lunes, 16 de mayo de 2011
Estos son los enlaces publicados en Variable not found en Facebook y Twitter desde el lunes, 09 de mayo de 2011 hasta el domingo, 15 de mayo de 2011. Espero que te resulten interesantes. :-)
Publicado en: Variable not found
- Eduard Tomàs: ASP.NET MVC y Webforms juntos en el mismo proyecto? Pues claro!
Fecha: 13/05/2011 - C#/.NET Little Wonders: 5 Easy Ways to Combine Sequences.
Fecha: 13/05/2011 - Lluis Franco: Usando ASP.NET membership en SQL Azure
Fecha: 13/05/2011 - Scott Guthrie: I just blogged about ASP.NET MVC 3 and the new @helper syntax with the Razor view engine
Fecha: 13/05/2011 - Rachel Appel: Ready, set, scaffold! Build ASP.NET MVC 3 applications quickly with MvcScaffolding
Fecha: 11/05/2011 - Just How Dangerous Is Sitting All Day?
Fecha: 11/05/2011 - Validating Data in ASP.NET MVC Applications.
Fecha: 11/05/2011 - Phil Haack: Released localization for ASP.NET MVC 3 tools update in 9 languages today.
Fecha: 11/05/2011 - Scott Guthrie: I just blogged about the new HTML5 Improvements we introduced with the ASP.NET MVC 3 Tools Update
Fecha: 10/05/2011 - AsyncController v/s SessionLess Controller
Fecha: 10/05/2011 - José Manuel Alarcón:"Cuánto cuesta un PDF o por qué no pueden venderse a 5 euros"
Fecha: 10/05/2011 - Phil Haack: Blogged: Compiling ASP.NET MVC views on a build server such as TFS or AppHarbor now works with the tools update:
Fecha: 09/05/2011 - Pushing code to Nuget, by Rob Conery.
Fecha: 09/05/2011 - Getting Started with the HTML 5 Canvas.
Fecha: 09/05/2011 - Tipos espaciales en la próxima versión de Entity Framework.
Fecha: 09/05/2011 - Implementación de un buscador con jQuery+Ajax+ASP.NET MVC+Highlight, by Oscar Sotorrio.
Fecha: 09/05/2011 - Marc Rubiño: [Webcast] El Martes, JavaScript en su salsa
Fecha: 09/05/2011 - Nuestro primer evento. AUGES: Un paseo por ASP.NET MVC
Fecha: 09/05/2011
Publicado en: Variable not found
Publicado por José M. Aguilar a las 9:26 a. m.
Nadie ha comentado la entrada, ¿quieres ser el primero?
Etiquetas: enlaces
miércoles, 11 de mayo de 2011
 Tras la presentación oficial del grupo a finales del mes pasado, ahora toca estrenarse en la realización de actividades de difusión que forman parte de los objetivos e intenciones de AUGES.
Tras la presentación oficial del grupo a finales del mes pasado, ahora toca estrenarse en la realización de actividades de difusión que forman parte de los objetivos e intenciones de AUGES.Y qué formato mejor que un Webcast gratuito, qué temática más apropiada que ASP.NET MVC, y quién mejor que Eduard Tomás, Technology Specialist en Raona, miembro de AUGES y todo un experto en la materia, para esta sesión inaugural :-)
Un paseo por ASP.NET MVC
En este Webcast vamos a dar un paseo por el framework de ASP.NET MVC. Veremos cuáles son sus características básicas, cómo crear aplicaciones web usando el patrón Modelo-Vista-Controlador e intentaremos desmentir algunos mitos que hay a su alrededor.
Si has oído hablar de ASP.NET MVC pero no sabes exactamente en qué consiste o bien no conoces este framework de desarrollo web basado en ASP.NET, entonces este Webcast es para ti! ;-)
Os esperamos el próximo miércoles 18 de Mayo a las 19:30 horas (horario peninsular español) en un evento que no os podéis perder.
Enlaces:
Publicado en: Variable not found
martes, 10 de mayo de 2011
 Hace unos días me llegaba, vía formulario de contacto del blog, una consulta cuya respuesta pienso que puede resultar interesante para alguien más, así que ahí va.
Hace unos días me llegaba, vía formulario de contacto del blog, una consulta cuya respuesta pienso que puede resultar interesante para alguien más, así que ahí va.El problema con el que se encuentra el amigo F. H. es algo con lo que ya me topé hace tiempo al intentar utilizar el helper
EditorFor() con propiedades anulables.Para los que todavía no lo habéis utilizado, comentar que el helper
EditorFor() de ASP.NET MVC es una ayuda imprescindible para crear de forma muy rápida potentes interfaces de introducción de datos. Por ejemplo, hace tiempo vimos cómo podíamos utilizarlo para crear un editor de propiedades de tipo fecha usando jQuery datepicker, y que quedaba la mar de bien ;-) Su uso es muy sencillo. Si tenemos una propiedad del modelo, por ejemplo
Su uso es muy sencillo. Si tenemos una propiedad del modelo, por ejemplo Edad, de tipo int, podemos desde la vista generar un editor apropiado para ella utilizando la expresión: @Html.EditorFor(model => model.Edad)
En tiempo de ejecución, el framework buscará en la carpeta /Views/Shared/EditorTemplates si existe una vista parcial con el nombre del tipo (
int32 en este caso, que es el nombre real del tipo en la plataforma .NET), y la mostrará para que el usuario pueda editar el valor de esta propiedad.El siguiente código podría ser una plantilla de edición válida para el ejemplo anterior, el contenido que podríamos encontrar dentro del archivo
int32.cshtml:@model int
@Html.TextBox("",
Model,
new { maxlength=8, style="width: 100px; text-align: right;" }
)
Como se puede observar, simplemente estamos creando un cuadro de texto, con un estilo determinado y una capacidad máxima de 8 caracteres.
Pues bien, y volviendo al tema del post, el problema que comentaba este amigo de Variable not found es que cuando, en lugar de tratarse de un tipo valor puro (como
int32, DateTime, double, etc.) se trata de un tipo anulable (int?, DateTime?, double?…) todo va bien mientras el contenido que queremos editar no sea un nulo, momento en que aparecerá el siguiente error: El modelo pasado al diccionario es NULL, pero este diccionario requiere un elemento de modelo distinto de NULL de tipo ‘System.Int32’.

Básicamente, lo que nos indica el error es que en la plantilla de edición estamos esperando un
int, como hemos indicado con la directiva @model de Razor, y estamos recibiendo un valor nulo, lo cual es absolutamente incompatible.Aunque a priori parece que el problema se podría solucionar creando en la carpeta EditorTemplates otra plantilla exclusiva para el tipo anulable
int32? , rápidamente nos damos cuenta de que esto no sería una tarea sencilla. El nombre interno de los tipos anulables, como de cualquier otro tipo genérico, está bastante lejos de ser manejable e intuitivo… no, la solución es mucho más simple.ASP.NET MVC utiliza la misma plantilla de edición para los tipos anulables y sus tipos valor correspondiente. Así, la vista
int32.cshtml será utilizada tanto para editar las propiedades de tipo int como las int?. Esto hace que la solución al problema sea, simplemente, modificar ésta para que acepte el tipo correcto de datos, y gestionar los nulos de la forma que más nos interese, por ejemplo mostrando un cero como valor por defecto en el cuadro de edición, como en el siguiente código:@model int?
@Html.TextBox("",
Model ?? 0,
new { maxlength=8, style="width: 100px; text-align: right;" }
)
¡Y eso es todo! Espero que la duda quede resuelta, y que pueda ser de utilidad a alguien más :-)
Publicado en: Variable not found.
lunes, 9 de mayo de 2011
Estos son los enlaces publicados en Variable not found en Facebook y Twitter desde el martes, 03 de mayo de 2011 hasta el domingo, 08 de mayo de 2011.
Espero que te resulten interesantes. :-)
Publicado en: Variable not found
Espero que te resulten interesantes. :-)
- Hadi Hariri: My Real World Architectures with MVC from Devdays in The Netherlands is online
Fecha: 08/05/2011 - José Miguel Torres: Conociendo los métodos de extensión. Fundamentos de LINQ I.
Fecha: 06/05/2011 - Eduard Tomàs: Mi tutorial d ASP.NET MVC se ha "ganado" una sección propia en desarrolloweb.com
Fecha: 06/05/2011 - Automatically Including Current Language In Generated URLs With ASP.NET MVC
Fecha: 06/05/2011 - Scott Guthrie: I just blogged about the new EF Code First and Data Scaffolding support in ASP.NET MVC 3 Tools Update
Fecha: 06/05/2011 - Rajagopal: Securing your ASP.NET MVC 3 Application ASP.NET MVC
Fecha: 06/05/2011 - Mark Chouanard: Securing your ASP.NET MVC 3 Application - Ricka on MVC
Fecha: 05/05/2011 - Gonzalo Pérez: [Alerta] jQuery 1.6 Atención con los efectos del cambio en attr
Fecha: 04/05/2011 - Scott Guthrie: I just did a post post about the ASP.NET MVC 3 Tools Update we shipped last month
Fecha: 04/05/2011 - Maarten Balliauw: Developers, developers, developers! (The Rap)
Fecha: 04/05/2011 - Miquel Camps Orteza: Sunlight: Intelligent Syntax Highlighting
Fecha: 03/05/2011 - Pablo Iglesias (@Zpektrum): Hermanos developers: Dios se nos ha revelado! ;-)
Anders Hejlsberg: Questions and Answers
Fecha: 03/05/2010 - John Resig: jQuery 1.6 Released!
Fecha: 03/05/2011
Publicado en: Variable not found
miércoles, 4 de mayo de 2011
Os dejo un truco rápido, por si en alguna ocasión necesitáis desactivar la depuración de scripts de Visual Studio 2010, que está habilitada por defecto cuando arrancamos una aplicación desde el IDE, por ejemplo pulsando F5.
 Seguro que alguna vez habéis intentado acceder a las herramientas de desarrollo de Internet Explorer para depurar un script en una página que estáis ya depurando desde VS, y os ha aparecido un cuadro de diálogo con el error “No se puede conectar al proceso. Debe haber otro depurador conectado al proceso”.
Seguro que alguna vez habéis intentado acceder a las herramientas de desarrollo de Internet Explorer para depurar un script en una página que estáis ya depurando desde VS, y os ha aparecido un cuadro de diálogo con el error “No se puede conectar al proceso. Debe haber otro depurador conectado al proceso”.
Esto se debe a que Visual Studio, al arrancar un proyecto web en modo debug, se “engancha” a Internet Explorer con objeto de ofrecernos una depuración integrada en el propio IDE entorno, y es la clave de que podamos introducir en scripts puntos de ruptura, observar variables, etc. Personalmente no utilizo casi nunca esta opción integrada, y siempre he preferido usar herramientas externas como Firebug, por lo que la mayoría de las veces para mí no es más que un estorbo.
 También en muchos casos habréis observado que al ejecutar una web en modo depuración, en el explorador de soluciones se añade una nueva sección llamada “Documentos de script”, donde aparece el navegador Internet Explorer, y una lista con todos los scripts estáticos y dinámicos que están siendo utilizados en la página actual.
También en muchos casos habréis observado que al ejecutar una web en modo depuración, en el explorador de soluciones se añade una nueva sección llamada “Documentos de script”, donde aparece el navegador Internet Explorer, y una lista con todos los scripts estáticos y dinámicos que están siendo utilizados en la página actual.
El problema es que en cada cambio de página esta lista de scripts se limpia y se vuelve a recrear, lo que en sitios con un uso intensivo de scripting y que utilicen muchas bibliotecas externas pueden ralentizar considerablemente la ejecución del sistema.
Pues bien, buscando una forma de desactivar este comportamiento que no implicara lanzar el navegador de forma manual, tocar el registro del sistema, ni hacer cosas raras (sobre todo por si más adelante quería dar marcha atrás), he dado con un post antiguo de Vishal Joshi en el que describe cómo conseguirlo de forma muy sencilla, en sólo dos pasos:

Al parecer, el depurador de script y el de Silverlight son excluyentes, por lo que el activar este último implica la desactivación del primero.
Espero que os sea de ayuda.
Publicado en: Variable not found.
 Seguro que alguna vez habéis intentado acceder a las herramientas de desarrollo de Internet Explorer para depurar un script en una página que estáis ya depurando desde VS, y os ha aparecido un cuadro de diálogo con el error “No se puede conectar al proceso. Debe haber otro depurador conectado al proceso”.
Seguro que alguna vez habéis intentado acceder a las herramientas de desarrollo de Internet Explorer para depurar un script en una página que estáis ya depurando desde VS, y os ha aparecido un cuadro de diálogo con el error “No se puede conectar al proceso. Debe haber otro depurador conectado al proceso”.Esto se debe a que Visual Studio, al arrancar un proyecto web en modo debug, se “engancha” a Internet Explorer con objeto de ofrecernos una depuración integrada en el propio IDE entorno, y es la clave de que podamos introducir en scripts puntos de ruptura, observar variables, etc. Personalmente no utilizo casi nunca esta opción integrada, y siempre he preferido usar herramientas externas como Firebug, por lo que la mayoría de las veces para mí no es más que un estorbo.
 También en muchos casos habréis observado que al ejecutar una web en modo depuración, en el explorador de soluciones se añade una nueva sección llamada “Documentos de script”, donde aparece el navegador Internet Explorer, y una lista con todos los scripts estáticos y dinámicos que están siendo utilizados en la página actual.
También en muchos casos habréis observado que al ejecutar una web en modo depuración, en el explorador de soluciones se añade una nueva sección llamada “Documentos de script”, donde aparece el navegador Internet Explorer, y una lista con todos los scripts estáticos y dinámicos que están siendo utilizados en la página actual.El problema es que en cada cambio de página esta lista de scripts se limpia y se vuelve a recrear, lo que en sitios con un uso intensivo de scripting y que utilicen muchas bibliotecas externas pueden ralentizar considerablemente la ejecución del sistema.
Pues bien, buscando una forma de desactivar este comportamiento que no implicara lanzar el navegador de forma manual, tocar el registro del sistema, ni hacer cosas raras (sobre todo por si más adelante quería dar marcha atrás), he dado con un post antiguo de Vishal Joshi en el que describe cómo conseguirlo de forma muy sencilla, en sólo dos pasos:
- vamos a propiedades del proyecto,
- accedemos a la pestaña "web",
- y activamos el depurador de Silverlight (!)

Al parecer, el depurador de script y el de Silverlight son excluyentes, por lo que el activar este último implica la desactivación del primero.
Espero que os sea de ayuda.
Publicado en: Variable not found.
martes, 3 de mayo de 2011
 Tras algún tiempo de preparación, por fin se presentó en sociedad AUGES, el grupo de usuarios de ASP.NET de España, una organización abierta a todos, y cuyo objetivo es contribuir a la adopción de la plataforma .NET para el desarrollo de sistemas web, mediante la difusión, colaboración y compartición de información de calidad sobre ASP.NET en castellano.
Tras algún tiempo de preparación, por fin se presentó en sociedad AUGES, el grupo de usuarios de ASP.NET de España, una organización abierta a todos, y cuyo objetivo es contribuir a la adopción de la plataforma .NET para el desarrollo de sistemas web, mediante la difusión, colaboración y compartición de información de calidad sobre ASP.NET en castellano.Y la puesta de largo podríamos decir que ha sido por todo lo alto... casi de forma simultánea, se estrenaban diversos canales a través de los cuales se puede participar ya de forma activa en este grupo:
 | Web oficial de AUGES http://www.auges.org/ Blog (creado con BlogEngine.Net, por supuesto ;-D) donde se irán publicando la principales noticias y novedades del grupo, enlaces a sitios de interés, recursos, etc. |
 | AUGES en Facebook http://www.facebook.com/#!/pages/AUGES/127448900664665 No podía faltar la presencia de AUGES en, Facebook, la red social por excelencia. Un lugar estupendo para sugerir, criticar, comentar todo lo que creamos oportuno sobre el grupo, sus actividades y temática. |
 | AUGES en LinkedIn http://www.linkedin.com/groups/AUGES-3889150?mostPopular=&gid=3889150 Nuestro grupo también tiene cabida en la red social profesional más importante del momento. Y de hecho, ya está siendo el marco de interesantes debates sobre ASP.NET :-) |
 | AUGES en Twitter @augestweets También puedes comunicarte con AUGES a través de Twitter, atender a las noticias, y participar en las actividades. |
Y recuerda lo más importante: que podrás participar activamente aportando tus conocimientos, sugerencias, experiencias, inquietudes, dudas, o lo que se te ocurra (bueno, siempre que tenga que ver un poco con el tema, claro ;-).
Ah, por último aprovecho para felicitar a Luis Ruiz Pavón, promotor principal del grupo, por el trabajo realizado y el esfuerzo dedicado a este proyecto del que seguro nos vamos a beneficiar todos :-)
Publicado en: Variable not found.
lunes, 2 de mayo de 2011
Estos son los enlaces publicados en Variable not found en Facebook y Twitter desde el lunes, 25 de abril de 2011 hasta el lunes, 02 de mayo de 2011. Espero que te resulten interesantes. :-)
Publicado en: Variable not found
- Elijah Manor: "Fun With WebMatrix Helpers in ASP.NET MVC 3"
Fecha: 29/04/2011 - Elijah Manor: "Preventing Javascript Encoding XSS attacks in ASP.NET MVC" by Jon Galloway
Fecha: 29/04/2011 - Jurjen Knarren: Single Action Controllers with ASP.Net MVC
Fecha: 29/04/2011 - Saving images to SQL Server Compact with Entity Framework 4.1 Code First.
Fecha: 29/04/2011 - Muy interesante: Phil Haack: Project Silk: An example of rich Ajax website on ASP.NET MVC, jQuery UI, etc.
Fecha: 29/04/2011 - José Manuel Alarcón: En mi blog técnico: "¿Qué es un deadlock o interbloqueo?"
Fecha: 28/04/2011 - Elijah Manor: "ASP.NET MVC 3 Scaffolding Quick Start"
Fecha: 27/04/2011 - David Noël_hayden: Using EF Code First and Database Initializers with MvcScaffold in ASP.NET MVC
Fecha: 27/04/2011 - David Noël: A free .NET Decompiler, called JustDecompile, from Telerik was released as beta.
Fecha: 27/04/2011 - Phil Haack: Conditional filters in ASP.NET MVC 3. learn to apply a filter to actions based on any criteria
Fecha: 26/04/2011 - Alex Casquete: Hay gente que todavía no tiene claro por qué no utilizar el DNI como clave primaria. Entre otras cosas, por esto.
Fecha: 25/04/2011
Publicado en: Variable not found
domingo, 1 de mayo de 2011
 El próximo miércoles 18 de mayo, CartujaDotNet -el grupo de usuarios .NET de Sevilla- ha organizado un evento en el que se realizará una introducción al desarrollo sobre la plataforma Android.
El próximo miércoles 18 de mayo, CartujaDotNet -el grupo de usuarios .NET de Sevilla- ha organizado un evento en el que se realizará una introducción al desarrollo sobre la plataforma Android.El encargado de la charla, Pablo Escribano, coordinador del grupo de usuarios y experto en la materia, realizará una presentación de la plataforma describiendo conceptos específicos como Activity, Intent o Service, y comparará dos tecnologías que nos permiten desarrollar aplicaciones para la misma, como son Java y Mono para Android, siempre con demostraciones prácticas.
Una magnífica oportunidad para los que, como un servidor, aún no ha tenido ocasión de ponerse las pilas con estos temas… y si sabéis algo, seguro que podéis seguir aprendiendo a la vez que pasamos un buen rato.
Será a las 17:00h en las oficinas de MECUS:
Avenida de García Morato, 9, Nave 8
41011 Sevilla
Ver mapa más grande
El aforo es muy, pero muy limitado, así que, si os interesa el tema, ya estáis tardando en registraros ;-)
Registro: Programación de Aplicaciones para Android bajo .Net y Java
¡Nos vemos por allí!
Publicado en: Variable not found.
martes, 26 de abril de 2011
 Si a día de hoy hay algo
Si a día de hoy hay algo Hace tiempo traté el tema por aquí, y aporté una solución para la versión 2 de ASP.NET MVC, que aún utilizaba las bibliotecas de scripting de Microsoft Ajax. Sin embargo, la versión 3 ha sustituido “de serie” esos componentes por jQuery Validate y el magnífico sistema de validaciones no intrusivas, por lo que todo lo dicho en aquella ocasión no vale ya para nada :-(
 El problema radica en que el plugin jQuery Validate utiliza únicamente el punto como separador de decimales, por lo que la validación en cliente de valores de tipo decimal, float o double que utilicen la coma finalizará siempre en un error e impedirá el envío del formulario, como puede observarse en la captura de pantalla de la derecha.
El problema radica en que el plugin jQuery Validate utiliza únicamente el punto como separador de decimales, por lo que la validación en cliente de valores de tipo decimal, float o double que utilicen la coma finalizará siempre en un error e impedirá el envío del formulario, como puede observarse en la captura de pantalla de la derecha.Por cierto, antes de que se me olvide, hace unos meses reportaron este asunto como bug en Microsoft Connect. Si el tema os preocupa, podéis ir y votarlo a ver si conseguimos que este asunto se tenga en cuenta en próximas revisiones.
Sin embargo, estrictamente hablando, no se trata de un bug de ASP.NET MVC, puesto que la validación en cliente ha sido delegada por completo al plugin de jQuery, y éste es el que no tiene en cuenta los aspectos de internacionalización. Desde este punto de vista, quizás tendría más sentido, por tanto, esta issue reportada en Github sobre jQuery Validate, que propone su integración de forma nativa con jQuery Global.
Por tanto, me temo que se trata de un asunto de responsabilidad compartida (y dispersa, por tanto) entre los equipos de MVC, de jQuery Validate, y no sé si de alguno más. Esperemos que entre todos puedan solucionar de forma razonable el problema.
En cualquier caso, los que ya estamos creando aplicaciones con MVC 3 no podemos esperar las soluciones oficiales, que seguro llegarán más tarde o más temprano, y nos vemos obligados a buscar alternativas que nos permitan convivir con este problema de la forma más cómoda posible.
Y esto es lo que veremos en este post: varias posibilidades que tenemos para que la validación en cliente de valores decimales no nos compliquen demasiado la vida. Seguro que hay más, seguro que las hay mejores, pero ahí van unas cuantas opciones que nos pueden ayudar en escenarios como el descrito anteriormente.
1. Desactivar la validación en cliente
Está claro que el problema es en cliente, por lo que si desactivamos estas validaciones y dejamos que sea el servidor el que se encargue de comprobar que los valores de los distintos campos cumplen las restricciones impuestas por su tipo y las anotaciones de datos, ya no nos afectará más la absoluta indiferencia de jQuery Validate hacia las particularidades culturales.Esto podemos conseguirlo de varias formas:
- desactivar la validación en cliente de forma global, estableciendo a
falsela propiedadclientValidationEnableden el web.config, lo cual dejará a toda la aplicación sin validaciones en cliente. Como solución es algo drástica, pero poderse se puede. - desactivar la validación en cliente de forma local, sólo en aquellos formularios en los que existan propiedades de tipo decimal, introduciendo el siguiente código Razor (o su correspondiente en ASPX) antes de la llamada a
BeginForm():@{ Html.EnableClientValidation(false); }
- desactivar la validación en cliente sólo en el campo que nos interese, que podemos conseguir introduciendo el siguiente script, imaginando que el campo decimal en el que queremos anular la validación en cliente tiene como identificador “Altura”:
<script type="text/javascript"> $("#Altura").removeAttr("data-val"); </script>
2. Modificar jQuery Validate
Esta es una solución algo bestia que he encontrado por ahí, pero soluciona el problema de un plumazo: modificar el código de jQuery Validate para que acepte comas en lugar de puntos para separar los dígitos decimales de los enteros tanto en la validación numérica como en los rangos.En el blog de Lenard Gunda podéis encontrar de forma muy detallada los cambios a realizar al archivo jquery.validate.js (o a su versión minimizada). Hay, sin embargo, un par de detalles que debemos tener en cuenta si optamos por esta solución:
- primero, que nos estamos separando de la distribución oficial del plugin. Si actualizamos la biblioteca jquery.validate, por ejemplo utilizando Nuget, volveremos a tenerlo todo como al principio, y tendremos que volver a introducir los cambios oportunos.
- segundo, que esto no nos ayudará en aplicaciones adaptadas a varios idiomas; si modificamos el plugin para que acepte comas como separador, ya no volverá a aceptar el punto. Una solución rápida que se me ocurre para esto es tener dos versiones de la biblioteca (la original y la modificada), y referenciar desde la página la apropiada para la cultura actual.
3. Modificar la forma en que jQuery Validate parsea los decimales
Afortunadamente, el plugin de validación para jQuery es muy flexible, y permite introducir código personalizado para la validación de formato numérico y comprobación de rangos, lo que nos brinda la posibilidad de solucionar nuestro problema de forma muy limpia.El siguiente código sería una primera aproximación a la solución del problema. Como podéis observar, simplemente introducimos en
$.validator.methods.number y $.validator.methods.range las funciones que queremos utilizar para validar respectivamente los números y los rangos, reemplazando la coma por el punto antes de realizar la conversión con parseFloat():<script type="text/javascript">
$.validator.methods.number = function (value, element) {
value = floatValue(value);
return this.optional(element) || !isNaN(value);
}
$.validator.methods.range = function (value, element, param) {
value = floatValue(value);
return this.optional(element) || (value >= param[0] && value <= param[1]);
}
function floatValue(value) {
return parseFloat(value.replace(",", "."));
}
</script>
Si incluimos este script en la página cuando la cultura activa sea la nuestra (o cualquier otra que también utilice la coma para separar decimales), tendremos el problema solucionado.
Una fórmula más elegante y universal sería modificar la función
floatValue(), y en lugar de reemplazar de forma manual los caracteres, utilizar el plugin Global para realizar la conversión a flotante según la cultura actual. Los detalles de esto, sin embargo, los dejo para otro post.En fin, que como habréis comprobado existen mil y un enfoques posibles para enfrentarnos al problema. Espero que las ideas que hemos ido comentando os sean de utilidad para implementar vuestras propias soluciones hasta que tengamos una vía “oficial” para conseguirlo.
Publicado en: Variable not found.
Publicado por José M. Aguilar a las 11:58 a. m.
Etiquetas: asp.net, aspnetmvc, desarrollo, jquery, localizacion, trucos, validadores
lunes, 25 de abril de 2011
 Vaya, tenía programado este post para que fuera publicado automáticamente hace unos días, pero algo habré hecho mal y se ha quedado en la recámara… bueno, pues más vale tarde que nunca O:-)
Vaya, tenía programado este post para que fuera publicado automáticamente hace unos días, pero algo habré hecho mal y se ha quedado en la recámara… bueno, pues más vale tarde que nunca O:-)Como sabréis, hace poco ha finalizado la gira “Make Web Not War”, una serie de eventos organizados por Microsoft en cinco ciudades del país en los que se trataban distintos temas relacionados con el desarrollo para la web, y donde he tenido la oportunidad de participar como ponente, hablando sobre la última versión del framework ASP.NET MVC.
Aunque me ha tenido varias semanas fuera de juego laboral y blogosféricamente hablando (y lo que todavía tardaré en recuperar la normalidad…), he de decir que ha sido un experiencia realmente impresionante, de la que salgo con muy gratos recuerdos y un buen puñado de amigos con los que espero volver a coincidir en posteriores ocasiones.
A lo que iba, unos días atrás se han publicado los materiales y los vídeos de todas las ponencias del evento de Madrid, la última ciudad de la gira, y a los que podéis acceder desde los siguientes enlaces. En general, se trata de contenidos muy atractivos para los que trabajamos con la web, y seguro que vale la pena dedicar una tarde a que fenómenos como Martín, Jorge, Boris, Alex o Rafael nos cuenten cosas interesantes. Bueno, y si queréis conocer algo de MVC 3, pues también ;-)
 | Estándares Web W3C Martín Álvarez-Espinar (W3C) Descargar presentación Ver vídeo |  | Migrar a HTML 5 es fácil… si sabes cómo Jorge Casar (Frontend Spain) Descargar presentación Ver vídeo |
 | IE9 para desarrolladores web Boris Armenta (Microsoft) Descargar presentación Ver vídeo |  | Una web más interoperable Alejandro Hidalgo (Plain Concepts) Descargar presentación Ver vídeo |
 | El poder de los CMS Rafael Gerardo (Vector SF) Descargar presentación Ver vídeo |  | ASP.NET MVC3 José María Aguilar Descargar presentación Ver vídeo |
Publicado en: Variable not found.
domingo, 24 de abril de 2011
Estos son los enlaces publicados en Variable not found en Facebook y Twitter desde el lunes, 11 de abril de 2011 hasta el domingo, 24 de abril de 2011. Espero que te resulten interesantes. :-)
Publicado en: Variable not found
- Solucionar error al instalar helpers MVC de Facebook, por Lluis Franco
Fecha: 21/04/2011 - Lluis Franco: Sesiones del MIX categorizadas
Fecha: 15/04/2011 - Top 13 JavaScript Mistakes.
Fecha: 14/04/2011 - ASP.NET MVC 3 and EF4.1 Code First: Here are my classes, now you do the rest.
Fecha: 14/04/2011 - Gran lista de bibliotecas gratuitas para .net.
Fecha: 14/04/2011 - EF 4.1. version stamping, por Unai Zorrilla.
Fecha: 13/04/2011 - Phil Haack: Announcing ASP.NET MVC 3 Tools Update
Fecha: 13/04/2011 - Cartujadotnet: grupo de usuarios .net en Sevilla.
Fecha: 13/04/2011 - Ugo Lattanzi: ASP.NET MVC Tools update to support EF4.1, jQuery update and fixes
Fecha: 12/04/2011 - Nuget needs your input, by Phil Haack.
Fecha: 12/04/2011 - Using NonActionAttribute to restrict access to public methods of controller in ASP.NET MVC, by Gunnar Peipman.
Fecha: 12/04/2011 - Ado.net Entity Framework 4.1 RTM is out! Cool!
Fecha: 12/04/2011 - Cuadro de texto con autocompletado usando jQuery, Autocomplete y ASP.NET MVC, por luisruizpavon.
Fecha: 12/04/2011 - IE9ify, plugin de jQuery para pinear sitios, añadir tasks y jumplists en IE9, por Gonzalo Pérez
Fecha: 12/04/2011
Publicado en: Variable not found
martes, 12 de abril de 2011
 Ya me parecía que el equipo de MVC llevaba mucho tiempo en silencio ;-). Acaba de publicarse una actualización para las herramientas de ASP.NET MVC 3 en la que se incluyen algunas novedades interesantes, y a las que ya he podido echar un vistazo. Os comento lo que he encontrado de momento en ellas.
Ya me parecía que el equipo de MVC llevaba mucho tiempo en silencio ;-). Acaba de publicarse una actualización para las herramientas de ASP.NET MVC 3 en la que se incluyen algunas novedades interesantes, y a las que ya he podido echar un vistazo. Os comento lo que he encontrado de momento en ellas.Novedades a primera vista
El primer pequeño cambio que notamos al instalar esta actualización, es que algunos de los cuadros de diálogo y nombres de plantillas que antes aparecían en español ahora aparecen de nuevo en inglés, como antes de instalar el paquete de idioma correspondiente. La plantilla de aplicaciones MVC 3 vuelve a llamarse “MVC 3 Web Application”, y los cuadros de diálogo vuelven su idioma original. Pero bueno, nada grave.El uso de esta nueva plantilla generará un proyecto prácticamente idéntico al habitualmente creado utilizando la plantilla “Aplicación de internet”, pero en lugar de utilizar el sistema de membresía de ASP.NET, utilizará autenticación Windows. Por tanto, ni rastro de controlador Account, ni de su Modelo, ni sus vistas; sólo encontraremos instrucciones para activar en IIS 7 e IIS Express este modelo de seguridad.
Por otra parte, marcando el nuevo checkbox podemos hacer que las vistas sean generadas utilizando marcado semántico HTML5. En la práctica, esto sólo implica que en el marcado del Layout encontraremos tags como
HEADER, NAV, SECTION, o FOOTER.Más scripts, y más actualizados
Si nos quejamos de la velocidad de los chicos de MVC a la hora de sacar releases, los de jQuery no se quedan nada atrás… incluso diría que los superan. Por ejemplo, la plantilla de ASP.NET MVC 3 incluía por defecto jQuery 1.4.4, y recientemente ha aparecido la 1.5.2… en tres meses, han aparecido al menos 4 revisiones. Los nuevos proyectos ASP.NET MVC vienen ya de serie con la versión 1.5.1, pero lo que es más interesante, es que ésta se incorpora en el proyecto como un paquete predescargado de Nuget. Por tanto, nada más abrir el proyecto recién creado, o en cualquier momento a partir de entonces, podemos utilizar Nuget para obtener las actualizaciones del mismo.
Los nuevos proyectos ASP.NET MVC vienen ya de serie con la versión 1.5.1, pero lo que es más interesante, es que ésta se incorpora en el proyecto como un paquete predescargado de Nuget. Por tanto, nada más abrir el proyecto recién creado, o en cualquier momento a partir de entonces, podemos utilizar Nuget para obtener las actualizaciones del mismo.Lo mismo ocurre con jquery.Validation y con jQuery.UI. En ambos casos se ha incluido la versión 1.8, y de la misma forma, pueden ser actualizados a través de Nuget.
Eso sí, un detalle a tener en cuenta es que la inclusión de jquery desde nuestro código (el <script src..> que solemos encontrar en nuestro Layout o en algunas vistas) debemos modificarla de forma manual, puesto que el nombre de archivo incluye la versión específica, y Nuget no lo actualizará por nosotros.
Otra novedad al respecto es que se incluye de serie la biblioteca Modernizr, una interesante herramienta que nos facilita la detección de características de browsers, permitiéndonos el uso de tecnologías modernas como HTML5 o CSS3, mientras mantenemos la compatibilidad con navegadores anteriores.
Más andamiaje
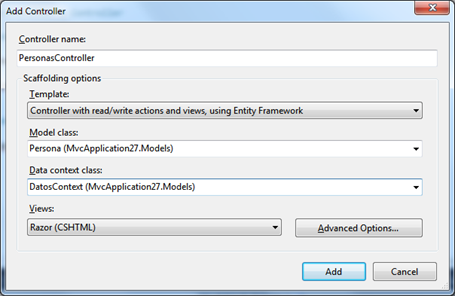
El cuadro de diálogo de añadir controladores ha sido potenciado considerablemente. En este diálogo, hasta ahora sólo indicábamos el nombre del controlador y si queríamos generar código de acciones para las operaciones CRUD.Ahora, tras instalar esta actualización, tendremos a nuestra disposición una herramienta mucho más potente y compleja, que nos permite crear controladores, vistas, e incluso clases de contexto de datos para Entity Framework 4.1 (que se instala de serie en nuestros proyectos) con métodos básicos de acceso a datos.

Disponemos de tres opciones para crear un controlador: vacío, con acciones de edición vacías, y con vistas de lectura y edición usando Entity Framework.
Las dos primeras son equivalentes a lo que podíamos conseguir anteriormente, un controlador únicamente con la acción Index(), o con las acciones habituales CRUD, pero sin demasiado código en su interior.
La tercera opción, sin embargo, supone un gran avance respecto a las demás, puesto que permite, de un plumazo, generar todo el código que necesitamos para cubrir los habituales escenarios CRUD (consulta, altas, bajas, modificaciones y eliminación) basándose en el nuevo Entity Framework 4.1, que por cierto también acaba de salir del horno.
Obviamente, como es habitual, tendremos que retocar el código generado, pero como base no está nada mal la cantidad de trabajo que nos ahorra.
Por ejemplo, supongamos que creamos un proyecto MVC 3 vacío y añadimos a la carpeta Models una clase como la siguiente:
public class Persona
{
[Key]
public int IdPersona { get; set; }
[Required]
[StringLength(50)]
public string Nombre { get; set; }
[Required]
[StringLength(50)]
public string Apellidos { get; set; }
public DateTime FechaNacimiento { get; set; }
}
Como siempre, seleccionando la opción “Añadir controlador” sobre la carpeta Controllers del proyecto, podemos generar una clase controlador así:

Observad el desplegable donde se nos solicita la clase del contexto de datos. En ella podemos seleccionar el contexto de objetos (si usamos los tradicionales db-first o model-first de EF 4) o contexto de datos (usando code-first), desde donde se obtendrá la información. Además, si no existe, podemos incluso generar esta clase (para code-first) de forma automática desde este mismo punto.
A continuación, pulsando “Add”, se habrán generado automáticamente los siguientes elementos:
- la clase PersonasController, dentro de la carpeta correspondiente, en cuyo interior encontraremos la implementación completa de las acciones Index, Details, Create, Edit y Delete,
- vistas para cada una de las acciones anteriores, que tienen en cuenta algunas características definidas en el modelo de datos, como las anotaciones o relaciones entre entidades.

Bueno, y esto es todo de momento. Ya conforme vaya descubriendo más novedades o particularidades las iremos viendo por aquí.
Aquí tenéis el enlace para descargar la actualización de herramientas para MVC 3; en el mismo sitio encontraréis las notas de revisión, que describen los cambios introducidos.
Publicado en: Variable not found.















