 Cuando desarrollamos aplicaciones web que funcionan sobre el protocolo HTTPS en la máquina local, lo más habitual es que utilicemos un certificado digital autofirmado o, en cualquier caso, firmado por una entidad no confiable.
Cuando desarrollamos aplicaciones web que funcionan sobre el protocolo HTTPS en la máquina local, lo más habitual es que utilicemos un certificado digital autofirmado o, en cualquier caso, firmado por una entidad no confiable.Esto hace que los navegadores, por supuesto siempre con el ánimo de preservar nuestra privacidad, sospechen del sitio web y muestren alertas como la siguiente, donde se nos informa de que el certificado es inválido y que alguien podría estar intentando robarnos información:

Publicado por José M. Aguilar a las 8:55 a. m.
Etiquetas: chrome, desarrollo, trucos

Una de las principales características del nuevo ASP.NET Core es su diseño modular. El framework no es ahora un mastodonte monolítico sino un gran conjunto de pequeños componentes que incluiremos en nuestras aplicaciones exclusivamente cuando sea necesario.
Esto, que a priori se muestra como una ventaja en términos de rendimiento y flexibilidad de nuestros sistemas, presenta también algunos pequeños inconvenientes que debemos tener en cuenta a la hora de desarrollar aplicaciones.
Por ejemplo, en versiones anterior de ASP.NET no teníamos que preocuparnos demasiado de la gestión de los archivos estáticos (JS, CSS, HTML, fuentes...) porque teníamos por abajo a IIS que se encargaba de procesar las peticiones a este tipo de recursos. Ahora, tras la llegada de ASP.NET Core, las aplicaciones que utilicen archivos estáticos deberán incluir expresamente código para procesarlos.
Pero antes de continuar, recordaros que aún estamos jugando con una release candidate de ASP.NET Core, por lo que parte de lo que veamos a continuación podría no ser totalmente cierto en unas semanas.
Publicado por José M. Aguilar a las 9:10 a. m.
Etiquetas: aspnetcore, aspnetcoremvc, desarrollo, static files
 ASP.NET Core MVC introduce algunas características interesantes que no existían ni tenían un equivalente directo en ASP.NET MVC 5 y anteriores, y entre ellas hay una que me ha llamado mucho la atención y que vamos a comentar en este post: las convenciones personalizadas.
ASP.NET Core MVC introduce algunas características interesantes que no existían ni tenían un equivalente directo en ASP.NET MVC 5 y anteriores, y entre ellas hay una que me ha llamado mucho la atención y que vamos a comentar en este post: las convenciones personalizadas.Seguro recordaréis que tradicionalmente tanto MVC como Web API han sido frameworks muy guiados por convenciones, es decir, venían de serie diseñados con un conjunto de pautas o normas a las que debíamos ceñirnos si queríamos aprovechar todo su potencial.
Teníamos convenciones para las rutas, de ubicación de vistas, para nombrar los controladores, nombrado de acciones según el verbo HTTP mediante el cual se pretendía acceder a una función del API, y algunas más.
Algunas de estas convenciones se podían cambiar fácilmente usando mecanismos directos proporcionados por los propios frameworks, pero había otras que era bastante más difícil hacerlo y a veces teníamos que hacer auténticos malabarismos con las piezas internas del marco de trabajo para conseguir nuestros objetivos.
ASP.NET Core MVC simplifica bastante la adaptación del framework a nuestras necesidades, proporcionando fórmulas muy potentes para la creación de convenciones personalizadas.
<Disclaimer>En el momento de escribir estas líneas ASP.NET MVC Core 1.0 se encuentra en RC1, por lo que algunos detalles aún pueden variar en la versión final</Disclaimer>
 Hace poco veíamos cómo crear un middleware capaz de realizar transformaciones simples en los encabezados de respuesta de nuestras aplicaciones ASP.NET Core.
Hace poco veíamos cómo crear un middleware capaz de realizar transformaciones simples en los encabezados de respuesta de nuestras aplicaciones ASP.NET Core.Nuestro componente, al que habíamos llamado
HeaderTransformMiddleware, podíamos añadirlo al pipeline indicándole qué encabezados queríamos modificar y con qué valores (o nulo, si lo que queríamos era eliminar el encabezado). Por ejemplo, con el siguiente código añadíamos el encabezado "X-Author" y suprimíamos "Server":var transforms = new Dictionary<string, string>()
{
["X-Author"] = "José M. Aguilar",
["Server"] = null
};
app.UseHeaderTransform(transforms);
HTTP/1.1 200 OK
Content-Type: text/html; charset=utf-8
Vary: Accept-Encoding
X-Author: José M. Aguilar
X-Powered-By: ASP.NET
Content-Length: 8011
El problema viene cuando intentamos eliminar ese "X-Powered-By: ASP.NET" que aparece siempre que ejecutamos nuestra aplicación sobre IIS Express o IIS. En este caso, cualquier intento de eliminarlo usando middlewares será infructuoso. El concepto de proceso de peticiones basado en el pipeline no es algo nuevo, pero ciertamente es en ASP.NET Core donde se hace más explícito y visible a los desarrolladores.
El concepto de proceso de peticiones basado en el pipeline no es algo nuevo, pero ciertamente es en ASP.NET Core donde se hace más explícito y visible a los desarrolladores.Y aunque anteriormente también hemos trabajado con middlewares (en ASP.NET 4.x los módulos y handlers podían ejercer funciones similares, y más recientemente, en OWIN ya existía el mismo concepto), es ahora cuando debemos conocerlos bien si queremos llegar a comprender y dominar la nueva plataforma ASP.NET Core.
Este este post vamos a profundizar un poco en el proceso de peticiones en ASP.NET Core, y veremos lo sencillo que resulta crear middlewares personalizados que participen en dicho proceso.
 Pues no parecía que esto de la gestión de errores fuera a dar para tanto, pero este es ya el tercer post dedicado a este tema, que por otro lado debemos controlar totalmente cuando comencemos a crear aplicaciones reales con ASP.NET Core y MVC.
Pues no parecía que esto de la gestión de errores fuera a dar para tanto, pero este es ya el tercer post dedicado a este tema, que por otro lado debemos controlar totalmente cuando comencemos a crear aplicaciones reales con ASP.NET Core y MVC.Hasta ahora hemos visto cómo gestionar las excepciones producidas desde nuestras aplicaciones utilizando el middleware
ExceptionHandlerMiddleware, y cómo obtener información sobre dichas excepciones desde su código manejador. Esto nos permitía un buen grado de control sobre los errores HTTP 500, pero el amigo Juan, muy atento a lo que íbamos viendo, preguntaba:"Siguiendo con la captura de excepciones, esta vez en mvc6 como se podría capturar los códigos de estado como por ejemplo 404"Obviamente el resto de errores HTTP entre el 400 (errores en cliente) y el 599 (errores en servidor) no son capturados por
ExceptionHandlerMiddleware porque en realidad no se deben a excepciones generadas desde nuestra aplicación sino a otros problemas que han podido surgir durante el proceso de la petición. Por ello, requieren un tratamiento distinto que de nuevo viene en forma de middleware. Hace bastantes meses, allá por febrero, publiqué el post “Inyección de dependencias en ASP.NET 5”, donde describía el sistema integrado de inyección de dependencias que se estaba construyendo en el que todavía se denominaba ASP.NET 5.
Hace bastantes meses, allá por febrero, publiqué el post “Inyección de dependencias en ASP.NET 5”, donde describía el sistema integrado de inyección de dependencias que se estaba construyendo en el que todavía se denominaba ASP.NET 5.Sin embargo, las cosas han cambiado un poco desde entonces, por lo que he pensado que sería buena idea reeditar el artículo y actualizarlo al momento actual, con la beta 8 de ASP.NET Core a punto de publicarse.
<disclaimer>Aunque el producto está cada vez más estable y completo, aún podrían cambiar cosas antes de la versión definitiva, incluso antes de tener la release candidate en la calle.</disclaimer>
Si no sabes aún lo que es inyección de dependencias, el resto del post te sonará a arameo antiguo. Quizás podrías echar previamente un vistazo a este otro, Desacoplando controladores ASP.NET MVC, paso a paso, que aunque tiene ya algún tiempo, creo que todavía es válido para que podáis ver las ventajas que nos ofrece esta forma de diseñar componentes.
Para los perezosos, podríamos resumir el resto del post con una frase: ASP.NET Core viene construido con inyección de dependencias desde su base, e incluye todas las herramientas necesarias para que los desarrolladores podamos usarla en nuestras aplicaciones de forma directa, en muchos casos sin necesidad de componentes de terceros (principalmente motores de IoC que usábamos hasta ahora). Simplemente, lo que veremos a continuación es cómo utilizar esta característica ;)
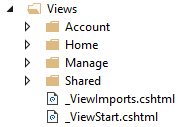
 Desde la llegada de Razor, hace ya bastante tiempo, usamos en ASP.NET MVC el archivo _ViewStart.cshtml de las carpetas de vistas de nuestra aplicación para introducir código de inicialización de éstas. Era un buen lugar para establecer propiedades como el Layout de forma genérica, sin tener que hacerlo en cada una de las vistas que se encontraran por debajo en el árbol de directorios en el que se definía.
Desde la llegada de Razor, hace ya bastante tiempo, usamos en ASP.NET MVC el archivo _ViewStart.cshtml de las carpetas de vistas de nuestra aplicación para introducir código de inicialización de éstas. Era un buen lugar para establecer propiedades como el Layout de forma genérica, sin tener que hacerlo en cada una de las vistas que se encontraran por debajo en el árbol de directorios en el que se definía.En ASP.NET Core MVC 1.0 se le ha unido un compañero llamado _ViewImports.cshtml, cuya finalidad y funcionamiento es parecido al tradicional ViewStart, porque se procesa antes de ejecutar una vista e igualmente afecta a todas las vistas que se encuentren por debajo de este archivo en el árbol de directorios, aunque aporta algunas diferencias bastante interesantes. Comentamos a continuación los aspectos más destacables.
Publicado por José M. Aguilar a las 9:10 a. m.
Etiquetas: aspnetcore, aspnetcoremvc, desarrollo, novedades
 Seguimos hablando de ASP.NET Core y los cambios que traerá para los desarrolladores que ya llevamos tiempo utilizando ASP.NET y MVC, porque esta nueva versión viene cargada de cambios y algunos son realmente rompedores. Hoy nos centraremos en un cambio simple, pero bastante importante, que afecta a la estructura de nuestros proyectos: el raíz del sitio web.
Seguimos hablando de ASP.NET Core y los cambios que traerá para los desarrolladores que ya llevamos tiempo utilizando ASP.NET y MVC, porque esta nueva versión viene cargada de cambios y algunos son realmente rompedores. Hoy nos centraremos en un cambio simple, pero bastante importante, que afecta a la estructura de nuestros proyectos: el raíz del sitio web.Desde siempre el directorio raíz de un proyecto ASP.NET, ya fuera Web Forms, MVC, Web API o cualquier otro, coincidía con la raíz del sitio web en el servidor, es decir, en nuestros equipos se mezclaban los archivos propios del desarrollo con los contenidos estáticos que se subían posteriormente a los entornos de prueba o producción.
Esto creaba un poco de lío a la hora de publicar los proyectos, porque era fácil que nos dejáramos algo por detrás a la hora de subir las aplicaciones al servidor, o que enviáramos más archivos de la cuenta, como archivos .JS sin compactar/empaquetar, fuentes Typescript, estilos Less o Sass, mapas de símbolos, etc. Obviamente esto podía causar problemas de seguridad, puesto que podíamos dejar al descubierto aspectos sensibles de la aplicación y era necesario establecer configuraciones que evitaran la descarga de dichos archivos (por ejemplo, evitar el acceso a archivos .config).
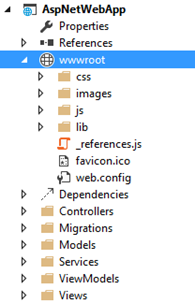
 A partir de ASP.NET Core esto deja de ser así, y la carpeta raíz del proyecto contendrá exclusivamente archivos relativos al desarrollo del mismo: fuentes C#, Javascript, Typescript, Less, Sass, archivos de configuración, etc.
A partir de ASP.NET Core esto deja de ser así, y la carpeta raíz del proyecto contendrá exclusivamente archivos relativos al desarrollo del mismo: fuentes C#, Javascript, Typescript, Less, Sass, archivos de configuración, etc.En cambio, los archivos estrictamente necesarios en runtime (imágenes, bundles de scripts y CSS, HTML, etc.) deberán encontrarse en la carpeta “wwwroot” que cuelga del raíz y que podemos observar en la captura de pantalla adjunta con un icono circular.
En otras palabras, una vez despleguemos la carpeta “wwwroot” al servidor, ésta será la raíz del sitio web, por lo que sólo los archivos contenidos en ella serán accesibles.
Esto presenta varios cambios interesantes. En primer lugar, el hecho de separar los archivos útiles en tiempo de desarrollo de los que van a explotación, hace que podamos despreocuparnos de problemas de seguridad citados anteriormente, porque es más difícil que queden expuestos ficheros con información sensible.
En segundo lugar, ahora podremos tener el raíz de nuestro proyecto mejor organizado porque ya no tenemos necesidad de hacer coincidir la estructura del código fuente con la del sitio en funcionamiento. Estructuraremos nuestro código fuente de la forma que más nos convenga para facilitar su creación y mantenimiento, e idearemos una estructura para explotación más acorde con las necesidades en tiempo de ejecución.
Y por último, este nuevo enfoque hace que encajen a la perfección herramientas como Gulp o Grunt, que nos permitirán automatizar tareas como la copia, comprobación, transformación o empaquetado de archivos. Por ejemplo, podemos utilizar Gulp en cada compilación para que se tomen los archivos Javascript de una carpeta determinada del código fuente del proyecto, combinarlos, minimizarlos y copiarlos posteriormente a su ubicación final dentro de “wwwroot”.
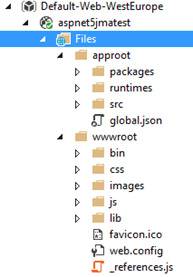
¿Y cómo se ve esto en un servidor donde se esté ejecutando el proyecto? Pues la siguiente captura de pantalla muestra el resultado de desplegar una aplicación ASP.NET Core a un servidor, de Azure en este caso.

En la carpeta “Files”, que es donde Azure muestra el contenido físico del espacio donde se guardan los archivos que hemos subido, observamos dos carpetas “approot” y “wwwroot”.
La primera de ellas, “approot”, contiene los paquetes Nuget de componentes usados por la aplicación, los runtimes (DNX, distribuidos también como paquetes Nuget) y algunos archivos de configuración. Adicionalmente, así lo hemos indicado al publicar el proyecto, podemos incluso encontrar el código fuente de la aplicación.
La carpeta “wwwroot”, que es la que actúa como raíz del sitio web, es donde encontramos los archivos estáticos requeridos por el sitio web. No es posible, por tanto, acceder a través de la web a ninguno de los archivos usados en tiempo de diseño.
Es importante tener en cuenta que este comportamiento se aplica también a la ejecución local. Ya sea desde Visual Studio pulsando F5 o Ctrl-F5, o bien desde línea de comandos (por ejemplo, usando el comando “dnx web”), siempre que ejecutemos la aplicación lo estaremos haciendo sobre la carpeta raíz “wwwroot”.
Cómo cambiar el nombre a la carpeta wwwroot
Si no os gusta el nombre “wwwroot” y preferís algo más castizo, sin problema, está previsto ;) En estos casos lo primero es renombrar físicamente la carpeta “wwwroot” y ponerle el nombre que más nos guste. Tras ello, basta indicar a ASP.NET Core dónde puede encontrar la raíz de la aplicación, que, como otros muchos aspectos de la configuración, se define en el archivo de configuración project.json.
En estos casos lo primero es renombrar físicamente la carpeta “wwwroot” y ponerle el nombre que más nos guste. Tras ello, basta indicar a ASP.NET Core dónde puede encontrar la raíz de la aplicación, que, como otros muchos aspectos de la configuración, se define en el archivo de configuración project.json. Así, basta con modificar con cualquier editor el valor de la propiedad “webroot” en el archivo project.json y hacerlo coincidir con el nombre que hemos elegido para la carpeta. Si usamos Visual Studio, en pocos segundos veremos el proyecto actualizado:

Publicado en Variable not found.
HttpContext.Current.IsDebuggingEnabled para determinar si una aplicación web está ejecutándose en modo depuración o no, lo cual podía ser útil a la hora de introducir porciones de código específicas para cada caso.  El valor de esa propiedad estaba directamente relacionado con el de la propiedad
El valor de esa propiedad estaba directamente relacionado con el de la propiedad debug del tag <compilation> presente en el archivo de configuración web.config.Como sabemos, en ASP.NET Core esto no sería posible por tres motivos:
- Primero, por la archiconocida desaparición del web.config.
- Segundo, porque al eliminar la dependencia con System.Web, ya no existen ni
HttpContext.Currentni la propia clase estáticaHttpContext. - Y tercero, porque no existe un modo “debug” como tal, sino distintos entornos de ejecución (development, staging, production, etc.) que pueden establecerse mediante línea de comandos o variables de entorno del sistema operativo
 Desde la versión 3 de ASP.NET MVC, los filtros globales nos han solucionado con facilidad la anteriormente ardua labor de definir filtros en todos los controladores y acciones de nuestra aplicación sin tener que introducirlos uno a uno o crear controladores base.
Desde la versión 3 de ASP.NET MVC, los filtros globales nos han solucionado con facilidad la anteriormente ardua labor de definir filtros en todos los controladores y acciones de nuestra aplicación sin tener que introducirlos uno a uno o crear controladores base.Por convención, los registrábamos en una clase llamada FilterConfig, habitualmente ubicada en la carpeta /App_Start del proyecto, y cuya pinta era más o menos la siguiente:

Este código era llamado durante la inicialización de la aplicación desde el evento
Application_Start() del archivo Global.asax:
 Los filtros de MVC, o action filters, han sido potenciados en la versión 6 del framework añadiéndoles características que en versiones anteriores no estaban disponibles de serie en la plataforma pero que han sido muy solicitadas por los desarrolladores. Hace algún tiempo vimos una de ellas, los filtros asíncronos, y hoy veremos que la inyección de dependencias en filtros también es ya una realidad.
Los filtros de MVC, o action filters, han sido potenciados en la versión 6 del framework añadiéndoles características que en versiones anteriores no estaban disponibles de serie en la plataforma pero que han sido muy solicitadas por los desarrolladores. Hace algún tiempo vimos una de ellas, los filtros asíncronos, y hoy veremos que la inyección de dependencias en filtros también es ya una realidad.El problema con la inyección de dependencias en los filtros es la instanciación de éstos, pues al definirse en forma de atributos de .NET no puede realizarse de forma controlada, o al menos lo suficientemente controlada como para poder inyectarles parámetros en el constructor o cargar sus propiedades desde un contenedor de inversión de control. Y aunque los filter providers aportaron alguna solución vía los contenedores IoC más populares, aún no eran una solución todo lo limpia que debería ser.
Pero como decía David Wheeler, “Cualquier problema en ciencias de la computación puede ser solucionado con otro nivel de indirección”… y eso mismo han debido pensar la gente del equipo de ASP.NET en Microsoft, cuando la solución que han dado consiste, básicamente, en crear un filtro capaz de instanciar otros filtros usando el contenedor de servicios integrado :)
 Hace poco hablábamos del destierro del Global.asax en ASP.NET Core, y de cómo la clase
Hace poco hablábamos del destierro del Global.asax en ASP.NET Core, y de cómo la clase Startup, siguiendo la convención establecida por este framework, era el lugar elegido para introducir código de inicialización.Pero además del código personalizado que podamos introducir, es donde, por defecto, se configuran aspectos tan importantes como los middlewares que guiarán el proceso de las peticiones, o la inyección de dependencias incluida de serie en el framework.
En este post vamos a estudiar un poco más a fondo la clase de inicialización de ASP.NET Core, y comenzaremos viendo qué vamos a encontrar en ella, y las convenciones a las que hay que ceñirse para que el entorno pueda inicializarse correctamente.
 Hace relativamente poco tiempo, y como parte del popular salto al open source del nuevo stack de Microsoft, se publicaron en Github las directrices o normas de codificación que deben seguirse para contribuir en el desarrollo de .NET Core. Se trata de un resumen simplificado del contenido del libro “Framework design guidelines” publicado por Krzysztof Cwalina y Brad Abrams en 2008.
Hace relativamente poco tiempo, y como parte del popular salto al open source del nuevo stack de Microsoft, se publicaron en Github las directrices o normas de codificación que deben seguirse para contribuir en el desarrollo de .NET Core. Se trata de un resumen simplificado del contenido del libro “Framework design guidelines” publicado por Krzysztof Cwalina y Brad Abrams en 2008. Aunque creo que este mismo documento o versiones anteriores lo he leído en otras ocasiones, la verdad es que sigue resultándome muy interesante porque me recuerda normas y convenciones que conviene tener en cuenta al desarrollar marcos de trabajo y componentes. No hay que olvidar que estas directrices han sido refinadas y mejoradas con los años, acumulando ya la experiencia de muchos años y muchos desarrolladores que han trabajado en .NET framework, así que se trata de una base de conocimiento nada despreciable. De hecho, estas pautas son las bases del diseño de frameworks dentro de la propia Microsoft.
Y como a menudo me encuentro con equipos que no tienen guías de estilo ni convenciones de codificación formalizadas, he pensado que quizás sería interesante traducirlas para que puedan ser usadas como punto de partida para crear sus propias normas y, en cualquier caso, siempre dan buenas ideas que podemos aplicar en el día a día para hacer mejor nuestros componentes.
Es una lectura cortita, ¡que aproveche!
 Siempre he pensado que el término “parche” aplicado al desarrollo de software se utilizaba por analogía con el mundo real. Al fin y al cabo, poner un parche en una aplicación es conceptualmente bastante parecido a hacerlo en una rueda pinchada, ¿no?
Siempre he pensado que el término “parche” aplicado al desarrollo de software se utilizaba por analogía con el mundo real. Al fin y al cabo, poner un parche en una aplicación es conceptualmente bastante parecido a hacerlo en una rueda pinchada, ¿no?Pero no, como en otras ocasiones que ya hemos visto por aquí, no es un tema nada conceptual. La realidad es bastante más pragmática, y el uso de la palabra “parche” es literal y simplemente responde a razones históricas.
 Hace algún tiempo comentamos alguna de las novedades que se incluirán en la próxima versión de C#, concretamente el nuevo operador de navegación segura “?.”, pero la cosa no acaba aquí: se avecinan un buen número de cambios que prometen seguir mejorando nuestro lenguaje favorito :-)
Hace algún tiempo comentamos alguna de las novedades que se incluirán en la próxima versión de C#, concretamente el nuevo operador de navegación segura “?.”, pero la cosa no acaba aquí: se avecinan un buen número de cambios que prometen seguir mejorando nuestro lenguaje favorito :-)Por ejemplo, una nueva característica que tendremos disponible es la inicialización de propiedades automáticas, algo que antes también podíamos hacer, aunque de forma menos directa.

 Como seguro sabéis, una de las novedades que acompañan a MVC 5 es la inclusión de un nuevo mecanismo para la definición de rutas llamado attribute routing, que básicamente consiste en acercar el registro de rutas a las acciones y controladores que las utilizan en lugar de definirlas en el tradicional y lejano RouteConfig.cs.
Como seguro sabéis, una de las novedades que acompañan a MVC 5 es la inclusión de un nuevo mecanismo para la definición de rutas llamado attribute routing, que básicamente consiste en acercar el registro de rutas a las acciones y controladores que las utilizan en lugar de definirlas en el tradicional y lejano RouteConfig.cs. Soportar de forma medio decente tipos enumerados (enums) no era algo que no pudiéramos hacer con versiones anteriores de ASP.NET MVC, pero ya iba siendo hora de que el producto incluyera de serie herramientas para facilitarlo un poco. Y por fin, la revisión 5.1 de ASP.NET MVC algo ha aportado al respecto :)
Soportar de forma medio decente tipos enumerados (enums) no era algo que no pudiéramos hacer con versiones anteriores de ASP.NET MVC, pero ya iba siendo hora de que el producto incluyera de serie herramientas para facilitarlo un poco. Y por fin, la revisión 5.1 de ASP.NET MVC algo ha aportado al respecto :) Está claro que Bootstrap ha calado hondo en los productos de la familia ASP.NET como marco de trabajo “oficial” para la maquetación de las páginas o vistas. Tanto es así, que incluso hay una característica introducida en la revisión 5.1 de MVC para facilitar el trabajo con el mismo, aunque siendo estrictos, puede beneficiar también al que opte por otro framework o incluso prefiera soluciones más artesanas.
Está claro que Bootstrap ha calado hondo en los productos de la familia ASP.NET como marco de trabajo “oficial” para la maquetación de las páginas o vistas. Tanto es así, que incluso hay una característica introducida en la revisión 5.1 de MVC para facilitar el trabajo con el mismo, aunque siendo estrictos, puede beneficiar también al que opte por otro framework o incluso prefiera soluciones más artesanas.













