martes, 21 de febrero de 2017
 Aunque IIS Express está diseñado principalmente para ser utilizado por desarrolladores en el interior su equipo de trabajo, seguro que la mayoría sabéis que haciendo un par de cambios en la configuración también es posible utilizarlo desde equipos externos, por ejemplo para poder hacer pruebas de una web o servicio desde otros dispositivos conectados a la misma red.
Aunque IIS Express está diseñado principalmente para ser utilizado por desarrolladores en el interior su equipo de trabajo, seguro que la mayoría sabéis que haciendo un par de cambios en la configuración también es posible utilizarlo desde equipos externos, por ejemplo para poder hacer pruebas de una web o servicio desde otros dispositivos conectados a la misma red. Es sencillo encontrar cómo hacerlo porque hay mucho escrito al respecto en la red, y sin embargo de vez en cuando me encuentro con desarrolladores que no saben que esto es posible hacerlo, así que este post va por vosotros ;D
Partiremos de un proyecto ASP.NET 4.x creado en Visual Studio 2015 o 2017, da igual si se trata de una aplicación MVC, Web Forms, Web API o lo que sea. Para desarrollar el ejemplo, imaginemos que al ejecutarlo en local estamos usando la URL http://localhost:3803/.
Veamos paso a paso cómo acceder a esta aplicación desde otro equipo conectado a la red local, y cómo solucionar algunos de los problemas que podemos encontrar por el camino.
1. Averiguamos con qué dirección está visible nuestro equipo desde el exterior
Esto podemos hacerlo con cierta facilidad ejecutando el comando "ipconfig" en la consola de la siguiente forma:
C:\>ipconfig | find "IPv4" Dirección IPv4. . . . . . . . . . . . . . : 192.168.1.33 Dirección IPv4. . . . . . . . . . . . . . : 192.168.56.1 Dirección IPv4. . . . . . . . . . . . . . : 10.71.34.1 C:\>El número de resultados que veremos ahí dependerá de los adaptadores de red (físicos o virtuales) que tengamos configurados en nuestro equipo. De ellos tendremos que seleccionar la dirección que se encuentre en el rango de red usado por los equipos externos desde los cuales queremos acceder a nuestra web.
En mi caso, sé que todos los equipos de la red local usan direcciones del tipo 192.168.1.*, por lo que el nombre de host que deberían usar para acceder a mi equipo de trabajo sería la 192.168.1.33.
2. Localizamos el archivo de configuración de IIS Express del proyecto
Este archivo se llama "applicationhost.config" y en proyectos de Visual Studio se encuentra en una carpeta llamada ".vs" que encontramos en el directorio raíz de la solución, y dentro de ella, en la subcarpeta "config".En otros casos, el archivo de configuración podréis encontrarlo en la carpeta de configuración de IIS Express de vuestro usuario en el equipo:
%userprofile%\documents\iisexpress\config.3. Localizamos las líneas donde se especifica la URL por defecto del proyecto
En el archivo "applicationhost.config", debemos localizar la parte de la configuración donde se indica la URL de acceso al proyecto en la máquina local. Por ejemplo, podría ser algo como esto:<bindings>
<binding protocol="http" bindingInformation="*:3803:localhost" />
</bindings>
Observad que este binding está limitando el acceso a vuestro sitio web, permitiendo únicamente el uso del host "localhost" para acceder al mismo. Para habilitar el acceso desde equipos externos, lo primero que tenemos que hacer es añadir otros bindings con el nombre de host que se utilizará desde fuera.4. Añadimos a la configuración de IIS Express el nuevo binding con la dirección de nuestro equipo
En la sección de configuración<bindings>, añadimos una nueva línea en la que indicaremos que la aplicación también será accesible utilizando como host nuestra IP, de forma que quedaría más o menos como aparece a continuación. Ojo, ¡tened en cuenta que debemos elegir un puerto distinto al que usamos en localhost para que no haya conflictos!<bindings>
<binding protocol="http" bindingInformation="*:3803:localhost" />
<binding protocol="http" bindingInformation="*:3804:192.168.1.33" />
</bindings>
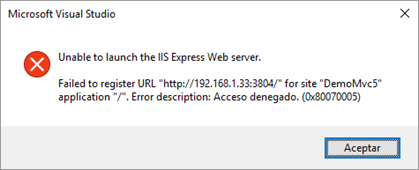
Bien, pues si ahora intentamos ejecutar sin depuración nuestra aplicación es posible que pensemos que algo hemos roto ;)| Unable to launch the IIS Express Web server. Failed to register URL "http://192.168.1.33:3804/" for site "DemoMvc5" application "/". Error description: Acceso denegado. (0x80070005) |
 |
Este error aparece siempre que no hayamos lanzado Visual Studio como administrador, pues el nivel de permisos del proceso bajo el que se lanza IIS Express no es suficiente como para "apropiarse" de una dirección y puerto TCP/IP del equipo y utilizarla para escuchar peticiones.
En cambio, si iniciamos Visual Studio como administrador veremos que arranca correctamente y que, de hecho, podemos acceder a la aplicación utilizando tanto localhost:3803 como 192.168.1.33:3803, lo que quiere decir que, si no existen problemas de permisos, el binding está bien hecho.
5. Reservar la URL y conceder permisos de uso (sólo no administradores)
Como hemos comentado antes, este paso no será necesario si estamos ejecutando Visual Studio (y por tanto IIS Express) como administrador. Pero si no es así, debemos abrir una la línea de comandos con permisos elevados y utilizar la siguiente instrucción para reservar la URL y darle derechos de uso a determinados usuarios del equipo, por ejemplo como sigue:C:\>netsh http add urlacl url=http://192.168.1.33:3808/ user=todos La reserva de dirección URL se agregó correctamente C:\>Pero antes de hacerlo tened en cuenta unos detalles:
- Primero, la URL debe estar completa, incluida la barra del final.
- El usuario puede ser cualquier grupo del sistema o nombre de usuario con dominio. En mi caso, en lugar de "todos" podría haber indicado "pc-jma\josem", que es mi usuario en la máquina local.
- Los nombres de grupo son sensibles al idioma de instalación de Windows. Es decir, si vuestro Windows está instalado en inglés, debéis usar el nombre "everyone" en lugar de "todos".

Pero el acceso externo aún no está garantizado: el firewall impedirá el acceso a no ser que le indiquemos lo contrario.
6. Abrir el firewall
Por defecto, el firewall de Windows rechazará cualquier intento de acceso a la máquina desde el exterior, por lo que debemos configurar una regla de entrada que asegure que las peticiones hacia nuestra web podrán entrar sin problema.Esto podemos hacerlo a base de ratón, utilizando las herramientas de administración de Windows o, ya que teníamos abierta una consola de comandos con permisos de administrador, ejecutando la siguiente orden:
C:\>netsh advfirewall firewall add rule name="External Access to MyApp" dir=in action=allow protocol=TCP localport=3804 C:\>Por supuesto, recordad que:
- El parámetro
localportdebe ser el puerto que habéis elegido para el acceso externo, el mismo que usamos en el archivo de configuración de IIS Express, y más adelante al reservar la URL. - Es conveniente poner un nombre reconocible a la regla, de forma que más adelante podamos identificarla con facilidad.
Espero que os resulte de utilidad ;)
Publicado en Variable not found.














13 Comentarios:
amigo consulta es posible acceder desde otro equipo de mi red, pero no por ip si no por nombre
Hola!
Si el nombre se traduce a la IP de la máquina vía dns o archivo hosts, debería poderse. No lo he probado, pero entiendo que siguiendo unos pasos parecidos a los descritos aquí (reservar las direcciones, configurar los bindings) podría funcionar.
Saludos!
hola , no me funicona realizo lo que me dices pero no realiza nada
Hola!
Como soy bastante olvidadizo, yo mismo sigo estas instrucciones para conseguir acceder a otros equipos en la red local y siempre me funciona bien. En caso contrario, puede que estés intentando hacer algo distinto a lo que se pretende aquí, o que en algún paso estés dejando atrás algún detalle.
Saludos!
Gracias
Me ayudo muchísimo te agradezco por compartir tus conocimientos.
muchas gracias por tu tutorial, muy bien explicado,, genio,, buen dia
Hola.
Sigo tus pasos pero cuando trato de acceder al proyecto desde otro equipo me aparece el siguiente error
Se ha quitado el recurso que está buscando, se le ha cambiado el nombre o no está disponible en estos momentos.
Nota: El proyecto que desplegué es un Api realizada en node js (Express), localmente funciona bien, el problema es cuando accedo desde otro equipo
Hola!
Si el error que estás recibiendo es un 404, es que probablemente el servidor está recibiendo la petición, pero el recurso al que intentas acceder no existe. Revisa si se trata de un problema de rutado (routing) o similar; desconozco cómo funciona eso en Node, así que tampoco puedo darte más pistas :-/
Saludos
Buenos días estimado José María Aguilar. Aunque son unos tres años que ha publicado este artículo no deja de ser actual. Lo felicito por su contenido pues como usted mismo dice está hecho para los que no somos desarrolladores profesionales. Y yo soy uno de ellos. En este sentido quería preguntarle:
- Siendo el caso que la ip privada ( la que se aprecia en el ipconfig) es dinámica y a veces el router asigna otro valor; ¿esto podría causar que no funcione esta configuración?
- Podría utilizar la ip pública de mi pc en vez de la ip privada. (entiendo si no estoy en error que la ip pública es estática, es decir, siempre es la misma.
-
Buenos días estimado José María: Lo felicito por este artículo que como usted dice está escrito para los que no somos desarrolladores profesionales; y aunque lo haya escrito hace 3 años, siempre sigue vigente para los que nos gusta estar en constante aprendizaje,
Mi consulta es:
La ip privada que aparece en el ipconfig es dinámica. ¡Esto originaría que esta configuración no funcione o no estoy en lo correcto?
En tal sentido podría reemplazarse por la ip publica del equipo.
Gracias por su atención
Hola!
Muchas gracias por tu comentario :)
La IP pública (es decir, la visible en internet) no podrías usarla pues está compartida por todos los equipos de tu red. Además, salvo que estés en una infraestructura corporativa o algo así, también suele ser asignada dinámicamente por el proveedor de internet.
En efecto, si tu router usa DHCP la IP de tu equipo en la red local puede variar. Yo lo que hago en estos casos es configurar mi equipo de desarrollo siempre con IP fija dentro de la red. Es decir, normalmente los routers permiten configurar un rango de las direcciones de la red para uso estático (en mi caso, por ejemplo, puedo usar de 192.168.1.2 a 192.168.1.31); si configuras tu máquina para que siempre use la misma IP (por ejemplo la 192.168.1.10) ya lo tendrías solucionado.
Saludos!
Mi amigo muchas gracias, me saco de un apuro que llevaba mucho tiempo
Enviar un nuevo comentario