martes, 10 de abril de 2018
 Cuando desarrollamos una aplicación ASP.NET Core MVC, es muy frecuente encontrar que nuestras vistas definen secciones de contenido usando la directiva
Cuando desarrollamos una aplicación ASP.NET Core MVC, es muy frecuente encontrar que nuestras vistas definen secciones de contenido usando la directiva @section que más adelante se incluyen en el Layout para formar parte de la información enviada al lado cliente.Sin embargo, ya sabemos que no es posible utilizar secciones en vistas parciales o cualquier otro tipo de componentes, lo cual complica algunos escenarios.
Por ejemplo, es relativamente frecuente que en el lado servidor generemos código HTML utilizando algún mecanismo de reutilización de marcado, como vistas parciales, templated helpers, tag helpers, etc., y que éste requiera recursos extra como scripts o CSS que obligatoriamente deberíamos incluir en las vistas principales donde se utilicen.
Más en el terreno práctico, imaginad que creamos una vista parcial que requiere que las páginas donde vayamos a usarla incluyan una referencia a un archivo de scripts y un bloque de inicialización como el siguiente:
@* Partial view: _MyComponent.cshtml *@
<div class="my-component">
<!-- UI goes here -->
</div>
<!-- And now, add dependencies and initialization code -->
<script src="path/to/my-component.js" ></script>
<link rel="stylesheet" href="path/to/my-component.css" ></script>
<script>
// Initialization code goes here
$(".my-component").setup();
</script><html>
<body>
...
<!-- My Component, instance #1 -->
@Html.Partial("_MyComponent.cshtml")
...
<!-- My Component, instance #2 -->
@Html.Partial("_MyComponent.cshtml")
...
</body>
</html><body>. Por ejemplo, en el código anterior nuestro componente utiliza JQuery, por lo que necesitamos que este framework se cargue antes de que nuestro código aparezca en la página, cosa que no siempre podremos asegurar. Así, el código enviado a la página podría ser el siguiente:
<html>
<body>
...
<!-- My Component, instance #1 -->
<div class="my-component">
<!-- UI goes here -->
</div>
<script src="path/to/my-component.js" ></script>
<link rel="stylesheet" href="path/to/my-component.css" ></script>
<script>
// Initialization code goes here
$(".my-component").setup();
</script>
...
<!-- My Component, instance #2 -->
<div class="my-component">
<!-- UI goes here -->
</div>
<script src="path/to/my-component.js" ></script>
<link rel="stylesheet" href="path/to/my-component.css" ></script>
<script>
// Initialization code goes here
$(".my-component").setup();
</script>
...
<script src="/scripts/jquery.min.js"></script>
</body>
</html>En este post vamos a ver un posible enfoque para solucionar este escenario. La idea es bastante sencilla, pues simplemente vamos a hacer posible que cada vista parcial o componente pueda registrar código HTML que luego sea renderizado en un lugar específico de la página. El objetivo sería algo similar a lo que conseguimos con la definición de secciones
@section y @RenderSection(), pero aplicable a cualquier tipo de vista parcial.Publicado por José M. Aguilar a las 8:55 a. m.
Hay
2 comentarios, ¡participa tú también!
Etiquetas: aspnetcore, componentes, dynamicsections, trucos
lunes, 9 de abril de 2018
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-).NET / .NET Core
- Unit testing Finalizers in C#
Matthew Abbott - Exploring Dependency Injection in C# – part 1
Nikola Živković - How To Optimize .Net Development Using .Net Core 2.1 And C# 7.2
Loïc Baumann - Creating a .NET Core global CLI tool for squashing images with the TinyPNG API
Andrew Lock - What’s This and Can I Delete It? Examining A Default ASP.NET MVC Project
Matthew P Jones - Taking a look at the ECMA-335 Standard for .NET
Matt Warren - C# 8.0 Features: A Final Glimpse Of The Future
Carlos Schults
miércoles, 4 de abril de 2018
 Pues creo que he tenido que ser el último de internet en hacer que su sitio web sea accesible con HTTPS, pero por fin puedo decir que la dirección https://www.variablenotfound.com ya está activa y, desde hace unos días, todas las peticiones hacia direcciones “http://…” del blog son redigiridas hacia su correspondiente versión segura “https://…”.
Pues creo que he tenido que ser el último de internet en hacer que su sitio web sea accesible con HTTPS, pero por fin puedo decir que la dirección https://www.variablenotfound.com ya está activa y, desde hace unos días, todas las peticiones hacia direcciones “http://…” del blog son redigiridas hacia su correspondiente versión segura “https://…”.La verdad es que ha sido una espera larga, porque hasta hace bien poco la plataforma Blogger sólo ofrecía HTTPS a blogs que utilizaban el clásico subdominio “algo.blogspot.com”, pero no aquellos que usábamos dominios personalizados.
Esta necesidad era bastante frecuente y existían muchos foros, issues y consultas solicitando a Google (propietario de Blogger) que implementara esta funcionalidad, pero tras ver que esto llevaba varios años encallado y no avanzaba, hace no demasiado tiempo comencé a hacer algunas pruebas con Cloudflare, un servicio del que, por cierto, quedé gratamente impresionado. La idea era configurar este proveedor de servicios como proxy de variablenotfound.com haciendo que todas las peticiones pasasen por él, de forma que podría configurar ahí el certificado digital necesario para que las comunicaciones circulen con HTTPS. Todo esto se podía conseguir en Cloudflare de forma sencilla, en apenas unos minutos y de forma totalmente gratuita (incluido el certificado digital).
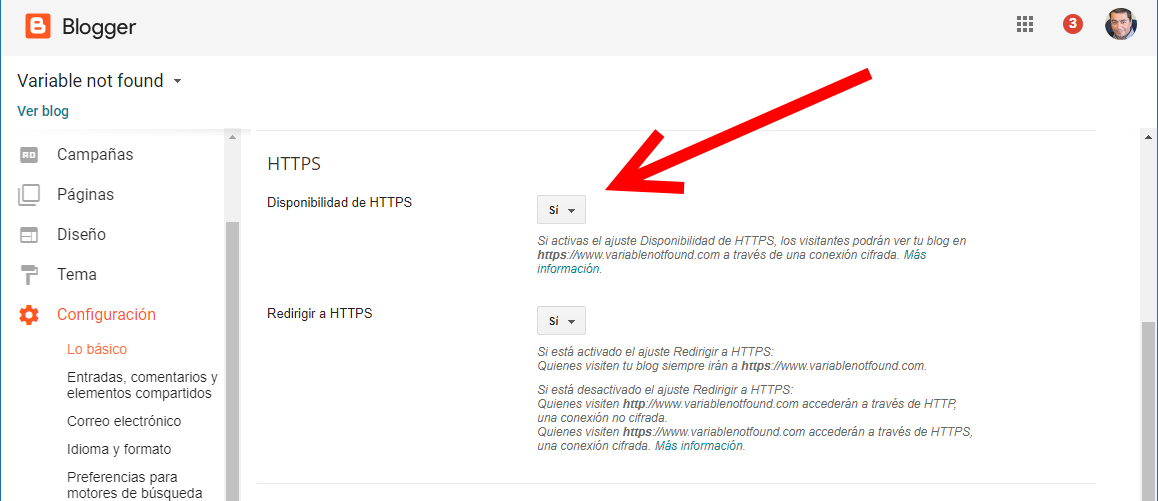
Sin embargo, al final no fue necesario porque poco después pude comprobar que Google por fin había cumplido su palabra, y ya desde el mismo panel de control los usuarios podemos activar el soporte HTTPS de forma bastante sencilla.

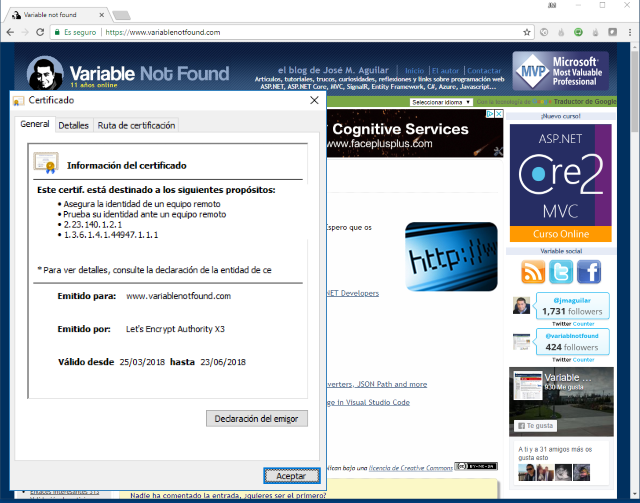
Al activar esta opción, Blogger genera automáticamente un certificado de Let’s encrypt y configura los servidores para que sea utilizado en los accesos al blog :)

Ya para poner un poco al día el blog creo sólo me falta hacerle una renovación completa de look, que a este se le notan ya bastante los años. Lo intenté el año pasado porque me hubiera gustado haber estrenado un nuevo traje para celebrar el décimo aniversario del blog, pero no fui capaz de conseguirlo. Creo que para dar a esto un buen lavado de cara hace falta mucho tiempo (os aseguro que tocar las plantillas de Blogger no es una tarea sencilla), así como grandes dosis de criterio y buen gusto, asuntos todos de los que no voy muy sobrado.
Bueno, todo se andará; vamos poquito a poco, pero siempre avanzando ;)
Publicado en Variable not found.
martes, 3 de abril de 2018

Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
.NET / .NET Core
- C# 7 Series, Part 10: Span and universal memory management
Mark Zhou - Decompilando async/await
Luis Marcos Rivera - Functors & The Maybe functor
Mark Seeman - Reducing the string Length of a Guid
Christiaan van Bergen - Command line “tab” completion for .NET Core CLI in PowerShell or bash
Scott Hanselman - Quick Tip: Pass arguments to your app when using the .NET CLI
Jerrie Pelser - Using In Parameter Modifier : C# 7.2
Brij Bhushan Mishra
ASP.NET / ASP.NET Core
-
 The Little ASP.NET Core Book
The Little ASP.NET Core Book
Nate Barbettini - ASP.NET Core - Two Factor Authentication Using Google Authenticator
Ankit Sharma - Understanding the ASP.NET Core middleware pipeline
Thomas Levesque - ASP.NET Core 2.1.0-preview1: GDPR enhancements
Barry Dorrans - ASP.NET Core Resource Authorization with AuthorizationHandler
Khalid Abuhakmeh - Enforce HTTPS correctly in ASP.NET Core APIs
Nate Barbettini
Azure / Cloud
- Soft delete for Azure Storage Blobs now in public preview
Michael Hauss - CosmosDB Serialization Overview
Sacha Bruttin
Data
- NHibernate supports .NET Core 2.0
Vladimir Khorikov
HTML / CSS / Javascript
- Sticky as a Local Fixed?
Chris Coyier - Funcionalidad “Overrides” en Chrome 65: guardando cambios en tu CSS desde el navegador
José Manuel Alarcón - Let’s play with Chrome’s Face Detection API
João Miguel Cunha - Unit testing your JavaScript code
Jim Blizzard - Announcing TypeScript 2.8
Daniel Rosenwasser - The DOM is crazy fast, yo
Swizec Teller - Inserting HTML Using CreateDocumentFragment Instead of using jQuery
Chris Love - Understanding Logical Properties And Values
Rachel Andrew - React Code Style Guide
Daniel Jauch - 30 things I learned from Javascript 30
Connor Leech - VueJS: Testeando nuestras aplicaciones
José Antonio Dongil
Visual Studio / Complementos / Herramientas
- Uso de TracePoint en Visual Studio 2017 a la hora de depurar nuestras aplicaciones
Jorge Serrano - Clear DNS Cache In Chrome
Jason Meridth - Cómo eliminar el último commit de Git en el repositorio de origen (p.ej Github)
José Manuel Alarcón
Otros
- Xamarin.Forms en el navegador y WebAssembly
Javier Suárez
lunes, 26 de marzo de 2018
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-).NET / .NET Core
- IEnumerator, IEnumerable y otras hierbas
Luis Marcos Rivera - Stack Overflow Developer Survey 2018 Overview for .NET Developers
Jason Roberts - A Few Great Ways to Consume RESTful APIs in C#
Vladimir Pecanac - Using Deconstructors in C# 7.0
Brij Bhushan Mishra - Collecting Collections: The Lookup Collection
Peter Vogel - ILDasm with .Net Core
Mark Michaelis - Json.NET 11.0 Release 1 - .NET Standard 2.0, JsonConverters, JSON Path and more
James Newton-King - Automatic Unit Testing in .NET Core plus Code Coverage in Visual Studio Code
Scott Hanselman
martes, 20 de marzo de 2018
 Como sabemos, los conocidos códigos de estado HTTP 301 y 302 se usan para retornar al agente de usuario (normalmente, el navegador) una redirección, que viene a ser algo así como decirle “hey, el recurso que andas buscando ya no se encuentra aquí, sino en esta otra dirección”.
Como sabemos, los conocidos códigos de estado HTTP 301 y 302 se usan para retornar al agente de usuario (normalmente, el navegador) una redirección, que viene a ser algo así como decirle “hey, el recurso que andas buscando ya no se encuentra aquí, sino en esta otra dirección”.Presto y obediente, el browser interpretará esta orden navegando hacia la URL indicada en el encabezado
location del resultado, es decir, generando una nueva petición de tipo GET y mostrando al usuario la página obtenida.Un ejemplo del workflow de peticiones y respuestas de este tipo podría ser la siguiente:
// Petición:
GET /home/articles/welcome-to-my-blog.html HTTP/1.1
Host: www.myserver.com
// Respuesta:
HTTP/1.1 301 Moved Permanently
Location: http://www.myserver.com/blog/welcome-to-my-blog.html
// Nueva petición:
GET /blog/welcome-to-my-blog.html HTTP/1.1
Host: www.myserver.com
... Los códigos de estado HTTP 301 y 302 son válidos en la mayoría de escenarios, y permiten solucionar problemas como, entre otros, el cambio de ubicación nuestros recursos sin perder posicionamiento en buscadores, o implementar el patrón Post-Redirect-Get para mejorar un poco la experiencia de usuario y evitar dobles envíos de información en formularios.
Los códigos de estado HTTP 301 y 302 son válidos en la mayoría de escenarios, y permiten solucionar problemas como, entre otros, el cambio de ubicación nuestros recursos sin perder posicionamiento en buscadores, o implementar el patrón Post-Redirect-Get para mejorar un poco la experiencia de usuario y evitar dobles envíos de información en formularios.Sin embargo, hay ocasiones en que la solución queda algo corta. Por ejemplo, si cambiamos de URL el endpoint de un servicio programado exclusivamente para ser invocado mediante peticiones de tipo
POST o PUT, lo que nos interesaría sería que las peticiones a la dirección original retornaran una redirección indicando la nueva ubicación pero también informando al browser de que utilice sobre ella el mismo verbo de la petición original.Por ello, y algunas otras razones que veremos después, el estándar HTTP amplió, hace ya bastante tiempo, el conjunto de códigos de redirección con tres nuevos miembros: HTTP 303, 307 y 308. Los dos primeros formaron parte de HTTP 1.1, mientras que el código 308 fue añadido en la RFC 7538 algo más adelante.
Veamos para qué sirve cada uno de ellos.














