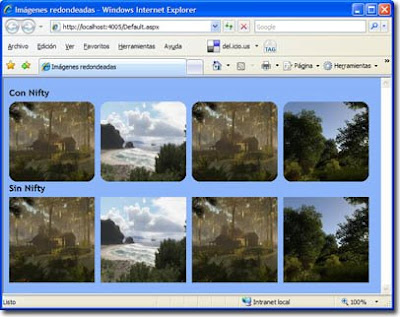
 El otro día me topé, casi por casualidad, con una forma para crear imágenes con esquinas redondeadas sin necesidad de recurrir a Photoshop ni manipularlas desde la aplicación, simplemente usando NiftyDotNet.
El otro día me topé, casi por casualidad, con una forma para crear imágenes con esquinas redondeadas sin necesidad de recurrir a Photoshop ni manipularlas desde la aplicación, simplemente usando NiftyDotNet.La forma de conseguirlo es muy sencilla, y básicamente aprovecha la técnica utilizada por Nifty Corners Cube, la librería javascript encapsulada por NiftyDotNet, para crear el efecto de redondeo de los ángulos de elementos de bloque de una página Web.
Lo primero que debemos hacer es incluir la imagen en nuestra página dentro de la habitual etiqueta
<img>, pero eso sí, dentro de un elemento contenedor, que es al que aplicaremos el efecto de redondeo:
<div class="fotonifty"
style="background: url(images/paisaje1.jpg) no-repeat top left;" >
<img src="images/paisaje1.jpg" alt="Magnífico paisaje" />
</div>
[...]
/* Estilos de la página */
<style type="text/css">
.fotonifty
{
width: 150px;
height: 150px;
margin: 10px;
}
.fotonifty img
{
display: none;
}
</style>Fijaos que la etiqueta
<img> sigue existiendo, conservando la semántica y características de accesibilidad del marcado, pero la estamos ocultando desde CSS definiéndole un display: none. La que se verá en la web es la definida como fondo del <div> en el estilo.Observad también que hemos tenido que indicar el ancho y alto del
<div>. Esto es absolutamente necesario para que éste tome el tamaño necesario para mostrar la imagen completa.Ya sólo nos falta aplicar el efecto de redondeo deseado a los elementos
<div class="fotonifty">. Con NiftyDotNet, basta con arrastrar y soltar el componente sobre nuestro formulario web, o bien introducir a mano el control, y establecer sus propiedades correctamente: <cc1:Nifty ID="Nifty1" runat="server"
Selectors="div.fotonifty"
CornerSize="Big"
FixedHeight="true" />La propiedad
Selectors se ha establecido con el selector CSS que identifica los bloques a redondear, y CornerSize define el tamaño del borde. FixedHeight es necesaria, e indica que el proceso Nifty no debe modificar el alto del elemento, pues está definido a nivel de estilos.En fin, un truco que puede ser especialmente interesante en contextos donde las imágenes que queremos mostrar redondeadas no forman parte del diseño base de una aplicación web, sino de los contenidos gestionados por los usuarios.Enlaces:Publicado en: www.variablenotfound.com.
Publicado por José M. Aguilar a las 11:52 p. m.
Etiquetas: asp.net, desarrollo, niftydotnet, trucos, web
 En noviembre de 2007 publiqué la última revisión de NiftyDotNet, el control de servidor open source para ASP.NET, que permite redondear las esquinas de los elementos de páginas web sin necesidad de utilizar imágenes, sólo haciendo uso de javascript no intrusivo.
En noviembre de 2007 publiqué la última revisión de NiftyDotNet, el control de servidor open source para ASP.NET, que permite redondear las esquinas de los elementos de páginas web sin necesidad de utilizar imágenes, sólo haciendo uso de javascript no intrusivo.Durante el año que ha transcurrido desde entonces los archivos de NiftyDotNet han sido descargados 1000 veces (bueno, exactamente 998), he recibido muchos mensajes con cuestiones, sugerencias, y algunos bugs que he aprovechado para corregir en esta nueva revisión, que he creído conveniente ya numerarla como 1.0, para no seguir la estrategia de Google de la eterna beta ;-)
Además de algún cambio menor en el proyecto de demostración, han sido corregidos los siguiente problemas:
- Un error de Javascript que aparecía cuando el control no encontraba ningún elemento en la página que correspondiera con los selectores indicados y había sido especificada además la propiedad Fixed-Height.
- En páginas cuya sección HEAD no incluía el atributo RUNAT="SERVER" se mostraban caracteres extraños en pantalla, y no se redondeaban los elementos de la página.
Enlaces:
Publicado en: www.variablenotfound.com.
Publicado por José M. Aguilar a las 11:45 p. m.
Etiquetas: asp.net, componentes, css, diseño, niftydotnet, redondear esquinas, web
NiftyDotNet, para el que no lo conozca, es un componente ASP.Net para las plataformas Mono y Microsoft, que encapsula la librería javascript Nifty Corners Cube para conseguir redondear las esquinas de elementos de una página web de una forma realmente sencilla. Basta con arrastrar los controles sobre un Webform, indicarles los elementos que se verán afectados y listo.

Publicado en: Variable Not Found.
Publicado por José M. Aguilar a las 1:12 p. m.
Etiquetas: asp.net, componentes, mono, niftydotnet, proyectos, software libre
 Unas semanas atrás escribía una entrada sobre Nifty Corners Cube, una librería javascript que permitía redondear las esquinas de los elementos de bloque de una web (como divs, h, etc.) sin necesidad de crear imágenes o hacer malabarismos con el marcado, sólo añadiendo unas referencias al archivo .js y algunos scripts básicos de inicialización.
Unas semanas atrás escribía una entrada sobre Nifty Corners Cube, una librería javascript que permitía redondear las esquinas de los elementos de bloque de una web (como divs, h, etc.) sin necesidad de crear imágenes o hacer malabarismos con el marcado, sólo añadiendo unas referencias al archivo .js y algunos scripts básicos de inicialización.Sin embargo, para un desarrollador habituado a arrastar y soltar, estas dos simples operaciones suponen demasiado esfuerzo como para considerar el uso de esta librería ;-), de ahí que me decidiera a crear NiftyDotNet.
NiftyDotNet es un componente para ASP.NET, escrito en C#, que encapsula todos los archivos y lógica necesarios para hacer funcionar Nifty Corners Cube en nuestras webs de una forma aún más fácil, simplemente arrastrando y soltando el control sobre nuestros webforms y ajustando unos sencillos parámetros, como el tamaño del borde o la selección de elementos a los que afectará.
Para que quede más claro, ahí va un ejemplo: observamos un formulario web en tiempo de diseño con un div central (que tiene un id='box1') y un control Nifty que afecta al mismo. A la derecha podemos ver también las distintas opciones de parametrización del control (puedes hacer clic sobre la imagen para ampliarla un poco):

Y continuación una captura con la página en tiempo de ejecución:

Como se puede ver, las esquinas del div central han sido redondeadas por el componente sin usar imágenes externas, sólo javascript no intrusivo. Increíble, ¿no? ;-)
El proyecto, publicado bajo GPL, se distribuye en tres paquetes, a elegir según el gusto y pretensiones del usuario:
- Un ensamblado listo para ser utilizado en nuestros proyectos, o para añadirlo a la caja de herramientas (Toolbox) del entorno de desarrollo.
- Una web de demostración, en la que podéis haceros una idea de la utilidad del componente. No hay una demo on-line debido a que en los servidores donde se encuentra no existe esta posibilidad, cuando encuentre un alojamiento apropiado la pondré para que pueda verse en vivo y en directo.
- La solución VS2005 con el código fuente completo de ambos.
En la actualidad hay ya una versión bastante estable y depurada (a falta de comentarios de usuarios, claro!). Además, ha sido testeada tanto con Microsoft .Net Framework como con Mono, lo cual es siempre una buena noticia.
Por supuesto estaré encantado de recibir vuestras aportaciones, sugerencias, colaboraciones o comentarios de cualquier tipo.
Enlaces:
- Web del proyecto NiftyDotNet (alojado en Google code).
- Blog del proyecto, en inglés (o algo parecido ;-))
Publicado por José M. Aguilar a las 11:50 a. m.
Etiquetas: asp.net, c#, componentes, css, diseño, niftydotnet, redondear esquinas, web