 Aunque uno de los objetivos de partida de Blazor es permitir que toda la lógica de presentación de una aplicación pueda ser implementada sin tocar una línea de Javascript, sería absurdo ignorar que este lenguaje dispone de uno de los ecosistemas más amplios y ricos del mundo del software. Sin duda, sería una pena (y un error) intentar ignorar la ingente cantidad de bibliotecas y componentes que existen para él.
Aunque uno de los objetivos de partida de Blazor es permitir que toda la lógica de presentación de una aplicación pueda ser implementada sin tocar una línea de Javascript, sería absurdo ignorar que este lenguaje dispone de uno de los ecosistemas más amplios y ricos del mundo del software. Sin duda, sería una pena (y un error) intentar ignorar la ingente cantidad de bibliotecas y componentes que existen para él.Tampoco podemos olvidar que puede que nosotros mismos tengamos bibliotecas Javascript que nos podría interesar reutilizar en nuevas interfaces de usuario. De nuevo, sería un error que el hecho de saltar a Blazor nos obligara a reescribir todo desde cero.
Por estas razones Blazor dispone de mecanismos para interoperar con Javascript bidireccionalmente, pues:
- desde nuestras aplicaciones Blazor podemos invocar funciones Javascript,
- y desde Javascript podemos invocar métodos escritos en C# con Blazor.
Publicado por José M. Aguilar a las 8:05 a. m.
Etiquetas: blazor, blazorinterop, blazorserver, blazorwasm

Seguimos comentando los códigos de estado HTTP que coinciden con el número de entrega de la serie enlaces interesantes, y en esta ocasión le ha llegado el turno al HTTP 408.
Este código de estado es enviado por un servidor cuando cierra una conexión debido a que se ha superado el tiempo de espera máximo establecido para recibir una petición, es decir, se ha producido un timeout antes de que la petición haya terminado de llegar. En estos casos, el error suele ir acompañado de un encabezado Connection con el valor close, que indica que el servidor desea cerrar la conexión:
HTTP/1.1 408 Request timeout
Connection: close
Y ahora, ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Por si te lo perdiste...
- Comprimir el resultado de acciones específicas en ASP.NET Core MVC
José María Aguilar - Ojo con la inicialización de propiedades usando expression bodied members
José María Aguilar
Eventos
- Vuelve el Talks4Kids!
Javier Suárez
.NET Core / .NET
- Announcing .NET 5.0 Preview 5
Richard Lander - C# 9: Partial Method Enhancements for Source Generators
Jonathan Allen - .NET 5 – How to start – Michał Białecki Blog
Michał Białecki - Multilayer Caching in .NET
James Turner - Signing JWT with RSA in .NET Core 3.x Made Easy
Vincent Maverick Durano - High Performance TCP Client Server using TCPListener and TCPClient in .Net Standard
Shawn TM - How Do I Think About Async Code?!
Leslie Richardson - await false & await true
Konrad Kokosa - HelpMate.Core: A Tiny Helper For Writing .NET Core Applications
Vincent Maverick Durano - How to implement Automapper in ASP.NET Core 3.1
Procoder - Testing IOptionsMonitor
Ben Foster - Optimizing C# Value Types
Stéphane Gay - Exploring top-level statements in C# 9
Jiří Činčura - A New Pattern for Exception Logging
Stephen Cleary - Viewing AutoMapper Execution Plans with ReadableExpressions
Lucian Bargaoanu - Ecoji .NET: Encode Your Data With Emoji
Ecoji.NET
 En este post vamos a echar un vistazo a algo muy básico, pero que seguro que ayuda a los que estáis comenzando con Blazor para haceros una mejor idea su funcionamiento: cómo mostrar u ocultar elementos en la página.
En este post vamos a echar un vistazo a algo muy básico, pero que seguro que ayuda a los que estáis comenzando con Blazor para haceros una mejor idea su funcionamiento: cómo mostrar u ocultar elementos en la página.La idea sería conseguir que, en el siguiente componente, la pulsación del botón etiquetado como "Toggle" haga que el bloque
<div> donde se encuentra el "Hello world!" se oculte y se muestre sucesivamente:<h1>Visibility demo</h1>
<div>
<h2>Hello world!</h2>
</div>
<button class="btn btn-primary" @onclick="Toggle">Toggle</button>
@code {
private bool _isVisible = true;
private void Toggle()
{
_isVisible = !_isVisible;
}
}

Como en otros marcos de trabajo para la construcción de webs SPA, con Blazor podemos utilizar distintas técnicas para mostrar u ocultar elementos:
- Añadiendo o eliminando físicamente el elemento del DOM.
- Utilizando estilos en línea que modifiquen su visibilidad.
- Aplicando clases CSS que modifiquen su visibilidad.

El (desconocido, al menos para mí) código de estado HTTP 407 es enviado al cliente cuando la petición que intentó no pudo ser completada debido a que un proxy requiere autenticación. Cuando este error se recibe, viene acompañado de un encabezado Proxy-Authenticate con información sobre cómo autenticarse.
Y ahora, ahí van los enlaces recopilados durante la semana pasada, que espero que os resulten interesantes. :-)
Por si te lo perdiste...
- Cómo funciona Blazor: otras 7 preguntas y respuestas para conocerlo mejor
José María Aguilar - Crear desplegables desde enums en ASP.NET Core MVC
José María Aguilar - La directiva @helper, ¿reencarnada en ASP.NET Core 3?
José María Aguilar
.NET Core / .NET
- Using Span<T> to Improve Performance of C# Code
Bohdan Stupak - EdDSA for JWT Signing in .NET Core
Scott Brady - RedisProvider for .NET
Kim Johnson - Introducing the Microsoft.FeatureManagement library
Dave Brock - Understanding, Creating, Using and Testing the HttpClient
Daan Acohen - The danger of async/await and .Result in one picture
Konrad Kokosa - Dynamically Build LINQ Expressions
Jeremy Likness - Configuring Errors and Warnings in C#
Derek Comartin - Clustering Non-Numeric Data Using C#
James McCaffrey - Gradually Rollout New Features with Targeting Feature Flags (Microsoft.FeatureManagement)
Jason Roberts - Reusable Build Components with Default Interface Implementations
Matthias Koch - Pack your .NET program to a single .exe file with PostSharp Community
Petr Hudeček - How I Used Brotli to Get Even Smaller CSS and JavaScript Files at CDN Scale
Hamid Sarfraz - Asynchronous Programming With Async And Await
Rikam Palkar
 La verdad es que el mensaje "Loading..." que aparece en el navegador mientras la aplicación Blazor WebAssembly está cargando es bastante insulso: un fondo blanco, con el texto sin estilo alguno. Es cierto que aparece sólo unos segundos, y a veces mucho menos que eso, pero si queremos que nuestra aplicación tenga un aspecto profesional, deberíamos hacer algo por mejorarlo.
La verdad es que el mensaje "Loading..." que aparece en el navegador mientras la aplicación Blazor WebAssembly está cargando es bastante insulso: un fondo blanco, con el texto sin estilo alguno. Es cierto que aparece sólo unos segundos, y a veces mucho menos que eso, pero si queremos que nuestra aplicación tenga un aspecto profesional, deberíamos hacer algo por mejorarlo.Veamos cómo.

El código de estado HTTP 406 (Not Acceptable), es retornado por los servidores
cuando no pueden generar una respuesta debido a que son incapaces de cumplir
las condiciones indicadas en los encabezados de negociación de contenidos
(Accept, Accept-Charset,
Accept-Encoding y Accept-Language). Por ejemplo,
podríamos obtenerlo si solicitásemos un recurso especificando
application/json en el encabezado Accept, pero el
servidor no fuera capaz de generar una representación del contenido en dicho
formato.
Y ahora, vamos a por los enlaces recopilados durante la semana pasada, que espero que os resulten interesantes. :-)
Por si te lo perdiste...
-
Introducción a Blazor a través de 7 preguntas (y sus respuestas)
José María Aguilar -
Cómo saber si un nivel de traza está activo en aplicaciones ASP.NET
Core/MVC
José María Aguilar -
Novedades en la evaluación en cliente de EF Core 3.0
José María Aguilar
.NET Core / .NET
-
ClickOnce: los ajustes de seguridad no permiten que esta aplicación se
instale
José Manuel Alarcón -
Forzar la re-instalación de todos los paquetes Nuget en Visual Studio
Daniel Córdoba -
C# 9 Non-Destructive Mutation
&
C# 9 Non-Null Parameters
&
C# 9 Covariant Return Types
Steve Fenton -
Exciting new features in C# 9
Thomas Levesque -
.NET async/await in a single picture
Konrad Kokosa -
C# 9: towards First Class Support for Scripting
Jonathan Allen -
.NET ThreadPool starvation, and how queuing makes it worse
Kevin Gosse -
Dynamic command dispatching in C#
Nicklas Millard -
BackgroundService Gotcha: Silent Failures
Stephen Cleary -
C# 9 Preview
Bassam Alugili
 El código de estado HTTP 405 es utilizado por los servidores para indicar a los clientes que el recurso solicitado existe, pero el método empleado para tener acceso al mismo no es correcto. Esto podemos verlo si, por ejemplo, hacemos una petición de tipo POST a un endpoint que sólo soporta PUT, o cualquier otra combinación incorrecta.
El código de estado HTTP 405 es utilizado por los servidores para indicar a los clientes que el recurso solicitado existe, pero el método empleado para tener acceso al mismo no es correcto. Esto podemos verlo si, por ejemplo, hacemos una petición de tipo POST a un endpoint que sólo soporta PUT, o cualquier otra combinación incorrecta.Además del error 405, como parte de la respuesta, el servidor debe añadir un encabezado
Allow con una lista de métodos soportados:GET http://192.168.1.33:55678/api/example HTTP/1.1
HTTP/1.1 405 Method Not Allowed
Allow: POST, PUT
Por si te lo perdiste...
- Implementación de servicios gRPC con ASP.NET Core
José María Aguilar - Añadir automáticamente maxlength a inputs usando tag helpers en ASP.NET Core MVC
José María Aguilar
.NET Core / .NET
- Cómo manejar trazas en .Net Core con Serilog & Como manejar las trazas de una aplicación .Net Core con Seq y Serilog
Jorge Turrado - Reducir y Reutilizar código con paquetes Nuget
Joaquín García - Announcing .NET 5 Preview 4 and our journey to one .NET
Scott Hunter - Welcome to C# 9.0
Mads Torgersen - COVID-19 Delays Unifying .NET 5 Features
David Ramel - The rise of the Null-Object pattern in C# 8
Vlad Vizitiu - Mystery of The French Thousands Separator
Phil Haack - Microsoft Feature Flags: Controlling Features with Feature Filters (Microsoft.FeatureManagement)
Jason Roberts - Configuring Dependency Injection in .NET Core Console Applications
Karthik Chintala - Don't use method with side-effect in LINQ
Gérald Barré - Multi-path cancellation; a tale of two codependent async enumerators
Marc Gravell - Windows Forms Designer for .NET Core Released
Olia Gavrysh - C# 9 Simplified Console Apps
Steve Fenton - JSON handling made easy with System.Net.Http.Json
Marco Minerva - C# 9 Initializers and Immutability Steve Fenton
- BackgroundService Gotcha: Startup
Stephen Cleary - Effectively stubbing remote HTTP API services with HttpClient Interception
Joseph Woodward - Find The Next Number In A Sequence With C#
Khalid Abuhakmeh - Tackle Big-O Notation in .NET Core
Camilo Reyes
ASP.NET Core / ASP.NET
- Blazor WebAssembly 3.2.0 now available
Daniel Roth - ASP.NET Core updates in .NET 5 Preview 4
Sourabh Shirhatti - Introducing YARP Preview 1
Sam Spencer - Binding and Validating Enums in ASP.NET Core
Ben Foster - gRPC & ASP.NET Core 3.1: Message validation
Anthony Giretti - Handling Web API Exceptions with ProblemDetails middleware
Andrew Lock - Implementing always signed in with ASP.NET Core and Azure
Thomas Ardal - Hosting an ASP.NET Core App on Docker with HTTPS
Changhui Xu - Tag Helper Authoring in ASP .NET Core 3.1
Shahed Chowdhuri - How easy is it to build a Marvel search engine with Blazor?
Jon Hilton - Create Real-time Applications with ASP.NET Core SignalR – Using Rider!
Rachel Appel - Hosting Blazor WebAssembly in Azure Static Web Apps (Preview)
Tim Heuer - Logging to Notepad window from ASP.NET Core
Gunnar Peipman - Understand Searched Locations For The Razor View Engine And ASP.NET
Khalid Abuhakmeh
 Normalmente, en demos y ejemplos de Blazor solemos ver el uso componentes sin cuerpo, muchas veces escritos en forma de tags autocerrados, como los siguientes:
Normalmente, en demos y ejemplos de Blazor solemos ver el uso componentes sin cuerpo, muchas veces escritos en forma de tags autocerrados, como los siguientes:<Article Title="A new hope" DatePublished="@DateTime.Now"></Article>
<Article Title="A new hope" DatePublished="@DateTime.Now" />
Article.razor, podría ser el siguiente:<h1>@Title</h1>
<p>Post content goes here...</p>
@code {
[Parameter]
public string Title { get; set; }
[Parameter]
public DateTime DatePublished { get; set; }
}
Body y enviarle el cuerpo en el momento de su instanciación, como en el ejemplo que vemos a continuación:<Article Title="A new hope" DatePublished="@DateTime.Now" Body="This is the post content..."></Article>
<Article Title="A new hope" DatePublished="@DateTime.Now">
<p>This is the post content</p>
<p>Blah, blah, blah...</p>
</Article>
InvalidOperationException: Object of type 'MyBlazorProject.Pages.Article' does not have a property matching the name 'ChildContent'.El mensaje de error no nos indica por qué ocurre, aunque apunta en la dirección para poder solucionarlo. Como no podría ser de otra forma, Blazor permite la creación de componentes con cuerpo.
 El popular código de estado HTTP 404 (Not found) indica que la conexión con el servidor ha podido ser establecida, pero el recurso solicitado no existe o bien el servidor prefiere hacer ver que no existe, quizás por razones de seguridad. Por defecto, este resultado puede ser cacheado en el cliente o elementos intermedios, salvo que se indique lo contrario.
El popular código de estado HTTP 404 (Not found) indica que la conexión con el servidor ha podido ser establecida, pero el recurso solicitado no existe o bien el servidor prefiere hacer ver que no existe, quizás por razones de seguridad. Por defecto, este resultado puede ser cacheado en el cliente o elementos intermedios, salvo que se indique lo contrario.Sin embargo, atendiendo a la especificación del protocolo HTTP, no siempre se utiliza correctamente. Por definición, la respuesta 404 no dispone de mecanismos para indicar si el recurso existió alguna vez o si el error es permanente o transitorio, mientras que el código HTTP 410 (Gone) sí permite expresar que el recurso existió, pero ya no está disponible y no volverá a estarlo, por lo que los clientes podrían eliminar enlaces o referencias al mismo con tranquilidad.
Y ahora, vamos a por los enlaces recopilados durante la semana pasada que, como es habitual, espero que os resulten altamente interesantes. :-)
Por si te lo perdiste...
- Generar rutas en minúsculas desde ASP.NET Core MVC
José María Aguilar - Cómo hacer que Fiddler inicie sin capturar conexiones
José María Aguilar
.NET Core / .NET
- Writing More Succinct C#
Dan Clarke - Integration Testing of a .NET Core Application with a Database Dependency
Daan Acohen - How WireMock.NET Can Help in Doing Integration Testing of a .NET Core Application
Daan Acohen - How to Improve .Net Applications with AOP
Daniele Fontani - Demystifying Memory Profilers in C# .NET Part 3: Memory Pressure
Michael Shpilt - Get the result of multiple tasks in a ValueTuple and WhenAll
Gérald Barré - Multi RDP Client .NET
Jayson Ragasa - Performance best practices in C#
Kevin Gosse - Use CancellationToken, not Thread.Sleep
Thomas Roll - A Story About .csproj, Large Solutions and Memory Usage
Maarten Balliauw - In-App scripts with C# & Roslyn
Mike James - Chain Actions, Funcs, and Predicates In .NET
Khalid Abuhakmeh - It’s all in the Host Class – Dependency Injection with .NET
Christian Nagel - More fun with comments
Matt Lacey - Things every C# developer should know
Thomas Levesque - The anatomy of async iterators (aka await, foreach, yield)
Marc Gravell
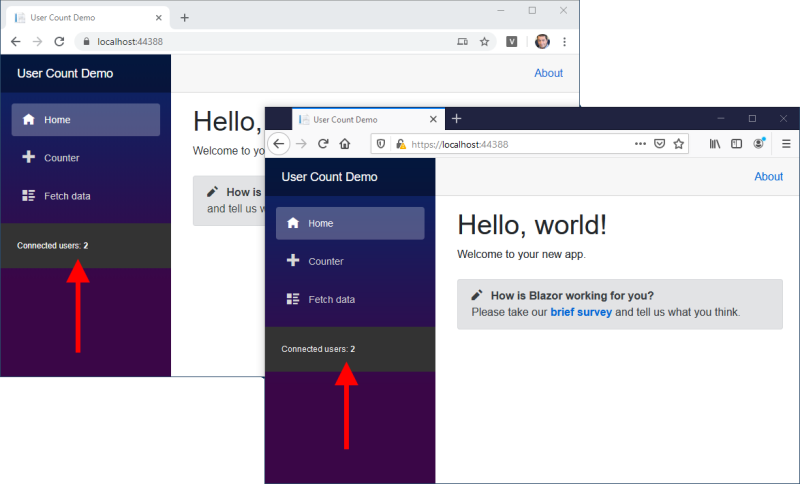
 En Blazor Server, cada usuario que esté utilizando la aplicación establece una conexión SignalR para enviar al servidor sus interacciones con la página, así como para retornar de vuelta al usuario las modificaciones del DOM realizadas desde el servidor. Esta conexión, junto con la información del estado del cliente almacenada en el servidor, es lo que en Blazor Server se denomina un "circuito".
En Blazor Server, cada usuario que esté utilizando la aplicación establece una conexión SignalR para enviar al servidor sus interacciones con la página, así como para retornar de vuelta al usuario las modificaciones del DOM realizadas desde el servidor. Esta conexión, junto con la información del estado del cliente almacenada en el servidor, es lo que en Blazor Server se denomina un "circuito".Y ya que el servidor es consciente en todo momento de los usuarios conectados, en teoría debería ser posible contarlos para, por ejemplo, mostrarlos en pantalla como en la siguiente captura:

En este post vamos a ver cómo conseguir precisamente eso: incluir en las páginas del proyecto un contador de usuarios conectados que irá actualizándose en tiempo real, para, por el camino, profundizar un poco en el ciclo de vida de los circuitos de Blazor Server.
 Cuando una petición retorna un código de estado HTTP 403 (Forbidden), quiere decir que ésta fue realizada correctamente, pero el cliente no está autorizado para acceder al recurso o servicio que se intenta utilizar. Quizás porque la petición no incluyó las credenciales correctas, o tal vez porque eran insuficientes para acceder a él, pero la petición no debe ser repetida porque el resultado será el mismo.
Cuando una petición retorna un código de estado HTTP 403 (Forbidden), quiere decir que ésta fue realizada correctamente, pero el cliente no está autorizado para acceder al recurso o servicio que se intenta utilizar. Quizás porque la petición no incluyó las credenciales correctas, o tal vez porque eran insuficientes para acceder a él, pero la petición no debe ser repetida porque el resultado será el mismo.A veces se confunde con el HTTP 401, pero son muy diferentes:
- HTTP 401 (Unauthorized) indica, a pesar de su nombre, un problema de autenticación, y debe evaluarse antes de decidir si el usuario tiene acceso o no al recurso concreto.
- HTTP 403 (Forbidden) indica un problema de autorización, y es más específico que el anterior porque indica que el servidor sabe quién es el cliente y conoce el recurso al que intenta acceder, pero decide que no está autorizado a hacerlo.
Por si te lo perdiste...
-
Hace unos días me entrevistaron en la Resistencia Tecnológica, el divertido programa de Crossdvlup guiado por Alberto Díaz (@adiazcan), David Vidal (@D_Vid_45) y Sergio Hernández (@shmancebo). Algo más de hora y media charlando sobre la vida, el blog, ASP.NET, Blazor y algunas otras cosillas, que podéis ver en Youtube.
Aparte, os recomiendo suscribiros al canal y echar un vistazo a los programas anteriores, porque podréis encontrar temas muy interesantes y personajes ilustres :)
.NET Core / .NET
- Shallow Copy y Deep Copy en C#
Jorge Serrano - C# Source Generators: Less Boilerplate Code, More Productivity
Jason Roberts - Unit testing a Roslyn Analyzer
Antão Almada - Cómo ejecutar pruebas de código dentro de contenedores Docker
Jorge Turrado - How to implement full-text search in .Net application with Elasticsearch
Daniele Fontani - .NET Portability Analyzer
Derek Comartin - Ping a Server Using C#
Khalid Abuhakmeh - Post-Build Events and .NET Core & Cross-Platform Build Events in .NET Core using MSBuild
Jeremy Clark - Static Constructor Failures and Declaration Order
Rick Strahl - C# 8.0 nullable references: getting started in an existing codebase
Ian Griffiths - Ignore Specific files for a target framework on C#
Tsuyoshi Ushio - C#8 Using Declarations With FluentAssertions
Adam Storr
 Hace pocos días celebraba con vosotros el décimo aniversario de la serie enlaces interesantes y su entrada número 400, y hoy vengo con otra buena noticia: ¡Variable not found cumple 14 años!
Hace pocos días celebraba con vosotros el décimo aniversario de la serie enlaces interesantes y su entrada número 400, y hoy vengo con otra buena noticia: ¡Variable not found cumple 14 años!Durante todo este tiempo, el blog ha formado parte de mi vida, y quiero creer que de algunas de las vuestras, aunque sea a pequeña escala. Esos minutillos que echáis los lunes para hacer vuestra propia selección de mis enlaces interesantes, cuando llegáis a él buscando cualquier asunto en Google, las veces que comentáis los contenidos, o cuando contactáis conmigo gracias a esta pequeña ventana en la red son la gasolina que hace que este motor que siga funcionando como el primer día.
Y es que después de 1.200 posts, más de mil comentarios y superando holgadamente los cuatro millones de páginas servidas, creo que aún nos queda combustible para rato. Sigo disfrutando de plasmar por aquí lo que voy aprendiendo, y de poder aportar un pequeño granito de arena a la comunidad ayudando a alguien de vez en cuando :)
Tradicionalmente aprovecho el cumpleaños del blog para echar un vistazo atrás y analizar cómo ha ido la cosa, así que allá vamos...
 Normalmente un componente Blazor declara parámetros para permitir que otros componentes o páginas que lo utilicen puedan pasarle la información que necesita para funcionar.
Normalmente un componente Blazor declara parámetros para permitir que otros componentes o páginas que lo utilicen puedan pasarle la información que necesita para funcionar.Por ejemplo, el siguiente código en el interior de un componente definiría un par de propiedades llamadas
Text y Repeat, que utiliza para repetir un texto tantas veces como se le indique:@* File: Repeater.razor *@
@for (var i = 0; i < Repeat; i++)
{
<p>@Text</p>
}
@code {
[Parameter]
public string Text { get; set; }
[Parameter]
public int Repeat { get; set; }
}
<Repeater Text="Hola" Repeat="6" />
 El (relativamente desconocido) código de estado HTTP 402 (Payment required) se reservó para usos futuros hace más de veinte años, pensando que en algún momento se utilizaría para indicar al lado cliente que la operación solicitada requería "pasar por caja" antes de ser ejecutada.
El (relativamente desconocido) código de estado HTTP 402 (Payment required) se reservó para usos futuros hace más de veinte años, pensando que en algún momento se utilizaría para indicar al lado cliente que la operación solicitada requería "pasar por caja" antes de ser ejecutada.Sin embargo, la idea nunca se desarrolló y, a falta de una especificación formal, no se generalizó su uso. Personalmente, jamás he implementado una API o servicio que retorne HTTP 402, pero hay algunos proveedores de servicios que sí lo hacen, aunque de forma arbitraria y no normalizada.
Esta era la píldora cultural del día, vamos con el tema que nos ocupa :)
Seguimos de encierro una semana más, aunque ya con la posibilidad de disfrutar de pequeños paseos (limitados en tiempo y distancia) o de hacer deporte en el exterior. Esto hace que el futuro se vea con algo más de optimismo, aunque espero que esta tímida apertura no provoque una vuelta atrás en los avances conseguidos hasta el momento.
Y mientras la cosa se aclara, podéis ir echando un vistazo a los enlaces recopilados durante la semana pasada que, como de costumbre, espero que os resulten interesantes. :-)
Por si te lo perdiste...
- Limpiar la clase Startup de ASP.NET Core
José María Aguilar - Enumerables asíncronos en C# 8
José María Aguilar
.NET Core / .NET
- Cómo escribir información adicional de salida en nuestros tests de xUnit
Jorge Serrano - Web scraping de una página web y conversión a pdf con .NET Core 3.1
Jorge Serrano - Work flow of diagnosing memory performance issues – Part 2
Maoni Stephens - Introducing C# Source Generators
Phillip Carter - Did you know ? Easy and custom debugging with DebuggerDisplay and DebuggerTypeProxy attributes on Visual Studio
Anthony Giretti - Dotnet core 3.0 Self Contained Single Executable (and other build optimisations)
Darren Horrocks - The Dispose Pattern is Broken
Paulo Zemek - Demystifying Memory Profilers in C# .NET Part 2
Michael Shpilt - Exception Helper – Rethrown Exceptions
Andy Sterland - How to use CancellationTokens to cancel operations in the Azure SDK for .NET
Adrian Hall - Split a string into lines without any allocation
Gérald Barré - INotifyPropertyChanged with C# 9.0 Source Generators
Jerome Laban - Performance in .NET – Part 4
Ricardo Peres - Access to EXIF tags in JPEG files
Hans-Peter Kalb - C# 8.0 nullable references: inferred (non-)nullness
Ian Griffiths - Markdown .NET Core Library
Jason Gaylord
 Hoy va un truquillo rápido sobre Blazor que puede resultar útil en muchos escenarios. Como probablemente sepáis, al igual que ocurre con otras tecnologías, Blazor codifica la salida HTML por motivos de seguridad, de forma que cualquier contenido con código de marcado será mostrado por defecto tal cual, sin interpretar las etiquetas.
Hoy va un truquillo rápido sobre Blazor que puede resultar útil en muchos escenarios. Como probablemente sepáis, al igual que ocurre con otras tecnologías, Blazor codifica la salida HTML por motivos de seguridad, de forma que cualquier contenido con código de marcado será mostrado por defecto tal cual, sin interpretar las etiquetas.Por ejemplo, considerad el siguiente código en un componente Blazor:
<p>This text is encoded: @myHtml</p>
@code {
string myHtml = "Hello, <b>this is bold</b>";
}
<p>This text is encoded: Hello, <b>this is bold</b></p>
This text is encoded: Hello, <b>this is bold</b>
 Aunque seguimos en el túnel, parece que tímidamente está apareciendo un poco de luz en la lejanía. Y mientras la cosa se ilumina del todo, quizás os entretengan un rato los enlaces recopilados durante la semana pasada, que, como de costumbre, espero que os resulten interesantes. :-)
Aunque seguimos en el túnel, parece que tímidamente está apareciendo un poco de luz en la lejanía. Y mientras la cosa se ilumina del todo, quizás os entretengan un rato los enlaces recopilados durante la semana pasada, que, como de costumbre, espero que os resulten interesantes. :-)Por si te lo perdiste...
- Switch expressions en C# 8
José María Aguilar - Confluencia de ramas en el pipeline de ASP.NET Core
José María Aguilar
.NET Core / .NET
- Como leer programáticamente contadores de rendimiento en .Net Core
Jorge Turrado - Announcing .NET 5.0 Preview 3
Richard Lander - Unit bias against collections
Mark Seemann - The Most Exciting Promise of .NET 5
Heather Downing - Enjoy Local Development with Tye, Docker, and .NET
Khalid Abuhakmeh - Building End-to-End Diagnostics and Tracing: Diagnostic Events
Jimmy Bogard - Nullable Reference Types: Migrating a Codebase – A Look at New Language Features in C# 8
Matthias Koch - Introducing Jasper as an In Process Command Bus for .Net
Jeremy D. Miller - C# 9 – Positional or Nominal Creation
Christian Nagel - Creating and Packaging a .NET Standard library
Sayed Hashimi - Verify User File Uploads With .NET
Khalid Abuhakmeh - Demystifying Memory Profilers in C# .NET Part 1: The Principles
Michael Shpilt - Referencing a Specific Assembly from a NuGet Package
Maarten Balliauw - Finalization Queue Tips
Mark Downie - .NET Core Tab Completion With Zsh
Khalid Abuhakmeh
 Es lógico pensar que muchas de las aplicaciones que construyamos con Blazor, sobre todo en el mundo empresarial, necesitarán acceder a bases de datos para obtener o almacenar información.
Es lógico pensar que muchas de las aplicaciones que construyamos con Blazor, sobre todo en el mundo empresarial, necesitarán acceder a bases de datos para obtener o almacenar información.En caso de utilizar Blazor WebAssembly, ese acceso encajará conceptualmente con lo que venimos haciendo desde hace años al construir aplicaciones SPA: desde el lado cliente simplemente llamaremos a una API o endpoint que actuará como pasarela, por lo que todo el código de acceso a datos se encontrará en el servidor. Aunque existen algunas iniciativas para posibilitar que EF Core funcione directamente en el navegador con algunos proveedores, ciertamente no será el escenario habitual.
Sin embargo, si utilizamos Blazor Server, tendremos la sensación inicial de que es todo más sencillo. El código de eventos bindeados a la interfaz se ejecuta en servidor, por lo que a priori sólo tendríamos que replicar lo que solemos hacer con servicios o controladores: solicitar una instancia del contexto de datos al inyector de dependencias, y utilizarla para lograr nuestros propósitos.
Pero no, la cosa es algo más complicada que eso. De hecho, los que ya estéis creando aplicaciones Blazor Server con EF Core seguro que os habéis topado en algún momento con un error como el siguiente:
InvalidOperationException: A second operation started on this context before a previous operation
completed. This is usually caused by different threads using the same instance of DbContext. For
more information on how to avoid threading issues with DbContext, see
https://go.microsoft.com/fwlink/?linkid=2097913.
¿Por qué ocurre esto?
 Pues recién cumplidos los diez años desde que comencé a publicar enlaces de interés todas las semanas, vamos ahora a por la entrega número 400. Como siempre, espero que os resulten interesantes y os ayuden a llevar mejor estos días :)
Pues recién cumplidos los diez años desde que comencé a publicar enlaces de interés todas las semanas, vamos ahora a por la entrega número 400. Como siempre, espero que os resulten interesantes y os ayuden a llevar mejor estos días :)
Por si te lo perdiste...
- Novedades en la compilación de vistas en ASP.NET Core 3.0, ¡otra vez!
José María Aguilar - Ramificar el pipeline de ASP.NET Core con Map() y MapWhen()
José María Aguilar
.NET Core / .NET
- Work flow of diagnosing memory performance issues – Part 1
Maoni Stephens - Pretty Method Display in xUnit.net
Jason Roberts - Using .NET Core to provide Power Query for Excel on Mac
Oded Hanson - A Framework to DotNet Core Conversion Report
Mike Hadlow - C# 8.0 nullable references: non-nullable is the new default
Ian Griffiths - Serilog Logging Best Practices
Ben Foster - C# 8, A Year Late
Dave Brock - .NET JIT compiler is not type safe
Konrad Kokosa - A little riddle with AsyncLocal
Nelson Parente - 7 ways to improve code quality in C# using option type
Ahmed Fouad
 Es increíble lo rápido que pasa el tiempo: aunque parezca que fue ayer, hace ya diez años que comencé a publicar enlaces interesantes en el blog, iniciando la serie con el post Enlaces interesantes 1... y en estos momentos estoy preparando la entrega semanal número 400 :)
Es increíble lo rápido que pasa el tiempo: aunque parezca que fue ayer, hace ya diez años que comencé a publicar enlaces interesantes en el blog, iniciando la serie con el post Enlaces interesantes 1... y en estos momentos estoy preparando la entrega semanal número 400 :)Y para celebrarlo, he pensado que estaría bien hacer un recopilatorio de preguntas y curiosidades que los fieles seguidores de esta serie me habéis ido haciendo llegar, tanto en persona como a través de redes sociales o mails, a lo largo de estos años.
Publicado por José M. Aguilar a las 8:05 a. m.
Etiquetas: autobombo, blogging, curiosidades, enlaces
 Una semana más de confinamiento, pero una semana menos para que esta pesadilla termine. Y mientras tanto, sigamos compartiendo enlaces que, como de costumbre, espero que os resulten interesantes :)
Una semana más de confinamiento, pero una semana menos para que esta pesadilla termine. Y mientras tanto, sigamos compartiendo enlaces que, como de costumbre, espero que os resulten interesantes :)
Por si te lo perdiste...
- Implementación por defecto en interfaces de C#8, un primer vistazo
José María Aguilar - Archivos estáticos en aplicaciones ASP.NET Core (II)
José María Aguilar
.NET Core / .NET
- Contadores de rendimiento multiplataforma en .Net Core
Jorge Turrado - Resolviendo problemas con repositorios de paquetes NuGet a la hora de instalar Templates de proyectos en .NET Core
Jorge Serrano - .NET 5.0, VS2019 Preview and C# 9.0 for ASP .NET Core developers
Shahed Chowdhuri - Work flow of diagnosing memory performance issues – Part 0
Maoni Stephens - Mobius – .NET runtime running on .NET Core
Konrad Kokosa - Depending on the right PowerShell NuGet package in your .NET project
Robert Holt - Building End-to-End Diagnostics and Tracing: Trace Context
Jimmy Bogard - Move OData to .NET 5
Sam Xu - Memory Cache in C#
Jaimin Shethiya - Check Certificate Expiry Date in .NET Core
Steve Fenton - How are .NET APIs Designed?
Steve Gordon - Strangling .NET Framework App to .NET Core
Kamil Grzybek - HttpClient - Error handling, a test driven approach
Josef - Simplifying Parameter Null and Other Checks with the Pitcher Library
Jason Roberts - Queuing Background Jobs with Coravel
Derek Comartin - Using Oakton for Development-Time Commands in .Net Core Applications
Jeremy D. Miller - Building your First async fluent API using interface extension methods pattern
Ahmed Fouad
 Dado que la recopilación de enlaces ha sido considerada una actividad esencial, no se ha visto afectada por el parón decretado recientemente, así que ahí va la cosecha de la semana pasada :)
Dado que la recopilación de enlaces ha sido considerada una actividad esencial, no se ha visto afectada por el parón decretado recientemente, así que ahí va la cosecha de la semana pasada :)Como siempre, espero que os resulten interesantes y os ayuden a llevar mejor el confinamiento. ¡Que paséis una buena Semana Santa!
Por si te lo perdiste...
- Tipos referencia anulables en C# 8
José María Aguilar - Archivos estáticos en aplicaciones ASP.NET Core (I)
José María Aguilar
.NET Core / .NET
- Announcing .NET 5.0 Preview 2
Richard Lander - .NET 5 preview support in OmniSharp and C# Extension for VS Code
Filip Woj - What Are .NET Worker Services?
Steve Gordon - Sending and Receiving JSON using HttpClient with System.Net.Http.Json
Steve Gordon - C# Functional Programming In-Depth (12) Immutability, Anonymous Type, and Tuple
Dixin Yan - Inject JsonSerializerOptions so Don't Repeat Yourself
Adam Storr - NLog Tutorial - The essential guide for logging from C#
Thomas Ardal - Writing .NET Database Integration Tests
Khalid Abuhakmeh - Can .NET Core Framework Assemblies be Mapped back to Individual NuGet Packages? A Detective Story
Maarten Balliauw - Regex Performance Improvements in .NET 5
Stephen Toub - Build a Windows Worker Service Using .NET Core 3.1 for Removing Old Files in Folders
Fredrik Rudberg
 Como sabemos, hasta ASP.NET Core 2.2, registrábamos los servicios de MVC y Razor Pages en el método
Como sabemos, hasta ASP.NET Core 2.2, registrábamos los servicios de MVC y Razor Pages en el método ConfigureServices() de la clase Startup con una línea como la siguiente:public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
...
}
AddControllers(), AddRazorPages() o AddControllersWithViews().¿Para qué sirven, y por qué ha sido necesario introducir estos nuevos extensores?
 Pues otra semana de encierro, y otro buen número de enlaces recopilados que, como de costumbre, espero que os resulten interesantes.
Pues otra semana de encierro, y otro buen número de enlaces recopilados que, como de costumbre, espero que os resulten interesantes.¡Cuidaos mucho!
Por si te lo perdiste...
- Null coalescing assigment "??=", el nuevo operador de asignación en C# 8
José María Aguilar - Acceder a arrays en settings JSON de ASP.NET Core
José María Aguilar
.NET Core / .NET
- Variables? We Don’t Need No Stinking Variables
Jason Roberts - C# interop with C/C++ and Rust in WebAssembly
Jerome Laban - Learning and documenting .NET with dotnet try
Bruno Sonnino - NServiceBus and .NET Core Generic Host
Jimmy Bogard - Suppressing Disassembly
Mark Downie - Sanitize HTML snippets with AngleSharp
Gérald Barré - Use NodaTime to replace C# DateTime
Matteo Locher - Controlling the Serial and Parallel Test on XUnit
Tsuyoshi Ushio - ElectronCGI 1.0 - Cross-platform GUIs for .Net Core
Rui Figueiredo - Using HttpCompletionOption to Improve HttpClient Performance in .NET
Steve Gordon - Getting Started With .NET Localization
Khalid Abuhakmeh - Adding Tuple Support to .NET Classes in C#
Jason Roberts - Optimising C# for a serverless environment
Carmel Eve - Generator Pattern using CSharp and Linq
Ahmed Fouad - .NET 5: Merging .NET Core and .NET Standard with New Target Framework Monikers (TFMs)
Thomas Claudius Huber - ValueTask Restrictions
Stephen Cleary














