A lo largo de 2008 se han publicado en Variable not found un total de 90 posts, se dice pronto. Y como en botica, seguro que hay de todo: buenos, malos, divertidos, tostones insoportables, útiles, absurdos, prácticos, teóricos, frikadas...
A lo largo de 2008 se han publicado en Variable not found un total de 90 posts, se dice pronto. Y como en botica, seguro que hay de todo: buenos, malos, divertidos, tostones insoportables, útiles, absurdos, prácticos, teóricos, frikadas...A continuación enumero las entradas que más visitas han tenido durante 2008, lo cual probablemente es un parámetro objetivo del interés que han despertado y siguen despertando algunos temas. No todas ellas han sido redactadas en 2008, algunas vienen de atrás, pero su popularidad ha hecho que sigan recibiendo visitas a pesar de su antigüedad.
En primer y segundo lugar respectivamente, y con gran diferencia respecto a sus inmediatos seguidores, los posts "Otras 101 citas célebres del mundo de la informática" y "101 citas célebres del mundo de la informática" se llevan la palma. Ambas entradas han sido ampliamente referenciadas, meneadas, citadas, resumidas, e incluso copiadas y pegadas literalmente hasta la saciedad.
El tercer lugar lo ocupa "Bordes redondeados en webs sin esfuerzo con Nifty Corners Cube", un post de 2007 donde comentaba el uso de las librerías Nifty como vía para redondear elementos de páginas web sin luchar contra Photoshop. Gracias a esta continuada afluencia de visitantes escribí NiftyDotNet y algunos posts para presentarlo y comentar sus posibilidades.
A continuación, la cuarta posición la ocupa un breve tutorial sobre cómo "Llamar a métodos estáticos con ASP.NET Ajax", donde describía el uso de Pagemethods para el intercambio de información entre cliente y servidor en aplicaciones web. Como ya ocurrió el año pasado, Ajax sigue siendo una temática por la que muchos lectores se acercan a este rinconcillo de la red, y ha seguido así tras la entrada en escena de jQuery como producto oficial de las herramientas de desarrollo de Microsoft.
La quinta posición va para los "13 consejos para comentar tu código", un post de finales de 2007, que ha continuado atrayendo lectores. Como curiosidad, he de añadir que ha sido traducido al inglés, al chino y no sé si a algún otro más, y al menos en el primero de ellos ha tenido una difusión impresionante.
En el post Las 10 cosas que más fastidian a los programadores comentaba los resultados de una consulta realizada en Stackoverflow sobre factores de irritación frecuentes en los desarrolladores, ampliándola con otros puntos de propia experiencia.
La séptima posición la ocupa la entrada "Evitar el postback al pulsar un botón en ASP.Net", creado a partir del análisis de palabras clave por las que se llegaba a Variable not found, en las que se veía claramente que los problemas con el postback y, en general el modelo de eventos de ASP.NET, eran causas de dolor de cabeza para los desarrolladores. En el post detallaba algunos escenarios por los que podría interesarnos anular la vuelta al servidor de un formulario, describiendo distintos métodos para conseguirlo.
En el puesto número ocho, las "32 técnicas de producción de ideas", enumeraba un buen puñado de técnicas utilizadas para favorecer la creatividad y generar ideas.
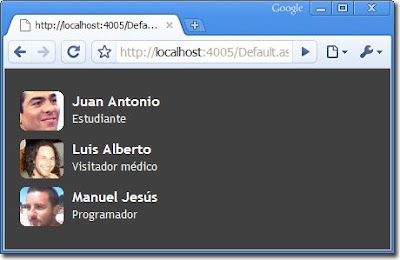
 Le sigue en número de visitas todo un clásico, "10 razones por las que tu blog te ayuda a encontrar empleo", un post en el que meditaba sobre las ventajas que podría aportar un blog a la hora de buscar trabajo, en este competitivo mundo que estamos.
Le sigue en número de visitas todo un clásico, "10 razones por las que tu blog te ayuda a encontrar empleo", un post en el que meditaba sobre las ventajas que podría aportar un blog a la hora de buscar trabajo, en este competitivo mundo que estamos.Por último, "20 desastres famosos relacionados con el software", una traducción autorizada de un post en inglés donde enumeraba problemas provocados, en mayor o menor medida, por el software.
Ya por debajo de estos se encuentran entradas también muy populares, pero no lo suficiente como para colarse en este Top Ten, como "Crea un traductor en tu web con Google AJAX Language API", "8 Curiosidades sobre los emoticonos", "a qué huele tu código", o los posts sobre ASP.NET MVC, que tímidamente van tomando posiciones en el ranking.
¡Ah, aprovecho para desearos a todos un feliz y próspero 2009! :-)
Publicado en: www.variablenotfound.com.
Publicado por José M. Aguilar a las 11:48 p. m.
Etiquetas: autobombo, blogging, variablenotfound, variablenotfound.com
 Tras algunos días de intenso debate, ayer quedó constituida SVBNet, la plataforma pro-salvación de Visual Basic, como movimiento independiente de la comunidad de desarrolladores de habla hispana aupa.net, cuyo objetivo es apoyar la continuidad del lenguaje y hacer presión para forzar un replanteamiento de su estrategia comercial.
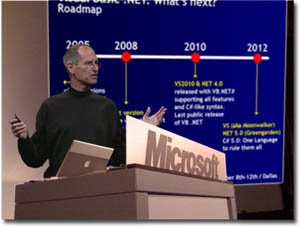
Tras algunos días de intenso debate, ayer quedó constituida SVBNet, la plataforma pro-salvación de Visual Basic, como movimiento independiente de la comunidad de desarrolladores de habla hispana aupa.net, cuyo objetivo es apoyar la continuidad del lenguaje y hacer presión para forzar un replanteamiento de su estrategia comercial. Para el que todavía no esté al tanto de la historia, durante la segunda semana de diciembre ha tenido lugar en Dallas el encuentro de desarrolladores DevConn4, en el que Matt Gretz, destacado miembro del equipo de VB.NET, hacía público el Roadmap que Microsoft tiene previsto para este producto, que no trae buenas noticias para la gran comunidad de desarrolladores en Visual Basic, y que provocó un revuelo impresionante tanto en la sala del evento como en la blogosfera y medios especializados.
Resumidamente, el Roadmap prevé la progresiva desaparición de Visual Basic, mediante un plan de migración que facilitará los desarrolladores pasar a C# en un plazo de tres años. A partir de 2012 no se publicarán nuevas versiones de VB, por lo que, dado que el lenguaje no evolucionará para reflejar los cambios que sean introducidos a nivel de framework, lo llevará irremediablemente a su desaparición en no más de cinco años.
En líneas generales, el contexto actual y el panorama que nos espera, si nadie lo impide, es el siguiente:
- Primero, durante años se han ido introduciendo mejoras en Visual Basic .NET hasta cubrir la mayoría de características del framework e igualarlo en potencia a C#, con objeto de hacer más suave el salto de un lenguaje a otro. Por ejemplo, la inclusión en el actual VB.NET 9 de tal cantidad de novedades y cambios respecto a versiones anteriores, responden claramente a estas necesidades.
Hasta aquí, todo es correcto y aporta exclusivamente ventajas. El problema viene ahora.
- La segunda gran acción podremos verla con el próximo Visual Studio 2010 y .Net 4.0, de los cuales ya es posible descargar previews. Para entonces, Visual Basic aparecerá con el nombre comercial VB# (VB Sharp), dando a entender que se trata de una versión de transición a C#, y en el que podremos encontrar el giro hacia una sintaxis más cercana a este lenguaje, como el uso de llaves en bloques (
if, blucleswhileyfor, etc.), estructuras compactas (como la sintaxis lambda o declaraciones menos verbosas), comentarios tipo C "/*", y otras lindezas que seguro que dejarán nuestro código VB bastante diferente al actual. Eso sí, para facilitarnos la vida, será el propio IDE el que nos ayude a acostumbrarnos a las particularidades sintácticas, sustituyendo sobre la marcha el código VB.NET tradicional por VB#.
En esta fase también encontraremos los cambios que se van a producir en C# para dotarlo de algunas de las ventajas de Visual Basic, como los parámetros opcionales, con objeto de lograr una mayor confluencia y hacer más fácil la adopción del lenguaje por esta comunidad de desarrolladores.
- La última parte del plan se llevará a cabo en 2012 con Visual Studio (codename Moonwalker), que se distribuirá con .NET framework 5.0 (aka Greengarden) y no vendrá acompañado de una nueva versión de Visual Basic, sino de un asistente de migración a C#. Para esas fechas, además, se prevé que la mayoría de desarrolladores de Visual Basic haya adoptado VB#, por lo que el salto será, en palabras de Matt, "no traumático".

Finalmente, comentar que también hemos acordado el emblema de la plataforma pro-salvación de Visual Basic que podemos ir utilizando en nuestras páginas para dar difusión al movimiento hasta que tengamos lista la web oficial, que se prevé finalizada para primeros de año.
 Si eres simpatizante de la causa, programas o has programado en alguna versión de Visual Basic, y tienes blog o una página relacionada con el desarrollo, descárgate esta imagen (¡por favor, no hagas hotlinking!) y colócala en un lugar visible apuntando al futuro sitio web de la plataforma. Si el diseño no encaja en tu web, no te preocupes: en breve tendremos a nuestra disposición nuevos botones en tamaños menores (125 y 250 píxeles de ancho) y con ciertas variaciones estéticas y nuevos colores, e incluso versiones en Flash y Silverlight, según Raúl Mondo, el diseñador que está realizando este excelente trabajo.
Si eres simpatizante de la causa, programas o has programado en alguna versión de Visual Basic, y tienes blog o una página relacionada con el desarrollo, descárgate esta imagen (¡por favor, no hagas hotlinking!) y colócala en un lugar visible apuntando al futuro sitio web de la plataforma. Si el diseño no encaja en tu web, no te preocupes: en breve tendremos a nuestra disposición nuevos botones en tamaños menores (125 y 250 píxeles de ancho) y con ciertas variaciones estéticas y nuevos colores, e incluso versiones en Flash y Silverlight, según Raúl Mondo, el diseñador que está realizando este excelente trabajo.Y no olvides que cuanto más difundamos esta iniciativa, más fuerza tendremos ante la multinacional para hacer que se replantee su estrategia.
¡Larga vida a VB.NET!
Obviamente la noticia no es real, se trata simplemente de una broma del Día de los Inocentes, pero en cualquier caso... ¡Larga vida a VB! :-D
Publicado en: www.variablenotfound.com.
Publicado por José M. Aguilar a las 12:10 a. m.
Etiquetas: desarrollo, inocentadas, programación, vb.net
Feliz navidad, amigos. Y sobre todo, pasadlo bien. ;-)
Publicado en: www.variablenotfound.com.
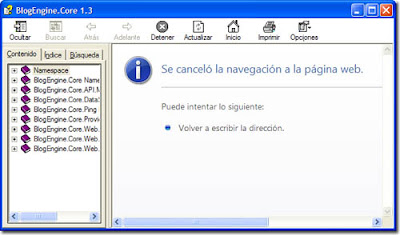
"Se canceló la navegación a la página web. Puede intentar lo siguiente: volver a escribir la dirección"

El índice de contenidos funcionaba; el alfabético también; incluso la búsqueda por palabras se ejecutaba correctamente, pero sin embargo, al pulsar sobre una sección en el panel izquierdo, aparecía la pantalla anterior en lugar del contenido deseado.
Tras meses culpando al equipo o a la calidad de los archivos que ponen algunos a descargar, por fin me he dado cuenta de que se trata de una medida de seguridad para protegerse de contenidos procedentes de equipos remotos, todos ellos potencialmente diabólicos.
Al parecer, si el archivo de ayuda lo estás abriendo desde una unidad de red, probablemente no te dejará hacerlo, a no ser que indiques a tu equipo que se trata de una fuente de confianza (en el Centro de Ayuda y Soporte de Microsoft puedes encontrar distintas formas de hacerlo, tocando el registro de Windows). La solución más sencilla en este caso sería copiarlo a tu equipo.
Si el archivo de ayuda .CHM te lo has descargado de internet, tu equipo lo habrá bloqueado para evitar que algún código malicioso te cambie los planes del día, así que para acceder a su contenido debes desbloquearlo, accediendo a la opción Propiedades del menú contextual del fichero, y pulsando el botón Desbloquear, como se muestra en la siguiente captura:

Publicado en: www.variablenotfound.com.
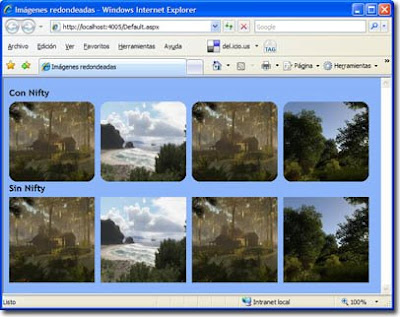
 El otro día me topé, casi por casualidad, con una forma para crear imágenes con esquinas redondeadas sin necesidad de recurrir a Photoshop ni manipularlas desde la aplicación, simplemente usando NiftyDotNet.
El otro día me topé, casi por casualidad, con una forma para crear imágenes con esquinas redondeadas sin necesidad de recurrir a Photoshop ni manipularlas desde la aplicación, simplemente usando NiftyDotNet.La forma de conseguirlo es muy sencilla, y básicamente aprovecha la técnica utilizada por Nifty Corners Cube, la librería javascript encapsulada por NiftyDotNet, para crear el efecto de redondeo de los ángulos de elementos de bloque de una página Web.
Lo primero que debemos hacer es incluir la imagen en nuestra página dentro de la habitual etiqueta
<img>, pero eso sí, dentro de un elemento contenedor, que es al que aplicaremos el efecto de redondeo:
<div class="fotonifty"
style="background: url(images/paisaje1.jpg) no-repeat top left;" >
<img src="images/paisaje1.jpg" alt="Magnífico paisaje" />
</div>
[...]
/* Estilos de la página */
<style type="text/css">
.fotonifty
{
width: 150px;
height: 150px;
margin: 10px;
}
.fotonifty img
{
display: none;
}
</style>Fijaos que la etiqueta
<img> sigue existiendo, conservando la semántica y características de accesibilidad del marcado, pero la estamos ocultando desde CSS definiéndole un display: none. La que se verá en la web es la definida como fondo del <div> en el estilo.Observad también que hemos tenido que indicar el ancho y alto del
<div>. Esto es absolutamente necesario para que éste tome el tamaño necesario para mostrar la imagen completa.Ya sólo nos falta aplicar el efecto de redondeo deseado a los elementos
<div class="fotonifty">. Con NiftyDotNet, basta con arrastrar y soltar el componente sobre nuestro formulario web, o bien introducir a mano el control, y establecer sus propiedades correctamente: <cc1:Nifty ID="Nifty1" runat="server"
Selectors="div.fotonifty"
CornerSize="Big"
FixedHeight="true" />La propiedad
Selectors se ha establecido con el selector CSS que identifica los bloques a redondear, y CornerSize define el tamaño del borde. FixedHeight es necesaria, e indica que el proceso Nifty no debe modificar el alto del elemento, pues está definido a nivel de estilos.En fin, un truco que puede ser especialmente interesante en contextos donde las imágenes que queremos mostrar redondeadas no forman parte del diseño base de una aplicación web, sino de los contenidos gestionados por los usuarios.Enlaces:Publicado en: www.variablenotfound.com.
Publicado por José M. Aguilar a las 11:52 p. m.
Etiquetas: asp.net, desarrollo, niftydotnet, trucos, web
 Una de las bases de la reutilización de código y mejora de productividad en el desarrollo de vistas ASP.NET MVC son los helpers, pequeños (o no tan pequeños) métodos de extensión de clases accesibles desde la página que nos permiten generar de forma automática código de uso común de marcado, maquetación o scripting, como XHTML, CSS y javascript.
Una de las bases de la reutilización de código y mejora de productividad en el desarrollo de vistas ASP.NET MVC son los helpers, pequeños (o no tan pequeños) métodos de extensión de clases accesibles desde la página que nos permiten generar de forma automática código de uso común de marcado, maquetación o scripting, como XHTML, CSS y javascript.ASP.NET MVC viene de fábrica con un buen conjunto de helpers, como los que podemos encontrar en el espacio de nombres
System.Web.Mvc.Html, que nos facilitan la creación de elementos de la página y la introducción de ciertos automatismos. Por ejemplo, si en lugar de escribir en la Vista el código XHTML correspondiente a un cuadro de edición realizamos una invocación del helper, así: <%= Html.TextBox("name") %>, estaremos generando la etiqueta de forma totalmente correcta, y cargando el valor por defecto si en el ViewData existe una entrada con dicho nombre.Sin embargo, es obvio que los helpers suministrados no cubren todo lo que vamos a requerir para desarrollar de forma productiva aplicaciones basadas ASP.NET MVC, ni siquiera una pequeña parte, por lo que lo lógico es que terminemos desarrollando nuestras propias funciones a base de generalizar las soluciones a problemas y distintos escenarios con los que nos vayamos encontrando.
Desde hace tiempo tenía interés por crear un helper medianamente complejo para ver los problemas con los que podía encontrarme... y no hay nada como un fin de semana climatológicamente desapacible para dedicarse a estos menesteres.
El resultado ha sido
LinkDropDownLists, un helper para el framework ASP.NET MVC 1.0 (abril 2009), cuya función es enlazar de forma muy sencilla dos o más desplegables, recargando mediante Ajax (gracias a jQuery) los contenidos cuando alguno de ellos cambie. En otras palabras, se trata de un sistema de desplegables en cascada como el que describí hace unos meses en "Desplegables en cascada con ASP.NET MVC y jQuery", pero en formato helper, muy flexible y cómodo de utilizar, y adaptado a la versión disponible del framework.Introducción
LinkDropDownLists es un método de extensión de la clase AjaxHelper, que nos permite "encadenar" entre sí un conjunto de desplegables, de forma que el cambio de valor de uno de ellos provoque, en cascada, la recarga del resto siguiendo el orden en el que han sido vinculados.La recarga se realizará obteniendo los datos mediante una petición Ajax con jQuery a una acción del controlador desde el que se ha generado la Vista, que retornará los elementos en formato JSON, y serán introducidos automáticamente en el desplegable correspondiente.

El método
LinkDropDownLists lo utilizaremos en la Vista para generar los scripts necesarios para realizar de forma automática la comunicación con el servidor cada vez que cambie un desplegable; la recepción de la llamada Ajax, por otra parte, requerirá una acción en el Controlador, que será la responsable de obtener la información desde el Modelo y retornarlos a la vista para materializarlos como elementos de los controles visuales.La Vista
Para utilizar el helper, antes de nada hay que asegurarse de que jQuery está incluido en la vista o su página maestra. Dado que MVC framework desde su versión Beta 1 incluye esta librería en las plantillas por defecto, sólo es necesario referenciarla desde el código HTML, por ejemplo: <script src="/scripts/jquery-1.2.6.js"
type="text/javascript"></script>
A partir de este momento, podremos utilizar sin problema el helper de la forma que se describe a continuación, siempre que haya sido incluido el espacio de nombres donde fue definido, por ejemplo usando la directiva de página
Import Namespace="Jma.Mvc.jQuery.Extensions", o en la sección <namespaces> del archivo Web.config.Dado que tanto las vistas que heredan de
ViewPage o ViewPage<T> (en la práctica, todas) como los controles ViewUserControl, disponen de una propiedad de tipo AjaxHelper llamada Ajax, podremos invocar los métodos de extensión de dicho tipo desde el código ASPX o ASCX de forma muy sencilla: <%= Ajax.LinkDropDownLists(...)%>Vamos a mostrar algunos ejemplos de uso del helper
LinkDropDownLists, imaginando un formulario en el que existe un desplegable llamado "Pais" (es decir, un <select id="Pais">), otro llamado "Provincia" y un último llamado "Ciudad", tales que un cambio en el primero debería forzar una recarga del segundo, y éste una recarga del tercero.Utilizando el helper
LinkDropDownLists, sólo sería necesario introducir el siguiente código en la vista: <%= Ajax.LinkDropDownLists(
new [] {"Pais", "Provincia", "Ciudad"}
)
%>¡Ya está! Esto sería todo lo que habría que hacer en la capa cliente para conseguir enlazarlos. Como puede deducirse, mediante esta orden estaríamos creando una cadena de dependencia entre los tres desplegables, de forma que un cambio en cualquiera de ellos forzaría la recarga de los definidos tras él. El helper se encargará de generar el código script que este mágico comportamiento posible.
Pero compliquemos un poco más el escenario. Si, además, en el mismo formulario se encontrara otro conjunto de desplegables, podríamos enlazarlos entre sí usando la misma llamada, especificando en dos arrays independientes las distintas cadenas de vínculos, como sigue:
<%= Ajax.LinkDropDownLists(
new [] {"Pais", "Provincia", "Ciudad"},
new [] {"Marca", "Modelo" }
)
%>Y aún cabe una vuelta de tuerca más; si dependiendo de la selección en "Pais" fuera necesario cargar otro desplegable, digamos, "Idioma" que mostrara las lenguas usadas en el mismo, podríamos añadir una tercera cadena de enlaces en la que aparecería de nuevo el desplegable "Pais" vinculado al idioma:
<%= Ajax.LinkDropDownLists(
new [] {"Pais", "Provincia", "Ciudad"},
new [] {"Marca", "Modelo" },
new [] {"Pais", "Idioma" }
)
%>Como se puede deducir de los ejemplos, cada uno de los parámetros consiste en un array de strings que contiene los identificadores de los desplegables, en el mismo orden en que deben ser recargados. Estos controles pueden estar definidos en cualquier punto de la Vista, bien directamente en HTML o bien mediante el helper
Html.DropDownList() incluido en el MVC framework.Por último, el método
LinkDropDownLists() dispone de un buen conjunto de sobrecargas, que nos permitirán modificar los siguientes aspectos de su comportamiento por defecto:- workingMessage: mensaje que muestra en el desplegable mientras se están obteniendo los datos del servidor.
- errorMessage: mensaje a mostrar cuando se produce un error de conexión, o se lanza una excepción desde el servidor.
- javascriptCallbackFunction: nombre de la función javascript que se ejecutará cuando se han obtenido datos del servidor y se ha recargado un desplegable.
- actionName: nombre de la acción en el controlador (por defecto
GetDropDownElements()). - imgSrc: URL de la imagen de progreso de carga mostrada durante la petición Ajax (por defecto, "/content/ajax-loading.gif").
- mainFunctionName: nombre de la función principal que genera el helper (por defecto, loadDropDownList).
El controlador
En el lado servidor, necesitamos una acción en el controlador desde el que se esté lanzando la vista que sea la encargada de procesar las peticiones enviadas desde la capa cliente y retornar los elementos que poblarán el desplegable. Por defecto, esta la acción se llamaráGetDropDownElements, aunque puede modificarse utilizando las sobrecargas del helper descritas anteriormente.Para que pueda disponer de toda la información de contexto necesaria, a esta acción se le pasan los siguientes parámetros de forma automática desde la Vista:
- source: el desplegable que ha cambiado.
- value: el nuevo valor que ha tomado.
- text: el texto mostrado en el desplegable.
- index: el índice del elemento seleccionado.
- target: el nombre del desplegable a cargar.
La firma del método deberá contener los parámetros que necesite de los anteriores, no siendo obligatorio ninguno de ellos. Las siguientes signaturas, por tanto, serían válidas, aunque la segunda permitirá acceder a más información sobre la situación en cliente al producirse la invocación Ajax:
public ActionResult GetDropDownElements(string target)
{ ... }
public ActionResult GetDropDownElements(
string source, string value,
string text, int index, string target)
{ ... } Dentro de la acción, lo lógico será utilizar el Modelo para obtener los elementos que pueblen el desplegable
target. Por ejemplo, si recibimos una petición indicando que debemos llenar el desplegable de provincias debido a un cambio de país (source=="Pais" && target=="Provincia"), deberemos realizar una consulta en el almacén de datos filtrando aquellas cuyo identificador de país sea el contenido en el parámetro value.Si no encontramos datos para devolver, el retorno de la función será un
string serializado en JSON, indicando el error. Este mensaje será mostrado como contenido del desplegable. ...
return Json("No se han definido provincias para " + text);En caso contrario, es decir, si disponemos de elementos para rellenar el desplegable, el retorno será una colección de objetos que deberán presentar las siguientes propiedades públicas:
- Value: con el valor del elemento (el
valuedeloption). - Text: que contendrá el texto que será mostrado en el desplegable.
- Selected: un booleano que indicará si el elemento deberá ser la selección por defecto una vez poblado el desplegable.
// Generando los elementos de forma manual...
List<object> elements = new List<object>();
elements.Add(new { Value = 1, Text = "Primero" });
elements.Add(new { Value = 2, Text = "Segundo" });
elements.Add(new { Value = 3, Text = "Tercero" });
elements.Add(new { Value = 4, Text = "Cuarto", Selected = true });
return Json(elements);
// O usando Linq...
var elems = from p in Model.ObtenerProvincias(value)
select new
{
Text = p.NombreProvincia,
Value = p.IdProvincia
};
return Json(elems);Proyecto de demostración
Al pie del post hay un enlace a Skydrive desde donde podréis descargar un proyecto de demostración del helperLinkDropDownLists para ver algunas de sus características en funcionamiento:- una única página con dos grupos independientes de desplegables enlazados
- algunos desplegables definidos mediante helpers y en HTML.
- retorno de mensajes de error desde el servidor
- captura de excepciones y errores de comunicación
- función callback de notificación de llenado de desplegables
- utilización de textos personalizados

Enlaces: Descargar proyecto para Visual Studio 2008 SP1 + ASP.NET MVC 1.0.
(También funciona con Visual Web Developer Express 2008 SP1).
Publicado en: www.variablenotfound.com.