martes, 9 de junio de 2020
 En este post vamos a echar un vistazo a algo muy básico, pero que seguro que ayuda a los que estáis comenzando con Blazor para haceros una mejor idea su funcionamiento: cómo mostrar u ocultar elementos en la página.
En este post vamos a echar un vistazo a algo muy básico, pero que seguro que ayuda a los que estáis comenzando con Blazor para haceros una mejor idea su funcionamiento: cómo mostrar u ocultar elementos en la página.La idea sería conseguir que, en el siguiente componente, la pulsación del botón etiquetado como "Toggle" haga que el bloque
<div> donde se encuentra el "Hello world!" se oculte y se muestre sucesivamente:<h1>Visibility demo</h1>
<div>
<h2>Hello world!</h2>
</div>
<button class="btn btn-primary" @onclick="Toggle">Toggle</button>
@code {
private bool _isVisible = true;
private void Toggle()
{
_isVisible = !_isVisible;
}
}

Como en otros marcos de trabajo para la construcción de webs SPA, con Blazor podemos utilizar distintas técnicas para mostrar u ocultar elementos:
- Añadiendo o eliminando físicamente el elemento del DOM.
- Utilizando estilos en línea que modifiquen su visibilidad.
- Aplicando clases CSS que modifiquen su visibilidad.
Añadir o eliminar físicamente el elemento del DOM
En este caso, lo que pretendemos conseguir es que el elemento sólo sea incluido físicamente en la página cuando_isVisible sea establecido a true.Esto es sencillo de hacer con la sintaxis Razor que, como sabemos, permite combinar código C# con HTML utilizando el carácter de escape "
@", por lo que podemos utilizar la instrucción condicional if de la siguiente manera:<h1>Visibility demo</h1>
@if (_isVisible)
{
<div>
<h2>Hello world!</h2>
</div>
}
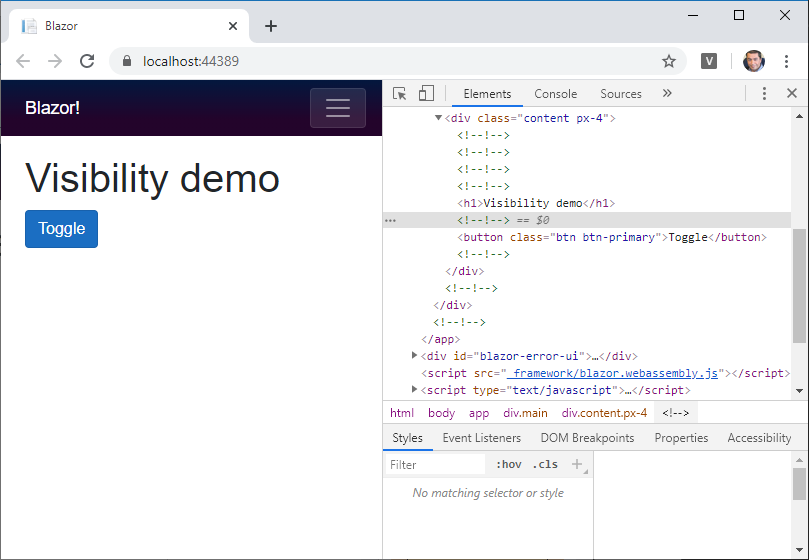
@if hará que ese bloque no sea incluido en el DOM (ni, por tanto, en la página):
Al usar esta técnica hay que tener en cuenta algunas cosas, sobre todo si el bloque de código que eliminamos contiene en su interior otros componentes Blazor:
- Todos los componentes en el interior del bloque eliminado serán destruidos, con toda la información de estado almacenada en ellos.
-
Al incluir el contenido de nuevo, los componentes del interior del bloque deberán ser instanciados e inicializados, lo cual puede llevar algún tiempo si la inicialización es compleja o depende de algún servicio externo (APIs, bases de datos, etc.)
Utilizando estilos en línea que modifiquen su visibilidad
Otra posibilidad bastante socorrida suele ser modificar sobre la marcha el atributostyle del elemento, asignándole un display: none (o similar) cuando _isVisible sea falso:<h1>Visibility demo</h1>
<div style="@(_isVisible? string.Empty: "display: none")">
<h2>Hello world!</h2>
</div>

La diferencia principal con el enfoque anterior es que en este caso el bloque
<div> sí se encontraría en el DOM, y su contenido ocuparía memoria aunque en la página fuera visible. Es decir, los objetos no serían destruidos.Aplicando clases CSS que modifiquen su visibilidad
Como una variante más limpia que la anterior, y que además facilita la inclusión de efectos como animaciones, sería asignar una clase CSS al elemento en función de su visibilidad, como en el siguiente ejemplo:<h1>Visibility demo</h1>
<div class="@(_isVisible? "visible": "invisible")">
<h2>Hello world!</h2>
</div>
<style>
.visible, .invisible {
transition: all 1s ease-in-out;
}
.visible {
opacity: 1;
}
.invisible {
opacity: 0;
}
</style>

¡Espero que os sea de ayuda!
Publicado en Variable not found.















1 comentario:
De gran utilidad, deseando leer el siguiente artículo sobre Blazor ��
Gracias por compartir.
Enviar un nuevo comentario