Espero que te resulten interesantes. :-)
- DotNetCurry: ASP.NET MVC 3 Razor Syntax - RenderBody, RenderPage and RenderSection ASP.NET MVC
Fecha: 26/01/2011 - Steven Moseley: "ASP.NET MVC 3: Integrating the jQuery UI date picker and adding a jQuery validate date range validator" ASP.NET MVC
Fecha: 26/01/2011 - Eduard Tomàs: [BlogPost] Más sobre Razor templates... Ahora un helper Repeater reutilizable ;-)
Fecha: 26/01/2011 - Eduard Tomàs: [BlogPost] Razor templates en ASP.NET MVC 3. Simple, pero una pasada!
Fecha: 25/01/2011 - Comparación detallada de SQL Server Compact 4 y SQL Server Express 2008 R2.
Fecha: 25/01/2011 - Debugging, Tracing and Instrumentation in .NET and ASP.NET (14 FAQ).
Fecha: 25/01/2011 - Dependency Injection with ASP.NET MVC 3 distilled and simplified.
Fecha: 25/01/2011 - P is for Programming: “Client-Side Validation in MVC 3" by Jaco Pretorius
Fecha: 24/01/2011 - 10 plugins jQuery para mostrar imágenes. Algunos son espectaculares.
Fecha: 24/01/2011 - Cómo usar StructureMap con ASP.NET MVC 3.
Fecha: 24/01/2011 - How to Add Mobile Pages to Your Webforms / ASP.NET MVC application.
Fecha: 24/01/2011 - Gisela Torres: Creación de un vhd para arrancarlo en modo nativo #Windows #win2k8 #vhd #virtualization
Fecha: 24/01/2011 - Disponible la localización de ASP.NET MVC 3 para nueve idiomas.
Fecha: 24/01/2011
Publicado en: Variable not found
Publicado por José M. Aguilar a las 9:23 a. m.
Etiquetas: enlaces
 Desde la primera versión de ASP.NET MVC se permite añadir a la mayoría de los helpers que generan etiquetas HTML atributos personalizados. Para ello, se introducían objetos anónimos cuyas propiedades eran transformadas a atributos en el momento del renderizado, como en el siguiente ejemplo:
Desde la primera versión de ASP.NET MVC se permite añadir a la mayoría de los helpers que generan etiquetas HTML atributos personalizados. Para ello, se introducían objetos anónimos cuyas propiedades eran transformadas a atributos en el momento del renderizado, como en el siguiente ejemplo: Este código generaría el siguiente marcado:
Ahora que se van a poner muy de moda los atributos personalizados al estilo HTML5, como los “data-xxxx”, nos encontramos con un pequeño problema a la hora de introducirlos en objetos anónimos: los lenguajes como C# o VB no permiten el uso de guiones en los nombres de propiedades, por lo que si escribimos el siguiente código, se generará un error de compilación:
En ASP.NET MVC 3, por convención, es posible introducir este tipo de propiedades, pero utilizando el guión bajo (“_”) en lugar del guión medio (“-“). O en otras palabras, si queremos que el helper genere un atributo data-xx en el marcado HTML, debemos nombrar la propiedad del objeto anónimo como data_xx, tal y como se hace en el siguiente ejemplo:
… que generaría el siguiente marcado, correcto en HTML5:
Publicado en: Variable not found.

Días atrás presentaba el nuevo curso de ASP.NET MVC 3 en CampusMVP, y ahora le toca el turno a otro de los asuntos que me ha tenido bastante entretenido los últimos meses: el nuevo curso de preparación de la certificación 70-516 TS: Accessing Data with Microsoft® .NET Framework 4.
El objetivo del curso es ayudaros a preparar el examen 70-516 de Microsoft que os certificará como Technology Specialists en acceso a datos sobre la versión 4 del framework. Sin embargo, el curso está conceptualizado para lograr un objetivo aún mayor: aprender a identificar, seleccionar e implementar con éxito todas las tecnologías de acceso a datos disponibles en la última versión del marco de trabajo de Microsoft, de forma que los conocimientos adquiridos os sean de utilidad en vuestra vida profesional.
Para ello, se ha creado un completo temario exclusivo para el curso, en el que se incluyen más de 130 temas con orientación muy práctica, cerca de 4 horas de vídeos explicativos, aplicaciones de ejemplo, enlaces, y otros recursos, a través de los siguientes módulos:
Introducción, donde hacemos una breve presentación del curso y una rápida revisión de las tecnologías de acceso a datos incluidas en .NET Framework 4 y que iremos desgranando a lo largo del curso.
- El núcleo de ADO.NET, donde comenzamos desde cero tratando temas básicos como conexiones, comandos de consulta y actualización, o transacciones, hasta profundizar en asuntos algo más avanzados como la encriptación de cadenas de conexión, comandos asíncronos, MARS, el uso del LTM, técnicas de control de concurrencia, la abstracción del origen de datos usando factorías de proveedores, y muchos otros temas.
- Uso de DataSets, la solución clásica para la gestión de datos desconectados que sigue siendo válida en determinados escenarios. En este módulo detallaremos el proceso de definición de conjuntos de datos en memoria (tablas, columnas, restricciones, etc.), la carga desde fuentes de datos externas usando adaptadores, fórmulas para la realización de consultas, actualización de datos en memoria y traslado a la base de datos relacional, la gestión de conflictos, la relación con XML, o la tecnología LINQ To DataSet, entre otros temas.
- Entity Framework, donde partiremos de la descripción arquitectural del marco de entidades e iremos profundizando progresivamente en sus distintos componentes de forma práctica:
- En El EDM, trataremos la creación y personalización del Entity Data Model, desde escenarios de mapeo simples hasta el modelado de herencia, el uso de tipos complejos o el mapeo avanzado de entidades.
- La sección Entity Client describe las interioridades de este proveedor de acceso a datos a través de los modelos conceptuales. Veremos su paralelismo con otros data providers y aprenderemos a utilizar sus conexiones, a crear consultas utilizando el lenguaje eSQL, y a recuperar los datos obtenidos en ellas.
- A continuación, estudiaremos Object Services y el papel fundamental que juega en la arquitectura de Entity Framework. Veremos el contexto de objetos, las fórmulas para la realización de consultas fuertemente tipadas sobre el modelo conceptual, y trataremos otras funciones vitales, como la materialización de entidades, la resolución de identidad o el seguimiento de estado.
- Descrita ya toda la infraestructura, entraremos en LINQ to Entities, la extensión de LINQ que nos permite realizar consultas integradas sobre los modelos conceptuales.
- También dedicaremos varios temas a describir en detalle cómo realizar operaciones de actualización del origen de datos utilizando Object Services (inserción, actualización, y eliminación), y deteniéndonos a tratar aspectos como la transaccionalidad, los problemas de concurrencia o el uso de objetos desconectados.
- Por último, dedicaremos varios capítulos a la personalización de contextos y entidades mediante el uso de plantillas T4, la creación de STE (Self-Tracking Entities) y el uso de objetos POCO (Plan Old CLR Objects).
- El siguiente módulo, LINQ to SQL, trataremos esta tecnología que, aunque ampliamente superada por Entity Framework, puede ser de utilidad en escenarios simples (bueno, y entra en el examen 70-516 ;-)). Veremos cómo crear modelos de objetos, su personalización y aprenderemos a utilizar el contexto de datos para la realización de consultas mediante LINQ, así como a actualizar el origen de datos gestionando los posibles problemas de concurrencia que pueden aparecer, pasando por aspectos como la transaccionalidad de las operaciones, o el uso de objetos desconectados.
- En WCF Data Services detallaremos el uso de servicios WCF de acceso a datos utilizando OData (Open Data Protocol). Comenzaremos creando servicios y configurándolos para permitir el acceso a datos utilizando la semántica REST, y veremos cómo acceder a ellos de forma directa y utilizando las librerías cliente, tanto para consultar como para actualizar datos. También, entre otros asuntos, estudiaremos la creación de interceptores, operaciones personalizadas, y veremos cómo realizar operaciones asíncronas.
- Terminando ya con el temario, realizaremos una introducción a Sync Framework, el marco de trabajo que nos permite implementar escenarios OCA (Ocassionally Connected Applications) mediante el uso de una base de datos local capaz de sincronizarse con otras fuentes de datos. Veremos cómo crear y configurar cachés locales, tanto en escenarios locales como distribuidos, y estudiaremos las operaciones de sincronización y el tratamiento de conflictos.
- Y por último, una Guía del Examen, que incluye valiosos consejos y trucos vistas a superar el examen de certificación.
- C# 3.0 y LINQ, del maestro Octavio Hernández.
- Entity Framework 4.0, del gran Unai Zorrilla, y que ya comenté por aquí hace unas semanas.
- El whitepaper Comenzando con OData, del único e inigualable José Miguel Torres (que puedes leer online aquí).
- Además, al acabar el curso, también se suministrará el temario completo en formato PDF, lo que permitirá su consulta en el futuro, incluso habiendo finalizado el periodo de formación.
 Adicionalmente, para que vayáis bien preparados al examen, el curso incluye 6 meses de acceso a las simulaciones del examen oficial de MeasureUp, el único proveedor avalado por Microsoft. Durante este tiempo podréis practicar todo lo que necesitéis hasta estar bien preparados e ir al examen con total tranquilidad.
Adicionalmente, para que vayáis bien preparados al examen, el curso incluye 6 meses de acceso a las simulaciones del examen oficial de MeasureUp, el único proveedor avalado por Microsoft. Durante este tiempo podréis practicar todo lo que necesitéis hasta estar bien preparados e ir al examen con total tranquilidad.Ah, aprovecho también para decir que este curso está incluido dentro de la nueva iniciativa Garantía de aprobado de CampusMVP. Esto implica que si seguís la metodología propuesta y os preparáis a conciencia, en caso de no superar el examen de certificación se os devolvería el importe del curso, aunque ya os adelanto que no os va a hacer falta… ;-)
En cualquier caso, vayáis al examen o no, los conocimientos adquiridos seguro os pondrán a la última en tecnologías de acceso a datos de Microsoft, y podréis aplicarlos de inmediato en la vida real. ¡Espero poder veros por allí!
Enlace: Preparación de la certificación 70-516 TS: Accessing Data with Microsoft® .NET Framework 4 en CampusMVP.
Publicado en: Variable not found.
- Recuperar datos de una cookie en cada petición usando Action Filters. ASP.NET MVC, por Eduard Tomás
Fecha: 19/01/2011 - Action filters globales configurables en el web.config, con ASP.NET MVC 3, by K. Scott Allen.
Fecha: 19/01/2011 - EasyHttp, un wrapper de webrequest que facilita el consumo de servicios REST, by Hadi Hariri.
Fecha: 19/01/2011 - El rendimiento de ASP.NET MVC 3, más o menos igual que el de la versión 2.
Fecha: 19/01/2011 - Qué bueno: Sitios autoactualizables utilizando Nuget, by Phil Haack.
Fecha: 19/01/2011 - Ejecución de aplicaciones ASP.NET MVC 3 en servidores que no tienen el framework instalado, by Scott Guthrie.
Fecha: 19/01/2011 - EF 4 + CTP 5 = Code First: Conventions IV, by Unai zorrila.
Fecha: 19/01/2011
Publicado en: Variable not found
 En el nuevo ASP.NET MVC 3 me he topado con dos helpers que no conocía y que, a pesar de su sencillez, en ocasiones pueden resultar bastante interesantes:
En el nuevo ASP.NET MVC 3 me he topado con dos helpers que no conocía y que, a pesar de su sencillez, en ocasiones pueden resultar bastante interesantes: ObjectInfo y ServerInfo. Vamos a verlos muy rápidamente.ObjectInfo
El primero de ellos puede sernos útil cuando queremos volcar el contenido completo de un objeto sobre la página, por ejemplo cuando estemos depurando. La forma general de utilización es la siguiente:
ObjectInfo.Print(objeto, profundidad, elementos_enumeracion)
objeto, que es el objeto que queremos volcar.profundidad, el número de niveles en caso de tratarse de objetos cuyas propiedades son, a su vez, otros objetos.elementos_enumeracion, el número de elementos mostrados cuando se trata de colecciones.
<%: ObjectInfo.Print(Model, 2, 5) %>
El resultado será un contenido HTML maquetado de forma que pueda apreciarse muy claramente el contenido del objeto. En la siguiente captura de pantalla se observa el resultado, teniendo en cuenta que hemos enviado al helper un objeto que contiene un enumerable de Personas :

ServerInfo
Por otra parte, el helper
ServerInfo muestra información sobre el servidor en el que se está ejecutando la aplicación: configuración y variables de servidor, información del runtime y variables de entorno.Su único método, que además no tiene parámetros, retorna el string HTML listo para ser incluido en la salida, por ejemplo así (en Razor):
@ServerInfo.GetHtml()

Publicado en: Variable not found.
Espero que te resulten interesantes. :-)
- CampusMVP: Microsoft ayer lanzó ASP.NET MVC 3 y nosotros a la vez el nuevo curso ¡Pásalo!
Fecha: 14/01/2011 - Eduard Tomàs: [BlogPost]: cómo recuperar un dato de una cookie para cada petición
Fecha: 14/01/2011 - Eduard Tomàs: [BlogPost]: Validaciones remotas en ASP.NET MVC 3: Como pueden ser tan fáciles?
Fecha: 14/01/2011 - Lluis Franco: Debate: Nombre de Namespaces en métodos extensores ¿Y tu que opinas?
Fecha: 13/01/2011 - "Announcing release of ASP.NET MVC 3, IIS Express, SQL CE 4, Web Farm Framework, Orchard, WebMatrix", by Scott Guthrie.
Fecha: 13/01/2011 - Publicado Resharper 5.1.2.
Fecha: 13/01/2011 - Habemus ASP.NET MVC 3 RTM!!!
Fecha: 13/01/2011 - Scott Guthrie: Using EF Code First to create a SQL CE DB and use it within an ASP.NET MVC 3 app
Fecha: 12/01/2011
Publicado en: Variable not found
El material es una revisión del curso de MVC 2, que tanto éxito de crítica y público ha tenido durante el pasado año, adaptado por completo a las novedades presentes en la nueva versión del marco de trabajo:
- Introducción a ASP.NET MVC, donde realizamos un primer acercamiento al framework MVC, y sentamos las bases sobre las que continuar el aprendizaje.
- El siguiente módulo, la primera aplicación ASP.NET MVC, crearemos nuestra primera aplicación partiendo de las plantillas por defecto de Visual Studio, que nos será de utilidad para comprender la estructura de este tipo de proyectos y el funcionamiento del marco de trabajo.
- Continuaremos añadiendo funcionalidades a esta aplicación, donde introduciremos nuevas características partiendo desde cero, aprovechando la ocasión para profundizar en la creación de modelos, vistas y controladores.
- Seguidamente estudiaremos la capa Modelo a fondo, viendo distintas formas de implementar sus componentes.
- A continuación, nos sumergimos en la capa Controlador, detallando minuciosamente la creación de controladores, las posibilidades que nos ofrecen, y el conjunto de herramientas que nos facilita el framework para ellos, como el sistema de routing, el binding, filtros, o resultados de acciones.
- También trataremos con gran detalle la creación de la capa Vista, donde describiremos sus tipos, implementación y mecanismos del marco de trabajo que nos facilitan la tarea, como los helpers estándar, plantillas, validadores, o los nuevos helpers de Webpages, entre otros, utilizando los motores de vistas Webforms (ASPX) y el nuevo Razor.
- En Ajax con ASP.NET MVC realizaremos un recorrido por las distintas alternativas para la introducción de Ajax en nuestros sistemas, y mostraremos la solución a escenarios comunes.
- También trataremos cómo organizar los proyectos en Áreas, y los cambios que implican en cuanto a la estructura y funcionamiento de las aplicaciones.
- Y por último, dedicaremos un capítulo a temas adicionales, básicamente para tratar otros aspectos no incluidos en los módulos anteriores, como la realización de pruebas unitarias y las nuevas facilidades para la resolución de dependencias, internacionalización, el despliegue de aplicaciones, o el gestor de paquetes NuGet.
El curso se imparte totalmente online, a través de la plataforma CampusMVP, sin horarios y a vuestro propio ritmo. La duración total del curso está estimada en 12 semanas (con una dedicación media de 5 o 6 horas por semana, dependiendo del nivel de partida), y durante las cuales, dado que soy el tutor, contaréis con mi asistencia para resolver vuestras dudas e inquietudes, y ayudaros a lo largo del proceso formativo.
Si estáis interesados, sólo tenéis que ir a la tienda online de CampusMVP y apuntaros directamente. Tened en cuenta que si trabajáis en España los cursos pueden salirle gratis a la empresa gracias a la formación bonificada.
¡Espero veros por allí! ;-)
Y recordad:
Publicado en: Variable not found.
 Por esta razón esperaba impaciente la actualización del mismo a la versión 4 de Entity Framework, que durante estas navidades he tenido oportunidad de devorar. Y de nuevo de la mano de un figura como Unai Zorrilla y sus colaboradores (Yamil Herández, César de la Torre y Pablo Peláez), he disfrutado de lo lindo.
Por esta razón esperaba impaciente la actualización del mismo a la versión 4 de Entity Framework, que durante estas navidades he tenido oportunidad de devorar. Y de nuevo de la mano de un figura como Unai Zorrilla y sus colaboradores (Yamil Herández, César de la Torre y Pablo Peláez), he disfrutado de lo lindo.Lo primero que me ha llamado la atención es que, aunque se podía esperar lo contrario, se trata de un libro nuevo. Es decir, no es el anterior con ligeras indicaciones sobre los cambios introducidos en la última versión del marco de entidades, sino que ha sido reescrito integrando en sus contenidos las novedades, lo que hace su lectura más natural, y sobre todo para los que aún no han trabajado con esta tecnología o no leyeron el libro anterior.
Eso sí, como introduce José Manuel Alarcón (director de Krasis y MVP en ASP.NET) en su prólogo, “no se trata de un libro de recetillas”; en él encontraremos desde trucos y aspectos eminentemente prácticos hasta fundamentos del funcionamiento interno de la tecnología que nos permitirán tener un mayor control sobre ella.
Tampoco es un libro para principiantes: tanto la temática como la forma de tratarla hacen necesario que el lector disponga de ciertos conocimientos sobre bases de datos, programación orientada a objetos, arquitecturas y lenguajes de programación para la plataforma .NET.
El contenido está estructurado en cinco capítulos principales:
- El primer capítulo nos introduce en el concepto de modelos de dominio, y presenta Entity Framework y sus distintos componentes.
- A continuación se profundiza en el Entity Data Model y el diseño de modelos, desde mapeos básicos hasta conceptos algo más avanzados, como la herencia, table splitting, o las model defined functions.
- El tercer capítulo nos presentará Entity Client, el proveedor de datos ADO.NET específico para trabajar con modelos conceptuales, y nos mostrará cómo trabajar directamente con él para consultar información.
- Seguidamente, ascendemos un nivel más en las capas de abstracciones que Entity Framework establece sobre el almacén de datos, pasando a estudiar Object Services y LINQ to Entities, que de forma conjunta nos ofrecen ya las funcionalidades que nos permiten trabajar directamente con objetos del modelo, abstrayéndonos del motor subyacente a la hora de consultar y actualizar información. En este capítulo se describen además temas tan interesantes como las entidades self-tracking (STE) y POCO.
- En el capítulo 5, llamado “EF 4.0 en el mundo real”, los autores desarrollan un completo escenario donde demuestran las posibilidades de uso de este marco de trabajo en sistemas n-layer, describiendo paso a paso cómo crear los distintos componentes que entran en juego.
- Fundamentos de LINQ, que nos permite conocer y familiarizarnos con el lenguaje integrado de consultas.
- Referencia de eSQL (Entity SQL), el lenguaje de consultas de Entity Client.
- Notas sobre el rendimiento de Entity Framework, con consejos y recomendaciones para hacer el acceso a datos de nuestras aplicaciones más eficiente.
- Plantillas T4, donde se realiza una introducción a la creación de plantillas de este tipo.
- Referencia de uso de la herramienta de línea de comandos edmgen.exe.
El libro puede adquirirse directamente en la tienda online de Krasis, en formato papel y PDF. Además, desde esa misma página es posible descargar el código de los ejemplos del libro, y acceder al índice y primer capítulo en Scribd, por si queréis echarle un vistazo.
Ah, y como interesante complemento si queréis estar a la última, no os perdáis la serie de posts del autor, Unai, sobre Code-First, una extensión de Entity Framework (actualmente aún en pruebas) que permite crear bases de datos a partir del código, sin necesidad de usar los diseñadores de Visual Studio.
Publicado en: Variable not found.
Publicado por José M. Aguilar a las 11:58 p. m.
Etiquetas: entity framework, libros, recomendaciones
- Tutorial sobre la validación remota en ASP.NET MVC 3, by David Hayden.
Fecha: 05/01/2011 - Preprocessed T4 templates, by K. Scott Allen.
Fecha: 05/01/2011 - campusMVP: "CouchDB for .NET Developers", un webcast grabado de nuestro autor Hadi Hariri para O'Reilly Media: ¡Muy bueno!
Fecha: 05/01/2011 - Mapeos en EF4 CTP5. Parte I: y Parte II: http://bit.ly/hcEaGc
Fecha: 05/01/2011 - Unai, que no para: EF 4 + CTP 5 = Code First : Conventions III.
Fecha: 04/01/2011 - Scott Guthrie: I just blogged about VS 2010 SP1 (Beta) and its new IIS Developer Express support for web projects
Fecha: 04/01/2011 - Unai Zorrilla continúa profundizando en las convenciones de Codefirst en #EF4 y CTP5.
Fecha: 03/01/2011 - Eduard Tomàs: [BlogPost] Binding de datos de sesión a parámetros de los controladores ASP.NET MVC
Fecha: 03/01/2011 - jQuery ha deshabilitado el hotlinking.
Fecha: 03/01/2011 - Convenciones Code First en EF4 CTP5, por Unai Zorrilla.
Fecha: 03/01/2011 - Hadi Hariri: [Blog]: That dreaded M in ASP.NET MVC (Includes Survey Results)
Fecha: 02/01/2011 - Scott Guthrie: Nice quick post by David Noël_hayden about the new RedirectPermanent ActionResults in ASP.NET MVC 3
Fecha: 30/12/2010 - José Manuel Alarcón: "Cambios en la renderización de controles de ASP.NET 4.0"
Fecha: 30/12/2010 - campusMVP: Las 10 predicciones sobre el mundo del desarrollo Web en 2011 de Mashable
Fecha: 30/12/2010 - Scott Guthrie: I just did a blog post - ASP.NET MVC 3: Layouts and Sections with Razor
Fecha: 30/12/2010 - Phil Haack: Easy extensionless URLs with ASP.NET 4, ASP.NET MVC, and IIS 6. ASP.NET MVC No wildcards allowed!
Fecha: 24/12/2010 - "Cache Exploration in ASP.NET MVC 3 - Part 1"
Fecha: 24/12/2010 - Scott Guthrie: Great article discussing inheritance mapping with EF Code First and how to use Table Per Hierarchy (TPH)
Fecha: 24/12/2010 - José Manuel Alarcón: Renderizar HTML compatible con ASP.NET 3.x para los controles Web en ASP.NET 4.0
Fecha: 24/12/2010 - campusMVP: Por fin! Ha costado muchísimo pero ya lo tenemos aquí: nuevo libro "Entity Framework 4.0" de Unai Zorrilla: RT
Fecha: 22/12/2010 - Eduard Tomàs: [BlogPost] var o no var... esa es la cuestión. Post inspirado por Resharper :P
Fecha: 21/12/2010 - Including JavaScript libraries conditionally from CDN, by Gunnar Peipman.
Fecha: 21/12/2010 - "SRP, as easy as 123…" by Hadi Hariri.
Fecha: 20/12/2010 - Protect ASP.NET MVC 3 Applications Using AntiForgery Helpers.
Fecha: 20/12/2010
Publicado en: Variable not found
 Primero, ya que este post inaugura el recién estrenado 2011 en Variablenotfound.com, aprovechar estas líneas para desearos a todos un feliz año nuevo. Espero que se cumplan vuestros sueños, con salud, y en buena compañía.
Primero, ya que este post inaugura el recién estrenado 2011 en Variablenotfound.com, aprovechar estas líneas para desearos a todos un feliz año nuevo. Espero que se cumplan vuestros sueños, con salud, y en buena compañía.Y ahora, tal y como manda la tradición, comentaré los posts más vistos durante el año que acabamos de cerrar, distinguiendo entre los que han sido publicados en 2010, y los que forman ya parte del archivo histórico del sitio y que siguen teniendo gran aceptación.
Cosecha de 2010
Encabezando la lista, además con bastante diferencia sobre el siguiente, el post ASP.NET MVC 2: Quince cuestiones que deberías conocer, un megapost que ya va por su tercera versión (y probablemente pronto podamos tener la cuarta ;-)), en la que se responden preguntas muy básicas sobre ASP.NET MVC. Supongo que de alguna forma, demuestra que el interés de la comunidad de desarrolladores por este framework va creciendo a buen ritmo :-)Justo detrás en las más visitadas, encontramos dos entradas clasificadas en la categoría de “humor”, lo cual ya dice bastante sobre el tipo de fauna que pulula por aquí ;-D… La primera, muy reciente, es 32 Síntomas que indican que estás afectado por el desarrollo, una particular colección de extrañezas conductuales en las que los desarrolladores parece que coincidimos bastante, mientras que la segunda es un post de hace ya varios meses, Consejos imprescindibles por si algo falla, donde recogía una lista de recomendaciones y buenas prácticas a tener en cuenta cuando nuestras aplicaciones pretenden dejarnos en mal lugar.
En cuarto puesto tenemos el artículo llamado Edición elegante de fechas con jQuery Datepicker y MVC, paso a paso, en el que mostraba cómo combinar templated helpers de ASP.NET MVC con jQuery para crear editores de propiedades de tipo fecha muy profesionales.
Curiosamente, el quinto puesto lo ocupa un post de esos que escribes cuando descubres algo que probablemente todo el mundo conocía menos tú, pero resulta que no, que es útil para más gente: Acceder al contenido de un .vhd desde Windows XP/Vista.
En el sexto lugar, encontramos la serie Leyes epónimas relacionadas con el desarrollo de software, donde se recogían un buen número de leyes que llevan el nombre de su creador, con alguna o mucha relación con nuestra profesión.
En séptimo, un post que mostraba cómo utilizar JSON para el intercambio de datos entre cliente y servidor, sobre tecnología ASP (sin el .NET de detrás): Ajax con ASP: intercambio de datos JSON.
Los puestos octavo y noveno son para artículos muy técnicos y centrados en ASP.NET MVC: Validación de rangos decimales en cliente y servidor para ASP.NET MVC 2, y Formularios con autoguardado en ASP.NET MVC.
Y por último, en el décimo, se ha colado en el último momento el post Llega la Programación Gestual: Visual Studio Kinect Edition, la inocentada del pasado 28 de diciembre que, como todos los años, tanto me divierte escribir.
Cosecha de años anteriores
A continuación cito los artículos escritos años anteriores, pero que siguen estando entre los más visitados del blog.Como siempre, en cabeza no podía faltar la eterna serie de citas célebres del mundo de la informática, tres posts algo viejunos que recogían más de 300 frases imprescindibles de nuestro mundillo, y que siguen atrayendo visitas de forma impresionante.
A continuación, y no a demasiada distancia de los anterior, jqGrid: Grids espectaculares para ASP.NET MVC, paso a paso, un artículo que describía paso a paso cómo utilizar el plugin jqGrid para implementar rejillas de datos en aplicaciones ASP.NET MVC.
Seguidamente, un clásico del año 2007: Bordes redondeados en webs (sin esfuerzo) con Nifty Corners Cube, que pone de manifiesto la pesadilla que sigue siendo la creación de esquinas redondas en elementos de bloque HTML. Menos mal que CSS3 viene al rescate pronto…
En sexto lugar, más de la cosecha de 2007, Llamar a métodos estáticos con ASP.NET Ajax, un artículo que describía la utilización de PageMethods como mecanismo de comunicación cliente-servidor utilizando Ajax. Aunque se refería a la versión 2.0 de ASP.NET, parece ser que todavía la información es útil.
Sin duda el 2007 fue un gran año, pues justo detrás tenemos el post Evitar el postback al pulsar un botón en ASP.Net, donde se mostraban diversos escenarios en los que podría ser interesante la cancelación del postback al pulsar un botón en formularios web ASP.NET.
Prácticamente igualado con el anterior, 32 técnicas de producción de ideas, un resumen de técnicas para la generación de ideas publicadas allá por 2008 en Neuronilla (ahora hay más), que sigue atrayendo muchos visitantes.
Por último otro gran clásico, 13 Consejos para comentar tu código, que recoge una serie de recomendaciones y buenas prácticas para comentar el código fuente y hacerlo más legible. Como curiosidad, este artículo ha sido traducido y publicado en varios idiomas (inglés, chino, y otros que soy incapaz de identificar), e incluso ha aparecido publicado en una revista India.
Y hasta aquí el tradicional resumen anual, espero que os sea interesante para descubrir entradas que en su día os perdisteis, o simplemente, por la curiosidad de conocer los temas que más interesan de este sitio.
Espero seguir viéndoos por aquí en 2011, no me faltéis, eh?
Publicado en: Variable not found.
Publicado por José M. Aguilar a las 11:49 p. m.
Etiquetas: blogging, recomendaciones, resumen, variablenotfound, variablenotfound.com
 Esto han debido pensar los equipos de trabajo de Kinect y Visual Studio en Microsoft, en conjunción con laboratorios MS Research, que se han unido para brindarnos lo que será la próxima revolución en el mundo del desarrollo de software, y que han decidido llamar “Gesvelopment” (Gestual Development, o tecnología GDM).
Esto han debido pensar los equipos de trabajo de Kinect y Visual Studio en Microsoft, en conjunción con laboratorios MS Research, que se han unido para brindarnos lo que será la próxima revolución en el mundo del desarrollo de software, y que han decidido llamar “Gesvelopment” (Gestual Development, o tecnología GDM).Visual Studio Kinect Edition es el primer producto de la casa que incorporará este nuevo paradigma. Básicamente, consiste en un sensor Kinect unido al PC de trabajo, en el que se instalará un Visual Studio tuneado con complementos capaces de interpretar movimientos y voz del desarrollador y trasladarlos a acciones en el editor y el propio entorno.
La tecnología GDM permitirá programar mediante movimientos, voz, posiciones y gestos del cuerpo, es decir, sin necesidad de tocar una tecla o el ratón para nada. Esto irá combinado con una serie de ayudas específicas permitirán aumentar nuestra productividad y, al mismo tiempo, mantenernos en una forma física envidiable.
Los interfaces de usuario podremos crearlos utilizando una herramienta al más puro estilo Minority Report: arrastrando virtualmente los elementos sobre la pantalla, redimensionándolos, abriendo sus propiedades, etc., siempre mediante movimientos de brazos, manos y piernas perfectamente sincronizados con lo que aparece en pantalla.
 El código lo editaremos mediante un conjunto de movimientos y gestos preestablecidos, similares a los usados en el lenguaje de signos. Esto no implica, sin embargo, la aparición de un nuevo lenguaje para .NET. GDM monta una capa de abstracción sobre los lenguajes usados (C#, VB.NET, HTML, etc.), de forma que el mismo movimiento puede ser transformado a instrucciones del lenguaje activo, sea cual sea éste, siempre que se disponga de los drivers oportunos.
El código lo editaremos mediante un conjunto de movimientos y gestos preestablecidos, similares a los usados en el lenguaje de signos. Esto no implica, sin embargo, la aparición de un nuevo lenguaje para .NET. GDM monta una capa de abstracción sobre los lenguajes usados (C#, VB.NET, HTML, etc.), de forma que el mismo movimiento puede ser transformado a instrucciones del lenguaje activo, sea cual sea éste, siempre que se disponga de los drivers oportunos.Así, por ejemplo, en lenguajes de programación clásicos, un movimiento circular con el brazo será interpretado como bucle, y será introducido en el código traducido al lenguaje actual, o un salto del programador será convertido en un jump, goto, o la estructura más cercana. O por ejemplo, en HTML podremos enfatizar texto (<em>) inclinándonos hacia la derecha (véase la imagen lateral), mientras que cerrar el puño con fuerza será útil para formatear en negrita (<strong>). La variedad de gestos y movimientos permitidos es enorme.
GDM también incluye un sistema de reconocimiento de voz con el que se podrán matizar y definir, por ejemplo, nombres de variables o instrucciones cuyos movimientos serían difíciles de ejecutar.
 Las operaciones con el entorno (compilar, ejecutar, copiar, pegar, etc.) las realizaremos también con movimientos corporales explícitos. En el ejemplo de la derecha, podemos ver el gesto mediante el cual podemos cortar y enviar al portapapeles el texto seleccionado; podemos compilar apretando una mano contra otra, o ejecutar aplicaciones haciendo un gesto de decapitación con la mano derecha sobre nuestro cuello. Esto último denota algo de humor negro, sin duda, por parte de los desarrolladores del invento.
Las operaciones con el entorno (compilar, ejecutar, copiar, pegar, etc.) las realizaremos también con movimientos corporales explícitos. En el ejemplo de la derecha, podemos ver el gesto mediante el cual podemos cortar y enviar al portapapeles el texto seleccionado; podemos compilar apretando una mano contra otra, o ejecutar aplicaciones haciendo un gesto de decapitación con la mano derecha sobre nuestro cuello. Esto último denota algo de humor negro, sin duda, por parte de los desarrolladores del invento. Otro aspecto realmente curioso e interesante es que dado que algunos dispositivos como Kinect son capaces de detectar y seguir los movimientos de más de una persona al mismo tiempo, será posible trabajar de forma colaborativa (pair programming), como se aprecia en la fotografía de la derecha, donde aparecen dos desarrolladores trabajando sobre una vista MVC.
Otro aspecto realmente curioso e interesante es que dado que algunos dispositivos como Kinect son capaces de detectar y seguir los movimientos de más de una persona al mismo tiempo, será posible trabajar de forma colaborativa (pair programming), como se aprecia en la fotografía de la derecha, donde aparecen dos desarrolladores trabajando sobre una vista MVC.Los afortunados poseedores del sensor Kinect podrán probar una edición limitada de GDM al instalar Visual Studio 2010 Beta 2, aunque el producto será distribuido oficialmente con Visual Studio 2012 (codename NutCracker), en una edición especial del producto.
Sin embargo, Microsoft no se ha centrado exclusivamente en sus tecnologías, jugando con abstracciones que hacen posible independizarse del dispositivo de detección de movimientos y reconocimiento de voz, e incluso del entorno de
 desarrollo. Así, aunque algo más tarde, también será posible desarrollar aplicaciones utilizando el mando de la Wii, y Move, el sensor de las consolas Playstation. También se están ya implementando drivers para todo tipo de entornos de desarrollo profesionales como Eclipse, Netbeans, o el block de notas.
desarrollo. Así, aunque algo más tarde, también será posible desarrollar aplicaciones utilizando el mando de la Wii, y Move, el sensor de las consolas Playstation. También se están ya implementando drivers para todo tipo de entornos de desarrollo profesionales como Eclipse, Netbeans, o el block de notas.Esto es posible gracias a su arquitectura modular, en la que se han previsto componentes que aíslan el software del hardware, y éstos a su vez del IDE y lenguaje utilizado:

Está claro que antes de que se implante de forma generalizada deberán cambiar algunos aspectos en nuestro entorno y cultura empresarial, como:
- el espacio de trabajo deberá ampliarse para cada desarrollador. Será necesario un espacio de al menos tres metros cuadrados diáfanos por desarrollador para poder ejercitar su trabajo de forma eficiente y sin interferir con el compañero.
- las instalaciones deberá adecuarse. Las empresas deberán instalar zonas de duchas, e incorporar fisioterapeutas o médicos deportivos a sus plantillas.
- la ropa de trabajo deberá ser cómoda y apropiada para una actividad física, quizás chándal y zapatos deportivos puedan ser una buena opción.
- el tamaño de los monitores deberá ampliarse al menos a 50 pulgadas, para que el desarrollador pueda leer textos a cierta distancia, y mientras está en movimiento.
- habrá que cambiar ciertos hábitos: menos café y más Gatorade, dietas altas en proteína para desayunos y almuerzos, etc.
Ya sabéis, id calentando, que GDM está cerca…
Publicado en: Variable not found.
Nota para despistados: obviamente la noticia no es real, se trata simplemente de una broma del Día de los Inocentes, así que tendremos que seguir siendo inertes, estáticos, parte del mobiliario, con dolores por todas partes y ganando peso. Bonito panorama para 2011, eh? ;-D
 Desearos a todos unas muy felices fiestas en compañía de todos los que os importan, y un próximo año lleno de dicha, salud y prosperidad. Puestos a pedir, a ver si incluso puede ser un poquillo mejor que el que dejamos atrás ;-)
Desearos a todos unas muy felices fiestas en compañía de todos los que os importan, y un próximo año lleno de dicha, salud y prosperidad. Puestos a pedir, a ver si incluso puede ser un poquillo mejor que el que dejamos atrás ;-)Nos vemos por aquí.
 Hace no demasiado tiempo escribía sobre las formas de evitar el error “Request.Form peligroso”, mostrando distintas técnicas para controlar la forma en que ASP.NET defiende nuestras aplicaciones de ataques de inyección de script evitando la entrada de campos de formulario, cookies o parámetros del querystring con contenidos HTML. En ese post cubría hasta la versión 2 de MVC, Webmatrix, y ASP.NET Webforms.
Hace no demasiado tiempo escribía sobre las formas de evitar el error “Request.Form peligroso”, mostrando distintas técnicas para controlar la forma en que ASP.NET defiende nuestras aplicaciones de ataques de inyección de script evitando la entrada de campos de formulario, cookies o parámetros del querystring con contenidos HTML. En ese post cubría hasta la versión 2 de MVC, Webmatrix, y ASP.NET Webforms.Ahora, por fin la RC 2 de ASP.NET MVC 3 estabiliza por fin algo que ha sufrido varios cambios durante toda la fase de pruebas del producto, y que nos estaba volviendo algo locos por el cambio de denominación de atributos, o la aparición y desaparición de propiedades.
En ASP.NET MVC 3, por defecto, todos los parámetros de entrada serán sometidos a las comprobaciones oportunas para evitar la aparición de etiquetas y entidades HTML. En caso de detectar la aparición de algún texto peligroso, aparecerá el mismo error de siempre:

Sin embargo, a diferencia de versiones anteriores, la desactivación de la validación se puede realizar ahora de forma mucho más detallada, únicamente sobre los campos que nos interesen, evitando así los problemas derivados del enfoque previo, según el cual se validaban todos los campos o no se validaba ninguno.
Para ello, se ha introducido el atributo
[AllowHtml] (definido en System.Web.Mvc), que aplicado sobre una propiedad del modelo, permite que ésta contenga etiquetas y otros elementos que podrían ser considerados peligrosos durante el proceso de binding. El siguiente ejemplo muestra una entidad que permitiría contenido HTML en la propiedad Texto, pero no en el Titulo:
Un aspecto importante es que con MVC 3 ya no será necesario introducir el atributo
requestValidationMode="2.0" en el elemento <httpRuntime> del web.config, ni ningún otro cambio en el archivo de configuración. Simplemente, el anterior código funcionará :-)Y por otra parte, comentar que desde la RC de MVC 3 no se acepta el parámetro
Exclude del atributo [ValidateInput], que se utilizaba para indicar a nivel de controlador las propiedades o campos a omitir del proceso de validación. Por esta razón, dicho atributo será posible utilizarlo únicamente como siempre, para activar o desactivar la validación a nivel de acción, es decir, para todos los valores de la entrada; por ejemplo, en el siguiente código, se indica que los parámetros de entrada a la acción Edit no deben ser validados:
Hey, todo esto está muy bien, pero… ¡AllowHtml no me funciona!
Ya, pero que no cunda el pánico ;-DTodo lo que he dicho anteriormente es verdad, salvo por un pequeño detalle. Debido a un bug de la Release Candidate 2 de ASP.NET MVC 3, ya comentado por ScottGu hace unos días, el atributo
[AllowHtml] no funcionará directamente a no ser que introduzcamos el siguiente código en el global.asax:
Obviamente, la versión final de MVC 3 vendrá con este problemilla solucionado.
Publicado en: Variable not found.
Espero que te resulten interesantes. :-)
- Patrones para la selección de múltiples entidades en Entity Framework
Fecha: 17/12/2010 - Geolocalización del usuario desde el navegador
Fecha: 17/12/2010 - SuprotimAgarwal: Video Web Helper in ASP.NET MVC 3 RC 2
Fecha: 17/12/2010 - Scott Guthrie: ASP.NET MVC 3: Implicit and Explicit code nuggets with Razor
Fecha: 17/12/2010 - http://weblogs.asp.net/scottgu/archive/2010/12/15/asp-net-mvc-3-razor-s-and-lt-text-gt-syntax.aspx
Fecha: 17/12/2010 - Obtener el ID del usuario actual en ASP.NET, por Eduard Tomàs.
Fecha: 17/12/2010 - Marcin Dobosz: Razor, Nested Layouts and Redefined Sections - Razor layout made easier ASP.NET MVC
Fecha: 15/12/2010 - Scott Guthrie: I just blogged details of a ASP.NET MVC 3 RC2 bug and an easy fix to temporarily work around it
Fecha: 15/12/2010 - José Manuel Alarcón: Cómo crear un temporizador global en ASP.NET
Fecha: 14/12/2010
Publicado en: Variable not found
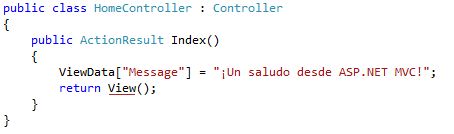
ViewData, de la siguiente forma:
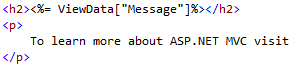
Y ya desde la vista, podíamos recuperar el valor así:

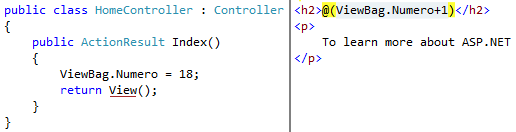
ASP.NET MVC 3 sigue manteniendo este comportamiento, pero ha añadido un mecanismo adicional para facilitar esta tarea: el
ViewBag. Se trata de un objeto dinámico disponible tanto en los controladores como en las vistas, sobre el que podemos ir definiendo propiedades sin necesidad de que éstas estén definidas previamente:
Y desde la vista podríamos acceder a ellas de forma directa:

A la vista de los ejemplos, podría parecer que
ViewBag y ViewData son dos “sacos” diferentes para pasar información desde la capa Controlador a la capa Vista. Sin embargo, aunque bajo distintas denominaciones, están en realidad accediendo al mismo conjunto de datos. Por ejemplo, el siguiente código resultaría equivalente al anterior:
Probablemente os preguntaréis qué aporta el nuevo
ViewBag sobre el tradicional ViewData. Desde mi punto de vista son varias:- en primer lugar, permite un código más compacto y rápido de escribir,
- elimina las temidas magic strings propias del diccionario
ViewData, - como consecuencia, podríamos beneficiarnos (aunque de momento no he visto que sea así) de refactorizaciones o intellisense sobre estos miembros,
- facilita el cambio de tipos. Los elementos de
ViewDatason siempre de tipoobject, por lo que a veces debemos hacerles un cast para poder operar con ellos; las propiedades dinámicas delViewBagse crean con el tipo apropiado, facilitanto así su manipulación posterior:
ViewModel” en Controladores y “View” en vistas). Espero que te resulten interesantes. :-)
- Phil Haack: Blogged: ASP.NET MVC 3 RC 2 and NuGet 1.0 Release Candidate released!
Fecha: 10/12/2010 - Secciones opcionales y contenidos por defecto en #razor. ASP.NET MVC
Fecha: 09/12/2010 - ViewEngine tematizable basado en Razor para ASP.NET MVC.
Fecha: 03/12/2010 - Descarga del draft del libro "ASP.NET Web Pages with Razor Syntax"
Fecha: 02/12/2010 - Introducción a jQuery templates, por Stephen Walter.
Fecha: 02/12/2010 - Interfaz con pestañas usando vistas parciales, jQuery y ASP.NET MVC, por Goretti Ortigosa.
Fecha: 30/11/2010 - Cómo enviar los datos de un formulario usando $.post en ASP.NET MVC, por Omar del Valle.
Fecha: 30/11/2010 - Funciones con un número variable de parámetros en javascript
Fecha: 29/11/2010 - ReCaptcha Web Helper in ASP.NET MVC 3
Fecha: 25/11/2010 - Enviar datos en JSON usando HTTP POST con jQuery, por Eduard Tomàs.
Fecha: 25/11/2010 - Deploy de ASP.NET MVC 3 con Razor a servidores Windows sin MVC instalado, by Scott Hanselman .
Fecha: 25/11/2010 - Tutorial–Creación de mi Primer PlugIn para JQuery (by Gonzalo Pérez).
Fecha: 23/11/2010 - Conversión de proyectos ASP.NET MVC 2 a 3.
Fecha: 23/11/2010 - ASP.NET MVC from Basics to Tips and Tricks.
Fecha: 23/11/2010 - Compilar vistar Razor en dlls independientes.
Fecha: 23/11/2010
Publicado en: Variable not found
La pregunta “What real life bad habits has programming given you?”, que podríamos traducir más o menos como “¿Qué malos hábitos de la vida real te ha dado la programación?”, inició un hilarante brainstorming sobre nuestra particular visión del mundo real, brindándonos la oportunidad de comprobar que no somos tan únicos ni raros como suele parecer.
A continuación resumo las respuestas y comentarios que más me han llamado la atención en este hilo, probablemente por padecerlos en primera persona. Y ya puestos, como de costumbre, he aprovechado para añadir otros de cosecha propia:
- Considerar 256 o 1.024 números bonitos, tanto como podrían ser 1.000 o 10 para alguien no afectado por el desarrollo.
- Echar en falta un Ctrl-F cuando estamos ante un libro o documento escrito para buscar términos.
- Intentar poner en pausa un programa de televisión convencional, o retroceder en una secuencia de la que no nos hemos enterado bien.
- Interpretar de forma extremadamente literal las expresiones. Responder “Sí” a “¿tienes hora?” es un ejemplo clásico.
- Utilizar la aritmética booleana donde no se debe, por ejemplo, respondiendo “Sí” a “¿Quieres té o café?”.
- Echar en falta el Ctrl-S para salvar un trabajo, por ejemplo un castillo de arena, y conservarlo justo en el estado en que se encuentra para volver a retomarlo más adelante.
- Mostrar alergia a textos con problemas de puntuación, paréntesis desbalanceados y otro tipo de fallos ortográficos, así como un sexto sentido para detectarlos.
- Googlearlo todo, en cualquier momento y circunstancia.
- Buscar opciones por defecto que nos facilite la toma de decisiones. Incluso a la hora de elegir el almuerzo en un restaurante.
- Numerar elementos comenzando por cero, y obviamente, acabar con un número menos que el resto de mortales. Comenzando por el pulgar: dedo 0, dedo 1… dedo 9.
- Sentir los errores de conversión de tipo como si fuéramos compiladores. Si preguntas a alguien “¿quieres salir a pasear?” esperas un booleano, no algo como “me duele la cabeza”.
Divertirse con frases y chistes geeks, como “Dios es real, a menos que se declare como entero” :-D
- Sentir una extraña y maquiavélica alegría al detectar bugs en cualquier tipo de sistemas, como programas de televisión o dispositivos electrónicos.
- Intentar optimizar y hacer más eficiente cada paso que damos. Seguro que todos hemos vivido situaciones como “me tengo que levantar para ir al aseo, así que aprovecho para llevar algunos chismes a la cocina, de camino pongo las palomitas en el microondas, de forma que cuando vuelva ya estarán listas, busco una cerveza en el frigorífico y continúo viendo la película”.
- Ser incapaces de comprender el lado contrario, es decir, cómo alguien no optimiza sus acciones, desaprovechando esfuerzos de forma injustificable ;-)
- Intentar planificar minuciosamente otros aspectos de la vida: viajes, excursiones, ir de compras, etc.
- Utilizar en conversaciones con gente normal palabras como “lógica”, “optimizar”, “recurso”, o “multitarea”.
- Llamar a los no programadores “gente normal” ;-D
- Buscar patrones repetitivos de comportamiento en todo como si tuviésemos que implementarlo.
- Anidar paréntesis (en textos escritos (incluso a mano)). Pero, eso sí, siempre correctamente balanceados.
- Analizar y criticar lo que se nos pregunta en un formulario, aunque sea en papel impreso. Por ejemplo, “¿para qué quieren saber la edad si están preguntando también la fecha de nacimiento?”
- Incluir una barra inclinada en el interior del dígito cero (algo como “Ø”) cuando escribes números a mano.
En las webs de compra de entradas online, pensar al tener que elegir sitio en un cine con sesión numerada, que la sala podría ser defragmentada. :-D
- No recordar el significado original de palabras como “herencia”, “hilo”, o “excepción”.
- Echar en falta los bucles en la vida real.
- Ponerse realmente nervioso cuando tenemos delante a alguien no experto manejando un ordenador y esperamos a que realice una tarea.
- Finalizar frases con punto y coma;
- Echar en falta el Ctrl-Z para deshacer alguna barbaridad. Por ejemplo, si dedicas tiempo a la pintura o dibujo, seguro que más de una vez lo has necesitado. Y también si eres algo bocazas ;-)
- Echar también en falta la versión Linux de Ctrl-Z para pausar un proceso en curso.
- Solucionar un problema mientras sueñas, o en mitad de una conversación ajena al mismo.
- Excusarnos en este último caso diciendo que “estábamos en multitarea” cuando no es cierto: simplemente no prestábamos mucha atención a la conversación ;-D
- Hacer que el número de elementos en una lista sea siempre potencia de 2 ;-)
Publicado en: Variable not found