podéis dar al proyecto el nombre que estiméis conveniente.
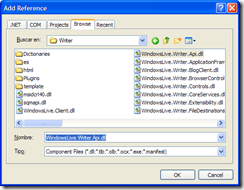
Una vez que el IDE crea la estructura, debemos añadir dos referencias al proyecto, que serán necesarias para poder continuar:
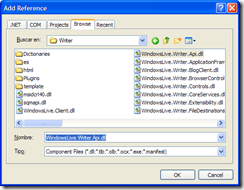
 La primera referencia es al ensamblado que contiene el API de Live Writer, que podéis encontrar en el directorio de instalación de la herramienta. El archivo a incluir es
La primera referencia es al ensamblado que contiene el API de Live Writer, que podéis encontrar en el directorio de instalación de la herramienta. El archivo a incluir es WindowsLive.Writer.Api.dll.- La segunda es a
System.Windows.Forms. Hay que tener en cuenta que Live Writer es una herramienta de escritorio, y esta referencia es importante para poder interactuar con el mismo.
Otro detalle más que nos va a facilitar las cosas: vamos a indicar a Visual Studio que el resultado de la compilación lo copie en el directorio de plugins de Live Writer. Para ello, lo único que tenemos que hacer es acudir a las propiedades del proyecto, pestaña “eventos de generación” e incluir la siguiente orden en el cuadro “línea de comandos del evento posterior a la generación” (obviamente, modificando la ruta si es necesario):
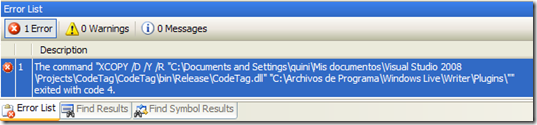
XCOPY /D /Y /R "$(TargetPath)" "C:\Archivos de Programa\Windows Live\Writer\Plugins\"

Ojo, es importante tener en cuenta algo más cuando vayamos a compilar: si Live Writer está abierto, no podremos sobrescribir nuestro plugin con una nueva versión, pues éste se encontrará en uso. En estos casos debemos cerrar el programa antes de copiar el archivo, o antes de compilar.
Con estas operaciones ya tenemos el proyecto listo para empezar a codificar el plugin.
2. Escribimos la clase principal
Un plugin sencillo como este no requiere demasiada programación, pero sí hay que cumplir una serie de requisitos para que se integre correctamente en Live Writer.En primer lugar, creamos una clase, a la que llamaremos
CodeTag, e insertamos el siguiente código: public class CodeTag: ContentSource
{
public override DialogResult CreateContent(IWin32Window dialogOwner,
ref string content)
{
if (string.IsNullOrEmpty(content))
content = "YourCodeHere";
content = "<code>" + content + "</code> ";
return DialogResult.OK;
}
}
Como se puede observar, la clase hereda de
ContentSource, un tipo definido en WindowsLive.Writer.Api, que sirve como base para la creación de complementos sencillos como el que nos ocupa. Para casos más complejos, que permitieran por ejemplo edición de contenidos bidireccional entre el contenido de la página y un editor personalizado podríamos heredar de SmartContentSource, pero no profundizaremos en ello ahora. La codificación de la lógica del plugin puede realizarse en varios puntos, dependiendo de la forma en que Writer lo active; en nuestro caso, el complemento se lanzará cuando el usuario presione un botón en la barra lateral o seleccione la opción correspondiente en el menú "insertar", por lo que simplemente deberemos sobrescribir el método
CreateContent. Dicho método recibe dos parámetros. El primero de ellos hace referencia a la ventana activa, que podemos utilizar como "padre" si quisiéramos crear un cuadro de diálogo desde nuestro código. El segundo parámetro contendrá una referencia al texto seleccionado en el momento de lanzar el plugin, pudiendo darse los dos casos que se contemplan en la codificación:
- Si la variable
contentviene vacía o con valor nulo, es que el complemento ha sido lanzado en modo inserción, es decir, no existía ningún texto seleccionado y por lo tanto lo que se pretende es añadir las etiquetas de código para introducir posteriormente contenido. Como puede observarse en el código, lo que se hace en este caso es insertar las etiquetas<code>con un texto arbitrario para que el usuario lo modifique a su antojo más adelante. - En caso contrario, si la variable
contenttrae algún contenido, lo que se hace es rodear éste por la apertura y cierre de la etiqueta<code>.
En ambos casos se retorna un valor
DialogResult.OK, que indica a Live Writer que debe insertar el texto contenido en content en la ubicación donde se encuentre el cursor, o bien sustituir el texto seleccionado por el nuevo valor. 3. Añadimos metadatos
Heredar de la claseContentSource no es el único requisito para que esta sea considerada como un componente de Writer, es necesario adornarla con un conjunto de atributos como los mostrados en el siguiente código: [WriterPlugin("98497c2b-bbfd-4bd1-b343-226f3c9e766b", "Code Tag",
Description = "Crea etiquetas <code></code> en el contenido",
PublisherUrl = "http://www.variablenotfound.com")]
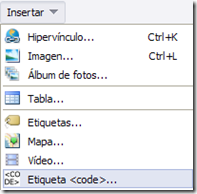
[InsertableContentSource("Etiqueta <code>")]
public class CodeTag: ContentSource
{
[...]
}
El atributo [
WriterPlugin] es el que realmente identifica la clase como plugin de Live Writer. Los parámetros que se le están enviando son los siguientes: - El primer parámetro es un GUID, es decir, un identificador único que debemos generar para el plugin, utilizando este servicio on-line u otras herramientas como la incluida en Visual Studio.
- El segundo parámetro es el nombre del plugin. Es la identificación que aparece en el cuadro de diálogo de configuración de complementos de Live Writer.
Descriptionpermite añadir una descripción textual ampliada del plugin.PublisherUrles una dirección web de referencia al autor. Pura propaganda ;-)
El atributo
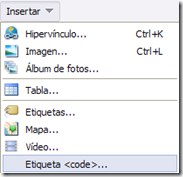
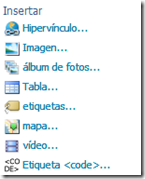
[InsertableContentsource] indica que el complemento debe aparecer en el menú "insertar" de las barra de tareas de Writer y en el menú principal. El parámetro que le estamos enviando es simplemente el texto que aparecerá en estos menús. 4. Compilamos el proyecto
Con lo hecho hasta el momento ya podemos compilar e intentar probar nuestro complemento. Este procedimiento lo repetiremos varias veces durante el desarrollo, por lo que es posible que nos encontremos a menudo con un error como el siguiente:
Esto simplemente quiere decir que Live Writer está usando CodeTag.dll y no puede ser sobrescrito, por lo que ¡cerrad Live Writer antes de compilar!
 Una vez superado este leve impedimento, si aparece, ya podremos comenzar a disfrutar de nuestro plugin. Veremos que aparece en el menú "insertar", con la descripción apropiada, y funcionando correctamente.
Una vez superado este leve impedimento, si aparece, ya podremos comenzar a disfrutar de nuestro plugin. Veremos que aparece en el menú "insertar", con la descripción apropiada, y funcionando correctamente. Pero vaya, es cierto que en el menú aparece, pero destaca sobre el resto de complementos porque es el único que no tiene un icono, así que habrá que mejorarlo un poco…
5. Añadirle un icono al plugin
Incluir un icono a nuestro complemento le dará sin duda un aspecto más profesional, vamos a ello.<code> que pretendemos crear. 
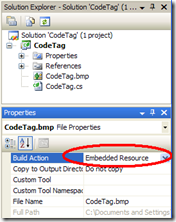
El archivo debemos incluirlo, para no tener problemas, en el directorio raíz del proyecto, y a continuación, hay que indicar a Visual Studio que dicha imagen será un recurso incrustado (embedded resource) en el ensamblado. Este paso es importante, pues si no se hace correctamente, la imagen no será incluida en la DLL.
A continuación es necesario indicar a Live Writer la imagen a utilizar como icono, lo que se consigue añadiendo un parámetro más (
ImagePath) en la definición del atributo [WriterPlugin] con la ruta hacia el fichero que hemos incrustado. Eso sí, no me refiero a la ruta física del archivo .bmp, sino a la representación como espacio de nombres de la misma (por ejemplo, si la imagen se llama logo.bmp y está en (raíz)\recursos, la ruta hacia ella será “recursos.logo.bmp”). Como en este caso hemos depositado la imagen en el directorio raíz, la declaración de atributos quedará como sigue:
[WriterPlugin("98497c2b-bbfd-4bd1-b343-226f3c9e766b", "Code Tag",
Description = "Crea etiquetas <code></code> en el contenido",
ImagePath = "CodeTag.bmp",
PublisherUrl = "http://www.variablenotfound.com")]
[InsertableContentSource("Etiqueta <code>")]
public class CodeTag : ContentSource
{
[...]
}
Un último apunte relativo a este tema: si al iniciar Live Writer éste es incapaz de localizar el recurso indicado en el parámetro
ImagePath, el plugin funcionará, pero aparecerá el siguiente mensaje en el arranque de la aplicación: 
6. O, por si no quieres teclear…
 … he colgado en SkyDrive el código fuente del proyecto, para el que quiera utilizarlo como base de creación de sus propios complementos, o simplemente para trastearlo un poco.
… he colgado en SkyDrive el código fuente del proyecto, para el que quiera utilizarlo como base de creación de sus propios complementos, o simplemente para trastearlo un poco. Requiere, como mínimo, Visual C# 2008 Express, con su correspondiente Service Pack 1.
Publicado en: Variable not found.
Publicado por José M. Aguilar a las 11:52 p. m.
Etiquetas: blogging, c#, desarrollo, software, utilidades
Desde hace unos meses estoy escribiendo las entradas de Variable Not Found desde Windows Live Writer, y la verdad es que estoy encantado con esta herramienta. Pero como nadie es perfecto, me he encontrado con ocasiones en las que tengo que acceder y retocar a mano el código fuente de la página para que el resultado sea el que pretendo.
Me suele ocurrir, por ejemplo, cuando inserto pequeñas porciones de código fuente en mitad de una frase, pues siempre me ha gustado rodear este tipo de textos por las correspondientes etiquetas <code> y </code>. Esto, además de ser un marcado semánticamente más correcto, me permite modificar la forma en que se muestra desde CSS, estableciéndole, por ejemplo, una tipografía de ancho fijo.
Para no tener que hacerlo más a mano, he creado un pequeño plugin para Live Writer que permite seleccionar un texto y envolverlo automáticamente por dichas etiquetas, y he pensado que quizás pueda serle útil a alguien más.
 La criatura se llama “CodeTag”, y la podéis descargar desde el enlace de más abajo. Para instalarla en vuestro Live Writer, simplemente debéis descomprimir el archivo y copiar CodeTag.dll a la carpeta
La criatura se llama “CodeTag”, y la podéis descargar desde el enlace de más abajo. Para instalarla en vuestro Live Writer, simplemente debéis descomprimir el archivo y copiar CodeTag.dll a la carpeta Plugins dentro del directorio donde hayáis instalado la herramienta (en mi caso, la ruta completa es C:\Archivos de programa\Windows Live\Writer\Plugins).
Seguidamente, reiniciáis Live Writer y listo, veréis que en la barra lateral y el menú “insertar” ha aparecido la opción “Etiqueta <code>”, que os permitirá realizar el proceso descrito anteriormente.
En breve publicaré un post describiendo paso a paso cómo se crea un plugin para Live Writer, y veréis lo sencillo que resulta hacer estas pequeñas herramientas de productividad.
Publicado en: Variable not found
Publicado por José M. Aguilar a las 11:48 p. m.
Etiquetas: blogging, herramientas, proyectos, software libre
 El pasado 8 de mayo, además de conmemorarse el nacimiento de la Coca-Cola, se cumplían tres años desde que publiqué el primer post en este blog. Y me sigue pareciendo que fue ayer, cómo pasa el tiempo…
El pasado 8 de mayo, además de conmemorarse el nacimiento de la Coca-Cola, se cumplían tres años desde que publiqué el primer post en este blog. Y me sigue pareciendo que fue ayer, cómo pasa el tiempo…
Como en otras ocasiones, es un bonito momento para recapitular y comentar lo que ha ido ocurriendo por aquí desde entonces.
Durante la celebración del segundo cumpleaños hice una distinción de dos periodos en la historia de Variable not found, que os resumo:
- Año 1: la travesía del desierto (mayo 2006 - mayo 2007), periodo caracterizado principalmente por la ausencia prácticamente total de visitantes al blog, por aquellos tiempos disponible a través de la dirección jmaguilar.blogspot.com. Y no exagero, observad el registro de visitas de los primeros meses, y tened en cuenta que yo mismo también visitaba la página:

Aprovecho para introducir un mensaje de aliento para los que estéis en esta situación ahora, empezando un blog: no os desaniméis, ni aun viendo este desastre. Con un poco de esfuerzo todo puede cambiar. El desierto también tiene su fin.
- Año 2: el despegue (mayo 2007 - mayo 2008), durante el cual se produjeron múltiples novedades, como la adquisición del dominio variablenotfound.com, la difusión de feeds a través de
, el por aquél entonces magnífico,Feedburner, la creación del diseño actual, y la inclusión en agregadores y comunidades como Planeta Código, Planet WebDev y Geeks.ms.Este segundo año lo acabamos con un incremento del 2.500% en el número de visitas (la verdad, tampoco lo tenía muy difícil partiendo desde cero ;-)), y lo que me parecía más increíble, 380 suscriptores.
Y siguiendo esta línea, el año que hemos acabamos ahora podríamos describirlo como:
Año 3: la consolidación (mayo 2008 – mayo 2009)
Aunque ha sido un año sin grandes cambios, Variable not found ha seguido creciendo. Obviamente no en las proporciones anteriores, pero sí ha mostrado un aumento considerable tanto de visitantes como de suscriptores.
Respecto a las visitas a la web, hay que destacar los siguientes datos:
- las visitas, en general, han aumentado cerca de un 40%, así como el número de usuarios únicos absolutos. Hay que tener en cuenta que durante este último año no se han producido meneos espectaculares como el año anterior, no han pasado de meneillos, por lo que la subida de visitas en global tiene bastante mérito.
- También se han incrementado ligeramente el número de páginas vistas por visita, y el tiempo medio en la página.
- El tráfico dirigido desde buscadores se han incrementado en un 75% desde el periodo anterior. Esto podría entenderse como que el blog está logrando un posicionamiento importante en estos motores, probablemente debido a la antigüedad, a las referencias externas y a los propios contenidos.
- Curiosamente, ha disminuido el número de visitantes nuevos en proporción a los que repiten, lo que implica que aumenta el número de usuarios que han visitado el blog más de una vez.
- Los comentarios, como manda la tradición, siguen siendo escasos: la media no llega a dos comentarios por cada post publicado. Nada que objetar en esto, soy el primero al que le cuesta la misma vida comentar algo en blogs ajenos que sigo con asiduidad. Es cierto que me gustaría obtener más feedback y opiniones de los lectores, pero entiendo que no sea así.
 En cuanto a las suscripciones, siguen siendo uno de los datos que más me están sorprendiendo, y muy gratamente. En estos momentos, a pesar de los cambios de humor de Feedburner, hemos llegado ya a alcanzar los 650 suscriptores.
En cuanto a las suscripciones, siguen siendo uno de los datos que más me están sorprendiendo, y muy gratamente. En estos momentos, a pesar de los cambios de humor de Feedburner, hemos llegado ya a alcanzar los 650 suscriptores.
Y sinceramente, este es uno de los datos que más valoro. La temática tan específica del blog hace que los destinatarios de los contenidos, principalmente desarrolladores, sean una minoría, y conseguir que un número tan alto de personas decidan voluntariamente añadirte de alguna forma a sus fuentes favoritas es todo un honor y, sin duda, motivo de orgullo.
 En el aspecto económico, sigo arrasando con los ingresos por AdSense. El mes pasado, junto con el cheque mensual me enviaron una caja de bombones, con una tarjeta de felicitación firmada por el mismísimo Sergey Brin…
En el aspecto económico, sigo arrasando con los ingresos por AdSense. El mes pasado, junto con el cheque mensual me enviaron una caja de bombones, con una tarjeta de felicitación firmada por el mismísimo Sergey Brin…
… vaya, parece que me había quedado dormido otra vez ;-D. Pues no, de momento sigo recaudando centimillos a un ritmo lamentable, pero bueno, ¿quién dijo que esto de bloguear se hacía por dinero?
Lo que considero mi recompensa es lo que estoy aprendiendo. Cada tema tratado, ejemplo, referencia, cada comentario, cada mensaje privado recibido, me aportan una nueva oportunidad para ampliar conocimientos. Si esto lo unimos al placer de comunicar y de compartir los descubrimientos, ya tenemos un buen conjunto de motivaciones que animan a seguir trabajando en el blog.
Pero aún falta algo, sin duda lo más importante: vosotros. Los que estáis ahí leyendo, enviando comentarios o mensajes, añadiendo valor a las entradas, los que le dais sentido a todo esto. Repito lo que ya comenté en el post en el que celebraba el primer aniversario:
Os puedo asegurar que he disfrutado escribiendo cada post, pero las alegrías han venido con cada comentario, con cada visita, con cada referencia.
Muchas gracias a todos, y espero que sigáis por aquí, ayudándome a buscar la variable.
Publicado en: Variable not found
 Aunque lamentablemente no me haya dado demasiada prisa en hacerlo, tenía ganas de probar este producto. Si habéis utilizado alguna vez el interfaz de edición de Blogger, sabréis que no es precisamente una maravilla, y que a veces complica bastante la publicación de entradas en el blog, y máxime cuando se trata de contenidos con formatos especiales, como puede ser código fuente en cualquier lenguaje.
Aunque lamentablemente no me haya dado demasiada prisa en hacerlo, tenía ganas de probar este producto. Si habéis utilizado alguna vez el interfaz de edición de Blogger, sabréis que no es precisamente una maravilla, y que a veces complica bastante la publicación de entradas en el blog, y máxime cuando se trata de contenidos con formatos especiales, como puede ser código fuente en cualquier lenguaje.
Live Writer es una fantástica aplicación de escritorio desarrollada por Microsoft en el contexto de su iniciativa Live, cuyo objetivo es facilitar la edición y publicación de entradas en blogs y, lo más curioso, compatible con los motores más difundidos del mercado: Blogger, WordPress, LiveSpaces, LiveJournal, TypePad, y un largo etcétera. Y cuando digo compatible, al menos con Blogger, me refiero a realmente compatible, una integración casi perfecta, que hace que la edición de entradas sea una gozada.
 Durante la instalación, Writer nos solicita la introducción de los datos de acceso al blog: la dirección, el usuario y clave. Con esta información, y por supuesto previa confirmación por parte del usuario, crea automáticamente una entrada temporal en el blog que utiliza para tomarla como plantilla, eliminándola unos segundos después. De esta forma, cuando estamos escribiendo, podemos acceder a una previsualización del contenido insertada en sobre dicha plantilla, que nos dará una idea muy aproximada, prácticamente real, del resultado final que obtendremos una vez publiquemos la entrada.
Durante la instalación, Writer nos solicita la introducción de los datos de acceso al blog: la dirección, el usuario y clave. Con esta información, y por supuesto previa confirmación por parte del usuario, crea automáticamente una entrada temporal en el blog que utiliza para tomarla como plantilla, eliminándola unos segundos después. De esta forma, cuando estamos escribiendo, podemos acceder a una previsualización del contenido insertada en sobre dicha plantilla, que nos dará una idea muy aproximada, prácticamente real, del resultado final que obtendremos una vez publiquemos la entrada.
El editor sobre el que escribimos es muy ligero, tiene las opciones justas para poder escribir y dar formato a los textos, siempre de forma visual (el famoso WYSIWYG). Aunque a primera vista puede parecer que se quedará corto, nada más lejos de la realidad; no he echado en falta prácticamente ninguna característica que realmente pudiera hacerme falta durante la escritura: formatos estándar (negritas-cursivas-tachados, subrayados), colores, tablas, alineados, listas, citas,… y siempre generando un código XHTML realmente limpio y muy bien estructurado, a diferencia de otros editores basados en web (como el de Blogger, por ejemplo).
Sólo en casos especiales (por ejemplo, la inclusión de una etiqueta <acronym> para mostrar ayuda sobre el significado de WYSIWYG, o la inclusión de código fuente marcado con <code> son los únicos casos en los que he tenido que salirme del editor visual y acceder a la vista de código fuente XHTML para introducir las etiquetas.
Otro aspecto muy importante es su extensibilidad. Existen un gran número de complementos que pueden instalarse sobre este software para dotarlo de nuevas capacidades no contempladas en el producto base. Por aunque la galería de complementos de Microsoft todavía está a cero no está muy transitada, es fácil encontrar muchos sitios web donde se ofrecen plugins de todo tipo. Por ejemplo, he encontrado uno que a priori puede resultar muy útil, Steve’s Dunn Code Formatter, que permite incluir fácilmente porciones de código formateadas como la siguiente:
try
{
calculate(); // Hard work!
}
catch (Exception ex)
{
Logger.Log(ex.Message);
throw;
}
Pero lo que sin duda más ha llamado mi atención es la gran facilidad para insertar contenidos multimedia, como álbumes de fotos, vídeos, mapas interactivos, y especialmente imágenes, que es lo que más suelo utilizar en mis posts. En este último caso, es sorprendentemente útil la capacidad de Live Writer para abrir imágenes del equipo local o pegarlas directamente desde el portapapeles (por ejemplo capturas de pantalla), ajustarlas al tamaño indicado e incluso agregarle sobre la marcha efectos como sombreados o reflejos (podéis ver ejemplos más arriba). Por fin se acabó el retoque con aplicaciones externas, tener que subir la imagen al servidor, ver cómo queda, retocarla de nuevo, volver a subirla…
Por último, el hecho de tratarse de una herramienta off-line aporta mucha agilidad, y nos brinda la posibilidad de trabajar en modo desconectado, aunque a costa de perder algunas funcionalidades para las que obviamente es necesario disponer de conexión a internet, como la edición de posts ya publicados, almacenados en el blog, o el envío directo de las entradas. En estos casos, el sistema almacena toda la información en local, para que más adelante podamos enviar los cambios realizados.
Ni que decir tiene que este post está completamente escrito sobre Live Writer, e incluso las imágenes las he generado desde la propia herramienta.
En resumen: una maravilla, imprescindible.
Descarga: Microsoft Live Writer
Publicado en: www.variablenotfound.com.
Publicado por José M. Aguilar a las 11:50 p. m.
Etiquetas: blogger, blogging, servicios on-line, tecnología
 A lo largo de 2008 se han publicado en Variable not found un total de 90 posts, se dice pronto. Y como en botica, seguro que hay de todo: buenos, malos, divertidos, tostones insoportables, útiles, absurdos, prácticos, teóricos, frikadas...
A lo largo de 2008 se han publicado en Variable not found un total de 90 posts, se dice pronto. Y como en botica, seguro que hay de todo: buenos, malos, divertidos, tostones insoportables, útiles, absurdos, prácticos, teóricos, frikadas...A continuación enumero las entradas que más visitas han tenido durante 2008, lo cual probablemente es un parámetro objetivo del interés que han despertado y siguen despertando algunos temas. No todas ellas han sido redactadas en 2008, algunas vienen de atrás, pero su popularidad ha hecho que sigan recibiendo visitas a pesar de su antigüedad.
En primer y segundo lugar respectivamente, y con gran diferencia respecto a sus inmediatos seguidores, los posts "Otras 101 citas célebres del mundo de la informática" y "101 citas célebres del mundo de la informática" se llevan la palma. Ambas entradas han sido ampliamente referenciadas, meneadas, citadas, resumidas, e incluso copiadas y pegadas literalmente hasta la saciedad.
El tercer lugar lo ocupa "Bordes redondeados en webs sin esfuerzo con Nifty Corners Cube", un post de 2007 donde comentaba el uso de las librerías Nifty como vía para redondear elementos de páginas web sin luchar contra Photoshop. Gracias a esta continuada afluencia de visitantes escribí NiftyDotNet y algunos posts para presentarlo y comentar sus posibilidades.
A continuación, la cuarta posición la ocupa un breve tutorial sobre cómo "Llamar a métodos estáticos con ASP.NET Ajax", donde describía el uso de Pagemethods para el intercambio de información entre cliente y servidor en aplicaciones web. Como ya ocurrió el año pasado, Ajax sigue siendo una temática por la que muchos lectores se acercan a este rinconcillo de la red, y ha seguido así tras la entrada en escena de jQuery como producto oficial de las herramientas de desarrollo de Microsoft.
La quinta posición va para los "13 consejos para comentar tu código", un post de finales de 2007, que ha continuado atrayendo lectores. Como curiosidad, he de añadir que ha sido traducido al inglés, al chino y no sé si a algún otro más, y al menos en el primero de ellos ha tenido una difusión impresionante.
En el post Las 10 cosas que más fastidian a los programadores comentaba los resultados de una consulta realizada en Stackoverflow sobre factores de irritación frecuentes en los desarrolladores, ampliándola con otros puntos de propia experiencia.
La séptima posición la ocupa la entrada "Evitar el postback al pulsar un botón en ASP.Net", creado a partir del análisis de palabras clave por las que se llegaba a Variable not found, en las que se veía claramente que los problemas con el postback y, en general el modelo de eventos de ASP.NET, eran causas de dolor de cabeza para los desarrolladores. En el post detallaba algunos escenarios por los que podría interesarnos anular la vuelta al servidor de un formulario, describiendo distintos métodos para conseguirlo.
En el puesto número ocho, las "32 técnicas de producción de ideas", enumeraba un buen puñado de técnicas utilizadas para favorecer la creatividad y generar ideas.
 Le sigue en número de visitas todo un clásico, "10 razones por las que tu blog te ayuda a encontrar empleo", un post en el que meditaba sobre las ventajas que podría aportar un blog a la hora de buscar trabajo, en este competitivo mundo que estamos.
Le sigue en número de visitas todo un clásico, "10 razones por las que tu blog te ayuda a encontrar empleo", un post en el que meditaba sobre las ventajas que podría aportar un blog a la hora de buscar trabajo, en este competitivo mundo que estamos.Por último, "20 desastres famosos relacionados con el software", una traducción autorizada de un post en inglés donde enumeraba problemas provocados, en mayor o menor medida, por el software.
Ya por debajo de estos se encuentran entradas también muy populares, pero no lo suficiente como para colarse en este Top Ten, como "Crea un traductor en tu web con Google AJAX Language API", "8 Curiosidades sobre los emoticonos", "a qué huele tu código", o los posts sobre ASP.NET MVC, que tímidamente van tomando posiciones en el ranking.
¡Ah, aprovecho para desearos a todos un feliz y próspero 2009! :-)
Publicado en: www.variablenotfound.com.
Publicado por José M. Aguilar a las 11:48 p. m.
Etiquetas: autobombo, blogging, variablenotfound, variablenotfound.com
Feliz navidad, amigos. Y sobre todo, pasadlo bien. ;-)
Publicado en: www.variablenotfound.com.
 Pues sí, era sólo hace un
Pues sí, era sólo hace un Pero, como siempre, todo lo bueno se acaba y aquí estamos de nuevo, sin indicios de síndrome postvacacional, con las pilas bien cargadas y listos para iniciar una nueva temporada en Variable Not Found, donde espero contar, como hasta ahora, con vuestra participación y apoyo.
Gracias por seguir por aquí. Nos vemos pronto.
Publicado en: www.variablenotfound.com.
Publicado por José M. Aguilar a las 12:15 a. m.
Etiquetas: blogging, historias, personal, vacaciones
 Afortunadamente llegaron, un año más, las ansiadas vacaciones. Esta vez además he tenido una suerte especial, pues me voy luciendo un tipo espléndido por cortesía de una magnífica intoxicación alimentaria, concretamente Salmonelosis, que me ha tenido fuera de juego prácticamente una semana.
Afortunadamente llegaron, un año más, las ansiadas vacaciones. Esta vez además he tenido una suerte especial, pues me voy luciendo un tipo espléndido por cortesía de una magnífica intoxicación alimentaria, concretamente Salmonelosis, que me ha tenido fuera de juego prácticamente una semana.Pero reponerse es fácil si se tienen buenos planes para este mes de Agosto, como es el caso. Comenzaremos con unos días en Sanlúcar de Barrameda, localidad que ya nos fascinó cuando la conocimos el año pasado.
También vamos a poder disfrutar de un viaje familiar al paraíso canario, y más concretamente al Puerto de la Cruz, en Tenerife, donde esperamos pasárnoslo en grande.
Y entre una cosa y otra, paraditas en casa para descansar, y quizás alguna visita a playas de Huelva. No nos podemos quejar, desde luego.
Variable not found, como siempre por esta fecha, quedará a la deriva hasta primeros de Septiembre, momento en el que volveré a retomarlo todo con la energía convenientemente renovada.
Ah, voy a desactivar temporalmente los comentarios anónimos, para evitar que los spammers se ceben con el blog. Siento las molestias que pueda causar a los que sólo quieren dejar sus impresiones o cuestiones anotadas por aquí.
Feliz verano, amigos.
Publicado en: www.variablenotfound.com.
 El año pasado, en un insólito derroche de precisión, fui capaz de publicar un post celebrando el primer año de Variable not found justo el mismo día de su cumpleaños. Lamentablemente no he podido repetir esta hazaña, y hoy me he dado cuenta de que hace diez días este blog cumplió su segundo aniversario.
El año pasado, en un insólito derroche de precisión, fui capaz de publicar un post celebrando el primer año de Variable not found justo el mismo día de su cumpleaños. Lamentablemente no he podido repetir esta hazaña, y hoy me he dado cuenta de que hace diez días este blog cumplió su segundo aniversario.Bueno, en cualquier caso, es buen momento para recapitular un poco y reflexionar sobre el camino recorrido desde mayo de 2006, cuando con cierto recato publicaba mi post inaugural en la dirección de Blogger jmaguilar.blogspot.com.
Hasta el momento podríamos hablar de dos periodos:
 Año 1: la travesía del desierto (mayo 2006 - mayo 2007). Supongo que todos los que mantenéis un blog entenderéis esta expresión (bueno, quizás salvo los propiciados por las grandes productoras o personal especialmente mediático).
Año 1: la travesía del desierto (mayo 2006 - mayo 2007). Supongo que todos los que mantenéis un blog entenderéis esta expresión (bueno, quizás salvo los propiciados por las grandes productoras o personal especialmente mediático).
La principal característica de este periodo fue la ausencia casi total de lectores. Salvo algún inexplicable pico puntual de visitas como el obtenido por el post sobre Google Image Labeler, durante nueve meses estuve prácticamente escribiendo para mí.
Tampoco tenía demasiado tiempo para dedicarle, pero de vez en cuando lo daba de alta en buscadores y sitios de referencia para lograr una mayor difusión, aunque lo cierto es que estas acciones no resultaban demasiado efectivas.
Fue a finales de marzo de 2007, casi cumpliendo ya el primer año, cuando el maestro Juanjo Navarro (¡gracias, Juanjo!) me incluyó en el agregador Planeta Código e hizo referencia en su blog Más que código a mi serie de posts sobre técnicas de spam, lo que supuso un fuerte empujón para dar a conocer el blog y difundir un poco sus contenidos. Año 2: el despegue (mayo 2007 - mayo 2008). Coincidiendo con un aumento de disponibilidad de tiempo libre, comenzamos el segundo año de vida adquiriendo el nombre de dominio variablenotfound.com y activando Feedburner para la gestión de feeds, pues hasta ese momento no había prestado demasiada atención a los suscriptores (!).
Año 2: el despegue (mayo 2007 - mayo 2008). Coincidiendo con un aumento de disponibilidad de tiempo libre, comenzamos el segundo año de vida adquiriendo el nombre de dominio variablenotfound.com y activando Feedburner para la gestión de feeds, pues hasta ese momento no había prestado demasiada atención a los suscriptores (!).
Pero no quedaron ahí los cambios. A finales de 2007, por cortesía de Javier Cantos (¡gracias, Javi!), por fin pude dejar atrás el diseño basado en una plantilla estándar de Blogger y, tras encarnizada batalla, conseguí que el blog luciera así de bien.
También resultó decisiva la inclusión del blog en otros agregadores como Planet WebDev (¡gracias, Héctor!) o crosspostear en Geeks.ms (¡gracias, Rodrigo!).
Como consecuencia de todo esto, este año se ha producido un incremento brutal del número de visitas(es obvio, partía de cero ;-D)), rozando en la actualidad la cifra de 10.000 al mes, sólo a variablenotfound.com. Aunque no sé si es causa o consecuencia de lo anterior, durante este año he sufrido también varios meneos que bien podría calificar de terremotos, y muchos enlaces, algunos desde fuentes de gran relevancia como Microsiervos, Genbeta, o Error500.
En cuanto a los suscriptores de feeds, la siguiente gráfica muestra el estado a día de hoy, y cómo nos vamos acercando a los 400, una cifra impensable ni en mis aspiraciones más optimistas, y a mi entender impresionante dada la temática tan específica del blog.
Pero, ¿vale la pena esto? Haciendo un cálculo rápido y tirando muy por lo bajo, si hubiera necesitado sólo un par de horas por cada uno de los 158 posts que he publicado hasta el momento (os aseguro que la media es mucho más alta, sumando el tiempo de escribir, estudiar, maquetar, comprobar, buscar fuentes...), llevaría dedicadas al blog más de 300 horas; en el mundo laboral, supondría un par de meses a jornada completa. Fuerte, ¿eh?
Menos mal que desde el punto de vista económico el blog es todo un éxito. De hecho, acabo de cambiar de coche gracias a los ingresos generados por AdSense, y espero en breve adquirir un apartamentito en la playa a cargo los importantes beneficios que me reporta Amazon.
 .. mmm... ¡Despierta! Siendo realistas, cuando dentro de cinco años, según la tendencia actual, consiga reunir los 100 dólares mínimos necesarios para que me hagan un ingreso, probablemente no tendré ni para invitar a mi familia a comer un par de pizzas.
.. mmm... ¡Despierta! Siendo realistas, cuando dentro de cinco años, según la tendencia actual, consiga reunir los 100 dólares mínimos necesarios para que me hagan un ingreso, probablemente no tendré ni para invitar a mi familia a comer un par de pizzas.Obviamente a nadie le amarga un dulce, y ya que se dedica tiempo a ello no estaría mal rentabilizarlo un poco, pero está claro que si merece o no la pena seguir con Variable not found no depende de los ingresos económicos generados, sino de otros factores.
Durante este tiempo he aprendido como nunca lo había hecho. La escritura de un post con un contenido técnico medianamente complejo requiere una asimilación mucho más profunda de la que se consigue con una simple lectura; también la creación de ejemplos, comprobaciones, o la búsqueda de información, resulta muy enriquecedora. Si a esto, además, se une las aportaciones y retroalimentación de los lectores vía comentarios o contacto directo, os puedo asegurar que la experiencia es alucinante.
Y es precisamente en esto último donde se encuentra la mayor recompensa, en los cientos de lectores que visitan Variable not found cada día, vía web o lector RSS, y animan a continuar en la brecha.
Gracias a todos, y espero que sigáis por aquí, buscando la variable.
Publicado en: www.variablenotfound.com.
Publicado por José M. Aguilar a las 10:09 p. m.
Etiquetas: aniversario, autobombo, blogging, historias
 En un blog relativamente joven como este, donde el tráfico se ha incrementado de forma bastante considerable en los últimos meses, y cuyos lectores son mayoritariamente nuevos, es posible que éstos no hayan accedido a artículos anteriores a este periodo que pueden resultar interesantes dado el número de lecturas y repercusión conseguida por los mismos.
En un blog relativamente joven como este, donde el tráfico se ha incrementado de forma bastante considerable en los últimos meses, y cuyos lectores son mayoritariamente nuevos, es posible que éstos no hayan accedido a artículos anteriores a este periodo que pueden resultar interesantes dado el número de lecturas y repercusión conseguida por los mismos.Me ha parecido interesante la idea de Martín, desde Pensamientos Ágiles, de recoger los posts más visitados de su blog durante el pasado 2007, así que, con su permiso, voy a tomarla prestada y aplicarla a Variable Not Found. ;-)
1. El indiscutible vencedor, "Entre 10 y 28 programadores por el precio de uno", publicado el pasado mes de julio, en el que comentaba un post de Phil Haack que hablaba de factores que influyen en la productividad de los desarrolladores. Este post fue muy difundido gracias a menéame y otros blogs que se hicieron eco de él.
2. En segundo puesto, "Bordes redondeados en webs (sin esfuerzo) con Nifty Corners Cube" puso de manifiesto el interés que despierta este asunto entre los desarrolladores de webs. De hecho, la gran difusión de este post superó todas las expectativas, y fue el causante de la creación de NiftyDotNet, mi primer componente de código abierto.
3. "Llamar a métodos estáticos con ASP.NET Ajax" forma parte de una serie de posts sobre el framework Ajax de Microsoft, donde he procurado explicar cómo usar esta tecnología, siempre de forma muy práctica y aplicada a casos concretos. De hecho, sumando las visitas de forma individual a cada una de las páginas de la serie ("Llamar a servicios web paso a paso", "Intercambio de entidades de datos", "Retornar DataSets desde PageMethods" y "Espía a tus visitantes con Ajax"), casi podríamos llegar al primer puesto, pues todas ellas están entre las quince más visitadas del blog.
4. Los comentarios en el código fuente... sí, eso que parece tener bastante poca importancia a la hora de desarrollar, ha escalado rápidamente en diciembre hasta conseguir la cuarta posición de la mano del post "13 Consejos para comentar tu código fuente", conclusión llevada a la práctica de un artículo anterior, "Problemas al comentar el código fuente". Obviamente, el tema interesa bastante más de lo que podría parecer en un principio.
5. El quinto puesto ha sido una sorpresa. Aunque con un cierto aire off-topic, alejado de la temática habitual del blog, "Escaneo de puertos con idle scan" muestra de forma detallada los entresijos de una interesante técnica de detección de puertos abiertos en equipos remotos, y parece ser que ha resultado interesante. Su continuación práctica, "Idle scan en la práctica", también ha sido seguido, aunque con menor afluencia, por muchos usuarios a la búsqueda de información sobre esta técnica.
6. El sexto puesto también ha resultado sorprendente, pues se trata de un post bastante antiguo y cuya temática normalmente no se trata demasiado por aquí. "Instalar OpenCms bajo Windows" recogía los pasos a seguir para poner en marcha este CMS bajo Windows, y supongo que por la ausencia de otros textos similares en castellano, ha sido ofrecido por Google como resultado a todos los usuarios que buscaban respuesta a sus cuestiones.
7. El séptimo puesto va para un post de opinión, "10 razones por las que tu blog te ayuda a encontrar empleo", en el que recogía reflexiones sobre por qué un blog podía ser una ayuda interesante para destacar y promocionarse para la búsqueda de empleo.
8. La expectación ante la llegada de Visual Studio 2008 hizo que el post "Diez cosas a saber sobre VS2008 y .Net Framework 3.5" subiera también hasta los "top ten" del blog. Cosas que pasan cuando citas a los grandes como Daniel Moth.
9. El post "Hábitos de personas altamente inovadoras", demostró el interés que despiertan las actitudes que facilitan la generación de ideas y la innovación.
10. En el décimo lugar se encuentra una reflexión sobre esta profesión. "¿Recomendarías a tu hijo que se dedicase al mundo del desarrollo de software?" lanzaba una pregunta al aire sobre la satisfacción de los que nos ganamos la vida con esto.
Más allá de décimo lugar también han despertado interés los posts acerca de características de C# como los generics, null coalescing operator, tipos anulables, las cadenas de texto largas (heredoc), o más generales como "TryParse vs. Parse", "Obtener Guids en .Net", o frikadas como "¿Incrementos, autoincrementos o sumas?". Y mención especial para la serie de doce posts técnicas de spam, un tema que también ha interesado bastante a los lectores.
Publicado en: http://www.variablenotfound.com/.
Publicado por José M. Aguilar a las 6:30 p. m.
Etiquetas: autobombo, blogging, variablenotfound, variablenotfound.com



 La primera referencia es al ensamblado que contiene el API de Live Writer, que podéis encontrar en el directorio de instalación de la herramienta. El archivo a incluir es
La primera referencia es al ensamblado que contiene el API de Live Writer, que podéis encontrar en el directorio de instalación de la herramienta. El archivo a incluir es 





