martes, 29 de diciembre de 2015
 Ahí van los enlaces recopilados durante la semana pasada, la última colección del año. Espero que os resulten interesantes :-)
Ahí van los enlaces recopilados durante la semana pasada, la última colección del año. Espero que os resulten interesantes :-) .Net
- Optimizing memory allocations in .NET applications
Dmitry Orzhevsky - The week in .NET - 12/22/2015
Bertrand Le Roy - JIT optimization: static readonly to const
Alexandr Nikitin - Using AutoMapper with Attributes
Spencer Schneidenbach - .NET Framework setup verification tool, cleanup tool and detection sample code now support .NET Framework 4.6.1
Aaron Stebner - Turing Machine Simulation in C#
Hideous Humpback Freak - Regular Expression Options
Richard Carr - Creating a Search Engine using Lucene.NET - PART 1 : Understanding Lucene & PART 2 : Sample search engine in ASP.NET MVC application using Lucene.NET
Omar Nasri - Web Scraping in C#
Ivan Lukianchuk
lunes, 28 de diciembre de 2015
Como seguro sabréis, uno de los problemas abiertos más importantes del mundo de la informática era el problema de la parada. En el año 1936, el gran Alan Turing demostró de forma teórica que no existía ni podía existir un algoritmo mediante el cual una máquina de Turing pudiera determinar de forma automática si un programa cualquiera finalizaría su ejecución ante unos determinados datos de entrada, o bien si quedaría sumergido para siempre en un bucle o ciclo infinito.
 Pues bien, tras algunos días de investigación, Aitor Agirreazkuenaga, paisano de Bilbao, ha encontrado una solución al problema, contradiciendo así a los teóricos más sesudos y haciéndose merecedor del millón de dólares que ofrecía el Clay Mathematics Institute para los científicos capaces de solucionar alguno de los problemas del milenio.
Pues bien, tras algunos días de investigación, Aitor Agirreazkuenaga, paisano de Bilbao, ha encontrado una solución al problema, contradiciendo así a los teóricos más sesudos y haciéndose merecedor del millón de dólares que ofrecía el Clay Mathematics Institute para los científicos capaces de solucionar alguno de los problemas del milenio.
Los que estaban cerca de Aitor, que es también bastante conocido por su afición al Harrijasotzea, o levantamiento de piedras, dicen que realizó su descubrimiento al grito de “Verás tú si se para, ostias…”
Están por ver las repercusiones que su descubrimiento tendrá en el mundo del desarrollo, pero sin duda se trata de una gran aportación a la calidad del software, pues por fin podremos saber, antes de ejecutarlas, si nuestras aplicaciones son computacionalmente finitas y seguras.
 De momento se sabe que Microsoft ya ha reaccionado al respecto, y los descubrimientos de Aitor estarán presentes en el próximo Visual Studio, alias "Codewalker", donde la estrella será un asistente inteligente de última generación que nos ayudará en todo momento durante el proceso de desarrollo, y cuya imagen ha trascendido recientemente en el blog oficial de la empresa.
De momento se sabe que Microsoft ya ha reaccionado al respecto, y los descubrimientos de Aitor estarán presentes en el próximo Visual Studio, alias "Codewalker", donde la estrella será un asistente inteligente de última generación que nos ayudará en todo momento durante el proceso de desarrollo, y cuya imagen ha trascendido recientemente en el blog oficial de la empresa.
Seguiremos informando, porque esto promete…
Publicado en Variable not found.
 Pues bien, tras algunos días de investigación, Aitor Agirreazkuenaga, paisano de Bilbao, ha encontrado una solución al problema, contradiciendo así a los teóricos más sesudos y haciéndose merecedor del millón de dólares que ofrecía el Clay Mathematics Institute para los científicos capaces de solucionar alguno de los problemas del milenio.
Pues bien, tras algunos días de investigación, Aitor Agirreazkuenaga, paisano de Bilbao, ha encontrado una solución al problema, contradiciendo así a los teóricos más sesudos y haciéndose merecedor del millón de dólares que ofrecía el Clay Mathematics Institute para los científicos capaces de solucionar alguno de los problemas del milenio.Los que estaban cerca de Aitor, que es también bastante conocido por su afición al Harrijasotzea, o levantamiento de piedras, dicen que realizó su descubrimiento al grito de “Verás tú si se para, ostias…”
Están por ver las repercusiones que su descubrimiento tendrá en el mundo del desarrollo, pero sin duda se trata de una gran aportación a la calidad del software, pues por fin podremos saber, antes de ejecutarlas, si nuestras aplicaciones son computacionalmente finitas y seguras.
 De momento se sabe que Microsoft ya ha reaccionado al respecto, y los descubrimientos de Aitor estarán presentes en el próximo Visual Studio, alias "Codewalker", donde la estrella será un asistente inteligente de última generación que nos ayudará en todo momento durante el proceso de desarrollo, y cuya imagen ha trascendido recientemente en el blog oficial de la empresa.
De momento se sabe que Microsoft ya ha reaccionado al respecto, y los descubrimientos de Aitor estarán presentes en el próximo Visual Studio, alias "Codewalker", donde la estrella será un asistente inteligente de última generación que nos ayudará en todo momento durante el proceso de desarrollo, y cuya imagen ha trascendido recientemente en el blog oficial de la empresa.Seguiremos informando, porque esto promete…
Publicado en Variable not found.
martes, 22 de diciembre de 2015
 A veces, en nuestras aplicaciones ASP.NET Core y MVC puede ser interesante manipular los encabezados retornados desde el servidor al cliente en todas las peticiones, ya sea añadiendo información personalizada o eliminando encabezados generados por otros componentes o middlewares que participan en el proceso de la petición.
A veces, en nuestras aplicaciones ASP.NET Core y MVC puede ser interesante manipular los encabezados retornados desde el servidor al cliente en todas las peticiones, ya sea añadiendo información personalizada o eliminando encabezados generados por otros componentes o middlewares que participan en el proceso de la petición.Un ejemplo muy típico puede ser la eliminación del header "Server" para no dar pistas sobre el software usado en el servidor, que, como se comentaba en la propia RFC del protocolo, "podría hacer nuestro servidor más vulnerable a ataques".
Obviamente, el tratarse de una tarea absolutamente transversal e independiente de las aplicaciones en las que vayamos a aplicar esta técnica, es la misión ideal para un middleware personalizado. Así pues, crearemos un componente de este tipo y lo insertaremos al principio del pipeline, capturando todas las respuestas enviadas al cliente y aprovechando ese momento para manipular los encabezados a nuestro antojo.
miércoles, 16 de diciembre de 2015
 El pasado jueves, el grupo de usuarios Cartuja.NET organizamos en Sevilla el evento Reconnect(), una mañana completa durante la cual vimos las últimas novedades de tecnologías y herramientas relacionadas con .NET.
El pasado jueves, el grupo de usuarios Cartuja.NET organizamos en Sevilla el evento Reconnect(), una mañana completa durante la cual vimos las últimas novedades de tecnologías y herramientas relacionadas con .NET. Lo primero, agradecer a los numerosos asistentes que aparcaron sus quehaceres diarios para pasar la jornada con nosotros; espero que os haya resultado interesante. Muchas gracias también a los amigos de Plain Concepts por patrocinar el evento, y a mi inigualable compañero de escenario, Javier Suárez, por gestionarlo todo tan bien y, por supuesto, por sus interesantes presentaciones.
martes, 15 de diciembre de 2015
 El concepto de proceso de peticiones basado en el pipeline no es algo nuevo, pero ciertamente es en ASP.NET Core donde se hace más explícito y visible a los desarrolladores.
El concepto de proceso de peticiones basado en el pipeline no es algo nuevo, pero ciertamente es en ASP.NET Core donde se hace más explícito y visible a los desarrolladores.Y aunque anteriormente también hemos trabajado con middlewares (en ASP.NET 4.x los módulos y handlers podían ejercer funciones similares, y más recientemente, en OWIN ya existía el mismo concepto), es ahora cuando debemos conocerlos bien si queremos llegar a comprender y dominar la nueva plataforma ASP.NET Core.
Este este post vamos a profundizar un poco en el proceso de peticiones en ASP.NET Core, y veremos lo sencillo que resulta crear middlewares personalizados que participen en dicho proceso.
jueves, 3 de diciembre de 2015
 Hace un par de semanas se celebró en Nueva York "Connect(); // 2015", un evento donde, como sabéis, se presentaron las novedades más recientes en herramientas y servicios de Microsoft.
Hace un par de semanas se celebró en Nueva York "Connect(); // 2015", un evento donde, como sabéis, se presentaron las novedades más recientes en herramientas y servicios de Microsoft.Tomando el relevo, "Reconnect(); // 2015" es un evento organizado por el grupo de usuarios .NET de Sevilla (Cartuja.NET) en el que veremos los aspectos más destacables de esas novedades.
Será el próximo jueves 10 de diciembre, una mañana completa cuya agenda es la siguiente:
9:15 - 9:30 Registro.
9:30 - 10:30 Keynote. Javier Suárez, Josué Yeray y Marcos Cobeña.
10:30 - 11:30 ASP.NET 5 & MVC 6 (RC 1). Jose María Aguilar.
11:30 - 12:00 Descanso & Networking.
12:00 - 13:00 Universal Windows Platform. Javier Suárez y Josué Yeray.
13:00 - 14:00 Desarrollo móvil con Xamarin. Javier Suárez, Josué Yeray y Marcos Cobeña.
14:00 - 14:15 Cierre.
El lugar: WorkINCompany - Calle Rioja, 13, 41001 Sevilla.
Podéis registraros siguiendo este enlace; no tardéis, que las plazas son limitadas :)
¡Nos vemos por allí!

Publicado en Variable not found.
Publicado por José M. Aguilar a las 9:40 a. m.
Etiquetas: aspnet5, aspnetcore, aspnetcoremvc, cartujadotnet, charlas, eventos
martes, 1 de diciembre de 2015
 Pues no parecía que esto de la gestión de errores fuera a dar para tanto, pero este es ya el tercer post dedicado a este tema, que por otro lado debemos controlar totalmente cuando comencemos a crear aplicaciones reales con ASP.NET Core y MVC.
Pues no parecía que esto de la gestión de errores fuera a dar para tanto, pero este es ya el tercer post dedicado a este tema, que por otro lado debemos controlar totalmente cuando comencemos a crear aplicaciones reales con ASP.NET Core y MVC.Hasta ahora hemos visto cómo gestionar las excepciones producidas desde nuestras aplicaciones utilizando el middleware
ExceptionHandlerMiddleware, y cómo obtener información sobre dichas excepciones desde su código manejador. Esto nos permitía un buen grado de control sobre los errores HTTP 500, pero el amigo Juan, muy atento a lo que íbamos viendo, preguntaba:"Siguiendo con la captura de excepciones, esta vez en mvc6 como se podría capturar los códigos de estado como por ejemplo 404"Obviamente el resto de errores HTTP entre el 400 (errores en cliente) y el 599 (errores en servidor) no son capturados por
ExceptionHandlerMiddleware porque en realidad no se deben a excepciones generadas desde nuestra aplicación sino a otros problemas que han podido surgir durante el proceso de la petición. Por ello, requieren un tratamiento distinto que de nuevo viene en forma de middleware.
lunes, 30 de noviembre de 2015
 Ahí van los enlaces recopilados durante la semana pasada, espero que os resulten interesantes :-)
Ahí van los enlaces recopilados durante la semana pasada, espero que os resulten interesantes :-) .Net
- Multicast Delegates in C#
Abhi Jain - How to create a “Hello World” console application using .NET Core without Visual Studio?
Manjunath Gururaja - The road to DNX part I, part II & part III
Marc Gravell - Using JavaScript Frameworks inside C# with ChakraBridge
David Catuhe - Hoisting in .NET Explained
Alexandr Nikitin - Re-throwing Exceptions and the Call Stack
Richard Carr - Memory allocation in .Net – Value type, Reference type, Stack, Heap, Boxing, Unboxing, Ref, Out and Volatile
Sameemy2ks - Embedding Chrome in your C# App using CefSharp
H. Gupta - Código abierto, ecosistema cerrado
Juan María Hernández
martes, 24 de noviembre de 2015
 Hace unos días comentábamos la desaparición de la sección <customErrors> en ASP.NET Core, y la forma de implementar páginas de error personalizadas en esta nueva versión del framework.
Hace unos días comentábamos la desaparición de la sección <customErrors> en ASP.NET Core, y la forma de implementar páginas de error personalizadas en esta nueva versión del framework.Sin embargo, hay una cosa que dejé en el tintero y que el amigo Max resaltó en los comentarios del post:
"[…] Cuando se hace la petición interna a la acción HomeController.Error ¿como puedo saber exactamente el error que se ha producido si quiero mostrar un mensaje de error concreto para cada caso? Por ejemplo imagínate que quiero mostrar vistas diferentes para cada tipo de excepción o que aparezca sólo el texto de la excepción pero sin mostrar más datos"En otras palabras, cuando el middleware
ExceptionHandlerMiddleware pasa el control a la acción que procesará el error, ¿cómo podemos obtener información sobre la excepción que se produjo, por ejemplo para poder mostrar vistas o mensajes de error un poco más específicos?Qué pregunta tan interesante, ¿verdad?
lunes, 23 de noviembre de 2015
 Ahí van los enlaces recopilados durante la semana pasada, espero que os resulten interesantes :-)
Ahí van los enlaces recopilados durante la semana pasada, espero que os resulten interesantes :-) .Net
- Announcing .NET Framework 4.6.1 RC
.NET Fundamentals team - Announcing .NET Core and ASP.NET 5 RC
Rich Lander - Monitor madness, part two
Eric Lippert - async/await - What You Should Know!
Amir Dashti - Building a Code Analyzer for the Roslyn Analyzer Project
Josh Varty - Understanding the Benefits and Proper Usage of Extension Methods
Michael S. Post - The hidden costs of allocations
Ayende Rahien - Realistic Sample Data with GenFu
Dave Paquette - Monitor madness, part one
Eric Lippert - Regular Expression Conditional Matching
Richard Carr
martes, 17 de noviembre de 2015
 Seguro que ya conocéis la respuesta: no está. Desapareció. Kaput. Es simplemente otro de los efectos colaterales derivados de los cambios en ASP.NET Core, y más concretamente, de la sustitución del archivo web.config por otros mecanismos de configuración.
Seguro que ya conocéis la respuesta: no está. Desapareció. Kaput. Es simplemente otro de los efectos colaterales derivados de los cambios en ASP.NET Core, y más concretamente, de la sustitución del archivo web.config por otros mecanismos de configuración.Sin embargo, seguro que también estaréis de acuerdo en que era una característica sumamente interesante porque nos permitía configurar el comportamiento de nuestra aplicación cuando se producía un error inesperado. Jugando un poco con la configuración podíamos optar por mostrar valiosa información de depuración, como datos sobre la excepción lanzada, el punto exacto donde se produjo o la pila de ejecución, o bien páginas de error personalizadas con mensajes aptos para todos los públicos (como la ballenita voladora de Twitter u otras creativas páginas "oops!" que inundan la red).
lunes, 16 de noviembre de 2015
 Pues tras el fantástico viaje a Redmond, ya estamos de vuelta listos para continuar con las tradiciones, como el post de enlaces que he ido recopilando durante la semana entre bostezo y bostezo provocado por el también tradicional jetlag ;)
Pues tras el fantástico viaje a Redmond, ya estamos de vuelta listos para continuar con las tradiciones, como el post de enlaces que he ido recopilando durante la semana entre bostezo y bostezo provocado por el también tradicional jetlag ;) .Net
- Our plans for Nancy 1.X and beyond
Andreas Håkansson - Peasy: An easy to use middle tier framework for .net
Aaron Hanusa - Reactive Extensions (Rx)
Gautham Prabhu K - Migrating an ASP.NET MVC 5 App to ASP.NET 5
Paul Litwin - When would you use & on a bool?
Eric Lippert
martes, 27 de octubre de 2015

Una de las muchas ventajas de ser reconocido como MVP es la posibilidad de asistir como invitado al macro evento que Microsoft organiza cada año en Bellevue y Redmond. Y mientras el cuerpo aguante y sigamos teniendo la fortuna de pertenecer a este grupo, no hay que perder la ocasión de volver a disfrutar de la experiencia.
Aunque el sólo por el hecho de pasear por el Campus de Microsoft en Redmond ya merece la pena recorrer los cerca de 9.000 kilómetros que nos separan, el Summit es mucho más que eso. Son cientos de sesiones técnicas del más altísimo nivel para ponernos al día de lo que se cuece en la compañía, dar feedback de productos y tener acceso directo a los equipos que están trabajando en ellos.
Son centenares de colegas de profesión y afición (bueno, algunos miles), de todos los países del mundo, y bastante más frikis que tú en muchos casos... y eso que a veces ponemos el listón alto ;D
 Es poder conocer en persona a referencias mundiales en las tecnologías y herramientas con las que trabajamos todos los días, y cruzarte por los pasillos con gente a la que sigues y admiras desde hace años. Y como muestra, un botón: imaginad la sorpresa que se llevó Anders Hejlsberg, creador de maravillas como Turbo Pascal, Delphi, C# o TypeScript, al encontrarse por un pasillo a Luis Ruiz, Jorge Serrano y un servidor ;D
Es poder conocer en persona a referencias mundiales en las tecnologías y herramientas con las que trabajamos todos los días, y cruzarte por los pasillos con gente a la que sigues y admiras desde hace años. Y como muestra, un botón: imaginad la sorpresa que se llevó Anders Hejlsberg, creador de maravillas como Turbo Pascal, Delphi, C# o TypeScript, al encontrarse por un pasillo a Luis Ruiz, Jorge Serrano y un servidor ;D Y, por supuesto, el Summit es compartir unos momentos geniales con los amigos a los que sólo se tiene la oportunidad de ver en este tipo de festivales, en el incomparable marco de Seattle, la ciudad esmeralda.
¡Nos vemos a la vuelta!
lunes, 26 de octubre de 2015
 Ahí van los enlaces recopilados durante la semana pasada, espero que os resulten interesantes :-)
Ahí van los enlaces recopilados durante la semana pasada, espero que os resulten interesantes :-) .Net
- Inferring from “is”, part one and part two
Eric Lippert - Serilog - An Excellent Logging Framework Integrated With .NET Applications
Andy Feng - .NET Core and ASP.NET Launches a Beta Bug Bounty Program
Jeffrey T. Fritz - Learn Roslyn Now: Part 14 Intro to the Scripting API
Josh Varty
martes, 20 de octubre de 2015
 Está claro que uno de los secretos para la creación de aplicaciones web de alto rendimiento es el uso apropiado del caché, y por esta razón todos los frameworks incorporan herramientas que hacen posible almacenar información que pueda ser reutilizadas para acelerar la respuesta de peticiones posteriores, como porciones de página o resultados de procesos costosos.
Está claro que uno de los secretos para la creación de aplicaciones web de alto rendimiento es el uso apropiado del caché, y por esta razón todos los frameworks incorporan herramientas que hacen posible almacenar información que pueda ser reutilizadas para acelerar la respuesta de peticiones posteriores, como porciones de página o resultados de procesos costosos.En ASP.NET 4.x y anteriores, siempre podíamos acceder a objeto
Cache disponible en el contexto de la petición, o a los componentes presentes en System.Web.Caching y crear nuestras soluciones personalizadas, pero realmente MVC no aportaba más ayudas de serie que el filtro [OutputCache]. Su objetivo era cachear el resultado de acciones durante un tiempo determinado y reutilizarlo en peticiones siguientes, lo que era suficiente para muchos escenarios pero complicaba un poco otras necesidades comunes, como el cacheo de porciones de páginas.Pero antes de continuar, un par de avisos:
- Si aún no sabes lo que es un tag helper, ya estás tardando en leer este post ;)
- ASP.NET se encuentra aún en desarrollo, por lo que parte de lo expuesto a continuación podría variar en la versión final del producto.
lunes, 19 de octubre de 2015
 Ahí van los enlaces recopilados durante la semana pasada, espero que os resulten interesantes :-)
Ahí van los enlaces recopilados durante la semana pasada, espero que os resulten interesantes :-) .Net
- Lambda Syntax and Performance
Bill Wagner - .NET Big-O Algorithm Complexity Cheat Sheet
Muhammad Rehan Saeed - Casts and type parameters do not mix
Eric Lippert - Regular Expression Grouping
Richard Carr - Using HtmlAgility pack and CssSelectors
DotNetSteve - Marking Non-User Code
Richard Carr
miércoles, 14 de octubre de 2015
 Hace unos días hablamos de los tag helpers, esa interesante novedad de Core MVC destinada a mejorar la legibilidad de nuestras vistas. Comentamos los que traía de serie el framework, y vimos por encima algunos ejemplos para hacernos una idea.
Hace unos días hablamos de los tag helpers, esa interesante novedad de Core MVC destinada a mejorar la legibilidad de nuestras vistas. Comentamos los que traía de serie el framework, y vimos por encima algunos ejemplos para hacernos una idea.Hoy vamos a ver en profundidad uno de estos helpers, AnchorTagHelper, cuya misión es facilitarnos la creación de enlaces a controladores/acciones de nuestra aplicación. Para hacer más sencilla su comprensión, lo haremos mediante casos prácticos, y comparando cada ejemplo con la fórmulas que hemos usado tradicionalmente y que seguro conocéis, los helpers HTML.
<warning>ASP.NET aún se encuentra en desarrollo, por lo que detalles de lo que contemos por aquí aún podrían variar en la versión final</warning>
martes, 13 de octubre de 2015
 Ahí van los enlaces recopilados durante la semana pasada, espero que os resulten interesantes :-)
Ahí van los enlaces recopilados durante la semana pasada, espero que os resulten interesantes :-) .Net
- .NET Generics under the hood
Alexandr Nikitin - Essential C# 6 Features You Need to Know!
Michael Crump - Creating a Genuine Value Object
Peter Vogel - .NET Shell Extensions - Adding submenus to Shell Context Menus and dynamically loading context menu
Sagar Uday Kumar - C#6: Collection Initializers
Jeff Yates
martes, 6 de octubre de 2015
 Hace bastantes meses, allá por febrero, publiqué el post “Inyección de dependencias en ASP.NET 5”, donde describía el sistema integrado de inyección de dependencias que se estaba construyendo en el que todavía se denominaba ASP.NET 5.
Hace bastantes meses, allá por febrero, publiqué el post “Inyección de dependencias en ASP.NET 5”, donde describía el sistema integrado de inyección de dependencias que se estaba construyendo en el que todavía se denominaba ASP.NET 5.Sin embargo, las cosas han cambiado un poco desde entonces, por lo que he pensado que sería buena idea reeditar el artículo y actualizarlo al momento actual, con la beta 8 de ASP.NET Core a punto de publicarse.
<disclaimer>Aunque el producto está cada vez más estable y completo, aún podrían cambiar cosas antes de la versión definitiva, incluso antes de tener la release candidate en la calle.</disclaimer>
Si no sabes aún lo que es inyección de dependencias, el resto del post te sonará a arameo antiguo. Quizás podrías echar previamente un vistazo a este otro, Desacoplando controladores ASP.NET MVC, paso a paso, que aunque tiene ya algún tiempo, creo que todavía es válido para que podáis ver las ventajas que nos ofrece esta forma de diseñar componentes.
Para los perezosos, podríamos resumir el resto del post con una frase: ASP.NET Core viene construido con inyección de dependencias desde su base, e incluye todas las herramientas necesarias para que los desarrolladores podamos usarla en nuestras aplicaciones de forma directa, en muchos casos sin necesidad de componentes de terceros (principalmente motores de IoC que usábamos hasta ahora). Simplemente, lo que veremos a continuación es cómo utilizar esta característica ;)
martes, 29 de septiembre de 2015
 Desde la creación de MVC, los helpers han sido piezas fundamentales en la composición de nuestras vistas. Llamadas como las habituales
Desde la creación de MVC, los helpers han sido piezas fundamentales en la composición de nuestras vistas. Llamadas como las habituales Html.ActionLink() o Html.TextBoxFor() nos han permitido durante años crear interfaces de forma sencilla y productiva, pues se trataba de métodos muy reutilizables capaces de ejecutar lógica de presentación y generar bloques de HTML por nosotros (o CSS, o incluso Javascript).De hecho, los helpers han sido la fórmula recomendada para crear componentes reutilizables de generación de código de marcas en las páginas de nuestras aplicaciones MVC y son muy utilizados tanto por el propio framework como por componentes visuales de terceros. Pero esto no implica que fuera una solución perfecta o exenta de problemas…
lunes, 28 de septiembre de 2015
 Ahí van los enlaces recopilados durante la semana pasada, espero que os resulten interesantes :-)
Ahí van los enlaces recopilados durante la semana pasada, espero que os resulten interesantes :-) .Net
- Exceptional Edge Cases
Bill Wagner - Some Useful Debugging attributes in Dotnet
Sivaraman Dhamodharan - Regular Expression Anchors
Richard Carr - How to work with generics in C#
Joydip Kanjilal - Enabling source code debugging for your NuGet packages with GitLink
Oren Novotny - Virtual, Override, new and Abstract keywords
DotNetForAll - Roslyn in MonoDevelop/XamarinStudio
Miguel de Icaza
martes, 22 de septiembre de 2015
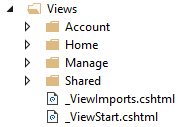
 Desde la llegada de Razor, hace ya bastante tiempo, usamos en ASP.NET MVC el archivo _ViewStart.cshtml de las carpetas de vistas de nuestra aplicación para introducir código de inicialización de éstas. Era un buen lugar para establecer propiedades como el Layout de forma genérica, sin tener que hacerlo en cada una de las vistas que se encontraran por debajo en el árbol de directorios en el que se definía.
Desde la llegada de Razor, hace ya bastante tiempo, usamos en ASP.NET MVC el archivo _ViewStart.cshtml de las carpetas de vistas de nuestra aplicación para introducir código de inicialización de éstas. Era un buen lugar para establecer propiedades como el Layout de forma genérica, sin tener que hacerlo en cada una de las vistas que se encontraran por debajo en el árbol de directorios en el que se definía.En ASP.NET Core MVC 1.0 se le ha unido un compañero llamado _ViewImports.cshtml, cuya finalidad y funcionamiento es parecido al tradicional ViewStart, porque se procesa antes de ejecutar una vista e igualmente afecta a todas las vistas que se encuentren por debajo de este archivo en el árbol de directorios, aunque aporta algunas diferencias bastante interesantes. Comentamos a continuación los aspectos más destacables.
Publicado por José M. Aguilar a las 9:10 a. m.
Etiquetas: aspnetcore, aspnetcoremvc, desarrollo, novedades
lunes, 21 de septiembre de 2015
 Ahí van los enlaces recopilados durante la semana pasada, espero que os resulten interesantes :-)
Ahí van los enlaces recopilados durante la semana pasada, espero que os resulten interesantes :-) .Net
- Parsing Microsoft Word document using C#
Ipinder Suri - C#6: Support for .NET Framework 2.0 to 4.5
Jeff Yates - Local Machine Interprocess Communication with .NET
Ricardo Peres - Regular Expression Character Classes
Richard Carr - Supporting Options and Arguments in Your dnx Commands
James Chambers - Top 15 Underutilized Features of .NET part I & part II
Anton Angelov
martes, 15 de septiembre de 2015
 Seguimos hablando de ASP.NET Core y los cambios que traerá para los desarrolladores que ya llevamos tiempo utilizando ASP.NET y MVC, porque esta nueva versión viene cargada de cambios y algunos son realmente rompedores. Hoy nos centraremos en un cambio simple, pero bastante importante, que afecta a la estructura de nuestros proyectos: el raíz del sitio web.
Seguimos hablando de ASP.NET Core y los cambios que traerá para los desarrolladores que ya llevamos tiempo utilizando ASP.NET y MVC, porque esta nueva versión viene cargada de cambios y algunos son realmente rompedores. Hoy nos centraremos en un cambio simple, pero bastante importante, que afecta a la estructura de nuestros proyectos: el raíz del sitio web.Desde siempre el directorio raíz de un proyecto ASP.NET, ya fuera Web Forms, MVC, Web API o cualquier otro, coincidía con la raíz del sitio web en el servidor, es decir, en nuestros equipos se mezclaban los archivos propios del desarrollo con los contenidos estáticos que se subían posteriormente a los entornos de prueba o producción.
Esto creaba un poco de lío a la hora de publicar los proyectos, porque era fácil que nos dejáramos algo por detrás a la hora de subir las aplicaciones al servidor, o que enviáramos más archivos de la cuenta, como archivos .JS sin compactar/empaquetar, fuentes Typescript, estilos Less o Sass, mapas de símbolos, etc. Obviamente esto podía causar problemas de seguridad, puesto que podíamos dejar al descubierto aspectos sensibles de la aplicación y era necesario establecer configuraciones que evitaran la descarga de dichos archivos (por ejemplo, evitar el acceso a archivos .config).
 A partir de ASP.NET Core esto deja de ser así, y la carpeta raíz del proyecto contendrá exclusivamente archivos relativos al desarrollo del mismo: fuentes C#, Javascript, Typescript, Less, Sass, archivos de configuración, etc.
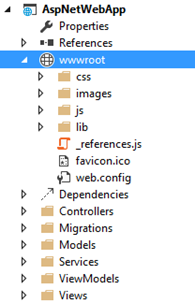
A partir de ASP.NET Core esto deja de ser así, y la carpeta raíz del proyecto contendrá exclusivamente archivos relativos al desarrollo del mismo: fuentes C#, Javascript, Typescript, Less, Sass, archivos de configuración, etc.En cambio, los archivos estrictamente necesarios en runtime (imágenes, bundles de scripts y CSS, HTML, etc.) deberán encontrarse en la carpeta “wwwroot” que cuelga del raíz y que podemos observar en la captura de pantalla adjunta con un icono circular.
En otras palabras, una vez despleguemos la carpeta “wwwroot” al servidor, ésta será la raíz del sitio web, por lo que sólo los archivos contenidos en ella serán accesibles.
Esto presenta varios cambios interesantes. En primer lugar, el hecho de separar los archivos útiles en tiempo de desarrollo de los que van a explotación, hace que podamos despreocuparnos de problemas de seguridad citados anteriormente, porque es más difícil que queden expuestos ficheros con información sensible.
En segundo lugar, ahora podremos tener el raíz de nuestro proyecto mejor organizado porque ya no tenemos necesidad de hacer coincidir la estructura del código fuente con la del sitio en funcionamiento. Estructuraremos nuestro código fuente de la forma que más nos convenga para facilitar su creación y mantenimiento, e idearemos una estructura para explotación más acorde con las necesidades en tiempo de ejecución.
Y por último, este nuevo enfoque hace que encajen a la perfección herramientas como Gulp o Grunt, que nos permitirán automatizar tareas como la copia, comprobación, transformación o empaquetado de archivos. Por ejemplo, podemos utilizar Gulp en cada compilación para que se tomen los archivos Javascript de una carpeta determinada del código fuente del proyecto, combinarlos, minimizarlos y copiarlos posteriormente a su ubicación final dentro de “wwwroot”.
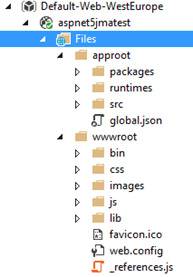
¿Y cómo se ve esto en un servidor donde se esté ejecutando el proyecto? Pues la siguiente captura de pantalla muestra el resultado de desplegar una aplicación ASP.NET Core a un servidor, de Azure en este caso.

En la carpeta “Files”, que es donde Azure muestra el contenido físico del espacio donde se guardan los archivos que hemos subido, observamos dos carpetas “approot” y “wwwroot”.
La primera de ellas, “approot”, contiene los paquetes Nuget de componentes usados por la aplicación, los runtimes (DNX, distribuidos también como paquetes Nuget) y algunos archivos de configuración. Adicionalmente, así lo hemos indicado al publicar el proyecto, podemos incluso encontrar el código fuente de la aplicación.
La carpeta “wwwroot”, que es la que actúa como raíz del sitio web, es donde encontramos los archivos estáticos requeridos por el sitio web. No es posible, por tanto, acceder a través de la web a ninguno de los archivos usados en tiempo de diseño.
Es importante tener en cuenta que este comportamiento se aplica también a la ejecución local. Ya sea desde Visual Studio pulsando F5 o Ctrl-F5, o bien desde línea de comandos (por ejemplo, usando el comando “dnx web”), siempre que ejecutemos la aplicación lo estaremos haciendo sobre la carpeta raíz “wwwroot”.
Cómo cambiar el nombre a la carpeta wwwroot
Si no os gusta el nombre “wwwroot” y preferís algo más castizo, sin problema, está previsto ;)
Nota 26/01/2016: todo lo que se cuenta en este apartado ha cambiado en las versiones finales. Hay un post más actualizado aquí.
 En estos casos lo primero es renombrar físicamente la carpeta “wwwroot” y ponerle el nombre que más nos guste. Tras ello, basta indicar a ASP.NET Core dónde puede encontrar la raíz de la aplicación, que, como otros muchos aspectos de la configuración, se define en el archivo de configuración project.json.
En estos casos lo primero es renombrar físicamente la carpeta “wwwroot” y ponerle el nombre que más nos guste. Tras ello, basta indicar a ASP.NET Core dónde puede encontrar la raíz de la aplicación, que, como otros muchos aspectos de la configuración, se define en el archivo de configuración project.json. Así, basta con modificar con cualquier editor el valor de la propiedad “webroot” en el archivo project.json y hacerlo coincidir con el nombre que hemos elegido para la carpeta. Si usamos Visual Studio, en pocos segundos veremos el proyecto actualizado:

Publicado en Variable not found.
lunes, 14 de septiembre de 2015

Tras el parón vacacional, ya estamos de vuelta totalmente recargados y listos para afrontar con energías la nueva temporada, que va teniendo pinta de ser muy intensa en todos los sentidos.
Y para celebrarlo como se merece, ahí va la primera colección de enlaces recopilados durante las últimas semanas, que como siempre espero que os resulten interesantes :-)
.Net
- Regular Expression Character Escapes
Richard Carr - Distributed Concurrent Actor Models with Akka.NET
Jason Roberts - Top 15 Hidden Features of C# Part 2
Anton Angelov - Nullable comparisons are weird
Eric Lippert - What's New in C# 6.0
Fiyaz Hasan - C# Proposal: Nullable reference types and nullability checking
Mads Torgersen
miércoles, 29 de julio de 2015
Y de nuevo llegó la mejor época del año, una de las escasas ocasiones en las que podemos separarnos un poco de de las pantallas y dedicarnos a disfrutar de lo que hay fuera, eso que algunos llaman mundo real :) Toca desconectar un poco, oxigenarse y recargar pilas, que ya va siendo hora.
Variable not found quedará a la deriva hasta septiembre, cuando volveremos listos para afrontar la nueva temporada, que promete ser intensa :)
Felices vacaciones, nos vemos a la vuelta!!

Variable not found quedará a la deriva hasta septiembre, cuando volveremos listos para afrontar la nueva temporada, que promete ser intensa :)
Felices vacaciones, nos vemos a la vuelta!!















