
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
.NET / .NET Core
- Help us plan the future of .NET!
Aditi Dugar - Performance Improvements in .NET Core 2.1
Stephen Toub - 7 things you didn’t know about .NET code
Liviu Costea - Sharing is Caring: Using Memory Mapped Files in .NET
Tom Fisher - C# Array: Definition, Examples, Best Practices, and Pitfalls
Justin Boyer
Publicado por José M. Aguilar a las 8:55 a. m.
Etiquetas: enlaces
 Va un truquillo muy rápido que, aparte de al que os habla, quizás a alguno más os provoque un momento “ahh, pues claro, cómo no se me había ocurrido antes” ;)
Va un truquillo muy rápido que, aparte de al que os habla, quizás a alguno más os provoque un momento “ahh, pues claro, cómo no se me había ocurrido antes” ;)Y es que el problema con las costumbres es que son difíciles de quitar; por ejemplo, probablemente muchos estamos acostumbrados a obtener el nombre de los miembros de un enum de la siguiente forma:
public enum Color { Red, Green, Blue }
static void Main(string[] args)
{
Console.WriteLine(Color.Red.ToString());
// Output: Red
}
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
.NET / .NET Core
- Announcing .NET Core 2.1 Preview 2
Rich Lander - C# 7.X and Beyond – A sneak peek at the future of C#
Andrea Angella - Cross-runtime .NET disassembly with BenchmarkDotNet
Andrey Akinshin - Performance traps of ref locals and ref returns in C#
Sergey Teplyakov - Switching between .NET Core SDK Versions
Mark Heath - Mimic Web Forms LinkButton Behavior in ASP.NET Core
Scott Addie - How we doubled Mono’s Float Speed
Miguel de Icaza - Searching docs using a .NET Core global tool
Shayne Boyer - Getting the .NET Core Runtime Version in a Running Application
Rick Strahl - Deconstructing KeyValuePair
Ian Griffiths
 Cuando desarrollamos una aplicación ASP.NET Core MVC, es muy frecuente encontrar que nuestras vistas definen secciones de contenido usando la directiva
Cuando desarrollamos una aplicación ASP.NET Core MVC, es muy frecuente encontrar que nuestras vistas definen secciones de contenido usando la directiva @section que más adelante se incluyen en el Layout para formar parte de la información enviada al lado cliente.Sin embargo, ya sabemos que no es posible utilizar secciones en vistas parciales o cualquier otro tipo de componentes, lo cual complica algunos escenarios.
Por ejemplo, es relativamente frecuente que en el lado servidor generemos código HTML utilizando algún mecanismo de reutilización de marcado, como vistas parciales, templated helpers, tag helpers, etc., y que éste requiera recursos extra como scripts o CSS que obligatoriamente deberíamos incluir en las vistas principales donde se utilicen.
Más en el terreno práctico, imaginad que creamos una vista parcial que requiere que las páginas donde vayamos a usarla incluyan una referencia a un archivo de scripts y un bloque de inicialización como el siguiente:
@* Partial view: _MyComponent.cshtml *@
<div class="my-component">
<!-- UI goes here -->
</div>
<!-- And now, add dependencies and initialization code -->
<script src="path/to/my-component.js" ></script>
<link rel="stylesheet" href="path/to/my-component.css" ></script>
<script>
// Initialization code goes here
$(".my-component").setup();
</script><html>
<body>
...
<!-- My Component, instance #1 -->
@Html.Partial("_MyComponent.cshtml")
...
<!-- My Component, instance #2 -->
@Html.Partial("_MyComponent.cshtml")
...
</body>
</html><body>. Por ejemplo, en el código anterior nuestro componente utiliza JQuery, por lo que necesitamos que este framework se cargue antes de que nuestro código aparezca en la página, cosa que no siempre podremos asegurar. Así, el código enviado a la página podría ser el siguiente:
<html>
<body>
...
<!-- My Component, instance #1 -->
<div class="my-component">
<!-- UI goes here -->
</div>
<script src="path/to/my-component.js" ></script>
<link rel="stylesheet" href="path/to/my-component.css" ></script>
<script>
// Initialization code goes here
$(".my-component").setup();
</script>
...
<!-- My Component, instance #2 -->
<div class="my-component">
<!-- UI goes here -->
</div>
<script src="path/to/my-component.js" ></script>
<link rel="stylesheet" href="path/to/my-component.css" ></script>
<script>
// Initialization code goes here
$(".my-component").setup();
</script>
...
<script src="/scripts/jquery.min.js"></script>
</body>
</html>En este post vamos a ver un posible enfoque para solucionar este escenario. La idea es bastante sencilla, pues simplemente vamos a hacer posible que cada vista parcial o componente pueda registrar código HTML que luego sea renderizado en un lugar específico de la página. El objetivo sería algo similar a lo que conseguimos con la definición de secciones
@section y @RenderSection(), pero aplicable a cualquier tipo de vista parcial.Publicado por José M. Aguilar a las 8:55 a. m.
Etiquetas: aspnetcore, componentes, dynamicsections, trucos
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-).NET / .NET Core
- Unit testing Finalizers in C#
Matthew Abbott - Exploring Dependency Injection in C# – part 1
Nikola Živković - How To Optimize .Net Development Using .Net Core 2.1 And C# 7.2
Loïc Baumann - Creating a .NET Core global CLI tool for squashing images with the TinyPNG API
Andrew Lock - What’s This and Can I Delete It? Examining A Default ASP.NET MVC Project
Matthew P Jones - Taking a look at the ECMA-335 Standard for .NET
Matt Warren - C# 8.0 Features: A Final Glimpse Of The Future
Carlos Schults
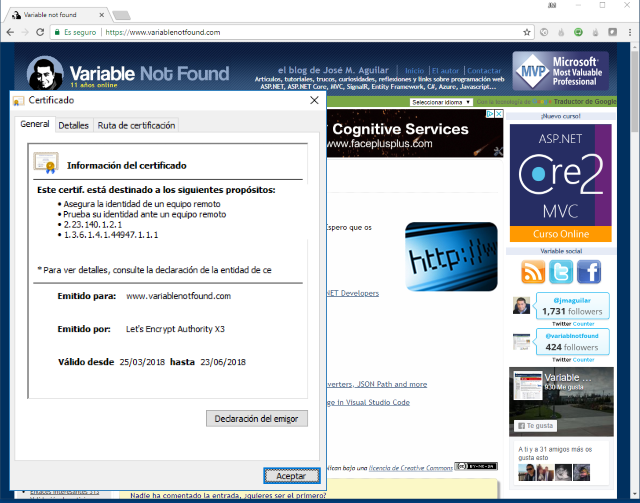
 Pues creo que he tenido que ser el último de internet en hacer que su sitio web sea accesible con HTTPS, pero por fin puedo decir que la dirección https://www.variablenotfound.com ya está activa y, desde hace unos días, todas las peticiones hacia direcciones “http://…” del blog son redigiridas hacia su correspondiente versión segura “https://…”.
Pues creo que he tenido que ser el último de internet en hacer que su sitio web sea accesible con HTTPS, pero por fin puedo decir que la dirección https://www.variablenotfound.com ya está activa y, desde hace unos días, todas las peticiones hacia direcciones “http://…” del blog son redigiridas hacia su correspondiente versión segura “https://…”.La verdad es que ha sido una espera larga, porque hasta hace bien poco la plataforma Blogger sólo ofrecía HTTPS a blogs que utilizaban el clásico subdominio “algo.blogspot.com”, pero no aquellos que usábamos dominios personalizados.
Esta necesidad era bastante frecuente y existían muchos foros, issues y consultas solicitando a Google (propietario de Blogger) que implementara esta funcionalidad, pero tras ver que esto llevaba varios años encallado y no avanzaba, hace no demasiado tiempo comencé a hacer algunas pruebas con Cloudflare, un servicio del que, por cierto, quedé gratamente impresionado. La idea era configurar este proveedor de servicios como proxy de variablenotfound.com haciendo que todas las peticiones pasasen por él, de forma que podría configurar ahí el certificado digital necesario para que las comunicaciones circulen con HTTPS. Todo esto se podía conseguir en Cloudflare de forma sencilla, en apenas unos minutos y de forma totalmente gratuita (incluido el certificado digital).
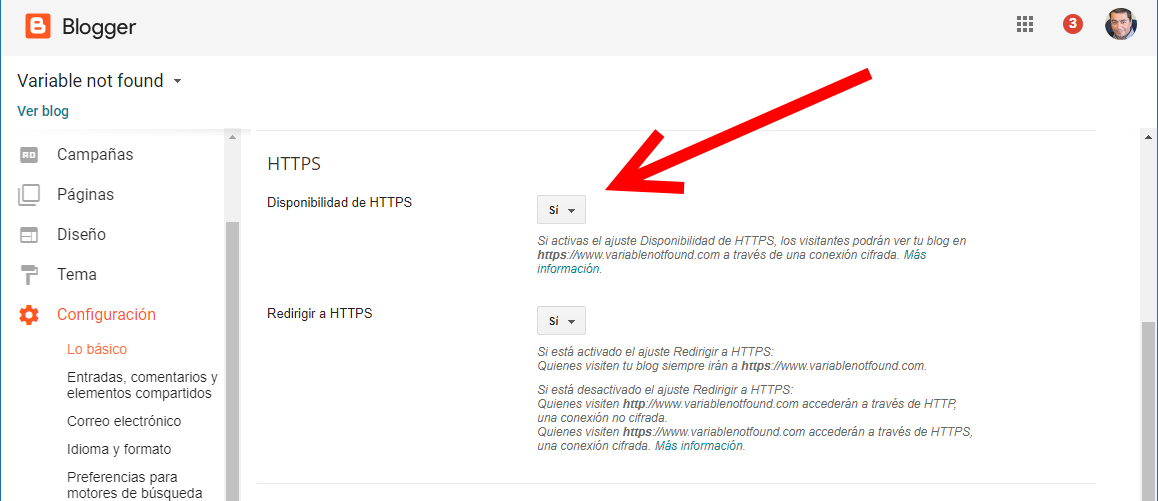
Sin embargo, al final no fue necesario porque poco después pude comprobar que Google por fin había cumplido su palabra, y ya desde el mismo panel de control los usuarios podemos activar el soporte HTTPS de forma bastante sencilla.

Al activar esta opción, Blogger genera automáticamente un certificado de Let’s encrypt y configura los servidores para que sea utilizado en los accesos al blog :)

Ya para poner un poco al día el blog creo sólo me falta hacerle una renovación completa de look, que a este se le notan ya bastante los años. Lo intenté el año pasado porque me hubiera gustado haber estrenado un nuevo traje para celebrar el décimo aniversario del blog, pero no fui capaz de conseguirlo. Creo que para dar a esto un buen lavado de cara hace falta mucho tiempo (os aseguro que tocar las plantillas de Blogger no es una tarea sencilla), así como grandes dosis de criterio y buen gusto, asuntos todos de los que no voy muy sobrado.
Bueno, todo se andará; vamos poquito a poco, pero siempre avanzando ;)
Publicado en Variable not found.

Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
.NET / .NET Core
- C# 7 Series, Part 10: Span and universal memory management
Mark Zhou - Decompilando async/await
Luis Marcos Rivera - Functors & The Maybe functor
Mark Seeman - Reducing the string Length of a Guid
Christiaan van Bergen - Command line “tab” completion for .NET Core CLI in PowerShell or bash
Scott Hanselman - Quick Tip: Pass arguments to your app when using the .NET CLI
Jerrie Pelser - Using In Parameter Modifier : C# 7.2
Brij Bhushan Mishra
ASP.NET / ASP.NET Core
-
 The Little ASP.NET Core Book
The Little ASP.NET Core Book
Nate Barbettini - ASP.NET Core - Two Factor Authentication Using Google Authenticator
Ankit Sharma - Understanding the ASP.NET Core middleware pipeline
Thomas Levesque - ASP.NET Core 2.1.0-preview1: GDPR enhancements
Barry Dorrans - ASP.NET Core Resource Authorization with AuthorizationHandler
Khalid Abuhakmeh - Enforce HTTPS correctly in ASP.NET Core APIs
Nate Barbettini
Azure / Cloud
- Soft delete for Azure Storage Blobs now in public preview
Michael Hauss - CosmosDB Serialization Overview
Sacha Bruttin
Data
- NHibernate supports .NET Core 2.0
Vladimir Khorikov
HTML / CSS / Javascript
- Sticky as a Local Fixed?
Chris Coyier - Funcionalidad “Overrides” en Chrome 65: guardando cambios en tu CSS desde el navegador
José Manuel Alarcón - Let’s play with Chrome’s Face Detection API
João Miguel Cunha - Unit testing your JavaScript code
Jim Blizzard - Announcing TypeScript 2.8
Daniel Rosenwasser - The DOM is crazy fast, yo
Swizec Teller - Inserting HTML Using CreateDocumentFragment Instead of using jQuery
Chris Love - Understanding Logical Properties And Values
Rachel Andrew - React Code Style Guide
Daniel Jauch - 30 things I learned from Javascript 30
Connor Leech - VueJS: Testeando nuestras aplicaciones
José Antonio Dongil
Visual Studio / Complementos / Herramientas
- Uso de TracePoint en Visual Studio 2017 a la hora de depurar nuestras aplicaciones
Jorge Serrano - Clear DNS Cache In Chrome
Jason Meridth - Cómo eliminar el último commit de Git en el repositorio de origen (p.ej Github)
José Manuel Alarcón
Otros
- Xamarin.Forms en el navegador y WebAssembly
Javier Suárez
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-).NET / .NET Core
- IEnumerator, IEnumerable y otras hierbas
Luis Marcos Rivera - Stack Overflow Developer Survey 2018 Overview for .NET Developers
Jason Roberts - A Few Great Ways to Consume RESTful APIs in C#
Vladimir Pecanac - Using Deconstructors in C# 7.0
Brij Bhushan Mishra - Collecting Collections: The Lookup Collection
Peter Vogel - ILDasm with .Net Core
Mark Michaelis - Json.NET 11.0 Release 1 - .NET Standard 2.0, JsonConverters, JSON Path and more
James Newton-King - Automatic Unit Testing in .NET Core plus Code Coverage in Visual Studio Code
Scott Hanselman
 Como sabemos, los conocidos códigos de estado HTTP 301 y 302 se usan para retornar al agente de usuario (normalmente, el navegador) una redirección, que viene a ser algo así como decirle “hey, el recurso que andas buscando ya no se encuentra aquí, sino en esta otra dirección”.
Como sabemos, los conocidos códigos de estado HTTP 301 y 302 se usan para retornar al agente de usuario (normalmente, el navegador) una redirección, que viene a ser algo así como decirle “hey, el recurso que andas buscando ya no se encuentra aquí, sino en esta otra dirección”.Presto y obediente, el browser interpretará esta orden navegando hacia la URL indicada en el encabezado
location del resultado, es decir, generando una nueva petición de tipo GET y mostrando al usuario la página obtenida.Un ejemplo del workflow de peticiones y respuestas de este tipo podría ser la siguiente:
// Petición:
GET /home/articles/welcome-to-my-blog.html HTTP/1.1
Host: www.myserver.com
// Respuesta:
HTTP/1.1 301 Moved Permanently
Location: http://www.myserver.com/blog/welcome-to-my-blog.html
// Nueva petición:
GET /blog/welcome-to-my-blog.html HTTP/1.1
Host: www.myserver.com
... Los códigos de estado HTTP 301 y 302 son válidos en la mayoría de escenarios, y permiten solucionar problemas como, entre otros, el cambio de ubicación nuestros recursos sin perder posicionamiento en buscadores, o implementar el patrón Post-Redirect-Get para mejorar un poco la experiencia de usuario y evitar dobles envíos de información en formularios.
Los códigos de estado HTTP 301 y 302 son válidos en la mayoría de escenarios, y permiten solucionar problemas como, entre otros, el cambio de ubicación nuestros recursos sin perder posicionamiento en buscadores, o implementar el patrón Post-Redirect-Get para mejorar un poco la experiencia de usuario y evitar dobles envíos de información en formularios.Sin embargo, hay ocasiones en que la solución queda algo corta. Por ejemplo, si cambiamos de URL el endpoint de un servicio programado exclusivamente para ser invocado mediante peticiones de tipo
POST o PUT, lo que nos interesaría sería que las peticiones a la dirección original retornaran una redirección indicando la nueva ubicación pero también informando al browser de que utilice sobre ella el mismo verbo de la petición original.Por ello, y algunas otras razones que veremos después, el estándar HTTP amplió, hace ya bastante tiempo, el conjunto de códigos de redirección con tres nuevos miembros: HTTP 303, 307 y 308. Los dos primeros formaron parte de HTTP 1.1, mientras que el código 308 fue añadido en la RFC 7538 algo más adelante.
Veamos para qué sirve cada uno de ellos.

Pues tras un par de semanitas de parón debido a mi excursión al MVP Summit, volvemos a la carga con un buen puñado de enlaces que, como siempre, espero que os resulten interesantes :-)
.NET / .NET Core
- Protecting Your Passwords with the .NET Secret Manager
Corey Weathers - How generics were added to .NET
Matt Warren - Does System.Net.WebSockets include a keepalive mechanism which automatically takes care of Ping/Pong control frames?
José Paulo Pendão - Fun with global tools in .NET Core 2.1 Preview
Alexander Tsvetkov - Functional Programming in C#: Map, Filter, and Reduce Your Way to Clean Code
Carlos Schults - Lightweight .NET Core benchmarking with BenchmarkDotNet and dotnet-script
Filip Woj - Cross-platform GUIs with open source .NET using Eto.Forms
Scott Hanselman - Exploring Global Tools in .NET Core
Anuraj Parameswaran

Pues creo que habré visitado Redmond ya en ocho o nueve ocasiones, pero la verdad es que la semana del MVP Global Summit sigue siendo una de esas épocas del año que espero con más entusiasmo. Y por fin, ya toca dentro de unos días ;)
Una vez más, allí tendré ocasión de disfrutar de la compañía de amigos que sólo veo una vez al año, de respirar un ambiente geek++ inigualable, y, por supuesto, del lujazo de aprender y profundizar sobre las tecnologías lo que tenemos por delante de mano de los propios padres de las criaturas. Bueno, y siempre mola quitarse un poco del día a día y hacerse un viajillo al otro lado del mundo :)
¡Nos vemos por aquí a la vuelta!
Publicado en Variable not found.

 Cuando en nuestras aplicaciones o APIs web usamos autenticación basada en tokens, ya sean JWT o simples cookies, normalmente aprovechamos para introducir en ellos información extendida sobre el usuario que realiza la petición, básicamente para tenerla más a mano a la hora de procesarla. Por ejemplo, suele ser habitual guardar su nombre, el identificador en base de datos, roles de seguridad y cosas de este estilo.
Cuando en nuestras aplicaciones o APIs web usamos autenticación basada en tokens, ya sean JWT o simples cookies, normalmente aprovechamos para introducir en ellos información extendida sobre el usuario que realiza la petición, básicamente para tenerla más a mano a la hora de procesarla. Por ejemplo, suele ser habitual guardar su nombre, el identificador en base de datos, roles de seguridad y cosas de este estilo.Desde el punto de vista práctico, es una solución fantástica y muy cómoda de utilizar, y de hecho seguro que en más de una ocasión os habréis visto abusando de ella, es decir, habréis introducido en claims más información de la cuenta sólo por lo cómodo que resulta utilizarlo.
Pero claro, esto tiene su coste. Cada dato extra que añadimos a esos tokens supone transferencia adicional a la hora de recibir peticiones y retornar resultados, lo que puede repercutir en costes de operación si nuestro sistema tiene mucho tráfico, y en cualquier caso, aumentar los tiempos de respuesta de la aplicación.
Para solucionar estos problemas, ASP.NET Core incorpora el concepto de claims transformation, que son componentes ejecutados durante la fase de autenticación que toman el
ClaimsPrincipal generado a partir de la información recibida en el token y permiten extenderlo o modificarlo para añadirle claims o atributos adicionales.De esta forma, podríamos introducir en los tokens que viajan por la red un único claim con el nombre o identificador único del usuario, y mediante una transformación posterior añadirle atributos adicionales, como su nombre completo, roles de seguridad y otros que nos hagan falta a nivel de aplicación.
Publicado por José M. Aguilar a las 8:55 a. m.
Etiquetas: aspnetcore, aspnetcoremvc, autenticación, jwt, trucos
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes :-).NET / .NET Core
- Accessing Configuration in .NET Core Test Projects
Rick Strahl - Are you registering IHttpContextAccessor correctly?
Adam Storr - .NET Foundation February Update
.NET Foundation - How to use Null Conditional operators
Brij Bhushan Mishra - Quick Tips for Better C# Security
Justin Boyer - Use the awesomeness of Pattern Matching with C# 7.0
Brij Bhushan Mishra - Logging with output in Unit Tests in .Net Core 2.0
Alastair Crabtree
 En ocasiones puede resultar interesante renderizar una vista de ASP.NET Core MVC a una cadena de caracteres. Probablemente el escenario clásico de uso sea utilizar este tipo de vistas como motores de plantillas, por ejemplo, a la hora de generar el cuerpo de un email, pero puede haber muchos otros casos en los que nos vendría bien saber hacerlo.
En ocasiones puede resultar interesante renderizar una vista de ASP.NET Core MVC a una cadena de caracteres. Probablemente el escenario clásico de uso sea utilizar este tipo de vistas como motores de plantillas, por ejemplo, a la hora de generar el cuerpo de un email, pero puede haber muchos otros casos en los que nos vendría bien saber hacerlo.En las versiones "clásicas" de ASP.NET MVC era algo que se podía resolver con relativa facilidad gracias a proyectos como RazorGenerator o RazorEngine, pero, como en ASP.NET Core las cosas han cambiado bastante, he pensado que quizás sería interesante comentar por aquí cómo podríamos conseguirlo en este nuevo framework.

Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
.NET / .NET Core
- New Free eBook: C# 7.2: What’s New Quick Start
Jason Roberts - Introducing AsyncUtilities
Bar Arnon - Addressing a Simple Yet Common C# Async/Await Misconception
Ben Hall - Four LINQ methods that are similar but have important differences
Andy Schwam - URL Matching in C#
Camilo Reyes - Validating JSON with JSON Schema
Peter Vogel - One user scenario to rule them all
Sergey Teplyakov - Aspect Oriented Programming (AOP) in .NET Core and C# using AutoFac and DynamicProxy
Carlos Blanco
Resulta que en mitad de una sesión de trabajo normal, de repente todo lo que tenía en pantalla comenzó a mostrarse en escala de grises. Para entendernos, lo que tenía por delante era más o menos lo siguiente, que no puedo negar que tenía su encanto:

 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-).NET / .NET Core
-
Microsoft eBook gratuito en Español: “Microservicios .NET – Arquitectura para aplicaciones .NET contenerizadas”
César de la Torre - C# Varianza en delegados
Eduard Tomás - Announcing .NET Framework 4.7.2 Early Access build 3052!
Preeti Krishna - TransactionScope: A simple way to handle transactions in .NET
Brij Bhushan Mishra
 Todos tenemos bibliotecas o componentes escritos para .NET Framework que nos gustaría portar de alguna forma a .NET Core para poder utilizarlos en nuevos proyectos, o, al menos, saber si esto sería posible en un futuro.
Todos tenemos bibliotecas o componentes escritos para .NET Framework que nos gustaría portar de alguna forma a .NET Core para poder utilizarlos en nuevos proyectos, o, al menos, saber si esto sería posible en un futuro.Aunque de forma intuitiva muchas veces tenemos la respuesta (sobre todo cuando ésta es un rotundo “no” ;D), sin duda es interesante disponer de información objetiva que indique cómo de lejos estamos de conseguirlo y cuáles son los principales impedimentos.

Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
.NET / .NET Core
- .NET Core 2.1 Roadmap
Rick Lander - Stacktrace improvements in .NET Core 2.1
Ben Adams - .NET Core Global Tools and Gotchas
Nate McMaster - Easy way to create a C# lambda expression from a string (with Roslyn)
Filip Woj - Sorting myself out, extreme edition
Marc Gravell - Zero Garbage Collector for .NET Core 2.1 and ASP.NET Core 2.1
Konrad Kokosa - Distributing Content and Showing a ReadMe file in a .NET Core Nuget Package
Rick Strahl - Resources for Learning about .NET Internals
Matt Warren - Accessing Tuples at Runtime using Reflection
Daniel Cabtree - Sunsetting StructureMap
Jeremy D. Miller

Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
.NET / .NET Core
- C#: Favorite Features through the Years
David Pine - Using the HttpClientInterception to Test Methods That Use a HttpClient
Bryan Hogan - Maximize the Performance of Your .NET Application With This Optimization Guide
Jared Nance - Building a Let’s Encrypt ACME V2 client
Ayende Rahien - Duck Typing And Async/Await
Bar Arnon - Be careful in using the C# null conditional operators in tests
Andrea Angella - ConcurrentDictionary Is Not Always Thread-Safe
Bar Arnon - Cómo mostrar los tests de forma legible en el Explorador de Tests de Visual Studio con xUnit (III) & Cómo ejecutar en xUnit un conjunto de tests sobre un mismo método de Test
Jorge Serrano - Task.CompletedTask and Task.Result Tips
K. Scott Allen - Uso de Caller Information en .NET
Jorge Serrano
 Ya, sé que puede parecer una pregunta extraña a estas alturas, pero el caso es que un alumno del curso de ASP.NET Core en CampusMVP me la envió hace unos días y me ha parecido interesante comentar el asunto por aquí, por si puede interesar a alguien más.
Ya, sé que puede parecer una pregunta extraña a estas alturas, pero el caso es que un alumno del curso de ASP.NET Core en CampusMVP me la envió hace unos días y me ha parecido interesante comentar el asunto por aquí, por si puede interesar a alguien más.Aunque a muchos nos pueda parecer raro, aún hay bastantes empresas y desarrolladores trabajando en Visual Basic .NET. En ocasiones sólo es para mantener código antiguo, pero otras veces (más de lo que puede parecer) incluso para crear nuevos sistemas aprovechando la experiencia de los desarrolladores y bases de código existente.
Si estáis en esta situación y vais a comenzar a trabajar con ASP.NET Core, mi recomendación siempre es que aprovechéis el momento de cambios para dar el salto a C#. Spoiler: no os arrepentiréis ;)Bien, respecto a la pregunta motivo del post, en teoría debería poderse, y de hecho ya difundimos por aquí hace tiempo la noticia oficial de que sería soportado, pero la verdad es que desde entonces no he vuelto a oir hablar mucho del tema, ni he visto ejemplos, ni movimiento en la comunidad ni nada parecido, lo cual me hizo dudar de la situación actual de este tema.
En este post vamos a hacer un tour rápido para ver, en la práctica, cómo está el soporte para VB.NET en la versión actual de ASP.NET Core (2.0).

Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
.NET / .NET Core
- C# 7 Series, Part 8: “in” Parameters
Mark Zhou - Writing IL code on Visual Studio
Gunnar Peipman - Fast Pixel Operations in .NET (With and Without unsafe)
Morzel - Introducing Jasper — Asynchronous Messaging for .Net
Jeremy Miller - Throttling with BlockingCollection
Derek Fowler - Cómo mostrar los tests de forma legible con xUnit, Parte I y Parte II & Cómo mostrar un nombre personalizado en un Test ejecutado con xUnit
Jorge Serrano - .NET Core January 2018 Update & .NET Framework January 2018 Security and Quality Rollup
Rich Lander - A very simple resource compiler for .NET *.resx files on non-Windows OS
Steffen Ploetz - Functions as Data: Functional Programming in C#
Ed Charberneau - 4 Common Datetime Mistakes in C# — And How to Avoid Them
Carlos Schults
Y ahora, como manda la tradición, dedicaremos este primer post del año a repasar cuáles son los contenidos que más han llamado la atención a los seguidores de Variable Not Found durante este 2017 que acabamos de cerrar.














