 Hay veces que desde Javascript nos interesa ejecutar un código u otro en función de si la ejecución se está produciendo en un servidor de desarrollo o en uno de producción. Por ejemplo, en el primer caso suele ser interesante disponer de logs o herramientas de ayuda a la depuración, mientras que en el segundo lo normal es que queramos introducir código más eficiente y sin este tipo de condimentos.
Hay veces que desde Javascript nos interesa ejecutar un código u otro en función de si la ejecución se está produciendo en un servidor de desarrollo o en uno de producción. Por ejemplo, en el primer caso suele ser interesante disponer de logs o herramientas de ayuda a la depuración, mientras que en el segundo lo normal es que queramos introducir código más eficiente y sin este tipo de condimentos.En este post vamos a ver algunas técnicas muy básicas que nos permitirán ejecutar un código u otro en el lado cliente de aplicaciones ASP.NET MVC (o ASP.NET en general) en función del modo de compilación.
Publicado por José M. Aguilar a las 1:55 p. m.
Etiquetas: asp.net, depuración, javascript, trucos
 Pues creo que debía ser el único en el mundo que no conocía este truco, pero lo publico por si queda algún despistado más. Resulta que desde hace años muchos navegadores permiten interrumpir la ejecución de un código javascript y lanzar el depurador asociado al proceso justo en el punto en que deseemos.
Pues creo que debía ser el único en el mundo que no conocía este truco, pero lo publico por si queda algún despistado más. Resulta que desde hace años muchos navegadores permiten interrumpir la ejecución de un código javascript y lanzar el depurador asociado al proceso justo en el punto en que deseemos. Normalmente hacemos pruebas de nuestros desarrollos web sobre nuestro propio equipo, donde la transferencia de datos es prácticamente inmediata, en servidores de prueba ubicados en una red de área local, o incluso sobre un servidor de producción al que accedemos mediante una conexión a Internet de gran capacidad.
Normalmente hacemos pruebas de nuestros desarrollos web sobre nuestro propio equipo, donde la transferencia de datos es prácticamente inmediata, en servidores de prueba ubicados en una red de área local, o incluso sobre un servidor de producción al que accedemos mediante una conexión a Internet de gran capacidad.Sin embargo, nuestras aplicaciones web son muy diferentes cuando el cliente no dispone de una conexión de alta velocidad. Lo que nosotros percibimos en tiempo de desarrollo como una maravilla de agilidad, espectacularidad y facilidad de uso, puede ser un auténtico desastre para el cliente si no hemos tenido en cuenta que no todo el mundo puede disfrutar de conexiones de alta calidad.
Por esta razón, es interesante realizar de vez en cuando pruebas de nuestros sistemas reduciendo de forma artificial el ancho de banda disponible, de forma que podamos detectar en qué puntos podemos mejorar la experiencia del usuario en estos escenarios.
Publicado por José M. Aguilar a las 9:30 a. m.
Etiquetas: depuración, desarrollo, fiddler, trucos, web
 Coincidiréis en que leer o depurar una página cuyos scripts han sido minimizados o compactados es un infierno, debido a que la falta de saltos de línea, espacios e indentaciones hace que su lectura sea prácticamente imposible.
Coincidiréis en que leer o depurar una página cuyos scripts han sido minimizados o compactados es un infierno, debido a que la falta de saltos de línea, espacios e indentaciones hace que su lectura sea prácticamente imposible. Pues bien, resulta que IE9 trae de fábrica una herramienta que nos permite reformatear el código script de una página para hacerlo más legible. Yo no lo conocía, así que aquí lo pongo por si puede ser de utilidad para alguien más.
Lo único que hay que hacer es acceder a la pestaña “Script” de las Developer Tools, desplegar el menú de herramientas y marcar la opción “Formato Javascript”:

Y ahí lo tenemos:

Obviamente no hace milagros; si se han utilizado técnicas de ofuscación o se han modificado los nombres de funciones y variables vamos a seguir teniéndolos igual, pero algo es algo…
Publicado en: Variable not found.
Publicado por José M. Aguilar a las 9:29 a. m.
Etiquetas: depuración, desarrollo, ie, javascript, trucos
 Tenía ya ganas de echar un vistazo en profundidad a esta herramienta de depuración para ASP.NET MVC y WebForms cuya difusión y número de buenas críticas en las últimas semanas ha sido brutal. Hanselman, Haack, Scott Guthrie, o Brad Wilson son sólo algunos de los que han quedado impresionados con Glimpse y no dudan en calificarla como una utilidad indispensable para los desarrolladores.
Tenía ya ganas de echar un vistazo en profundidad a esta herramienta de depuración para ASP.NET MVC y WebForms cuya difusión y número de buenas críticas en las últimas semanas ha sido brutal. Hanselman, Haack, Scott Guthrie, o Brad Wilson son sólo algunos de los que han quedado impresionados con Glimpse y no dudan en calificarla como una utilidad indispensable para los desarrolladores.Como la definen sus autores, Glimpse es al servidor lo que Firebug al cliente. En la práctica, se trata de un componente que nos permite obtener desde el navegador una visión en profundidad de lo que está ocurriendo en el servidor durante la ejecución de las peticiones. Brevemente, lo que vamos a conseguir ver con Glimpse es:
- Información sobre configuración de la aplicación
- Información sobre el entorno
- Métodos ejecutados
- Metadatos detallados de las clases del modelo
- Información enviada en la petición
- Tabla de rutas completa
- Valores retornados en las variables de servidor
- Información almacenada en variables de sesión
- Vistas completas y parciales cargadas en la respuesta
- Peticiones Ajax realizadas desde el cliente
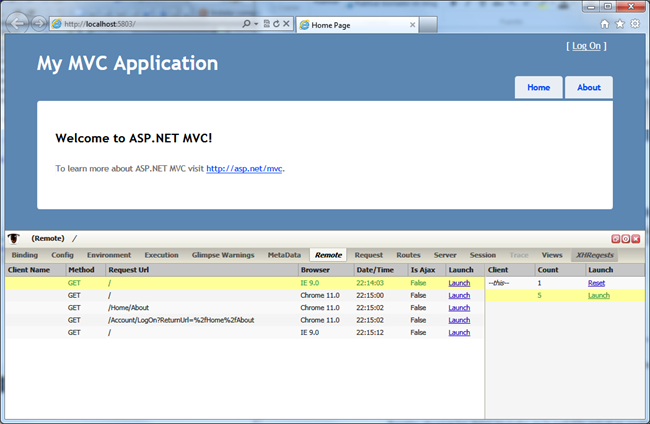
 Una vez instalado en nuestra aplicación y activado (más adelante veremos cómo), aparecerá en la esquina inferior de todas nuestras las páginas un icono representando un ojo cuya pulsación abrirá el interfaz de Glimpse, que como se aprecia en la siguiente captura, es bastante similar a Firebug o las developer tools de otros navegadores:
Una vez instalado en nuestra aplicación y activado (más adelante veremos cómo), aparecerá en la esquina inferior de todas nuestras las páginas un icono representando un ojo cuya pulsación abrirá el interfaz de Glimpse, que como se aprecia en la siguiente captura, es bastante similar a Firebug o las developer tools de otros navegadores:
Observad que Glimpse ocupa toda la zona inferior, y aunque podría parecer lo contrario, es puro HTML y no un complemento del navegador como ocurre con las herramientas anteriormente citadas. Todo lo que vemos es creado por el componente cliente de Glimpse e introducido en la página actual :-)
Arquitectura
Glimpse está compuesto por los siguientes elementos:- Glimpse Server Module, el componente encargado de recolectar información de depuración en servidor.
- Glimpse Client Side Viewer, encargado de obtener la información de depuración desde el módulo servidor y mostrar el interfaz de usuario que permite su estudio.
- Glimse Protocol, el protocolo que permite el intercambio de información entre servidor y cliente.
Sin embargo, el objetivo final de Glimpse es bastante más ambicioso: aunque la implementación actual está muy ligada a la tecnología .NET, su arquitectura modular hará posible la aparición de componentes de servidor para cualquier tecnología, como PHP o RoR. Éstos se comunicarán con el lado cliente mediante Glimpse Protocol, que es ajeno a la tecnología utilizada en servidor.
El componente de cliente, por su parte, es capaz de obtener datos de depuración generados en servidor y representados en Glimpse Protocol, y mostrarlo integrado en la página. Es importante saber que este cliente está construido sobre jQuery, por lo que la página donde vayamos a utilizarlo debe cargar esta biblioteca de scripts previamente para que todo funcione correctamente.
El diseño del visor se ha conceptualizado, además, para que sea extensible: será posible añadir plugins que den soporte a características avanzadas, como pestañas para mostrar información específica de plataformas o CMS como Sharepoint u Orchad, autenticación para acceder a la información de depuración, etc.
Instalación y puesta en marcha de Glimpse
Este apartado, que describe la instalación de Glimpse en nuestro proyecto ASP.NET MVC o Webforms, podría ser realmente extenso de no ser por Nuget. Glimpse depende de otros paquetes como Castle.Core, Castle.DynamicProxy o Log4net y la descarga e instalación manual de estos componentes podría acabar con la paciencia de cualquiera. Afortunadamente esta joya nos va a poner la tarea bastante fácil :-)Desde la consola Nuget, accesible a través del menú Herramientas > Library Package Manager > Package Manager Console, podemos dejarlo listo en segundos simplemente introduciendo el comando
install-package como sigue:Each package is licensed to you by its owner. Microsoft is not responsible for, nor does it grant any licenses to, third-party packages. Some packages may include dependencies which are governed by additional licenses. Follow the package source (feed) URL to determine any dependencies.
Package Manager Console Host Version 1.3.20419.9005
Type 'get-help NuGet' to see all available NuGet commands.
PM> install-package glimpse
[...]
Successfully installed 'log4net 1.2.10'.
Successfully installed 'NLog 1.0.0.505'.
Successfully installed 'Castle.Core 1.2.0'.
Successfully installed 'Castle.DynamicProxy 2.2.0'.
Successfully installed 'Glimpse 0.80'.
Successfully added 'log4net 1.2.10' to DemoGlimpse.
Successfully added 'NLog 1.0.0.505' to DemoGlimpse.
Successfully added 'Castle.Core 1.2.0' to DemoGlimpse.
Successfully added 'Castle.DynamicProxy 2.2.0' to DemoGlimpse.
Successfully added 'Glimpse 0.80' to DemoGlimpse.
PM>
Tras introducir la orden de instalación, Nuget descargará e instalará el paquete Glimpse, junto con todas sus dependencias, en nuestro proyecto.
El siguiente paso es acudir a la pantalla de configuración de Glimpse con objeto de activarlo para nuestro sitio web. Para ello, simplemente tenemos que lanzar nuestro proyecto y acudir a la dirección /glimpse/config, donde encontraremos el botón de activación “Turn Glimpse On”:

 A partir de ese momento, Glimpse estará activo en nuestro proyecto, y podremos comenzar a depurar nuestro sitio Web. Como comentaba al principio, pulsando el icono que aparecerá en la esquina inferior izquierda de todas las páginas, accederemos al visor de información de depuración.
A partir de ese momento, Glimpse estará activo en nuestro proyecto, y podremos comenzar a depurar nuestro sitio Web. Como comentaba al principio, pulsando el icono que aparecerá en la esquina inferior izquierda de todas las páginas, accederemos al visor de información de depuración.Como en el caso de Firebug, Developer Tools de IE y otros, esta información aparece dividida en pestañas, como se puede apreciar en la siguiente captura de pantalla:

A continuación se describe lo que podemos encontrar en cada una de estas pestañas, exceptuando “Binding”, que aún no está implementada, y “Glimpse warnings”, que muestra avisos internos de la propia herramienta.
Pestaña “Config”
En esta pestaña tendremos acceso a la configuración de la aplicación, o en otras palabras, obtendremos una vista estructurada de determinados parámetros indicados en el web.config. Así, tendremos acceso detallado a parámetros definidos en la secciónappSettings, cadenas de conexión, configuración del elemento customErrors y al modo de autenticación utilizado en el sitio. 
Pestaña “Environment”
Aquí podemos consultar diversos datos sobre el entorno en el que se está ejecutando nuestra aplicación, como el nombre de la máquina, sistema operativo, versión del framework, servidor web, ensamblados cargados, etc.
Pestaña “Execution”
Esta interesante pestaña nos muestra información sobre los métodos que han sido ejecutados para procesar la petición, tanto en el controlador como en los filtros aplicables a la acción. Curiosamente, también encontraremos en esta pestaña los métodos no ejecutados en éstos.
Como se puede observar en la captura, también ofrece información sobre el orden de ejecución y el tiempo de proceso consumido por de cada uno de estos métodos, lo que nos puede ayudar a detectar cuellos de botella.
Pestaña “Metadata”
Facilita el análisis de los metadatos asociados a la información suministrada desde el controlador a la vista a través de la propiedadModel. En ellos veremos, con todo lujo de detalles y por cada propiedad las descripciones textuales, reglas básicas de validación y formato, el tipo de datos, etc.
Pestaña “Remote”
Aunque no parece funcionar de forma correcta, o al menos no de la forma en que uno podría esperar, esta pestaña permite acceder a las peticiones realizadas por clientes del sitio web, y lanzarlas de nuevo para observar su información de depuración a través del resto de pestañas.
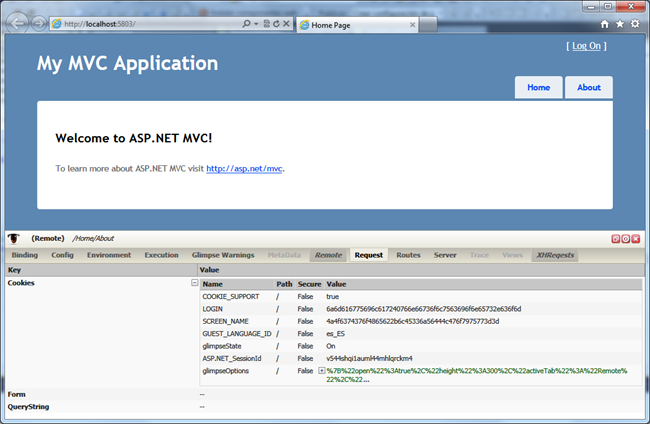
Pestaña “Request”
Permite observar los datos enviados en la petición actual en cookies, como campos de formulario, o en la querystring.
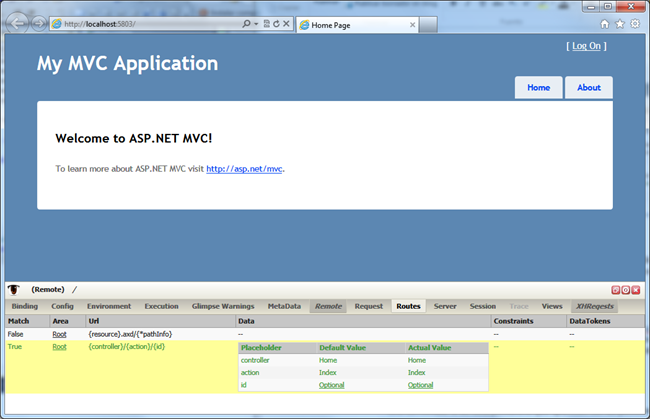
Pestaña “Routes”
Para mi gusto, una de las pestañas más interesantes que ofrece Glimpse. Nos permite consultar la tabla de rutas completa, conocer cuál de las rutas ha sido elegida para procesar la petición, y los valores para cada uno de sus parámetros.
Si ya habéis estado trabajando con la última versión de RouteDebugger de Phil Haack, esta herramienta os sonará bastante, pues se parece bastante. Si todavía no lo habéis hecho, no dejéis de probarla, pues os ayudará mucho cuando os encontréis con peticiones que acaban siendo rutadas aparentemente de forma incomprensible.
Pestaña “Server”
En esta sección tendremos acceso a las variables HTTP enviadas en la respuesta del servidor.
Pestaña “Session”
Aquí se nos ofrece información muy interesante: los datos almacenados en variables de sesión para el usuario actual. Podremos ver la clave de búsqueda en la colección Session, el valor almacenado y el tipo de éste.
Pestaña “Trace”
En esta pestaña tendremos acceso a la información de depuración generada por la propia aplicación utilizando los métodos de trazas disponibles enSystem.Diagnostics. Es decir, podemos llamar desde desde el código al método Trace.WriteLine() para escribir mensajes de depuración que después consultaremos desde este punto.
Pestaña “Views”
Esta pestaña nos permite, en primer lugar, consultar información sobre el proceso de localización de las vistas, tanto completas como parciales, por parte de los distintos view engines registrados en el sistema. Como se puede observar en la siguiente captura de pantalla, las dos líneas destacadas con las vistas utilizadas para componer la página actual, el resto son los intentos de localización que se han realizado de forma infructuosa.
Además, en cada una de las vistas procesadas tendremos acceso a la información que le está siendo suministrada desde el controlador a través de los diccionarios
ViewData y TempData, y de la propiedad Model:
Pestaña “XHRequests”
En ella podremos consultar en tiempo real las peticiones Ajax que están siendo realizadas. Pulsando el enlace “launch” asociado a cada una de ellas, podemos acceder a la información de depuración del proceso de dicha petición accediendo a la pestaña que nos interese.
Una curiosidad: si en esta pestaña lo que aparecen son las peticiones Ajax, ¿por qué la han llamado “XHRequest”, y no “Ajax”? La respuesta la encontramos en un twit de uno de sus creadores: en la versión actual del cliente las pestañas salen ordenadas alfabéticamente, y no quería que ésta fuera la primera :-D
Glimpse plugins
Aunque aún es pronto (recordad que Glimpse es todavía una beta), la arquitectura pluggable del producto hará posible la aparición de extensiones del producto que nos permitirán obtener más datos de depuración, y adaptarlo a plataformas específicas.Un ejemplo lo podemos encontrar ya en “Glimpse Dependencies Plugin”, un componente que podemos instalar directamente desde Nuget (“
install-package glimpse-dependencies”). Se trata de una extensión que añade una pestaña adicional en el cliente, que ofrece información sobre el proceso de resolución de dependencias que utilizan el sistema incorporado en MVC 3:
Desinstalación de Glimpse
Una vez hemos acabado con Glimpse, podemos desinstalarlo con total sencillez, de la misma forma que lo instalamos. Utilizaremos esta vez el comandouninstall-package, e indicaremos que deseamos eliminar también las dependencias que instalamos con él en su momento:PM> Uninstall-Package -RemoveDependencies glimpse
Successfully removed 'Glimpse 0.80' from WebSCCB.
Successfully removed 'Castle.DynamicProxy 2.2.0' from WebSCCB.
Successfully removed 'Castle.Core 1.2.0' from WebSCCB.
Successfully removed 'NLog 1.0.0.505' from WebSCCB.
Successfully removed 'log4net 1.2.10' from WebSCCB.
Successfully uninstalled 'Glimpse 0.80'.
Successfully uninstalled 'Castle.DynamicProxy 2.2.0'.
Successfully uninstalled 'Castle.Core 1.2.0'.
Successfully uninstalled 'NLog 1.0.0.505'.
Successfully uninstalled 'log4net 1.2.10'.
PM>
Tras esta operación, nuestro proyecto volverá a estar igual que como lo teníamos. No me canso de decirlo: Nuget es una maravilla :-)
Conclusión
Sin duda, Glimpse es una herramienta realmente interesante para los que trabajamos con ASP.NET MVC y, aunque actualmente en menor medida, con Webforms, que nos ofrecerá una perspectiva de lo que ocurre en el servidor hasta ahora imposible de obtener de forma tan sencilla, y que nos puede ayudar bastante depurar nuestros sistemas.La facilidad y limpieza con la que la instalamos y desinstalamos en nuestros proyectos gracias a Nuget hace que sea realmente cómodo contar con ella cuando la necesitemos y volver al estado original cuando ya no sea necesaria.
Por poner alguna pega, aún se trata de un producto en beta, y que aún no implementa todas las funcionalidades. También se echa en falta algo de documentación que ayude a averiguar el significado de determinadas opciones, pero entiendo que esto llegará conforme vaya madurando.
En fin: descargadlo, probadlo, y veréis como os gusta.
Publicado en: Variable not found.
Publicado por José M. Aguilar a las 10:00 a. m.
Etiquetas: asp.net, aspnetmvc, depuración, herramientas
 Seguro que alguna vez habéis intentado acceder a las herramientas de desarrollo de Internet Explorer para depurar un script en una página que estáis ya depurando desde VS, y os ha aparecido un cuadro de diálogo con el error “No se puede conectar al proceso. Debe haber otro depurador conectado al proceso”.
Seguro que alguna vez habéis intentado acceder a las herramientas de desarrollo de Internet Explorer para depurar un script en una página que estáis ya depurando desde VS, y os ha aparecido un cuadro de diálogo con el error “No se puede conectar al proceso. Debe haber otro depurador conectado al proceso”.Esto se debe a que Visual Studio, al arrancar un proyecto web en modo debug, se “engancha” a Internet Explorer con objeto de ofrecernos una depuración integrada en el propio IDE entorno, y es la clave de que podamos introducir en scripts puntos de ruptura, observar variables, etc. Personalmente no utilizo casi nunca esta opción integrada, y siempre he preferido usar herramientas externas como Firebug, por lo que la mayoría de las veces para mí no es más que un estorbo.
 También en muchos casos habréis observado que al ejecutar una web en modo depuración, en el explorador de soluciones se añade una nueva sección llamada “Documentos de script”, donde aparece el navegador Internet Explorer, y una lista con todos los scripts estáticos y dinámicos que están siendo utilizados en la página actual.
También en muchos casos habréis observado que al ejecutar una web en modo depuración, en el explorador de soluciones se añade una nueva sección llamada “Documentos de script”, donde aparece el navegador Internet Explorer, y una lista con todos los scripts estáticos y dinámicos que están siendo utilizados en la página actual.El problema es que en cada cambio de página esta lista de scripts se limpia y se vuelve a recrear, lo que en sitios con un uso intensivo de scripting y que utilicen muchas bibliotecas externas pueden ralentizar considerablemente la ejecución del sistema.
Pues bien, buscando una forma de desactivar este comportamiento que no implicara lanzar el navegador de forma manual, tocar el registro del sistema, ni hacer cosas raras (sobre todo por si más adelante quería dar marcha atrás), he dado con un post antiguo de Vishal Joshi en el que describe cómo conseguirlo de forma muy sencilla, en sólo dos pasos:
- vamos a propiedades del proyecto,
- accedemos a la pestaña "web",
- y activamos el depurador de Silverlight (!)

Al parecer, el depurador de script y el de Silverlight son excluyentes, por lo que el activar este último implica la desactivación del primero.
Espero que os sea de ayuda.
Publicado en: Variable not found.
 La mejor forma de entender y conocer los entresijos de cualquier código es ver sus interioridades en funcionamiento: poder introducir puntos de ruptura, ejecutar paso a paso, ver los valores de parámetros, de retornos… incluso retocarlo para ver lo que ocurre.
La mejor forma de entender y conocer los entresijos de cualquier código es ver sus interioridades en funcionamiento: poder introducir puntos de ruptura, ejecutar paso a paso, ver los valores de parámetros, de retornos… incluso retocarlo para ver lo que ocurre.En sistemas relativamente complejos como el framework MVC, puede sernos de mucha utilidad además para entender qué está pasando en determinadas circunstancias, y ayudarnos a decidir la solución óptima a un problema.
Una posibilidad es configurar Visual Studio para utilizar los servidores de símbolos de Microsoft (aquí hay un buen artículo que explica paso a paso cómo conseguirlo). Esto nos permitirá realizar el seguimiento sobre todo el framework ASP.NET, MVC incluido.
Sin embargo, dado que el código fuente de ASP.NET MVC está disponible en Codeplex, es realmente sencillo estudiar su funcionamiento de esta forma. Sólo seguir estos pasos:
- en primer lugar, descargamos el código fuente desde Codeplex y descomprimimos el archivo en cualquier carpeta,
- abrimos la solución con Visual Studio y la compilamos en modo depuración,
- abrimos (o creamos) con Visual Studio un proyecto MVC,
- eliminamos en éste las referencias que introducen las plantillas por defecto hacia el ensamblado
System.Web.Mvc(del GAC), - añadimos la referencia hacia el ensamblado
System.Web.Mvcque encontraremos en el directorio bin de la carpeta del código fuente del framework.

Publicado en: Variable not found
Hey, ¡estoy en twitter!
Publicado por José M. Aguilar a las 1:43 p. m.
Etiquetas: aspnetmvc, depuración, desarrollo, trucos, vs, vs2008, vs2010
Aunque existen distintas formas para conseguirlo (algunas de ellas descritas en la propia web del producto), hay una que es realmente sencilla, no hay que configurar nada, y es bastante rápida de activar:

Publicado en: Variable not found.
Publicado por José M. Aguilar a las 11:58 p. m.
Etiquetas: asp.net, depuración, desarrollo, fiddler, herramientas, trucos, web

En la plataforma .NET existen distintas formas de hacer que una llamada a un método sea omitida bajo determinadas circunstancias. Por ejemplo, los métodos parciales permiten, en C# 3.0 y VB 9.0, que el compilador omita la llamada a funciones no implementadas. También existe la posibilidad de utilizar las clásicas directivas (como #if… #endif ) para incluir código cuando existan constantes de compilación.
Es menos conocida, sin embargo, la existencia del atributo ConditionalAttribute, que aplicado a un método hace que las llamadas a éste no sean incluidas en el ensamblado si no existe la constante de compilación cuyo nombre se indica en el parámetro.
Por ejemplo, explorando un poco el espacio de nombres System.Diagnostics, vemos que todos los métodos de la clase Debug, están adornados por este atributo así:
1: [Conditional("DEBUG")]
2: public static void WriteLine(string message)
3: { 4: TraceInternal.WriteLine(message); 5: }Ahora, imaginad que tenemos un código que usa esta clase, por ejemplo de la siguiente manera:
1: public static void Main(string[] args)
2: {3: for(int i=0; i < 1000; i++)
4: {5: Debug.WriteLine("Iteración " + i);
6: ProcesaAlgoComplejo(i);7: int j = ProcesaOtraCosa(i);
8: Debug.WriteLine("Obtenido " + j);
9: // ...
10: } 11: }Si compilamos en modo “debug” (o simplemente está definida la constante de compilación con dicho nombre), las llamadas a estos métodos serán omitidas en el ensamblado resultante, por lo que el código finalmente generado será totalmente equivalente a:
1: public static void Main(string[] args)
2: {3: for(int i=0; i < 1000; i++)
4: { 5: ProcesaAlgoComplejo(i);6: int j = ProcesaOtraCosa(i);
7: // ...
8: } 9: }Pero ojo, que se omiten tanto las llamadas al método como la evaluación de sus parámetros, y esto puede provocar errores difíciles de detectar. Por ejemplo, el siguiente código daría lugar a un bucle infinito de los de toda la vida ;-) si compilamos en modo “release”; sin embargo, compilando en “debug” funcionaría correctamente:
1: int j = 0;
2: while (j < 100)
3: {4: Console.WriteLine("Hey " + j);
5: Debug.WriteLine("Procesado " + (j++)); // <-- Esta línea desaparece cuando
6: // compilamos en modo release!
7: }Aunque en el anterior ejemplo estamos jugando con la constante predefinida DEBUG, este atributo podemos utilizarlo con otras constantes, tanto existentes como personalizadas. Como muestra, podéis echar un vistazo a la definición de la clase System.Diagnostics.Trace, que vincula el uso de sus métodos a la existencia de la constante TRACE:
1: public sealed class Trace
2: { 3: // ...
4: 5: private Trace();
6: [Conditional("TRACE")]
7: public static void Assert(bool condition);
8: [Conditional("TRACE")]
9: public static void Assert(bool condition, string message);
10: [Conditional("TRACE")]
11: public static void Assert(bool condition, string message, string detailMessage);
12: [Conditional("TRACE")]
13: public static void Close();
14: [Conditional("TRACE")]
15: public static void Fail(string message);
16: [Conditional("TRACE")]
17: public static void Fail(string message, string detailMessage);
18: [Conditional("TRACE")]
19: public static void Flush();
20: [Conditional("TRACE")]
21: 22: //...
23: }Si vais a utilizar el atributo sobre vuestros métodos, condicionándolos a la existencia de constantes de compilación personalizadas, recordad que las constantes podéis definirlas:
- desde las propiedades del proyecto en el IDE
- en la línea de comandos del compilador (por ejemplo,
/define:LOG) - variables de entorno del sistema operativo (
set LOG=1) - en directivas sobre vuestro propio código (directiva
#define LOG)
Eso sí, tened en cuenta que el método siempre será compilado e introducido en el ensamblado, son las invocaciones a éste las que son omitidas en caso de no existir la constante indicada.
Hay que tener en cuenta las siguientes observaciones para el uso del atributo Conditional:
- Los métodos a los que se aplica no pueden tener tipo de retorno, es decir, serán
void. Esto tiene bastante sentido, si pensamos en los efectos laterales que podría causar la desaparición de una invocación tras la cual se haga uso del valor retornado. - Sólo se pueden aplicar a métodos en clases o estructuras. Nada de interfaces (¡tampoco tendría mucho sentido!).
- Si un método virtual está marcado como
Conditional, las reescrituras de éste realizadas desde clases descendientes también lo estarán. Es bastante lógico, puesto que así se mantienen las dependencias íntegras. - Si el atributo se aplica a un método, éste no puede ser un reemplazo del comportamiento de un antecesor (o sea, que no puede ser un override). También resulta muy lógico.
En resumen, se trata de un buen método para incluir código condicional en nuestros desarrollos, dependiente del contexto de compilación, evitando tener que usar directivas #if… #endif. Pero no lo olvidéis: cuidado con los efectos laterales citados.
Publicado en: Variable not found.
Publicado por José M. Aguilar a las 11:57 p. m.
Etiquetas: .net, asp.net, c#, depuración, desarrollo, trucos
 Todos sabemos crear puntos de ruptura (breakpoints) desde Visual Studio, y lo indispensables que resultan para depurar nuestras aplicaciones. Y si la cosa está complicada, los puntos de ruptura condicionales pueden ayudarnos a lanzar el depurador justo cuando se cumpla la expresión que indiquemos.
Todos sabemos crear puntos de ruptura (breakpoints) desde Visual Studio, y lo indispensables que resultan para depurar nuestras aplicaciones. Y si la cosa está complicada, los puntos de ruptura condicionales pueden ayudarnos a lanzar el depurador justo cuando se cumpla la expresión que indiquemos.Lo que no conocía era la posibilidad de establecerlos por código desde la propia aplicación que estamos depurando, que puede resultar útil en momentos en que nos sea incómodo crearlos desde el entorno de desarrollo. Es tan sencillo como incluir el siguiente fragmento en el punto donde deseemos que la ejecución de detenga y salte el entorno:
// C#
if (System.Diagnostics.Debugger.IsAttached)
{
System.Diagnostics.Debugger.Break();
}
' VB.NET:
If System.Diagnostics.Debugger.IsAttached Then
System.Diagnostics.Debugger.Break()
End If
Como ya habréis adivinado, el
if lo único que hace es asegurar que la aplicación se esté ejecutando enlazada a un depurador, o lo que es lo mismo, desde dentro del entorno de desarrollo; si se ejecuta fuera del IDE no ocurrirá nada.Si eliminamos esta protección, la llamada a
Debugger.Break() desde fuera del entorno generará un cuadro de diálogo que dará la oportunidad al usuario de abrir el depurador:
De todas formas lo mejor es usarlo con precaución, que eso de dejar el código con residuos de la depuración no parece muy elegante...
Publicado en: www.variablenotfound.com.
Publicado por José M. Aguilar a las 11:37 p. m.
Etiquetas: depuración, desarrollo, programación, trucos













