domingo, 30 de marzo de 2008
 Vía Dirson me entero de que Google ha publicado recientemente el API que permite, a base de Ajax, realizar traducciones de textos entre los idiomas contemplados por la herramienta, más de una decena.
Vía Dirson me entero de que Google ha publicado recientemente el API que permite, a base de Ajax, realizar traducciones de textos entre los idiomas contemplados por la herramienta, más de una decena.Google nos tiene acostumbrados a implementar APIs muy sencillas de usar, y en este caso no podía ser menos. Para demostrarlo, vamos a crear una página web con un sencillo traductor en Javascript, comentando paso por paso lo que hay que hacer para que podáis adaptarlo a vuestras necesidades.
Paso 1: Incluir el API
La inclusión de las funciones necesarias para realizar la traducción es muy sencilla. Basta con incluir el siguiente código, por ejemplo, en la sección HEAD de la página: <script type="text/javascript"
src="http://www.google.com/jsapi">
</script>
<script type="text/javascript">
google.load("language", "1");
</script>
El primer bloque descarga a cliente la librería javascript Ajax API Loader, el cargador genérico de librerías Ajax utilizado por Google. Éste se usa en el segundo bloque script para cargar, llamando a la función
google.load el API "language" (traductor), en su versión 1 (el segundo parámetro).Paso 2: Creamos el interfaz
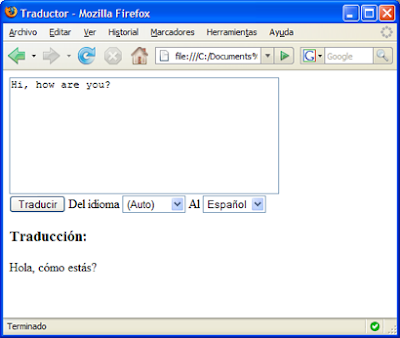
Nuestro traductor será realmente simple. Además, vamos a contemplar un pequeño subconjunto de los idiomas permitidos para no complicar mucho el código, aunque podéis añadir todos los que consideréis necesarios.El resultado será como el mostrado en la siguiente imagen.

El código fuente completo lo encontraréis al final del post, por lo que no voy a repetirlo aquí. Simplemente indicar que tendremos un
TextArea donde el usuario introducirá el texto a traducir, dos desplegables con los idiomas origen y destino de la traducción, y un botón que iniciará la acción a través del evento onclick. Por último, se reservará una zona en la que insertaremos el resultado de la traducción.Ah, un detalle interesante: en el desplegable de idiomas de origen se ha creado un elemento en el desplegable "Auto", cuyo valor es un string vacío; esto indicará al motor de traducción que infiera el idioma a partir del texto enviado.
Paso 3: ¡Traducimos!
La pulsación del botón provocará la llamada a la funciónOnclick(), desde donde se realizará la traducción del texto introducido en el TextArea.Como podréis observar en el código, en primer lugar obtendremos los valores de los distintos parámetros, el texto a traducir y los idiomas origen y destino, y lo introducimos en variables para facilitar su tratamiento.
var text = document.getElementById("text").value;
var srcLang = document.getElementById("srcLang").value;
var dstLang = document.getElementById("dstLang").value;
Acto seguido, realizamos la llamada al traductor. El primer parámetro será el texto a traducir, seguido de los idiomas (origen y destino), y por último se introduce la función callback que será invocada cuando finalice la operación; hay que tener en cuenta que la traducción es realizada a través de una llamada asíncrona a los servidores de Google:
google.language.translate(text, srcLang, dstLang, function(result)
{
if (!result.error)
{
var resultado = document.getElementById("result");
resultado.innerHTML = result.translation;
}
else alert(result.error.message);
}
);
Como podéis observar, y es quizás lo único extraño que tiene esta instrucción, el callback se ha definido como una función anónima definida en el espacio del mismo parámetro (podéis ver otro ejemplo de este tipo de funciones cuando explicaba cómo añadir funciones con parámetros al evento OnLoad).
Para los queráis jugar con esto directamente, ahí va el código listo para un copiar y pegar.
<html>
<head>
<title>Traductor</title>
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load("language", "1");
</script>
</head>
<body>
<textarea id="text" rows="8" cols="40">Hi, how are you?</textarea>
<br />
<button onclick="onClick()">
Traducir</button>
Del idioma
<select id="srcLang">
<option value="">(Auto)</option>
<option value="es">Español</option>
<option value="en">Inglés</option>
<option value="fr">Francés</option>
</select>
Al
<select id="dstLang">
<option value="es">Español</option>
<option value="en">Inglés</option>
<option value="fr">Francés</option>
</select>
<h3>Traducción:</h3>
<div id="result">
(Introduce un texto)
</div>
</body>
<script type="text/javascript">
function onClick()
{
// obtenemos el texto y los idiomas origen y destino
var text = document.getElementById("text").value;
var srcLang = document.getElementById("srcLang").value;
var dstLang = document.getElementById("dstLang").value;
// llamada al traductor
google.language.translate(text, srcLang, dstLang, function(result)
{
if (!result.error)
{
var resultado = document.getElementById("result");
resultado.innerHTML = result.translation;
}
else alert(result.error.message);
}
);
}
</script>
</html>
Enlaces: Página oficial de documentación del API
Publicado en: www.variablenotfound.com.
Publicado por José M. Aguilar a las 10:00 p. m.
Etiquetas: desarrollo, google, html, javascript, programación, servicios on-line, web















21 Comentarios:
Hola, muy bueno tu blog.
Esta funcion la ando buscado desde hace rato, pero no para usarla desde entorno si no desde VB6 o.net.
Podrias ayudarme?
www.vigiaip.com
Hola, José Alfredo.
Efectivamente, este sistema sólo vale para aplicaciones web, no sé si existirán componentes para traducir en sistemas de escritorio.
Podrías probar a incluir un control webbrowser en un formulario, e introducir en él una página con el traductor, pero no sé si funcionaría bien, y además, necesitarías en cualquier caso estar conectado a internet para traducir.
Saludos.
¿No has encontrado aun la manera de como traduir un website completo?
Hola, quizás podrías utilizar el gadget de traducción de Google:
http://translate.google.com/translate_tools?hl=es
Saludos.
Hola... he llegado a esta entrada por buscador. Me es super útil. Solo quería saber si hay disponible más idiomas, y cómo activarlos.
Gracias.
Hola!
Claro, hay decenas de lenguajes disponibles. Para utilizarlos, sólo sigue el procedimiento descrito en el post, y añade los códigos de lenguaje que desees utilizar (en, fr, es, de...).
Saludos y gracias por comentar.
¿que pasa con las condiciones de uso?
¿Tengo que poner algo tipo powered by google o algo asi?
Pues sí, @Anonimo. Cito textualmente lo que dice la ayuda del API:
Atribución de Google e inclusión de marca
Cuando una aplicación utiliza las API AJAX de idiomas de Google, es importante comunicar la marca de Google a los usuarios. El método google.language.getBranding() está diseñado para ayudarte con esto. El método acepta un elemento DOM HTML o la ID correspondiente, así como opciones opcionales. La marca se adjunta al elemento proporcionado.
// attach a "powered by Google" branding
<div id='branding'></div>
...
google.language.getBranding('branding');
La marca se puede personalizar a través de CSS y aparece en los formatos base 'vertical' y 'horizontal'. A continuación aparece un ejemplo en el que se muestran los distintos formatos y la personalización CSS.
Ver ejemplo (branding.html)
Hola a todos,
antes de nada, gracias por el tiempo dedicado a este mensaje.
Seguramente alguno de vosotros os hayáis encontrado con este problema:
He añadido la herramienta de Google Translate en mi web, concretamente en la columna de la derecha donde tengo el menú, pero ... el texto q añade automáticamente "Con la tecnología de Google Traducir" ocupa más que el ancho de la columna.
Me pregunto cómo puedo hacer q el texto q excede salte a la siguiente línea??
Gracias!!
---
El código q he insertado es el que indican en el nº3 (3. Copia este fragmento de código y pégalo en tu página web):
http://translate.google.com/translate_tools?hl=es
Hola, anónimo.
Así al vuelo, si introduces el código que de suministran en un div y le retocas un poco los estilos (p.e. overflow: hidden), podrías ocultar lo que te sobra.
Otra posibilidad, aunque introduces dependencias externas en tu proyecto, es observar el código HTML que genera el control de traducción de Google, y retocar su aspecto con CSS, por ejemplo:
<style>
.goog-te-gadget a
{
display: block;
}
</style>
Espero que te valga.
Saludos.
Prefiero la idea de hacerlo como un Control independiente:
Traducir utilizando los servicios de google.
Cómo se usa la traducción
Traducir utilizando los servicios de google. - Nota
Prefiero la idea de hacerlo como un Control independiente, como explican en estos links:
1. Traducir utilizando los servicios de google.
2. Cómo se usa la traducción
3. Traducir utilizando los servicios de google. - Nota
A ver qué os parece mi traductor en tiempo real
En dos días lo he conseguido aunque se que aun tiene bastantes fallos.
Está maquetado por ahora solo para ff.
Espero que os guste
Hola, me gustaría hacer ese mismo programa de traducción en la que se puedan elegir los diferentes idiomas a traves de los que queremos traducir, por ejemplo escribir en español, que nos lo traduzaca al italiano, despues del italiano al ruso, del ruso al aleman y del aleman al español de nuevo.
¿Alguien tiene una idea?
Gracias
Buenas, ¿Que tal todo? Te pongo en situación de mi cuestion: Tengo dos usuarios en mi web uno es español y otro ingles. El usuario español escribe una noticia (dicha noticia se almacenara en base de datos en español) y quiero que el usuario ingles al ver la noticia lo vea en su idioma. ¿Sabrias alguna forma de hacerlo?¿Pueden ir los tiros haciendo uso de esta api de google?
De verdad una vez mas muchas gracias por todo!!
Hola, Salvador.
Ese podría ser un enfoque, aunque ya sabes que la calidad de las traducciones puede dejar mucho que desear. Lo que podrías plantearte es si es más conveniente hacer la traducción en el momento de la grabación de la noticia, de forma que el mismo usuario pueda revisarla (o modificarla si es preciso) antes de almacenarla en una base de datos; de esta forma, no tienes que hacer la traducción de la misma cada vez que un usuario "inglés" visite la página.
De todas formas, antes de embarcarte con la API de Google, revisa las políticas de uso, que cambiaron hace poco hacia un modelo de pago: http://googlecode.blogspot.com/2011/08/paid-version-of-google-translate-api.html
Saludos!
Gracias!! Cierto las condiciones han sido modificadas. Creo que me tendré que plantear este reto de otra forma.¿Se te ocurre alguna otra idea similar que sea eficiente? Saludos desde Málaga!! Y Gracias por todo tu colaboración!
hola que tal me manda este error: Please use Translate v2. See http://code.google.com/apis/language/translate/overview.html y lo que me indica que la version de la API version 2 esta disponible pero no entiendo muy bien quiero que me expliques gracia
Hola, Armin.
Lamentablemente, esta API de Google fue cerrada, por lo que ya no se puede implementar la solución descrita en el post.
Para usar los servicios de Google Translator ya tienes que utilizar obligatoriamente la versión 2, que es completamente diferente.
Saludos.
Buen Día me podrían ayudar a utilizar Google Translator versión 2
con este mismo ejemplo
Gracias
Hola amigo. a mi igual me gustaria saber como implementarlo con la nueva versión de google
Enviar un nuevo comentario