martes, 21 de julio de 2015
En versiones anteriores de ASP.NET, podíamos utilizar la expresión
 El valor de esa propiedad estaba directamente relacionado con el de la propiedad
El valor de esa propiedad estaba directamente relacionado con el de la propiedad
Como sabemos, en ASP.NET Core esto no sería posible por tres motivos:
La primera y más obvia consiste en acceder directamente al nombre del entorno activo a través de una instancia de

La siguiente captura de pantalla muestra el contenido de la instancia de

Por tanto, introducir código específico para un entorno concreto sería trivial:

Por supuesto, podríamos eliminar fácilmente esas magic strings del nombre del entorno creando extensores directos sobre
¿Y si quisiéramos introducir ese código en la vista? ¡Sin problema, claro! Recordad que ahora las vistas también pueden recibir dependencias utilizando la nueva directiva @inject de MVC, por lo que todo sería bastante similar a lo visto anteriormente:

Otra posibilidad bastante interesante recae sobre los tag helpers, una nueva y espectacular característica presente en MVC que permitirá crear vistas mucho más limpias gracias a la introducción de tags preprocesados desde el lado servidor.
En la nueva versión, tendremos disponible un nuevo tag llamado
Seguro que ve mucho mejor con un ejemplo. Como se puede intuir en el siguiente ejemplo, el <div> sólo será enviado al cliente cuando el entorno de ejecución actual sea “Development”:

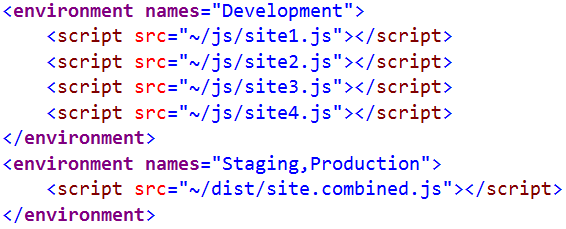
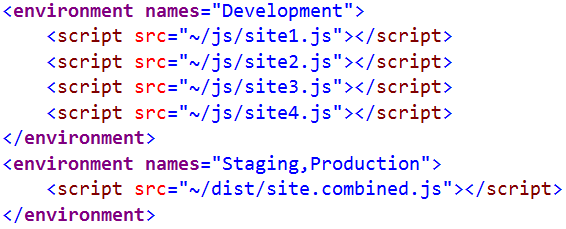
Y veamos un ejemplo más de uso, donde aprovechamos el tag

Y para finalizar, un truquillo: podéis probar el cambio de entorno muy fácilmente, pues a estas alturas disponemos ya de tooling en Visual Studio 2015. Para ello, a través de las propiedades del proyecto podemos asignar a la variable de entorno ASPNET_ENV el nombre del entorno de ejecución que queramos utilizar:

Publicado en Variable not found.
HttpContext.Current.IsDebuggingEnabled para determinar si una aplicación web está ejecutándose en modo depuración o no, lo cual podía ser útil a la hora de introducir porciones de código específicas para cada caso.  El valor de esa propiedad estaba directamente relacionado con el de la propiedad
El valor de esa propiedad estaba directamente relacionado con el de la propiedad debug del tag <compilation> presente en el archivo de configuración web.config.Como sabemos, en ASP.NET Core esto no sería posible por tres motivos:
- Primero, por la archiconocida desaparición del web.config.
- Segundo, porque al eliminar la dependencia con System.Web, ya no existen ni
HttpContext.Currentni la propia clase estáticaHttpContext. - Y tercero, porque no existe un modo “debug” como tal, sino distintos entornos de ejecución (development, staging, production, etc.) que pueden establecerse mediante línea de comandos o variables de entorno del sistema operativo
La primera y más obvia consiste en acceder directamente al nombre del entorno activo a través de una instancia de
IHostingEnvironment proporcionada por el sistema de inyección de dependencias, como vemos en el siguiente ejemplo:
La siguiente captura de pantalla muestra el contenido de la instancia de
IHostingEnvironment, y el valor de su propiedad EnvironmentName cuando ejecutamos la aplicación en el entorno “Development”:
Por tanto, introducir código específico para un entorno concreto sería trivial:

Por supuesto, podríamos eliminar fácilmente esas magic strings del nombre del entorno creando extensores directos sobre
IHostingEnvironment (por ejemplo, algo como IsDevelopment() o IsStaging()) o estableciendo constantes globales para ello. De hecho, incluso sería bastante recomendable: por ejemplo, en el código anterior, estamos usando incorrectamente "development" (con minúsculas) en lugar de "Development".¿Y si quisiéramos introducir ese código en la vista? ¡Sin problema, claro! Recordad que ahora las vistas también pueden recibir dependencias utilizando la nueva directiva @inject de MVC, por lo que todo sería bastante similar a lo visto anteriormente:

Otra posibilidad bastante interesante recae sobre los tag helpers, una nueva y espectacular característica presente en MVC que permitirá crear vistas mucho más limpias gracias a la introducción de tags preprocesados desde el lado servidor.
En la nueva versión, tendremos disponible un nuevo tag llamado
<environment> que será procesado directamente en servidor, en cuyo interior introduciremos el código que habrá de ser incluido en la página si el entorno de ejecución coincide con los que indiquemos en su parámetro names.Seguro que ve mucho mejor con un ejemplo. Como se puede intuir en el siguiente ejemplo, el <div> sólo será enviado al cliente cuando el entorno de ejecución actual sea “Development”:

Y veamos un ejemplo más de uso, donde aprovechamos el tag
<environment> para cargar scripts distintos en función del entorno de ejecución:
Y para finalizar, un truquillo: podéis probar el cambio de entorno muy fácilmente, pues a estas alturas disponemos ya de tooling en Visual Studio 2015. Para ello, a través de las propiedades del proyecto podemos asignar a la variable de entorno ASPNET_ENV el nombre del entorno de ejecución que queramos utilizar:

Publicado en Variable not found.














Aún no hay comentarios, ¡sé el primero!
Enviar un nuevo comentario