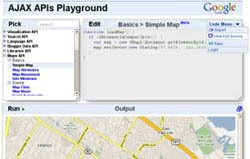
 El pasado miércoles, Ben Lisbakken descubría en el Blog de Google Code el proyecto al que había dedicado el famoso (¿y difunto?) 20% de la jornada laboral en esta compañía: AJAX APIs Playground.
El pasado miércoles, Ben Lisbakken descubría en el Blog de Google Code el proyecto al que había dedicado el famoso (¿y difunto?) 20% de la jornada laboral en esta compañía: AJAX APIs Playground.Se trata de un sitio web interactivo en el que se encuentran un total de 170 ejemplos de uso de las siguientes API de Google:
- API de visualización, que permite a los desarrolladores acceder a datos estructurados y mostrarlos en una gran variedad de formatos, como tablas o gráficos estadísticos.
- API Ajax para búsquedas, que facilita la incorporación de capacidades de búsqueda de cualquier tipo (páginas, direcciones, multimedia, etc.) en sitios web utilizando javascript.
- API Ajax de idioma, que nos permite acceder mediante javascript a las herramientas de detección de idioma, traducción y transliteración de Google.
- API de datos de Blogger, que permite el acceso con Ajax a información sobre blogs, posts y comentarios de esta plataforma de publicación.
- API de bibliotecas Ajax, la red de distribución de librerías estándar como jQuery, jQuery UI, Prototype, script.aculo.us, MooTools o Dojo.
- API de Google Maps, con el que podremos integrar Google Maps en nuestras webs y utilizar los servicios de localización y posicionamiento que nos ofrece.
- API de Google Earth, el cual nos facilita la inclusión del sistema Google Earth en webs, así como la interacción con ellos vía javascript.
- API Ajax para feeds, un conjunto de funciones que nos permiten obtener feeds de otras páginas sin necesidad de crear proxies de servidor.
- API de Google Calendar, el interfaz a través del cual podemos crear aplicaciones totalmente integradas con Google Calendar.
Pero, al menos para mí, lo mejor viene ahora: dispone de un editor de código fuente en el que podemos modificar dichos ejemplos, ejecutarlos sobre la marcha e incluso guardar o exportar los cambios que realicemos, por lo que resulta de lo más didáctico y efectivo para hacernos con el manejo de estas potentes herramientas.
Enlace: Ajax API Playground.
Publicado en: www.variablenotfound.com.
Publicado por José M. Aguilar a las 11:48 p. m.
Etiquetas: ajax, desarrollo, google, javascript, programación, servicios on-line, web
 Qué divertido es esto. Hoy he descubierto una nueva característica que se presentó con ASP.NET 2.0, hace ya algunos añitos: la posibilidad de crear nuestros propios atributos en las directivas de página y controles, es decir, utilizar las líneas
Qué divertido es esto. Hoy he descubierto una nueva característica que se presentó con ASP.NET 2.0, hace ya algunos añitos: la posibilidad de crear nuestros propios atributos en las directivas de página y controles, es decir, utilizar las líneas @Page y @Control que suelen encabezar nuestros archivos .Master, .aspx y .ascx para asignar valores a propiedades de nuestras clases, como en el siguiente ejemplo:<%@ Page Language="C#" MasterPageFile="~/Site1.Master"
AutoEventWireup="true"
CodeBehind="Noticias.aspx.cs"
Inherits="MiPortal.Noticias"
Title="Noticias"
CodigoSeguridad="CD001"
%>
Para conseguirlo, basta con que la página o control herede de una clase que incluya propiedades públicas con el mismo nombre de el atributo que queremos usar. Bueno, en realidad, por cortesía de la herencia, la propiedad podría estar definida en cualquiera de sus tipos antecesores. Gracias a ello, podemos establecer mecanismos de control fuertes para asegurar la presencia de estos atributos en las directivas de página, por ejemplo:
public class MyBasePage: System.Web.UI.Page
{
private string codigoSeguridad;
public string CodigoSeguridad
{
get { return codigoSeguridad; }
set { codigoSeguridad = value; }
}
protected override void OnPreInit(EventArgs e)
{
base.OnPreInit(e);
if (string.IsNullOrEmpty(this.CodigoSeguridad))
throw new ArgumentException("CodigoSeguridad no definido");
}
}
Si ahora hacemos que todas nuestras páginas hereden de esta clase sustituyendo a la
Page estándar, estaremos forzando a que se defina el atributo CodigoSeguridad en las directivas de todos los aspx (lo mismo es aplicable). Para ello, en el archivo CodeBehind(.cs ó .vb) de las páginas deberíamos sustituir la definición por defecto por algo parecido a
public partial class Noticias: MyPage
{
...
Como curiosidad, la propiedad se establece antes del evento
PreInit, por lo que a partir de este momento del ciclo de vida de la página, podemos usar su contenido de forma segura. Además, admite cualquier tipo de dato que el sistema sea capaz de convertir desde un string; podéis probar, por ejemplo, a crear una propiedad de tipo Color o IPAddress y la plataforma realizará la conversión de forma automática. Eso sí, para usar tipos valor (int, bool...) será conveniente hacer uso de los nullables para poder recoger de forma apropiada la ausencia de la asignación del atributo, preguntando por HasValue(), así:
private bool? mostrarBanner;
public bool? MostrarBanner
{
get { return mostrarBanner; }
set { mostrarBanner= value; }
}
protected override void OnPreInit(EventArgs e)
{
base.OnPreInit(e);
if (!mostrarBanner.HasValue)
throw new ArgumentException
("MostrarBanner no definido");
}
A nivel de diseño estos atributos no aparecerán como opciones disponibles, según intellisense, al teclear la directiva
@Page; además, si incluís un atributo personalizado de este tipo, el diseñador de Visual Studio 2008 generará un aviso indicando que no es válido; la versión 2005 os mostrará un error, pero podéis ignorarlos tranquilamente en ambos casos:Validación (ASP.Net): 'CodigoSeguridad' no es un atributo válido de elemento 'Page'Y para finalizar, todo lo dicho es válido para las directivas @Control de los controles de usuario, salvo en lo referente al evento
PreInit, pero podríamos usar Init en su lugar sin muchas contraindicaciones.Publicado en: http://www.variablenotfound.com/.

Un detalle que llama la atención al añadir una página maestra a un proyecto ASP.NET desde Visual Studio 2008 es que, por defecto, añade dos secciones de contenido (
ContentPlaceHolder) a la estructura de la página. Una de ellas es la habitual, en el cuerpo de
<form runat="server">, que es donde las páginas basadas en esa MasterPage introducirán sus contenidos y controles. La otra, sin embargo, es una novedad respecto a versiones anteriores del IDE: en la sección <head> del documento:<head runat="server">
<title></title>
<asp:ContentPlaceHolder ID="head" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
</form>
</body>
</html>
Como habréis deducido, esto nos permite introducir contenidos personalizados en la sección
<head> de una página concreto, como meta tags, o referencias a scripts que deseamos que se carguen con la página, evitando tener que incluirlos mediante programación. Así, si por ejemplo deseamos introducir una referencia a la librería jQuery en una página, la implementación de ésta incluiría los dos placeholders, tal y como sigue:<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
<script type="text/javascript" src="/scripts/jquery.js"></script>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
<!-- contenidos del webform -->
</asp:Content>La buena noticia para los que todavía trabajamos con Visual Studio 2005 es que podemos aplicar esta misma técnica desde esta versión. Aunque por defecto el IDE no incluye el
ContentPlaceHolder en el encabezado, podemos añadirlo a mano para que quede como en el código mostrado anteriormente, y el efecto será idéntico. Eso sí, a cambio tendremos que aguantar que el entorno nos avise de que la etiqueta no es correcta en ese punto, puesto que sólo VS2008 es capaz de interpretarlo correctamente, pero se trata sólo de un molesto aviso, que no influirá en la compilación o ejecución de las páginas.
Publicado en: www.variablenotfound.com.
Publicado por José M. Aguilar a las 11:48 p. m.
Etiquetas: asp.net, desarrollo, programación, trucos, vs2008
 A lo largo de 2008 se han publicado en Variable not found un total de 90 posts, se dice pronto. Y como en botica, seguro que hay de todo: buenos, malos, divertidos, tostones insoportables, útiles, absurdos, prácticos, teóricos, frikadas...
A lo largo de 2008 se han publicado en Variable not found un total de 90 posts, se dice pronto. Y como en botica, seguro que hay de todo: buenos, malos, divertidos, tostones insoportables, útiles, absurdos, prácticos, teóricos, frikadas...A continuación enumero las entradas que más visitas han tenido durante 2008, lo cual probablemente es un parámetro objetivo del interés que han despertado y siguen despertando algunos temas. No todas ellas han sido redactadas en 2008, algunas vienen de atrás, pero su popularidad ha hecho que sigan recibiendo visitas a pesar de su antigüedad.
En primer y segundo lugar respectivamente, y con gran diferencia respecto a sus inmediatos seguidores, los posts "Otras 101 citas célebres del mundo de la informática" y "101 citas célebres del mundo de la informática" se llevan la palma. Ambas entradas han sido ampliamente referenciadas, meneadas, citadas, resumidas, e incluso copiadas y pegadas literalmente hasta la saciedad.
El tercer lugar lo ocupa "Bordes redondeados en webs sin esfuerzo con Nifty Corners Cube", un post de 2007 donde comentaba el uso de las librerías Nifty como vía para redondear elementos de páginas web sin luchar contra Photoshop. Gracias a esta continuada afluencia de visitantes escribí NiftyDotNet y algunos posts para presentarlo y comentar sus posibilidades.
A continuación, la cuarta posición la ocupa un breve tutorial sobre cómo "Llamar a métodos estáticos con ASP.NET Ajax", donde describía el uso de Pagemethods para el intercambio de información entre cliente y servidor en aplicaciones web. Como ya ocurrió el año pasado, Ajax sigue siendo una temática por la que muchos lectores se acercan a este rinconcillo de la red, y ha seguido así tras la entrada en escena de jQuery como producto oficial de las herramientas de desarrollo de Microsoft.
La quinta posición va para los "13 consejos para comentar tu código", un post de finales de 2007, que ha continuado atrayendo lectores. Como curiosidad, he de añadir que ha sido traducido al inglés, al chino y no sé si a algún otro más, y al menos en el primero de ellos ha tenido una difusión impresionante.
En el post Las 10 cosas que más fastidian a los programadores comentaba los resultados de una consulta realizada en Stackoverflow sobre factores de irritación frecuentes en los desarrolladores, ampliándola con otros puntos de propia experiencia.
La séptima posición la ocupa la entrada "Evitar el postback al pulsar un botón en ASP.Net", creado a partir del análisis de palabras clave por las que se llegaba a Variable not found, en las que se veía claramente que los problemas con el postback y, en general el modelo de eventos de ASP.NET, eran causas de dolor de cabeza para los desarrolladores. En el post detallaba algunos escenarios por los que podría interesarnos anular la vuelta al servidor de un formulario, describiendo distintos métodos para conseguirlo.
En el puesto número ocho, las "32 técnicas de producción de ideas", enumeraba un buen puñado de técnicas utilizadas para favorecer la creatividad y generar ideas.
 Le sigue en número de visitas todo un clásico, "10 razones por las que tu blog te ayuda a encontrar empleo", un post en el que meditaba sobre las ventajas que podría aportar un blog a la hora de buscar trabajo, en este competitivo mundo que estamos.
Le sigue en número de visitas todo un clásico, "10 razones por las que tu blog te ayuda a encontrar empleo", un post en el que meditaba sobre las ventajas que podría aportar un blog a la hora de buscar trabajo, en este competitivo mundo que estamos.Por último, "20 desastres famosos relacionados con el software", una traducción autorizada de un post en inglés donde enumeraba problemas provocados, en mayor o menor medida, por el software.
Ya por debajo de estos se encuentran entradas también muy populares, pero no lo suficiente como para colarse en este Top Ten, como "Crea un traductor en tu web con Google AJAX Language API", "8 Curiosidades sobre los emoticonos", "a qué huele tu código", o los posts sobre ASP.NET MVC, que tímidamente van tomando posiciones en el ranking.
¡Ah, aprovecho para desearos a todos un feliz y próspero 2009! :-)
Publicado en: www.variablenotfound.com.
Publicado por José M. Aguilar a las 11:48 p. m.
Etiquetas: autobombo, blogging, variablenotfound, variablenotfound.com
 Tras algunos días de intenso debate, ayer quedó constituida SVBNet, la plataforma pro-salvación de Visual Basic, como movimiento independiente de la comunidad de desarrolladores de habla hispana aupa.net, cuyo objetivo es apoyar la continuidad del lenguaje y hacer presión para forzar un replanteamiento de su estrategia comercial.
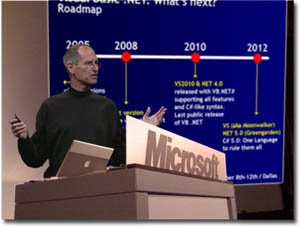
Tras algunos días de intenso debate, ayer quedó constituida SVBNet, la plataforma pro-salvación de Visual Basic, como movimiento independiente de la comunidad de desarrolladores de habla hispana aupa.net, cuyo objetivo es apoyar la continuidad del lenguaje y hacer presión para forzar un replanteamiento de su estrategia comercial. Para el que todavía no esté al tanto de la historia, durante la segunda semana de diciembre ha tenido lugar en Dallas el encuentro de desarrolladores DevConn4, en el que Matt Gretz, destacado miembro del equipo de VB.NET, hacía público el Roadmap que Microsoft tiene previsto para este producto, que no trae buenas noticias para la gran comunidad de desarrolladores en Visual Basic, y que provocó un revuelo impresionante tanto en la sala del evento como en la blogosfera y medios especializados.
Resumidamente, el Roadmap prevé la progresiva desaparición de Visual Basic, mediante un plan de migración que facilitará los desarrolladores pasar a C# en un plazo de tres años. A partir de 2012 no se publicarán nuevas versiones de VB, por lo que, dado que el lenguaje no evolucionará para reflejar los cambios que sean introducidos a nivel de framework, lo llevará irremediablemente a su desaparición en no más de cinco años.
En líneas generales, el contexto actual y el panorama que nos espera, si nadie lo impide, es el siguiente:
- Primero, durante años se han ido introduciendo mejoras en Visual Basic .NET hasta cubrir la mayoría de características del framework e igualarlo en potencia a C#, con objeto de hacer más suave el salto de un lenguaje a otro. Por ejemplo, la inclusión en el actual VB.NET 9 de tal cantidad de novedades y cambios respecto a versiones anteriores, responden claramente a estas necesidades.
Hasta aquí, todo es correcto y aporta exclusivamente ventajas. El problema viene ahora.
- La segunda gran acción podremos verla con el próximo Visual Studio 2010 y .Net 4.0, de los cuales ya es posible descargar previews. Para entonces, Visual Basic aparecerá con el nombre comercial VB# (VB Sharp), dando a entender que se trata de una versión de transición a C#, y en el que podremos encontrar el giro hacia una sintaxis más cercana a este lenguaje, como el uso de llaves en bloques (
if, blucleswhileyfor, etc.), estructuras compactas (como la sintaxis lambda o declaraciones menos verbosas), comentarios tipo C "/*", y otras lindezas que seguro que dejarán nuestro código VB bastante diferente al actual. Eso sí, para facilitarnos la vida, será el propio IDE el que nos ayude a acostumbrarnos a las particularidades sintácticas, sustituyendo sobre la marcha el código VB.NET tradicional por VB#.
En esta fase también encontraremos los cambios que se van a producir en C# para dotarlo de algunas de las ventajas de Visual Basic, como los parámetros opcionales, con objeto de lograr una mayor confluencia y hacer más fácil la adopción del lenguaje por esta comunidad de desarrolladores.
- La última parte del plan se llevará a cabo en 2012 con Visual Studio (codename Moonwalker), que se distribuirá con .NET framework 5.0 (aka Greengarden) y no vendrá acompañado de una nueva versión de Visual Basic, sino de un asistente de migración a C#. Para esas fechas, además, se prevé que la mayoría de desarrolladores de Visual Basic haya adoptado VB#, por lo que el salto será, en palabras de Matt, "no traumático".

Finalmente, comentar que también hemos acordado el emblema de la plataforma pro-salvación de Visual Basic que podemos ir utilizando en nuestras páginas para dar difusión al movimiento hasta que tengamos lista la web oficial, que se prevé finalizada para primeros de año.
 Si eres simpatizante de la causa, programas o has programado en alguna versión de Visual Basic, y tienes blog o una página relacionada con el desarrollo, descárgate esta imagen (¡por favor, no hagas hotlinking!) y colócala en un lugar visible apuntando al futuro sitio web de la plataforma. Si el diseño no encaja en tu web, no te preocupes: en breve tendremos a nuestra disposición nuevos botones en tamaños menores (125 y 250 píxeles de ancho) y con ciertas variaciones estéticas y nuevos colores, e incluso versiones en Flash y Silverlight, según Raúl Mondo, el diseñador que está realizando este excelente trabajo.
Si eres simpatizante de la causa, programas o has programado en alguna versión de Visual Basic, y tienes blog o una página relacionada con el desarrollo, descárgate esta imagen (¡por favor, no hagas hotlinking!) y colócala en un lugar visible apuntando al futuro sitio web de la plataforma. Si el diseño no encaja en tu web, no te preocupes: en breve tendremos a nuestra disposición nuevos botones en tamaños menores (125 y 250 píxeles de ancho) y con ciertas variaciones estéticas y nuevos colores, e incluso versiones en Flash y Silverlight, según Raúl Mondo, el diseñador que está realizando este excelente trabajo.Y no olvides que cuanto más difundamos esta iniciativa, más fuerza tendremos ante la multinacional para hacer que se replantee su estrategia.
¡Larga vida a VB.NET!
Obviamente la noticia no es real, se trata simplemente de una broma del Día de los Inocentes, pero en cualquier caso... ¡Larga vida a VB! :-D
Publicado en: www.variablenotfound.com.
Publicado por José M. Aguilar a las 12:10 a. m.
Etiquetas: desarrollo, inocentadas, programación, vb.net














